NEWS
Test Adapter Energiefluss-erweitert v0.6.2
-
Guten Abend

Wie kann ich ein Icon Anhand eines Wertes ändern lassen?
Habe hier im Thread schon gesucht, aber meisten haben die, die es geschafft haben keinen Beispielcode hinterlassen
Würde gerne zwei unterschiedliche Icos beim Strom kauf oder export anzeigen.
Einkaufen = "electricity-from-grid" in rot und verkaufen "electricity-to-grid" in grün".
Wenn ich es richitg verstanden habe, muss man dafür zwei css Klassen bei "Quelle über Schwellen" (positiv und negativ) benennen und diese unter "Stile" anlegen.
Bin leider noch am Anfang der CSS Thematik. Wie kann ich denn die Icons dort vergeben?
Und (vielleicht) noch ein Bug:
Ich wollte eine Linie zeichnen (um in einem Rechteck zwei Werte zu trennen).
Da ich keine Linien gefunden habe, nahm ich ein Rechteck und mit der Höhe 1. Wenn man die Höhe aber ausversehen auf 0 einstellt, hat man keine Möglichkeit mehr einen anderen Wert einzutragen, da dieser dann immer wieder überschrieben und auf 0 (bzw. nichts) zurückgesetzt wird. Hoffe das ist verständlich erklärt
-
@hant0r Zu deinem Icon - das geht mit einer Überschreibung - ist im Wiki erklärt.
Das mit dem Rechteck schaue ich mir Morgen einmal an.
Behoben in aktueller Version auf Github! -
@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
Zu deinem Icon - das geht mit einer Überschreibung - ist im Wiki erklärt.
Danke, gefunden und umgesetzt

Noch etwas bei "Schwellenwert (Rohwert in Watt):"
Ich habe einen Wert, der mir erst ab 3 Watt angezeigt werden soll, da der Standyby-Verbrauch bei 2 Watt liegt.
Also trage ich nach Doku bei "Schwellenwert" eine "3" ein, aber es werden dennoch weiterhin die 2 Watt Verbauch angezeigt. -
@hant0r Ja, weil der Wert bereits 3 Watt hat und nicht aktualisiert wird oder wurde.
Daher stehen da weiterhin die 3 Watt. Beim nächsten Ändern der Wertes greift der Schwellenwert. -
@skb Klingt verständlich.
Habe es gerade ausprobiert, klappt aber leider nicht.
Der Wert sinkt wieder auf 2 Watt, wenn ich den Verbraucher aus mache. -
@hant0r Also die Schwellenwerte funktionieren ohne Probleme - dann scheint bei dir etwas Anderes nicht korrekt zu sein.
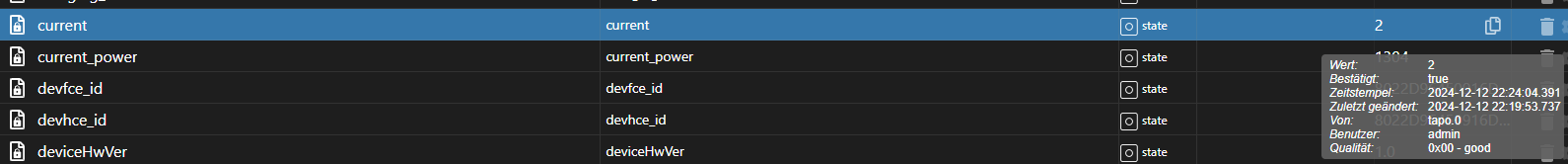
Was sagt der Datenpunkt? Wird dieser aktualisiert und bestätigt? Ändert er sich auch?
Wie ist das Element eingestellt?
-
"58": { "position": 11, "type": "text", "subType": "datasource", "id": 58, "pos_x": 1123, "pos_y": 426, "color": "none", "fill": "rgb(242, 14, 64)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 58", "unit": "W", "source": "15", "source_option": "-1", "source_display": "value", "shadow": "", "threshold": 4, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 2, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay", "override": { "default": { "value": "val => val.toLocaleString('de-DE', { minimumFractionDigits: 2 })" } }, "css_general": "", "css_active_positive": "", "css_active_negative": "", "css_inactive_positive": "", "source_action": 15 },"datasources": { "15": { "source": "tapo.0.8022D96450916D7669A9FC0CC3076622214CED33.current", "alias": "Luftentfeuchter", "factor": 1 } }DP zeigt gerade wieder 2 an, aber nur weil es wieder aus ist

Aber ja, er ändert sich und ich sehe den Verbrauch auch im Energiefluss

-
@hant0r Deine Default Überschreibung nutzt den OriginalWert - demnach greift der Schwellenwert nicht.
Überschreibungen hebeln die Einstellungen aus - somit muss deine Überschreibung auch >=4 lauten und nicht Default.
-
@skb
das war es, vielen lieben Dank für deinen schnellen Support!
Und gut zu wissen mit dem "default"

-
@hant0r Na, wenn's läuft - läuft's eben

Ich werde wohl noch eine Info zu den Überschreibungen mitgeben, damit man dies ggf. besser beachtet.
-
@leonundjulie Musste dafür noch etwas anpassen und einfügen.
Damit die Überschreibungen funktionieren, musst Du einmal die Github Version drüber installieren.Es ist nun möglich, komplexere Funktionen in den Überschreibungen auszuführen.
Wie das dann funktioniert, habe ich auch direkt im Wiki im Bereich der Überschreibungen -> Mit zusätzlichen Datenpunkten hinterlegt

-
@skb DANKE für die Ergänzung.
Ich den Vorschlag aus dem Wiki übernommen und zunächst mit einer Testvariablen durchgespielt …. alles top.
Dann habe ich den zweiten Teil versucht, also mit meinen Prozentwert, der in WATT umgeschlüsselt wird.
{
"default": {
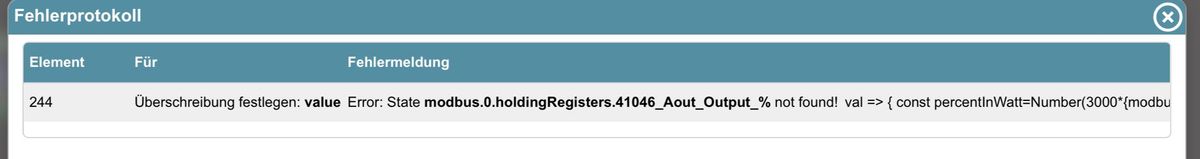
"value": "val => { const percentInWatt=Number(3000*{modbus.0.holdingRegisters.41046_Aout_Output_%})/100; return val - percentInWatt; }"
}
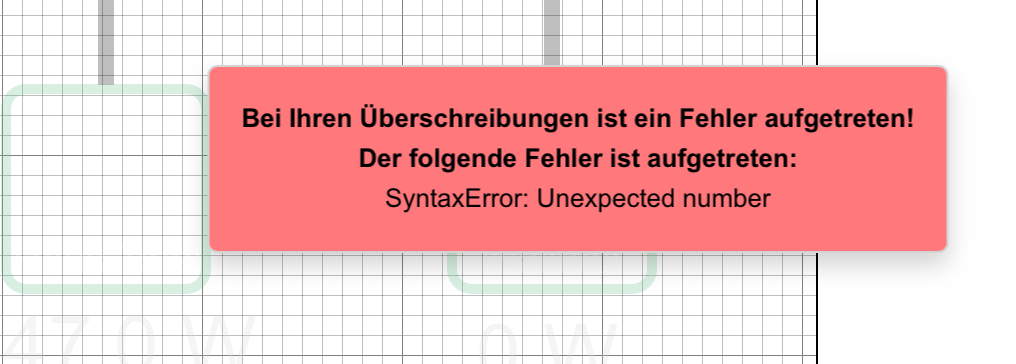
}Da ich kein Programmierfuchs bin, kann ich mit der Fehlermeldung spontan noch nichts anfangen:

-
@leonundjulie gehört das % am Ende dazu?
-
@skb ja, der Datenpunkt heißt so. Ist das ein Problem? ….. dann muss ich ihn umbenennen
-
@leonundjulie Sollte eigentlich nicht.
Kannst du trotz Fehlermeldung einmal abspeichern und dann auf die Live-Ansicht wechseln?
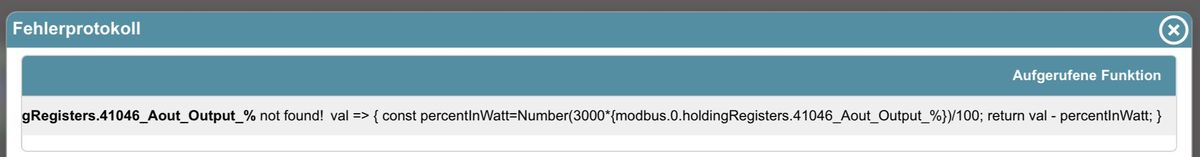
Dort erscheint dann rechts unten ein blinkendea Ausrufezeichen - diese Fehlermeldung einmal einstellen. Danke!Edit: Nicht notwendig - habe den "Fehler" entdeckt - liegt in der Erkennung des Datenpunktes (liegt quasi am %-Zeichen. Den sollte die Funktion allerdings erkennen. Lass es mal so - ich passe die Erkennung an und melde mich zurück.
Edit2: Bitte nochmal die Version von Github installieren. Dann sollte der Datenpunkt korrekt erkannt werden!
Sorry für die Umstände
-
@skb
Moinsen.Sag mal, gibt es eigentlich eine Möglichkeit, mehrere Objekte gleichzeitig auszurichten?
Also wenn man ein Kasten mit Werten hat, dass dieser als Gruppe an einem anderen Kasten ausgerichtet wird?
Sehe aktuell nur, dass man Objekt füt Objekt ausrichten muss.
Oder wenn man etwas zieht, dass man ein Strich an der Seite bekommt, wenn man die selbe Höhe/Breite wie ein Objekt daneben hat?Schönes Wochenende

Edit:
Kann es sein, dann wenn man "Überschreibungen" nutzt, dann auch die Option "Wer in positiv umwandeln" nicht mehr klappt? -
@hant0r Dafür nutzt man ein Referenz Element, wählt die Ausrichtung aus und klickt dann das jeweilige Element an, was so ausgerichtet werden soll.
Wie vorher schon erwähnt, hebelt die "Default" Einstellung bei den Überschreibungen die ausgewählten Einstellungen aus.
Du kannst hier
Math.abs(val)nutzen, damit der Wert immer positiv ist. -
@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
Wie vorher schon erwähnt, hebelt die "Default" Einstellung bei den Überschreibungen die ausgewählten Einstellungen aus.
Du kannst hier
Math.abs(val)nutzen, damit der Wert immer positiv ist.Ich habe kein "default" bei dem Wert drin. Habe das hier:
{ "<0": { "value": "val => val.toLocaleString('de-DE', { minimumFractionDigits: 2 })", "fill": "green" }, ">0": { "value": "val => val.toLocaleString('de-DE', { minimumFractionDigits: 2 })", "fill": "red" } }@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@hant0r Dafür nutzt man ein Referenz Element, wählt die Ausrichtung aus und klickt dann das jeweilige Element an, was so ausgerichtet werden soll.
Ja, das klappt aber nur für ein Objekt.
Wenn ich aber z. B. mehrere auswähle, kann ich diese nicht an anderen ausrichten - z. B. wenn ich die alle auf eine Höhe bringe möchte:

Dann muss ich erstmal einen Rahmen auswählen, dann diesen als Referenz nehmen und alle ausrichten, dann die Icons, dann die Werte usw.
-
@hant0r Dann nutzt du in der Überschreiben eben das Math.abs(val).hier.den.Rest
Die Ausrichtung funktioniert genau, wie ich es beschrieben habe:
Ein Element anklicken, an dem ausgerichtet werden soll, dann die jeweilige Richtung (rechts, links, Mitte) und dann jeweils das Element, welches so ausgerichtet werden soll. Steht aber auch so in der Beschreibung, wenn man die Ausrichtung wählt. -
@skb said in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@leonundjulie Sollte eigentlich nicht.
Kannst du trotz Fehlermeldung einmal abspeichern und dann auf die Live-Ansicht wechseln?
Dort erscheint dann rechts unten ein blinkendea Ausrufezeichen - diese Fehlermeldung einmal einstellen. Danke!Edit: Nicht notwendig - habe den "Fehler" entdeckt - liegt in der Erkennung des Datenpunktes (liegt quasi am %-Zeichen. Den sollte die Funktion allerdings erkennen. Lass es mal so - ich passe die Erkennung an und melde mich zurück.
Edit2: Bitte nochmal die Version von Github installieren. Dann sollte der Datenpunkt korrekt erkannt werden!
Sorry für die Umstände
Hallo.
Gesagt getan - also die neue Version gezogen und das Verhalten geprüft -> noch mit Fehler (gestückeltes Foto … Screen ist nicht breit genug)


Ps: mir bereitet es keine Umstände, ich forsche gerne mit und helfe soweit möglich. Ganz im Gegenteil, nochmals Lob für Deine spontanen Unterstützungen!!!!