NEWS
Test Adapter Energiefluss-erweitert v0.6.2
-
@skb said in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@leonundjulie Kein Problem - wenn der Datenpunkt ja nun gefunden wird, sollte der Wert auch kommen, wenn Du wieder in der Nähe bist.
Melde dich gerne zurück - falls es geht - und natürlich auch, wenns nicht geht
Ich komme immer noch nicht an dem SMARTFOX

Aber etwas anderes bekomme ich nicht hin oder es gibt noch einen Fehler
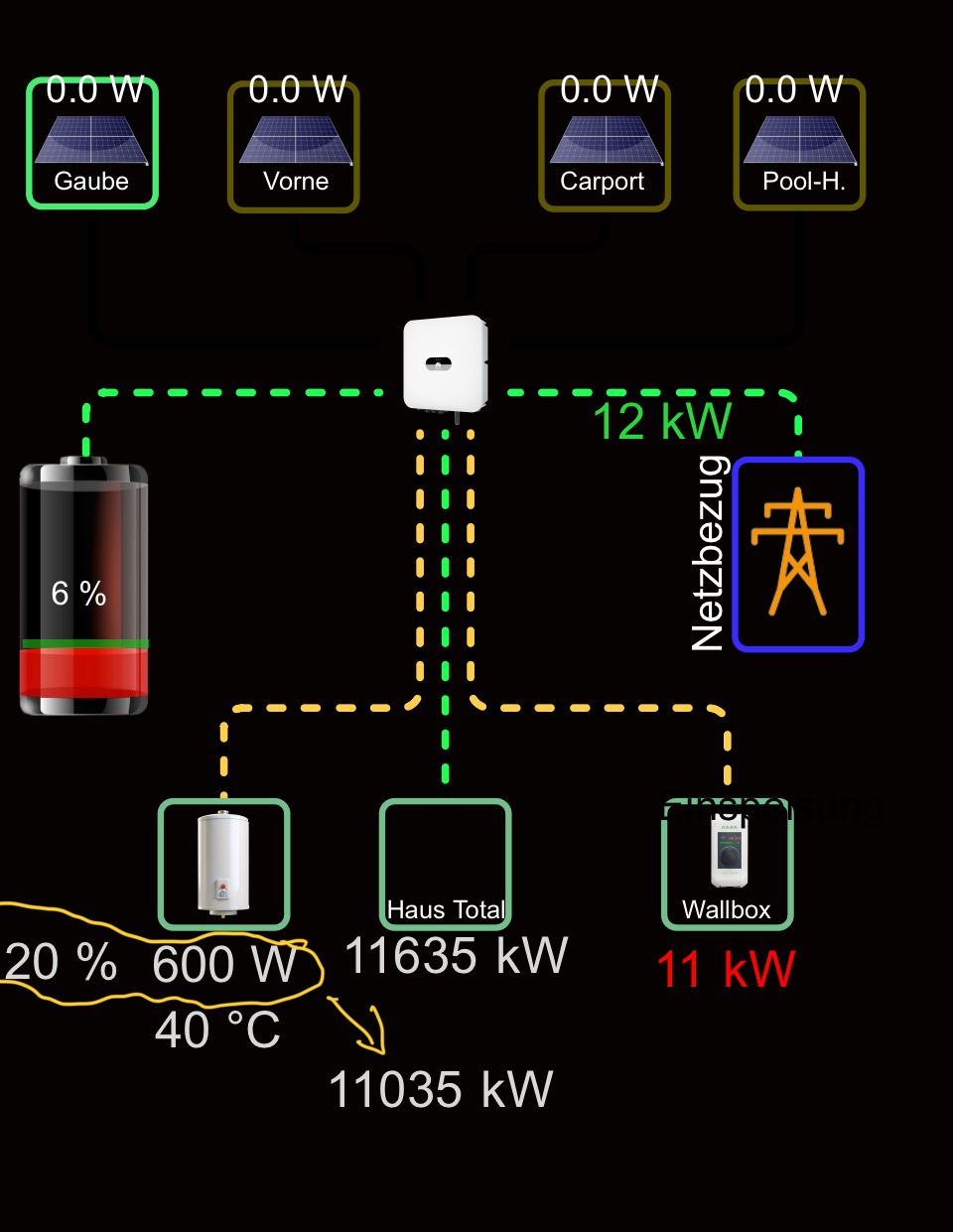
Das Foto zeigt in der erster Zeile die Leistung, also den nicht überschriebenen Wert.

In der Zweiten Zeile ist der durch Überschreiben erzeugte Wert. Die Werte sind ok, aber die Formatierung ist unterschiedlich, obwohl es für beide identisch gesetzt ist:


Einmal ist es mit Dezimal-Punkt (so ist es richtig)
In der zweiten Zeile ist der Wert richtig und ohne Dezimal-PunktNehme ich die automatische Berechnung bei beiden Anzeigen raus, ist alles ok


-
@leonundjulie Überschreibungen hebeln die Einstellungen, die im Menü gesetzt sind, aus. Daher sin die Werte anders dargestellt.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@leonundjulie Überschreibungen hebeln die Einstellungen, die im Menü gesetzt sind, aus. Daher sin die Werte anders dargestellt.
Ist nur schade, wenn man das "Überscheiben" lediglich nutzt, um auf die deutsche Schreibweise zu kommen - dann kann man leider die Einstellungen nicht mehr nutzen.
Andere Frage:
Ich möchte ein Icon, abhängig von der Datenquelle, rot oder grün färben.
Dafür habe ich dem Icon eine "Datenquelle zur Anzeige" mitgegeben.
In den Überschreibungen gebe ich dann mit, was bei "true" und "false" gemacht werden soll, aber es klappt nicht.
Wo ist mein Denkfehler?{ "true": { "color": "green" }, "false": { "color": "red" } } -
@hant0r Bei dem Icon müsste stroke richtig sein - nicht color.
Was genau ist jetzt das Problem beim Nutzen der Überschreibungen? Diese nutzt man mit
val-valist der Rohrwert, mit dem man dort arbeitet. Sonst würde dies nicht funktionieren, wenn man u.B. den Wert erst umrechnen ließe und dann die Überschreibung anwendet.
Alles weitere kann man in den Überschreibungen mitgeben - positiv, Farbe, usw.Des Weiteren sind 1000er Punkte eher unüblich - da nutzt man die nächstgrößere Einheit.
-
@skb said in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@leonundjulie Überschreibungen hebeln die Einstellungen, die im Menü gesetzt sind, aus. Daher sin die Werte anders dargestellt.
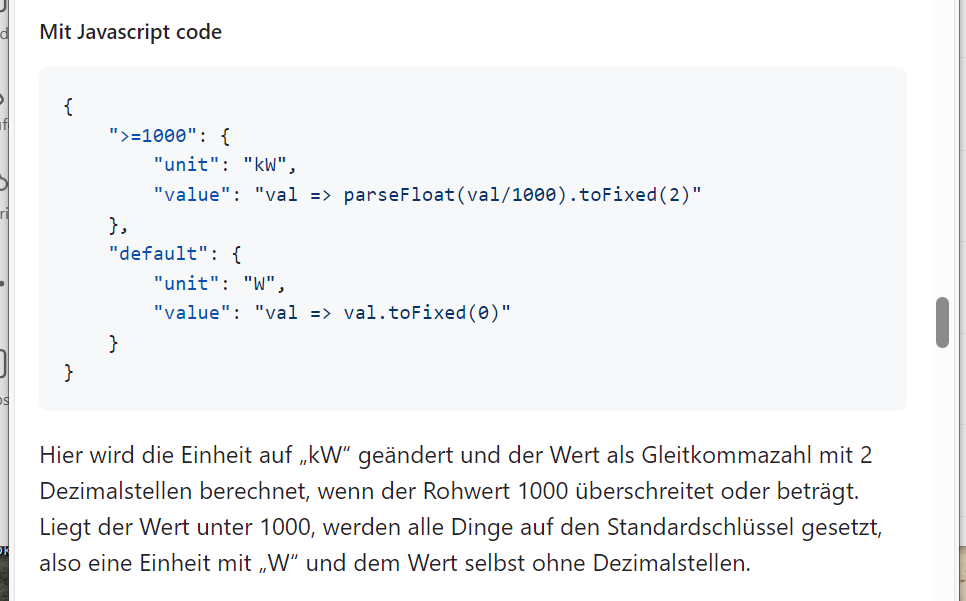
Ok - dann werde ich mal im WIKI stöbern und Ausschau nach “Formatierungen via Überschreiben” halten.
Mein SMARTFOX ist wieder erreichbar und ich habe den Heizstab auf 20% eingestellt = 600 W. Damit wird mein InHouisewert wie gewollt um 600 W reduziert. Jetzt muss ich nur noch Leistung der Wallbox subtrahieren … aber das bekomme ich sicherlich alleine hin.
SDANKE SKB

-
@leonundjulie Möglich, das du nur von Watt in kW wandeln musst.
Den Wert der Wallbox liest du genauso ein, wie den des Heizstab. Ab in eine Variable und am Ende im return abziehen.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
Bei dem Icon müsste stroke richtig sein - nicht color.
Das klappt leider auch nicht.
@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
Des Weiteren sind 1000er Punkte eher unüblich - da nutzt man die nächstgrößere Einheit.
Ja da hast du Recht, manchmal ist es aber schöner (liegt im Auge des Betrachters bzw. Betrachterin
 )
) -
@hant0r Um welches Icon handelt es sich?
Bzgl. des Layouts - ich versuche, alles erdenklich mögliche, damit dies jeden gerecht wird.
Spezielle Fälle lassen sich eben nur über Überschreibungen darstellen und somit muss man etwas mehr Hand anlegen, damit es dem entspricht, was man möchte.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
Bzgl. des Layouts - ich versuche, alles erdenklich mögliche, damit dies jeden gerecht wird.
Spezielle Fälle lassen sich eben nur über Überschreibungen darstellen und somit muss man etwas mehr Hand anlegen, damit es dem entspricht, was man möchte.
Das verstehe ich voll. Sollte auch eher als "Wunsch" gedacht sein, wenn es rein passt und kein Spezialfall ist. Machmal fallen einen Usecases ja nicht direkt ein.
Ggf. wäre auch ein Usecase das Gruppieren von Elementen. Sodass beim Auswählen und verschieben, größen ändern etc alles immer auf die Gruppe angewandt wird.
@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@hant0r Um welches Icon handelt es sich?
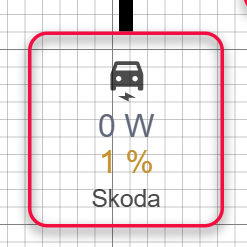
Möchte das Autoicon rot oder grün fräben, entsprechend der Datenquelle (um zu signalisieren, dass das Auto angeschlossen ist oder nicht.)
Hatte das im alten Adapter und wir finden das sehr gut.
Mit stroke hatte ich es auch probiert:
"elements": { "23": { "position": 12, "type": "icon", "id": "23", "icon": "material-symbols:electric-car", "width": 25, "height": 25, "color": "rgba(0, 0, 0, 0.7)", "pos_x": 396, "pos_y": 506, "shadow": "", "source": 19, "threshold": 0, "frame": "_overlay", "action": "none", "override": { "true": { "color": "green" }, "false": { "icon": "mdi:car", "color": "red" } } } }"datasources": { "19": { "source": "alias.0.car.skoda-superb.plugState", "alias": "Skoda PlugStatus", "factor": 1 } } -
@hant0r Na, dann Versuche einmal fill - es kommt bei einigen Icons drauf an, wie diese vom Server kommen. Mal geht stroke, fill oder eben color.
Eine "Stapel" Funktion baue ich wohl in der nächsten Version noch ein.
-
@skb Cool mit dem Stapeln

Leider klappt fill auch nicht, aber was mich gerade auch verwundert, er nimmt nicht mal das andere Icon, dass bei false genutzt werden soll.
Es scheint, als würde entwerden die cases nicht greifen, oder er keine Daten vom DP bekommt. -
@hant0r Dann Versuche das Icon mal ohne Überschreiben einzufärben. Wenn's dann geht, stimmt etwas mit der Überschreibung nicht.
-
@skb Moin, das Icon kann ich einfärben, dass ich kein Thema.
Denke auch, dass mit der Überschreibung noch etwas nicht stimmt.
Fragt man denn so den "true" und "false"-Wert ab, wie ich das oben geschrieben habe? -
@hant0r Gut, wenn Du das Icon einfärben kannst, greift die Überschreibung nicht - scheinbar ein ähnliches Problem wie bei einem anderen User. Ihr versucht das mit "direkten Matches" - dies geht dann so:
{ "==true": { "fill": "green" }, "==false": { "icon": "mdi:car", "fill": "red" } }Oder mit direktem Match:
{ "1": { "fill": "green" }, "0": { "icon": "mdi:car", "fill": "red" } } -
@skb
Ja, das war des Lösungsproblem
Mit==truebzw.==falsehat er funktioniert - danke!Wann nimmt man denn die zwei
==und wann nicht?
In deinem Wiki steht es mit "Winter" und "Sommer" bei den Überschreibungen beschrieben. Daher ginge ich davon aus, dass man es ohne==machen muss. Vielleicht nimmst du ins Wiki noch ein true/false Beispiel auf
Ihr versucht das mit "direkten Matches"
Das klingt so, als wäre das unüblich und es gibt noch einen anderen (besseren?) Weg das zu tun?
Gerne her damit
-
@hant0r Es kommt immer auf den Anwendungsfall an.
Wie in deinem Fall ist eine 1 und eine 0 zuerst einmal eine Zahl.
Diese wird jedoch auch für Zustände genutzt - in dem Falle true/false -> 1/0.
Somit geht der "Direkte Match" mit
"1"und"0". Wenn jedoch ein Vergleich stattfinden soll, kann man 0 (false) und 1 (true) auf "true" oder "false" vergleichen, was dann diesem entspricht:1==true-> wahr0==false-> wahr. -
@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
Das mit dem Rechteck schaue ich mir Morgen einmal an.
Behoben in aktueller Version auf Github!Leider scheint das Problem noch nicht ganz gefunden/behoben.
Wenn ich ein Rechteck nehme und den Wert für Breite oder Höhe außerhalb von der Flächengröße setze, kann man ihn nicht mehr zurück ändern.
(Version 0.6.1) -
@Hant0r Woran machst du das fest?
Wenn ich ein Rechteck an den rechten Rand setze und die Breite größer stelle, wird der Wert wieder kleiner.
Auch kann man die Elemente nicht außerhalb des Bereichs schieben. -
@skb vielleicht blöd beschrieben.
Bin gerade nicht mehr am PC und es aufzuzeichnen.Aber eben ich ein Rechteck z.b. auf die Höhe 1500 stelle, dann kann ich es anschließend nicht mehr auf etwas anderes stellen.
Sonst muss ich morgen mal versuchen ein GIF aufzunehmen.
-
@skb said in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@leonundjulie Möglich, das du nur von Watt in kW wandeln musst.
Den Wert der Wallbox liest du genauso ein, wie den des Heizstab. Ab in eine Variable und am Ende im return abziehen.
Hallo SKB. Habe es soweit hin
 ... hier mein SKRIPT:
... hier mein SKRIPT:{ "default": { "value": "val => { const percentInWatt=Number(3000*{modbus.0.holdingRegisters.41046_Aout_Output_%})/100; WB_in_Watt=Number({modbus.0.holdingRegisters.41605_car_charge_1_power}); return val - percentInWatt - WB_in_Watt; }" } }Aber wie bringe ich jetzt den Vorschlag aus dem Wiki zum Formatieren da noch mit rein: