NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
@SKB wenn ich ein Bild als img einfüge und das Bild quasi als Hintergrund nutze (Größe gleich Größe der View), dann verschwindet die Animation der Verbindungen wohl in den Hintergrund, selbst wenn ich das Bild ganz nach hinten und die Animation ganz nach vorne schiebe.
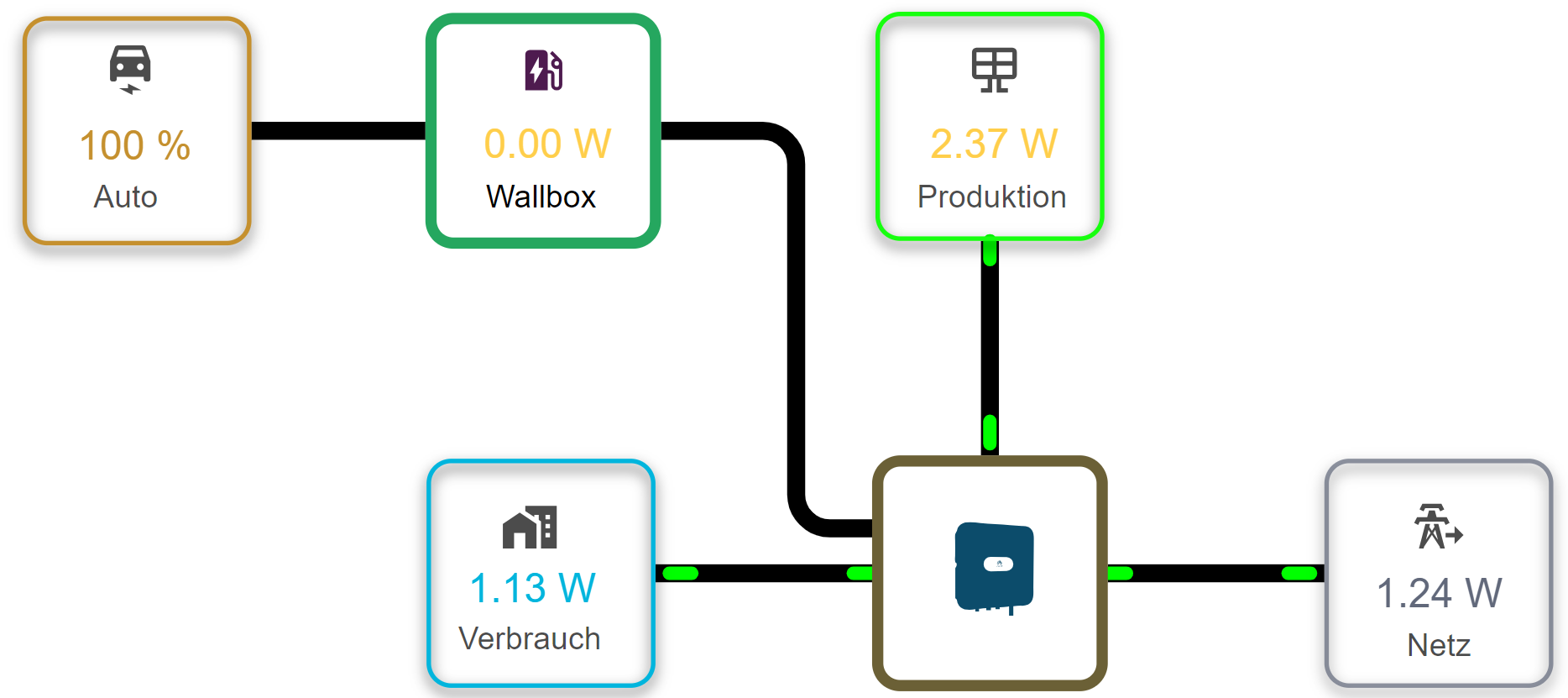
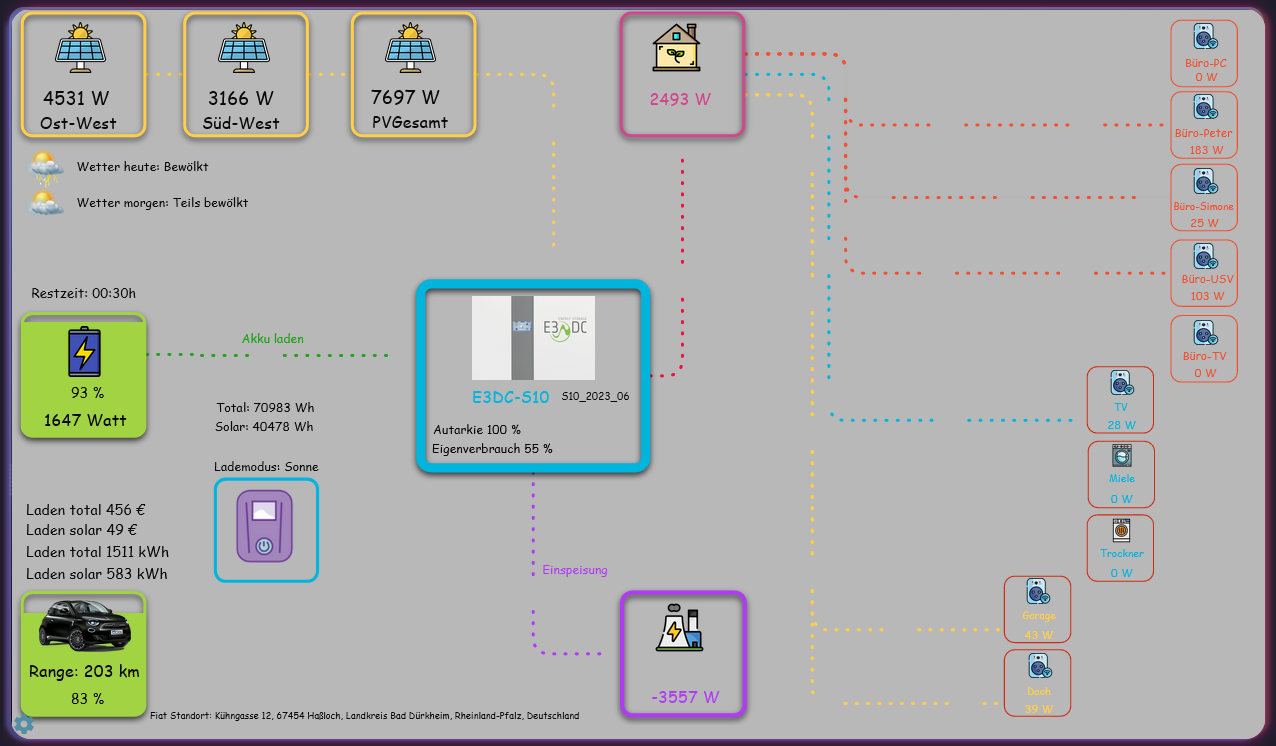
ohne Hintergrund Bild:

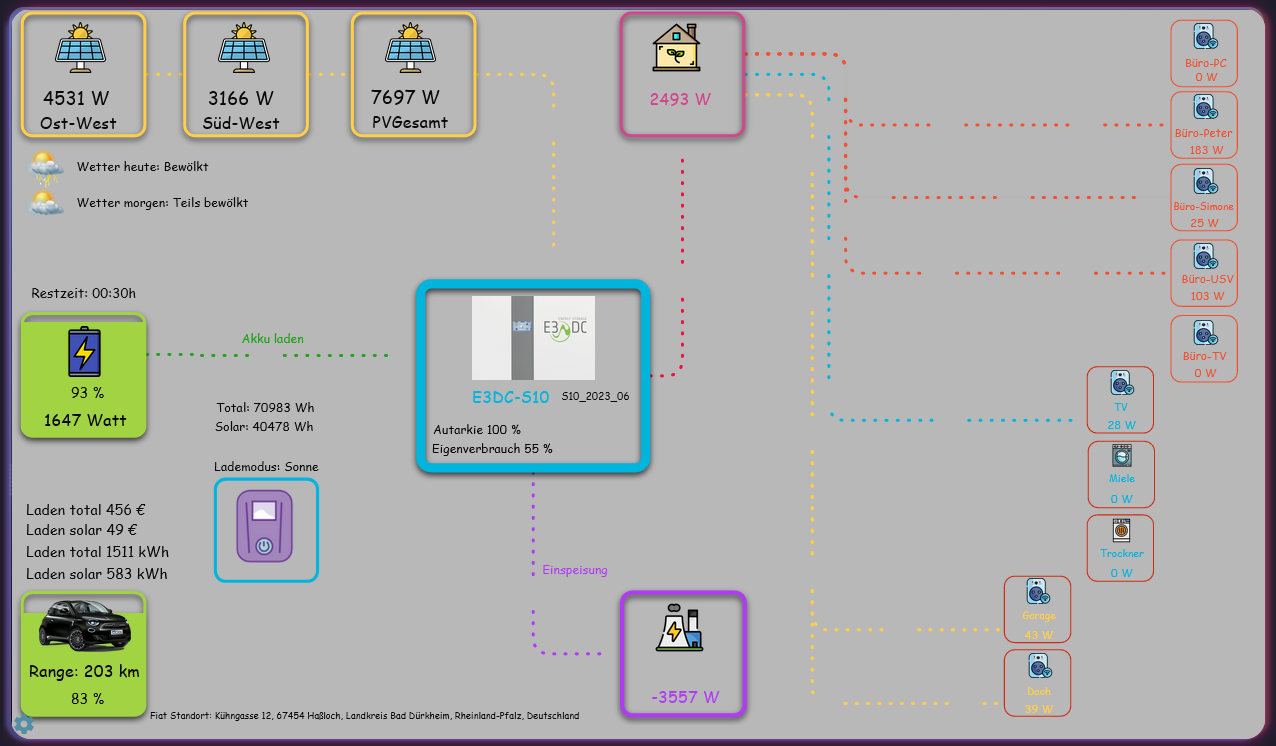
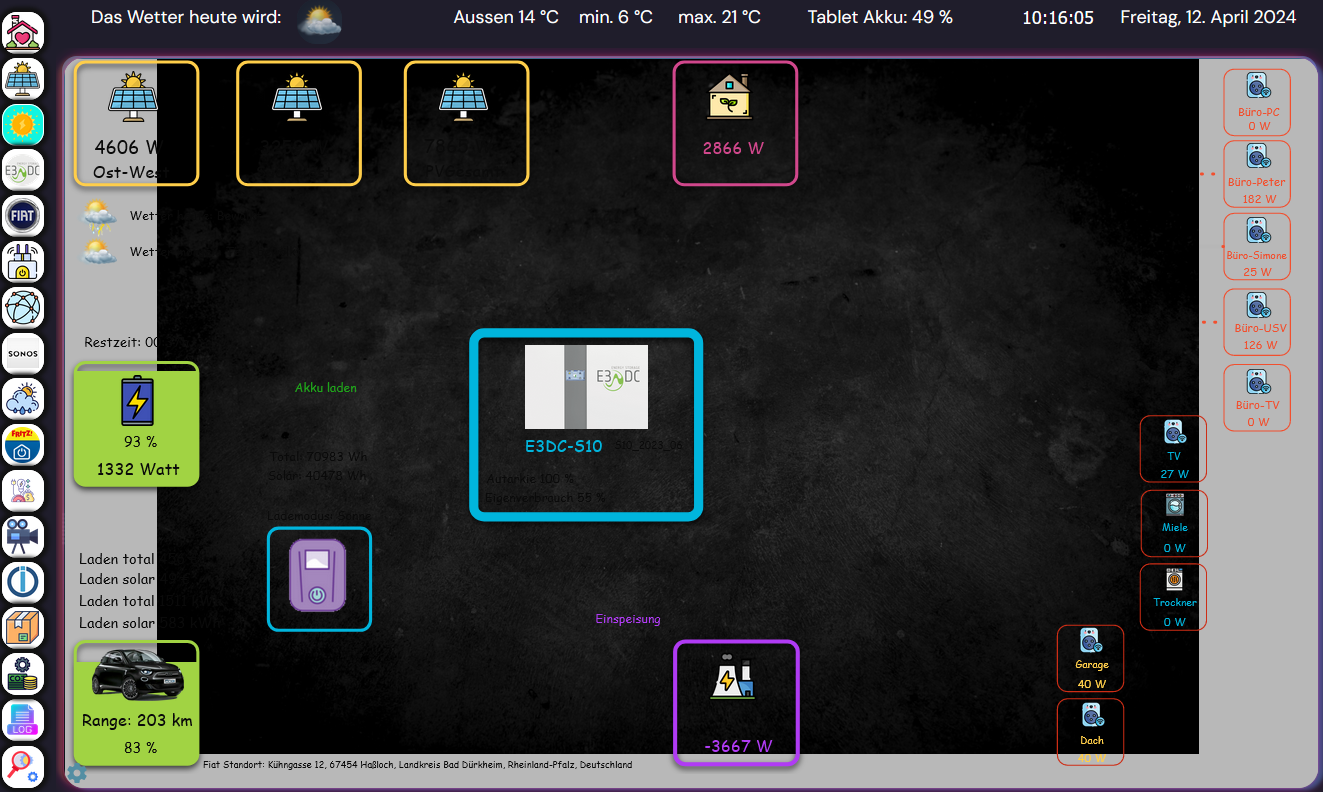
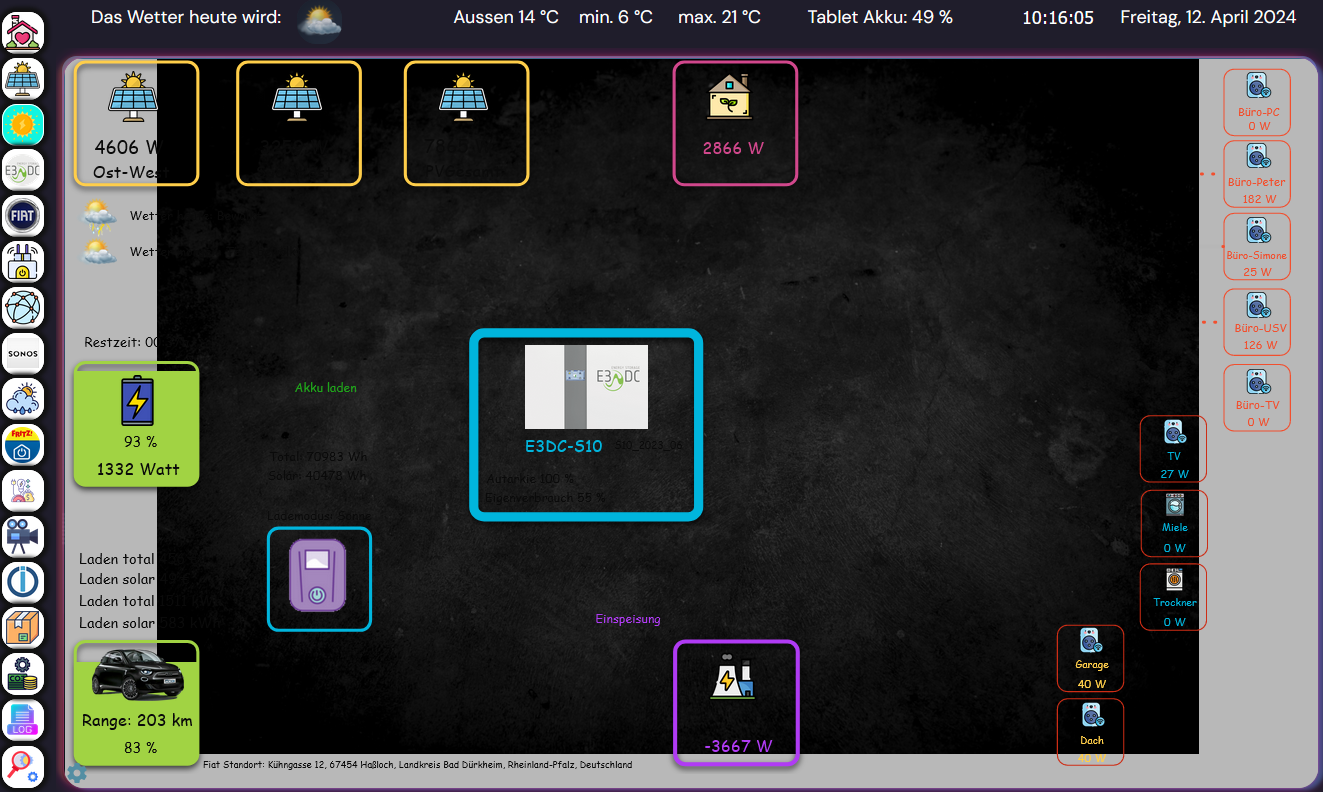
mitHintergrund Bild:

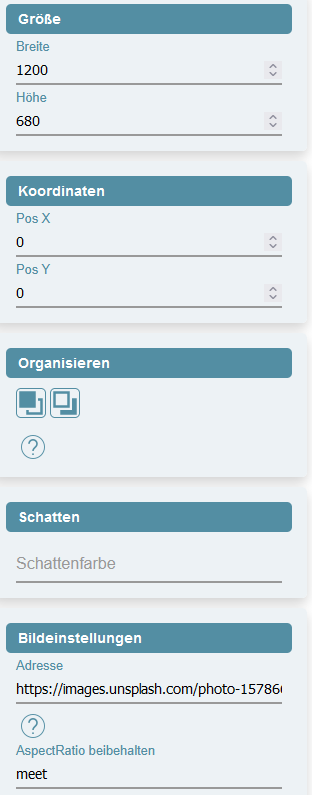
wobei mir noch nicht ganz klar ist wie ich die Größe des Bildes auf die Größe der View anpassen kann. Setting des Bildes:

Wäre es möglich auch ein Bild als Hintergrund anzugeben (Feature Request?) oder soll ich das in Github dokumentieren?
Gruß Peter
PS: Kaffee ist verschickt :-)) -
@SKB wenn ich ein Bild als img einfüge und das Bild quasi als Hintergrund nutze (Größe gleich Größe der View), dann verschwindet die Animation der Verbindungen wohl in den Hintergrund, selbst wenn ich das Bild ganz nach hinten und die Animation ganz nach vorne schiebe.
ohne Hintergrund Bild:

mitHintergrund Bild:

wobei mir noch nicht ganz klar ist wie ich die Größe des Bildes auf die Größe der View anpassen kann. Setting des Bildes:

Wäre es möglich auch ein Bild als Hintergrund anzugeben (Feature Request?) oder soll ich das in Github dokumentieren?
Gruß Peter
PS: Kaffee ist verschickt :-))@ps1304 Das hat damit zu tun, das alle Elemente nach den Linien gerendert werden. Somit liegen die Elemente immer über den Linien. Damit wird verhindert, das die Linie auf einem Element andockt und den Rahmen "beschädigt".
Hintergrundbilder kannst Du selbst im CSS angeben.
Die Syntax dazu findest Du z.B. hier:
https://www.w3schools.com/cssref/pr_background-image.phpVielen Dank für den Kaffee!
-
@ps1304 Das hat damit zu tun, das alle Elemente nach den Linien gerendert werden. Somit liegen die Elemente immer über den Linien. Damit wird verhindert, das die Linie auf einem Element andockt und den Rahmen "beschädigt".
Hintergrundbilder kannst Du selbst im CSS angeben.
Die Syntax dazu findest Du z.B. hier:
https://www.w3schools.com/cssref/pr_background-image.phpVielen Dank für den Kaffee!
-
Vielleicht steht es hier schon irgendwo, aber hab es nicht gesehen...
Kann man irgendwie die Farbe der Animation je nach Richtung ändern?
z.B. Bei Netzbezug rot vom Netz zum Haus und bei Einspeisung ins Netz grün?@merlin123 Ja, das geht.
Ist hier beschrieben:
https://forum.iobroker.net/post/1132453Werde ich aber noch als Beitrag ins Wiki aufnehmen.
-
@merlin123 Ja, das geht.
Ist hier beschrieben:
https://forum.iobroker.net/post/1132453Werde ich aber noch als Beitrag ins Wiki aufnehmen.
-
@merlin123 Gerne. Falls Probleme mit der Syntax sind, einfach Bescheid geben.
Habe den Artikel im Wiki mal ergänzt:
https://github.com/SKB-CGN/ioBroker.energiefluss-erweitert/wiki/Custom-Overrides-for-elements#beispiel-für-animationslinien -
@merlin123 Gerne. Falls Probleme mit der Syntax sind, einfach Bescheid geben.
Habe den Artikel im Wiki mal ergänzt:
https://github.com/SKB-CGN/ioBroker.energiefluss-erweitert/wiki/Custom-Overrides-for-elements#beispiel-für-animationslinien -
@skb Funktioniert :)
Gleich noch eine Frage:
Eine Verbindung soll folgendes machen:- Immer animiert
- Immer in die gleiche Richtung animiert
- Wenn Wert >0 Farbe 1, sonst Farbe 2
Ich finde aber jetzt nichts, das er immer animiert
"default": { "display":"inline" }Dies in die Überschreibung der Animation.
Damit ist die Animation immer sichtbar.Dann noch die jeweiligen Operator < oder > für die Farbe und gut 😉
-
"default": { "display":"inline" }Dies in die Überschreibung der Animation.
Damit ist die Animation immer sichtbar.Dann noch die jeweiligen Operator < oder > für die Farbe und gut 😉
@skb
Ah cool.Falls es jemand mal komplett sucht (musste wegen dem Syntax kurz überlegen:
{ "default": { "display": "inline" }, "<0": { "stroke": "rgba(255, 0, 0,1)" }, ">0": { "stroke": "rgba(0, 255, 0,1)" } }Und gleich noch ein Problem....
Ich habe das gestern eingerichtet, da hatte er z.B. richtig "650" als Wert angezeigt.
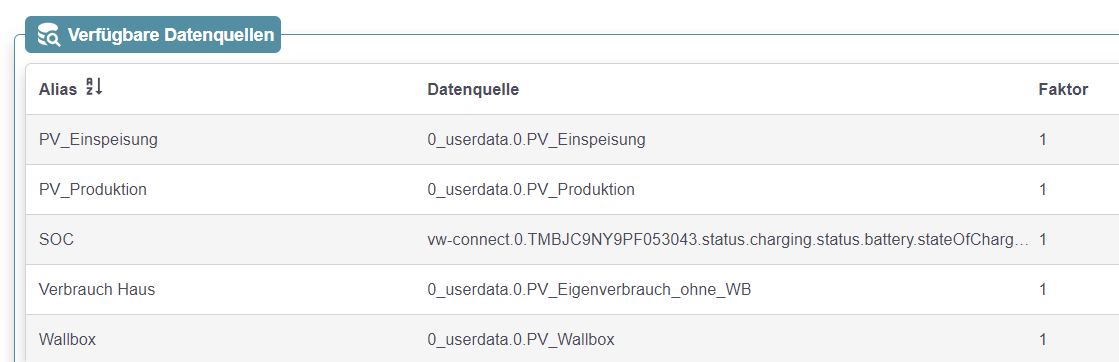
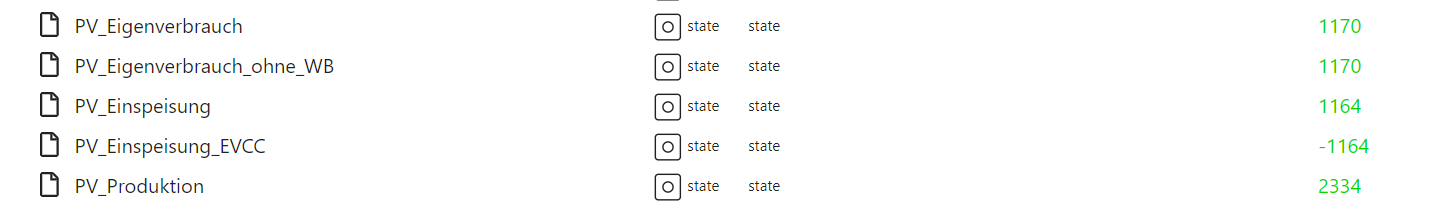
Heute morgen macht er plötzlich überall Faktor 1000 rein und zeigt dann "0.65". Und zwar bei allen Werten. In den Datenquelle steht aber überall Faktor 1, in den Datenpunkten steht auch korrekterweise "650" -
@skb
Ah cool.Falls es jemand mal komplett sucht (musste wegen dem Syntax kurz überlegen:
{ "default": { "display": "inline" }, "<0": { "stroke": "rgba(255, 0, 0,1)" }, ">0": { "stroke": "rgba(0, 255, 0,1)" } }Und gleich noch ein Problem....
Ich habe das gestern eingerichtet, da hatte er z.B. richtig "650" als Wert angezeigt.
Heute morgen macht er plötzlich überall Faktor 1000 rein und zeigt dann "0.65". Und zwar bei allen Werten. In den Datenquelle steht aber überall Faktor 1, in den Datenpunkten steht auch korrekterweise "650"@merlin123 wie sind sie denn in den Datenquellen eingestellt?
Ist die automatische Berechnung im erweitert Tab aktiv?
-
@merlin123 wie sind sie denn in den Datenquellen eingestellt?
Ist die automatische Berechnung im erweitert Tab aktiv?
-
@merlin123 Kannst du den Inhalt vom configuration Datenpunkt einmal Code Tags einstellen?
-
@merlin123 Kannst du den Inhalt vom configuration Datenpunkt einmal Code Tags einstellen?
-
Da ich die Möglichkeiten der Formatierung noch nicht so durchsteige... (blick die SVG Optionen noch nicht ganz)
Wenn man eine Linie unsichtbar machen will, was muss da in den Override (und was um es wieder sichtbar zu machen)?Die Verbindung soll nur sichtbar sein, wenn ein DP >0 ist. bei 0 unsichtbar
Noch optimaler wäre es, wenn man die Sichtbarkeit an einen anderen DP koppeln könnte.
Auto angeschlossen: Linie sichtbar
Auto läd: Linie animiert
Auto nicht angeschlossen: Keine Linie -
@skb Ich glaub, ich hab grad nicht wirklich ne Idee, was Du meinst... :( (also welchen DP du meinst)
@merlin123 configuration Datenpunkt des Adapters meine ich.
-
Da ich die Möglichkeiten der Formatierung noch nicht so durchsteige... (blick die SVG Optionen noch nicht ganz)
Wenn man eine Linie unsichtbar machen will, was muss da in den Override (und was um es wieder sichtbar zu machen)?Die Verbindung soll nur sichtbar sein, wenn ein DP >0 ist. bei 0 unsichtbar
Noch optimaler wäre es, wenn man die Sichtbarkeit an einen anderen DP koppeln könnte.
Auto angeschlossen: Linie sichtbar
Auto läd: Linie animiert
Auto nicht angeschlossen: Keine Linie@merlin123 wenn ein display inline etwas sichtbar macht, könnte ein display none vielleicht etwas nicht sichtbar machen 😉
Eine 10 fache Kopplung an Daten-Punkte ist nicht vorgesehen. Würde es wohl unnötig kompliziert machen.
-
@merlin123 configuration Datenpunkt des Adapters meine ich.
@skb Hier der Datenpunkt:
{ "_id": "energiefluss-erweitert.0.configuration", "type": "state", "common": { "name": "Parameters for HTML Output", "type": "json", "role": "state", "read": true, "write": false, "def": "{}" }, "native": {}, "from": "system.adapter.energiefluss-erweitert.0", "ts": 1712935296182, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "user": "system.user.admin" } -
@merlin123 wenn ein display inline etwas sichtbar macht, könnte ein display none vielleicht etwas nicht sichtbar machen 😉
Eine 10 fache Kopplung an Daten-Punkte ist nicht vorgesehen. Würde es wohl unnötig kompliziert machen.
@skb sagte in Test Adapter Energiefluss-erweitert v0.3.x GitHub/Latest:
@merlin123 wenn ein display inline etwas sichtbar macht, könnte ein display none vielleicht etwas nicht sichtbar machen 😉
Hmmmm....
Hab das als Überschreiben für die Line jetzt mal so definiert:{ "=0": { "display": "none" }, ">0": { "display": "inline" } }So geht es mal nicht.....
Eine 10 fache Kopplung an Daten-Punkte ist nicht vorgesehen. Würde es wohl unnötig kompliziert machen.
Vermutlich ;)
-
@skb Hier der Datenpunkt:
{ "_id": "energiefluss-erweitert.0.configuration", "type": "state", "common": { "name": "Parameters for HTML Output", "type": "json", "role": "state", "read": true, "write": false, "def": "{}" }, "native": {}, "from": "system.adapter.energiefluss-erweitert.0", "ts": 1712935296182, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "user": "system.user.admin" }@merlin123 wie der Datenpunkt aussieht weiß ich 😉
Der Inhalt ist interessanter. Den weiss ich leider nicht :)