NEWS
Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest
-
@skb
Hatte "Animieren wenn negativ" dort gesetzt. Sonst eigentlich kein Unterschied.
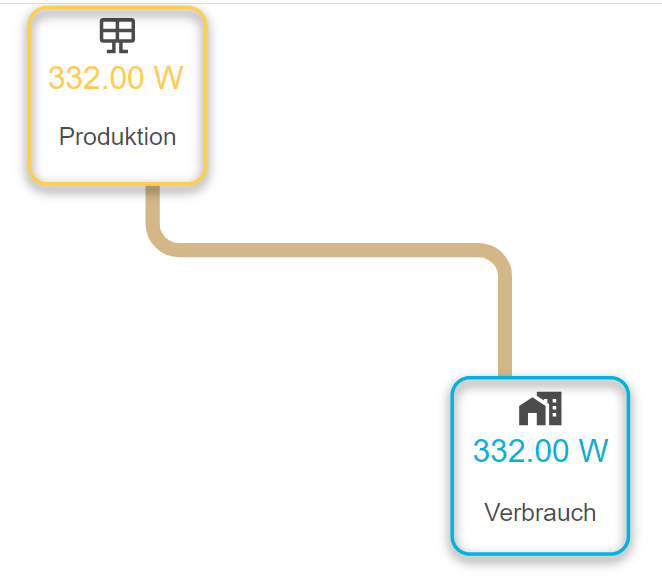
Sieht jetzt so aus. Aber immer noch Fehler"anim_path_34_14": { "option": "" }Ich habe das Problem ja auch mit meiner neu erzeugten Instanz und meinem Mini-Testfall:

{ "basic": { "enable_grid": true, "enable_animation": false, "enable_area_catch": true, "enable_config_icon": true, "enable_last_id": false, "enable_icon_proxy": false, "height": 540, "width": 530, "styles": "", "font": { "family": "\"Arial\", sans-serif", "size": "20", "color": "", "fill": "", "align": "middle" }, "rect": { "height": 100, "width": 100, "corners": 10 }, "circle": { "radius": 50 }, "elm": { "stroke_width": 5, "color": "", "fill": "", "pos_x": 50, "pos_y": 50 }, "icon": { "height": 24, "width": 24, "color": "" } }, "calculation": { "battery": { "dod": 0, "capacity": 0, "percent": -1, "charge": -1, "charge_prop": false, "charge_kw": false, "discharge": -1, "discharge_prop": false, "discharge_kw": false } }, "animation": { "stroke": "#ffce4a", "stroke_dasharray": "10 17 10 17 10 72", "stroke_width": "6", "animation_duration": "2000", "stroke_linecap": "round", "animation_timing_function": "linear" }, "animation_configuration": { "dots": "3", "distance": "17", "length": "10" }, "line": { "stroke_width": "8", "stroke": "#000000" }, "elements": { "2": { "type": "text", "subType": "datasource", "id": 2, "pos_x": 216, "pos_y": 42, "color": "none", "fill": "rgb(255, 206, 74)", "font_family": "Arial, sans-serif", "font_size": 18, "degree": 0, "align": "middle", "text": "ID 2", "unit": "W", "append": "", "prepend": "", "source": 1, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": false, "convert": false, "decimal_places": 2, "subtract": [ -1 ], "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "5": { "type": "rect", "id": 5, "rx": 10, "height": 100, "width": 100, "pos_x": 167, "pos_y": 2, "fill": "none", "color": "rgb(255, 206, 74)", "stroke": 2, "shadow": "rgba(0,0,0,0.7)", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": "percent", "fill_direction": 90, "fill_max": null, "border_value": null, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_max": null, "border_reverse_value": null, "border_reverse": false, "border_start": 180, "source": -1, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "6": { "type": "icon", "id": "6", "icon": "mdi:solar-panel", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "205", "pos_y": "6", "shadow": "", "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "", "source": -1, "threshold": 0 }, "7": { "type": "rect", "id": 7, "rx": 10, "height": 100, "width": 100, "pos_x": 407, "pos_y": 212, "fill": "none", "color": "rgb(0, 181, 221)", "stroke": 2, "shadow": "rgba(0,0,0,0.7)", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": "percent", "fill_direction": 90, "fill_max": null, "border_value": null, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_max": null, "border_reverse_value": null, "border_reverse": false, "border_start": 180, "source": -1, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "9": { "type": "text", "subType": "datasource", "id": 9, "pos_x": 457, "pos_y": 254, "color": "none", "fill": "rgb(0, 181, 221)", "font_family": "Arial, sans-serif", "font_size": 18, "degree": 0, "align": "middle", "text": "ID 9", "unit": "W", "append": "", "prepend": "", "source": 1, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": false, "convert": false, "decimal_places": 2, "subtract": [ -1 ], "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "10": { "type": "text", "id": 10, "pos_x": 217, "pos_y": 75, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "degree": 0, "align": "middle", "text": "Produktion", "shadow": "", "css_general": "" }, "11": { "type": "text", "id": 11, "pos_x": 457, "pos_y": 288, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "degree": 0, "align": "middle", "text": "Verbrauch", "shadow": "", "css_general": "" }, "12": { "type": "icon", "id": "12", "icon": "mdi:house-city", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "445", "pos_y": "218", "shadow": "", "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "", "source": -1, "threshold": 0 } }, "defs": { "path_5_7": { "type": "def", "id": "path_5_7", "d": "M237 103 V 124.6 A 15 15 0 0 0 252 139.6 H 422 A 15 15 0 0 1 437 154.6 V 211", "startSlot": "bottom_right", "endSlot": "top_left" } }, "lines": { "line_path_5_7": { "type": "line", "id": "line_path_5_7", "href": "#path_5_7", "color": "rgb(211, 183, 135)", "shadow": "" } }, "animations": { "anim_path_5_7": { "type": "animation", "id": "anim_path_5_7", "href": "#path_5_7", "color": "rgb(52, 20, 255)", "source": "1", "threshold": "0", "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": "-1", "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" } }, "datasources": { "1": { "source": "0_userdata.0.KG.Stromzähler.Haupt.Power_total", "alias": "Haupt" } } }{ "values": { "2": "248.00", "9": "248.00" }, "unit": { "2": "W", "9": "W" }, "animations": { "anim_path_5_7": true }, "fillValues": {}, "animationProperties": { "anim_path_5_7": { "option": "" } }, "prepend": { "2": "", "9": "" }, "append": { "2": "", "9": "" }, "css": { "2": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" }, "9": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" }, "anim_path_5_7": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" } } }Evtl. irgendein anderes Problem noch?
-
@andi2055 Ich habe das "Error"-Handling einmal etwas angepasst.
Wenn Du nochmal drüber installierst und dann in die Konsole schaust, müsste immerhin der Fehler kommen, der auftritt.
Mit diesem kann ich dann weiterarbeiten.
Wärst Du so freundlich und installierst einmal drüber und schaust dann in die Konsole mit F12?
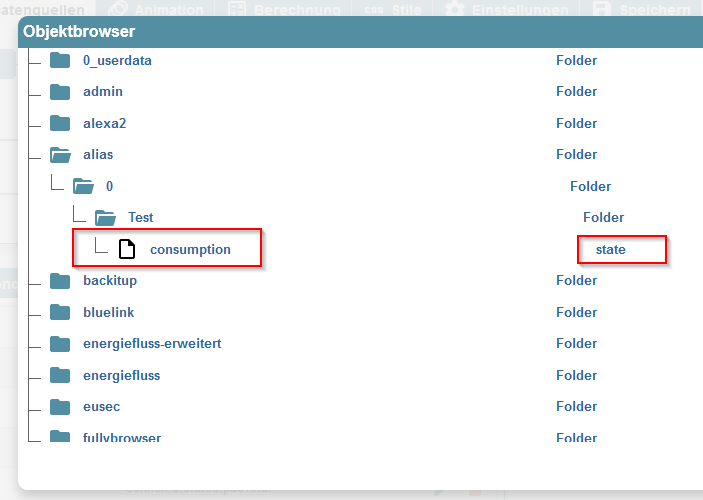
Die Alias'se habe ich getestet und es wird etwas angezeigt. Allerdings liefert ioBroker nur die States, welche man auswählen kann. Leere Ordner usw werden nicht übermittelt.

-
@skb
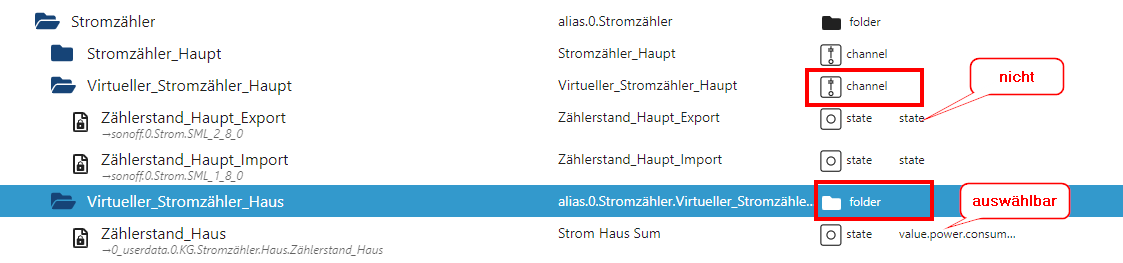
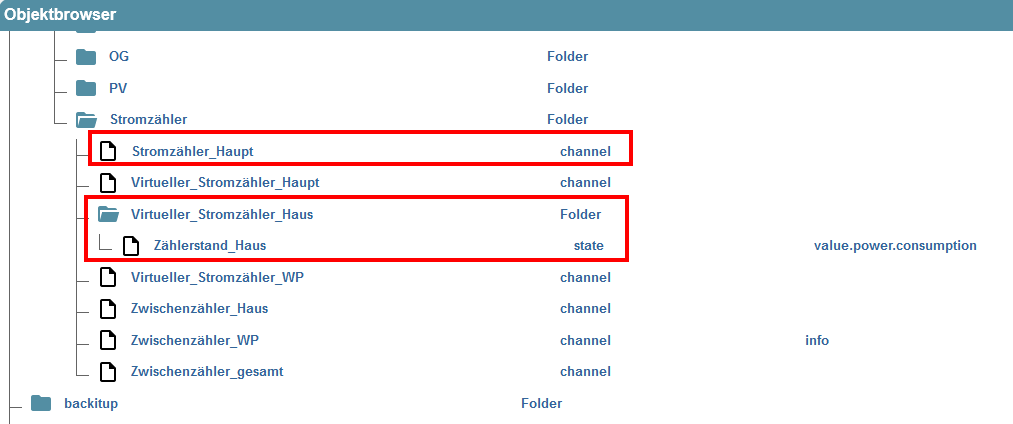
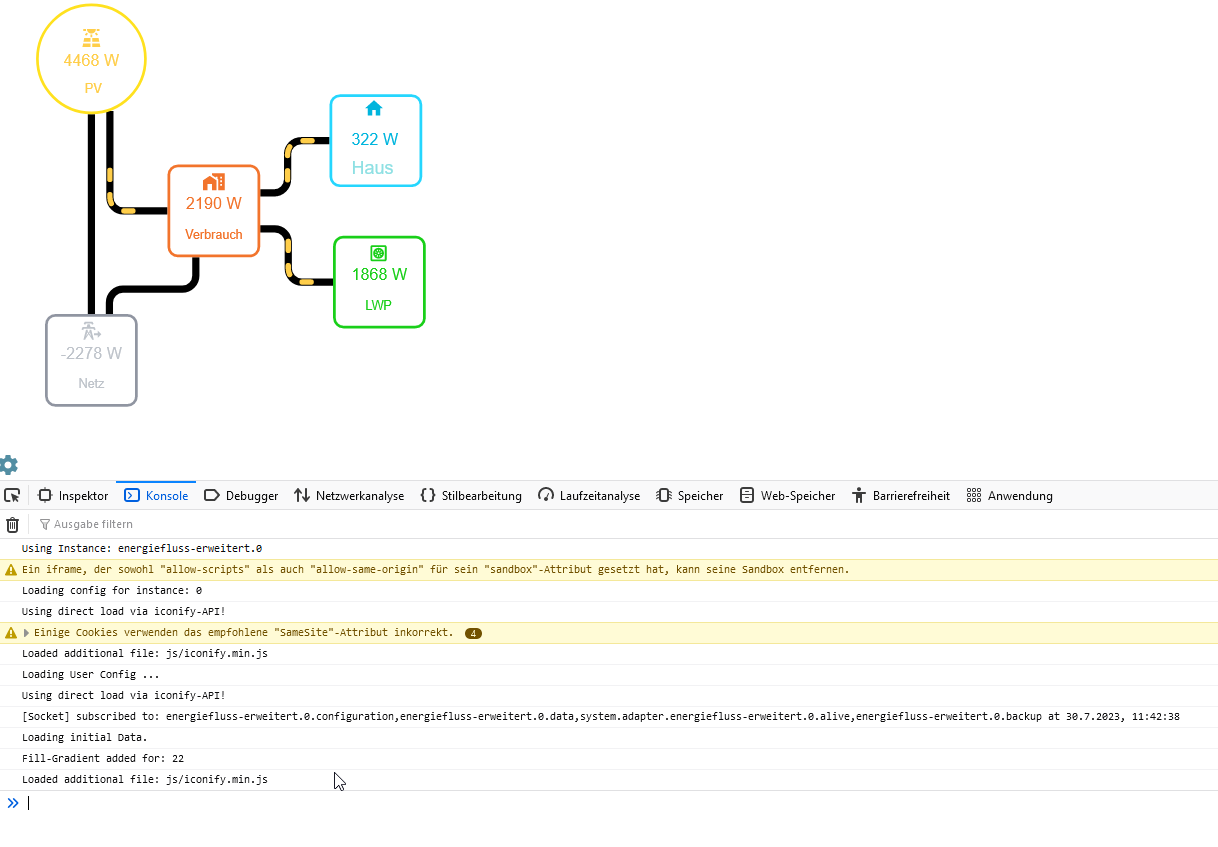
Anbei das Log beim NeuladenUsing Instance: energiefluss-erweitert.1 functions.min.js:1:192 Ein iframe, der sowohl "allow-scripts" als auch "allow-same-origin" für sein "sandbox"-Attribut gesetzt hat, kann seine Sandbox entfernen. index.html Loading config for instance: 1 functions.min.js:1:9129 Using direct load via iconify-API! functions.min.js:1:117511 Einige Cookies verwenden das empfohlene "SameSite"-Attribut inkorrekt. 4 Loaded additional file: js/iconify.min.js functions.min.js:1:77018 Loading User Config ... functions.min.js:1:19992 Using direct load via iconify-API! functions.min.js:1:22453 [Socket] subscribed to: energiefluss-erweitert.1.configuration,energiefluss-erweitert.1.data,system.adapter.energiefluss-erweitert.1.alive,energiefluss-erweitert.1.backup at 30.7.2023, 10:40:15 functions.min.js:1:3509 Loading initial Data. functions.min.js:1:10155 An error accured, while refreshing the data! The following Error was thrown: TypeError: can't convert undefined to object functions.min.js:1:8684 refreshData http://192.168.3.100:8082/energiefluss-erweitert/js/functions.min.js:1 loadConfig http://192.168.3.100:8082/energiefluss-erweitert/js/functions.min.js:1 onack http://192.168.3.100:8082/socket.io/socket.io.js:8 onpacket http://192.168.3.100:8082/socket.io/socket.io.js:8 exports http://192.168.3.100:8082/socket.io/socket.io.js:8 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 ondecoded http://192.168.3.100:8082/socket.io/socket.io.js:6 exports http://192.168.3.100:8082/socket.io/socket.io.js:8 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 add http://192.168.3.100:8082/socket.io/socket.io.js:6 ondata http://192.168.3.100:8082/socket.io/socket.io.js:6 exports http://192.168.3.100:8082/socket.io/socket.io.js:8 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 onPacket http://192.168.3.100:8082/socket.io/socket.io.js:6 setTransport http://192.168.3.100:8082/socket.io/socket.io.js:6 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 onPacket http://192.168.3.100:8082/socket.io/socket.io.js:7 n http://192.168.3.100:8082/socket.io/socket.io.js:7 decodePayload http://192.168.3.100:8082/socket.io/socket.io.js:7 onData http://192.168.3.100:8082/socket.io/socket.io.js:7 doPoll http://192.168.3.100:8082/socket.io/socket.io.js:7 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 onData http://192.168.3.100:8082/socket.io/socket.io.js:7 onLoad http://192.168.3.100:8082/socket.io/socket.io.js:7 onreadystatechange http://192.168.3.100:8082/socket.io/socket.io.js:7 Loaded additional file: js/iconify.min.js functions.min.js:1:77018 An error accured, while refreshing the data! The following Error was thrown: TypeError: can't convert undefined to object 5 functions.min.js:1:8684 refreshData http://192.168.3.100:8082/energiefluss-erweitert/js/functions.min.js:1 displayListener http://192.168.3.100:8082/energiefluss-erweitert/js/functions.min.js:1 An error accured, while refreshing the data! The following Error was thrown: TypeError: can't convert undefined to object 35 functions.min.js:1:8684 refreshData http://192.168.3.100:8082/energiefluss-erweitert/js/functions.min.js:1 displayListener http://192.168.3.100:8082/energiefluss-erweitert/js/functions.min.js:1 (Async: setTimeout handler) displayListener http://192.168.3.100:8082/energiefluss-erweitert/js/functions.min.js:1 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 onevent http://192.168.3.100:8082/socket.io/socket.io.js:8 onpacket http://192.168.3.100:8082/socket.io/socket.io.js:8 exports http://192.168.3.100:8082/socket.io/socket.io.js:8 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 ondecoded http://192.168.3.100:8082/socket.io/socket.io.js:6 exports http://192.168.3.100:8082/socket.io/socket.io.js:8 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 add http://192.168.3.100:8082/socket.io/socket.io.js:6 ondata http://192.168.3.100:8082/socket.io/socket.io.js:6 exports http://192.168.3.100:8082/socket.io/socket.io.js:8 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 onPacket http://192.168.3.100:8082/socket.io/socket.io.js:6 setTransport http://192.168.3.100:8082/socket.io/socket.io.js:6 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 onPacket http://192.168.3.100:8082/socket.io/socket.io.js:7 onData http://192.168.3.100:8082/socket.io/socket.io.js:7 onmessage http://192.168.3.100:8082/socket.io/socket.io.js:8Das Problem beim Auswählen betrifft nur "Channel"
Wenn ich die manuell auf "Folder" ändere, dann sind die auswählbar


-
@andi2055 Danke für die Rückmeldung. Musste noch etwas erweitern. Kannst Du nochmal drüber installieren?
Sorry, dass das jetzt ein "Suchen nach der Nadel wird" ...
Nach den Objekten im Browser gucke ich die Tage nochmal.
-
@skb
jetzt funktioniert es wieder! Danke dir für den Support!PS: super Adapter! und vor allem super flexibel! Habe dich gerade auch zu 2 Bier eingeladen...
-
@andi2055 Allerdings komisch. Es sollte ja noch mindestens 1 Fehler in der Konsole auftauchen, da ja eben nichts ging.
Eine Funktion müsste einen Fehler werfen. Kannst Du da nochmal ins Log gucken?
Prost übrigens

-
@skb
hm, keine Ahnung. Ich habe nur neu von Github installiert (so wie davor auch)
Direkt danach hat es funktioniert. Kein Fehler mehr...
-
@andi2055 Und das Mini-Projekt? Meldet dies einen Fehler?
-
@skb
das Mini-Projekt funktioniert nun ebenfalls ohne Fehler.
Wenn du nun sagst, dass du nichts außer Error-Handling geändert hast, dann weiß ich auch nicht weshalb es nun funktioniert...? -
@andi2055 Das macht mich auch etwas stutzig gerade:D
Beim Aktualisieren werden 4 Funktionen aufgerufen, um die Daten (Values, Styles, Animation und Borders) darzustellen. Die habe ich nun in eigene Error-Catcher gesetzt.
Anscheinend lieferte eine Funktion keine plausiblen Werte. Man könnte jetzt jede der 4 Funktionen aus dem Error-Handling wieder rausnehmen, um zu schauen, woran es liegt. Aber, das muss ich dir nicht zumuten

-
@skb
wenn du mir sagst wie ich die 4 hintereinander ausprobieren kann, dann kein Problem. Oder kannst du irgendwas im Log ausgeben je nach catch?Ich habe gerade noch mit der Anzahl Punkte auf der Line je nach Wert gespielt. Zweimal ist der Adapter in einem Neustart-Loop gesprungen. Neustart hat das Problem wieder gelöst. Fehler im Log:
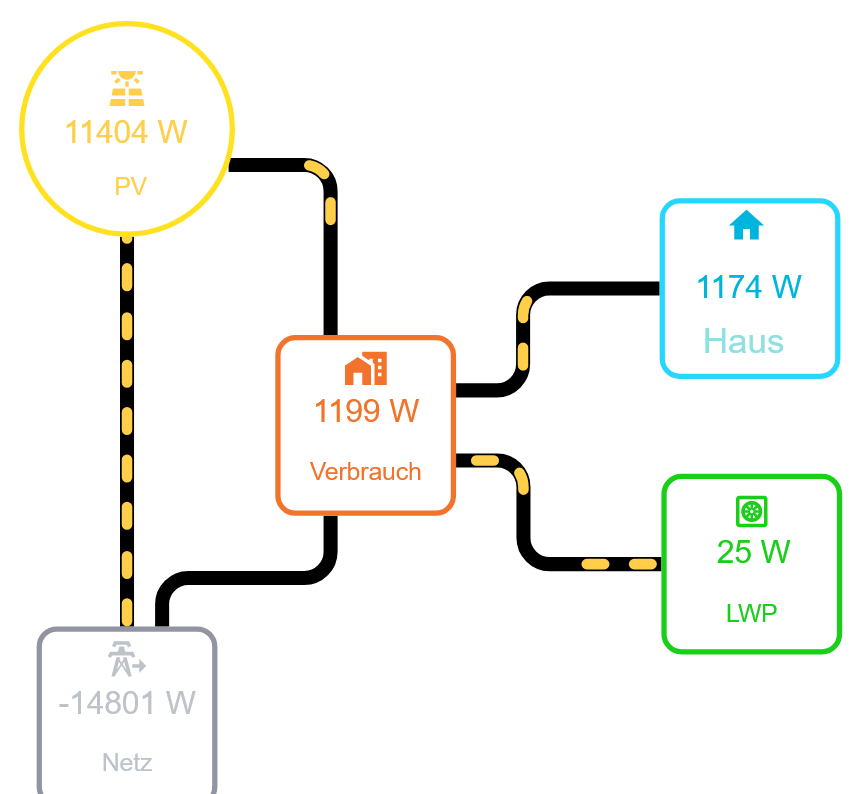
energiefluss-erweitert.0 2023-07-30 12:04:58.461 error uncaught exception: Cannot read properties of undefined (reading 'id') energiefluss-erweitert.0 2023-07-30 12:04:58.459 error Cannot read properties of undefined (reading 'id') energiefluss-erweitert.0 2023-07-30 12:04:58.458 error TypeError: Cannot read properties of undefined (reading 'id') at EnergieflussErweitert.onStateChange (/opt/iobroker/node_modules/iobroker.energiefluss-erweitert/main.js:295:27) at EnergieflussErweitert.emit (node:events:514:28) at Immediate.<anonymous> (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/build/lib/adapter/adapter.js:8382:57) at process.processImmediate (node:internal/timers:476:21)So ganz Blicke ich bei der Anzahl Punkte pro Linie auch noch nicht durch.
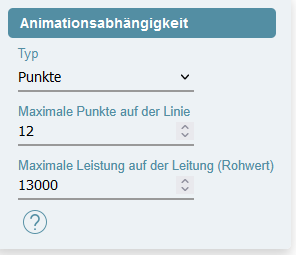
Hier habe ich nun z.B. Folgendes eingetragen

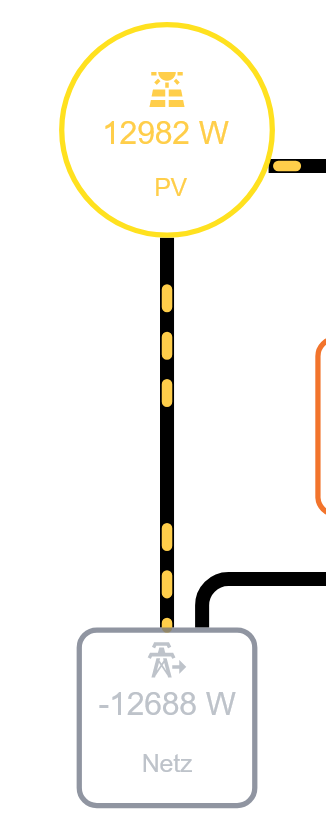
Bedeutet: bei 13000 Leistung (Wert der Linie ist nun zum Testen dem Wert oben im gelben Kreis - Bild unten) werden knapp die maximale Anzahl Punkte dargestellt? Weshalb sehe ich dann nur 6?
Versuch 2: In der Konfig 6 Punkte + 13000 eingetragen - es werden auch 6 angezeigt

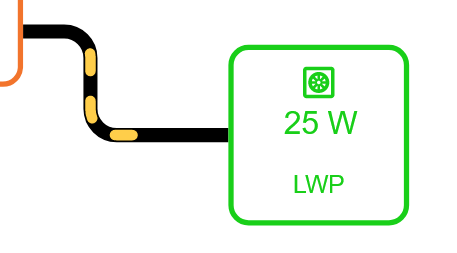
Hier sind 6 Punkte und 3000 in der Konfig. Obwahl nur 25W werden 3 angezeigt?

Oder hängt das noch mit dem Aktualisierungs-Bug vom Anfang zusammen?
-
@andi2055 Die Animationen werden passend zu dem sich ändernden Wert ausgewertet. Also zum Zeitpunkt der Änderung.
Dann wird die Linie mit neuen Punkten versehen. Heisst, wenn Du das Testen möchtest, Konfig abspeichern, Seite aufrufen und gucken - dann den Wert im DP ändern (lassen).
Hier könnte allerdings, wie du sagst, vielleicht der Fehler in der Aktualisierung vorliegen. Erscheint denn ein Fehler im Log, wenn sich die Werte ändern?
-
@skb
in welchem Log. Also im Browser F12 habe ich nichts gesehen.
Im ioB habe ich auf Warnung stehen und da sehe ich auch nichts.Manchmal werden auch die vollen Punkte (wie erwartet) angezeigt. Rechts bei LWP allerdings nicht. Die 25W sind allerdings auch teilweise stundenlang konstant solange die Wärmepumpe aus ist.

Startet die Grafik also immer mit 3 Punkten und erst bei Änderung wird das angepasst?
Teilweise habe ich beobachtet, dass 3 angezeigt werden und diese dann bei nur minimaler Änderung des Wertes auf 1 reduziert werden (so wie ich das erwarten würde bei kleinen Werten) - danach aber wieder auf 3 springen und manchmal dann nochmal auf 1 angepasst werden usw.So ich bin nun erst wieder heute Abend am PC...
-
@andi2055 können wir uns gerne noch genauer anschauen, damit es zuverlässig(er) funktioniert.
Ich nutze die Punkte auch und habe damit aktuell keine Probleme.
-
@skb
So habe nun herausgefunden, weshalb die animierten Punkte auf den Linien bei mir nicht immer so perfekt angezeigt werden.-"Maximale Punkte auf der Linie" -> mehr als 5 machen keinen Sinn, weil mit 5 ist die Linie voll. Ich dachte auf lange Linien passen auch 10. Feld auf max 5 beschränken?
-Wenn der berechnete Wert wahrscheinlich unter 0,5 fällt, dann werden 3 Punkte anstatt 1 angezeigt. Beispiel: Max Punkte 5, Max Wert 2000, Wert des Datenpunkt = 50 -> es werden 3 angezeigt, beim Wert 500 wird 1 Punkt angezeigt was ok ist. Ich hatte den Defaultwert "3 Punkte" unter "Animation" eingestellt.
Workaround: unter "Animation" nun "1 Punkt" ausgewählt. Nun passt es. Aber vielleicht trotzdem irgendwas anpassen. Neueinsteiger wird das sicherlich wie mich irritieren. -
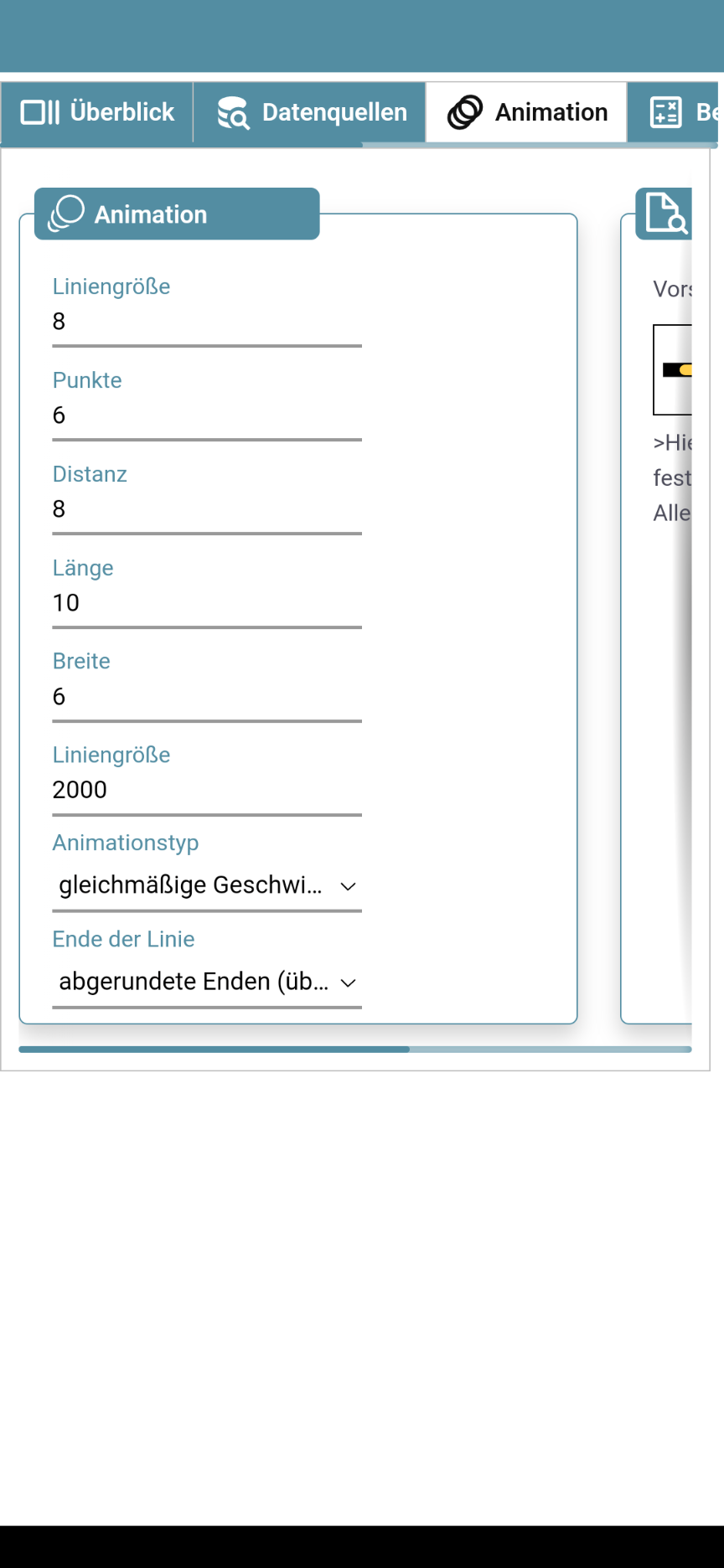
@andi2055 Du kannst mehr Punkte verwenden, wenn die Abstände (Distanz) kleiner sind.
Allerdings hast Du mit der Beschreibung Recht - ich schaue mir eine neue Formulierung an bzw ergänze sie.Schau hier:


-
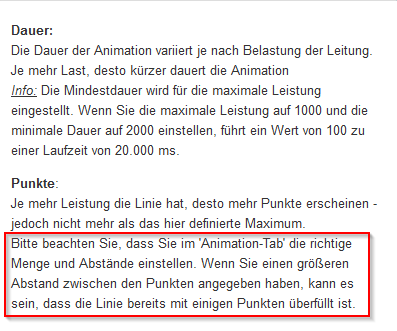
@andi2055 Habe zu dem Thema die Erklärungen noch ein wenig angepasst.
Was meinst Du?
-
Danke für die Gute Alpha!
Es funktioniert schon sehr viel und die UX ist auch gut verständlich. Kudos!
Was ist mir aufgefallen (Edge, Windows 11) als Inputs:- Animation funktioniert in der Vorschau. Nicht im Live View.
- Objekt Browser im IOB geht nicht tief genug bis auf den Datenpunkt. Manuelles Kopieren der Datenpunkte funktioniert.
- Beschriftung liegt fast überall auf den Daten. Erst wenn man editiert, stimmt es:

- Elemente kann man über das Kopieren Icon in Block "Ausrichtung2 kopieren. Hier passt es eher nicht hin? Dann lieber unter "Element hinzufügen"?
- Hätte auch CTL C und CTL V erwartet zum Kopieren von Elementen
- Gruppierung von Elementen wäre Klasse
- Ausrichten am Raster von Elementen wäre Klasse
Das mal als ein erstes Feedback
-
@reimarh sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Animation funktioniert in der Vorschau. Nicht im Live View.
immer?
noch mal abspeichern hat bei mir eigentlich immer geholfen.@reimarh sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Objekt Browser im IOB geht nicht tief genug bis auf den Datenpunkt. Manuelles Kopieren der Datenpunkte funktioniert.
bitte zeigen!
@reimarh sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Beschriftung liegt fast überall auf den Daten. Erst wenn man editiert, stimmt es:
hab ich noch nie (sic!) gehabt.
Welche Auflösung hat dein Monitor/welcher Scalefaktor in der Bilschirmeinstellung?@reimarh sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Ausrichten am Raster von Elementen wäre Klasse
hast du das in den Einstellungen deaktiviert?
Welche Version nutzst du?
weche Einstellungen im Web-Adapter? -
Täusche ich mich, wurden die Datenpunkte in den Objekten (alias) nach anlegen einer neuen Datenquelle automatisch angelegt?