NEWS
Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest
-
Hallo, ich schraube seit ein paar Tagen an meiner ersten Darstellung. Danke an den Entwickler für dieses tolle Werkzeug.
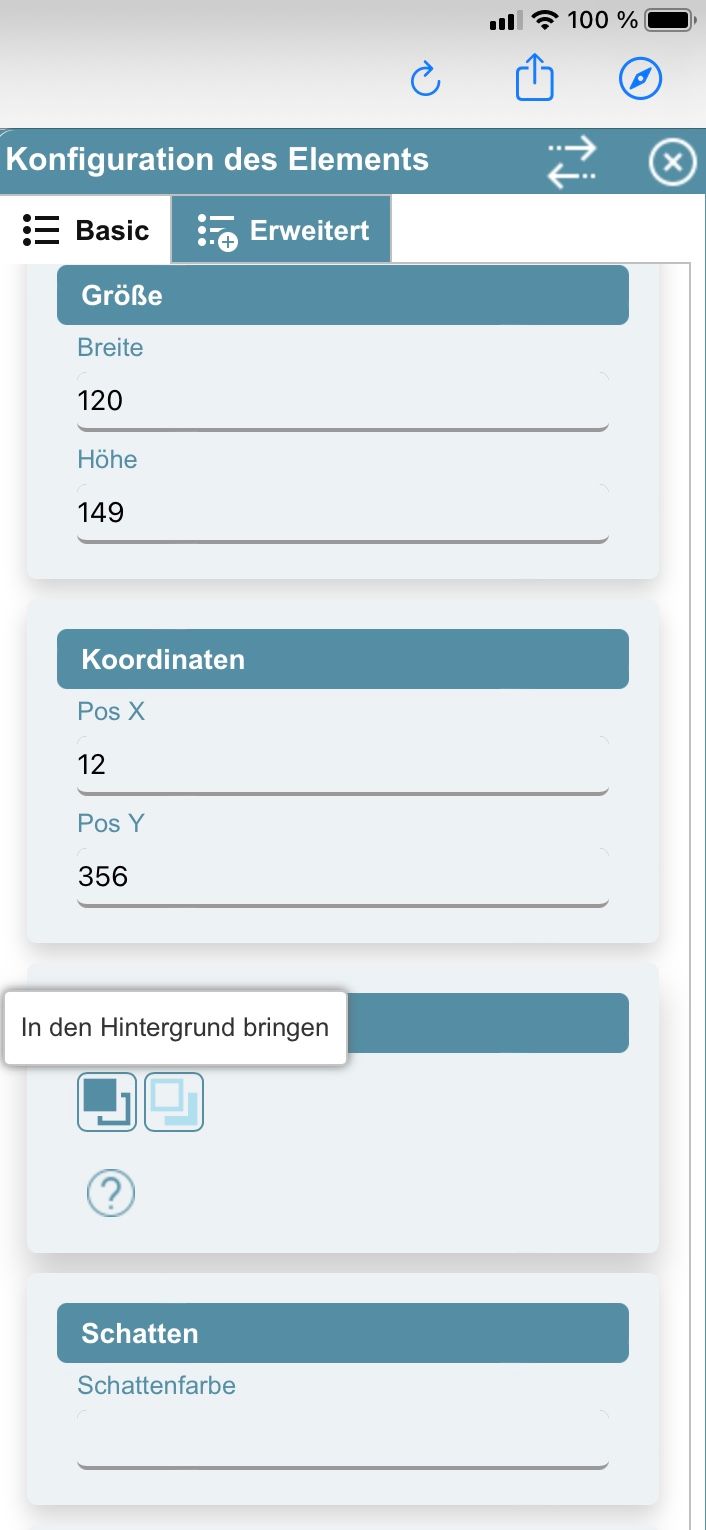
Es ist wohl ein Bug unter Windows 10 und Firefox, wenn ich mich nicht täusche. Beides bei mir in der aktuellen Version. Der Adapter in der neuesten Version 0.3.0. Unter "Organisieren" funktonieren die Knöpfe "Vordergrund Hintergrund" nicht. Das Einschalten wird auch optisch nicht dargestellt und die Funktion ist nicht so wie sie sein soll. Habe es einfach auf dem iPad unter Safari probiert. Da funktionen diese Knöpfe und somit jetzt auch meine Einstellung, dass ein png im Hintergrund ist und ein Rechteck drüber.
Wollte ich hier anmerken. Habe es x-mal probiert als alter IT-ler
Danke für eine Antwort -
@bennohaf die Knöpfe funktionieren.
Du musst sie eben öfter drücken, da ein Element auch 10 Ebenen über dem liegen kann, welches in den Hintergrund soll.
Bitte dies mal probieren. Es kommt auch eine Meldung, wenn der maximale Hinter- oder Vordergrund erreicht ist.
-
@skb vielen Dank für die schnelle Rückmeldung.
Vorab, es sind nur zwei Ebenen/Elemente an dieser Stelle. Ebenen kenne ich von Photoshop.
Ich habe jetzt mal geklickt. Es war auf dem PC so, wie Du geschrieben hast. Nach x Klicks wanderte das Element dann auf die untere oder obere Ebene. Auf dem iPad/Safari habe ich es auch nochmal gemacht. Da reicht ein Klick/Touch, wie ich anfangs beschrieben habe und der Knopf blieb auch als "gedrückt" erkennbar, s. Bild. Auf dem PC passiert mit dem Knopf grafisch nichts nach dem Mausklick.
Aber .. nachdem ich auf dem PC bis zu der von Dir genannten Meldung durchklickt habe bei beiden Elementen, siehe da, jetzt erfolgt die Aktion Vorder-Hintergrund auch nur mit einem Klick.Vielleicht ist das für Dich als Entwickler interessant. Ich weiss jetzt in jedem Fall, wie ich mir helfen kann.
Viele Dank!

-
@bennohaf das hat den Hintergrund, das alle Elemente nacheinander dargestellt werden. Also der Reihe nach werden sie abgearbeitet. Somit liegen die Elemente alle nacheinander auf der Fläche.
Möchtest du nun das "letzte" Element in den Hintergrund bringen, muss es in der Reihenfolge erst alle anderen Elemente durchlaufen.
Das ist der Hintergrund dessen.Ja, die Buttons verhalten sich per Touch anders als bei Mausblick. Per Touch verlieren sie den Focus nicht und sehen dann immer noch "gedrückt" aus.
-
@skb Danke, nur noch zum Verständnis. Also alle Elemente, die ich verwendet habe, egal, wo ich sie positioniert habe. Außer Texte und Icons, die immer im Vordergrund stehen, wie Du bei ? schreibst.
Dann verstehe ich das Prinzip. -
@bennohaf Ganz genau.
Diese muss man dann alle "durchlaufen", um das Element in der Hintergrund zu bekommen. -
@skb jetzt die allerletzte Rückfrage, versprochen

Aber wieso ist das dann bei den unterschiedlichen Geräten/Browser unterschiedlich gewesen bei mir. Ich habe die Tests ja mehrfach mal da und mal da gemacht. Vermutlich, weil ich am PC am meisten geändert habe.
Nochmals vielen Dank. -
@bennohaf ich denke, wenn es im Safari auch war, das dieser sich anders verhält, weil iOS leider nicht die komplette HTML Palette unterstützt.
Da kann das Verhalten anders sein.
Auf Chrome und Firefox ist das Verhalten laut meiner Erfahrung jedoch gleich.
-
@skb said in Test Adapter Energiefluss-erweitert v0.2.x GitHub/Latest:
@ps1304 eine Ganzzahl ist eine Zahl ohne Punkt und Komma
 Also 16 als Beispiel.
Also 16 als Beispiel.
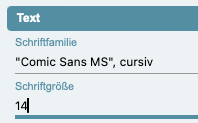
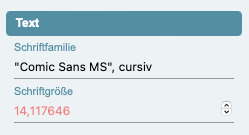
Antwort: die Schriftgröße verstellt sich bei mir ständig und hat dann mehrere Nachkommastellen?meine Eingabe:

ich speichere und schaue mir das Element an:

editiere ich wieder etwas an dem Element ist die Schriftgröße wieder verändert. Ich arbeite auf einem Mac im Safari.
Bei diesem Datenpunkt kommt die Zeit als Std:Min h heraus.
-
@ps1304 sagte in Test Adapter Energiefluss-erweitert v0.2.x GitHub/Latest:
@skb said in Test Adapter Energiefluss-erweitert v0.2.x GitHub/Latest:
@ps1304 eine Ganzzahl ist eine Zahl ohne Punkt und Komma
 Also 16 als Beispiel.
Also 16 als Beispiel.
Antwort: die Schriftgröße verstellt sich bei mir ständig und hat dann mehrere Nachkommastellen?editiere ich wieder etwas an dem Element ist die Schriftgröße wieder verändert. Ich arbeite auf einem Mac im Safari.
Das ist ja die Antwort des Problems. iOS hat eine große Inkompatibilität bei Standard HTML.
Bitte hier mit gängigen Systemen wie Android oder Windows arbeiten. Die können das

-
Hallo, kann mir jemand helfen?
hab ein bisschen Problem bei energiefluss kommt nur graue Seite und energiefluss-erweitert sehe ich dieses Adapter nicht, was mach ich falsch
Danke
-
@ingenii sagte in Test Adapter Energiefluss-erweitert v0.2.x GitHub/Latest:
was mach ich falsch
als erstes LOG lesen
-
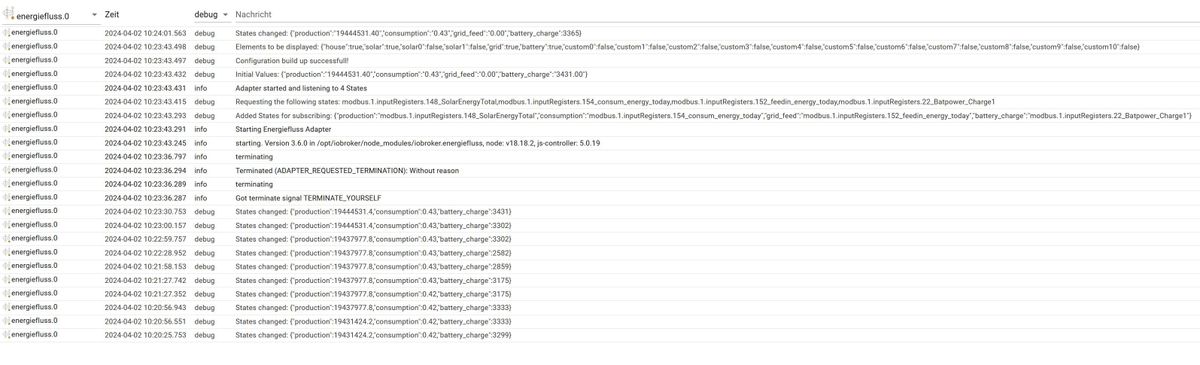
Hallo, danke für rasche Antwort log schaut meine Meinung normal aus:

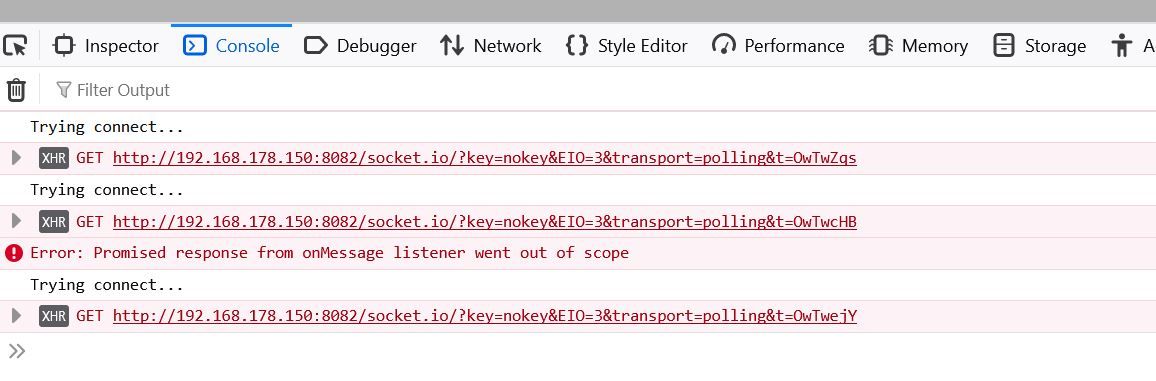
Dann aber log von web seite:

glaub das ist nicht richtig oder?
-
-
-
@ingenii nein, wenn du VIS nutzt, istallierst du eine neue Web Adapter Instanz für den Energiefluss, der dann auf der neuen Web Instanz läuft - auf einem anderen Port und Websockets auf integriert.
-
@skb
schweres Geburt, aber passt.Danke
-
@ingenii prima. Die WebAdapter Instanz kannst du dann für den Energiefluss oder Energiefluss-erweitert nutzen. Je nachdem, welche Version dir besser gefällt.
-
-
@ingenii wenn du ihn über das Beta oder latest installiert hast, solltest du ihn sehen.
Wenn du über GitHub installiert hast, musst du eine Instanz erstellen.