NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
@skb
ja, hätte direkt mehr Infos geben können...Also die Linien sind einfach schwarz und nicht animiert

Vor dem Update hatte es noch funktioniert
Und wie geschrieben: auch mit einer neuen Instanz probiert.Im Log steht Folgendes - ich sehe aber keinen Fehler
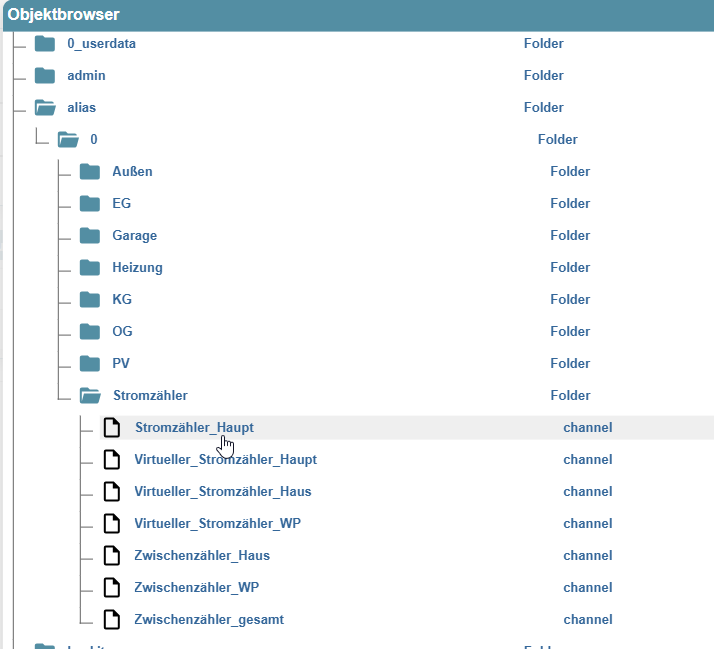
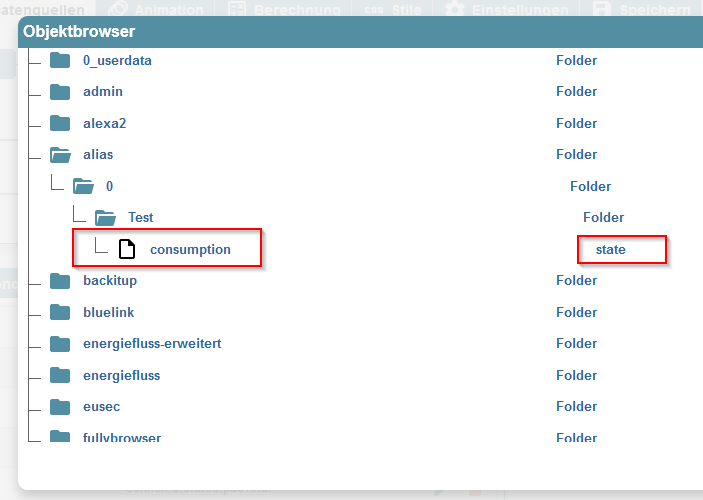
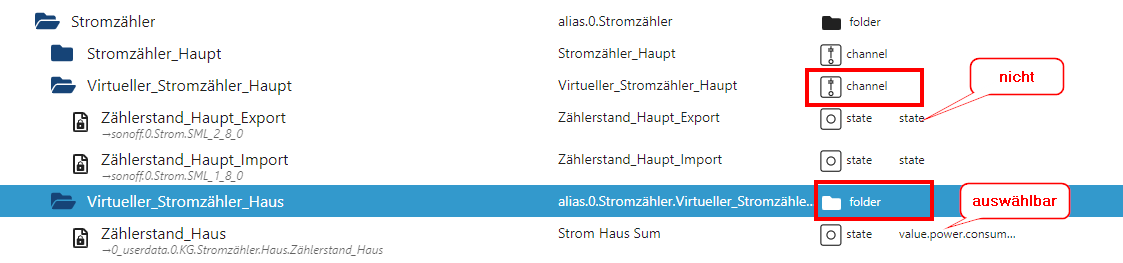
2023-07-29 18:21:30.662 - info: energiefluss-erweitert.0 (1113) Adapter started. Loading config! 2023-07-29 18:21:30.684 - debug: energiefluss-erweitert.0 (1113) {"basic":{"enable_grid":true,"enable_animation":false,"enable_area_catch":true,"enable_config_icon":true,"enable_last_id":false,"enable_icon_proxy":false,"height":540,"width":530,"styles":"background-color: black","font":{"family":"\"Arial\", sans-serif","size":"20","color":"#1D00FF","fill":"#FF0000","align":"middle"},"rect":{"height":100,"width":100,"corners":10},"circle":{"radius":50},"elm":{"stroke_width":5,"color":"#1500FF","fill":"#FF0000","pos_x":50,"pos_y":50},"icon":{"height":24,"width":24,"color":"#0C00FF"}},"calculation":{"battery":{"dod":0,"capacity":0,"percent":null,"charge":null,"charge_prop":false,"charge_kw":false,"discharge":null,"discharge_prop":false,"discharge_kw":false}},"animation":{"stroke":"#ffce4a","stroke_dasharray":"10 17 10 17 10 72","stroke_width":6,"animation_duration":2000,"stroke_linecap":"round","animation_timing_function":"linear"},"animation_configuration":{"dots":3,"distance":17,"length":10},"line":{"stroke_width":8,"stroke":"#000000"},"elements":{"2":{"type":"text","subType":"datasource","id":2,"pos_x":106,"pos_y":84,"color":"none","fill":"rgb(255, 206, 74)","font_family":"Arial, sans-serif","font_size":18,"degree":0,"align":"middle","text":"ID 2","unit":"W","append":"","prepend":"","source":0,"source_option":-1,"source_display":"value","shadow":"","threshold":0,"calculate_kw":false,"convert":false,"decimal_places":0,"subtract":[-1],"css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":""},"6":{"type":"icon","id":"6","icon":"material-symbols:solar-power","width":24,"height":24,"color":"rgb(255, 206, 74)","pos_x":"94","pos_y":"47","shadow":"","css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":"","source":-1,"threshold":0},"7":{"type":"rect","id":7,"rx":10,"height":100,"width":100,"pos_x":192,"pos_y":201,"fill":"none","color":"rgb(242, 116, 44)","stroke":3,"shadow":"","frame":"_overlay","url":"","fill_value":null,"fill_type":"percent","fill_direction":90,"fill_max":null,"border_value":null,"border_type":-1,"border_direction":"cw","border_style":"round","border_max":null,"border_reverse_value":null,"border_reverse":false,"border_start":180,"source":-1,"threshold":0,"css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":""},"9":{"type":"text","subType":"datasource","id":9,"pos_x":242,"pos_y":243,"color":"none","fill":"rgb(242, 116, 44)","font_family":"Arial, sans-serif","font_size":18,"degree":0,"align":"middle","text":"ID 9","unit":"W","append":"","prepend":"","source":4,"source_option":-1,"source_display":"value","shadow":"","threshold":0,"calculate_kw":false,"convert":false,"decimal_places":0,"subtract":[-1],"css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":""},"10":{"type":"text","id":10,"pos_x":108,"pos_y":115,"color":"none","fill":"rgb(255, 206, 74)","font_family":"Arial, sans-serif","font_size":14,"degree":0,"align":"middle","text":"PV","shadow":"","css_general":""},"11":{"type":"text","id":11,"pos_x":242,"pos_y":277,"color":"none","fill":"rgb(242, 116, 44)","font_family":"Arial, sans-serif","font_size":14,"degree":0,"align":"middle","text":"Verbrauch","shadow":"","css_general":""},"12":{"type":"icon","id":"12","icon":"mdi:house-city","width":24,"height":24,"color":"rgb(242, 116, 44)","pos_x":"230","pos_y":"207","shadow":"","css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":"","source":1,"threshold":0},"14":{"type":"rect","id":14,"rx":10,"height":100,"width":100,"pos_x":56,"pos_y":367,"fill":"none","color":"rgba(97, 104, 122, 0.7)","stroke":3,"shadow":"","frame":"_overlay","url":"","fill_value":null,"fill_type":"percent","fill_direction":90,"fill_max":null,"border_value":null,"border_type":-1,"border_direction":"cw","border_style":"round","border_max":null,"border_reverse_value":null,"border_reverse":false,"border_start":180,"source":-1,"threshold":0,"css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":""},"19":{"type":"text","subType":"datasource","id":19,"pos_x":106,"pos_y":409,"color":"none","fill":"rgb(190, 195, 202)","font_family":"Arial, sans-serif","font_size":18,"degree":0,"align":"middle","text":"ID 19","unit":"W","append":"","prepend":"","source":3,"source_option":-1,"source_display":"value","shadow":"","threshold":0,"calculate_kw":false,"convert":false,"decimal_places":0,"subtract":[-1],"css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":""},"20":{"type":"icon","id":"20","icon":"mdi:electricity-from-grid","width":24,"height":24,"color":"rgb(190, 195, 202)","pos_x":"94","pos_y":"372","shadow":"","css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":"","source":-1,"threshold":0},"21":{"type":"text","id":21,"pos_x":106,"pos_y":443,"color":"none","fill":"rgb(190, 195, 202)","font_family":"Arial, sans-serif","font_size":14,"degree":0,"align":"middle","text":"Netz","shadow":"","css_general":""},"22":{"type":"rect","id":22,"rx":10,"height":100,"width":100,"pos_x":376,"pos_y":280,"fill":"none","color":"rgb(25, 207, 25)","stroke":3,"shadow":"","frame":"_overlay","url":"","fill_value":null,"fill_type":"percent","fill_direction":90,"fill_max":null,"border_value":null,"border_type":-1,"border_direction":"cw","border_style":"round","border_max":null,"border_reverse_value":null,"border_reverse":false,"border_start":180,"source":2,"threshold":0,"css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":""},"23":{"type":"icon","id":"23","icon":"material-symbols:heat-pump-outline","width":24,"height":24,"color":"rgb(25, 207, 25)","pos_x":"413","pos_y":"286","shadow":"","css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":"","source":-1,"threshold":0},"24":{"type":"text","id":24,"pos_x":425,"pos_y":356,"color":"none","fill":"rgb(25, 207, 25)","font_family":"Arial, sans-serif","font_size":14,"degree":0,"align":"middle","text":"LWP","shadow":"","css_general":""},"26":{"type":"text","subType":"datasource","id":26,"pos_x":426,"pos_y":321,"color":"none","fill":"rgb(25, 207, 25)","font_family":"Arial, sans-serif","font_size":18,"degree":0,"align":"middle","text":"ID 26","unit":"W","append":"","prepend":"","source":2,"source_option":-1,"source_display":"value","shadow":"","threshold":0,"calculate_kw":false,"convert":false,"decimal_places":0,"subtract":[-1],"css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":""},"28":{"type":"rect","id":28,"rx":10,"height":100,"width":100,"pos_x":372,"pos_y":123,"fill":"none","color":"rgb(37, 214, 254)","stroke":3,"shadow":"","frame":"_overlay","url":"","fill_value":null,"fill_type":-1,"fill_direction":90,"fill_max":null,"border_value":null,"border_type":-1,"border_direction":"cw","border_style":"round","border_max":null,"border_reverse_value":null,"border_reverse":false,"border_start":180,"source":1,"threshold":0,"css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":""},"29":{"type":"icon","id":"29","icon":"mdi:house","width":24,"height":24,"color":"rgb(0, 181, 221)","pos_x":"408","pos_y":"125","shadow":"","css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":"","source":-1,"threshold":0},"30":{"type":"text","id":30,"pos_x":395,"pos_y":203,"color":"none","fill":"rgb(142, 224, 227)","font_family":"Arial, sans-serif","font_size":20,"degree":0,"align":"start","text":"Haus","shadow":"","css_general":""},"33":{"type":"text","subType":"datasource","id":33,"pos_x":421,"pos_y":172,"color":"none","fill":"rgb(0, 181, 221)","font_family":"Arial, sans-serif","font_size":18,"degree":0,"align":"middle","text":"ID 33","unit":"W","append":"","prepend":"","source":1,"source_option":-1,"source_display":"value","shadow":"","threshold":0,"calculate_kw":false,"convert":false,"decimal_places":0,"subtract":[-1],"css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":""},"34":{"type":"circle","id":34,"radius":60,"pos_x":106,"pos_y":82,"fill":"none","color":"rgb(255, 225, 31)","stroke":3,"shadow":"","frame":"_overlay","url":"","fill_value":null,"fill_type":"-1","fill_direction":"90","fill_max":"0","border_value":null,"border_type":"-1","border_direction":"cw","border_style":"round","border_max":"0","border_reverse_value":null,"border_reverse":false,"border_start":"180","source":-1,"threshold":0,"css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":""}},"defs":{"path_14_7":{"type":"def","id":"path_14_7","d":"M126 365.5 V 352.9 A 15 15 0 0 1 141 337.9 H 207 A 15 15 0 0 0 222 322.9 V 302.5","startSlot":"top_right","endSlot":"bottom_left"},"path_7_22":{"type":"def","id":"path_7_22","d":"M293.5 271 H 309.7 A 15 15 0 0 1 324.7 286 V 315 A 15 15 0 0 0 339.7 330 H 374.5","startSlot":"right_bottom","endSlot":"left"},"path_7_28":{"type":"def","id":"path_7_28","d":"M293.5 231 H 308.9 A 15 15 0 0 0 323.9 216 V 188 A 15 15 0 0 1 338.9 173 H 370.5","startSlot":"right_top","endSlot":"left"},"path_7_34":{"type":"def","id":"path_7_34","d":"M190.5 251 H 177.9 H 141.52120859954013 A 15 15 0 0 1 126.52120859954013 236 V 139.8815572471545","startSlot":"left","endSlot":"bottom_right"},"path_34_14":{"type":"def","id":"path_34_14","d":"M106 143.5 V 365.5","startSlot":"bottom","endSlot":"top"}},"lines":{"line_path_14_7":{"type":"line","id":"line_path_14_7","href":"#path_14_7","color":"rgb(0, 0, 0)","shadow":""},"line_path_7_22":{"type":"line","id":"line_path_7_22","href":"#path_7_22","color":"rgb(0, 0, 0)","shadow":""},"line_path_7_28":{"type":"line","id":"line_path_7_28","href":"#path_7_28","color":"rgb(0, 0, 0)","shadow":""},"line_path_7_34":{"type":"line","id":"line_path_7_34","href":"#path_7_34","color":"rgb(0, 0, 0)","shadow":""},"line_path_34_14":{"type":"line","id":"line_path_34_14","href":"#path_34_14","color":"rgb(0, 0, 0)","shadow":""}},"animations":{"anim_path_14_7":{"type":"animation","id":"anim_path_14_7","href":"#path_14_7","color":"rgb(255, 206, 74)","source":3,"threshold":10,"animation_properties":"positive","animation_option":false,"dots":0,"duration":0,"power":0,"animation_type":-1,"css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":""},"anim_path_7_22":{"type":"animation","id":"anim_path_7_22","href":"#path_7_22","color":"rgb(255, 206, 74)","source":2,"threshold":5,"animation_properties":"positive","animation_option":false,"dots":0,"duration":0,"power":0,"animation_type":-1,"css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":""},"anim_path_7_28":{"type":"animation","id":"anim_path_7_28","href":"#path_7_28","color":"rgb(255, 206, 74)","source":1,"threshold":5,"animation_properties":"positive","animation_option":false,"dots":0,"duration":0,"power":0,"animation_type":"dots","css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":""},"anim_path_7_34":{"type":"animation","id":"anim_path_7_34","href":"#path_7_34","color":"rgb(255, 206, 74)","source":"2","threshold":"","animation_properties":"positive","animation_option":false,"dots":0,"duration":0,"power":0,"animation_type":"-1","css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":""},"anim_path_34_14":{"type":"animation","id":"anim_path_34_14","href":"#path_34_14","color":"rgb(255, 206, 74)","source":"3","threshold":"","animation_properties":"negative","animation_option":false,"dots":0,"duration":0,"power":0,"animation_type":"-1","css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":""}},"datasources":{"0":{"source":"alias.0.PV.30775_Measurement_GridMs_TotW","alias":"PV_Power"},"1":{"source":"alias.0.Stromzähler.Zwischenzähler_Haus.Haus_Gesamtleistung","alias":"Haus_Power"},"2":{"source":"alias.0.Stromzähler.Zwischenzähler_WP.LWP_Gesamtleistung","alias":"LWP_Power"},"3":{"source":"alias.0.Stromzähler.Stromzähler_Haupt.Power_total","alias":"Haupt_Power"},"4":{"source":"alias.0.Stromzähler.Zwischenzähler_gesamt.Verbrauch_gesamt_Leistung","alias":"Verbrauch_gesamt"}}} 2023-07-29 18:21:30.685 - debug: energiefluss-erweitert.0 (1113) Datasource: {"source":"alias.0.PV.30775_Measurement_GridMs_TotW","alias":"PV_Power"} 2023-07-29 18:21:30.705 - debug: energiefluss-erweitert.0 (1113) Datasource: {"source":"alias.0.Stromzähler.Zwischenzähler_Haus.Haus_Gesamtleistung","alias":"Haus_Power"} 2023-07-29 18:21:30.716 - debug: energiefluss-erweitert.0 (1113) Datasource: {"source":"alias.0.Stromzähler.Zwischenzähler_WP.LWP_Gesamtleistung","alias":"LWP_Power"} 2023-07-29 18:21:30.729 - debug: energiefluss-erweitert.0 (1113) Datasource: {"source":"alias.0.Stromzähler.Stromzähler_Haupt.Power_total","alias":"Haupt_Power"} 2023-07-29 18:21:30.743 - debug: energiefluss-erweitert.0 (1113) Datasource: {"source":"alias.0.Stromzähler.Zwischenzähler_gesamt.Verbrauch_gesamt_Leistung","alias":"Verbrauch_gesamt"} 2023-07-29 18:21:30.762 - debug: energiefluss-erweitert.0 (1113) Source for Element: 2 is: 0 Plain: alias.0.PV.30775_Measurement_GridMs_TotW 2023-07-29 18:21:30.776 - debug: energiefluss-erweitert.0 (1113) Source for Element: 9 is: 4 Plain: alias.0.Stromzähler.Zwischenzähler_gesamt.Verbrauch_gesamt_Leistung 2023-07-29 18:21:30.793 - debug: energiefluss-erweitert.0 (1113) Source for Element: 12 is: 1 Plain: alias.0.Stromzähler.Zwischenzähler_Haus.Haus_Gesamtleistung 2023-07-29 18:21:30.812 - debug: energiefluss-erweitert.0 (1113) Source for Element: 19 is: 3 Plain: alias.0.Stromzähler.Stromzähler_Haupt.Power_total 2023-07-29 18:21:30.828 - debug: energiefluss-erweitert.0 (1113) Source for Element: 22 is: 2 Plain: alias.0.Stromzähler.Zwischenzähler_WP.LWP_Gesamtleistung 2023-07-29 18:21:30.853 - debug: energiefluss-erweitert.0 (1113) Source for Element: 26 is: 2 Plain: alias.0.Stromzähler.Zwischenzähler_WP.LWP_Gesamtleistung 2023-07-29 18:21:30.867 - debug: energiefluss-erweitert.0 (1113) Source for Element: 28 is: 1 Plain: alias.0.Stromzähler.Zwischenzähler_Haus.Haus_Gesamtleistung 2023-07-29 18:21:30.881 - debug: energiefluss-erweitert.0 (1113) Source for Element: 33 is: 1 Plain: alias.0.Stromzähler.Zwischenzähler_Haus.Haus_Gesamtleistung 2023-07-29 18:21:30.892 - debug: energiefluss-erweitert.0 (1113) Animation for Source: 3 is: anim_path_14_7 2023-07-29 18:21:30.893 - debug: energiefluss-erweitert.0 (1113) Animation for Source: 2 is: anim_path_7_22 2023-07-29 18:21:30.893 - debug: energiefluss-erweitert.0 (1113) Animation for Source: 1 is: anim_path_7_28 2023-07-29 18:21:30.894 - debug: energiefluss-erweitert.0 (1113) Animation for Source: 2 is: anim_path_7_34 2023-07-29 18:21:30.894 - debug: energiefluss-erweitert.0 (1113) Animation for Source: 3 is: anim_path_34_14 2023-07-29 18:21:30.894 - debug: energiefluss-erweitert.0 (1113) CSS: {} 2023-07-29 18:21:30.895 - debug: energiefluss-erweitert.0 (1113) Settings: {"2":{"threshold":0,"calculate_kw":false,"decimal_places":0,"convert":false,"type":"text","source_option":-1,"source_display":"value","subtract":[-1],"css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":""},"9":{"threshold":0,"calculate_kw":false,"decimal_places":0,"convert":false,"type":"text","source_option":-1,"source_display":"value","subtract":[-1],"css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":""},"12":{"threshold":0,"type":"icon","css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":""},"19":{"threshold":0,"calculate_kw":false,"decimal_places":0,"convert":false,"type":"text","source_option":-1,"source_display":"value","subtract":[-1],"css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":""},"22":{"threshold":0,"type":"rect","css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":""},"26":{"threshold":0,"calculate_kw":false,"decimal_places":0,"convert":false,"type":"text","source_option":-1,"source_display":"value","subtract":[-1],"css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":""},"28":{"threshold":0,"type":"rect","css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":""},"33":{"threshold":0,"calculate_kw":false,"decimal_places":0,"convert":false,"type":"text","source_option":-1,"source_display":"value","subtract":[-1],"css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":""},"anim_path_14_7":{"properties":"positive","option":false,"threshold":10,"type":-1,"duration":0,"power":0,"dots":0,"css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":""},"anim_path_7_22":{"properties":"positive","option":false,"threshold":5,"type":-1,"duration":0,"power":0,"dots":0,"css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":""},"anim_path_7_28":{"properties":"positive","option":false,"threshold":5,"type":"dots","duration":0,"power":0,"dots":0,"css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":""},"anim_path_7_34":{"properties":"positive","option":false,"threshold":"","type":"-1","duration":0,"power":0,"dots":0,"css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":""},"anim_path_34_14":{"properties":"negative","option":false,"threshold":"","type":"-1","duration":0,"power":0,"dots":0,"css_general":"","css_active_positive":"","css_inactive_positive":"","css_active_negative":"","css_inactive_negative":""}} 2023-07-29 18:21:30.895 - debug: energiefluss-erweitert.0 (1113) Initial Values: {"2":"1246","9":"393","19":"-849","26":"24","33":"373"} 2023-07-29 18:21:30.896 - debug: energiefluss-erweitert.0 (1113) Initial Fill-Values: {"12":369,"22":24,"28":369} 2023-07-29 18:21:30.896 - debug: energiefluss-erweitert.0 (1113) Sources: {"alias.0.PV.30775_Measurement_GridMs_TotW":{"id":0,"elmSources":["2"],"elmAnimations":[]},"alias.0.Stromzähler.Zwischenzähler_Haus.Haus_Gesamtleistung":{"id":1,"elmSources":["12","28","33"],"elmAnimations":["anim_path_7_28"]},"alias.0.Stromzähler.Zwischenzähler_WP.LWP_Gesamtleistung":{"id":2,"elmSources":["22","26"],"elmAnimations":["anim_path_7_22","anim_path_7_34"]},"alias.0.Stromzähler.Stromzähler_Haupt.Power_total":{"id":3,"elmSources":["19"],"elmAnimations":["anim_path_14_7","anim_path_34_14"]},"alias.0.Stromzähler.Zwischenzähler_gesamt.Verbrauch_gesamt_Leistung":{"id":4,"elmSources":["9"],"elmAnimations":[]}} 2023-07-29 18:21:30.896 - debug: energiefluss-erweitert.0 (1113) RAW-Values: {"2":1246,"9":393,"19":-849,"26":24,"33":373} 2023-07-29 18:21:30.897 - debug: energiefluss-erweitert.0 (1113) RAW-Source-Values: {"0":1246,"1":369,"2":24,"3":-849,"4":393} 2023-07-29 18:21:30.899 - info: energiefluss-erweitert.0 (1113) Configuration loaded! 2023-07-29 18:21:30.899 - info: energiefluss-erweitert.0 (1113) Requesting the following states: energiefluss-erweitert.0.configuration,alias.0.PV.30775_Measurement_GridMs_TotW,alias.0.Stromzähler.Zwischenzähler_Haus.Haus_Gesamtleistung,alias.0.Stromzähler.Zwischenzähler_WP.LWP_Gesamtleistung,alias.0.Stromzähler.Stromzähler_Haupt.Power_total,alias.0.Stromzähler.Zwischenzähler_gesamt.Verbrauch_gesamt_Leistung 2023-07-29 18:21:31.296 - debug: energiefluss-erweitert.0 (1113) {"0":1246,"1":369,"2":24,"3":-849,"4":393} 2023-07-29 18:21:31.297 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 22 found! Applying Settings! 2023-07-29 18:21:31.297 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 26 found! Applying Settings! 2023-07-29 18:21:31.298 - debug: energiefluss-erweitert.0 (1113) Threshold for: 26 is: 0 2023-07-29 18:21:31.298 - debug: energiefluss-erweitert.0 (1113) Found corresponding animations for ID: alias.0.Stromzähler.Zwischenzähler_WP.LWP_Gesamtleistung! Applying! 2023-07-29 18:21:31.299 - debug: energiefluss-erweitert.0 (1113) Animation-Settings for Element anim_path_7_22 found! Applying Settings! 2023-07-29 18:21:31.299 - debug: energiefluss-erweitert.0 (1113) Animation has a positive factor! 2023-07-29 18:21:31.299 - debug: energiefluss-erweitert.0 (1113) Value: 24 is greater than Threshold: 5 Applying Animation! 2023-07-29 18:21:31.300 - debug: energiefluss-erweitert.0 (1113) Animation-Settings for Element anim_path_7_34 found! Applying Settings! 2023-07-29 18:21:31.300 - debug: energiefluss-erweitert.0 (1113) Animation has a positive factor! 2023-07-29 18:21:31.300 - debug: energiefluss-erweitert.0 (1113) Value: 24 is greater than Threshold: Applying Animation! 2023-07-29 18:21:31.301 - debug: energiefluss-erweitert.0 (1113) State changed! New value for Source: alias.0.Stromzähler.Zwischenzähler_WP.LWP_Gesamtleistung with Value: 24 belongs to Elements: 22,26 2023-07-29 18:21:31.696 - debug: energiefluss-erweitert.0 (1113) {"0":1246,"1":369,"2":24,"3":-847,"4":393} 2023-07-29 18:21:31.697 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 19 found! Applying Settings! 2023-07-29 18:21:31.698 - debug: energiefluss-erweitert.0 (1113) Threshold for: 19 is: 0 2023-07-29 18:21:31.699 - debug: energiefluss-erweitert.0 (1113) Found corresponding animations for ID: alias.0.Stromzähler.Stromzähler_Haupt.Power_total! Applying! 2023-07-29 18:21:31.700 - debug: energiefluss-erweitert.0 (1113) Animation-Settings for Element anim_path_14_7 found! Applying Settings! 2023-07-29 18:21:31.701 - debug: energiefluss-erweitert.0 (1113) Animation has a positive factor! 2023-07-29 18:21:31.702 - debug: energiefluss-erweitert.0 (1113) Animation-Settings for Element anim_path_34_14 found! Applying Settings! 2023-07-29 18:21:31.703 - debug: energiefluss-erweitert.0 (1113) Animation has a negative factor! 2023-07-29 18:21:31.704 - debug: energiefluss-erweitert.0 (1113) Value: -847 is greater than Threshold: 0 Applying Animation! 2023-07-29 18:21:31.705 - debug: energiefluss-erweitert.0 (1113) State changed! New value for Source: alias.0.Stromzähler.Stromzähler_Haupt.Power_total with Value: -847 belongs to Elements: 19 2023-07-29 18:21:31.716 - debug: energiefluss-erweitert.0 (1113) {"0":1246,"1":375,"2":24,"3":-847,"4":393} 2023-07-29 18:21:31.717 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 12 found! Applying Settings! 2023-07-29 18:21:31.718 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 28 found! Applying Settings! 2023-07-29 18:21:31.719 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 33 found! Applying Settings! 2023-07-29 18:21:31.720 - debug: energiefluss-erweitert.0 (1113) Threshold for: 33 is: 0 2023-07-29 18:21:31.720 - debug: energiefluss-erweitert.0 (1113) Found corresponding animations for ID: alias.0.Stromzähler.Zwischenzähler_Haus.Haus_Gesamtleistung! Applying! 2023-07-29 18:21:31.721 - debug: energiefluss-erweitert.0 (1113) Animation-Settings for Element anim_path_7_28 found! Applying Settings! 2023-07-29 18:21:31.722 - debug: energiefluss-erweitert.0 (1113) Animation has a positive factor! 2023-07-29 18:21:31.723 - debug: energiefluss-erweitert.0 (1113) Value: 375 is greater than Threshold: 5 Applying Animation! 2023-07-29 18:21:31.723 - debug: energiefluss-erweitert.0 (1113) State changed! New value for Source: alias.0.Stromzähler.Zwischenzähler_Haus.Haus_Gesamtleistung with Value: 375 belongs to Elements: 12,28,33 2023-07-29 18:21:31.725 - debug: energiefluss-erweitert.0 (1113) {"0":1246,"1":375,"2":24,"3":-847,"4":399} 2023-07-29 18:21:31.726 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 9 found! Applying Settings! 2023-07-29 18:21:31.726 - debug: energiefluss-erweitert.0 (1113) Threshold for: 9 is: 0 2023-07-29 18:21:31.727 - debug: energiefluss-erweitert.0 (1113) Found corresponding animations for ID: alias.0.Stromzähler.Zwischenzähler_gesamt.Verbrauch_gesamt_Leistung! Applying! 2023-07-29 18:21:31.727 - debug: energiefluss-erweitert.0 (1113) State changed! New value for Source: alias.0.Stromzähler.Zwischenzähler_gesamt.Verbrauch_gesamt_Leistung with Value: 399 belongs to Elements: 9 2023-07-29 18:21:32.075 - debug: energiefluss-erweitert.0 (1113) {"0":1236,"1":375,"2":24,"3":-847,"4":399} 2023-07-29 18:21:32.075 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 2 found! Applying Settings! 2023-07-29 18:21:32.076 - debug: energiefluss-erweitert.0 (1113) Threshold for: 2 is: 0 2023-07-29 18:21:32.076 - debug: energiefluss-erweitert.0 (1113) Found corresponding animations for ID: alias.0.PV.30775_Measurement_GridMs_TotW! Applying! 2023-07-29 18:21:32.076 - debug: energiefluss-erweitert.0 (1113) State changed! New value for Source: alias.0.PV.30775_Measurement_GridMs_TotW with Value: 1236 belongs to Elements: 2 2023-07-29 18:21:32.088 - debug: energiefluss-erweitert.0 (1113) {"0":1236,"1":365,"2":24,"3":-847,"4":399} 2023-07-29 18:21:32.088 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 12 found! Applying Settings! 2023-07-29 18:21:32.089 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 28 found! Applying Settings! 2023-07-29 18:21:32.089 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 33 found! Applying Settings! 2023-07-29 18:21:32.089 - debug: energiefluss-erweitert.0 (1113) Threshold for: 33 is: 0 2023-07-29 18:21:32.090 - debug: energiefluss-erweitert.0 (1113) Found corresponding animations for ID: alias.0.Stromzähler.Zwischenzähler_Haus.Haus_Gesamtleistung! Applying! 2023-07-29 18:21:32.090 - debug: energiefluss-erweitert.0 (1113) Animation-Settings for Element anim_path_7_28 found! Applying Settings! 2023-07-29 18:21:32.090 - debug: energiefluss-erweitert.0 (1113) Animation has a positive factor! 2023-07-29 18:21:32.091 - debug: energiefluss-erweitert.0 (1113) Value: 365 is greater than Threshold: 5 Applying Animation! 2023-07-29 18:21:32.091 - debug: energiefluss-erweitert.0 (1113) State changed! New value for Source: alias.0.Stromzähler.Zwischenzähler_Haus.Haus_Gesamtleistung with Value: 365 belongs to Elements: 12,28,33 2023-07-29 18:21:32.097 - debug: energiefluss-erweitert.0 (1113) {"0":1236,"1":365,"2":24,"3":-847,"4":389} 2023-07-29 18:21:32.098 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 9 found! Applying Settings! 2023-07-29 18:21:32.098 - debug: energiefluss-erweitert.0 (1113) Threshold for: 9 is: 0 2023-07-29 18:21:32.099 - debug: energiefluss-erweitert.0 (1113) Found corresponding animations for ID: alias.0.Stromzähler.Zwischenzähler_gesamt.Verbrauch_gesamt_Leistung! Applying! 2023-07-29 18:21:32.099 - debug: energiefluss-erweitert.0 (1113) State changed! New value for Source: alias.0.Stromzähler.Zwischenzähler_gesamt.Verbrauch_gesamt_Leistung with Value: 389 belongs to Elements: 9 2023-07-29 18:21:32.703 - debug: energiefluss-erweitert.0 (1113) {"0":1236,"1":365,"2":24,"3":-848,"4":389} 2023-07-29 18:21:32.703 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 19 found! Applying Settings! 2023-07-29 18:21:32.704 - debug: energiefluss-erweitert.0 (1113) Threshold for: 19 is: 0 2023-07-29 18:21:32.705 - debug: energiefluss-erweitert.0 (1113) Found corresponding animations for ID: alias.0.Stromzähler.Stromzähler_Haupt.Power_total! Applying! 2023-07-29 18:21:32.706 - debug: energiefluss-erweitert.0 (1113) Animation-Settings for Element anim_path_14_7 found! Applying Settings! 2023-07-29 18:21:32.706 - debug: energiefluss-erweitert.0 (1113) Animation has a positive factor! 2023-07-29 18:21:32.707 - debug: energiefluss-erweitert.0 (1113) Animation-Settings for Element anim_path_34_14 found! Applying Settings! 2023-07-29 18:21:32.708 - debug: energiefluss-erweitert.0 (1113) Animation has a negative factor! 2023-07-29 18:21:32.708 - debug: energiefluss-erweitert.0 (1113) Value: -848 is greater than Threshold: 0 Applying Animation! 2023-07-29 18:21:32.709 - debug: energiefluss-erweitert.0 (1113) State changed! New value for Source: alias.0.Stromzähler.Stromzähler_Haupt.Power_total with Value: -848 belongs to Elements: 19 2023-07-29 18:21:32.718 - debug: energiefluss-erweitert.0 (1113) {"0":1236,"1":364,"2":24,"3":-848,"4":389} 2023-07-29 18:21:32.719 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 12 found! Applying Settings! 2023-07-29 18:21:32.719 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 28 found! Applying Settings! 2023-07-29 18:21:32.720 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 33 found! Applying Settings! 2023-07-29 18:21:32.721 - debug: energiefluss-erweitert.0 (1113) Threshold for: 33 is: 0 2023-07-29 18:21:32.722 - debug: energiefluss-erweitert.0 (1113) Found corresponding animations for ID: alias.0.Stromzähler.Zwischenzähler_Haus.Haus_Gesamtleistung! Applying! 2023-07-29 18:21:32.723 - debug: energiefluss-erweitert.0 (1113) Animation-Settings for Element anim_path_7_28 found! Applying Settings! 2023-07-29 18:21:32.724 - debug: energiefluss-erweitert.0 (1113) Animation has a positive factor! 2023-07-29 18:21:32.725 - debug: energiefluss-erweitert.0 (1113) Value: 364 is greater than Threshold: 5 Applying Animation! 2023-07-29 18:21:32.727 - debug: energiefluss-erweitert.0 (1113) State changed! New value for Source: alias.0.Stromzähler.Zwischenzähler_Haus.Haus_Gesamtleistung with Value: 364 belongs to Elements: 12,28,33 2023-07-29 18:21:32.741 - debug: energiefluss-erweitert.0 (1113) {"0":1236,"1":364,"2":24,"3":-848,"4":388} 2023-07-29 18:21:32.743 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 9 found! Applying Settings! 2023-07-29 18:21:32.744 - debug: energiefluss-erweitert.0 (1113) Threshold for: 9 is: 0 2023-07-29 18:21:32.745 - debug: energiefluss-erweitert.0 (1113) Found corresponding animations for ID: alias.0.Stromzähler.Zwischenzähler_gesamt.Verbrauch_gesamt_Leistung! Applying! 2023-07-29 18:21:32.746 - debug: energiefluss-erweitert.0 (1113) State changed! New value for Source: alias.0.Stromzähler.Zwischenzähler_gesamt.Verbrauch_gesamt_Leistung with Value: 388 belongs to Elements: 9 2023-07-29 18:21:33.568 - debug: energiefluss-erweitert.0 (1113) {"0":1236,"1":364,"2":24,"3":-848,"4":388} 2023-07-29 18:21:33.570 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 22 found! Applying Settings! 2023-07-29 18:21:33.571 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 26 found! Applying Settings! 2023-07-29 18:21:33.571 - debug: energiefluss-erweitert.0 (1113) Threshold for: 26 is: 0 2023-07-29 18:21:33.572 - debug: energiefluss-erweitert.0 (1113) Found corresponding animations for ID: alias.0.Stromzähler.Zwischenzähler_WP.LWP_Gesamtleistung! Applying! 2023-07-29 18:21:33.573 - debug: energiefluss-erweitert.0 (1113) Animation-Settings for Element anim_path_7_22 found! Applying Settings! 2023-07-29 18:21:33.573 - debug: energiefluss-erweitert.0 (1113) Animation has a positive factor! 2023-07-29 18:21:33.574 - debug: energiefluss-erweitert.0 (1113) Value: 24 is greater than Threshold: 5 Applying Animation! 2023-07-29 18:21:33.575 - debug: energiefluss-erweitert.0 (1113) Animation-Settings for Element anim_path_7_34 found! Applying Settings! 2023-07-29 18:21:33.575 - debug: energiefluss-erweitert.0 (1113) Animation has a positive factor! 2023-07-29 18:21:33.576 - debug: energiefluss-erweitert.0 (1113) Value: 24 is greater than Threshold: Applying Animation! 2023-07-29 18:21:33.577 - debug: energiefluss-erweitert.0 (1113) State changed! New value for Source: alias.0.Stromzähler.Zwischenzähler_WP.LWP_Gesamtleistung with Value: 24 belongs to Elements: 22,26 2023-07-29 18:21:33.707 - debug: energiefluss-erweitert.0 (1113) {"0":1236,"1":364,"2":24,"3":-847,"4":388} 2023-07-29 18:21:33.707 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 19 found! Applying Settings! 2023-07-29 18:21:33.708 - debug: energiefluss-erweitert.0 (1113) Threshold for: 19 is: 0 2023-07-29 18:21:33.709 - debug: energiefluss-erweitert.0 (1113) Found corresponding animations for ID: alias.0.Stromzähler.Stromzähler_Haupt.Power_total! Applying! 2023-07-29 18:21:33.709 - debug: energiefluss-erweitert.0 (1113) Animation-Settings for Element anim_path_14_7 found! Applying Settings! 2023-07-29 18:21:33.710 - debug: energiefluss-erweitert.0 (1113) Animation has a positive factor! 2023-07-29 18:21:33.710 - debug: energiefluss-erweitert.0 (1113) Animation-Settings for Element anim_path_34_14 found! Applying Settings! 2023-07-29 18:21:33.711 - debug: energiefluss-erweitert.0 (1113) Animation has a negative factor! 2023-07-29 18:21:33.712 - debug: energiefluss-erweitert.0 (1113) Value: -847 is greater than Threshold: 0 Applying Animation! 2023-07-29 18:21:33.712 - debug: energiefluss-erweitert.0 (1113) State changed! New value for Source: alias.0.Stromzähler.Stromzähler_Haupt.Power_total with Value: -847 belongs to Elements: 19 2023-07-29 18:21:33.721 - debug: energiefluss-erweitert.0 (1113) {"0":1236,"1":365,"2":24,"3":-847,"4":388} 2023-07-29 18:21:33.722 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 12 found! Applying Settings! 2023-07-29 18:21:33.723 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 28 found! Applying Settings! 2023-07-29 18:21:33.723 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 33 found! Applying Settings! 2023-07-29 18:21:33.724 - debug: energiefluss-erweitert.0 (1113) Threshold for: 33 is: 0 2023-07-29 18:21:33.724 - debug: energiefluss-erweitert.0 (1113) Found corresponding animations for ID: alias.0.Stromzähler.Zwischenzähler_Haus.Haus_Gesamtleistung! Applying! 2023-07-29 18:21:33.725 - debug: energiefluss-erweitert.0 (1113) Animation-Settings for Element anim_path_7_28 found! Applying Settings! 2023-07-29 18:21:33.726 - debug: energiefluss-erweitert.0 (1113) Animation has a positive factor! 2023-07-29 18:21:33.726 - debug: energiefluss-erweitert.0 (1113) Value: 365 is greater than Threshold: 5 Applying Animation! 2023-07-29 18:21:33.727 - debug: energiefluss-erweitert.0 (1113) State changed! New value for Source: alias.0.Stromzähler.Zwischenzähler_Haus.Haus_Gesamtleistung with Value: 365 belongs to Elements: 12,28,33 2023-07-29 18:21:33.734 - debug: energiefluss-erweitert.0 (1113) {"0":1236,"1":365,"2":24,"3":-847,"4":389} 2023-07-29 18:21:33.734 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 9 found! Applying Settings! 2023-07-29 18:21:33.735 - debug: energiefluss-erweitert.0 (1113) Threshold for: 9 is: 0 2023-07-29 18:21:33.736 - debug: energiefluss-erweitert.0 (1113) Found corresponding animations for ID: alias.0.Stromzähler.Zwischenzähler_gesamt.Verbrauch_gesamt_Leistung! Applying! 2023-07-29 18:21:33.736 - debug: energiefluss-erweitert.0 (1113) State changed! New value for Source: alias.0.Stromzähler.Zwischenzähler_gesamt.Verbrauch_gesamt_Leistung with Value: 389 belongs to Elements: 9 2023-07-29 18:21:34.754 - debug: energiefluss-erweitert.0 (1113) {"0":1236,"1":365,"2":24,"3":2049,"4":389} 2023-07-29 18:21:34.755 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 19 found! Applying Settings! 2023-07-29 18:21:34.756 - debug: energiefluss-erweitert.0 (1113) Threshold for: 19 is: 0 2023-07-29 18:21:34.756 - debug: energiefluss-erweitert.0 (1113) Found corresponding animations for ID: alias.0.Stromzähler.Stromzähler_Haupt.Power_total! Applying! 2023-07-29 18:21:34.757 - debug: energiefluss-erweitert.0 (1113) Animation-Settings for Element anim_path_14_7 found! Applying Settings! 2023-07-29 18:21:34.757 - debug: energiefluss-erweitert.0 (1113) Animation has a positive factor! 2023-07-29 18:21:34.758 - debug: energiefluss-erweitert.0 (1113) Value: 2049 is greater than Threshold: 10 Applying Animation! 2023-07-29 18:21:34.759 - debug: energiefluss-erweitert.0 (1113) Animation-Settings for Element anim_path_34_14 found! Applying Settings! 2023-07-29 18:21:34.759 - debug: energiefluss-erweitert.0 (1113) Animation has a negative factor! 2023-07-29 18:21:34.760 - debug: energiefluss-erweitert.0 (1113) State changed! New value for Source: alias.0.Stromzähler.Stromzähler_Haupt.Power_total with Value: 2049 belongs to Elements: 19 2023-07-29 18:21:34.767 - debug: energiefluss-erweitert.0 (1113) {"0":1236,"1":3261,"2":24,"3":2049,"4":389} 2023-07-29 18:21:34.768 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 12 found! Applying Settings! 2023-07-29 18:21:34.769 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 28 found! Applying Settings! 2023-07-29 18:21:34.770 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 33 found! Applying Settings! 2023-07-29 18:21:34.771 - debug: energiefluss-erweitert.0 (1113) Threshold for: 33 is: 0 2023-07-29 18:21:34.771 - debug: energiefluss-erweitert.0 (1113) Found corresponding animations for ID: alias.0.Stromzähler.Zwischenzähler_Haus.Haus_Gesamtleistung! Applying! 2023-07-29 18:21:34.772 - debug: energiefluss-erweitert.0 (1113) Animation-Settings for Element anim_path_7_28 found! Applying Settings! 2023-07-29 18:21:34.772 - debug: energiefluss-erweitert.0 (1113) Animation has a positive factor! 2023-07-29 18:21:34.773 - debug: energiefluss-erweitert.0 (1113) Value: 3261 is greater than Threshold: 5 Applying Animation! 2023-07-29 18:21:34.774 - debug: energiefluss-erweitert.0 (1113) State changed! New value for Source: alias.0.Stromzähler.Zwischenzähler_Haus.Haus_Gesamtleistung with Value: 3261 belongs to Elements: 12,28,33 2023-07-29 18:21:34.780 - debug: energiefluss-erweitert.0 (1113) {"0":1236,"1":3261,"2":24,"3":2049,"4":3285} 2023-07-29 18:21:34.781 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 9 found! Applying Settings! 2023-07-29 18:21:34.782 - debug: energiefluss-erweitert.0 (1113) Threshold for: 9 is: 0 2023-07-29 18:21:34.782 - debug: energiefluss-erweitert.0 (1113) Found corresponding animations for ID: alias.0.Stromzähler.Zwischenzähler_gesamt.Verbrauch_gesamt_Leistung! Applying! 2023-07-29 18:21:34.783 - debug: energiefluss-erweitert.0 (1113) State changed! New value for Source: alias.0.Stromzähler.Zwischenzähler_gesamt.Verbrauch_gesamt_Leistung with Value: 3285 belongs to Elements: 9 2023-07-29 18:21:35.702 - debug: energiefluss-erweitert.0 (1113) {"0":1236,"1":3261,"2":24,"3":2423,"4":3285} 2023-07-29 18:21:35.703 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 19 found! Applying Settings! 2023-07-29 18:21:35.703 - debug: energiefluss-erweitert.0 (1113) Threshold for: 19 is: 0 2023-07-29 18:21:35.704 - debug: energiefluss-erweitert.0 (1113) Found corresponding animations for ID: alias.0.Stromzähler.Stromzähler_Haupt.Power_total! Applying! 2023-07-29 18:21:35.704 - debug: energiefluss-erweitert.0 (1113) Animation-Settings for Element anim_path_14_7 found! Applying Settings! 2023-07-29 18:21:35.705 - debug: energiefluss-erweitert.0 (1113) Animation has a positive factor! 2023-07-29 18:21:35.706 - debug: energiefluss-erweitert.0 (1113) Value: 2423 is greater than Threshold: 10 Applying Animation! 2023-07-29 18:21:35.706 - debug: energiefluss-erweitert.0 (1113) Animation-Settings for Element anim_path_34_14 found! Applying Settings! 2023-07-29 18:21:35.707 - debug: energiefluss-erweitert.0 (1113) Animation has a negative factor! 2023-07-29 18:21:35.707 - debug: energiefluss-erweitert.0 (1113) State changed! New value for Source: alias.0.Stromzähler.Stromzähler_Haupt.Power_total with Value: 2423 belongs to Elements: 19 2023-07-29 18:21:35.728 - debug: energiefluss-erweitert.0 (1113) {"0":1236,"1":3635,"2":24,"3":2423,"4":3285} 2023-07-29 18:21:35.729 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 12 found! Applying Settings! 2023-07-29 18:21:35.730 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 28 found! Applying Settings! 2023-07-29 18:21:35.730 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 33 found! Applying Settings! 2023-07-29 18:21:35.731 - debug: energiefluss-erweitert.0 (1113) Threshold for: 33 is: 0 2023-07-29 18:21:35.732 - debug: energiefluss-erweitert.0 (1113) Found corresponding animations for ID: alias.0.Stromzähler.Zwischenzähler_Haus.Haus_Gesamtleistung! Applying! 2023-07-29 18:21:35.732 - debug: energiefluss-erweitert.0 (1113) Animation-Settings for Element anim_path_7_28 found! Applying Settings! 2023-07-29 18:21:35.733 - debug: energiefluss-erweitert.0 (1113) Animation has a positive factor! 2023-07-29 18:21:35.734 - debug: energiefluss-erweitert.0 (1113) Value: 3635 is greater than Threshold: 5 Applying Animation! 2023-07-29 18:21:35.734 - debug: energiefluss-erweitert.0 (1113) State changed! New value for Source: alias.0.Stromzähler.Zwischenzähler_Haus.Haus_Gesamtleistung with Value: 3635 belongs to Elements: 12,28,33 2023-07-29 18:21:35.741 - debug: energiefluss-erweitert.0 (1113) {"0":1236,"1":3635,"2":24,"3":2423,"4":3659} 2023-07-29 18:21:35.742 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 9 found! Applying Settings! 2023-07-29 18:21:35.743 - debug: energiefluss-erweitert.0 (1113) Threshold for: 9 is: 0 2023-07-29 18:21:35.744 - debug: energiefluss-erweitert.0 (1113) Found corresponding animations for ID: alias.0.Stromzähler.Zwischenzähler_gesamt.Verbrauch_gesamt_Leistung! Applying! 2023-07-29 18:21:35.744 - debug: energiefluss-erweitert.0 (1113) State changed! New value for Source: alias.0.Stromzähler.Zwischenzähler_gesamt.Verbrauch_gesamt_Leistung with Value: 3659 belongs to Elements: 9 2023-07-29 18:21:35.852 - debug: energiefluss-erweitert.0 (1113) {"0":1236,"1":3635,"2":24,"3":2423,"4":3659} 2023-07-29 18:21:35.852 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 22 found! Applying Settings! 2023-07-29 18:21:35.853 - debug: energiefluss-erweitert.0 (1113) Value-Settings for Element 26 found! Applying Settings! 2023-07-29 18:21:35.853 - debug: energiefluss-erweitert.0 (1113) Threshold for: 26 is: 0 2023-07-29 18:21:35.854 - debug: energiefluss-erweitert.0 (1113) Found corresponding animations for ID: alias.0.Stromzähler.Zwischenzähler_WP.LWP_Gesamtleistung! Applying! 2023-07-29 18:21:35.854 - debug: energiefluss-erweitert.0 (1113) Animation-Settings for Element anim_path_7_22 found! Applying Settings! 2023-07-29 18:21:35.855 - debug: energiefluss-erweitert.0 (1113) Animation has a positive factor! 2023-07-29 18:21:35.855 - debug: energiefluss-erweitert.0 (1113) Value: 24 is greater than Threshold: 5 Applying Animation! 2023-07-29 18:21:35.856 - debug: energiefluss-erweitert.0 (1113) Animation-Settings for Element anim_path_7_34 found! Applying Settings! 2023-07-29 18:21:35.856 - debug: energiefluss-erweitert.0 (1113) Animation has a positive factor! 2023-07-29 18:21:35.857 - debug: energiefluss-erweitert.0 (1113) Value: 24 is greater than Threshold: Applying Animation! 2023-07-29 18:21:35.857 - debug: energiefluss-erweitert.0 (1113) State changed! New value for Source: alias.0.Stromzähler.Zwischenzähler_WP.LWP_Gesamtleistung with Value: 24 belongs to Elements: 22,26Bei der Objetauswahl kann ich aus dem Alias-Ast nicht alles wählen, weil die standardmäßig als Channel angelegt werden vom Alias-Manager Adapter. Da fehlt also die Ebene mit den Objekt-Werten darunter.

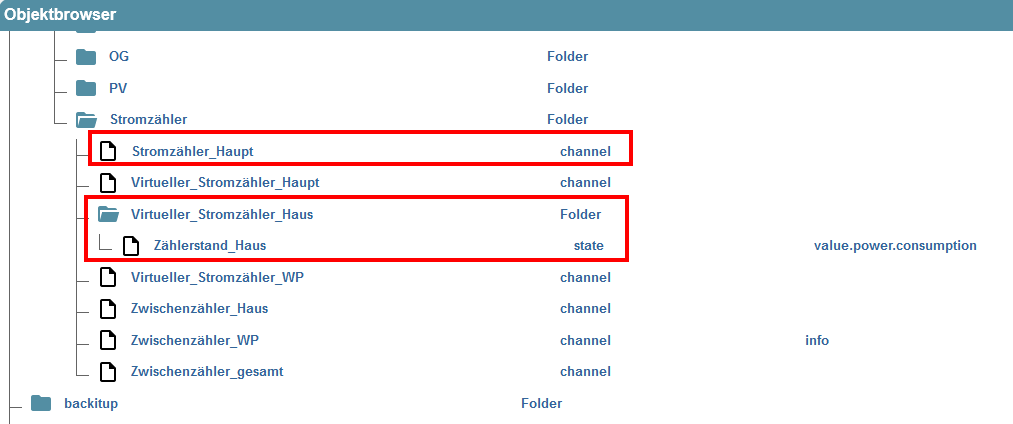
Im Objektbaum sieht das so aus:

Danke für deine Hilfe!
@andi2055 Mit den Alias'en schaue ich mir an.
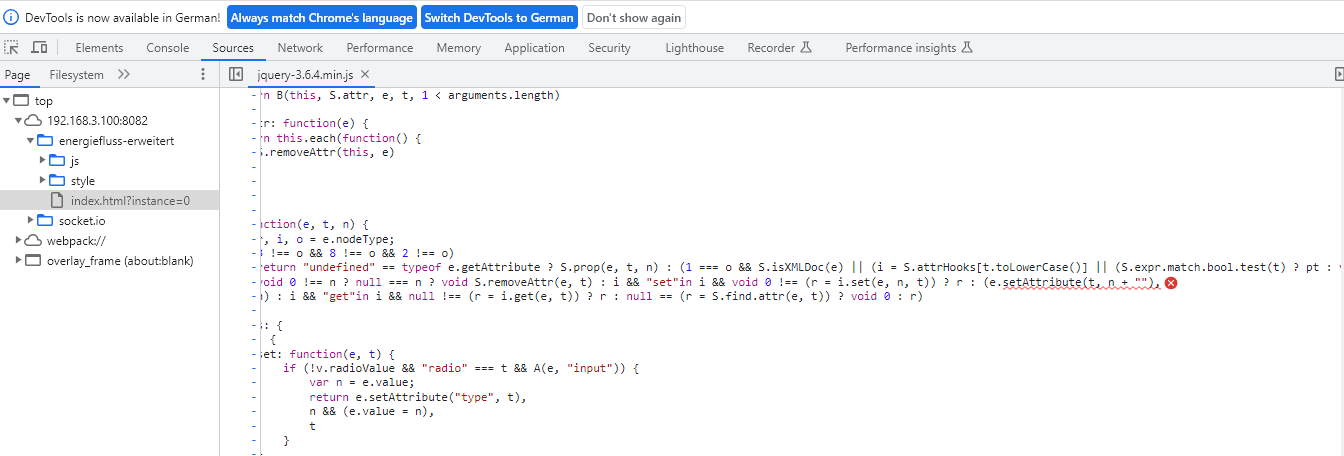
Bekommst Du Fehler in der Browserkonsole mit F12?
Welchen Browser verwendest Du?Der Adapter schaltet die Animation richtig ein, wie ich das sehe. Sie wird wohl nicht auf die Linie angewendet.
-
@andi2055 Mit den Alias'en schaue ich mir an.
Bekommst Du Fehler in der Browserkonsole mit F12?
Welchen Browser verwendest Du?Der Adapter schaltet die Animation richtig ein, wie ich das sehe. Sie wird wohl nicht auf die Linie angewendet.
-
@skb
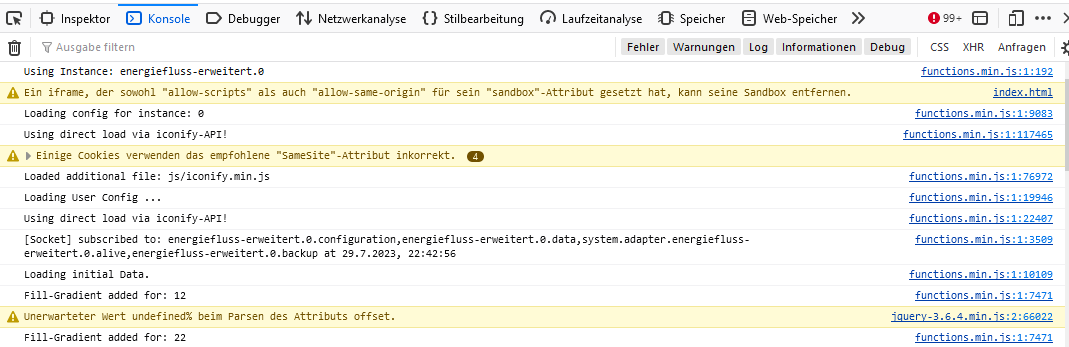
Ausprobiert mit aktuellem Chrome & FFChrome:


FF:


Attribut undefined? Welches? Muss ich irgendwas noch ausfüllen in der Config was derzeit leer/0 ist?
-
@andi2055 Chrome ist etwas empfindlicher. Ist aber nicht tragisch.
Firefox meldet den 'richtigen' Fehler.
Die Anzeige wird nicht 'geupdated'.Wie sieht der Inhalt von 'data' unterhalb Energiefluss-erweitert aus?
{ "values": { "2": "0", "9": "388", "19": "388", "26": "53", "33": "335" }, "unit": { "2": "W", "9": "W", "19": "W", "26": "W", "33": "W" }, "animations": { "anim_path_14_7": true, "anim_path_34_14": false, "anim_path_7_28": true, "anim_path_7_22": true, "anim_path_7_34": true }, "fillValues": { "12": 335, "22": 53, "28": 335 }, "animationProperties": { "anim_path_14_7": { "option": "" }, "anim_path_34_14": {}, "anim_path_7_28": { "type": "dots", "stroke": "", "option": "" }, "anim_path_7_22": { "option": "" }, "anim_path_7_34": { "option": "" } }, "prepend": { "2": "", "9": "", "19": "", "26": "", "33": "" }, "append": { "2": "", "9": "", "19": "", "26": "", "33": "" }, "css": { "2": { "actPos": "", "inactPos": " ", "actNeg": "", "inactNeg": " " }, "9": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" }, "12": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" }, "19": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" }, "22": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" }, "26": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" }, "28": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" }, "33": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" }, "anim_path_14_7": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" }, "anim_path_34_14": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" }, "anim_path_7_28": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" }, "anim_path_7_22": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" }, "anim_path_7_34": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" } } } -
{ "values": { "2": "0", "9": "388", "19": "388", "26": "53", "33": "335" }, "unit": { "2": "W", "9": "W", "19": "W", "26": "W", "33": "W" }, "animations": { "anim_path_14_7": true, "anim_path_34_14": false, "anim_path_7_28": true, "anim_path_7_22": true, "anim_path_7_34": true }, "fillValues": { "12": 335, "22": 53, "28": 335 }, "animationProperties": { "anim_path_14_7": { "option": "" }, "anim_path_34_14": {}, "anim_path_7_28": { "type": "dots", "stroke": "", "option": "" }, "anim_path_7_22": { "option": "" }, "anim_path_7_34": { "option": "" } }, "prepend": { "2": "", "9": "", "19": "", "26": "", "33": "" }, "append": { "2": "", "9": "", "19": "", "26": "", "33": "" }, "css": { "2": { "actPos": "", "inactPos": " ", "actNeg": "", "inactNeg": " " }, "9": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" }, "12": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" }, "19": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" }, "22": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" }, "26": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" }, "28": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" }, "33": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" }, "anim_path_14_7": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" }, "anim_path_34_14": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" }, "anim_path_7_28": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" }, "anim_path_7_22": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" }, "anim_path_7_34": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" } } }"anim_path_34_14": {},Diese Animation hat keinen Inhalt. Kannst Du hier mal die Einstellungen prüfen?
Ich stelle die Fehlerausgabe später einmal um, dann können wir besser sehen, wo es klemmt.
Melde mich dann zurück. -
"anim_path_34_14": {},Diese Animation hat keinen Inhalt. Kannst Du hier mal die Einstellungen prüfen?
Ich stelle die Fehlerausgabe später einmal um, dann können wir besser sehen, wo es klemmt.
Melde mich dann zurück.@skb
Hatte "Animieren wenn negativ" dort gesetzt. Sonst eigentlich kein Unterschied.
Sieht jetzt so aus. Aber immer noch Fehler"anim_path_34_14": { "option": "" }Ich habe das Problem ja auch mit meiner neu erzeugten Instanz und meinem Mini-Testfall:

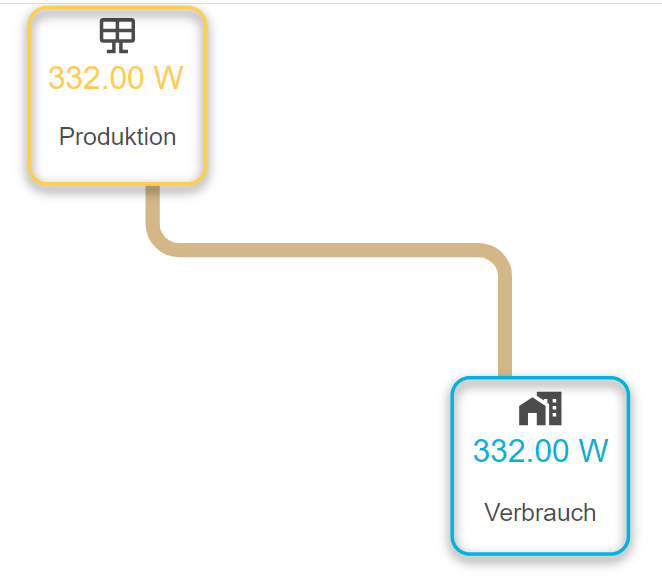
{ "basic": { "enable_grid": true, "enable_animation": false, "enable_area_catch": true, "enable_config_icon": true, "enable_last_id": false, "enable_icon_proxy": false, "height": 540, "width": 530, "styles": "", "font": { "family": "\"Arial\", sans-serif", "size": "20", "color": "", "fill": "", "align": "middle" }, "rect": { "height": 100, "width": 100, "corners": 10 }, "circle": { "radius": 50 }, "elm": { "stroke_width": 5, "color": "", "fill": "", "pos_x": 50, "pos_y": 50 }, "icon": { "height": 24, "width": 24, "color": "" } }, "calculation": { "battery": { "dod": 0, "capacity": 0, "percent": -1, "charge": -1, "charge_prop": false, "charge_kw": false, "discharge": -1, "discharge_prop": false, "discharge_kw": false } }, "animation": { "stroke": "#ffce4a", "stroke_dasharray": "10 17 10 17 10 72", "stroke_width": "6", "animation_duration": "2000", "stroke_linecap": "round", "animation_timing_function": "linear" }, "animation_configuration": { "dots": "3", "distance": "17", "length": "10" }, "line": { "stroke_width": "8", "stroke": "#000000" }, "elements": { "2": { "type": "text", "subType": "datasource", "id": 2, "pos_x": 216, "pos_y": 42, "color": "none", "fill": "rgb(255, 206, 74)", "font_family": "Arial, sans-serif", "font_size": 18, "degree": 0, "align": "middle", "text": "ID 2", "unit": "W", "append": "", "prepend": "", "source": 1, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": false, "convert": false, "decimal_places": 2, "subtract": [ -1 ], "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "5": { "type": "rect", "id": 5, "rx": 10, "height": 100, "width": 100, "pos_x": 167, "pos_y": 2, "fill": "none", "color": "rgb(255, 206, 74)", "stroke": 2, "shadow": "rgba(0,0,0,0.7)", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": "percent", "fill_direction": 90, "fill_max": null, "border_value": null, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_max": null, "border_reverse_value": null, "border_reverse": false, "border_start": 180, "source": -1, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "6": { "type": "icon", "id": "6", "icon": "mdi:solar-panel", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "205", "pos_y": "6", "shadow": "", "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "", "source": -1, "threshold": 0 }, "7": { "type": "rect", "id": 7, "rx": 10, "height": 100, "width": 100, "pos_x": 407, "pos_y": 212, "fill": "none", "color": "rgb(0, 181, 221)", "stroke": 2, "shadow": "rgba(0,0,0,0.7)", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": "percent", "fill_direction": 90, "fill_max": null, "border_value": null, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_max": null, "border_reverse_value": null, "border_reverse": false, "border_start": 180, "source": -1, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "9": { "type": "text", "subType": "datasource", "id": 9, "pos_x": 457, "pos_y": 254, "color": "none", "fill": "rgb(0, 181, 221)", "font_family": "Arial, sans-serif", "font_size": 18, "degree": 0, "align": "middle", "text": "ID 9", "unit": "W", "append": "", "prepend": "", "source": 1, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": false, "convert": false, "decimal_places": 2, "subtract": [ -1 ], "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "10": { "type": "text", "id": 10, "pos_x": 217, "pos_y": 75, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "degree": 0, "align": "middle", "text": "Produktion", "shadow": "", "css_general": "" }, "11": { "type": "text", "id": 11, "pos_x": 457, "pos_y": 288, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "degree": 0, "align": "middle", "text": "Verbrauch", "shadow": "", "css_general": "" }, "12": { "type": "icon", "id": "12", "icon": "mdi:house-city", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "445", "pos_y": "218", "shadow": "", "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "", "source": -1, "threshold": 0 } }, "defs": { "path_5_7": { "type": "def", "id": "path_5_7", "d": "M237 103 V 124.6 A 15 15 0 0 0 252 139.6 H 422 A 15 15 0 0 1 437 154.6 V 211", "startSlot": "bottom_right", "endSlot": "top_left" } }, "lines": { "line_path_5_7": { "type": "line", "id": "line_path_5_7", "href": "#path_5_7", "color": "rgb(211, 183, 135)", "shadow": "" } }, "animations": { "anim_path_5_7": { "type": "animation", "id": "anim_path_5_7", "href": "#path_5_7", "color": "rgb(52, 20, 255)", "source": "1", "threshold": "0", "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": "-1", "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" } }, "datasources": { "1": { "source": "0_userdata.0.KG.Stromzähler.Haupt.Power_total", "alias": "Haupt" } } }{ "values": { "2": "248.00", "9": "248.00" }, "unit": { "2": "W", "9": "W" }, "animations": { "anim_path_5_7": true }, "fillValues": {}, "animationProperties": { "anim_path_5_7": { "option": "" } }, "prepend": { "2": "", "9": "" }, "append": { "2": "", "9": "" }, "css": { "2": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" }, "9": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" }, "anim_path_5_7": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" } } }Evtl. irgendein anderes Problem noch?
-
@skb
Hatte "Animieren wenn negativ" dort gesetzt. Sonst eigentlich kein Unterschied.
Sieht jetzt so aus. Aber immer noch Fehler"anim_path_34_14": { "option": "" }Ich habe das Problem ja auch mit meiner neu erzeugten Instanz und meinem Mini-Testfall:

{ "basic": { "enable_grid": true, "enable_animation": false, "enable_area_catch": true, "enable_config_icon": true, "enable_last_id": false, "enable_icon_proxy": false, "height": 540, "width": 530, "styles": "", "font": { "family": "\"Arial\", sans-serif", "size": "20", "color": "", "fill": "", "align": "middle" }, "rect": { "height": 100, "width": 100, "corners": 10 }, "circle": { "radius": 50 }, "elm": { "stroke_width": 5, "color": "", "fill": "", "pos_x": 50, "pos_y": 50 }, "icon": { "height": 24, "width": 24, "color": "" } }, "calculation": { "battery": { "dod": 0, "capacity": 0, "percent": -1, "charge": -1, "charge_prop": false, "charge_kw": false, "discharge": -1, "discharge_prop": false, "discharge_kw": false } }, "animation": { "stroke": "#ffce4a", "stroke_dasharray": "10 17 10 17 10 72", "stroke_width": "6", "animation_duration": "2000", "stroke_linecap": "round", "animation_timing_function": "linear" }, "animation_configuration": { "dots": "3", "distance": "17", "length": "10" }, "line": { "stroke_width": "8", "stroke": "#000000" }, "elements": { "2": { "type": "text", "subType": "datasource", "id": 2, "pos_x": 216, "pos_y": 42, "color": "none", "fill": "rgb(255, 206, 74)", "font_family": "Arial, sans-serif", "font_size": 18, "degree": 0, "align": "middle", "text": "ID 2", "unit": "W", "append": "", "prepend": "", "source": 1, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": false, "convert": false, "decimal_places": 2, "subtract": [ -1 ], "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "5": { "type": "rect", "id": 5, "rx": 10, "height": 100, "width": 100, "pos_x": 167, "pos_y": 2, "fill": "none", "color": "rgb(255, 206, 74)", "stroke": 2, "shadow": "rgba(0,0,0,0.7)", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": "percent", "fill_direction": 90, "fill_max": null, "border_value": null, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_max": null, "border_reverse_value": null, "border_reverse": false, "border_start": 180, "source": -1, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "6": { "type": "icon", "id": "6", "icon": "mdi:solar-panel", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "205", "pos_y": "6", "shadow": "", "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "", "source": -1, "threshold": 0 }, "7": { "type": "rect", "id": 7, "rx": 10, "height": 100, "width": 100, "pos_x": 407, "pos_y": 212, "fill": "none", "color": "rgb(0, 181, 221)", "stroke": 2, "shadow": "rgba(0,0,0,0.7)", "frame": "_overlay", "url": "", "fill_value": null, "fill_type": "percent", "fill_direction": 90, "fill_max": null, "border_value": null, "border_type": -1, "border_direction": "cw", "border_style": "round", "border_max": null, "border_reverse_value": null, "border_reverse": false, "border_start": 180, "source": -1, "threshold": 0, "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "9": { "type": "text", "subType": "datasource", "id": 9, "pos_x": 457, "pos_y": 254, "color": "none", "fill": "rgb(0, 181, 221)", "font_family": "Arial, sans-serif", "font_size": 18, "degree": 0, "align": "middle", "text": "ID 9", "unit": "W", "append": "", "prepend": "", "source": 1, "source_option": -1, "source_display": "value", "shadow": "", "threshold": 0, "calculate_kw": false, "convert": false, "decimal_places": 2, "subtract": [ -1 ], "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" }, "10": { "type": "text", "id": 10, "pos_x": 217, "pos_y": 75, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "degree": 0, "align": "middle", "text": "Produktion", "shadow": "", "css_general": "" }, "11": { "type": "text", "id": 11, "pos_x": 457, "pos_y": 288, "color": "none", "fill": "rgba(0, 0, 0, 0.7)", "font_family": "Arial, sans-serif", "font_size": 14, "degree": 0, "align": "middle", "text": "Verbrauch", "shadow": "", "css_general": "" }, "12": { "type": "icon", "id": "12", "icon": "mdi:house-city", "width": 24, "height": 24, "color": "rgba(0, 0, 0, 0.7)", "pos_x": "445", "pos_y": "218", "shadow": "", "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "", "source": -1, "threshold": 0 } }, "defs": { "path_5_7": { "type": "def", "id": "path_5_7", "d": "M237 103 V 124.6 A 15 15 0 0 0 252 139.6 H 422 A 15 15 0 0 1 437 154.6 V 211", "startSlot": "bottom_right", "endSlot": "top_left" } }, "lines": { "line_path_5_7": { "type": "line", "id": "line_path_5_7", "href": "#path_5_7", "color": "rgb(211, 183, 135)", "shadow": "" } }, "animations": { "anim_path_5_7": { "type": "animation", "id": "anim_path_5_7", "href": "#path_5_7", "color": "rgb(52, 20, 255)", "source": "1", "threshold": "0", "animation_properties": "positive", "animation_option": false, "dots": 0, "duration": 0, "power": 0, "animation_type": "-1", "css_general": "", "css_active_positive": "", "css_inactive_positive": "", "css_active_negative": "", "css_inactive_negative": "" } }, "datasources": { "1": { "source": "0_userdata.0.KG.Stromzähler.Haupt.Power_total", "alias": "Haupt" } } }{ "values": { "2": "248.00", "9": "248.00" }, "unit": { "2": "W", "9": "W" }, "animations": { "anim_path_5_7": true }, "fillValues": {}, "animationProperties": { "anim_path_5_7": { "option": "" } }, "prepend": { "2": "", "9": "" }, "append": { "2": "", "9": "" }, "css": { "2": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" }, "9": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" }, "anim_path_5_7": { "actPos": "", "inactPos": "", "actNeg": "", "inactNeg": "" } } }Evtl. irgendein anderes Problem noch?
@andi2055 Ich habe das "Error"-Handling einmal etwas angepasst.
Wenn Du nochmal drüber installierst und dann in die Konsole schaust, müsste immerhin der Fehler kommen, der auftritt.
Mit diesem kann ich dann weiterarbeiten.
Wärst Du so freundlich und installierst einmal drüber und schaust dann in die Konsole mit F12?
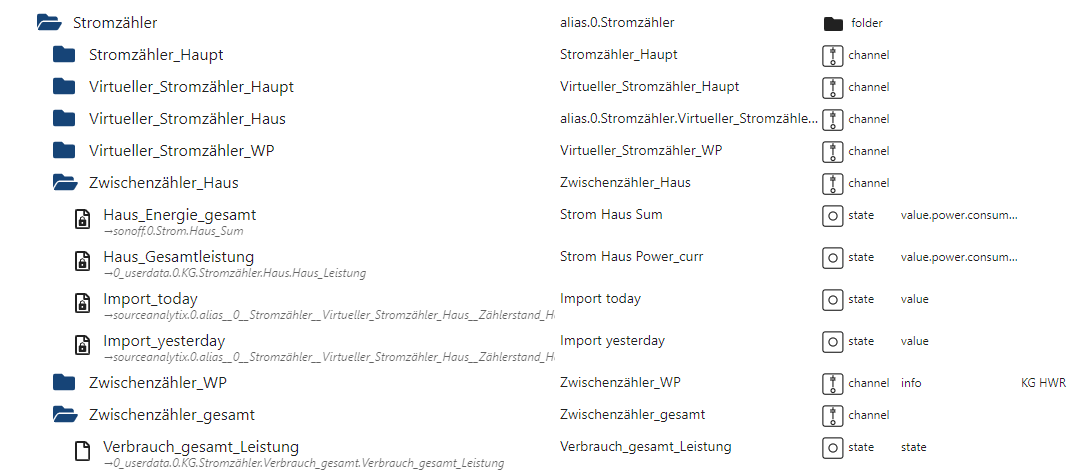
Die Alias'se habe ich getestet und es wird etwas angezeigt. Allerdings liefert ioBroker nur die States, welche man auswählen kann. Leere Ordner usw werden nicht übermittelt.

-
@skb
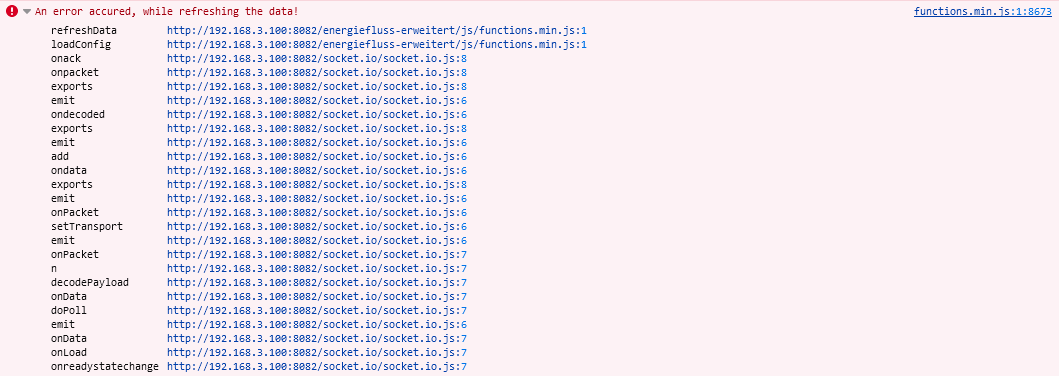
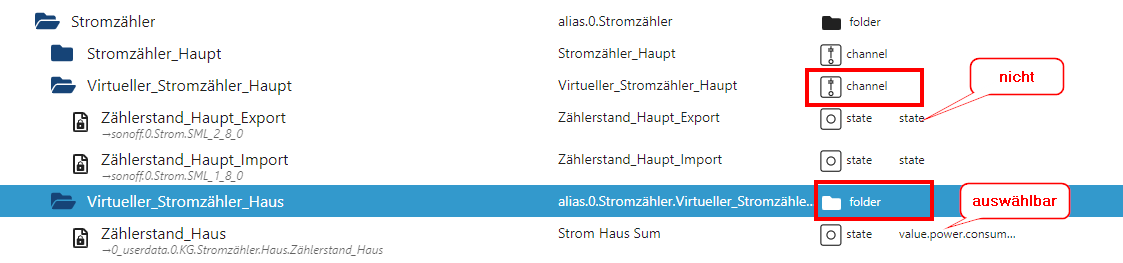
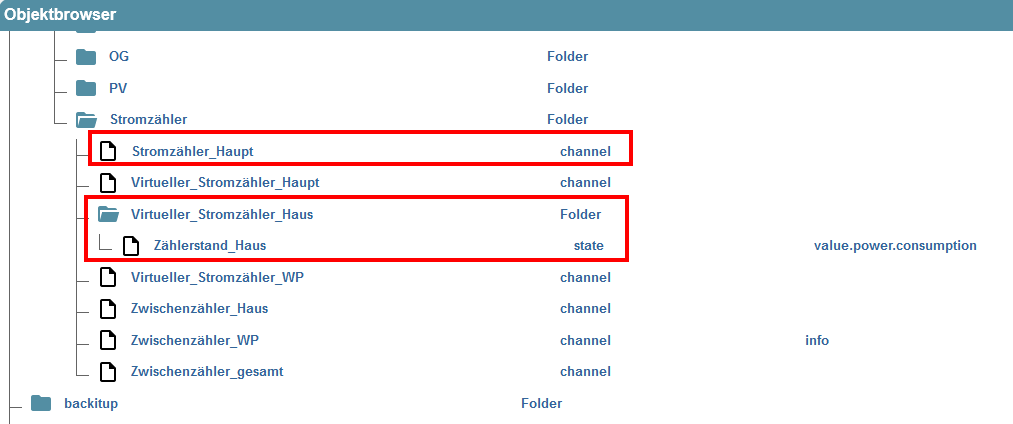
Anbei das Log beim NeuladenUsing Instance: energiefluss-erweitert.1 functions.min.js:1:192 Ein iframe, der sowohl "allow-scripts" als auch "allow-same-origin" für sein "sandbox"-Attribut gesetzt hat, kann seine Sandbox entfernen. index.html Loading config for instance: 1 functions.min.js:1:9129 Using direct load via iconify-API! functions.min.js:1:117511 Einige Cookies verwenden das empfohlene "SameSite"-Attribut inkorrekt. 4 Loaded additional file: js/iconify.min.js functions.min.js:1:77018 Loading User Config ... functions.min.js:1:19992 Using direct load via iconify-API! functions.min.js:1:22453 [Socket] subscribed to: energiefluss-erweitert.1.configuration,energiefluss-erweitert.1.data,system.adapter.energiefluss-erweitert.1.alive,energiefluss-erweitert.1.backup at 30.7.2023, 10:40:15 functions.min.js:1:3509 Loading initial Data. functions.min.js:1:10155 An error accured, while refreshing the data! The following Error was thrown: TypeError: can't convert undefined to object functions.min.js:1:8684 refreshData http://192.168.3.100:8082/energiefluss-erweitert/js/functions.min.js:1 loadConfig http://192.168.3.100:8082/energiefluss-erweitert/js/functions.min.js:1 onack http://192.168.3.100:8082/socket.io/socket.io.js:8 onpacket http://192.168.3.100:8082/socket.io/socket.io.js:8 exports http://192.168.3.100:8082/socket.io/socket.io.js:8 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 ondecoded http://192.168.3.100:8082/socket.io/socket.io.js:6 exports http://192.168.3.100:8082/socket.io/socket.io.js:8 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 add http://192.168.3.100:8082/socket.io/socket.io.js:6 ondata http://192.168.3.100:8082/socket.io/socket.io.js:6 exports http://192.168.3.100:8082/socket.io/socket.io.js:8 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 onPacket http://192.168.3.100:8082/socket.io/socket.io.js:6 setTransport http://192.168.3.100:8082/socket.io/socket.io.js:6 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 onPacket http://192.168.3.100:8082/socket.io/socket.io.js:7 n http://192.168.3.100:8082/socket.io/socket.io.js:7 decodePayload http://192.168.3.100:8082/socket.io/socket.io.js:7 onData http://192.168.3.100:8082/socket.io/socket.io.js:7 doPoll http://192.168.3.100:8082/socket.io/socket.io.js:7 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 onData http://192.168.3.100:8082/socket.io/socket.io.js:7 onLoad http://192.168.3.100:8082/socket.io/socket.io.js:7 onreadystatechange http://192.168.3.100:8082/socket.io/socket.io.js:7 Loaded additional file: js/iconify.min.js functions.min.js:1:77018 An error accured, while refreshing the data! The following Error was thrown: TypeError: can't convert undefined to object 5 functions.min.js:1:8684 refreshData http://192.168.3.100:8082/energiefluss-erweitert/js/functions.min.js:1 displayListener http://192.168.3.100:8082/energiefluss-erweitert/js/functions.min.js:1 An error accured, while refreshing the data! The following Error was thrown: TypeError: can't convert undefined to object 35 functions.min.js:1:8684 refreshData http://192.168.3.100:8082/energiefluss-erweitert/js/functions.min.js:1 displayListener http://192.168.3.100:8082/energiefluss-erweitert/js/functions.min.js:1 (Async: setTimeout handler) displayListener http://192.168.3.100:8082/energiefluss-erweitert/js/functions.min.js:1 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 onevent http://192.168.3.100:8082/socket.io/socket.io.js:8 onpacket http://192.168.3.100:8082/socket.io/socket.io.js:8 exports http://192.168.3.100:8082/socket.io/socket.io.js:8 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 ondecoded http://192.168.3.100:8082/socket.io/socket.io.js:6 exports http://192.168.3.100:8082/socket.io/socket.io.js:8 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 add http://192.168.3.100:8082/socket.io/socket.io.js:6 ondata http://192.168.3.100:8082/socket.io/socket.io.js:6 exports http://192.168.3.100:8082/socket.io/socket.io.js:8 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 onPacket http://192.168.3.100:8082/socket.io/socket.io.js:6 setTransport http://192.168.3.100:8082/socket.io/socket.io.js:6 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 onPacket http://192.168.3.100:8082/socket.io/socket.io.js:7 onData http://192.168.3.100:8082/socket.io/socket.io.js:7 onmessage http://192.168.3.100:8082/socket.io/socket.io.js:8Das Problem beim Auswählen betrifft nur "Channel"
Wenn ich die manuell auf "Folder" ändere, dann sind die auswählbar


-
@skb
Anbei das Log beim NeuladenUsing Instance: energiefluss-erweitert.1 functions.min.js:1:192 Ein iframe, der sowohl "allow-scripts" als auch "allow-same-origin" für sein "sandbox"-Attribut gesetzt hat, kann seine Sandbox entfernen. index.html Loading config for instance: 1 functions.min.js:1:9129 Using direct load via iconify-API! functions.min.js:1:117511 Einige Cookies verwenden das empfohlene "SameSite"-Attribut inkorrekt. 4 Loaded additional file: js/iconify.min.js functions.min.js:1:77018 Loading User Config ... functions.min.js:1:19992 Using direct load via iconify-API! functions.min.js:1:22453 [Socket] subscribed to: energiefluss-erweitert.1.configuration,energiefluss-erweitert.1.data,system.adapter.energiefluss-erweitert.1.alive,energiefluss-erweitert.1.backup at 30.7.2023, 10:40:15 functions.min.js:1:3509 Loading initial Data. functions.min.js:1:10155 An error accured, while refreshing the data! The following Error was thrown: TypeError: can't convert undefined to object functions.min.js:1:8684 refreshData http://192.168.3.100:8082/energiefluss-erweitert/js/functions.min.js:1 loadConfig http://192.168.3.100:8082/energiefluss-erweitert/js/functions.min.js:1 onack http://192.168.3.100:8082/socket.io/socket.io.js:8 onpacket http://192.168.3.100:8082/socket.io/socket.io.js:8 exports http://192.168.3.100:8082/socket.io/socket.io.js:8 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 ondecoded http://192.168.3.100:8082/socket.io/socket.io.js:6 exports http://192.168.3.100:8082/socket.io/socket.io.js:8 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 add http://192.168.3.100:8082/socket.io/socket.io.js:6 ondata http://192.168.3.100:8082/socket.io/socket.io.js:6 exports http://192.168.3.100:8082/socket.io/socket.io.js:8 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 onPacket http://192.168.3.100:8082/socket.io/socket.io.js:6 setTransport http://192.168.3.100:8082/socket.io/socket.io.js:6 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 onPacket http://192.168.3.100:8082/socket.io/socket.io.js:7 n http://192.168.3.100:8082/socket.io/socket.io.js:7 decodePayload http://192.168.3.100:8082/socket.io/socket.io.js:7 onData http://192.168.3.100:8082/socket.io/socket.io.js:7 doPoll http://192.168.3.100:8082/socket.io/socket.io.js:7 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 onData http://192.168.3.100:8082/socket.io/socket.io.js:7 onLoad http://192.168.3.100:8082/socket.io/socket.io.js:7 onreadystatechange http://192.168.3.100:8082/socket.io/socket.io.js:7 Loaded additional file: js/iconify.min.js functions.min.js:1:77018 An error accured, while refreshing the data! The following Error was thrown: TypeError: can't convert undefined to object 5 functions.min.js:1:8684 refreshData http://192.168.3.100:8082/energiefluss-erweitert/js/functions.min.js:1 displayListener http://192.168.3.100:8082/energiefluss-erweitert/js/functions.min.js:1 An error accured, while refreshing the data! The following Error was thrown: TypeError: can't convert undefined to object 35 functions.min.js:1:8684 refreshData http://192.168.3.100:8082/energiefluss-erweitert/js/functions.min.js:1 displayListener http://192.168.3.100:8082/energiefluss-erweitert/js/functions.min.js:1 (Async: setTimeout handler) displayListener http://192.168.3.100:8082/energiefluss-erweitert/js/functions.min.js:1 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 onevent http://192.168.3.100:8082/socket.io/socket.io.js:8 onpacket http://192.168.3.100:8082/socket.io/socket.io.js:8 exports http://192.168.3.100:8082/socket.io/socket.io.js:8 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 ondecoded http://192.168.3.100:8082/socket.io/socket.io.js:6 exports http://192.168.3.100:8082/socket.io/socket.io.js:8 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 add http://192.168.3.100:8082/socket.io/socket.io.js:6 ondata http://192.168.3.100:8082/socket.io/socket.io.js:6 exports http://192.168.3.100:8082/socket.io/socket.io.js:8 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 onPacket http://192.168.3.100:8082/socket.io/socket.io.js:6 setTransport http://192.168.3.100:8082/socket.io/socket.io.js:6 emit http://192.168.3.100:8082/socket.io/socket.io.js:6 onPacket http://192.168.3.100:8082/socket.io/socket.io.js:7 onData http://192.168.3.100:8082/socket.io/socket.io.js:7 onmessage http://192.168.3.100:8082/socket.io/socket.io.js:8Das Problem beim Auswählen betrifft nur "Channel"
Wenn ich die manuell auf "Folder" ändere, dann sind die auswählbar


-
@andi2055 Danke für die Rückmeldung. Musste noch etwas erweitern. Kannst Du nochmal drüber installieren?
Sorry, dass das jetzt ein "Suchen nach der Nadel wird" ...
Nach den Objekten im Browser gucke ich die Tage nochmal.
-
@skb
jetzt funktioniert es wieder! Danke dir für den Support!PS: super Adapter! und vor allem super flexibel! Habe dich gerade auch zu 2 Bier eingeladen...
-
@andi2055 Allerdings komisch. Es sollte ja noch mindestens 1 Fehler in der Konsole auftauchen, da ja eben nichts ging.
Eine Funktion müsste einen Fehler werfen. Kannst Du da nochmal ins Log gucken?
Prost übrigens :)
-
@skb
hm, keine Ahnung. Ich habe nur neu von Github installiert (so wie davor auch)
Direkt danach hat es funktioniert. Kein Fehler mehr...
-
@skb
das Mini-Projekt funktioniert nun ebenfalls ohne Fehler.
Wenn du nun sagst, dass du nichts außer Error-Handling geändert hast, dann weiß ich auch nicht weshalb es nun funktioniert...?@andi2055 Das macht mich auch etwas stutzig gerade:D
Beim Aktualisieren werden 4 Funktionen aufgerufen, um die Daten (Values, Styles, Animation und Borders) darzustellen. Die habe ich nun in eigene Error-Catcher gesetzt.
Anscheinend lieferte eine Funktion keine plausiblen Werte. Man könnte jetzt jede der 4 Funktionen aus dem Error-Handling wieder rausnehmen, um zu schauen, woran es liegt. Aber, das muss ich dir nicht zumuten :)
-
@andi2055 Das macht mich auch etwas stutzig gerade:D
Beim Aktualisieren werden 4 Funktionen aufgerufen, um die Daten (Values, Styles, Animation und Borders) darzustellen. Die habe ich nun in eigene Error-Catcher gesetzt.
Anscheinend lieferte eine Funktion keine plausiblen Werte. Man könnte jetzt jede der 4 Funktionen aus dem Error-Handling wieder rausnehmen, um zu schauen, woran es liegt. Aber, das muss ich dir nicht zumuten :)
@skb
wenn du mir sagst wie ich die 4 hintereinander ausprobieren kann, dann kein Problem. Oder kannst du irgendwas im Log ausgeben je nach catch?Ich habe gerade noch mit der Anzahl Punkte auf der Line je nach Wert gespielt. Zweimal ist der Adapter in einem Neustart-Loop gesprungen. Neustart hat das Problem wieder gelöst. Fehler im Log:
energiefluss-erweitert.0 2023-07-30 12:04:58.461 error uncaught exception: Cannot read properties of undefined (reading 'id') energiefluss-erweitert.0 2023-07-30 12:04:58.459 error Cannot read properties of undefined (reading 'id') energiefluss-erweitert.0 2023-07-30 12:04:58.458 error TypeError: Cannot read properties of undefined (reading 'id') at EnergieflussErweitert.onStateChange (/opt/iobroker/node_modules/iobroker.energiefluss-erweitert/main.js:295:27) at EnergieflussErweitert.emit (node:events:514:28) at Immediate.<anonymous> (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/build/lib/adapter/adapter.js:8382:57) at process.processImmediate (node:internal/timers:476:21)So ganz Blicke ich bei der Anzahl Punkte pro Linie auch noch nicht durch.
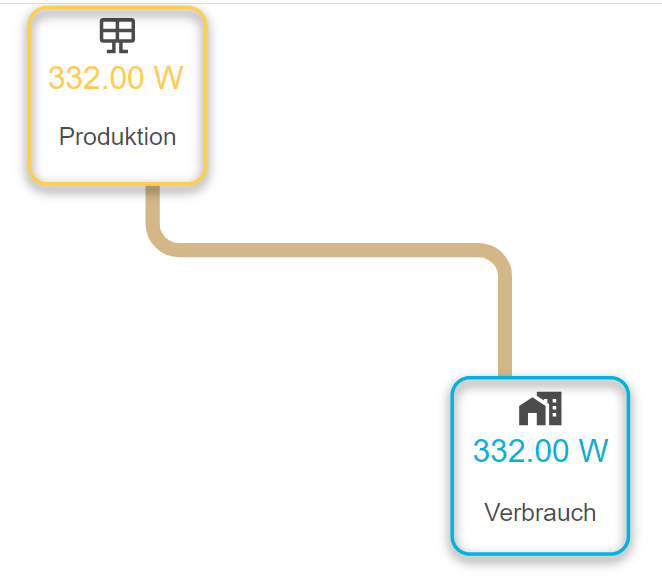
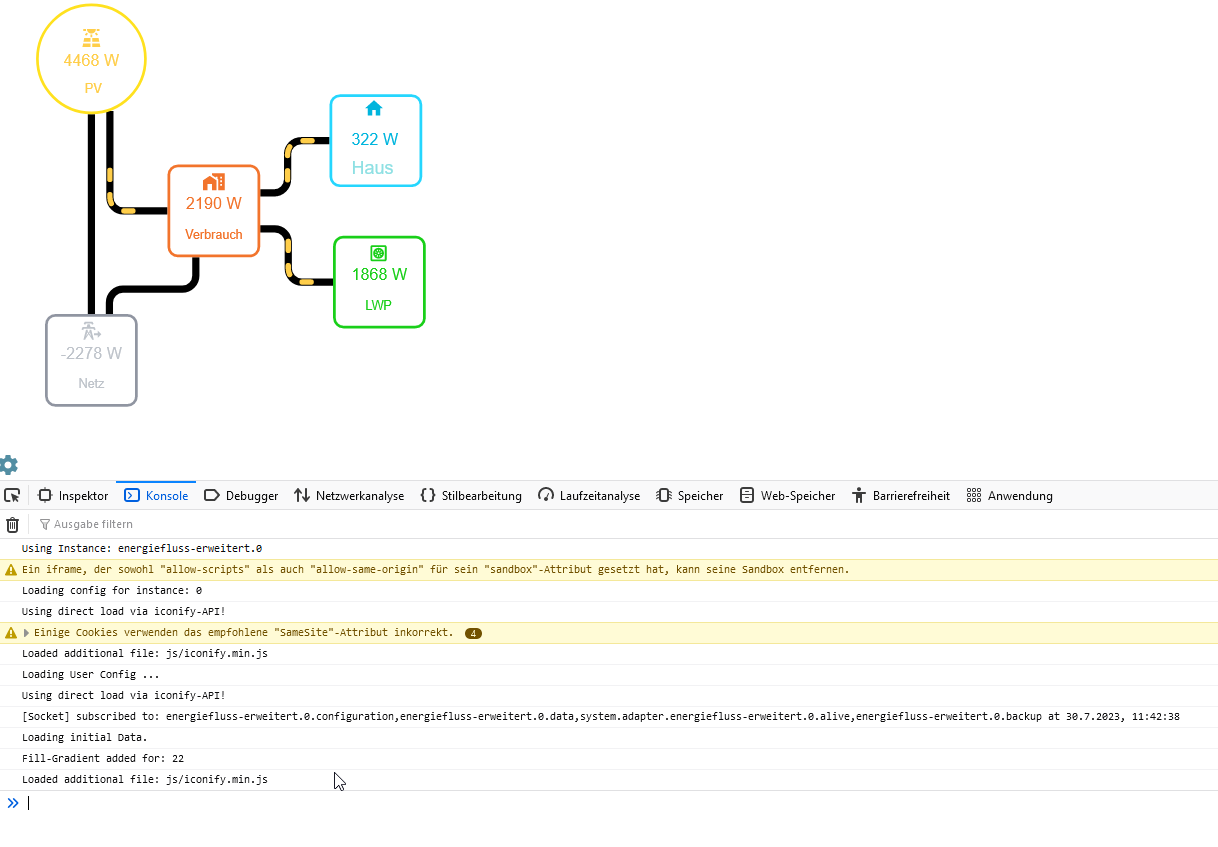
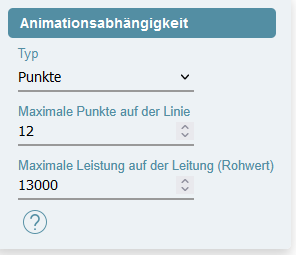
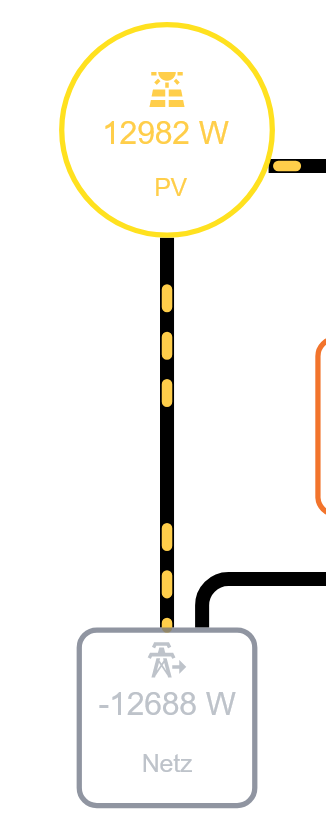
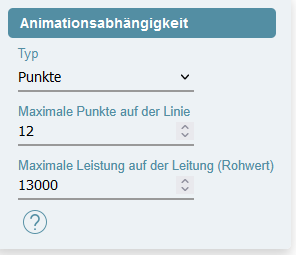
Hier habe ich nun z.B. Folgendes eingetragen

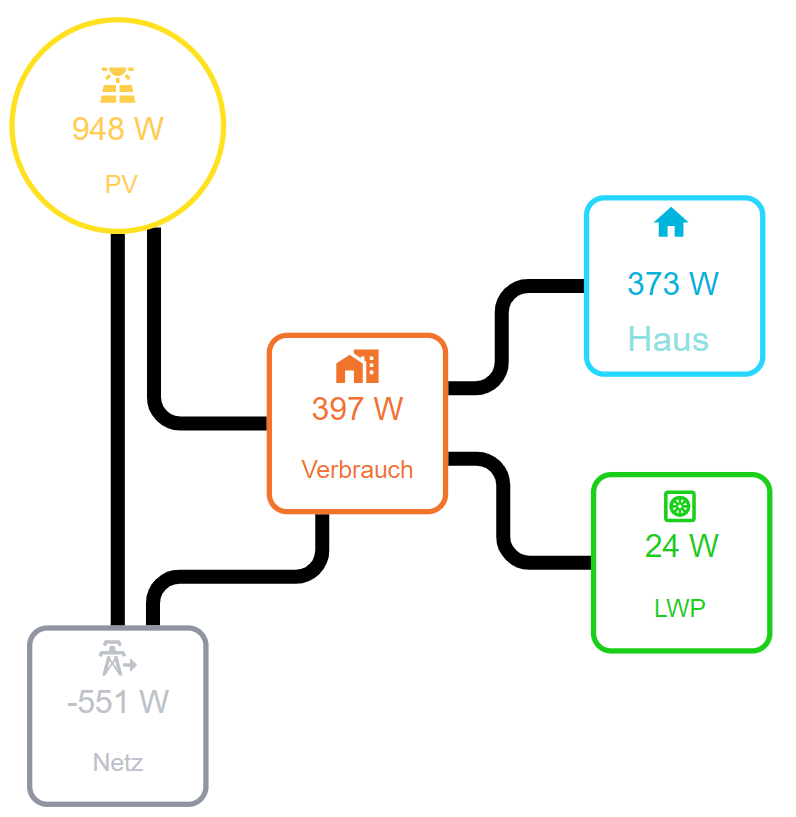
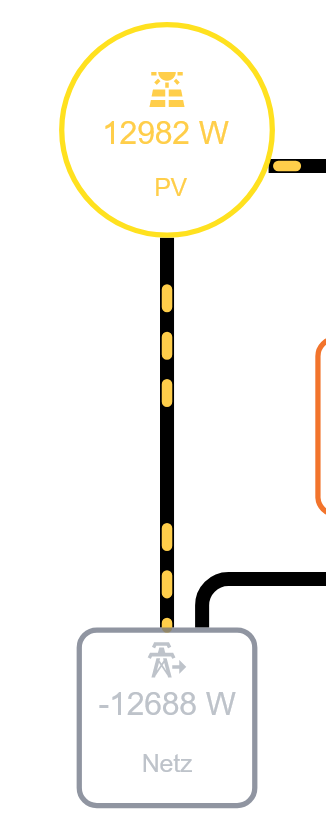
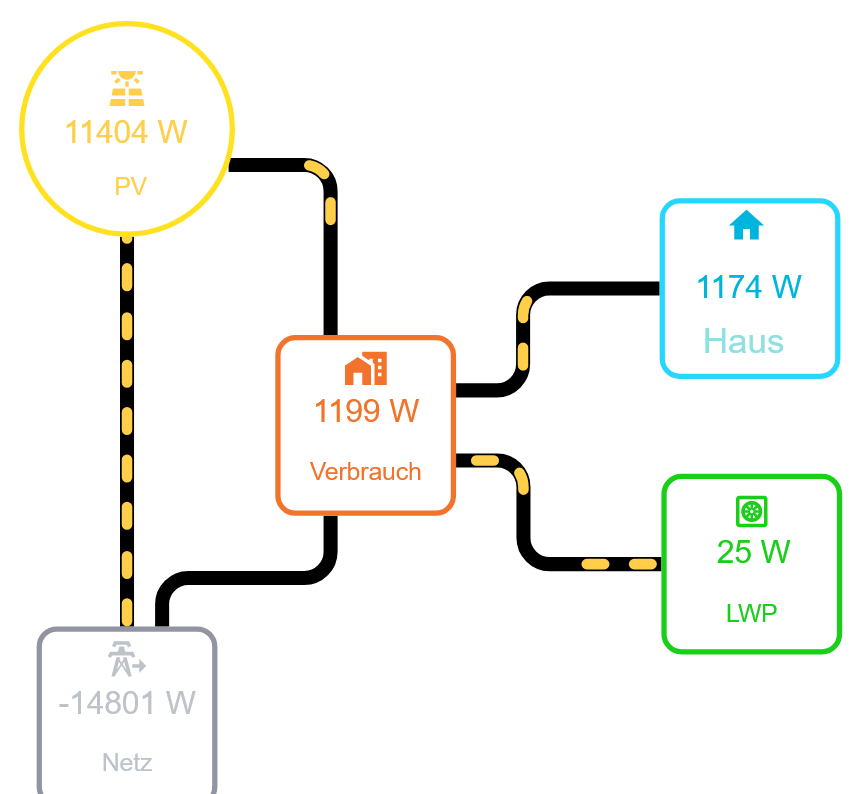
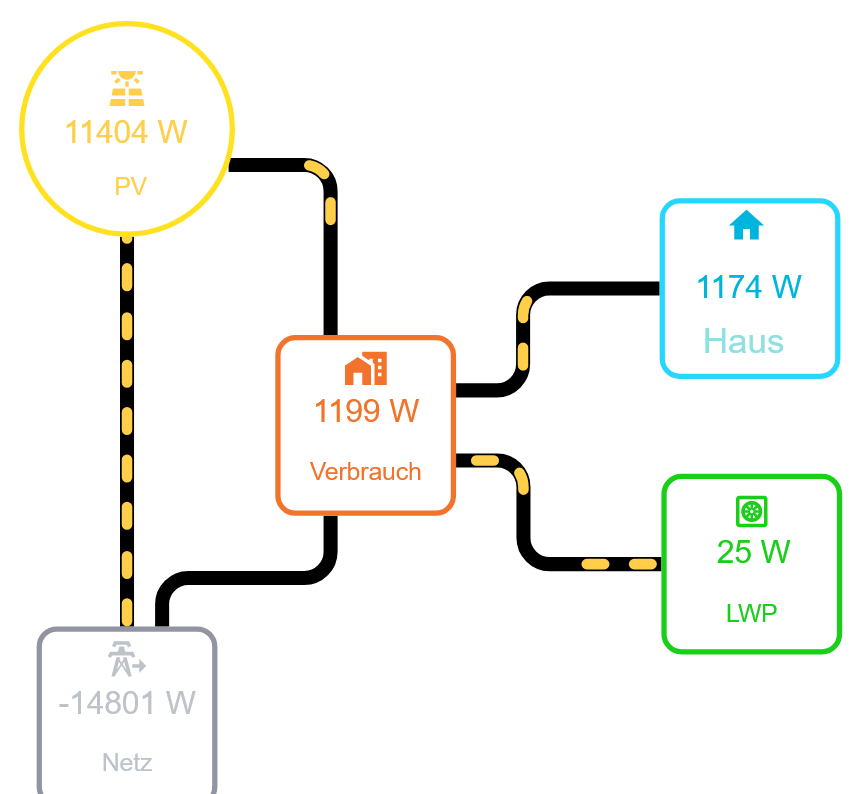
Bedeutet: bei 13000 Leistung (Wert der Linie ist nun zum Testen dem Wert oben im gelben Kreis - Bild unten) werden knapp die maximale Anzahl Punkte dargestellt? Weshalb sehe ich dann nur 6?
Versuch 2: In der Konfig 6 Punkte + 13000 eingetragen - es werden auch 6 angezeigt

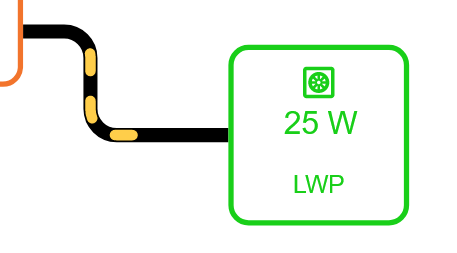
Hier sind 6 Punkte und 3000 in der Konfig. Obwahl nur 25W werden 3 angezeigt?

Oder hängt das noch mit dem Aktualisierungs-Bug vom Anfang zusammen?
-
@skb
wenn du mir sagst wie ich die 4 hintereinander ausprobieren kann, dann kein Problem. Oder kannst du irgendwas im Log ausgeben je nach catch?Ich habe gerade noch mit der Anzahl Punkte auf der Line je nach Wert gespielt. Zweimal ist der Adapter in einem Neustart-Loop gesprungen. Neustart hat das Problem wieder gelöst. Fehler im Log:
energiefluss-erweitert.0 2023-07-30 12:04:58.461 error uncaught exception: Cannot read properties of undefined (reading 'id') energiefluss-erweitert.0 2023-07-30 12:04:58.459 error Cannot read properties of undefined (reading 'id') energiefluss-erweitert.0 2023-07-30 12:04:58.458 error TypeError: Cannot read properties of undefined (reading 'id') at EnergieflussErweitert.onStateChange (/opt/iobroker/node_modules/iobroker.energiefluss-erweitert/main.js:295:27) at EnergieflussErweitert.emit (node:events:514:28) at Immediate.<anonymous> (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/build/lib/adapter/adapter.js:8382:57) at process.processImmediate (node:internal/timers:476:21)So ganz Blicke ich bei der Anzahl Punkte pro Linie auch noch nicht durch.
Hier habe ich nun z.B. Folgendes eingetragen

Bedeutet: bei 13000 Leistung (Wert der Linie ist nun zum Testen dem Wert oben im gelben Kreis - Bild unten) werden knapp die maximale Anzahl Punkte dargestellt? Weshalb sehe ich dann nur 6?
Versuch 2: In der Konfig 6 Punkte + 13000 eingetragen - es werden auch 6 angezeigt

Hier sind 6 Punkte und 3000 in der Konfig. Obwahl nur 25W werden 3 angezeigt?

Oder hängt das noch mit dem Aktualisierungs-Bug vom Anfang zusammen?
@andi2055 Die Animationen werden passend zu dem sich ändernden Wert ausgewertet. Also zum Zeitpunkt der Änderung.
Dann wird die Linie mit neuen Punkten versehen. Heisst, wenn Du das Testen möchtest, Konfig abspeichern, Seite aufrufen und gucken - dann den Wert im DP ändern (lassen).
Hier könnte allerdings, wie du sagst, vielleicht der Fehler in der Aktualisierung vorliegen. Erscheint denn ein Fehler im Log, wenn sich die Werte ändern?
-
@andi2055 Die Animationen werden passend zu dem sich ändernden Wert ausgewertet. Also zum Zeitpunkt der Änderung.
Dann wird die Linie mit neuen Punkten versehen. Heisst, wenn Du das Testen möchtest, Konfig abspeichern, Seite aufrufen und gucken - dann den Wert im DP ändern (lassen).
Hier könnte allerdings, wie du sagst, vielleicht der Fehler in der Aktualisierung vorliegen. Erscheint denn ein Fehler im Log, wenn sich die Werte ändern?
@skb
in welchem Log. Also im Browser F12 habe ich nichts gesehen.
Im ioB habe ich auf Warnung stehen und da sehe ich auch nichts.Manchmal werden auch die vollen Punkte (wie erwartet) angezeigt. Rechts bei LWP allerdings nicht. Die 25W sind allerdings auch teilweise stundenlang konstant solange die Wärmepumpe aus ist.

Startet die Grafik also immer mit 3 Punkten und erst bei Änderung wird das angepasst?
Teilweise habe ich beobachtet, dass 3 angezeigt werden und diese dann bei nur minimaler Änderung des Wertes auf 1 reduziert werden (so wie ich das erwarten würde bei kleinen Werten) - danach aber wieder auf 3 springen und manchmal dann nochmal auf 1 angepasst werden usw.So ich bin nun erst wieder heute Abend am PC...
-
@skb
in welchem Log. Also im Browser F12 habe ich nichts gesehen.
Im ioB habe ich auf Warnung stehen und da sehe ich auch nichts.Manchmal werden auch die vollen Punkte (wie erwartet) angezeigt. Rechts bei LWP allerdings nicht. Die 25W sind allerdings auch teilweise stundenlang konstant solange die Wärmepumpe aus ist.

Startet die Grafik also immer mit 3 Punkten und erst bei Änderung wird das angepasst?
Teilweise habe ich beobachtet, dass 3 angezeigt werden und diese dann bei nur minimaler Änderung des Wertes auf 1 reduziert werden (so wie ich das erwarten würde bei kleinen Werten) - danach aber wieder auf 3 springen und manchmal dann nochmal auf 1 angepasst werden usw.So ich bin nun erst wieder heute Abend am PC...
-
@andi2055 können wir uns gerne noch genauer anschauen, damit es zuverlässig(er) funktioniert.
Ich nutze die Punkte auch und habe damit aktuell keine Probleme.
@skb
So habe nun herausgefunden, weshalb die animierten Punkte auf den Linien bei mir nicht immer so perfekt angezeigt werden.-"Maximale Punkte auf der Linie" -> mehr als 5 machen keinen Sinn, weil mit 5 ist die Linie voll. Ich dachte auf lange Linien passen auch 10. Feld auf max 5 beschränken?
-Wenn der berechnete Wert wahrscheinlich unter 0,5 fällt, dann werden 3 Punkte anstatt 1 angezeigt. Beispiel: Max Punkte 5, Max Wert 2000, Wert des Datenpunkt = 50 -> es werden 3 angezeigt, beim Wert 500 wird 1 Punkt angezeigt was ok ist. Ich hatte den Defaultwert "3 Punkte" unter "Animation" eingestellt.
Workaround: unter "Animation" nun "1 Punkt" ausgewählt. Nun passt es. Aber vielleicht trotzdem irgendwas anpassen. Neueinsteiger wird das sicherlich wie mich irritieren.











