NEWS
Test Adapter Energiefluss-erweitert v0.6.2
-
@skb Danke!

-
@aiouh Du kannst den Adapter nochmal via Github Link installieren. Habe den Fehler abgefangen - so kann der Adapter starten. In einem Element fehlte bei dir eine Datenquelle - dadurch wurde dieser Fehler verursacht!
-
@skb Läuft
 Verrätst Du mir noch wie ich das hätte selbst im Config file finden können ?
Verrätst Du mir noch wie ich das hätte selbst im Config file finden können ?
In jedem Fall gibts nochmal ein paar Tassen Kaffee per PayPal, toller Einsatz.
DANKE !!! -
@aiouh in der config nach "source" suchen - dann wäre irgendwann ein Treffer gekommen, wo es leer ist

Freue mich auf den Kaffee

-
@skb
HalloEin User aus einem anderen Board hatte mich gefragt, ob es eine Möglichkeit gibt einer Texteingabe, also ein Input, z.B: mit wieviel Ampere soll das eAuto geladen werden? ....
Ist so etwas machbar

-
@u66 Ist nicht vorgesehen. Es ist und bleibt eine View und keine VIS!
-
@skb
ok Das geb ich so weiter. -
@u66 sagte in Test Adapter Energiefluss-erweitert v0.3.x GitHub/Latest:
@skb
HalloEin User aus einem anderen Board hatte mich gefragt, ob es eine Möglichkeit gibt einer Texteingabe, also ein Input, z.B: mit wieviel Ampere soll das eAuto geladen werden? ....
Ist so etwas machbar

Naja, du kannst das "drumherum" bauen, mit eben anderen VIS-Elementen wenn du es in einer VIS einbettest. Du kannst es sogar darüber legen (Z-Index).
-
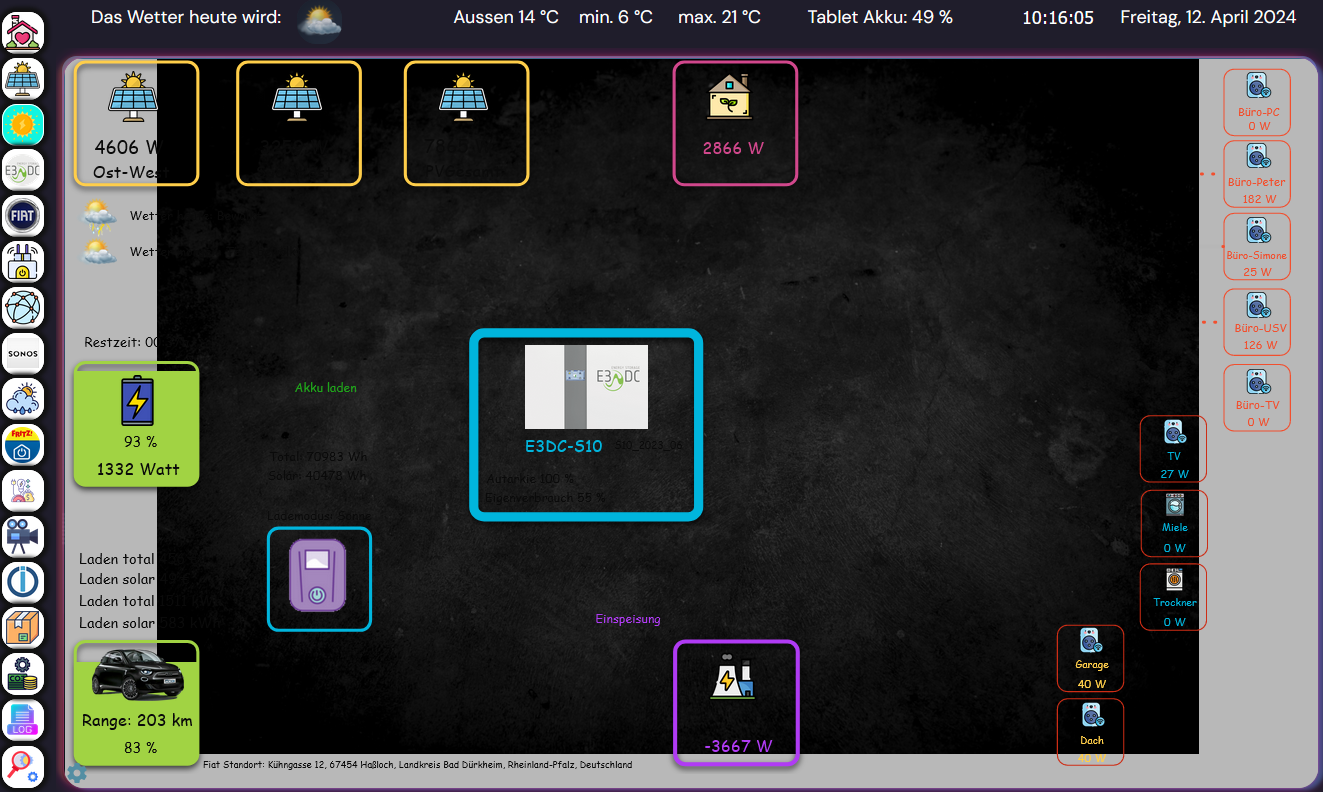
@SKB wenn ich ein Bild als img einfüge und das Bild quasi als Hintergrund nutze (Größe gleich Größe der View), dann verschwindet die Animation der Verbindungen wohl in den Hintergrund, selbst wenn ich das Bild ganz nach hinten und die Animation ganz nach vorne schiebe.
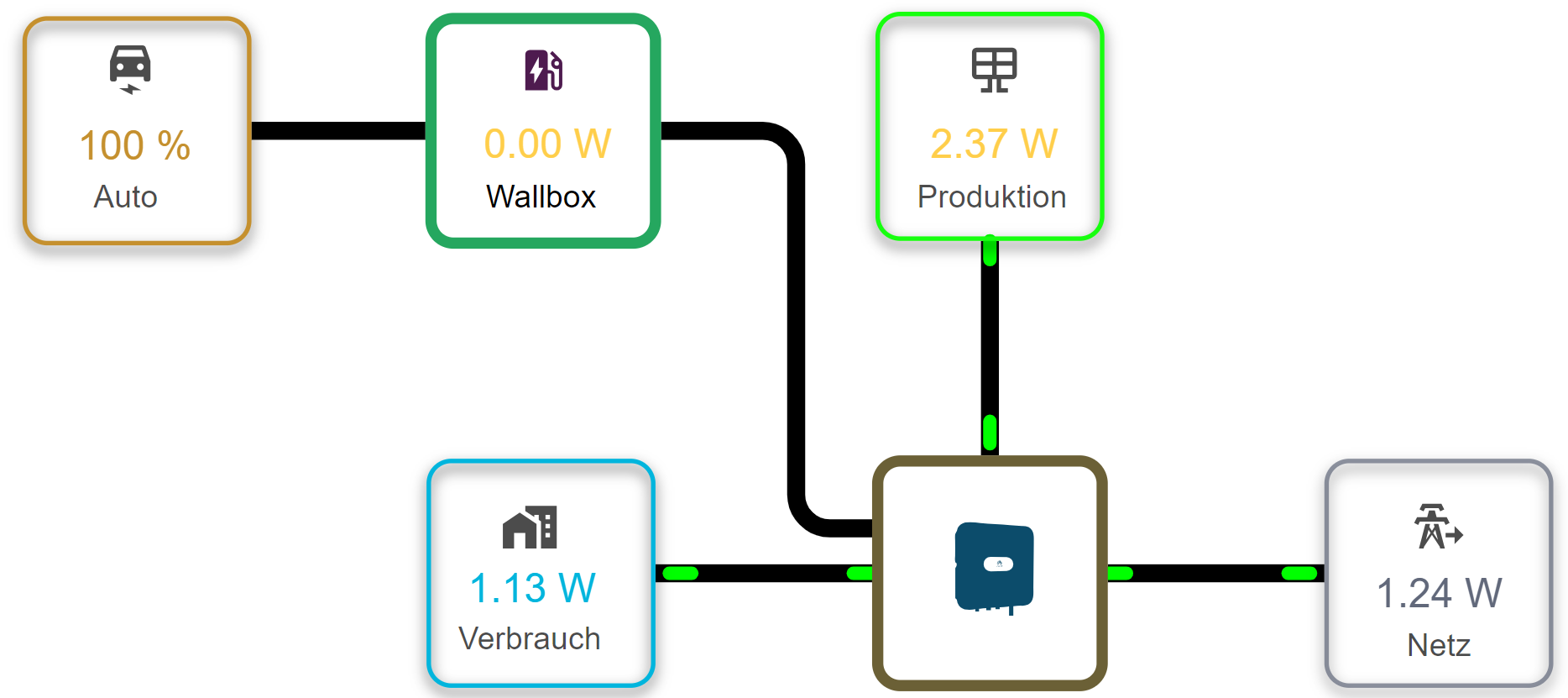
ohne Hintergrund Bild:

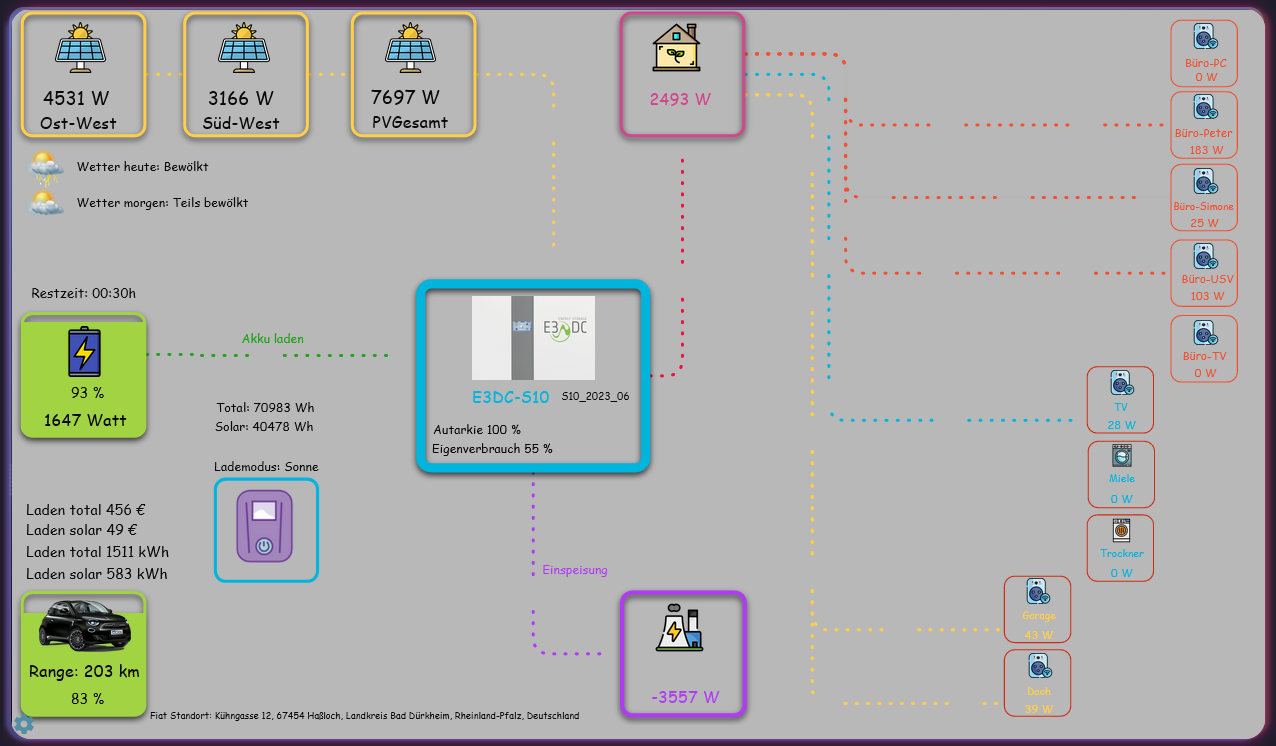
mitHintergrund Bild:

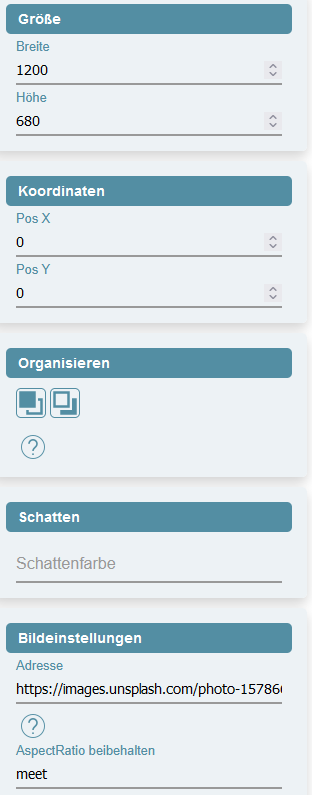
wobei mir noch nicht ganz klar ist wie ich die Größe des Bildes auf die Größe der View anpassen kann. Setting des Bildes:

Wäre es möglich auch ein Bild als Hintergrund anzugeben (Feature Request?) oder soll ich das in Github dokumentieren?
Gruß Peter
PS: Kaffee ist verschickt :-)) -
@ps1304 Das hat damit zu tun, das alle Elemente nach den Linien gerendert werden. Somit liegen die Elemente immer über den Linien. Damit wird verhindert, das die Linie auf einem Element andockt und den Rahmen "beschädigt".
Hintergrundbilder kannst Du selbst im CSS angeben.
Die Syntax dazu findest Du z.B. hier:
https://www.w3schools.com/cssref/pr_background-image.phpVielen Dank für den Kaffee!
-
-
Vielleicht steht es hier schon irgendwo, aber hab es nicht gesehen...
Kann man irgendwie die Farbe der Animation je nach Richtung ändern?
z.B. Bei Netzbezug rot vom Netz zum Haus und bei Einspeisung ins Netz grün? -
@merlin123 Ja, das geht.
Ist hier beschrieben:
https://forum.iobroker.net/post/1132453Werde ich aber noch als Beitrag ins Wiki aufnehmen.
-
@skb Dank Dir! Schau ich mir mal an

-
@merlin123 Gerne. Falls Probleme mit der Syntax sind, einfach Bescheid geben.
Habe den Artikel im Wiki mal ergänzt:
https://github.com/SKB-CGN/ioBroker.energiefluss-erweitert/wiki/Custom-Overrides-for-elements#beispiel-für-animationslinien -
@skb Funktioniert

Gleich noch eine Frage:
Eine Verbindung soll folgendes machen:- Immer animiert
- Immer in die gleiche Richtung animiert
- Wenn Wert >0 Farbe 1, sonst Farbe 2
Ich finde aber jetzt nichts, das er immer animiert
-
"default": { "display":"inline" }Dies in die Überschreibung der Animation.
Damit ist die Animation immer sichtbar.Dann noch die jeweiligen Operator < oder > für die Farbe und gut

-
@skb
Ah cool.Falls es jemand mal komplett sucht (musste wegen dem Syntax kurz überlegen:
{ "default": { "display": "inline" }, "<0": { "stroke": "rgba(255, 0, 0,1)" }, ">0": { "stroke": "rgba(0, 255, 0,1)" } }Und gleich noch ein Problem....
Ich habe das gestern eingerichtet, da hatte er z.B. richtig "650" als Wert angezeigt.
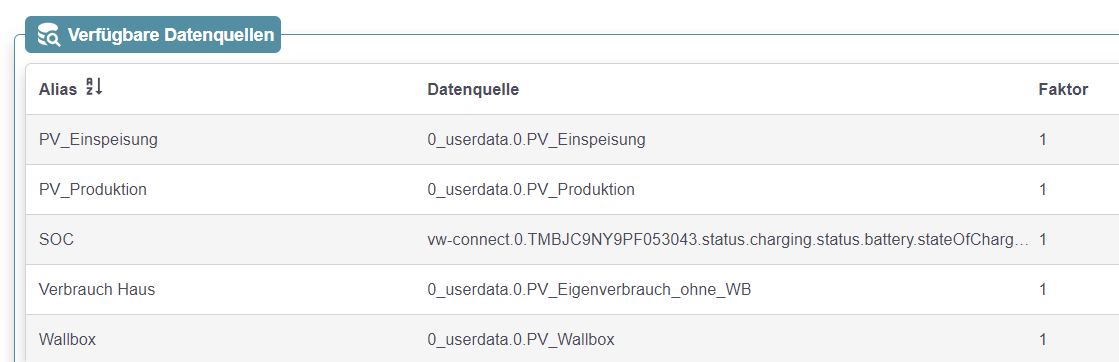
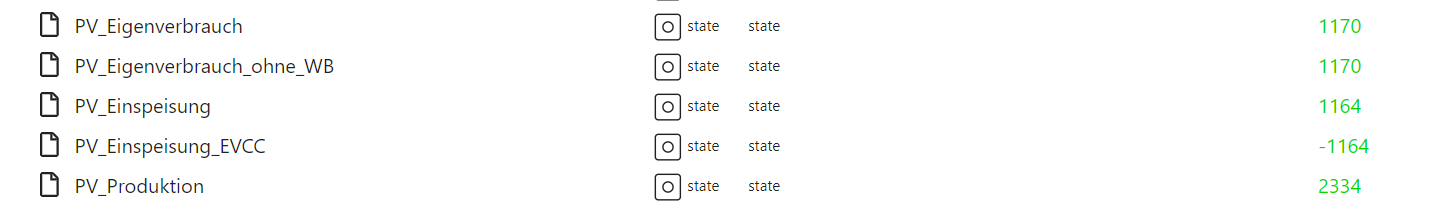
Heute morgen macht er plötzlich überall Faktor 1000 rein und zeigt dann "0.65". Und zwar bei allen Werten. In den Datenquelle steht aber überall Faktor 1, in den Datenpunkten steht auch korrekterweise "650" -
@merlin123 wie sind sie denn in den Datenquellen eingestellt?
Ist die automatische Berechnung im erweitert Tab aktiv?
-