NEWS
[Neuer Adapter] radar-trap
-
@somansch sagte in [Neuer Adapter] radar-trap:
@carsten04
noch ein feature Request
Könntest du auch "group_Traps" bei Route und Area-Widget hinzufügen? Somit werden dann dort auch nur noch die gefilterten Symbole angezeigt, somit könnte man dann die Filter synchron zum Info-Widget setzen.
Das wäre höchstens ein mittelfristiges Thema (bei entsprechendem Interesse), da die Anpassungen sehr aufwendig sind (Layer- und Datenstruktur der Map müsste angepasst werden).
-
@somansch sagte in [Neuer Adapter] radar-trap:
@carsten04 sagte in [Neuer Adapter] radar-trap:
@somansch: die Traps sind als JSON abgelegt, aber als Array mit Objekten, d.h. Du erhältst mit JSON.parse(...) ein Array zurück über das Du dann iterieren und Deine Funktion anwenden kannst.
Hast du dafür mal ein beispielhaftes Blockly oder JScript?
let jsonDP = 'radar-trap.0.SkboULdLxouyigxEfiSOj.direction-0.accidents' let jsonDPval = getState(jsonDP).val; jsonDPval.forEach((accident) => ...);accident ist dann das Object, dass Du weiter verarbeiten kannst und sieht dann z.b. so aus:
{'type':'Feature','geometry':{'type':'Point','coordinates':[7.085119,50.919275]},'properties':{'typeName':'accident','reason':false,'length':false,'duration':false,'delay':false,'createDate':'13:16','confirmDate':'18:40','vmax':false,'typeText':'Unfall, mobil','country':'DE','state':'DE-NW','zipCode':'51107','city':'Köln','cityDistrict':false,'street':'A3'}}Du musst also Deine Funktion entsprechend anpassen.
-
@carsten04
hatte gestern von BETA-Repo die 1.0.7 installiert. Heute habe ich nochmal sauber deinstalliert und frisch vom Beta-Repo die 1.0.7 installiert. Leider immer noch "noTrapInfo" als Darstellung im Info-Widget. -
@somansch sagte in [Neuer Adapter] radar-trap:
@carsten04
hatte gestern von BETA-Repo die 1.0.7 installiert. Heute habe ich nochmal sauber deinstalliert und frisch vom Beta-Repo die 1.0.7 installiert. Leider immer noch "noTrapInfo" als Darstellung im Info-Widget.Mhm, komisch. Bei mir klappt alles und die Übersetzungen sind auch definitiv da. Was Du probieren könntest: Browser Cache löschen und danach die Widgets ggf. noch einmal neu anlegen.
-
@carsten04 sagte in [Neuer Adapter] radar-trap:
@somansch sagte in [Neuer Adapter] radar-trap:
@carsten04
hatte gestern von BETA-Repo die 1.0.7 installiert. Heute habe ich nochmal sauber deinstalliert und frisch vom Beta-Repo die 1.0.7 installiert. Leider immer noch "noTrapInfo" als Darstellung im Info-Widget.Mhm, komisch. Bei mir klappt alles und die Übersetzungen sind auch definitiv da. Was Du probieren könntest: Browser Cache löschen und danach die Widgets ggf. noch einmal neu anlegen.
Habe jetzt mal den Firefox-Browser genommen (vorher Chrome), Info-Widget neu angelegt, leider gleicher Effekt. Du sprichst ja von Übersetzung, muss in der VIS noch irgendetwas eingestellt werden? Mache nicht so viel mit VIS, da ich jarvis für die Visualisierung nutze..
-
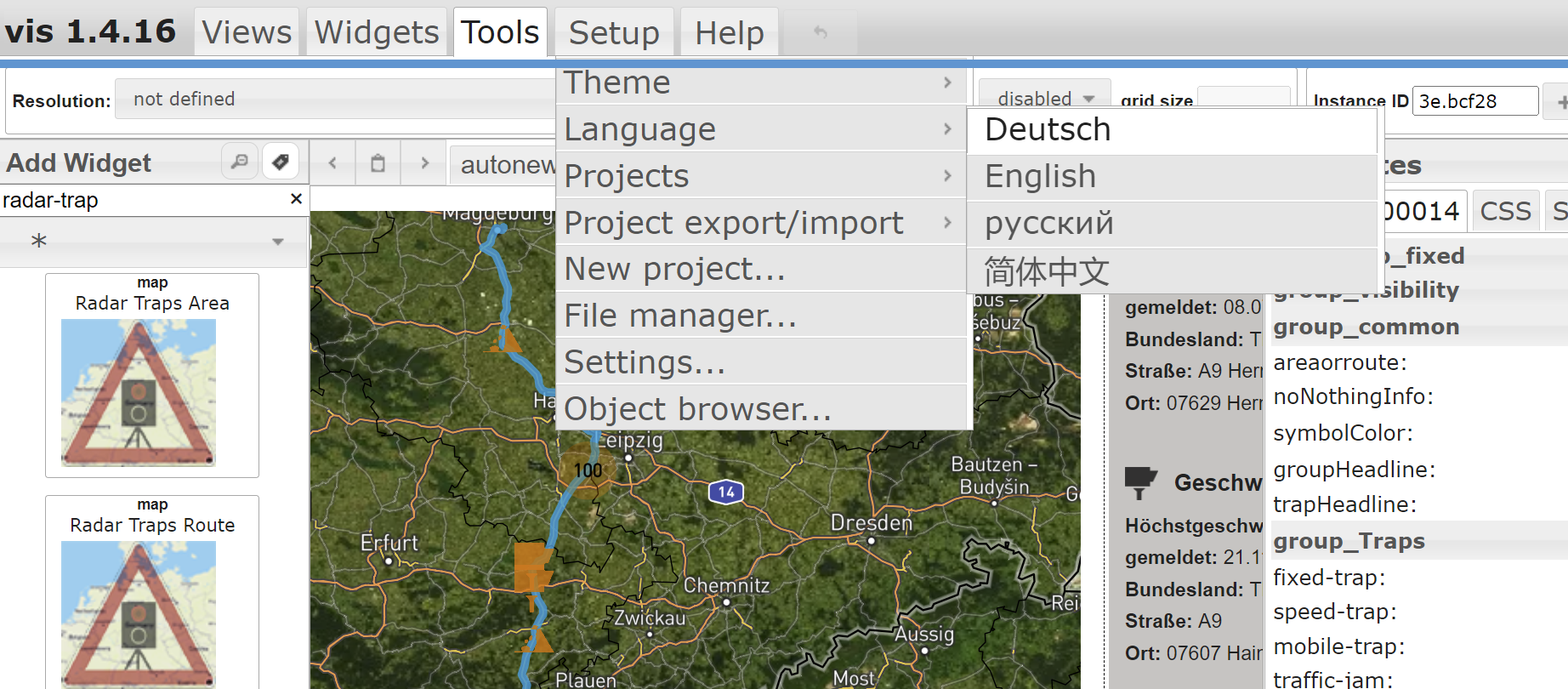
@somansch In vis musst Du nichts einstellen. Nutzt Du die aktuelle vis 1.4.16? Sind die Eigenschaften der Widgets alle auf deutsch und wenn Du im Setup auf englisch umstellst auf englisch zu sehen?
-
@carsten04 sagte in [Neuer Adapter] radar-trap:
@somansch In vis musst Du nichts einstellen. Nutzt Du die aktuelle vis 1.4.16? Sind die Eigenschaften der Widgets alle auf deutsch und wenn Du im Setup auf englisch umstellst auf englisch zu sehen?
Nutze v1.4.16, habe auf Deutsch eingestellt, sehe aber trotzdem die Eigenschaften in Englisch?! Browser-Sprache und -Region (Chrome) ist Deutsch.

Auch die Systemsprache in iobroker ist auf Deutsch eingestellt, dort ist dann auch die Admin-UI in Deutsch. Die englische Oberfläche von VIS hat mich bis dato nicht gestört, aber jetzt scheint mir dieses Problem auf die Füße zu fallen...
-
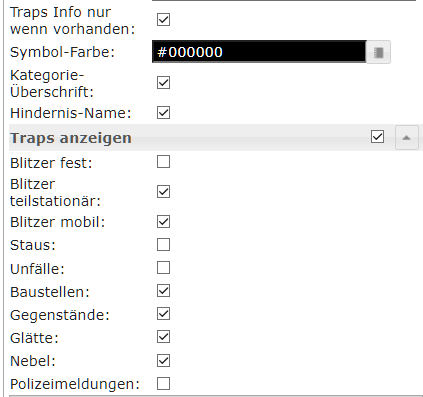
@somansch Das ist echt schräg. Du müsstest sowas sehen:

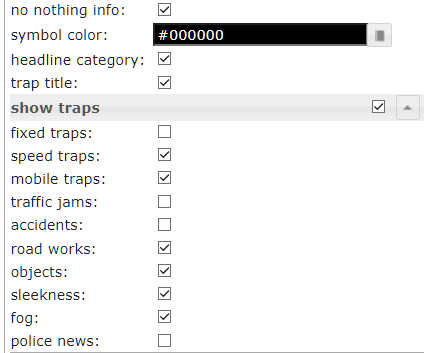
oder auf englisch:

Bei Dir wird die Übersetzung überhaupt nicht verwendet. Das kann ich bei mir nicht reproduzieren. Ich habe aber die Vermutung, dass da irgendetwas bei Deiner Installation nicht stimmt.
-
@carsten04
vielleicht hängt es am eingesetzten Docker-Image? -
@somansch Für mein Produktionssystem nutze ich auch das Docker Image von Buanet. Da läuft der Adapter ohne Probleme und auch die vis funktioniert wie sie soll.
Funktionieren denn andere Widgets mit Übersetzung richtig?Du könntest die Widgets mal bei offener Dev Konsole nutzen und schauen, ob irgendwelche Fehlermeldungen geschmissen werden.
Was Du auch noch probieren könntest: vis deinstallieren und neu installieren.
-
@carsten04 sagte in [Neuer Adapter] radar-trap:
@somansch Für mein Produktionssystem nutze ich auch das Docker Image von Buanet. Da läuft der Adapter ohne Probleme und auch die vis funktioniert wie sie soll.
Funktionieren denn andere Widgets mit Übersetzung richtig?Du könntest die Widgets mal bei offener Dev Konsole nutzen und schauen, ob irgendwelche Fehlermeldungen geschmissen werden.
Was Du auch noch probieren könntest: vis deinstallieren und neu installieren.
Ich habe den "Übeltäter" für das Sprachproblem der VIS gefunden. Der RSS-Feed-Adapter in v.2.8.1 bzw. v2.7.0 ist dafür verantwortlich. Wenn ich die ältere Version v2.6.1 installiere, ist die VIS in Deutsch und die Übersetzung von dir wird auch korrekt angezeigt

-
-
@carsten04 sagte in [Neuer Adapter] radar-trap:
@somansch sagte in [Neuer Adapter] radar-trap:
@carsten04 sagte in [Neuer Adapter] radar-trap:
@somansch: die Traps sind als JSON abgelegt, aber als Array mit Objekten, d.h. Du erhältst mit JSON.parse(...) ein Array zurück über das Du dann iterieren und Deine Funktion anwenden kannst.
Hast du dafür mal ein beispielhaftes Blockly oder JScript?
let jsonDP = 'radar-trap.0.SkboULdLxouyigxEfiSOj.direction-0.accidents' let jsonDPval = getState(jsonDP).val; jsonDPval.forEach((accident) => ...);accident ist dann das Object, dass Du weiter verarbeiten kannst und sieht dann z.b. so aus:
{'type':'Feature','geometry':{'type':'Point','coordinates':[7.085119,50.919275]},'properties':{'typeName':'accident','reason':false,'length':false,'duration':false,'delay':false,'createDate':'13:16','confirmDate':'18:40','vmax':false,'typeText':'Unfall, mobil','country':'DE','state':'DE-NW','zipCode':'51107','city':'Köln','cityDistrict':false,'street':'A3'}}Du musst also Deine Funktion entsprechend anpassen.
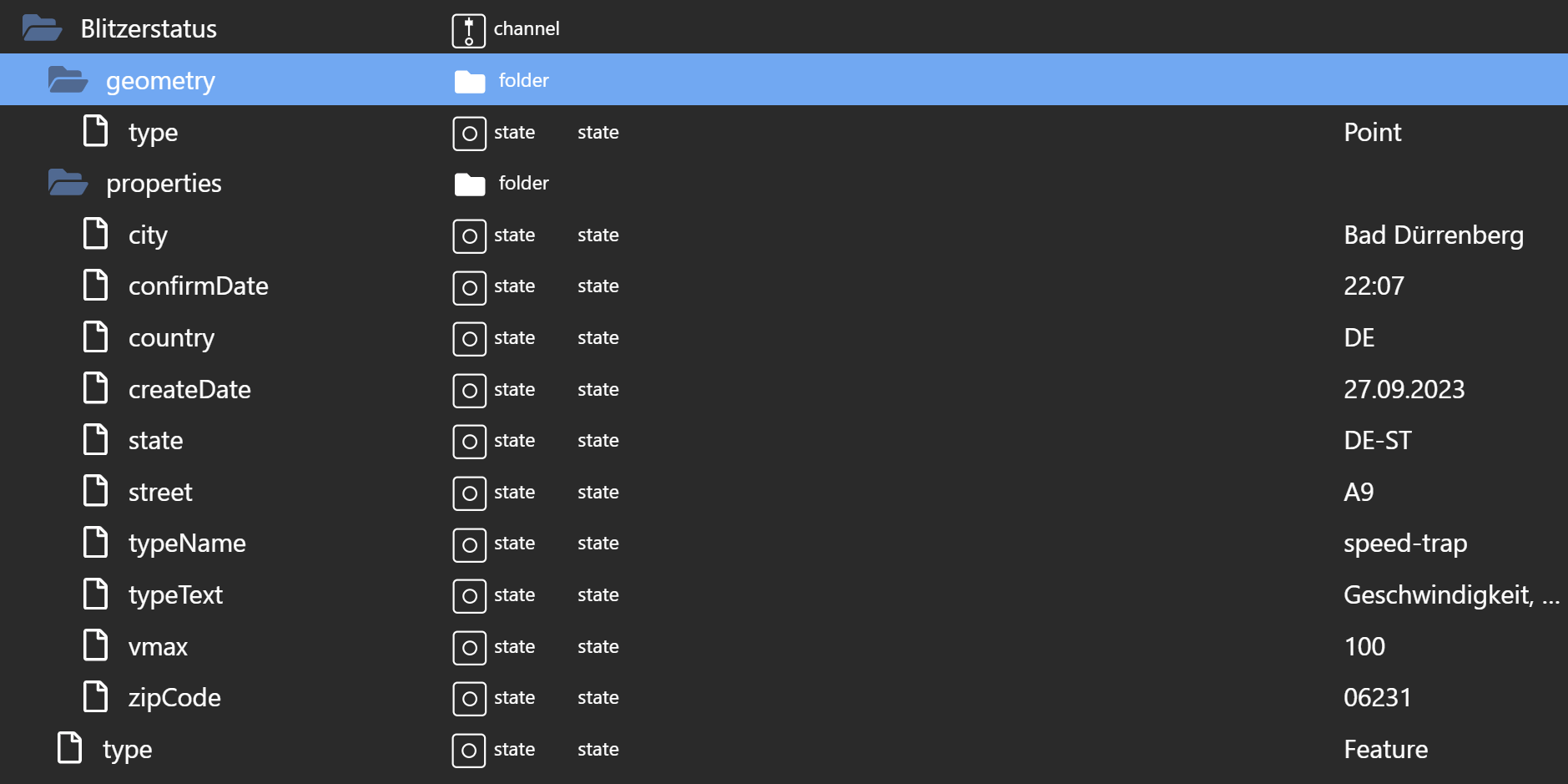
Das von mir gepostete Script stammt nicht aus meiner Feder. Es ist ein universelles Script, was hier im Forum mal irgendwo gepostet wurde. Dieses Script funktioniert wunderbar mit anderen JSON-DPs bei anderen Adaptern (sowohl mit einer, als auch zwei Ebenen). Ich habe gestern Abend mehrere erfolglose Tests gemacht. Ein Test war jedoch erfolgreich:

...dafür musste ich aber das Format des aktuellen JSON-Datenpunkts wie folgt ändern:


Kannst du diese Formatänderung umsetzen?
-
@somansch Habe Dein Skript mal an radar-trap angepasst. Du musst jetzt nur die userData an Deine Gegebenheiten anpassen. Schau mal, ob Du damit klar kommst.
Wichtig: Du musst in der javascript-Instanzeinstellung setObject erlauben.

// userData anpassen const userData = { "0_userdata.0.Route1": [ "radar-trap.0.mNRcdS_d0QmjBFWtCNzjj.direction-0.accidents", "radar-trap.0.mNRcdS_d0QmjBFWtCNzjj.direction-0.fixedTraps", "radar-trap.0.mNRcdS_d0QmjBFWtCNzjj.direction-0.fog", "radar-trap.0.mNRcdS_d0QmjBFWtCNzjj.direction-0.mobileTraps", "radar-trap.0.mNRcdS_d0QmjBFWtCNzjj.direction-0.objects", "radar-trap.0.mNRcdS_d0QmjBFWtCNzjj.direction-0.policeNews", "radar-trap.0.mNRcdS_d0QmjBFWtCNzjj.direction-0.roadWorks", "radar-trap.0.mNRcdS_d0QmjBFWtCNzjj.direction-0.sleekness", "radar-trap.0.mNRcdS_d0QmjBFWtCNzjj.direction-0.speedTraps", "radar-trap.0.mNRcdS_d0QmjBFWtCNzjj.direction-0.trafficJams", ], "0_userdata.0.Gebiet1": [ "radar-trap.0.ASGPVXYDLarFrD85Ku-64.area.accidents", "radar-trap.0.ASGPVXYDLarFrD85Ku-64.area.fixedTraps", "radar-trap.0.ASGPVXYDLarFrD85Ku-64.area.fog", "radar-trap.0.ASGPVXYDLarFrD85Ku-64.area.mobileTraps", "radar-trap.0.ASGPVXYDLarFrD85Ku-64.area.objects", "radar-trap.0.ASGPVXYDLarFrD85Ku-64.area.policeNews", "radar-trap.0.ASGPVXYDLarFrD85Ku-64.area.roadWorks", "radar-trap.0.ASGPVXYDLarFrD85Ku-64.area.sleekness", "radar-trap.0.ASGPVXYDLarFrD85Ku-64.area.speedTraps", "radar-trap.0.ASGPVXYDLarFrD85Ku-64.area.trafficJams", ] } for (const [key, value] of Object.entries(userData)) { for(const trapState of value) { const trapType = trapState.split('.')[4]; createDPsFromJSON(trapState, key + '-' + trapType, trapType); on(trapState, function() { createDPsFromJSON(trapState,key + '-' + trapType, trapType); }); } } async function createDPsFromJSON(jsonDP,jsonLoc, trapType){ await deleteObjectAsync(jsonLoc, true); let jsonDPval = getState(jsonDP).val; jsonDPval.forEach((trap, idx) => { for (let key in trap){ if (key === 'properties'){ for (let objKey in trap[key]){ if (typeof trap[key][objKey] === 'string'){ createStateAsync(jsonLoc+'.'+trapType+'-'+idx+'.'+objKey, {read: true, write: true, name: String(objKey) , type: "string", role: "", def: trap[key][objKey] }); } if (typeof trap[key][objKey] === 'number'){ createStateAsync(jsonLoc+'.'+trapType+'-'+idx+'.'+objKey, {read: true, write: true, name: String(objKey) , type: "number", role: "", def: trap[key][objKey] }); } } } } }) } -
@carsten04 sagte in [Neuer Adapter] radar-trap:
@oli Schaue ich mir an, sollte dann mit dem nächsten Release funktionieren. Danke für die Rückinfo.
Leider existiert das Problem mit der fehlenden Übernahme der Strecken und Gebiete noch in v1.0.7. Die Datenpunkte sind da, werden jedoch nicht genommen. Das führt dazu, dass nach einer iobroker Wiederherstellung aus dem Backup (was ich heute machen musste) leider auch die Routen neu angelegt und in der Vis verknüpft werden müssen.
-
-
@sigi234 Ja, sollte funktionieren.
-
@carsten04 Hi... ich habe dein Adapter enddlich installier. Die Version 1.0.9 ist drauf. Leider kann ich keine Routen anlegen. Wenn ich auf Route hinzufügen klicke und Start+Ziel eingebe, bleibt die Diskette oben rechts grau.
-
@ldittmar
Versuche mal im Eingabefeld die vorgeschlagene Adresse jeweils mit Return zu übernehmen. Danach wird das Disk-Icon grün, dann musst Du speichern und dann ist die Route auch da. -
@oli Ohh... Enter drücken!! Das hat gefehlt...
