NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
Hm schau ich mir noch einmal an. Hoffe ja mal das ich nicht so blind gewesen bin.
Danke für den Tipp -
@ralalla Beim erneuten Aufruf zur Bearbeitung sind neue Datenquellen dann Alphabetisch einsortiert.
Auch von meiner Seite erst noch mal ein großes DANKE für den Adapter. Nachdem ich viel Zeit in die alte VIS investiert hatte und die Vis2 noch nicht mein Freund ist, macht dieser Adapter Spaß :)
Der Adpter lief auch problemlos bis... ich eine bereits definierte datasource nutzen wollte, also in der Grafik eingefügt habe. Nach dem Einfügen bekam ich keine Werte mehr, der Adapter ging auf rot.
Nun weiss ich zwar welches das letzte Objekt war, ich kann es aber nicht entfernen, da der Adapter nicht mehr startet, d.h. die Instanz bleibt rot.
Da ich kein Held i.S. scripting bin wäre ich für einen Hinweis dankbar wo / welches file ich ggf. eingreifen kann.Danke schon mal
PS: Ich habe zwei Instanzen, damit ich unterschiedliche visualisierungen testen kann. Wobei immer nur eine aktiv ist. Gibt es einen anderen Weg?
energiefluss-erweitert.1 2024-04-09 10:28:53.457 warn Terminated (UNCAUGHT_EXCEPTION): Without reason energiefluss-erweitert.1 2024-04-09 10:28:53.456 info terminating energiefluss-erweitert.1 2024-04-09 10:28:53.455 info Cleared interval for relative values! energiefluss-erweitert.1 2024-04-09 10:28:53.444 error Cannot read properties of undefined (reading 'source') energiefluss-erweitert.1 2024-04-09 10:28:53.443 error TypeError: Cannot read properties of undefined (reading 'source') at EnergieflussErweitert.getConfig (/opt/iobroker/node_modules/iobroker.energiefluss-erweitert/main.js:1314:77) energiefluss-erweitert.1 2024-04-09 10:28:53.443 error unhandled promise rejection: Cannot read properties of undefined (reading 'source') energiefluss-erweitert.1 2024-04-09 10:28:53.442 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). ! Hier dazwischen kommen jede Menge Daten (ohne Fehler) ! energiefluss-erweitert.1 2024-04-09 10:28:52.124 debug Using language: en energiefluss-erweitert.1 2024-04-09 10:28:52.119 info Icon Proxy - Server is running on Port: 10123 energiefluss-erweitert.1 2024-04-09 10:28:52.114 info Adapter started. Loading config! energiefluss-erweitert.1 2024-04-09 10:28:52.063 info starting. Version 0.3.0 (non-npm: SKB-CGN/ioBroker.energiefluss-erweitert#452e5758cc0b790b9b54a2f74d4e041a00eb7d98) in /opt/iobroker/node_modules/iobroker.energiefluss-erweitert, node: v18.19.1, js-controller: 5.0.19 -
Auch von meiner Seite erst noch mal ein großes DANKE für den Adapter. Nachdem ich viel Zeit in die alte VIS investiert hatte und die Vis2 noch nicht mein Freund ist, macht dieser Adapter Spaß :)
Der Adpter lief auch problemlos bis... ich eine bereits definierte datasource nutzen wollte, also in der Grafik eingefügt habe. Nach dem Einfügen bekam ich keine Werte mehr, der Adapter ging auf rot.
Nun weiss ich zwar welches das letzte Objekt war, ich kann es aber nicht entfernen, da der Adapter nicht mehr startet, d.h. die Instanz bleibt rot.
Da ich kein Held i.S. scripting bin wäre ich für einen Hinweis dankbar wo / welches file ich ggf. eingreifen kann.Danke schon mal
PS: Ich habe zwei Instanzen, damit ich unterschiedliche visualisierungen testen kann. Wobei immer nur eine aktiv ist. Gibt es einen anderen Weg?
energiefluss-erweitert.1 2024-04-09 10:28:53.457 warn Terminated (UNCAUGHT_EXCEPTION): Without reason energiefluss-erweitert.1 2024-04-09 10:28:53.456 info terminating energiefluss-erweitert.1 2024-04-09 10:28:53.455 info Cleared interval for relative values! energiefluss-erweitert.1 2024-04-09 10:28:53.444 error Cannot read properties of undefined (reading 'source') energiefluss-erweitert.1 2024-04-09 10:28:53.443 error TypeError: Cannot read properties of undefined (reading 'source') at EnergieflussErweitert.getConfig (/opt/iobroker/node_modules/iobroker.energiefluss-erweitert/main.js:1314:77) energiefluss-erweitert.1 2024-04-09 10:28:53.443 error unhandled promise rejection: Cannot read properties of undefined (reading 'source') energiefluss-erweitert.1 2024-04-09 10:28:53.442 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). ! Hier dazwischen kommen jede Menge Daten (ohne Fehler) ! energiefluss-erweitert.1 2024-04-09 10:28:52.124 debug Using language: en energiefluss-erweitert.1 2024-04-09 10:28:52.119 info Icon Proxy - Server is running on Port: 10123 energiefluss-erweitert.1 2024-04-09 10:28:52.114 info Adapter started. Loading config! energiefluss-erweitert.1 2024-04-09 10:28:52.063 info starting. Version 0.3.0 (non-npm: SKB-CGN/ioBroker.energiefluss-erweitert#452e5758cc0b790b9b54a2f74d4e041a00eb7d98) in /opt/iobroker/node_modules/iobroker.energiefluss-erweitert, node: v18.19.1, js-controller: 5.0.19 -
@SKB Hi, kann Mann ein Bild nach wertzustand (Boolen, Zahl) ändern? (Ähnlich wie bei vis Bulb on/off)

-
@skb Ja, gerne
{ "basic": { "enable_grid": true, "enable_animation": false, "enable_area_catch": true, "enable_config_icon": true, "enable_last_id": false, "enable_icon_proxy": true, "enable_low_performance": false, "height": 608, "width": 800, "styles": "", "font": { "family": "\"Arial\", sans-serif", "size": "20", "color": "", "fill": "", "align": "middle" }, "rect": { "height": 100, "width": 100, "corners": 10 }, "circle": { "radius": 50 }, "elm": { "stroke_width": 5, "color": "", "fill": "", "pos_x": 700, "pos_y": 50 }, "icon": { "height": 30, "width": 30, "color": "" } }, "calculation": { "battery": { "dod": 0, "capacity": 0, "percent": -1, "charge": -1, "charge_prop": false, "charge_kw": false, "discharge": -1, "discharge_prop": false, "discharge_kw": false }, "consumption": { "production": [ "1" ], "production_kw": false, "gridFeed": 0, "gridFeed_kw": false, "gridFeed_prop": true, "gridConsume": -1, "gridConsume_kw": false, "gridConsume_prop": false, "batteryCharge": 3, "batteryCharge_kw": false, "batteryCharge_prop": false, "batteryDischarge": null, "batteryDischarge_kw": false, "batteryDischarge_prop": false } }, "animation": { "stroke": "#ffce4a", "stroke_dasharray": "10 17 10 17 10 72", "stroke_width": "6", "animation_duration": "2000", "stroke_linecap": "round", "animation_timing_function": "linear" }, "animation_configuration": { "dots": "3", "distance": "17", "length": "10" }, "line": { "stroke_width": "8", "stroke": "#000000" }, "elements": { "2": { "position": 28, "type": "text", "subType": "datasource", "id": 2, "pos_x": 346, "pos_y": 322, "color": "none", "fill": "rgb(0, 0, 0)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 2", "unit": "kW", "source": 1, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "calc", "counter_animation": false, "convert": false, "decimal_places": 1, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "5": { "position": 12, "type": "rect", "id": 5, "rx": 10, "height": 100, "width": 100, "pos_x": 296, "pos_y": 266, "fill": "none", "color": "rgb(255, 206, 74)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "6": { "position": 13, "type": "icon", "id": "6", "icon": "mdi:solar-panel", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "334", "pos_y": "277", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "7": { "position": 11, "type": "rect", "id": 7, "rx": 10, "height": 100, "width": 100, "pos_x": 468, "pos_y": 336, "fill": "none", "color": "rgb(0, 181, 221)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "9": { "position": 27, "type": "text", "subType": "datasource", "id": 9, "pos_x": 518, "pos_y": 389, "color": "none", "fill": "rgb(0, 0, 0)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 9", "unit": "kW", "source": 10, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "calc", "counter_animation": false, "convert": false, "decimal_places": 2, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "10": { "position": 26, "type": "text", "id": 10, "pos_x": 346, "pos_y": 346, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "align": "middle", "text": "Produktion", "shadow": "", "frame": "_overlay" }, "11": { "position": 25, "type": "text", "id": 11, "pos_x": 518, "pos_y": 414, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "align": "middle", "text": "Verbrauch", "shadow": "", "frame": "_overlay" }, "12": { "position": 12, "type": "icon", "id": "12", "icon": "mdi:house-city", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "506", "pos_y": "344", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "13": { "position": 10, "type": "rect", "id": 13, "rx": 10, "height": 100, "width": 100, "pos_x": 23, "pos_y": 482, "fill": "none", "color": "rgb(7, 150, 5)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "14": { "position": 9, "type": "rect", "id": 14, "rx": 10, "height": 100, "width": 100, "pos_x": 296, "pos_y": 483, "fill": "none", "color": "rgba(97, 104, 122, 0.7)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "15": { "position": 24, "type": "text", "id": 15, "pos_x": 96, "pos_y": 505, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 15, "align": "middle", "text": "LG", "shadow": "", "frame": "_overlay" }, "16": { "position": 23, "type": "text", "subType": "datasource", "id": 16, "pos_x": 75, "pos_y": 535, "color": "none", "fill": "rgb(0, 0, 0)", "font_family": "Arial, sans-serif", "font_size": 20, "align": "middle", "text": "ID 16", "unit": "kW", "source": 26, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "calc", "counter_animation": false, "convert": true, "decimal_places": 1, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "18": { "position": 22, "type": "text", "subType": "datasource", "id": 18, "pos_x": 71, "pos_y": 566, "color": "none", "fill": "rgb(0, 0, 0)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 18", "unit": "%", "source": 5, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 0, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "19": { "position": 21, "type": "text", "subType": "datasource", "id": 19, "pos_x": 346, "pos_y": 542, "color": "none", "fill": "rgb(0, 0, 0)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 19", "unit": "kW", "source": 0, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "calc", "counter_animation": false, "convert": true, "decimal_places": 1, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "20": { "position": 11, "type": "icon", "id": "20", "icon": "mdi:electricity-from-grid", "width": 30, "height": 30, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "335", "pos_y": "490", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "22": { "position": 8, "type": "rect", "id": 22, "rx": 10, "height": 100, "width": 100, "pos_x": 468, "pos_y": 483, "fill": "none", "color": "rgb(197, 144, 46)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "23": { "position": 10, "type": "icon", "id": "23", "icon": "material-symbols:electric-car", "width": 30, "height": 30, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "503", "pos_y": "489", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "27": { "position": 20, "type": "text", "subType": "datasource", "id": 27, "pos_x": 518, "pos_y": 572, "color": "none", "fill": "rgb(197, 144, 46)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 27", "unit": "%", "source": 9, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 0, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "33": { "position": 7, "type": "rect", "id": 33, "rx": 10, "height": 100, "width": 100, "pos_x": 165, "pos_y": 484, "fill": "none", "color": "rgb(38, 98, 211)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "37": { "position": 19, "type": "text", "subType": "datasource", "id": 37, "pos_x": 215, "pos_y": 566, "color": "none", "fill": "rgb(0, 0, 0)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 37", "unit": "%", "source": 6, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 0, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "38": { "position": 18, "type": "text", "subType": "datasource", "id": 38, "pos_x": 215, "pos_y": 535, "color": "none", "fill": "rgb(0, 0, 0)", "font_family": "Arial, sans-serif", "font_size": 20, "align": "middle", "text": "ID 38", "unit": "kW", "source": 2, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "calc", "counter_animation": false, "convert": true, "decimal_places": 1, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "39": { "position": 17, "type": "text", "id": 39, "pos_x": 237, "pos_y": 505, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 15, "align": "middle", "text": "Pylont.", "shadow": "", "frame": "_overlay" }, "40": { "position": 6, "type": "rect", "id": 40, "rx": 10, "height": 100, "width": 100, "pos_x": 23, "pos_y": 34, "fill": "none", "color": "rgb(255, 206, 74)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "41": { "position": 16, "type": "text", "id": 41, "pos_x": 73, "pos_y": 111, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "align": "middle", "text": "Balkon", "shadow": "", "frame": "_overlay" }, "42": { "position": 15, "type": "text", "subType": "datasource", "id": 42, "pos_x": 73, "pos_y": 84, "color": "none", "fill": "rgb(6, 5, 2)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 42", "unit": "kW", "source": 11, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "calc", "counter_animation": false, "convert": false, "decimal_places": 1, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "43": { "position": 9, "type": "icon", "id": "43", "icon": "mdi:solar-panel", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "61", "pos_y": "46", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "44": { "position": 5, "type": "rect", "id": 44, "rx": 10, "height": 100, "width": 100, "pos_x": 165, "pos_y": 34, "fill": "none", "color": "rgb(255, 206, 74)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "45": { "position": 14, "type": "text", "subType": "datasource", "id": 45, "pos_x": 215, "pos_y": 85, "color": "none", "fill": "rgb(14, 11, 4)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 45", "unit": "kW", "source": 13, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "calc", "counter_animation": false, "convert": false, "decimal_places": 1, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "46": { "position": 13, "type": "text", "id": 46, "pos_x": 215, "pos_y": 111, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "align": "middle", "text": "Laube", "shadow": "", "frame": "_overlay" }, "47": { "position": 8, "type": "icon", "id": "47", "icon": "mdi:solar-panel", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "203", "pos_y": "46", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "49": { "position": 4, "type": "rect", "id": 49, "rx": 10, "height": 100, "width": 100, "pos_x": 363, "pos_y": 34, "fill": "none", "color": "rgb(255, 206, 74)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "50": { "position": 12, "type": "text", "id": 50, "pos_x": 412, "pos_y": 111, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "align": "middle", "text": "Pergola", "shadow": "", "frame": "_overlay" }, "51": { "position": 11, "type": "text", "subType": "datasource", "id": 51, "pos_x": 414, "pos_y": 85, "color": "none", "fill": "rgb(6, 5, 2)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 51", "unit": "kW", "source": 14, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "calc", "counter_animation": false, "convert": false, "decimal_places": 1, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "52": { "position": 7, "type": "icon", "id": "52", "icon": "mdi:solar-panel", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "400", "pos_y": "46", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "53": { "position": 3, "type": "rect", "id": 53, "rx": 10, "height": 100, "width": 100, "pos_x": 519, "pos_y": 34, "fill": "none", "color": "rgb(255, 206, 74)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "54": { "position": 10, "type": "text", "subType": "datasource", "id": 54, "pos_x": 572, "pos_y": 85, "color": "none", "fill": "rgb(11, 9, 3)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 54", "unit": "kW", "source": 12, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "calc", "counter_animation": false, "convert": false, "decimal_places": 1, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "55": { "position": 9, "type": "text", "id": 55, "pos_x": 567, "pos_y": 111, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "align": "middle", "text": "Carport", "shadow": "", "frame": "_overlay" }, "56": { "position": 6, "type": "icon", "id": "56", "icon": "mdi:solar-panel", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "558", "pos_y": "46", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "57": { "position": 5, "type": "icon", "id": "57", "icon": "solar:sun-linear", "width": 60, "height": 60, "color": "rgb(74, 209, 123)", "pos_x": "282", "pos_y": "38", "shadow": "", "source": 15, "threshold": 0, "frame": "_overlay", "action": "none" }, "58": { "position": 8, "type": "text", "subType": "datasource", "id": 58, "pos_x": 312, "pos_y": 106, "color": "none", "fill": "rgb(14, 11, 4)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 58", "unit": "kW", "source": 15, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "calc", "counter_animation": false, "convert": false, "decimal_places": 2, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "59": { "position": 7, "type": "text", "subType": "datasource", "id": 59, "pos_x": 518, "pos_y": 527, "color": "none", "fill": "rgb(1, 7, 3)", "font_family": "Arial, sans-serif", "font_size": 20, "align": "middle", "text": "ID 59", "unit": "kW", "source": 24, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 1, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "60": { "position": 6, "type": "text", "id": 60, "pos_x": 346, "pos_y": 560, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 15, "align": "middle", "text": "Grid", "shadow": "", "frame": "_overlay" }, "61": { "position": 5, "type": "text", "subType": "datasource", "id": 61, "pos_x": 518, "pos_y": 550, "color": "none", "fill": "rgb(1, 7, 3)", "font_family": "Arial, sans-serif", "font_size": 20, "align": "middle", "text": "ID 61", "unit": "km", "source": 25, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 0, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "63": { "position": 4, "type": "icon", "id": "63", "icon": "mingcute:battery-2-line", "width": 40, "height": 40, "color": "rgb(161, 211, 67)", "pos_x": "36", "pos_y": "485", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "65": { "position": 3, "type": "icon", "id": "65", "icon": "mingcute:battery-3-line", "width": 40, "height": 40, "color": "rgb(82, 30, 246)", "pos_x": "171", "pos_y": "485", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "66": { "position": 2, "type": "rect", "id": 66, "rx": 10, "height": 100, "width": 100, "pos_x": 654, "pos_y": 434, "fill": "none", "color": "rgba(97, 104, 122, 0.7)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "67": { "position": 4, "type": "text", "id": 67, "pos_x": 704, "pos_y": 507, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 15, "align": "middle", "text": "Entfeuchter\nWerkstatt", "shadow": "", "frame": "_overlay" }, "68": { "position": 3, "type": "text", "subType": "datasource", "id": 68, "pos_x": 704, "pos_y": 486, "color": "none", "fill": "rgb(0, 0, 0)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 68", "unit": "kW", "source": "", "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "calc", "counter_animation": false, "convert": true, "decimal_places": 1, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "69": { "position": 2, "type": "icon", "id": "69", "icon": "mdi:fan", "width": 30, "height": 30, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "693", "pos_y": "437", "shadow": "", "source": 20, "threshold": 0, "frame": "_overlay", "action": "none" }, "70": { "position": 1, "type": "rect", "id": 70, "rx": 10, "height": 100, "width": 100, "pos_x": 653, "pos_y": 316, "fill": "none", "color": "rgba(97, 104, 122, 0.7)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "71": { "position": 2, "type": "text", "subType": "datasource", "id": 71, "pos_x": 704, "pos_y": 369, "color": "none", "fill": "rgb(0, 0, 0)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 71", "unit": "kW", "source": 21, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "calc", "counter_animation": false, "convert": true, "decimal_places": 1, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "72": { "position": 1, "type": "icon", "id": "72", "icon": "ph:fan-fill", "width": 30, "height": 30, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "692", "pos_y": "319", "shadow": "", "source": 20, "threshold": 0, "frame": "_overlay", "action": "none" }, "73": { "position": 1, "type": "text", "id": 73, "pos_x": 703, "pos_y": 388, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 15, "align": "middle", "text": "Entfeuchter\nTechnik", "shadow": "", "frame": "_overlay" }, "74": { "position": 0, "type": "rect", "id": 74, "rx": 10, "height": 100, "width": 100, "pos_x": 653, "pos_y": 197, "fill": "none", "color": "rgba(97, 104, 122, 0.7)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "75": { "position": 0, "type": "text", "id": 75, "pos_x": 704, "pos_y": 269, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 15, "align": "middle", "text": "Wohnung\n1.OG", "shadow": "", "frame": "_overlay" }, "77": { "position": 0, "type": "icon", "id": "77", "icon": "ph:fan-fill", "width": 30, "height": 30, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "707", "pos_y": "334", "shadow": "", "source": 20, "threshold": 0, "frame": "_overlay", "action": "none" } }, "defs": { "path_5_13": { "type": "def", "id": "path_5_13", "d": "M295 316 H 250.6 H 88 A 15 15 0 0 0 73 331 V 481", "startSlot": "left", "endSlot": "top" }, "path_5_14": { "type": "def", "id": "path_5_14", "d": "M346 367 V 482", "startSlot": "bottom", "endSlot": "top" }, "path_5_33": { "type": "def", "id": "path_5_33", "d": "M326 367 V 390.2 A 15 15 0 0 1 311 405.2 H 230 A 15 15 0 0 0 215 420.2 V 483", "startSlot": "bottom_left", "endSlot": "top" }, "path_40_5": { "type": "def", "id": "path_40_5", "d": "M73 135 V 167.2 V 281 A 15 15 0 0 0 88 296 H 295", "startSlot": "bottom", "endSlot": "left_top" }, "path_44_5": { "type": "def", "id": "path_44_5", "d": "M215 135 V 161 A 15 15 0 0 0 230 176 H 311 A 15 15 0 0 1 326 191 V 265", "startSlot": "bottom", "endSlot": "top_left" }, "path_49_5": { "type": "def", "id": "path_49_5", "d": "M413 135 V 161 A 15 15 0 0 1 398 176 H 381 A 15 15 0 0 0 366 191 V 265", "startSlot": "bottom", "endSlot": "top_right" }, "path_53_5": { "type": "def", "id": "path_53_5", "d": "M569 135 V 167.2 V 281 A 15 15 0 0 1 554 296 H 397", "startSlot": "bottom", "endSlot": "right_top" }, "path_5_7": { "type": "def", "id": "path_5_7", "d": "M397 336 H 411 A 15 15 0 0 1 426 351 V 351 A 15 15 0 0 0 441 366 H 467", "startSlot": "right_bottom", "endSlot": "left_top" }, "path_7_22": { "type": "def", "id": "path_7_22", "d": "M518 437 V 482", "startSlot": "bottom", "endSlot": "top" }, "path_7_66": { "type": "def", "id": "path_7_66", "d": "M569 406 H 585.8 A 15 15 0 0 1 600.8 421 V 489 A 15 15 0 0 0 615.8 504 H 653", "startSlot": "right_bottom", "endSlot": "left_bottom" }, "path_7_70": { "type": "def", "id": "path_7_70", "d": "M569 386 H 652", "startSlot": "right", "endSlot": "left_bottom" } }, "lines": { "line_path_5_13": { "type": "line", "id": "line_path_5_13", "href": "#path_5_13", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_5_14": { "type": "line", "id": "line_path_5_14", "href": "#path_5_14", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_5_33": { "type": "line", "id": "line_path_5_33", "href": "#path_5_33", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_40_5": { "type": "line", "id": "line_path_40_5", "href": "#path_40_5", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_44_5": { "type": "line", "id": "line_path_44_5", "href": "#path_44_5", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_49_5": { "type": "line", "id": "line_path_49_5", "href": "#path_49_5", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_53_5": { "type": "line", "id": "line_path_53_5", "href": "#path_53_5", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_5_7": { "type": "line", "id": "line_path_5_7", "href": "#path_5_7", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_7_22": { "type": "line", "id": "line_path_7_22", "href": "#path_7_22", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_7_66": { "type": "line", "id": "line_path_7_66", "href": "#path_7_66", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_7_70": { "type": "line", "id": "line_path_7_70", "href": "#path_7_70", "color": "rgb(0, 0, 0)", "shadow": "" } }, "animations": { "anim_path_5_13": { "type": "animation", "id": "anim_path_5_13", "href": "#path_5_13", "color": "rgb(255, 206, 74)", "source": 26, "threshold": 50, "animation_properties": "positive", "animation_option": true, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 }, "anim_path_5_14": { "type": "animation", "id": "anim_path_5_14", "href": "#path_5_14", "color": "rgb(255, 206, 74)", "source": 0, "threshold": 80, "animation_properties": "positive", "animation_option": true, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 }, "anim_path_5_33": { "type": "animation", "id": "anim_path_5_33", "href": "#path_5_33", "color": "rgb(255, 206, 74)", "source": 2, "threshold": 50, "animation_properties": "positive", "animation_option": true, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 }, "anim_path_40_5": { "type": "animation", "id": "anim_path_40_5", "href": "#path_40_5", "color": "rgb(255, 206, 74)", "source": 11, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 }, "anim_path_44_5": { "type": "animation", "id": "anim_path_44_5", "href": "#path_44_5", "color": "rgb(255, 206, 74)", "source": 13, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 }, "anim_path_49_5": { "type": "animation", "id": "anim_path_49_5", "href": "#path_49_5", "color": "rgb(255, 206, 74)", "source": 14, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 }, "anim_path_53_5": { "type": "animation", "id": "anim_path_53_5", "href": "#path_53_5", "color": "rgb(255, 206, 74)", "source": 12, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 }, "anim_path_5_7": { "type": "animation", "id": "anim_path_5_7", "href": "#path_5_7", "color": "rgb(255, 206, 74)", "source": 10, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 }, "anim_path_7_22": { "type": "animation", "id": "anim_path_7_22", "href": "#path_7_22", "color": "rgb(255, 206, 74)", "source": 24, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 }, "anim_path_7_66": { "type": "animation", "id": "anim_path_7_66", "href": "#path_7_66", "color": "rgb(255, 206, 74)", "source": 20, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 }, "anim_path_7_70": { "type": "animation", "id": "anim_path_7_70", "href": "#path_7_70", "color": "rgb(255, 206, 74)", "source": 21, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 } }, "datasources": { "0": { "source": "alias.0.Consumption.Grid", "alias": "Grid", "factor": 1 }, "1": { "source": "alias.0.Consumption.PV_total_power", "alias": "PV total", "factor": 1 }, "2": { "source": "alias.0.Pylontech.Power", "alias": "Pylontech power", "factor": 1 }, "3": { "source": "alias.0.LG.batterie_ladung", "alias": "LG charge", "factor": 1 }, "5": { "source": "alias.0.LG.SoC", "alias": "LG SoC", "factor": 1 }, "6": { "source": "alias.0.Pylontech.SoC", "alias": "Pylontech SoC", "factor": 1 }, "7": { "source": "0_userdata.0.PV.LG_discharge_neg", "alias": "LG Discharge", "factor": 1 }, "9": { "source": "bluelink.0.KNAJ3811FL7003622.vehicleStatus.battery.soc", "alias": "EV SoC", "factor": 1 }, "10": { "source": "alias.0.Consumption.Verbrauch_netto", "alias": "Gesamtverbrauch", "factor": 1 }, "11": { "source": "alias.0.PV.PV_Balkon", "alias": "PV-Balkon", "factor": 1 }, "12": { "source": "alias.0.PV.PV_Carport", "alias": "PV-Carport", "factor": 1 }, "13": { "source": "alias.0.PV.PV_Laube", "alias": "PV-Laube", "factor": 1 }, "14": { "source": "alias.0.PV.PV_Pergola", "alias": "PV-Pergola", "factor": 1 }, "15": { "source": "alias.0.PV.Solarstrahlung", "alias": "Solarstrahlung", "factor": 1 }, "16": { "source": "alias.0.Consumption.1OG", "alias": "1OG", "factor": 1 }, "17": { "source": "alias.0.Consumption.Drainage Aussen", "alias": "Drainage Aussen", "factor": 1 }, "18": { "source": "alias.0.Consumption.Drainage Innen", "alias": "Drainage Innen", "factor": 1 }, "19": { "source": "alias.0.Consumption.Hauswasserwerk", "alias": "Hauswasserwerk", "factor": 1 }, "20": { "source": "alias.0.Consumption.Luftentfeuchter gross", "alias": "Luftentfeuchter gross", "factor": 1 }, "21": { "source": "alias.0.Consumption.Luftentfeuchter klein", "alias": "Luftentfeuchter klein", "factor": 1 }, "22": { "source": "alias.0.Consumption.Palme", "alias": "Palme", "factor": 1 }, "23": { "source": "alias.0.Consumption.TV / HiFi", "alias": "TV / HiFi", "factor": 1 }, "24": { "source": "alias.0.EV.EV Ladeleistung", "alias": "EV Ladeleistung", "factor": 1 }, "25": { "source": "alias.0.EV.EV Range", "alias": "EV range", "factor": 1 }, "26": { "source": "alias.0.LG.LG_power", "alias": "LG Power", "factor": 1 } } } -
@skb Ja, gerne
{ "basic": { "enable_grid": true, "enable_animation": false, "enable_area_catch": true, "enable_config_icon": true, "enable_last_id": false, "enable_icon_proxy": true, "enable_low_performance": false, "height": 608, "width": 800, "styles": "", "font": { "family": "\"Arial\", sans-serif", "size": "20", "color": "", "fill": "", "align": "middle" }, "rect": { "height": 100, "width": 100, "corners": 10 }, "circle": { "radius": 50 }, "elm": { "stroke_width": 5, "color": "", "fill": "", "pos_x": 700, "pos_y": 50 }, "icon": { "height": 30, "width": 30, "color": "" } }, "calculation": { "battery": { "dod": 0, "capacity": 0, "percent": -1, "charge": -1, "charge_prop": false, "charge_kw": false, "discharge": -1, "discharge_prop": false, "discharge_kw": false }, "consumption": { "production": [ "1" ], "production_kw": false, "gridFeed": 0, "gridFeed_kw": false, "gridFeed_prop": true, "gridConsume": -1, "gridConsume_kw": false, "gridConsume_prop": false, "batteryCharge": 3, "batteryCharge_kw": false, "batteryCharge_prop": false, "batteryDischarge": null, "batteryDischarge_kw": false, "batteryDischarge_prop": false } }, "animation": { "stroke": "#ffce4a", "stroke_dasharray": "10 17 10 17 10 72", "stroke_width": "6", "animation_duration": "2000", "stroke_linecap": "round", "animation_timing_function": "linear" }, "animation_configuration": { "dots": "3", "distance": "17", "length": "10" }, "line": { "stroke_width": "8", "stroke": "#000000" }, "elements": { "2": { "position": 28, "type": "text", "subType": "datasource", "id": 2, "pos_x": 346, "pos_y": 322, "color": "none", "fill": "rgb(0, 0, 0)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 2", "unit": "kW", "source": 1, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "calc", "counter_animation": false, "convert": false, "decimal_places": 1, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "5": { "position": 12, "type": "rect", "id": 5, "rx": 10, "height": 100, "width": 100, "pos_x": 296, "pos_y": 266, "fill": "none", "color": "rgb(255, 206, 74)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "6": { "position": 13, "type": "icon", "id": "6", "icon": "mdi:solar-panel", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "334", "pos_y": "277", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "7": { "position": 11, "type": "rect", "id": 7, "rx": 10, "height": 100, "width": 100, "pos_x": 468, "pos_y": 336, "fill": "none", "color": "rgb(0, 181, 221)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "9": { "position": 27, "type": "text", "subType": "datasource", "id": 9, "pos_x": 518, "pos_y": 389, "color": "none", "fill": "rgb(0, 0, 0)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 9", "unit": "kW", "source": 10, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "calc", "counter_animation": false, "convert": false, "decimal_places": 2, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "10": { "position": 26, "type": "text", "id": 10, "pos_x": 346, "pos_y": 346, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "align": "middle", "text": "Produktion", "shadow": "", "frame": "_overlay" }, "11": { "position": 25, "type": "text", "id": 11, "pos_x": 518, "pos_y": 414, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "align": "middle", "text": "Verbrauch", "shadow": "", "frame": "_overlay" }, "12": { "position": 12, "type": "icon", "id": "12", "icon": "mdi:house-city", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "506", "pos_y": "344", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "13": { "position": 10, "type": "rect", "id": 13, "rx": 10, "height": 100, "width": 100, "pos_x": 23, "pos_y": 482, "fill": "none", "color": "rgb(7, 150, 5)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "14": { "position": 9, "type": "rect", "id": 14, "rx": 10, "height": 100, "width": 100, "pos_x": 296, "pos_y": 483, "fill": "none", "color": "rgba(97, 104, 122, 0.7)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "15": { "position": 24, "type": "text", "id": 15, "pos_x": 96, "pos_y": 505, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 15, "align": "middle", "text": "LG", "shadow": "", "frame": "_overlay" }, "16": { "position": 23, "type": "text", "subType": "datasource", "id": 16, "pos_x": 75, "pos_y": 535, "color": "none", "fill": "rgb(0, 0, 0)", "font_family": "Arial, sans-serif", "font_size": 20, "align": "middle", "text": "ID 16", "unit": "kW", "source": 26, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "calc", "counter_animation": false, "convert": true, "decimal_places": 1, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "18": { "position": 22, "type": "text", "subType": "datasource", "id": 18, "pos_x": 71, "pos_y": 566, "color": "none", "fill": "rgb(0, 0, 0)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 18", "unit": "%", "source": 5, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 0, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "19": { "position": 21, "type": "text", "subType": "datasource", "id": 19, "pos_x": 346, "pos_y": 542, "color": "none", "fill": "rgb(0, 0, 0)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 19", "unit": "kW", "source": 0, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "calc", "counter_animation": false, "convert": true, "decimal_places": 1, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "20": { "position": 11, "type": "icon", "id": "20", "icon": "mdi:electricity-from-grid", "width": 30, "height": 30, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "335", "pos_y": "490", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "22": { "position": 8, "type": "rect", "id": 22, "rx": 10, "height": 100, "width": 100, "pos_x": 468, "pos_y": 483, "fill": "none", "color": "rgb(197, 144, 46)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "23": { "position": 10, "type": "icon", "id": "23", "icon": "material-symbols:electric-car", "width": 30, "height": 30, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "503", "pos_y": "489", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "27": { "position": 20, "type": "text", "subType": "datasource", "id": 27, "pos_x": 518, "pos_y": 572, "color": "none", "fill": "rgb(197, 144, 46)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 27", "unit": "%", "source": 9, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 0, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "33": { "position": 7, "type": "rect", "id": 33, "rx": 10, "height": 100, "width": 100, "pos_x": 165, "pos_y": 484, "fill": "none", "color": "rgb(38, 98, 211)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "37": { "position": 19, "type": "text", "subType": "datasource", "id": 37, "pos_x": 215, "pos_y": 566, "color": "none", "fill": "rgb(0, 0, 0)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 37", "unit": "%", "source": 6, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 0, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "38": { "position": 18, "type": "text", "subType": "datasource", "id": 38, "pos_x": 215, "pos_y": 535, "color": "none", "fill": "rgb(0, 0, 0)", "font_family": "Arial, sans-serif", "font_size": 20, "align": "middle", "text": "ID 38", "unit": "kW", "source": 2, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "calc", "counter_animation": false, "convert": true, "decimal_places": 1, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "39": { "position": 17, "type": "text", "id": 39, "pos_x": 237, "pos_y": 505, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 15, "align": "middle", "text": "Pylont.", "shadow": "", "frame": "_overlay" }, "40": { "position": 6, "type": "rect", "id": 40, "rx": 10, "height": 100, "width": 100, "pos_x": 23, "pos_y": 34, "fill": "none", "color": "rgb(255, 206, 74)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "41": { "position": 16, "type": "text", "id": 41, "pos_x": 73, "pos_y": 111, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "align": "middle", "text": "Balkon", "shadow": "", "frame": "_overlay" }, "42": { "position": 15, "type": "text", "subType": "datasource", "id": 42, "pos_x": 73, "pos_y": 84, "color": "none", "fill": "rgb(6, 5, 2)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 42", "unit": "kW", "source": 11, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "calc", "counter_animation": false, "convert": false, "decimal_places": 1, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "43": { "position": 9, "type": "icon", "id": "43", "icon": "mdi:solar-panel", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "61", "pos_y": "46", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "44": { "position": 5, "type": "rect", "id": 44, "rx": 10, "height": 100, "width": 100, "pos_x": 165, "pos_y": 34, "fill": "none", "color": "rgb(255, 206, 74)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "45": { "position": 14, "type": "text", "subType": "datasource", "id": 45, "pos_x": 215, "pos_y": 85, "color": "none", "fill": "rgb(14, 11, 4)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 45", "unit": "kW", "source": 13, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "calc", "counter_animation": false, "convert": false, "decimal_places": 1, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "46": { "position": 13, "type": "text", "id": 46, "pos_x": 215, "pos_y": 111, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "align": "middle", "text": "Laube", "shadow": "", "frame": "_overlay" }, "47": { "position": 8, "type": "icon", "id": "47", "icon": "mdi:solar-panel", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "203", "pos_y": "46", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "49": { "position": 4, "type": "rect", "id": 49, "rx": 10, "height": 100, "width": 100, "pos_x": 363, "pos_y": 34, "fill": "none", "color": "rgb(255, 206, 74)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "50": { "position": 12, "type": "text", "id": 50, "pos_x": 412, "pos_y": 111, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "align": "middle", "text": "Pergola", "shadow": "", "frame": "_overlay" }, "51": { "position": 11, "type": "text", "subType": "datasource", "id": 51, "pos_x": 414, "pos_y": 85, "color": "none", "fill": "rgb(6, 5, 2)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 51", "unit": "kW", "source": 14, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "calc", "counter_animation": false, "convert": false, "decimal_places": 1, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "52": { "position": 7, "type": "icon", "id": "52", "icon": "mdi:solar-panel", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "400", "pos_y": "46", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "53": { "position": 3, "type": "rect", "id": 53, "rx": 10, "height": 100, "width": 100, "pos_x": 519, "pos_y": 34, "fill": "none", "color": "rgb(255, 206, 74)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "54": { "position": 10, "type": "text", "subType": "datasource", "id": 54, "pos_x": 572, "pos_y": 85, "color": "none", "fill": "rgb(11, 9, 3)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 54", "unit": "kW", "source": 12, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "calc", "counter_animation": false, "convert": false, "decimal_places": 1, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "55": { "position": 9, "type": "text", "id": 55, "pos_x": 567, "pos_y": 111, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "align": "middle", "text": "Carport", "shadow": "", "frame": "_overlay" }, "56": { "position": 6, "type": "icon", "id": "56", "icon": "mdi:solar-panel", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "558", "pos_y": "46", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "57": { "position": 5, "type": "icon", "id": "57", "icon": "solar:sun-linear", "width": 60, "height": 60, "color": "rgb(74, 209, 123)", "pos_x": "282", "pos_y": "38", "shadow": "", "source": 15, "threshold": 0, "frame": "_overlay", "action": "none" }, "58": { "position": 8, "type": "text", "subType": "datasource", "id": 58, "pos_x": 312, "pos_y": 106, "color": "none", "fill": "rgb(14, 11, 4)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 58", "unit": "kW", "source": 15, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "calc", "counter_animation": false, "convert": false, "decimal_places": 2, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "59": { "position": 7, "type": "text", "subType": "datasource", "id": 59, "pos_x": 518, "pos_y": 527, "color": "none", "fill": "rgb(1, 7, 3)", "font_family": "Arial, sans-serif", "font_size": 20, "align": "middle", "text": "ID 59", "unit": "kW", "source": 24, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 1, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "60": { "position": 6, "type": "text", "id": 60, "pos_x": 346, "pos_y": 560, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 15, "align": "middle", "text": "Grid", "shadow": "", "frame": "_overlay" }, "61": { "position": 5, "type": "text", "subType": "datasource", "id": 61, "pos_x": 518, "pos_y": 550, "color": "none", "fill": "rgb(1, 7, 3)", "font_family": "Arial, sans-serif", "font_size": 20, "align": "middle", "text": "ID 61", "unit": "km", "source": 25, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 0, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "63": { "position": 4, "type": "icon", "id": "63", "icon": "mingcute:battery-2-line", "width": 40, "height": 40, "color": "rgb(161, 211, 67)", "pos_x": "36", "pos_y": "485", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "65": { "position": 3, "type": "icon", "id": "65", "icon": "mingcute:battery-3-line", "width": 40, "height": 40, "color": "rgb(82, 30, 246)", "pos_x": "171", "pos_y": "485", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "66": { "position": 2, "type": "rect", "id": 66, "rx": 10, "height": 100, "width": 100, "pos_x": 654, "pos_y": 434, "fill": "none", "color": "rgba(97, 104, 122, 0.7)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "67": { "position": 4, "type": "text", "id": 67, "pos_x": 704, "pos_y": 507, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 15, "align": "middle", "text": "Entfeuchter\nWerkstatt", "shadow": "", "frame": "_overlay" }, "68": { "position": 3, "type": "text", "subType": "datasource", "id": 68, "pos_x": 704, "pos_y": 486, "color": "none", "fill": "rgb(0, 0, 0)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 68", "unit": "kW", "source": "", "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "calc", "counter_animation": false, "convert": true, "decimal_places": 1, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "69": { "position": 2, "type": "icon", "id": "69", "icon": "mdi:fan", "width": 30, "height": 30, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "693", "pos_y": "437", "shadow": "", "source": 20, "threshold": 0, "frame": "_overlay", "action": "none" }, "70": { "position": 1, "type": "rect", "id": 70, "rx": 10, "height": 100, "width": 100, "pos_x": 653, "pos_y": 316, "fill": "none", "color": "rgba(97, 104, 122, 0.7)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "71": { "position": 2, "type": "text", "subType": "datasource", "id": 71, "pos_x": 704, "pos_y": 369, "color": "none", "fill": "rgb(0, 0, 0)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 71", "unit": "kW", "source": 21, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "calc", "counter_animation": false, "convert": true, "decimal_places": 1, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "72": { "position": 1, "type": "icon", "id": "72", "icon": "ph:fan-fill", "width": 30, "height": 30, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "692", "pos_y": "319", "shadow": "", "source": 20, "threshold": 0, "frame": "_overlay", "action": "none" }, "73": { "position": 1, "type": "text", "id": 73, "pos_x": 703, "pos_y": 388, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 15, "align": "middle", "text": "Entfeuchter\nTechnik", "shadow": "", "frame": "_overlay" }, "74": { "position": 0, "type": "rect", "id": 74, "rx": 10, "height": 100, "width": 100, "pos_x": 653, "pos_y": 197, "fill": "none", "color": "rgba(97, 104, 122, 0.7)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "75": { "position": 0, "type": "text", "id": 75, "pos_x": 704, "pos_y": 269, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 15, "align": "middle", "text": "Wohnung\n1.OG", "shadow": "", "frame": "_overlay" }, "77": { "position": 0, "type": "icon", "id": "77", "icon": "ph:fan-fill", "width": 30, "height": 30, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "707", "pos_y": "334", "shadow": "", "source": 20, "threshold": 0, "frame": "_overlay", "action": "none" } }, "defs": { "path_5_13": { "type": "def", "id": "path_5_13", "d": "M295 316 H 250.6 H 88 A 15 15 0 0 0 73 331 V 481", "startSlot": "left", "endSlot": "top" }, "path_5_14": { "type": "def", "id": "path_5_14", "d": "M346 367 V 482", "startSlot": "bottom", "endSlot": "top" }, "path_5_33": { "type": "def", "id": "path_5_33", "d": "M326 367 V 390.2 A 15 15 0 0 1 311 405.2 H 230 A 15 15 0 0 0 215 420.2 V 483", "startSlot": "bottom_left", "endSlot": "top" }, "path_40_5": { "type": "def", "id": "path_40_5", "d": "M73 135 V 167.2 V 281 A 15 15 0 0 0 88 296 H 295", "startSlot": "bottom", "endSlot": "left_top" }, "path_44_5": { "type": "def", "id": "path_44_5", "d": "M215 135 V 161 A 15 15 0 0 0 230 176 H 311 A 15 15 0 0 1 326 191 V 265", "startSlot": "bottom", "endSlot": "top_left" }, "path_49_5": { "type": "def", "id": "path_49_5", "d": "M413 135 V 161 A 15 15 0 0 1 398 176 H 381 A 15 15 0 0 0 366 191 V 265", "startSlot": "bottom", "endSlot": "top_right" }, "path_53_5": { "type": "def", "id": "path_53_5", "d": "M569 135 V 167.2 V 281 A 15 15 0 0 1 554 296 H 397", "startSlot": "bottom", "endSlot": "right_top" }, "path_5_7": { "type": "def", "id": "path_5_7", "d": "M397 336 H 411 A 15 15 0 0 1 426 351 V 351 A 15 15 0 0 0 441 366 H 467", "startSlot": "right_bottom", "endSlot": "left_top" }, "path_7_22": { "type": "def", "id": "path_7_22", "d": "M518 437 V 482", "startSlot": "bottom", "endSlot": "top" }, "path_7_66": { "type": "def", "id": "path_7_66", "d": "M569 406 H 585.8 A 15 15 0 0 1 600.8 421 V 489 A 15 15 0 0 0 615.8 504 H 653", "startSlot": "right_bottom", "endSlot": "left_bottom" }, "path_7_70": { "type": "def", "id": "path_7_70", "d": "M569 386 H 652", "startSlot": "right", "endSlot": "left_bottom" } }, "lines": { "line_path_5_13": { "type": "line", "id": "line_path_5_13", "href": "#path_5_13", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_5_14": { "type": "line", "id": "line_path_5_14", "href": "#path_5_14", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_5_33": { "type": "line", "id": "line_path_5_33", "href": "#path_5_33", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_40_5": { "type": "line", "id": "line_path_40_5", "href": "#path_40_5", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_44_5": { "type": "line", "id": "line_path_44_5", "href": "#path_44_5", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_49_5": { "type": "line", "id": "line_path_49_5", "href": "#path_49_5", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_53_5": { "type": "line", "id": "line_path_53_5", "href": "#path_53_5", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_5_7": { "type": "line", "id": "line_path_5_7", "href": "#path_5_7", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_7_22": { "type": "line", "id": "line_path_7_22", "href": "#path_7_22", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_7_66": { "type": "line", "id": "line_path_7_66", "href": "#path_7_66", "color": "rgb(0, 0, 0)", "shadow": "" }, "line_path_7_70": { "type": "line", "id": "line_path_7_70", "href": "#path_7_70", "color": "rgb(0, 0, 0)", "shadow": "" } }, "animations": { "anim_path_5_13": { "type": "animation", "id": "anim_path_5_13", "href": "#path_5_13", "color": "rgb(255, 206, 74)", "source": 26, "threshold": 50, "animation_properties": "positive", "animation_option": true, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 }, "anim_path_5_14": { "type": "animation", "id": "anim_path_5_14", "href": "#path_5_14", "color": "rgb(255, 206, 74)", "source": 0, "threshold": 80, "animation_properties": "positive", "animation_option": true, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 }, "anim_path_5_33": { "type": "animation", "id": "anim_path_5_33", "href": "#path_5_33", "color": "rgb(255, 206, 74)", "source": 2, "threshold": 50, "animation_properties": "positive", "animation_option": true, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 }, "anim_path_40_5": { "type": "animation", "id": "anim_path_40_5", "href": "#path_40_5", "color": "rgb(255, 206, 74)", "source": 11, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 }, "anim_path_44_5": { "type": "animation", "id": "anim_path_44_5", "href": "#path_44_5", "color": "rgb(255, 206, 74)", "source": 13, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 }, "anim_path_49_5": { "type": "animation", "id": "anim_path_49_5", "href": "#path_49_5", "color": "rgb(255, 206, 74)", "source": 14, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 }, "anim_path_53_5": { "type": "animation", "id": "anim_path_53_5", "href": "#path_53_5", "color": "rgb(255, 206, 74)", "source": 12, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 }, "anim_path_5_7": { "type": "animation", "id": "anim_path_5_7", "href": "#path_5_7", "color": "rgb(255, 206, 74)", "source": 10, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 }, "anim_path_7_22": { "type": "animation", "id": "anim_path_7_22", "href": "#path_7_22", "color": "rgb(255, 206, 74)", "source": 24, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 }, "anim_path_7_66": { "type": "animation", "id": "anim_path_7_66", "href": "#path_7_66", "color": "rgb(255, 206, 74)", "source": 20, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 }, "anim_path_7_70": { "type": "animation", "id": "anim_path_7_70", "href": "#path_7_70", "color": "rgb(255, 206, 74)", "source": 21, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 } }, "datasources": { "0": { "source": "alias.0.Consumption.Grid", "alias": "Grid", "factor": 1 }, "1": { "source": "alias.0.Consumption.PV_total_power", "alias": "PV total", "factor": 1 }, "2": { "source": "alias.0.Pylontech.Power", "alias": "Pylontech power", "factor": 1 }, "3": { "source": "alias.0.LG.batterie_ladung", "alias": "LG charge", "factor": 1 }, "5": { "source": "alias.0.LG.SoC", "alias": "LG SoC", "factor": 1 }, "6": { "source": "alias.0.Pylontech.SoC", "alias": "Pylontech SoC", "factor": 1 }, "7": { "source": "0_userdata.0.PV.LG_discharge_neg", "alias": "LG Discharge", "factor": 1 }, "9": { "source": "bluelink.0.KNAJ3811FL7003622.vehicleStatus.battery.soc", "alias": "EV SoC", "factor": 1 }, "10": { "source": "alias.0.Consumption.Verbrauch_netto", "alias": "Gesamtverbrauch", "factor": 1 }, "11": { "source": "alias.0.PV.PV_Balkon", "alias": "PV-Balkon", "factor": 1 }, "12": { "source": "alias.0.PV.PV_Carport", "alias": "PV-Carport", "factor": 1 }, "13": { "source": "alias.0.PV.PV_Laube", "alias": "PV-Laube", "factor": 1 }, "14": { "source": "alias.0.PV.PV_Pergola", "alias": "PV-Pergola", "factor": 1 }, "15": { "source": "alias.0.PV.Solarstrahlung", "alias": "Solarstrahlung", "factor": 1 }, "16": { "source": "alias.0.Consumption.1OG", "alias": "1OG", "factor": 1 }, "17": { "source": "alias.0.Consumption.Drainage Aussen", "alias": "Drainage Aussen", "factor": 1 }, "18": { "source": "alias.0.Consumption.Drainage Innen", "alias": "Drainage Innen", "factor": 1 }, "19": { "source": "alias.0.Consumption.Hauswasserwerk", "alias": "Hauswasserwerk", "factor": 1 }, "20": { "source": "alias.0.Consumption.Luftentfeuchter gross", "alias": "Luftentfeuchter gross", "factor": 1 }, "21": { "source": "alias.0.Consumption.Luftentfeuchter klein", "alias": "Luftentfeuchter klein", "factor": 1 }, "22": { "source": "alias.0.Consumption.Palme", "alias": "Palme", "factor": 1 }, "23": { "source": "alias.0.Consumption.TV / HiFi", "alias": "TV / HiFi", "factor": 1 }, "24": { "source": "alias.0.EV.EV Ladeleistung", "alias": "EV Ladeleistung", "factor": 1 }, "25": { "source": "alias.0.EV.EV Range", "alias": "EV range", "factor": 1 }, "26": { "source": "alias.0.LG.LG_power", "alias": "LG Power", "factor": 1 } } } -
@aiouh Du kannst den Adapter nochmal via Github Link installieren. Habe den Fehler abgefangen - so kann der Adapter starten. In einem Element fehlte bei dir eine Datenquelle - dadurch wurde dieser Fehler verursacht!
-
@skb Läuft :+1: Verrätst Du mir noch wie ich das hätte selbst im Config file finden können ?
In jedem Fall gibts nochmal ein paar Tassen Kaffee per PayPal, toller Einsatz.
DANKE !!! -
@aiouh in der config nach "source" suchen - dann wäre irgendwann ein Treffer gekommen, wo es leer ist 😉
Freue mich auf den Kaffee 😉
-
@skb
HalloEin User aus einem anderen Board hatte mich gefragt, ob es eine Möglichkeit gibt einer Texteingabe, also ein Input, z.B: mit wieviel Ampere soll das eAuto geladen werden? ....
Ist so etwas machbar

-
@skb
HalloEin User aus einem anderen Board hatte mich gefragt, ob es eine Möglichkeit gibt einer Texteingabe, also ein Input, z.B: mit wieviel Ampere soll das eAuto geladen werden? ....
Ist so etwas machbar

@u66 sagte in Test Adapter Energiefluss-erweitert v0.3.x GitHub/Latest:
@skb
HalloEin User aus einem anderen Board hatte mich gefragt, ob es eine Möglichkeit gibt einer Texteingabe, also ein Input, z.B: mit wieviel Ampere soll das eAuto geladen werden? ....
Ist so etwas machbar

Naja, du kannst das "drumherum" bauen, mit eben anderen VIS-Elementen wenn du es in einer VIS einbettest. Du kannst es sogar darüber legen (Z-Index).
-
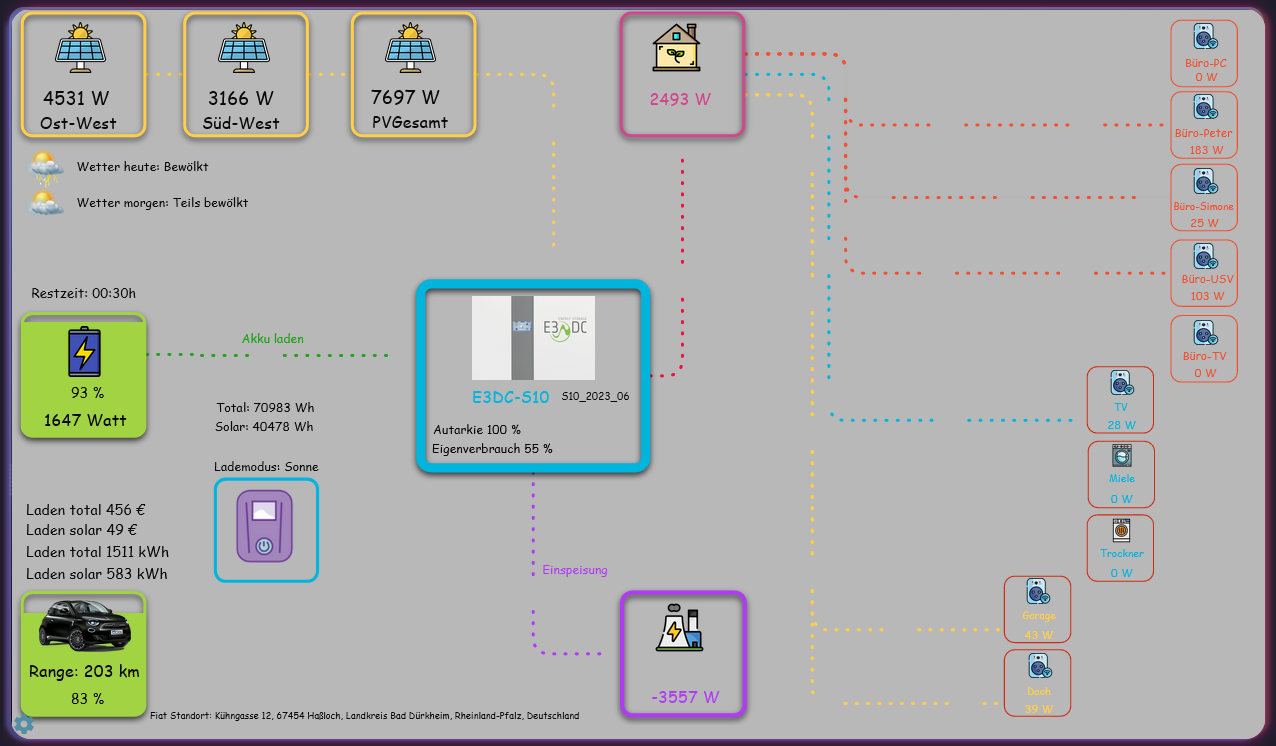
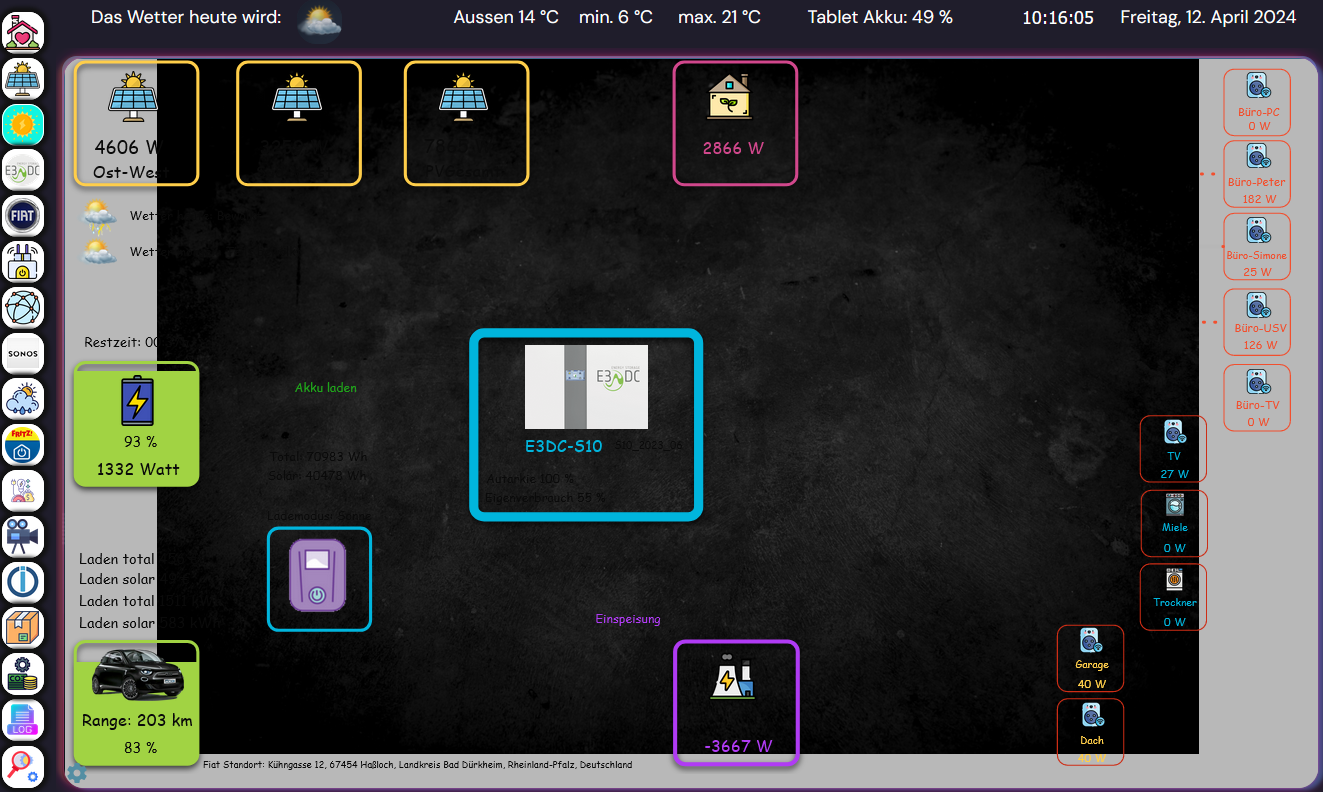
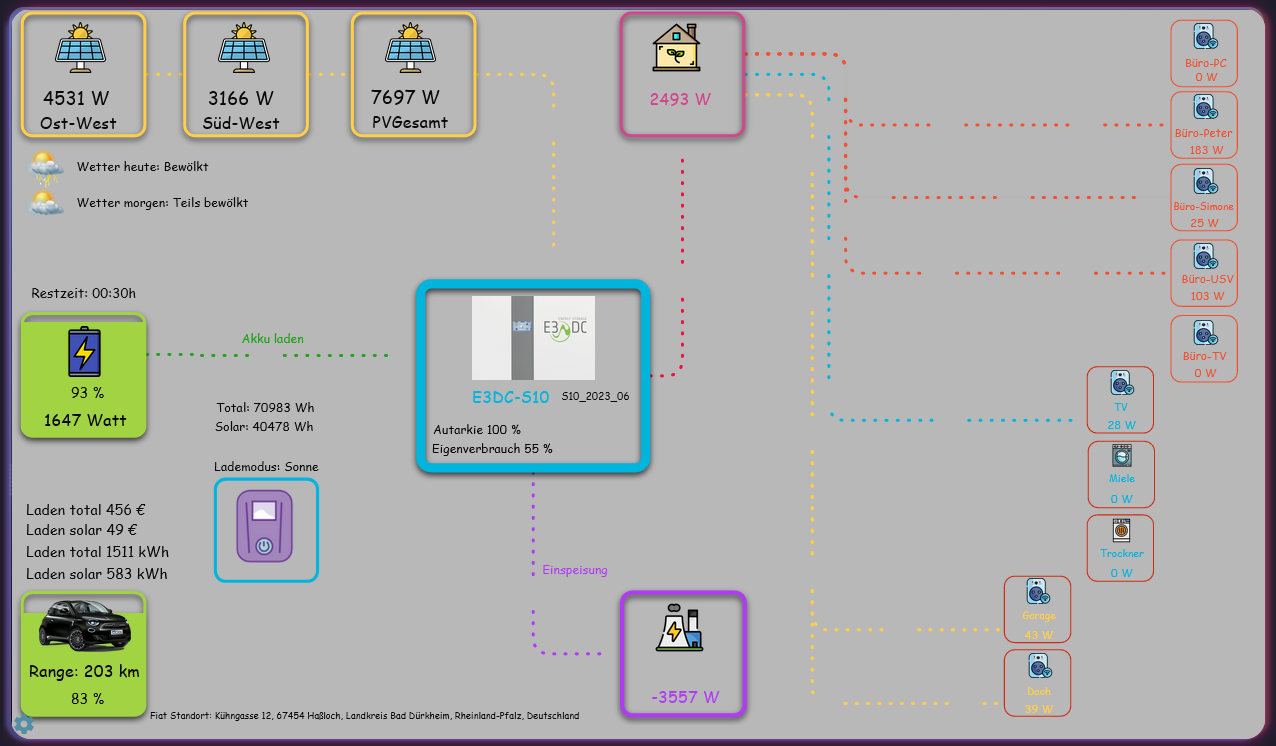
@SKB wenn ich ein Bild als img einfüge und das Bild quasi als Hintergrund nutze (Größe gleich Größe der View), dann verschwindet die Animation der Verbindungen wohl in den Hintergrund, selbst wenn ich das Bild ganz nach hinten und die Animation ganz nach vorne schiebe.
ohne Hintergrund Bild:

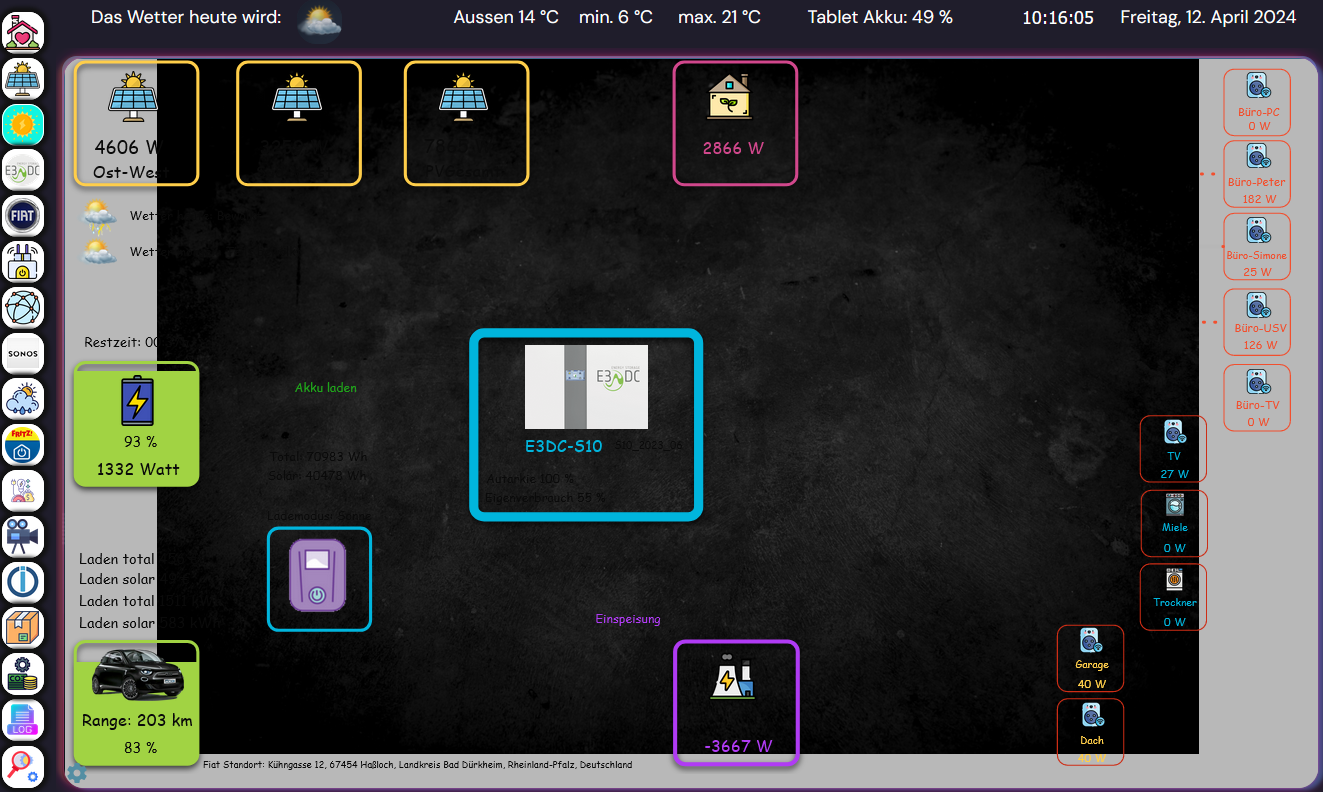
mitHintergrund Bild:

wobei mir noch nicht ganz klar ist wie ich die Größe des Bildes auf die Größe der View anpassen kann. Setting des Bildes:

Wäre es möglich auch ein Bild als Hintergrund anzugeben (Feature Request?) oder soll ich das in Github dokumentieren?
Gruß Peter
PS: Kaffee ist verschickt :-)) -
@SKB wenn ich ein Bild als img einfüge und das Bild quasi als Hintergrund nutze (Größe gleich Größe der View), dann verschwindet die Animation der Verbindungen wohl in den Hintergrund, selbst wenn ich das Bild ganz nach hinten und die Animation ganz nach vorne schiebe.
ohne Hintergrund Bild:

mitHintergrund Bild:

wobei mir noch nicht ganz klar ist wie ich die Größe des Bildes auf die Größe der View anpassen kann. Setting des Bildes:

Wäre es möglich auch ein Bild als Hintergrund anzugeben (Feature Request?) oder soll ich das in Github dokumentieren?
Gruß Peter
PS: Kaffee ist verschickt :-))@ps1304 Das hat damit zu tun, das alle Elemente nach den Linien gerendert werden. Somit liegen die Elemente immer über den Linien. Damit wird verhindert, das die Linie auf einem Element andockt und den Rahmen "beschädigt".
Hintergrundbilder kannst Du selbst im CSS angeben.
Die Syntax dazu findest Du z.B. hier:
https://www.w3schools.com/cssref/pr_background-image.phpVielen Dank für den Kaffee!
-
@ps1304 Das hat damit zu tun, das alle Elemente nach den Linien gerendert werden. Somit liegen die Elemente immer über den Linien. Damit wird verhindert, das die Linie auf einem Element andockt und den Rahmen "beschädigt".
Hintergrundbilder kannst Du selbst im CSS angeben.
Die Syntax dazu findest Du z.B. hier:
https://www.w3schools.com/cssref/pr_background-image.phpVielen Dank für den Kaffee!
-
Vielleicht steht es hier schon irgendwo, aber hab es nicht gesehen...
Kann man irgendwie die Farbe der Animation je nach Richtung ändern?
z.B. Bei Netzbezug rot vom Netz zum Haus und bei Einspeisung ins Netz grün?@merlin123 Ja, das geht.
Ist hier beschrieben:
https://forum.iobroker.net/post/1132453Werde ich aber noch als Beitrag ins Wiki aufnehmen.











