NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
Ich verwende dieses Script:
sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, /* URL der Webseite aus welcher der Screenshot erstellt werden soll */ path: imageSaveToFilenameWithPath, /* Dateiname und Pfad für lokales Speichern des Bildes */ width: viewWidth, /* Breite des virtuellen Browserfensters */ height: viewHeight, /* Höhe des virtuellen Browserfensters */ quality: jpgQuality, /* Qualität des JPG, sollte immer 100 sein */ waitOption: { waitForSelector: waitForSelector, /* Wartet for dem Screenshot bis dieses Objekt sichtbar ist */ waitForTimeout: 20000 /* Timeout, solange wird auf das Objekt gewartet */ }, fullPage: false, /* True würde die ganze Seite Snapshoten und die clip-Anweisungen ignorieren */ clip: { x: cutoutX, /* Koordinate X an der der Ausschnitt beginnen soll */ y: cutoutY, /* Koordinate Y an der der Ausschnitt beginnen soll */ width: cutoutWidth, /* Breite des Ausschnittes */ height: cutoutHeight /* Höhe des Ausschnittes */ } }, async obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { console.log("Screenshot erfolgreich erstellt:", obj.result); const axios = require('axios'); try { console.log("Bild wird hochgeladen..."); const response = await axios.post(imageUploadURL, { dither: "1", mac: ePaperMAC, image: obj.result }); console.log("Image:" + imageSaveToFilenameWithPath + " => ImageUploadStatusCode: " + response.status); } catch (error) { console.error("Fehler beim Hochladen des Bildes:", error.message); } } });Bekomme damit folgende Meldung:
javascript.0 15:29:20.336 info script.js.epaper7_5blockly: Screenshot erfolgreich erstellt: javascript.0 15:29:20.337 info script.js.epaper7_5blockly: Bild wird hochgeladen... javascript.0 15:29:20.934 info script.js.epaper7_5blockly: Image:/tmp/test.jpg => ImageUploadStatusCode: 200Auf dem AP kommt aber kein Bild an.
Zum verzweifeln. -
@kedi Ich habe gesehen das auch andere das Problem haben. das auf dem AP kein Bild ankommt. Darum die Frage: Hat jemand ein Script was aktuell funktioniert und könnte dieses hier Posten?
@kedi
Na ja, dieses Skript funktioniert. Habe es unter Puppeteer 0.2.8 seit sehr langer Zeit am laufen.sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, path: imageSaveToFilenameWithPath, width: viewWidth, height: viewHeight, quality: jpgQuality, waitOption: { waitForSelector: waitForSelector, waitForTimeout: 25000 }, fullPage: false, clip: { x: cutoutX, y: cutoutY, width: cutoutWidth, height: cutoutHeight } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { const http = require('http'); const https = require('https'); const { URL } = require('url'); const boundary = '--------------------------' + Date.now().toString(16); const CRLF = '\r\n'; // Payload-Erstellung const payload = Buffer.concat([ Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="dither"${CRLF}${CRLF}0${CRLF}`), Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="mac"${CRLF}${CRLF}${ePaperMAC}${CRLF}`), Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="image"; filename="screenshot.jpg"${CRLF}Content-Type: image/jpeg${CRLF}${CRLF}`), Buffer.from(obj.result, 'binary'), Buffer.from(`${CRLF}--${boundary}--${CRLF}`) ]); // URL Parsing const url = new URL(imageUploadURL); const options = { hostname: url.hostname, port: url.port || (url.protocol === 'https:' ? 443 : 80), path: url.pathname + (url.search || ''), method: 'POST', headers: { 'Content-Type': 'multipart/form-data; boundary=' + boundary, 'Content-Length': payload.length } }; // Protokollwahl const protocol = url.protocol === 'https:' ? https : http; // HTTP Request const req = protocol.request(options, function(res) { console.log('ImageUploadStatusCode:', res.statusCode); res.on('data', function(chunk) { console.log('Response:', chunk.toString()); }); }); req.on('error', function(e) { console.error('Fehler beim Hochladen:', e.message); }); req.write(payload); req.end(); } }); -
@kedi
Na ja, dieses Skript funktioniert. Habe es unter Puppeteer 0.2.8 seit sehr langer Zeit am laufen.sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, path: imageSaveToFilenameWithPath, width: viewWidth, height: viewHeight, quality: jpgQuality, waitOption: { waitForSelector: waitForSelector, waitForTimeout: 25000 }, fullPage: false, clip: { x: cutoutX, y: cutoutY, width: cutoutWidth, height: cutoutHeight } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { const http = require('http'); const https = require('https'); const { URL } = require('url'); const boundary = '--------------------------' + Date.now().toString(16); const CRLF = '\r\n'; // Payload-Erstellung const payload = Buffer.concat([ Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="dither"${CRLF}${CRLF}0${CRLF}`), Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="mac"${CRLF}${CRLF}${ePaperMAC}${CRLF}`), Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="image"; filename="screenshot.jpg"${CRLF}Content-Type: image/jpeg${CRLF}${CRLF}`), Buffer.from(obj.result, 'binary'), Buffer.from(`${CRLF}--${boundary}--${CRLF}`) ]); // URL Parsing const url = new URL(imageUploadURL); const options = { hostname: url.hostname, port: url.port || (url.protocol === 'https:' ? 443 : 80), path: url.pathname + (url.search || ''), method: 'POST', headers: { 'Content-Type': 'multipart/form-data; boundary=' + boundary, 'Content-Length': payload.length } }; // Protokollwahl const protocol = url.protocol === 'https:' ? https : http; // HTTP Request const req = protocol.request(options, function(res) { console.log('ImageUploadStatusCode:', res.statusCode); res.on('data', function(chunk) { console.log('Response:', chunk.toString()); }); }); req.on('error', function(e) { console.error('Fehler beim Hochladen:', e.message); }); req.write(payload); req.end(); } }); -
@beowolf sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Ich bin ein wenig Ratlos und weiß nicht wo ich anfangen soll.
Hier mal grob in Schritten zusammengefasst:
Schritt 1: Eigene VIS für die ePaper Tags
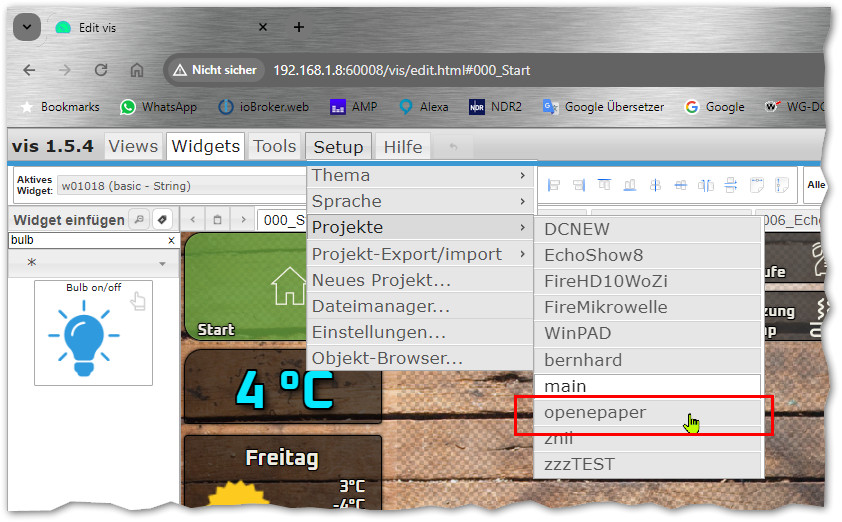
Im VIS Editor hatte ich ein neues Projekt erstellt - hieropenepapergenannt:

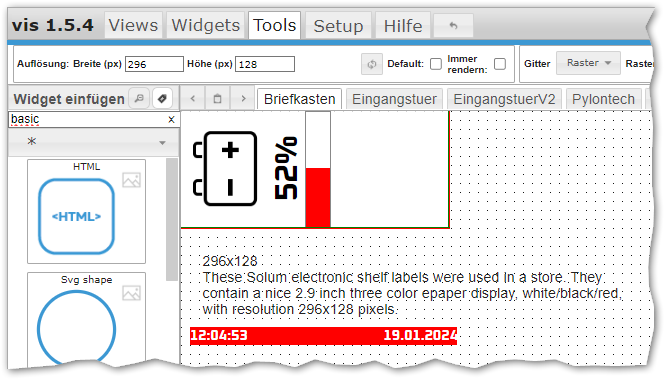
In dem Projekt habe ich dann jeweils eine Seite für jedes Tag angelegt. Hier zum Beispiel für den Briefkasten, ein 2,9" Tag:

Wie man sieht habe ich unter Tools für diese View eine Auflösung von 296x128 Pixel eingestellt. Das habe ich gemacht weil er mir dann den roten Rahmen um diesen Bereich malt und ich weiß wo/wie ich die Elemente platzieren muss.Man kann auch beliebige Elemente außerhalb des roten Rahmens platzieren, die sind dann aber später halt nicht zu sehen. Hier habe ich das für einen Informationstext genutzt und ich parke auch nicht genutzte Elemente die ich aber vielleicht noch mal brauche so. Hier ist also das Batteriesymbol und die Prozentanzeige in Zahl und als Balken zu sehen.
Die 2,9" Tags könnten 3 Farben: Rot (#FF0000), Schwarz (#000000) und Weiß (#FFFFFF), also am besten die Elemente in dieser Mini-View in diesen 3 Farben halten.Diese Seite hat später eine URL die man sich ja auch über die Play-Schaltfläche oben rechts ansehen kann (Runtime in einem neuen Fenster aufmachen). Bei mir ist die URL die folgende
http://192.168.1.8:8082/vis/index.html?openepaper#BriefkastenDrückt auf den Play Button und kopiert euch die URL einfach dort heraus wenn wir diese dann brauchen.
Schritt 2: Puppeteer installieren wenn noch nicht geschehen
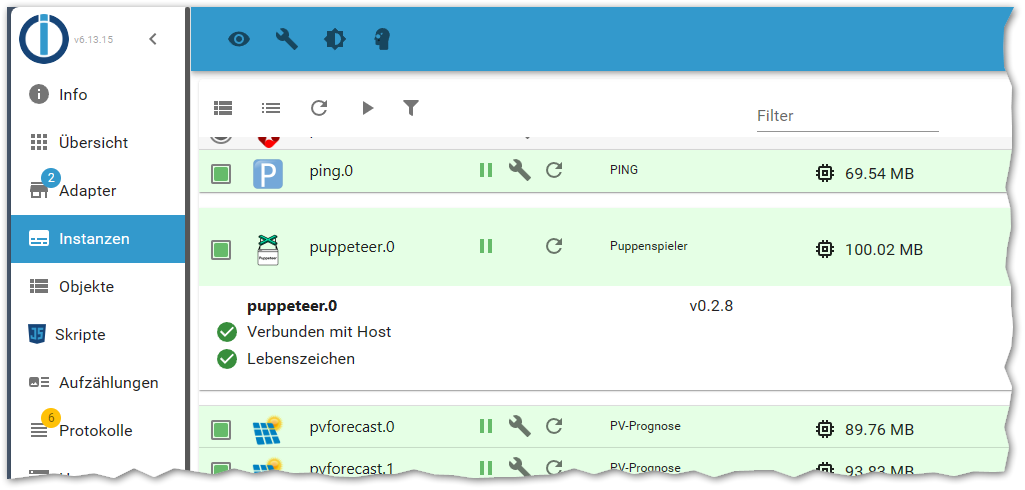
Installiert den Adapter Puppenspieler

und stellt sicher das dieser dann auch eine laufende Instanz hat:

Sollte der Adapter nicht auf Grün springen (weil ihr das ganze z.B. auf einem Raspberry Pi laufen habt) so beachtet bitte diesen Issue hier, da wird beschrieben wie Ihr den dann trotzdem zum laufen bekommt: https://github.com/foxriver76/ioBroker.puppeteer/issues/13Schritt 3: Blockly-Skript das die VIS-View an das ePaper Tag sendet
Ich beschreibe das hier für Blockly, wer das nicht nutzt kann sich ja den passenden Code herauskopieren.
Das ganze habe ich mir auch nicht alleine ausgedacht sondern ist die Sammlung aus den anderen Artikel hier (und wahrscheinlich anderen aus dem Forum hier).Das Aufrufen von Puppeteer habe ich in eine eigene Funktion gepackt. Es holt den Screenshot und sendet diesen auch gleich an das ePaper-Tag.
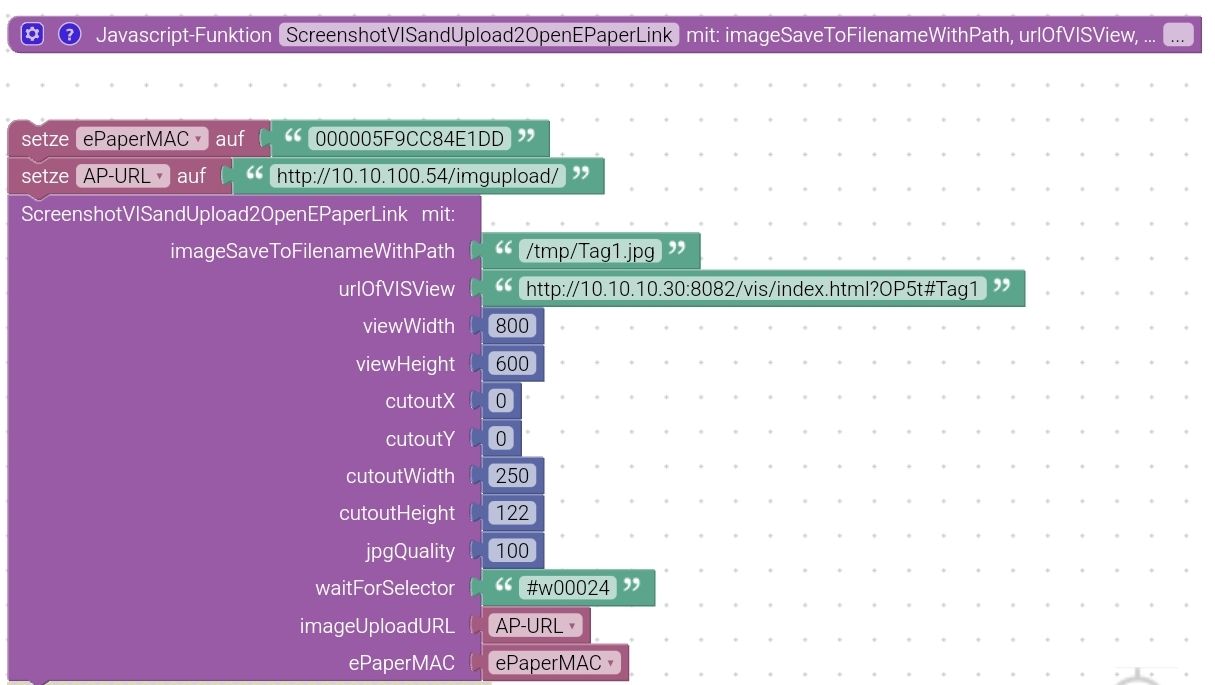
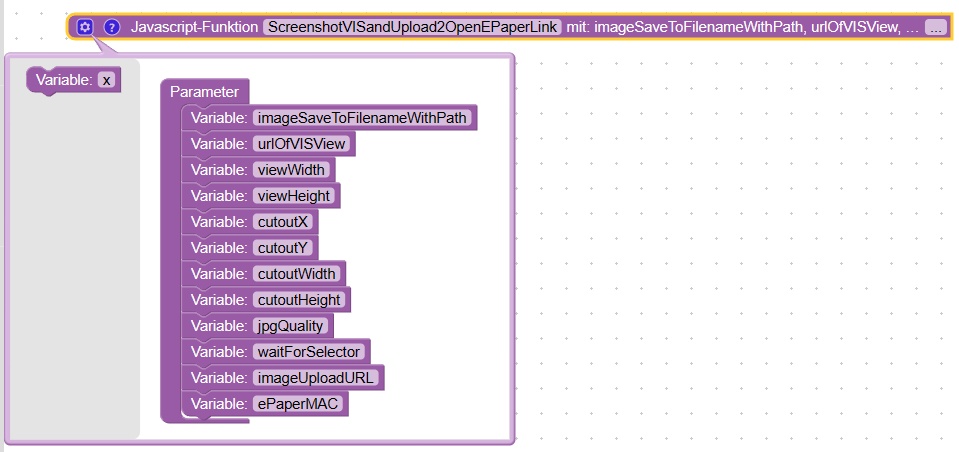
Erstellt am besten ein neues Blockly-Skript und importiert diese Vorlage:<block xmlns="https://developers.google.com/blockly/xml" type="procedures_defcustomnoreturn" id="od4:#LN4MMPOX5Cuwv0G" x="63" y="-187"> <mutation statements="false"> <arg name="imageSaveToFilenameWithPath" varid="#6wGK,7)K9MvKS1Y^m7w"></arg> <arg name="urlOfVISView" varid="/34/q/S9,6lBaN0B^0p+"></arg> <arg name="viewWidth" varid="VtK5T):T+/?(:RTltehP"></arg> <arg name="viewHeight" varid="d%Y)z(!gms*2[:-Q?srZ"></arg> <arg name="cutoutX" varid="yI1;;SNF[v//PXeFn75c"></arg> <arg name="cutoutY" varid="ixza1C+:$RS#_aO(+mTw"></arg> <arg name="cutoutWidth" varid="JHgH!or}TSYU@4ok~:dD"></arg> <arg name="cutoutHeight" varid="pui*x3;[n/WA5nodRtex"></arg> <arg name="jpgQuality" varid="{l]%ubA0HMv*]m|`-bQ#"></arg> <arg name="waitForSelector" varid="^}k9.{.g,!Q=P%/G;/%p"></arg> <arg name="imageUploadURL" varid="O}nZ-9?%oQZ/=~9D;8MW"></arg> <arg name="ePaperMAC" varid="$iC+L#(86gFYKS_:{d3%"></arg> </mutation> <field name="NAME">ScreenshotVISandUpload2OpenEPaperLink</field> <field name="SCRIPT">c2VuZFRvKCdwdXBwZXRlZXIuMCcsICdzY3JlZW5zaG90JywgeyANCiAgICB1cmw6IHVybE9mVklTVmlldywgICAgICAgICAgICAgICAgICAgICAgLyogVVJMIGRlciBXZWJzZWl0ZSBhdXMgd2VsY2hlciBkZXIgU2NyZWVuc2hvdCBlcnN0ZWxsdCB3ZXJkZW4gc29sbCAqLw0KICAgIHBhdGg6IGltYWdlU2F2ZVRvRmlsZW5hbWVXaXRoUGF0aCwgICAgICAvKiBEYXRlaW5hbWUgdW5kIFBmYWQgZsO8ciBsb2thbGVzIFNwZWljaGVybiBkZXMgQmlsZGVzICovDQogICAgd2lkdGg6IHZpZXdXaWR0aCwgICAgICAgICAgICAgICAgICAgICAgIC8qIEJyZWl0ZSBkZXMgdmlydHVlbGxlbiBCcm93c2VyZmVuc3RlcnMgKi8NCiAgICBoZWlnaHQ6IHZpZXdIZWlnaHQsICAgICAgICAgICAgICAgICAgICAgLyogSMO2aGUgZGVzIHZpcnR1ZWxsZW4gQnJvd3NlcmZlbnN0ZXJzICovDQogICAgcXVhbGl0eToganBnUXVhbGl0eSwgICAgICAgICAgICAgICAgICAgIC8qIFF1YWxpdMOkdCBkZXMgSlBHLCBzb2xsdGUgaW1tZXIgMTAwIHNlaW4gKi8NCg0KICAgIHdhaXRPcHRpb246IHsNCiAgICAgICAgd2FpdEZvclNlbGVjdG9yOiB3YWl0Rm9yU2VsZWN0b3IsICAgLyogV2FydGV0IGZvciBkZW0gU2NyZWVuc2hvdCBiaXMgZGllc2VzIE9iamVrdCBzaWNodGJhciBpc3QgKi8NCiAgICAgICAgd2FpdEZvclRpbWVvdXQ6IDEwMDAwICAgICAgICAgICAgICAgLyogVGltZW91dCwgc29sYW5nZSB3aXJkIGF1ZiBkYXMgT2JqZWt0IGdld2FydGV0ICovDQogICAgfSwNCg0KICAgIGZ1bGxQYWdlOiBmYWxzZSwgICAgICAgICAgICAgICAgICAgICAgICAvKiBUcnVlIHfDvHJkZSBkaWUgZ2FuemUgU2VpdGUgU25hcHNob3RlbiB1bmQgZGllIGNsaXAtQW53ZWlzdW5nZW4gaWdub3JpZXJlbiAqLw0KDQogICAgY2xpcDogeyAgICAgICAgIA0KICAgICAgICB4OiBjdXRvdXRYLCAgICAgICAgICAgICAgICAgICAgICAgICAvKiBLb29yZGluYXRlIFggYW4gZGVyIGRlciBBdXNzY2huaXR0IGJlZ2lubmVuIHNvbGwgKi8NCiAgICAgICAgeTogY3V0b3V0WSwgICAgICAgICAgICAgICAgICAgICAgICAgLyogS29vcmRpbmF0ZSBZIGFuIGRlciBkZXIgQXVzc2Nobml0dCBiZWdpbm5lbiBzb2xsICovDQogICAgICAgIHdpZHRoOiBjdXRvdXRXaWR0aCwgICAgICAgICAgICAgICAgIC8qIEJyZWl0ZSBkZXMgQXVzc2Nobml0dGVzICovDQogICAgICAgIGhlaWdodDogY3V0b3V0SGVpZ2h0ICAgICAgICAgICAgICAgIC8qIEjDtmhlIGRlcyBBdXNzY2huaXR0ZXMgKi8NCiAgICAgIH0NCn0sIG9iaiA9PiB7DQogICAgICBpZiAob2JqLmVycm9yKSB7DQogICAgICAgIGNvbnNvbGUud2FybigiRmVobGVyIGJlaW0gQXVmcnVmIGRlciBWaWV3OiAiICsgdXJsT2ZWSVNWaWV3ICsgIiA9PiAiICsgb2JqLmVycm9yLm1lc3NhZ2UpOw0KICAgICAgfSBlbHNlIHsNCiAgICAgICAgICAvKiBpbiBvYmoucmVzdWx0IHNpbmQgZGllIEJpbsOkcmRhdGVuIGRlcyBCaWxkZXMgKi8NCiAgICAgICAgdmFyIHJlcXVlc3QgPSByZXF1aXJlKCdyZXF1ZXN0Jyk7DQogICAgICAgIHZhciBvcHRpb25zID0gew0KICAgICAgICAgICAgdXJsOiBpbWFnZVVwbG9hZFVSTCwNCiAgICAgICAgICAgIG1ldGhvZDogJ1BPU1QnLA0KICAgICAgICAgICAgZm9ybURhdGE6IHsgDQogICAgICAgICAgICAgICAgImRpdGhlciI6ICIwIiwgDQogICAgICAgICAgICAgICAgIm1hYyI6IGVQYXBlck1BQywNCiAgICAgICAgICAgICAgICAiaW1hZ2UiOiBvYmoucmVzdWx0IH0sDQogICAgICAgIH07DQogICAgICAgIC8qIHVuZCBkaWUgVVJMIGF1ZnJ1ZmVuOiAqLw0KICAgICAgICByZXF1ZXN0KG9wdGlvbnMsZnVuY3Rpb24gKGVycm9yLCByZXNwb25zZSwgYm9keSl7DQogICAgICAgICAgICAvL2xvZygiTG9naW4tQW50d29ydDogIiArIEpTT04uc3RyaW5naWZ5KHJlc3BvbnNlKSk7DQogICAgICAgICAgICAvL2NvbnNvbGUud2FybigiSW1hZ2VVcGxvYWQ6ICIgKyBKU09OLnN0cmluZ2lmeShyZXNwb25zZSkpOw0KICAgICAgICAgICAgY29uc29sZS5sb2coIkltYWdlOiIgKyBpbWFnZVNhdmVUb0ZpbGVuYW1lV2l0aFBhdGggKyAiID0+IEltYWdlVXBsb2FkU3RhdHVzQ29kZTogIiArIHJlc3BvbnNlLnN0YXR1c0NvZGUpOw0KICAgICAgICAgICAgLyoNCiAgICAgICAgICAgIGlmKHBhcnNlSW50KGJvZHkuZXJyb3JfY29kZSk9PTApIHsNCiAgICAgICAgICAgICAgICAvLyBuaXgNCiAgICAgICAgICAgICAgICB9IGVsc2Ugew0KICAgICAgICAgICAgICAgIC8vIHdpZWRlciBuaXgNCiAgICAgICAgICAgIH0NCiAgICAgICAgICAgICovDQogICAgICAgIH0pOw0KICAgICAgfQ0KfSk7DQo=</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block>Das ergibt diese JavaScript-Funktion:

mit folgenden Quelltext:sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, /* URL der Webseite aus welcher der Screenshot erstellt werden soll */ path: imageSaveToFilenameWithPath, /* Dateiname und Pfad für lokales Speichern des Bildes */ width: viewWidth, /* Breite des virtuellen Browserfensters */ height: viewHeight, /* Höhe des virtuellen Browserfensters */ quality: jpgQuality, /* Qualität des JPG, sollte immer 100 sein */ waitOption: { waitForSelector: waitForSelector, /* Wartet for dem Screenshot bis dieses Objekt sichtbar ist */ waitForTimeout: 10000 /* Timeout, solange wird auf das Objekt gewartet */ }, fullPage: false, /* True würde die ganze Seite Snapshoten und die clip-Anweisungen ignorieren */ clip: { x: cutoutX, /* Koordinate X an der der Ausschnitt beginnen soll */ y: cutoutY, /* Koordinate Y an der der Ausschnitt beginnen soll */ width: cutoutWidth, /* Breite des Ausschnittes */ height: cutoutHeight /* Höhe des Ausschnittes */ } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { /* in obj.result sind die Binärdaten des Bildes */ var request = require('request'); var options = { url: imageUploadURL, method: 'POST', formData: { "dither": "0", "mac": ePaperMAC, "image": obj.result }, }; /* und die URL aufrufen: */ request(options,function (error, response, body){ //log("Login-Antwort: " + JSON.stringify(response)); //console.warn("ImageUpload: " + JSON.stringify(response)); console.log("Image:" + imageSaveToFilenameWithPath + " => ImageUploadStatusCode: " + response.statusCode); /* if(parseInt(body.error_code)==0) { // nix } else { // wieder nix } */ }); } });Nun findet Ihr unten unter Funktionen diese neue mit dem sperrigen Namen
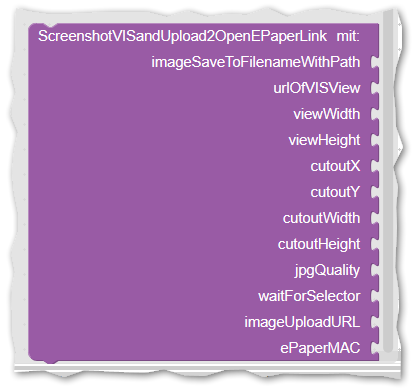
ScreenshotVISandUpload2OpenEPaperLink:

Hui Tiffy, ganz schön viele Parameter! Keine Angst, die gehen wir gleich durch.Als nächstes Sammeln wir zwei der notwendigen Parameter und speichern diese in Variablen die ihr selbst neu erstellen müsst:

Ist die URL eures OpenEPaper AccessPoints, also die IP-Adresse über welche Ihr die Weboberfläche des AccessPoints erreicht. daran hängt Ihr ein/imgupladan. Vollständig also so:http://192.168.2.131/imguploadDie Adresse
192.168.2.131müsst ihr natürlich an eure anpassen.
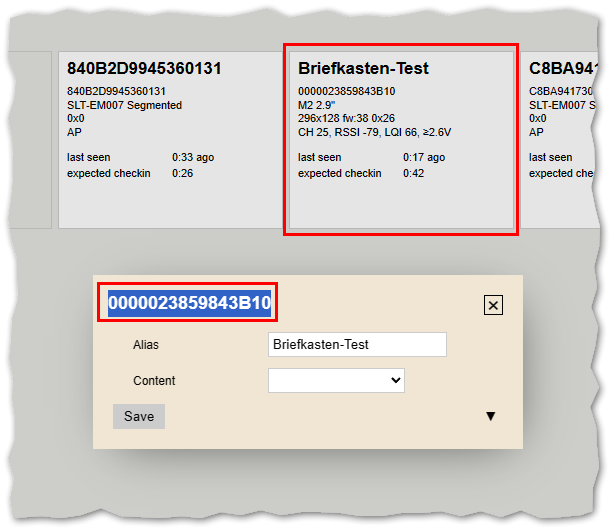
ist die MAC des ePaper-Tags welches den Inhalt erhalten soll. Die MAC findet Ihr auf der Weboberfläche des Tags. Aus dem Dialog wenn man es anklickt kann man diese oben links markieren und kopieren:

Denn Rest habe ich hier bei mir direkt eingetragen, AP und Tag habe ich Variablen gespeichert weil ich diese so schnell ändern kann ohne das ganze Skript durchgehen zu müssen.
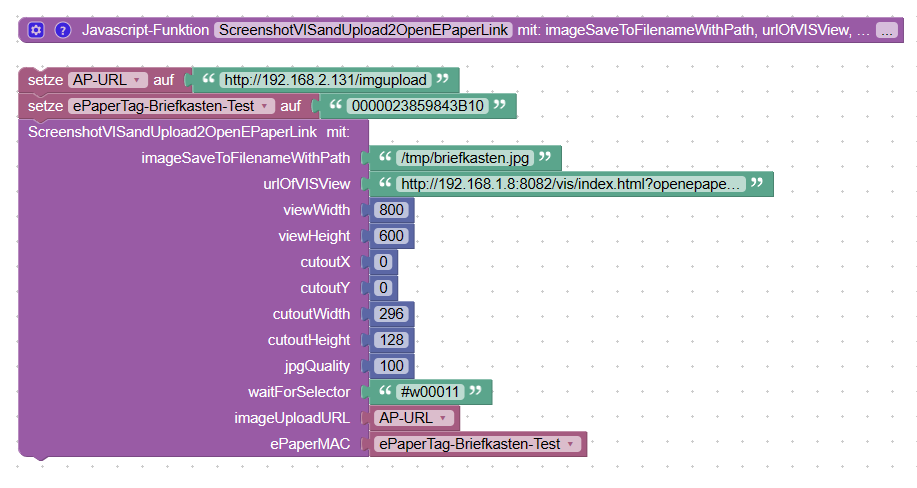
Unter die beiden Variablen setzen wir nun den JavaScript Block und befüllen die Parameter:

Die Parameter im Detail:

Ist der Dateiname und Pfad wohin er den Screenshot speichert. Das muss also ein Ort sein wohin der Benutzeriobrokerschreiben darf./tmp/sollte immer gehen. Eigentlich brauchen wir die Datei gar nicht, aber Puppeteer will die nun mal speichern. Andere hatten hier in den Beispielen gar keinen Pfad angegeben, das klappt bei mir nicht, dann versucht er das Bild im Ordner von Puppeteer zu speichern was nicht erlaubt ist.
Gebt hier also Pfad mit Dateinamen an, die Endung muss.jpgsein:/tmp/briefkasten-test.jpg
Ist die URL zu eurer View - am besten oben aus der Adressleiste kopieren und hier einfügen
Puppeteer ruft die Seite auf wie ein Webbrowser das machen würde. Die Angabe ist wie groß das Browserfenster ist. Hier also 800x600 Pixel. Beachtet das die Felder Blau sind - das ist der Zahlenblock aus dem Mathematik-Menü

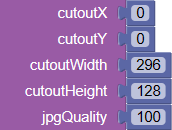
Das ist die Größe des Ausschnitts gefolgt von der Qualität.
Die ersten beiden0sind die Koordinaten welche die Ecke oben links beschreiben.
296ist die Breite (nach rechts),128die Höhe (nach unten). Das ist der Bildausschnitt den er dann speichert.
Die Qualität sollte immer100sein damit das Bild besser aussieht.
Dieser Eintrag lässt Puppeteer auf dieses View-Widget warten und erst dann den Screenshot auslösen. So ist sichergestellt das die Seite fertig geladen ist, er aber auch nicht unnötig lange wartet bis er weiter macht. Diese Widget-Id könnt Ihr auf 2 Arten bekommen:
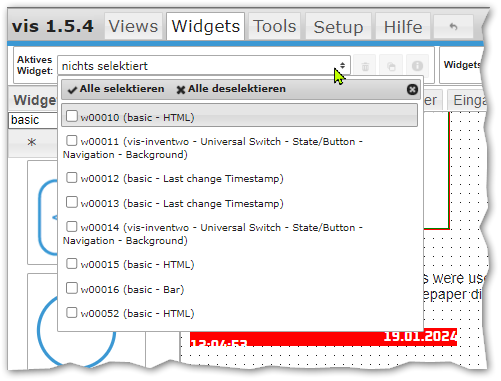
Ihr geht in den VIS-Editor auf die betreffen View und lasst euch die Liste mit den Widgets anzeigen:

Nehmt im Zweifel das Widget mit der höchsten Nummer. Oder das was auf jeden Fall zu sehen sein muss.Die andere Methode ist das Ihr euch den Quelltext der Webseite mit der View anzeigen lasst (die nach Play erscheint) und dort die
#w00....Einträge durchgeht. Im Quelltext könnt Ihr ja auch suchen und so im Zweifel prüfen ob das Widget dabei ist.
Sind unsere beiden Varibalen mit der URL und der MAC.Wenn Ihr das Skript speichert und ausführt - und es keine Fehler gibt - sollte er einmalig das Bild auf den ePaper Tag schieben.

Unten und im Log sollte eine Info-Meldung erscheinen wenn er das Bild am AccessPoint abgeliefert hat.
Schritt 4:
Wenn das funktioniert könnt Ihr das Skript erweitern so das er immer sendet wenn sich in eurer VIS etwas geändert hat.
Beachtet das der AP das Bild immer annehmen wird. Er sendet es aber nur neu an den ePaper Tag wenn das Bild sich auch verändert hat.Edit 22.01.2022: Typos + Satzbau
@bananajoe
Also ich habe alles befolgt und bekomme am Ende auch ein Code 200 und finde auch eine Datei unter /tmp/Leider ändert sich nichts beim Tag, der springt nicht auch extern al Image und ich sehe auch nix im log vom AP...
Script habe ich hier aus dem Ende des threads, da request depricated war oder so.
Nen tipp was ich ändern kann oder wo ich auf Fehlersuche gehen kann?
MfG
eMd -
@bananajoe
Also ich habe alles befolgt und bekomme am Ende auch ein Code 200 und finde auch eine Datei unter /tmp/Leider ändert sich nichts beim Tag, der springt nicht auch extern al Image und ich sehe auch nix im log vom AP...
Script habe ich hier aus dem Ende des threads, da request depricated war oder so.
Nen tipp was ich ändern kann oder wo ich auf Fehlersuche gehen kann?
MfG
eMd@emd welches Skript nimmst du? Verlinken / Screenshot.
Wenn es die Variante ist die gleich hochladen sollen - was sagt denn das Log auf dem ePaper-AccessPoint nach dem Hochladen? Öffne das Log dort schon vorher im Webbrowser, lade ein neues Bild hoch und warte was passiert. -
@emd welches Skript nimmst du? Verlinken / Screenshot.
Wenn es die Variante ist die gleich hochladen sollen - was sagt denn das Log auf dem ePaper-AccessPoint nach dem Hochladen? Öffne das Log dort schon vorher im Webbrowser, lade ein neues Bild hoch und warte was passiert.sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, /* URL der Webseite aus welcher der Screenshot erstellt werden soll */ path: imageSaveToFilenameWithPath, /* Dateiname und Pfad für lokales Speichern des Bildes */ width: viewWidth, /* Breite des virtuellen Browserfensters */ height: viewHeight, /* Höhe des virtuellen Browserfensters */ quality: jpgQuality, /* Qualität des JPG, sollte immer 100 sein */ waitOption: { waitForSelector: waitForSelector, /* Wartet for dem Screenshot bis dieses Objekt sichtbar ist */ waitForTimeout: 20000 /* Timeout, solange wird auf das Objekt gewartet */ }, fullPage: false, /* True würde die ganze Seite Snapshoten und die clip-Anweisungen ignorieren */ clip: { x: cutoutX, /* Koordinate X an der der Ausschnitt beginnen soll */ y: cutoutY, /* Koordinate Y an der der Ausschnitt beginnen soll */ width: cutoutWidth, /* Breite des Ausschnittes */ height: cutoutHeight /* Höhe des Ausschnittes */ } }, async obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { console.log("Screenshot erfolgreich erstellt:", obj.result); const axios = require('axios'); try { console.log("Bild wird hochgeladen..."); const response = await axios.post(imageUploadURL, { dither: "1", mac: ePaperMAC, image: obj.result }); console.log("Image:" + imageSaveToFilenameWithPath + " => ImageUploadStatusCode: " + response.status); } catch (error) { console.error("Fehler beim Hochladen des Bildes:", error.message); } } });Das nutze ich, im log vom AP tut sich gar nichts, aber manuell mit static Image sehe ich was im log.
-
sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, /* URL der Webseite aus welcher der Screenshot erstellt werden soll */ path: imageSaveToFilenameWithPath, /* Dateiname und Pfad für lokales Speichern des Bildes */ width: viewWidth, /* Breite des virtuellen Browserfensters */ height: viewHeight, /* Höhe des virtuellen Browserfensters */ quality: jpgQuality, /* Qualität des JPG, sollte immer 100 sein */ waitOption: { waitForSelector: waitForSelector, /* Wartet for dem Screenshot bis dieses Objekt sichtbar ist */ waitForTimeout: 20000 /* Timeout, solange wird auf das Objekt gewartet */ }, fullPage: false, /* True würde die ganze Seite Snapshoten und die clip-Anweisungen ignorieren */ clip: { x: cutoutX, /* Koordinate X an der der Ausschnitt beginnen soll */ y: cutoutY, /* Koordinate Y an der der Ausschnitt beginnen soll */ width: cutoutWidth, /* Breite des Ausschnittes */ height: cutoutHeight /* Höhe des Ausschnittes */ } }, async obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { console.log("Screenshot erfolgreich erstellt:", obj.result); const axios = require('axios'); try { console.log("Bild wird hochgeladen..."); const response = await axios.post(imageUploadURL, { dither: "1", mac: ePaperMAC, image: obj.result }); console.log("Image:" + imageSaveToFilenameWithPath + " => ImageUploadStatusCode: " + response.status); } catch (error) { console.error("Fehler beim Hochladen des Bildes:", error.message); } } });Das nutze ich, im log vom AP tut sich gar nichts, aber manuell mit static Image sehe ich was im log.
@emd ist das das vollständige Script?
Ich vermisse wo du denn überhaupt die URL und die ePaperMAC definiert hast, dann weis er ja gar nicht wohin ...var imageSaveToFilenameWithPath = var imageUploadURL = var ePaperMAC =und das ist noch die axios-Version, das funktioniert ab einen bestimmten Stand von ioBroker überhaupt nicht mehr.
Bitte mal das Log aus ioBroker als Text über die Ausführung des Skriptes
-
@emd ist das das vollständige Script?
Ich vermisse wo du denn überhaupt die URL und die ePaperMAC definiert hast, dann weis er ja gar nicht wohin ...var imageSaveToFilenameWithPath = var imageUploadURL = var ePaperMAC =und das ist noch die axios-Version, das funktioniert ab einen bestimmten Stand von ioBroker überhaupt nicht mehr.
Bitte mal das Log aus ioBroker als Text über die Ausführung des Skriptes
-
@emd und das erzeugte /tmp/Tag1.jpg ist in Ordnung?
Wie geschrieben sollte der Upload eventuell nicht mehr funktionieren, in den aktuellen Beta Repos gibt es axios gar nicht mehr, Da musste aber etwas zu in den iobroker Logs stehen bei der ausführung / start des Skriptes
Entweder hast du fehler in ioBroker oder der AP müsste so etwas wie
https://forum.iobroker.net/post/1203782
ausspucken.
Ich nutze mein eigenes Skript nicht mehr, ich nutze inzwischen Playright und lasse die Tags das Bild holen per Image-URLPoste mal einen Screenshot von der Tag-Verwaltung auf deinem AP, insbsondere vom Zieltag
-
@emd und das erzeugte /tmp/Tag1.jpg ist in Ordnung?
Wie geschrieben sollte der Upload eventuell nicht mehr funktionieren, in den aktuellen Beta Repos gibt es axios gar nicht mehr, Da musste aber etwas zu in den iobroker Logs stehen bei der ausführung / start des Skriptes
Entweder hast du fehler in ioBroker oder der AP müsste so etwas wie
https://forum.iobroker.net/post/1203782
ausspucken.
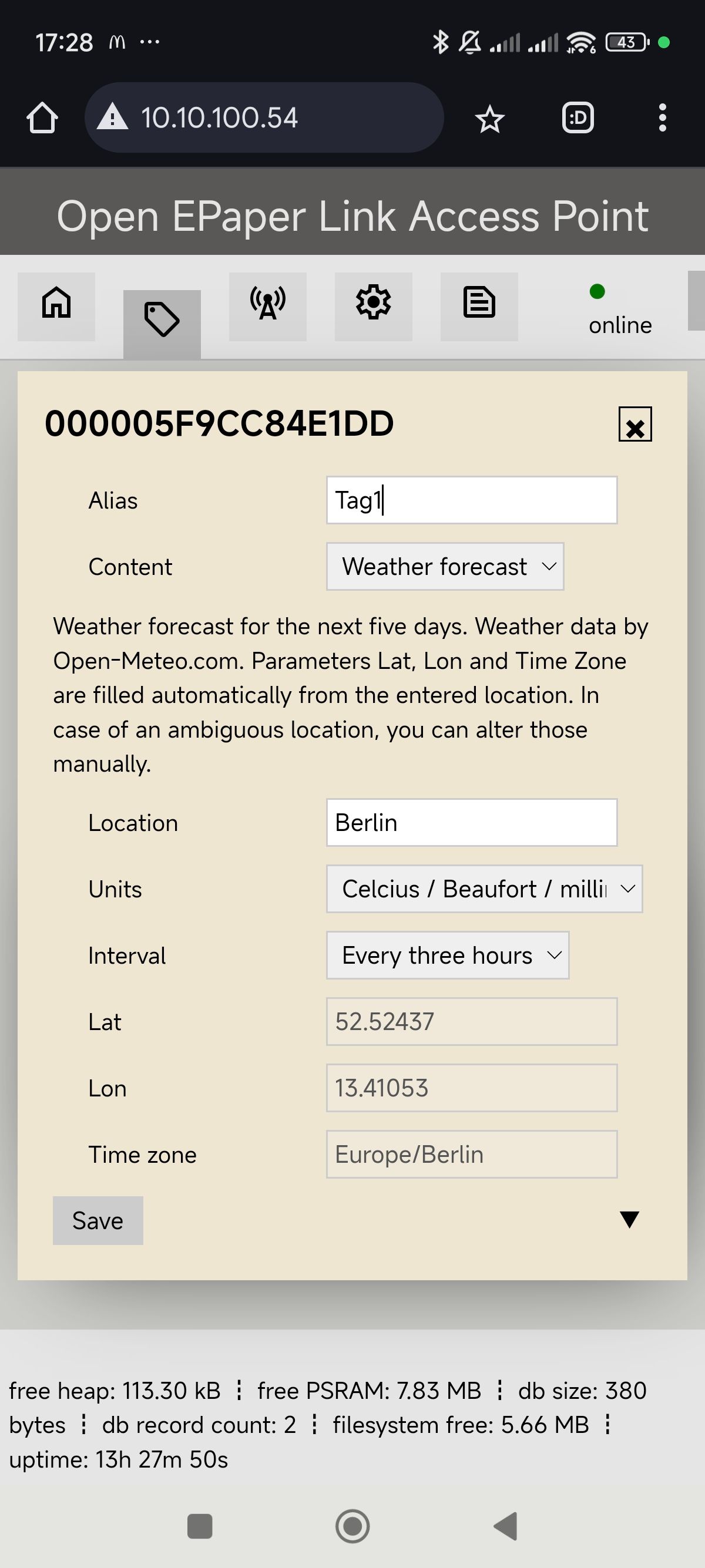
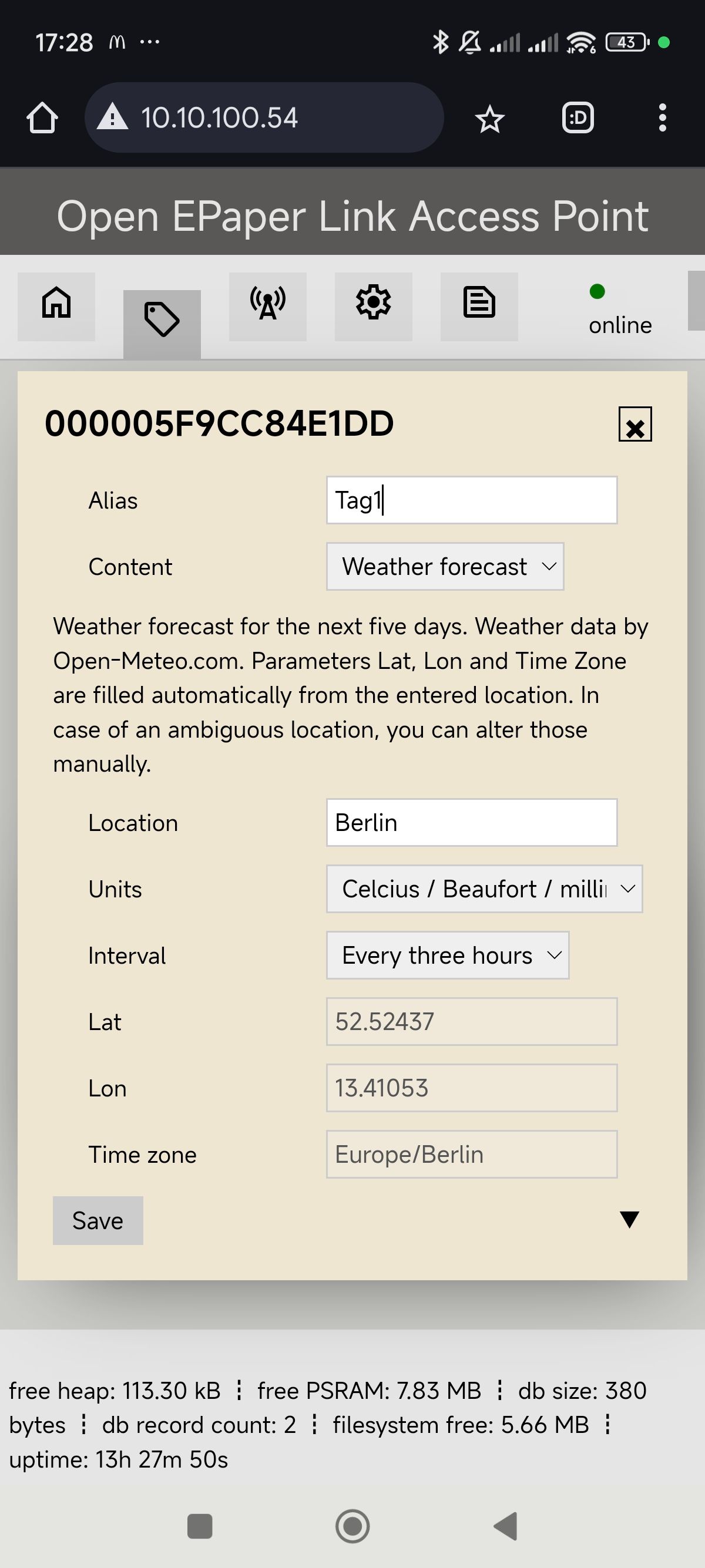
Ich nutze mein eigenes Skript nicht mehr, ich nutze inzwischen Playright und lasse die Tags das Bild holen per Image-URLPoste mal einen Screenshot von der Tag-Verwaltung auf deinem AP, insbsondere vom Zieltag
@bananajoe
Also die jpg ist ok, die kann ich öffnen.Es kommt nix im log vom iob oder openepaperAP...


Weather geht auf jeden Fall.
In der Datei Verwaltung vom AP sehe ich keinen Ordner imgupload...
-
@bananajoe
Also die jpg ist ok, die kann ich öffnen.Es kommt nix im log vom iob oder openepaperAP...


Weather geht auf jeden Fall.
In der Datei Verwaltung vom AP sehe ich keinen Ordner imgupload...
@emd dann stell den mal von Weather Forecats auf Image, das wäre der richtige Typ. Kannst da ein Bild malen (im Dialog), dann das senden versuchen
Der URL-Pfad /imgupload ruft einen Funktion auf, das Bild landet wenn im /tmp Ordner
-
@emd dann stell den mal von Weather Forecats auf Image, das wäre der richtige Typ. Kannst da ein Bild malen (im Dialog), dann das senden versuchen
Der URL-Pfad /imgupload ruft einen Funktion auf, das Bild landet wenn im /tmp Ordner
@bananajoe
Da war ich schon und static Image geht mit selbermalen einwandfrei.
Bei falscher ip bekomme ich auch eine Fehlermeldung... Kann ich irgendwie den befehl ein Bild an die URL zu senden auch manuell vom Handy oder so ausführen?
Oder ich lass das Bild per URL holen, das muss ich dann später mal testen, ist ja ein wenig komplizierter in der Einrichtung so wie ich das gelesen habe...MfG
eMd -
Aaaalso, ich habe da was selbst jetzt geändert.
Ich nutze nun im Script storagePath und habe den Tag auf Image URL abgeändert.
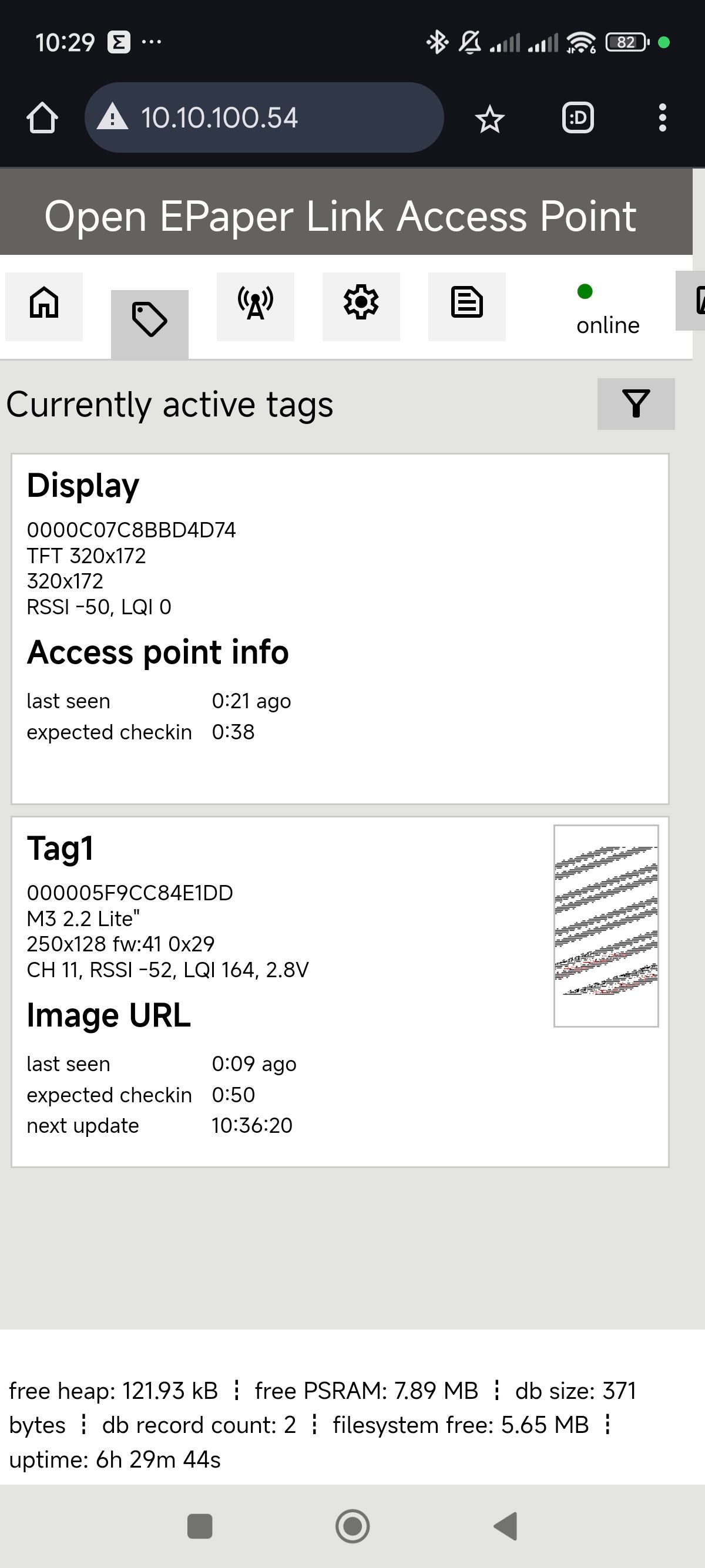
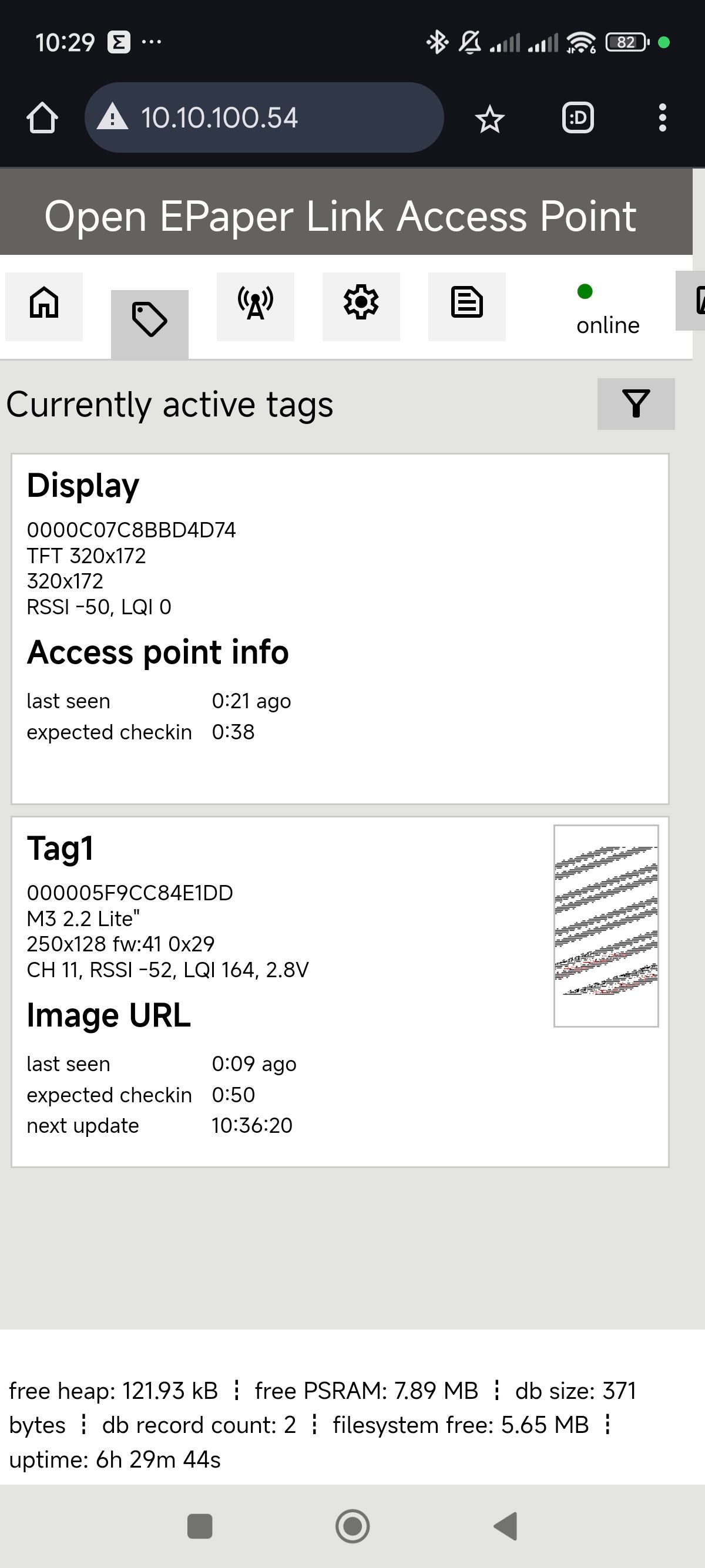
Er holt sich das Bild selbst ab. Ich sehe es im AP im Ordner temp und es wird auch komplett so dargestellt wie
ich mir das wünsche wie es aussehen soll.Leider zeigt er mir es in der Tag-Übersicht defekt an und spielt es auch genau so auf den Tag...

MfG
eMd -
Aaaalso, ich habe da was selbst jetzt geändert.
Ich nutze nun im Script storagePath und habe den Tag auf Image URL abgeändert.
Er holt sich das Bild selbst ab. Ich sehe es im AP im Ordner temp und es wird auch komplett so dargestellt wie
ich mir das wünsche wie es aussehen soll.Leider zeigt er mir es in der Tag-Übersicht defekt an und spielt es auch genau so auf den Tag...

MfG
eMd -
@emd Die URL die du hinterlegt hast funktioniert bei dir im Webbrowser? Und zeigt auch ein korrektes Bild an? es ist ein echtes JPEG?
Poste doch mal deine URL hier bitteJa klappt, als Aufruf url, auch Download usw klappt einwandfrei.
http://10.10.10.30:8081/files/0_userdata.0/Tag1.jpg
Im webinterface vom Tag sehe ich auch alles richtig.
Bald habe ich es bestimmt, dann gebe ich auch Ruhe 😉
MfG
eMd -
Ja klappt, als Aufruf url, auch Download usw klappt einwandfrei.
http://10.10.10.30:8081/files/0_userdata.0/Tag1.jpg
Im webinterface vom Tag sehe ich auch alles richtig.
Bald habe ich es bestimmt, dann gebe ich auch Ruhe 😉
MfG
eMd@emd reboote den AccessPoint einmal und schaue ob danach der /tmp/ Ordner auch leer ist
Da kannst du vorher auch einmal reinschauen, da müsste das Bild zu sehen sein.
In der Vorschau kannst du sehen ob es "heile" oder schon beschädigt istDie Tag-Firmware ist aktuell?
-
@emd reboote den AccessPoint einmal und schaue ob danach der /tmp/ Ordner auch leer ist
Da kannst du vorher auch einmal reinschauen, da müsste das Bild zu sehen sein.
In der Vorschau kannst du sehen ob es "heile" oder schon beschädigt istDie Tag-Firmware ist aktuell?
reboot erledigt, problemlos.
temp war leer
Bild hat er sich wieder geholt und das ist heile angekommendann zeigt er es wieder defekt an und spielt es auch so auf den Tag...das ist doof.
habe den tag letzte woche per ebay bestellt und nicht selber geflsht, kA ob das aktuell ist. selber malen funktioniert zumindest ;)
0029, scheint aktuell zu sein die Firmware (EL022H4WRC) -
Ich bedanke mich bei euch allen und vorallem bei @BananaJoe !
Ich weiß nicht warum, aber es geht nun, habe in der zwischenzeit gefühlt 1000 Sachen geändert und mit einmal geht es.
Keine Ahnung wo da der Fehler lag...MfG
eMd