NEWS
Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest
-
@skb
gibt es Überlegungen das durchaus geniale Tool mehr in Richtung iPad/iPhone kompatibel zu machen? Leider werden die Animationen nicht angezeigt und zum Teil auch die Beschriftung verschoben. -
@micklafisch Da musst du Apple fragen, ob sie ihr iOS mal Richtung HTML5 konform bewegen.
Alle Elemente sind vollkommen Standard-HTML-konform.
An etwas Anderem liegt es nicht.
-
@micklafisch Das die Animationen nicht gehen, kann ich bestätigen, aber verschoben ist bei mir nichts. Es sieht in Safari genau so aus wie in Chrome auf der Windows-Kiste
-
@SKB danke für die Info, schade das es Apple es nicht schafft wenn alles konform ist es auch so anzuzeigen.
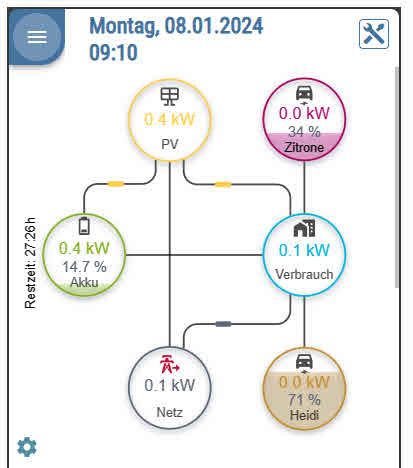
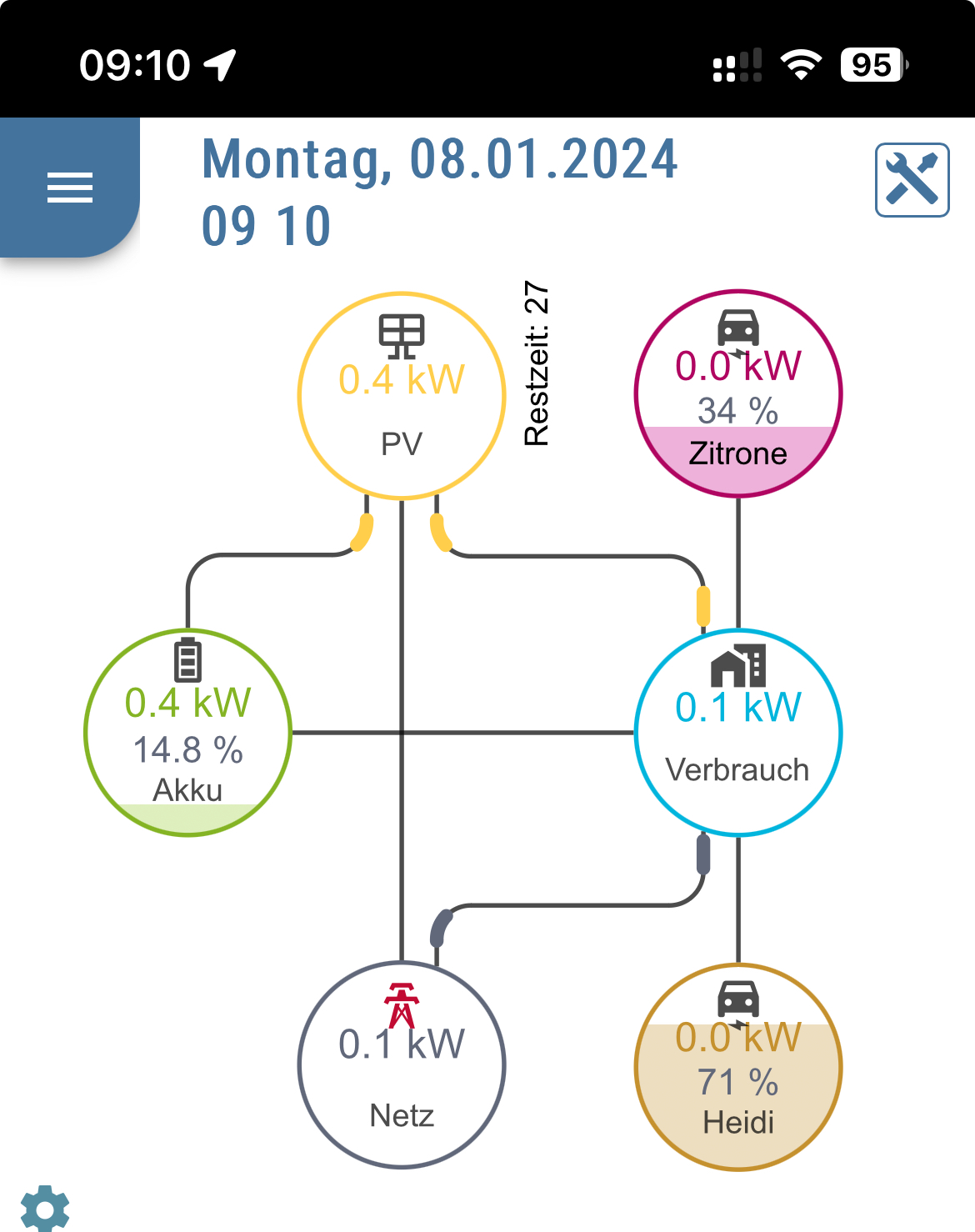
@Elektrofix-OL mit der Animation könnte ich leben, aber hier ist z.B. ein Unterschied zwischen Edge im Simulator oder Safari, der Text am Akku über die Restlaufzeit wird einfach im Safari reingeworfen:


-
@micklafisch Korrekt, leider kann iOS auch keine quer oder senkrecht gestellten Texte, die mit einem Winkel versehen sind.
Generell sind SVG Grafiken, wie sie hier benutzt werden, konform - jedoch werden nicht alle Eigenschaften von iOS unterstützt.
Hier liegt es leider am Betriebssystem, da das sogenannte WebView vom OS und nicht vom jeweiligen Browser bereitgestellt wird. Somit hast Du mit Chrome auf Android mehr Unterstützung der Elemente als mit Chrome auf iOS. -
@skb
danke für die Aufklärung! -
Aktuell kam mir eine Idee für eine Erweiterung des Adapters, wo ich gerne Eure Meinung wissen wollen würde.
Da die Datenquellen, die ihr eingebt, ja auch alle unterschiedliche (Quell-)Einheiten(W oder kW) haben können, könnte man dort eine Checkbox mit einbauen, welche Einheit dort benutzt wird. Somit kann der Adapter dann bei den Additionen und Subtraktionen direkt richtig rechnen.
Ggf. dann auch den Wert wieder passend rechnen, wenn der Wert als kW kommt, in W gewandelt wird, aber wieder als kW angezeigt werden soll, nachdem entsprechende Additionen und Subtraktionen stattgefunden haben.Was meint ihr? Es käme eine Spalte bei den Datenquellen hinzu, wo die Quell-Einheit angegeben wird.
-
@skb Hört sich interessant an. Heute habe ich bei mir die dynamischen Strompreise eingefügt und bekomme die Preis in €, hätte sie gerne in Ct dargestellt. Eine Umrechnungsfunktion wäre ein Träumchen

-
@elektrofix-ol Von Euro und Cent steht da nichts. Nur von W in kW.
-
@skb Ja, habe ich so verstanden. War nur eine Stellungnahme das eine "Umrechnungsfunktion" sicherlich nützlich ist, ob nur von kW in W oder noch in andere Funktion ist immer Dir als Programmierer überlassen.
Ich als User muss mit dem Leben was da ist, und das kann ich mit diesem Adapter schon verdammt gut!! Macht Spass mit ihm zu experimentieren
Ich glaube ich habe noch einen Bug gefunden:
Ich wollte die Phasenströme noch an dem Rechteck vom Netz anflanschen. Erst habe ich mit einem Kreis (ID80) experimentiert, der liegt zur Hälfte im Hintergrund vom Netz-Rechteck (ID14), läßt sich jedoch nicht in den Vordergrund anordnen. Bei Rechteck (ID79) verhält sich das gegenteilig, dieses bekomme ich nicht in den Hintergrund, so das ID14 im Vordergrund ist. Das Drücken der Symbole beim Organisieren hat damit für mich keine Erkennbare Funkton, egal ob ich es als einzelnes Element oder in einer Auswahl von mehreren mache.

{ "basic": { "enable_grid": true, "enable_animation": true, "enable_area_catch": true, "enable_config_icon": true, "enable_last_id": false, "enable_icon_proxy": false, "enable_low_performance": false, "height": 385, "width": 753, "styles": "#HTML,body {\r\nbackground-color: rgb(20,20,20);\r\nborder: none;\r\n}\r\n/* Icons for Battery */\r\n:root {\r\n --empty: 'M16,20H8V6H16M16.67,4H15V2H9V4H7.33A1.33,1.33 0 0,0 6,5.33V20.67C6,21.4 6.6,22 7.33,22H16.67A1.33,1.33 0 0,0 18,20.67V5.33C18,4.6 17.4,4 16.67,4Z';\r\n --low: 'M16 20H8V6H16M16.67 4H15V2H9V4H7.33C6.6 4 6 4.6 6 5.33V20.67C6 21.4 6.6 22 7.33 22H16.67C17.41 22 18 21.41 18 20.67V5.33C18 4.6 17.4 4 16.67 4M15 16H9V19H15V16';\r\n --medium: 'M16 20H8V6H16M16.67 4H15V2H9V4H7.33C6.6 4 6 4.6 6 5.33V20.67C6 21.4 6.6 22 7.33 22H16.67C17.41 22 18 21.41 18 20.67V5.33C18 4.6 17.4 4 16.67 4M15 16H9V19H15V16M15 11.5H9V14.5H15V11.5Z';\r\n --high: 'M16 20H8V6H16M16.67 4H15V2H9V4H7.33C6.6 4 6 4.6 6 5.33V20.67C6 21.4 6.6 22 7.33 22H16.67C17.41 22 18 21.41 18 20.67V5.33C18 4.6 17.4 4 16.67 4M15 16H9V19H15V16M15 7H9V10H15V7M15 11.5H9V14.5H15V11.5Z';\r\n}\r\n \r\n.battery_charge path {\r\n animation: charge 4s linear infinite;\r\n}\r\n \r\n.battery_discharge path {\r\n animation: discharge 4s linear infinite;\r\n}\r\n \r\n/* Animation for battery */\r\n@keyframes charge {\r\n 0% {\r\n d: path(var(--empty));\r\n }\r\n \r\n 25% {\r\n d: path(var(--low));\r\n }\r\n \r\n 50% {\r\n d: path(var(--medium));\r\n }\r\n \r\n 75% {\r\n d: path(var(--high));\r\n }\r\n}\r\n \r\n@keyframes discharge {\r\n 0% {\r\n d: path(var(--high));\r\n }\r\n \r\n 25% {\r\n d: path(var(--medium));\r\n }\r\n \r\n 50% {\r\n d: path(var(--low));\r\n }\r\n \r\n 75% {\r\n \r\n d: path(var(--empty));\r\n }\r\n}\r\n", "font": { "family": "\"Arial\", sans-serif", "size": "20", "color": "", "fill": "", "align": "middle" }, "rect": { "height": 100, "width": 100, "corners": 10 }, "circle": { "radius": 50 }, "elm": { "stroke_width": 5, "color": "", "fill": "", "pos_x": 50, "pos_y": 50 }, "icon": { "height": 24, "width": 24, "color": "" } }, "calculation": { "battery": { "dod": 10, "capacity": 28800, "percent": 2, "charge": 1, "charge_prop": false, "charge_kw": false, "discharge": 1, "discharge_prop": false, "discharge_kw": false }, "consumption": { "production": [ "0" ], "production_kw": false, "gridFeed": 3, "gridFeed_kw": false, "gridFeed_prop": true, "gridConsume": 3, "gridConsume_kw": false, "gridConsume_prop": false, "batteryCharge": 1, "batteryCharge_kw": false, "batteryCharge_prop": true, "batteryDischarge": 1, "batteryDischarge_kw": false, "batteryDischarge_prop": false } }, "animation": { "stroke": "#ffce4a", "stroke_dasharray": "10 17 10 17 10 72", "stroke_width": 6, "animation_duration": 2000, "stroke_linecap": "round", "animation_timing_function": "linear" }, "animation_configuration": { "dots": 3, "distance": 17, "length": 10 }, "line": { "stroke_width": 8, "stroke": "#000000" }, "elements": { "2": { "position": 0, "type": "text", "subType": "datasource", "id": 2, "pos_x": 196, "pos_y": 47, "color": "none", "fill": "rgb(215, 215, 215)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 2", "unit": "W", "source": 0, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 0, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "5": { "position": 2, "type": "rect", "id": 5, "rx": 10, "height": 100, "width": 100, "pos_x": 146, "pos_y": 4, "fill": "none", "color": "rgb(255, 206, 74)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "6": { "position": 0, "type": "icon", "id": "6", "icon": "mdi:solar-panel", "width": 24, "height": 24, "color": "rgb(215, 215, 215)", "pos_x": "184", "pos_y": "11", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "7": { "position": 3, "type": "rect", "id": 7, "rx": 10, "height": 100, "width": 100, "pos_x": 480, "pos_y": 137, "fill": "none", "color": "rgb(255, 206, 74)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "9": { "position": 1, "type": "text", "subType": "datasource", "id": 9, "pos_x": 530, "pos_y": 186, "color": "none", "fill": "rgb(215, 215, 215)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 9", "unit": "W", "source": 4, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": true, "decimal_places": 0, "action": "none", "subtract": [ "3" ], "add": [ "17", "11", "13", "12" ], "frame": "_overlay" }, "10": { "position": 2, "type": "text", "id": 10, "pos_x": 196, "pos_y": 67, "color": "none", "fill": "rgb(215, 215, 215)", "font_family": "Arial, sans-serif", "font_size": 14, "align": "middle", "text": "PV-Garage", "shadow": "", "frame": "_overlay" }, "11": { "position": 3, "type": "text", "id": 11, "pos_x": 530, "pos_y": 213, "color": "none", "fill": "rgb(215, 215, 215)", "font_family": "Arial, sans-serif", "font_size": 14, "align": "middle", "text": "Haus", "shadow": "", "frame": "_overlay" }, "12": { "position": 1, "type": "icon", "id": "12", "icon": "emojione:house", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "518", "pos_y": "143", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "13": { "position": 1, "type": "rect", "id": 13, "rx": 10, "height": 150, "width": 100, "pos_x": 4, "pos_y": 112, "fill": "none", "color": "rgb(0, 0, 192)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_value": "rgb(0,0,192)", "fill_type": "value", "fill_direction": 90, "fill_max": 100, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": 90, "source": 2, "threshold": 0 }, "14": { "position": 6, "type": "rect", "id": 14, "rx": 10, "height": 100, "width": 100, "pos_x": 480, "pos_y": 4, "fill": "rgb(20, 20, 20)", "color": "rgba(97, 104, 122, 0.7)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "15": { "position": 4, "type": "text", "id": 15, "pos_x": 53, "pos_y": 193, "color": "none", "fill": "rgb(215, 215, 215)", "font_family": "Arial, sans-serif", "font_size": 14, "align": "middle", "text": "Batterie\nreicht noch", "shadow": "", "frame": "_overlay" }, "16": { "position": 5, "type": "text", "subType": "datasource", "id": 16, "pos_x": 53, "pos_y": 154, "color": "none", "fill": "rgb(215, 215, 215)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 16", "unit": "W", "source": 1, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": true, "decimal_places": 0, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "18": { "position": 6, "type": "text", "subType": "datasource", "id": 18, "pos_x": 53, "pos_y": 173, "color": "none", "fill": "rgb(215, 215, 215)", "font_family": "Arial, sans-serif", "font_size": 14, "align": "middle", "text": "ID 18", "unit": "%", "source": 2, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 0, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "19": { "position": 7, "type": "text", "subType": "datasource", "id": 19, "pos_x": 530, "pos_y": 47, "color": "none", "fill": "rgba(97, 104, 122, 0.7)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 19", "unit": "W", "source": 3, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": true, "decimal_places": 0, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "20": { "position": 2, "type": "icon", "id": "20", "icon": "mdi:electricity-from-grid", "width": 24, "height": 24, "color": "rgba(97, 104, 122, 0.7)", "pos_x": "518", "pos_y": "10", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "21": { "position": 8, "type": "text", "id": 21, "pos_x": 530, "pos_y": 67, "color": "none", "fill": "rgba(97, 104, 122, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "align": "middle", "text": "Netz", "shadow": "", "frame": "_overlay" }, "22": { "position": 4, "type": "rect", "id": 22, "rx": 10, "height": 100, "width": 100, "pos_x": 205, "pos_y": 273, "fill": "rgba(0, 0, 255, 0.29)", "color": "rgb(0, 0, 255)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_value": "#00D1FF00", "fill_type": "value", "fill_direction": 90, "fill_max": 1, "border_value": "#CBD9FF", "border_type": "value", "border_direction": "cw", "border_style": "round", "border_max": 1, "border_reverse": false, "border_start": 90, "source": 9, "threshold": 0 }, "23": { "position": 3, "type": "icon", "id": "23", "icon": "material-symbols:electric-car", "width": 24, "height": 24, "color": "rgb(215, 215, 215)", "pos_x": "243", "pos_y": "279", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "24": { "position": 9, "type": "text", "id": 24, "pos_x": 255, "pos_y": 349, "color": "none", "fill": "rgb(215, 215, 215)", "font_family": "Arial, sans-serif", "font_size": 14, "align": "middle", "text": "Auto", "shadow": "", "frame": "_overlay" }, "26": { "position": 10, "type": "text", "subType": "datasource", "id": 26, "pos_x": 255, "pos_y": 323, "color": "none", "fill": "rgb(215, 215, 215)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 26", "unit": "W", "source": 7, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 0, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "28": { "position": 5, "type": "rect", "id": 28, "rx": 10, "height": 100, "width": 100, "pos_x": 146, "pos_y": 137, "fill": "rgb(255, 0, 0)", "color": "rgb(0, 255, 68)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_value": "#FF0F4300", "fill_type": "value", "fill_direction": 90, "fill_max": 1, "border_value": "rgb(255,0,0)", "border_type": "value", "border_direction": "cw", "border_style": "round", "border_max": 1, "border_reverse": false, "border_start": 90, "source": 8, "threshold": 0 }, "30": { "position": 4, "type": "icon", "id": "30", "icon": "mdi:garage", "width": 24, "height": 24, "color": "rgb(255, 255, 255)", "pos_x": "182", "pos_y": "146", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "31": { "position": 11, "type": "text", "id": 31, "pos_x": 194, "pos_y": 217, "color": "none", "fill": "rgb(255, 255, 255)", "font_family": "Arial, sans-serif", "font_size": 14, "align": "middle", "text": "Garage", "shadow": "", "frame": "_overlay" }, "32": { "position": 12, "type": "text", "subType": "datasource", "id": 32, "pos_x": 194, "pos_y": 186, "color": "none", "fill": "rgb(255, 255, 255)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 32", "unit": "W", "source": 6, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 1, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 0, "action": "none", "subtract": [ "7", "5", "3" ], "add": [ "4" ], "frame": "_overlay" }, "33": { "position": 7, "type": "rect", "id": 33, "rx": 10, "height": 100, "width": 100, "pos_x": 95, "pos_y": 274, "fill": "none", "color": "rgb(197, 144, 46)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": -1, "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": 9, "threshold": 0 }, "34": { "position": 13, "type": "text", "id": 34, "pos_x": 145, "pos_y": 351, "color": "none", "fill": "rgb(215, 215, 215)", "font_family": "Arial, sans-serif", "font_size": 14, "align": "middle", "text": "Garten", "shadow": "", "frame": "_overlay" }, "35": { "position": 14, "type": "text", "subType": "datasource", "id": 35, "pos_x": 145, "pos_y": 324, "color": "none", "fill": "rgb(215, 215, 215)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 35", "unit": "W", "source": 5, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 0, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "36": { "position": 5, "type": "icon", "id": "36", "icon": "twemoji:desert-island", "width": 24, "height": 24, "color": "rgb(0, 0, 0)", "pos_x": "133", "pos_y": "280", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "37": { "position": 6, "type": "icon", "id": "37", "icon": "mdi:battery-high", "width": 24, "height": 24, "color": "rgb(215, 215, 215)", "pos_x": "41", "pos_y": "116", "shadow": "", "css_active_positive": "battery_discharge", "css_active_negative": "battery_charge", "source": 1, "threshold": 0, "frame": "_overlay", "action": "none" }, "38": { "position": 15, "type": "text", "subType": "datasource", "id": 38, "pos_x": 370, "pos_y": 172, "color": "none", "fill": "rgb(0, 181, 221)", "font_family": "Arial, sans-serif", "font_size": 10, "align": "middle", "text": "ID 38", "unit": "W", "source": 4, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "auto", "counter_animation": false, "convert": false, "decimal_places": 0, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "39": { "position": 8, "type": "rect", "id": 39, "rx": 10, "height": 100, "width": 100, "pos_x": 314, "pos_y": 274, "fill": "none", "color": "rgb(197, 144, 46)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": -1, "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": 12, "threshold": 0 }, "40": { "position": 16, "type": "text", "id": 40, "pos_x": 364, "pos_y": 351, "color": "none", "fill": "rgb(215, 215, 215)", "font_family": "Arial, sans-serif", "font_size": 14, "align": "middle", "text": "Waschen", "shadow": "", "frame": "_overlay" }, "41": { "position": 17, "type": "text", "subType": "datasource", "id": 41, "pos_x": 364, "pos_y": 324, "color": "none", "fill": "rgb(215, 215, 215)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 41", "unit": "W", "source": 12, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 0, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "42": { "position": 7, "type": "icon", "id": "42", "icon": "mingcute:wash-machine-fill", "width": 24, "height": 24, "color": "rgb(215, 215, 215)", "pos_x": "352", "pos_y": "280", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "43": { "position": 9, "type": "rect", "id": 43, "rx": 10, "height": 100, "width": 100, "pos_x": 425, "pos_y": 274, "fill": "none", "color": "rgb(197, 144, 46)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_type": -1, "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": 12, "threshold": 0 }, "44": { "position": 18, "type": "text", "id": 44, "pos_x": 475, "pos_y": 351, "color": "none", "fill": "rgb(215, 215, 215)", "font_family": "Arial, sans-serif", "font_size": 14, "align": "middle", "text": "Trockner", "shadow": "", "frame": "_overlay" }, "45": { "position": 19, "type": "text", "subType": "datasource", "id": 45, "pos_x": 475, "pos_y": 323, "color": "none", "fill": "rgb(215, 215, 215)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 45", "unit": "W", "source": 13, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 0, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "46": { "position": 8, "type": "icon", "id": "46", "icon": "mingcute:wash-machine-line", "width": 24, "height": 24, "color": "rgb(215, 215, 215)", "pos_x": "463", "pos_y": "280", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "47": { "position": 11, "type": "rect", "id": 47, "rx": 10, "height": 100, "width": 100, "pos_x": 537, "pos_y": 274, "fill": "none", "color": "rgb(197, 144, 46)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_value": "#F20E4075", "fill_type": "value", "fill_direction": 90, "fill_max": 1, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": 16, "threshold": 0 }, "48": { "position": 20, "type": "text", "id": 48, "pos_x": 587, "pos_y": 351, "color": "none", "fill": "rgb(215, 215, 215)", "font_family": "Arial, sans-serif", "font_size": 14, "align": "middle", "text": "3d-Drucker", "shadow": "", "frame": "_overlay" }, "50": { "position": 9, "type": "icon", "id": "50", "icon": "eos-icons:3d-print", "width": 24, "height": 24, "color": "rgb(215, 215, 215)", "pos_x": "575", "pos_y": "280", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "51": { "position": 12, "type": "rect", "id": 51, "rx": 10, "height": 100, "width": 100, "pos_x": 648, "pos_y": 274, "fill": "none", "color": "rgb(197, 144, 46)", "stroke": 2, "shadow": "rgba(0, 0, 0, 0.7)", "frame": "_overlay", "fill_value": "#F20E4075", "fill_type": "value", "fill_direction": 90, "fill_max": 1, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_max": 1, "border_reverse": false, "border_start": null, "source": 15, "threshold": 0 }, "52": { "position": 21, "type": "text", "id": 52, "pos_x": 698, "pos_y": 351, "color": "none", "fill": "rgb(215, 215, 215)", "font_family": "Arial, sans-serif", "font_size": 14, "align": "middle", "text": "SP111", "shadow": "", "frame": "_overlay" }, "53": { "position": 22, "type": "text", "subType": "datasource", "id": 53, "pos_x": 698, "pos_y": 324, "color": "none", "fill": "rgb(215, 215, 215)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 53", "unit": "W", "source": 11, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 0, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "54": { "position": 10, "type": "icon", "id": "54", "icon": "icon-park-outline:ipad", "width": 24, "height": 24, "color": "rgb(215, 215, 215)", "pos_x": "686", "pos_y": "280", "shadow": "", "source": -1, "threshold": 0, "frame": "_overlay", "action": "none" }, "56": { "position": 23, "type": "text", "subType": "datasource", "id": 56, "pos_x": 53, "pos_y": 223, "color": "none", "fill": "rgb(215, 215, 215)", "font_family": "Arial, sans-serif", "font_size": 14, "align": "middle", "text": "ID 56", "unit": "", "source": 14, "source_option": -1, "source_display": "text", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 0, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "57": { "position": 11, "type": "icon", "id": "57", "icon": "icomoon-free:switch", "width": 24, "height": 24, "color": "rgb(215, 215, 215)", "pos_x": "717", "pos_y": "281", "shadow": "", "source": 15, "threshold": 0, "frame": "_overlay", "action": "toggle" }, "58": { "position": 12, "type": "icon", "id": "58", "icon": "icomoon-free:switch", "width": 24, "height": 24, "color": "rgb(215, 215, 215)", "pos_x": "606", "pos_y": "280", "shadow": "", "source": 16, "threshold": 0, "frame": "_overlay", "action": "toggle" }, "59": { "position": 24, "type": "text", "subType": "datasource", "id": 59, "pos_x": 587, "pos_y": 323, "color": "none", "fill": "rgb(215, 215, 215)", "font_family": "Arial, sans-serif", "font_size": 18, "align": "middle", "text": "ID 59", "unit": "W", "source": 17, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 0, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "60": { "position": 25, "type": "text", "subType": "datasource", "id": 60, "pos_x": 224, "pos_y": 93, "color": "none", "fill": "rgb(215, 215, 215)", "font_family": "Arial, sans-serif", "font_size": 11, "align": "middle", "text": "ID 60", "unit": "W", "source": 19, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 0, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay", "override": { ">10": { "fontSize": 11, "fill": "#D7D7D7" }, "<10": { "fontSize": 1, "fill": "#141414" } } }, "61": { "position": 26, "type": "text", "subType": "datasource", "id": 61, "pos_x": 175, "pos_y": 93, "color": "none", "fill": "rgb(215, 215, 215)", "font_family": "Arial, sans-serif", "font_size": 11, "align": "middle", "text": "ID 61", "unit": "W", "source": 18, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 0, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay", "override": { ">10": { "fontSize": 11, "fill": "#D7D7D7" }, "<10": { "fontSize": 1, "fill": "#141414" } } }, "64": { "position": 13, "type": "rect", "id": 64, "rx": 0, "height": 1, "width": 100, "pos_x": 146, "pos_y": 81, "fill": "none", "color": "rgb(255, 206, 74)", "stroke": 1, "shadow": "", "frame": "_overlay", "fill_type": -1, "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": 180, "source": -1, "threshold": 0 }, "66": { "position": 14, "type": "rect", "id": 66, "rx": 0, "height": 21, "width": 1, "pos_x": 196, "pos_y": 82, "fill": "none", "color": "rgb(255, 206, 74)", "stroke": 1, "shadow": "", "frame": "_overlay", "fill_type": -1, "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": 180, "source": -1, "threshold": 0 }, "67": { "position": 27, "type": "text", "subType": "datasource", "id": 67, "pos_x": 53, "pos_y": 249, "color": "none", "fill": "rgb(215, 215, 215)", "font_family": "Arial, sans-serif", "font_size": 14, "align": "middle", "text": "ID 67", "unit": "€/kWh", "source": 20, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 2, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "70": { "position": 15, "type": "rect", "id": 70, "rx": 0, "height": 1, "width": 98, "pos_x": 481, "pos_y": 79, "fill": "none", "color": "rgba(97, 104, 122, 0.7)", "stroke": 1, "shadow": "rgba(255, 255, 255, 0)", "frame": "_overlay", "fill_type": "percent", "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": null, "source": -1, "threshold": 0 }, "72": { "position": 28, "type": "text", "subType": "datasource", "id": 72, "pos_x": 530, "pos_y": 91, "color": "none", "fill": "rgba(97, 104, 122, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "align": "middle", "text": "ID 72", "unit": "€/kWh", "source": 21, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 2, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "74": { "position": 30, "type": "text", "subType": "datasource", "id": 74, "pos_x": 477, "pos_y": 54, "color": "none", "fill": "rgba(97, 104, 122, 0.7)", "font_family": "Arial, sans-serif", "font_size": 11, "align": "end", "text": "ID 74", "unit": "A", "source": 23, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 1, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "77": { "position": 29, "type": "text", "subType": "datasource", "id": 77, "pos_x": 477, "pos_y": 41, "color": "none", "fill": "rgba(97, 104, 122, 0.7)", "font_family": "Arial, sans-serif", "font_size": 11, "align": "end", "text": "ID 77", "unit": "A", "source": 22, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 1, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "78": { "position": 31, "type": "text", "subType": "datasource", "id": 78, "pos_x": 477, "pos_y": 67, "color": "none", "fill": "rgba(97, 104, 122, 0.7)", "font_family": "Arial, sans-serif", "font_size": 11, "align": "end", "text": "ID 78", "unit": "A", "source": 24, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 1, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "79": { "position": 10, "type": "rect", "id": 79, "rx": 10, "height": 46, "width": 64, "pos_x": 566, "pos_y": 17, "fill": "none", "color": "rgba(255, 255, 0, 0.7)", "stroke": 2, "shadow": "", "frame": "_overlay", "fill_type": -1, "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": 180, "source": -1, "threshold": 0 }, "80": { "type": "circle", "id": 80, "radius": 42, "pos_x": 483, "pos_y": 54, "fill": "none", "color": "rgba(255, 255, 4, 0.7)", "stroke": 2, "shadow": "", "frame": "_overlay", "fill_type": -1, "fill_direction": 90, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_reverse": false, "border_start": 180, "source": -1, "threshold": 0 }, "81": { "position": 32, "type": "text", "subType": "datasource", "id": 81, "pos_x": 625, "pos_y": 40, "color": "none", "fill": "rgba(97, 104, 122, 0.7)", "font_family": "Arial, sans-serif", "font_size": 11, "align": "end", "text": "ID 81", "unit": "A", "source": 23, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 1, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "82": { "position": 33, "type": "text", "subType": "datasource", "id": 82, "pos_x": 625, "pos_y": 27, "color": "none", "fill": "rgba(97, 104, 122, 0.7)", "font_family": "Arial, sans-serif", "font_size": 11, "align": "end", "text": "ID 82", "unit": "A", "source": 22, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 1, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" }, "83": { "position": 34, "type": "text", "subType": "datasource", "id": 83, "pos_x": 625, "pos_y": 53, "color": "none", "fill": "rgba(97, 104, 122, 0.7)", "font_family": "Arial, sans-serif", "font_size": 11, "align": "end", "text": "ID 83", "unit": "A", "source": 24, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": "none", "counter_animation": false, "convert": false, "decimal_places": 1, "action": "none", "subtract": [ -1 ], "add": [ -1 ], "frame": "_overlay" } }, "defs": { "path_28_13": { "type": "def", "id": "path_28_13", "d": "M145 187 H 105", "startSlot": "left", "endSlot": "right" }, "path_28_7": { "type": "def", "id": "path_28_7", "d": "M247 187 H 479", "startSlot": "right", "endSlot": "left" }, "path_14_7": { "type": "def", "id": "path_14_7", "d": "M530 105 V 136", "startSlot": "bottom", "endSlot": "top" }, "path_28_22": { "type": "def", "id": "path_28_22", "d": "M216 238 V 244.8 A 15 15 0 0 0 231 259.8 H 240 A 15 15 0 0 1 255 274.8 V 272", "startSlot": "bottom_right", "endSlot": "top" }, "path_28_33": { "type": "def", "id": "path_28_33", "d": "M176 238 V 245 A 15 15 0 0 1 161 260 H 160 A 15 15 0 0 0 145 275 V 273", "startSlot": "bottom_left", "endSlot": "top" }, "path_7_39": { "type": "def", "id": "path_7_39", "d": "M510 238 V 245 A 15 15 0 0 1 495 260 H 379 A 15 15 0 0 0 364 275 V 273", "startSlot": "bottom_left", "endSlot": "top" }, "path_7_43": { "type": "def", "id": "path_7_43", "d": "M510 238 V 245 A 15 15 0 0 1 495 260 H 490 A 15 15 0 0 0 475 275 V 273", "startSlot": "bottom_left", "endSlot": "top" }, "path_7_47": { "type": "def", "id": "path_7_47", "d": "M550 238 V 245 A 15 15 0 0 0 565 260 H 572 A 15 15 0 0 1 587 275 V 273", "startSlot": "bottom_right", "endSlot": "top" }, "path_7_51": { "type": "def", "id": "path_7_51", "d": "M550 238 V 245 A 15 15 0 0 0 565 260 H 683 A 15 15 0 0 1 698 275 V 273", "startSlot": "bottom_right", "endSlot": "top" }, "path_5_28": { "type": "def", "id": "path_5_28", "d": "M196 105 V 136", "startSlot": "bottom", "endSlot": "top" } }, "lines": { "line_path_28_13": { "type": "line", "id": "line_path_28_13", "href": "#path_28_13", "color": "rgb(215, 215, 215)", "shadow": "" }, "line_path_28_7": { "type": "line", "id": "line_path_28_7", "href": "#path_28_7", "color": "rgb(215, 215, 215)", "shadow": "" }, "line_path_14_7": { "type": "line", "id": "line_path_14_7", "href": "#path_14_7", "color": "rgb(215, 215, 215)", "shadow": "" }, "line_path_28_22": { "type": "line", "id": "line_path_28_22", "href": "#path_28_22", "color": "rgb(215, 215, 215)", "shadow": "" }, "line_path_28_33": { "type": "line", "id": "line_path_28_33", "href": "#path_28_33", "color": "rgb(215, 215, 215)", "shadow": "" }, "line_path_7_39": { "type": "line", "id": "line_path_7_39", "href": "#path_7_39", "color": "rgb(215, 215, 215)", "shadow": "" }, "line_path_7_43": { "type": "line", "id": "line_path_7_43", "href": "#path_7_43", "color": "rgb(215, 215, 215)", "shadow": "" }, "line_path_7_47": { "type": "line", "id": "line_path_7_47", "href": "#path_7_47", "color": "rgb(215, 215, 215)", "shadow": "" }, "line_path_7_51": { "type": "line", "id": "line_path_7_51", "href": "#path_7_51", "color": "rgb(215, 215, 215)", "shadow": "" }, "line_path_5_28": { "type": "line", "id": "line_path_5_28", "href": "#path_5_28", "color": "rgb(215, 215, 215)", "shadow": "" } }, "animations": { "anim_path_28_13": { "type": "animation", "id": "anim_path_28_13", "href": "#path_28_13", "color": "rgb(97, 104, 122)", "source": 1, "threshold": 0, "animation_properties": "negative", "animation_option": true, "dots": 0, "duration": 0, "power": 0, "animation_type": "dots" }, "anim_path_28_7": { "type": "animation", "id": "anim_path_28_7", "href": "#path_28_7", "color": "rgb(97, 104, 122)", "source": 4, "threshold": 0, "animation_properties": "negative", "animation_option": true, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 }, "anim_path_14_7": { "type": "animation", "id": "anim_path_14_7", "href": "#path_14_7", "color": "rgb(97, 104, 122)", "source": 3, "threshold": 5, "animation_properties": "positive", "animation_option": true, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 }, "anim_path_28_22": { "type": "animation", "id": "anim_path_28_22", "href": "#path_28_22", "color": "rgb(97, 104, 122)", "source": 7, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 }, "anim_path_28_33": { "type": "animation", "id": "anim_path_28_33", "href": "#path_28_33", "color": "rgb(97, 104, 122)", "source": 5, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 }, "anim_path_7_39": { "type": "animation", "id": "anim_path_7_39", "href": "#path_7_39", "color": "rgb(97, 104, 122)", "source": 12, "threshold": 1, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 }, "anim_path_7_43": { "type": "animation", "id": "anim_path_7_43", "href": "#path_7_43", "color": "rgb(97, 104, 122)", "source": 13, "threshold": 1, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 }, "anim_path_7_47": { "type": "animation", "id": "anim_path_7_47", "href": "#path_7_47", "color": "rgb(97, 104, 122)", "source": 17, "threshold": 1, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 }, "anim_path_7_51": { "type": "animation", "id": "anim_path_7_51", "href": "#path_7_51", "color": "rgb(97, 104, 122)", "source": 11, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 }, "anim_path_5_28": { "type": "animation", "id": "anim_path_5_28", "href": "#path_5_28", "color": "rgb(97, 104, 122)", "source": 0, "threshold": 0, "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": -1 } }, "datasources": { "0": { "source": "0_userdata.0.PV-Leistung", "alias": "PV-Garage" }, "1": { "source": "modbus.1.inputRegisters.3.30775_PowerAC", "alias": "Speicher" }, "2": { "source": "modbus.1.inputRegisters.3.30845_BAT_SoC", "alias": "SoC" }, "3": { "source": "tibberlink.0.Homes.08f1e516-bd725-4c0f-3188-02d94de9370a.LiveMeasurement.power", "alias": "Grid" }, "4": { "source": "sonoff.0.Zaehler-Keller.Garage_Power_curr", "alias": "Garage" }, "5": { "source": "modbus.2.inputRegisters.30053_P1-3", "alias": "Garten" }, "6": { "source": "energiefluss-erweitert.0.calculation.consumption.consumption", "alias": "Verbrauch" }, "7": { "source": "0_userdata.0.Garten&Auto", "alias": "Auto" }, "8": { "source": "sonoff.0.Zaehler-Garage.POWER3", "alias": "Garage-zu" }, "9": { "source": "0_userdata.0.Auto-angeschlossen", "alias": "EVPlugState" }, "11": { "source": "sonoff.0.SP111.ENERGY_Power", "alias": "SP111" }, "12": { "source": "sonoff.0.Waschmaschine.ENERGY_Power", "alias": "Waschen" }, "13": { "source": "sonoff.0.Trockner.ENERGY_Power", "alias": "Trockner" }, "14": { "source": "energiefluss-erweitert.0.calculation.battery.remaining", "alias": "Restzeit" }, "15": { "source": "sonoff.0.SP111.POWER", "alias": "SP111-Power" }, "16": { "source": "sonoff.0.3D-Drucker.POWER", "alias": "3d-Drucker-Power" }, "17": { "source": "sonoff.0.3D-Drucker.ENERGY_Power", "alias": "3d-Drucker" }, "18": { "source": "modbus.0.inputRegisters.3.30773_Eingang_1_W", "alias": "Einganeg-Ost" }, "19": { "source": "modbus.0.inputRegisters.3.30961_Eingang_2_W", "alias": "Eingang-West" }, "20": { "source": "0_userdata.0.Strompreis.Speicher-Preis", "alias": "Stromprei-Speicher" }, "21": { "source": "tibberlink.0.Homes.08f1e516-72bd-4c0f-8831-94d02de9370a.CurrentPrice.total", "alias": "Strompreis-Netz" }, "22": { "source": "0_userdata.0.StromL1", "alias": "Strom-L1" }, "23": { "source": "0_userdata.0.StromL2", "alias": "Strom-L2" }, "24": { "source": "0_userdata.0.StromL3", "alias": "trom-L3" } } } -
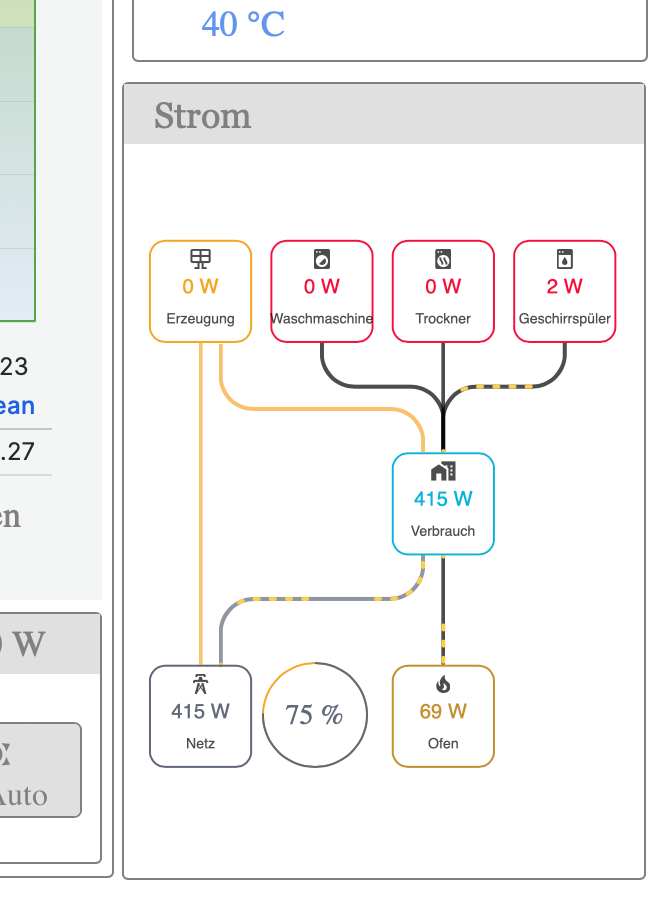
Ich versuche nun schon seit einiger Zeit den schwarzen Balken unten in der Anzeige weg zu bekommen. Hat vielleicht jemand einen Tip für mich? Übersehe ich da was, oder bin ich zu blöd?

-
@jauntyjosef du hast wahrscheinlich im CSS Tab etwas eingegeben.
Was? -
@skb
Eigentlich nur, dass ich einen weißen Hintergrund haben will, da dieser immer grau/schwarz war.
Ich komme aber jetzt nicht mehr in den Editor. Das Zahnradsymbol habe ich ausgeblendet. Ctrl+e in Safari funktioniert nicht und Ctrl+Opt+e in Firefox auch nicht. -
@jauntyjosef genau an dem weissen Hintergrund wird es liegen.
Oben in der Adresse configuration.html am Ende eingeben. Dann kommst du dorthin, dann den CSS Tab Posten.
-
@skb
Danke, so bin ich wieder rein gekommen.Wenn ich den weißen Hintergrund raus nehme, dann sieht es allerdings so aus.

-
@jauntyjosef richtig. Das ist der Darkmode, den du wahrscheinlich im Browser aktiviert hast.
Wie sieht denn nun der CSS Tab aus?
-
@skb
Leer.
-
@jauntyjosef und wie wolltest du nun den weissen Hintergrund haben?
Den hast Du ja dort eingegebenen oder? -
@skb
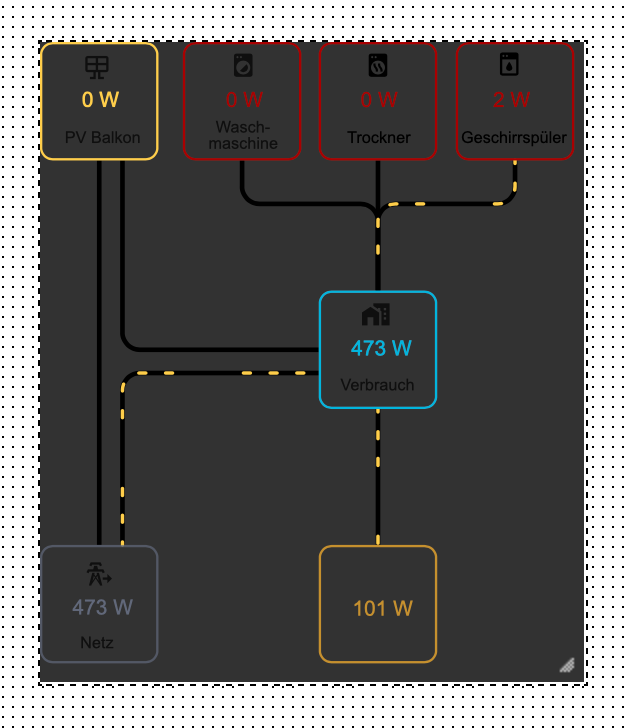
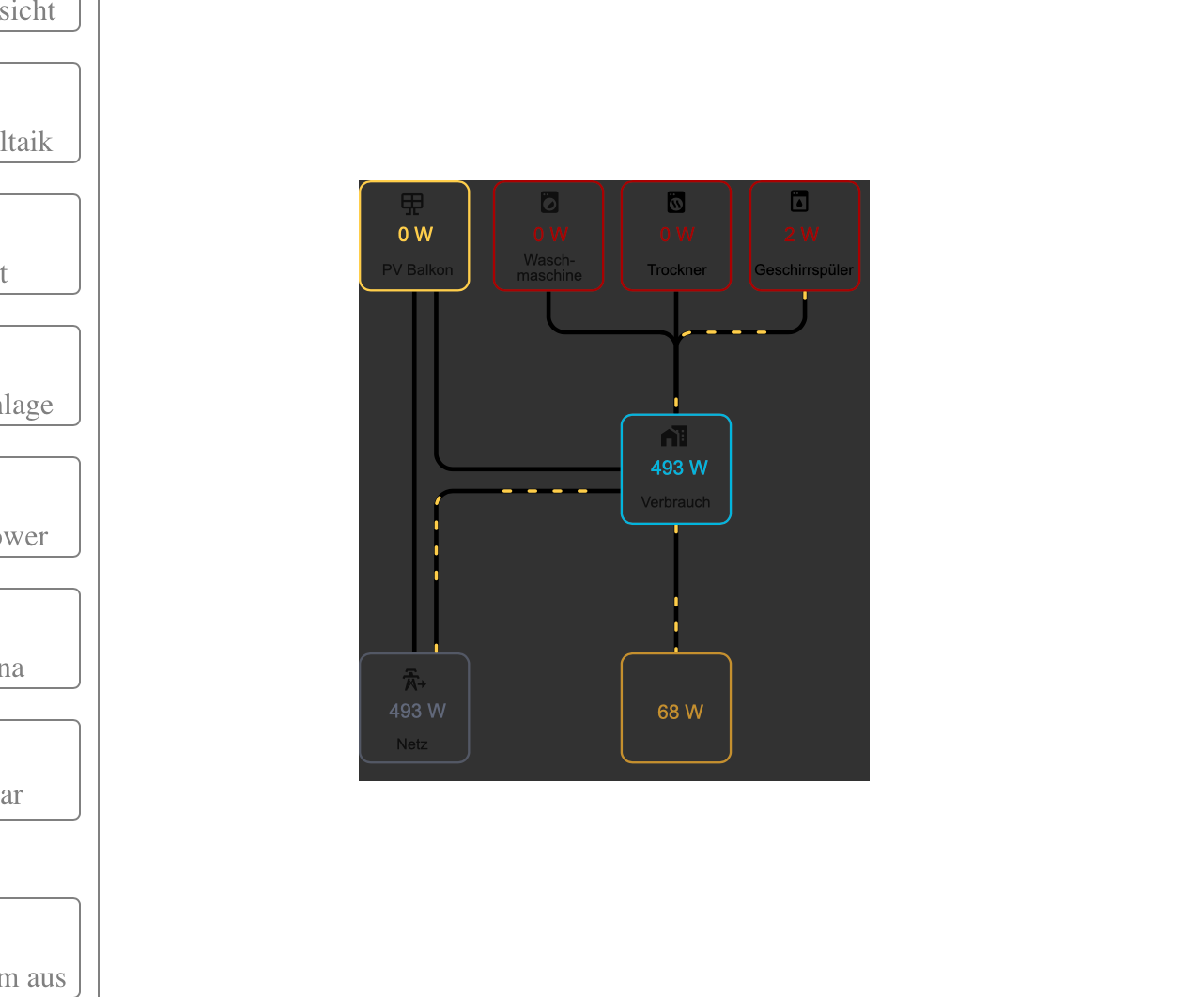
Der Dark Mode ist jetzt aktiviert, das stimmt.Wenn in CSS nichts drinnen steht, dann sieht das in der VIS so aus.

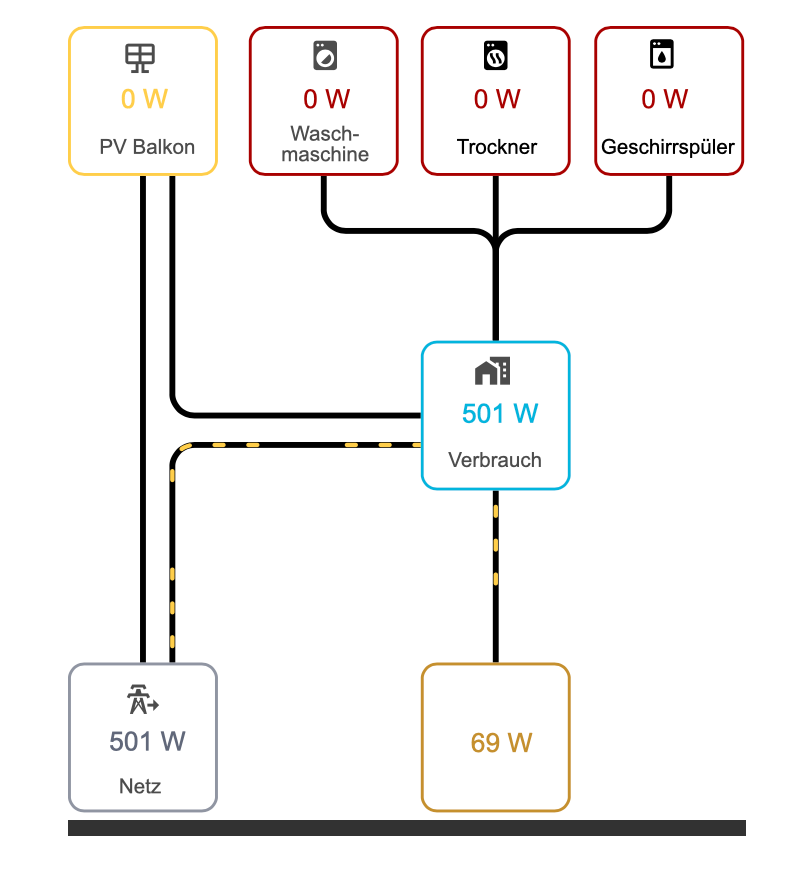
Wenn ich bei CSS einen weißen Hintergrund einstelle (
body {background-color: white;}), dann habe ich unten den dunklen Balken.Ich wollte es so haben, wie es beim "alten" Adapter aussieht.

Also eigentlich einen transparenten Hintergrund.
-
@jauntyjosef wie stellst du denn in CSS den weissen Hintergrund ein?
Edit:
Der Hintergrund klappt so:html, body {background-color: white;}