NEWS
[Neuer Adapter] radar-trap
-
@oli Schaue ich mir an, sollte dann mit dem nächsten Release funktionieren. Danke für die Rückinfo.
@carsten04
erstmal vielen Dank für deinen Adapter :+1: ! Ich hatte schon die vorherige Version im Einsatz und bin nun auf die Neue umgestiegen. Hier ein paar Punkte, die mir aufgefallen sind und eine Feature-Request:-
auch bei mir hat er die ursprünglichen Routen nicht übernommen, habe die alten Datenpunkte gelöscht und die Routen neu angelegt (kein großes Problem :wink:
-
im beiden Vis-Widgets (Route und Area) werden die Symbole immer in Schwarz angezeigt, die Einstellung von symbolColor hatte keine Auswirkung:

-
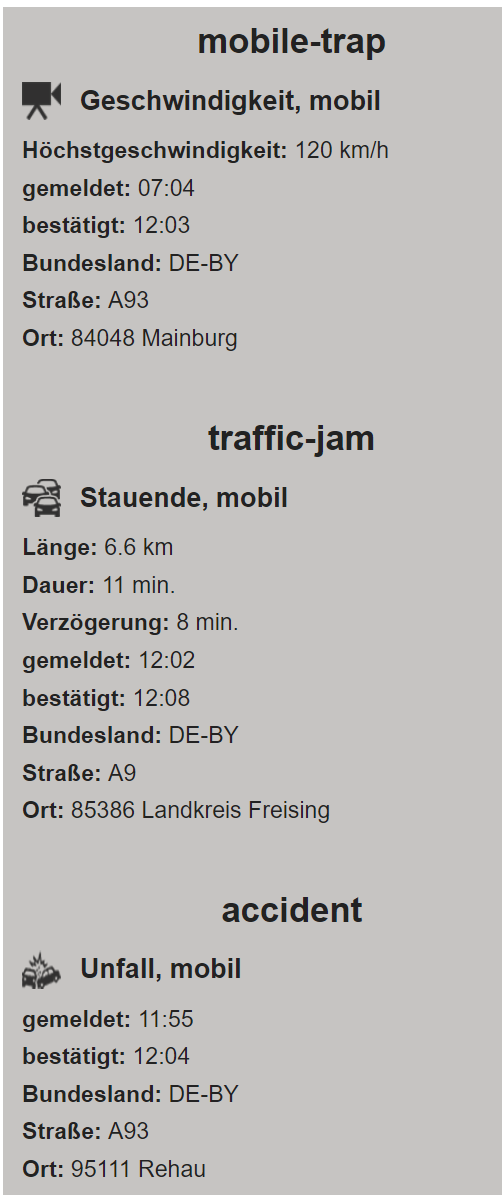
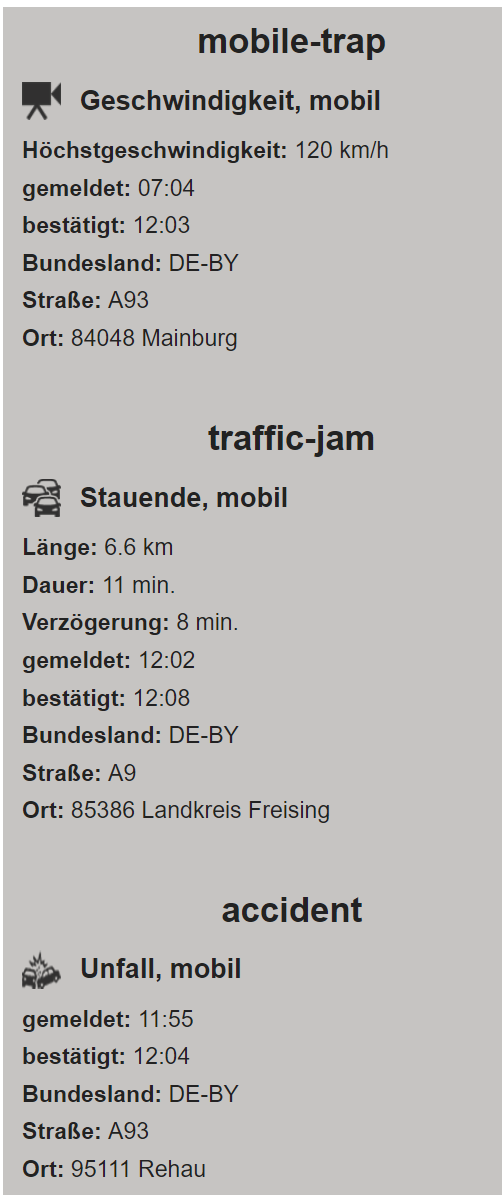
im Vis-Widget (Info) werden die Kategorien zusätzlich als Überschrift dargestellt, kann man das irgendwo deaktivieren?

-
Könnte man im Vis-Widget (Info) einen Text, z.B. "Aktuell keine Meldungen vorhanden." erzeugen, wenn es nichts anzuzeigen gibt?
-
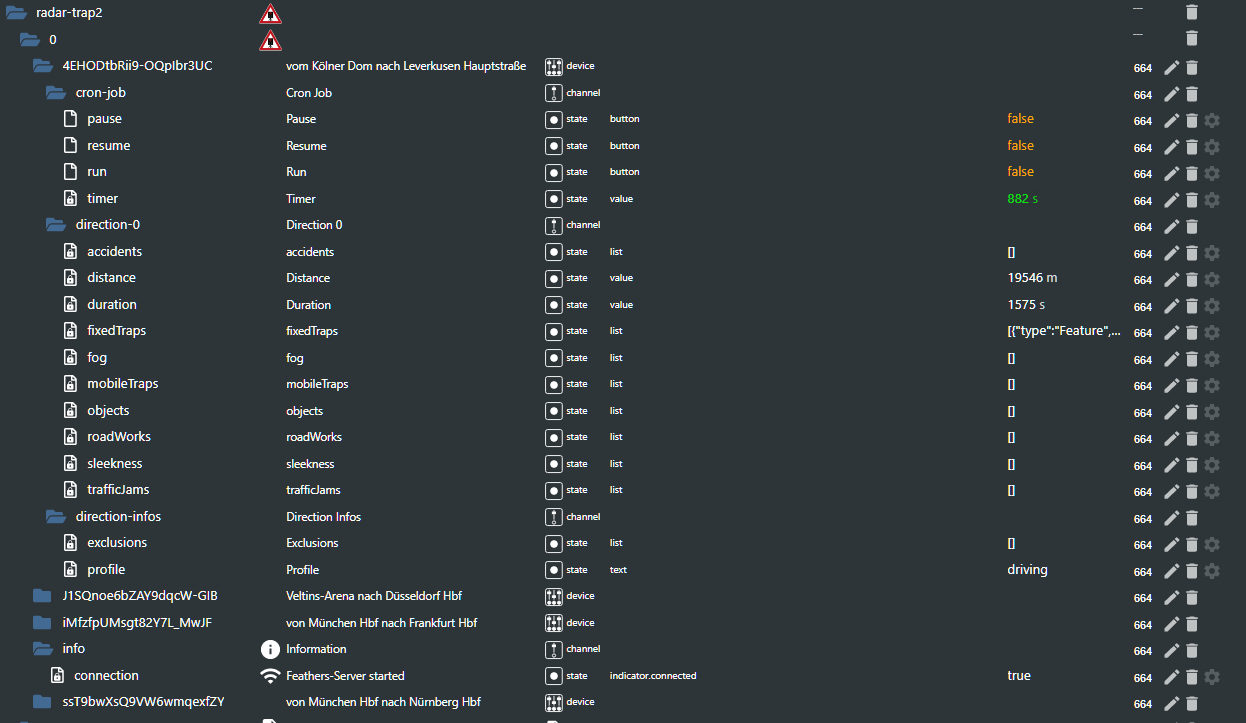
ich würde gern die Blitzerinfos auch als Datenpunkte haben, dann könnte man vor dem Weg zur Arbeit z.B. eine WhatsApp schicken... Im Moment gibt es ja einen DP, wo die Infos in JSON liegen, daher wollte ich sie mit diesem Script in Datenpunkte umwandeln. Das Script läuft leider auf Fehler, ich vermute die Ursache im Format des DPs (ist nicht als JSON definiert). Könntest du das korrigieren bzw. alle Infos als DPs zusätzlich generieren? Die Anzahl der aktuellen Blitzer wäre auch als DP hilfreich. Hier das Script, welches ich bereits für andere JSON-Umwandlungen erfolgreich nutze:
'{"time":{"start":"00:00","end":"23:59","mode":"hours","interval":1},"period":{"days":1}}'// createDPsFromJSON // Für JSON mit 2 Ebenen // ******************** // NUR für 2 Ebenen !!! // // Der DP in dem das JSON steht let jsonDP = 'radar-trap.0.U4bBnVGL54wL-5597F4Wu.direction-0.mobileTraps'; createState(jsonDP, {read: true, write: true, name: 'TEST-DP JSON' , type: "string", role: "text", def: "" }); // Der DP wo die JSON Struktur angelegt werden soll let jsonLoc = '0_userdata.0.Blitzerstatus'; // Einmalig ausführen für das Anlegen der DP-Objekte createDPsFromJSON(jsonDP,jsonLoc); on(jsonDP, function(dp) { const jsonDPval = JSON.parse(dp.state.val); for (let id in jsonDPval){ if (typeof(jsonDPval[id])== 'object'){ for (let objId in jsonDPval[id]){ setState(jsonLoc+'.'+id+'.'+objId,jsonDPval[id][objId],false); } }else{ setState(jsonLoc+'.'+id,jsonDPval[id],false); } } // wenn man nur einzelne Werte benötigt, holt man sich diese direkt // setState(idCellTemp2, obj.Temperatures.CellTemp2, true); }); function createDPsFromJSON(jsonDP,jsonLoc){ let jsonDPval = JSON.parse(getState(jsonDP).val); for (let id in jsonDPval){ if (!existsState(jsonLoc+'.'+id)){ if (typeof(jsonDPval[id])== 'string'){ createStateAsync(jsonLoc+'.'+id, {read: true, write: true, name: String(id) , type: "string", role: "", def: jsonDPval[id] }); } if (typeof(jsonDPval[id])== 'number'){ createStateAsync(jsonLoc+'.'+id, {read: true, write: true, name: String(id) , type: "number", role: "", def: jsonDPval[id] }); } if (typeof(jsonDPval[id])== 'object'){ for (let objId in jsonDPval[id]){ if (typeof(jsonDPval[id][objId])== 'string'){ createStateAsync(jsonLoc+'.'+id+'.'+objId, {read: true, write: true, name: String(objId) , type: "string", role: "", def: jsonDPval[id][objId] }); } if (typeof(jsonDPval[id][objId])== 'number'){ createStateAsync(jsonLoc+'.'+id+'.'+objId, {read: true, write: true, name: String(objId) , type: "number", role: "", def: jsonDPval[id][objId] }); } } } //break; } } }Vielen Dank vorab und viele Grüße
Andreas -
-
@carsten04
erstmal vielen Dank für deinen Adapter :+1: ! Ich hatte schon die vorherige Version im Einsatz und bin nun auf die Neue umgestiegen. Hier ein paar Punkte, die mir aufgefallen sind und eine Feature-Request:-
auch bei mir hat er die ursprünglichen Routen nicht übernommen, habe die alten Datenpunkte gelöscht und die Routen neu angelegt (kein großes Problem :wink:
-
im beiden Vis-Widgets (Route und Area) werden die Symbole immer in Schwarz angezeigt, die Einstellung von symbolColor hatte keine Auswirkung:

-
im Vis-Widget (Info) werden die Kategorien zusätzlich als Überschrift dargestellt, kann man das irgendwo deaktivieren?

-
Könnte man im Vis-Widget (Info) einen Text, z.B. "Aktuell keine Meldungen vorhanden." erzeugen, wenn es nichts anzuzeigen gibt?
-
ich würde gern die Blitzerinfos auch als Datenpunkte haben, dann könnte man vor dem Weg zur Arbeit z.B. eine WhatsApp schicken... Im Moment gibt es ja einen DP, wo die Infos in JSON liegen, daher wollte ich sie mit diesem Script in Datenpunkte umwandeln. Das Script läuft leider auf Fehler, ich vermute die Ursache im Format des DPs (ist nicht als JSON definiert). Könntest du das korrigieren bzw. alle Infos als DPs zusätzlich generieren? Die Anzahl der aktuellen Blitzer wäre auch als DP hilfreich. Hier das Script, welches ich bereits für andere JSON-Umwandlungen erfolgreich nutze:
'{"time":{"start":"00:00","end":"23:59","mode":"hours","interval":1},"period":{"days":1}}'// createDPsFromJSON // Für JSON mit 2 Ebenen // ******************** // NUR für 2 Ebenen !!! // // Der DP in dem das JSON steht let jsonDP = 'radar-trap.0.U4bBnVGL54wL-5597F4Wu.direction-0.mobileTraps'; createState(jsonDP, {read: true, write: true, name: 'TEST-DP JSON' , type: "string", role: "text", def: "" }); // Der DP wo die JSON Struktur angelegt werden soll let jsonLoc = '0_userdata.0.Blitzerstatus'; // Einmalig ausführen für das Anlegen der DP-Objekte createDPsFromJSON(jsonDP,jsonLoc); on(jsonDP, function(dp) { const jsonDPval = JSON.parse(dp.state.val); for (let id in jsonDPval){ if (typeof(jsonDPval[id])== 'object'){ for (let objId in jsonDPval[id]){ setState(jsonLoc+'.'+id+'.'+objId,jsonDPval[id][objId],false); } }else{ setState(jsonLoc+'.'+id,jsonDPval[id],false); } } // wenn man nur einzelne Werte benötigt, holt man sich diese direkt // setState(idCellTemp2, obj.Temperatures.CellTemp2, true); }); function createDPsFromJSON(jsonDP,jsonLoc){ let jsonDPval = JSON.parse(getState(jsonDP).val); for (let id in jsonDPval){ if (!existsState(jsonLoc+'.'+id)){ if (typeof(jsonDPval[id])== 'string'){ createStateAsync(jsonLoc+'.'+id, {read: true, write: true, name: String(id) , type: "string", role: "", def: jsonDPval[id] }); } if (typeof(jsonDPval[id])== 'number'){ createStateAsync(jsonLoc+'.'+id, {read: true, write: true, name: String(id) , type: "number", role: "", def: jsonDPval[id] }); } if (typeof(jsonDPval[id])== 'object'){ for (let objId in jsonDPval[id]){ if (typeof(jsonDPval[id][objId])== 'string'){ createStateAsync(jsonLoc+'.'+id+'.'+objId, {read: true, write: true, name: String(objId) , type: "string", role: "", def: jsonDPval[id][objId] }); } if (typeof(jsonDPval[id][objId])== 'number'){ createStateAsync(jsonLoc+'.'+id+'.'+objId, {read: true, write: true, name: String(objId) , type: "number", role: "", def: jsonDPval[id][objId] }); } } } //break; } } }Vielen Dank vorab und viele Grüße
Andreas -
-
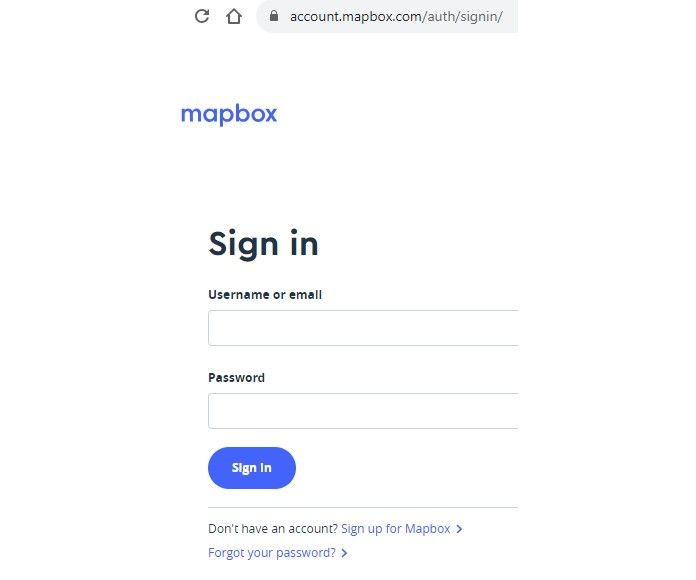
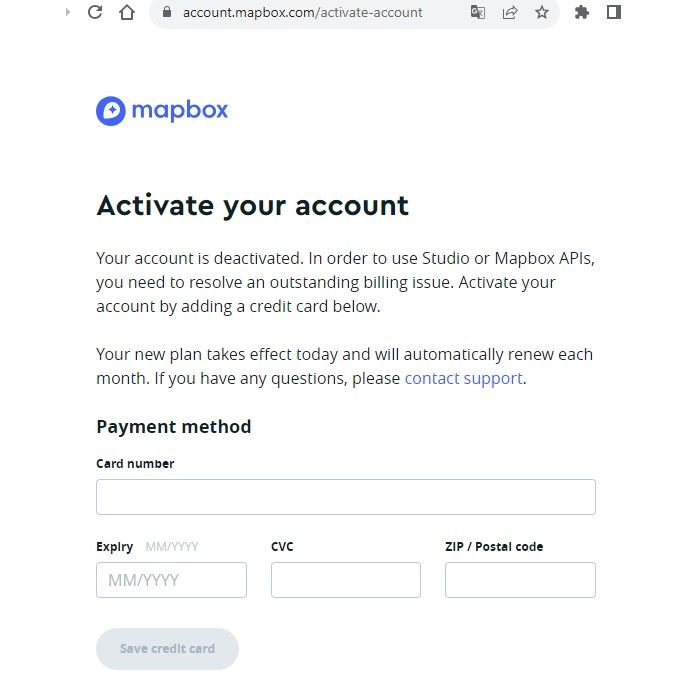
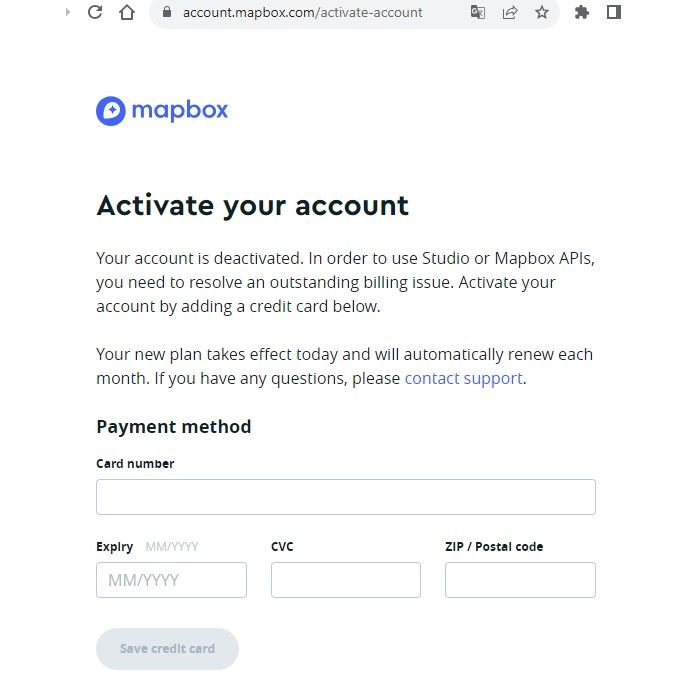
Ist das richtig, dass man bei der Anmeldung bei mapbox die Daten der Kreditkarte miteingeben muss?
-
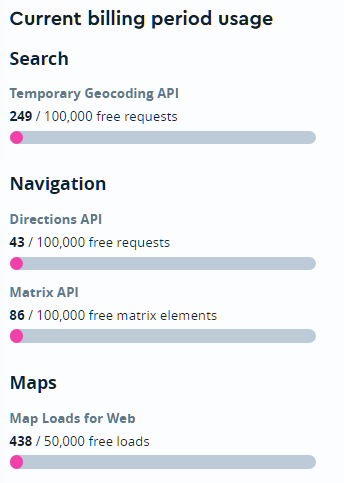
@shumway Nein, dass wäre mir neu. Du kannst nach der Registrierung die API für eine hohe Anzahl von Abfragen frei nutzen. Das reicht ganz locker für einen Monat, danach wird dann der Counter wieder zurückgesetzt.

@carsten04
Ich habe die Anmeldung als Bild angehangen. Ich bekomme den Account nicht aktiviert, solange ich keine Kreditkarte hinterlege. Direkt nach dem einloggen werde ich nach der Kreditkarte gefragt. Ohne Eingabe keine Weiterleitung in das Portal.

-
@carsten04
Ich habe die Anmeldung als Bild angehangen. Ich bekomme den Account nicht aktiviert, solange ich keine Kreditkarte hinterlege. Direkt nach dem einloggen werde ich nach der Kreditkarte gefragt. Ohne Eingabe keine Weiterleitung in das Portal.

Ich hatte den Support angeschrieben und habe folgende Antwort bekommen:
"Thank you for contacting Mapbox support. Unfortunately, we do not have the ability to activate your account without adding a credit card to it. It's common rule for all of our customers."
-
Es gibt eine neue Version 1.0.7 mit einigen Anpassungen. Wenn ihr die Version nutzen möchtet, dann müssen auch die Routen und Gebiete neu angelegt werden. Ich habe bei den Anpassungen die Ideen von @somansch soweit implementiert.
-
Fehlerbehebung: die Symbole in den Widgets nehmen jetzt die ausgewählte Farbe an.
-
Das Info-Widget kann die Kategorien und Titel der Traps ein- und ausblenden
-
Sind keine Traps für die Auswahl vorhanden wird im List-Widget der Text "Aktuell sind keine Meldungen vorhanden" ausgegeben
-
Es gibt für jeden Trap einen count-State mit der aktuellen Anzahl und einen totalCount-State für alle Traps.
@somansch: die Traps sind als JSON abgelegt, aber als Array mit Objekten, d.h. Du erhältst mit JSON.parse(...) ein Array zurück über das Du dann iterieren und Deine Funktion anwenden kannst.
-
-
Es gibt eine neue Version 1.0.7 mit einigen Anpassungen. Wenn ihr die Version nutzen möchtet, dann müssen auch die Routen und Gebiete neu angelegt werden. Ich habe bei den Anpassungen die Ideen von @somansch soweit implementiert.
-
Fehlerbehebung: die Symbole in den Widgets nehmen jetzt die ausgewählte Farbe an.
-
Das Info-Widget kann die Kategorien und Titel der Traps ein- und ausblenden
-
Sind keine Traps für die Auswahl vorhanden wird im List-Widget der Text "Aktuell sind keine Meldungen vorhanden" ausgegeben
-
Es gibt für jeden Trap einen count-State mit der aktuellen Anzahl und einen totalCount-State für alle Traps.
@somansch: die Traps sind als JSON abgelegt, aber als Array mit Objekten, d.h. Du erhältst mit JSON.parse(...) ein Array zurück über das Du dann iterieren und Deine Funktion anwenden kannst.
@carsten04
Sehr gute Arbeit! Vielen Dank, habe gleich mal ein paar erste Tests gemacht. Im List-Widget erscheint jetzt "noTrapInfo". Muss ich noch irgendwo etwas ändern, damit "Aktuell sind keine Meldungen vorhanden" erscheint? -
-
Es gibt eine neue Version 1.0.7 mit einigen Anpassungen. Wenn ihr die Version nutzen möchtet, dann müssen auch die Routen und Gebiete neu angelegt werden. Ich habe bei den Anpassungen die Ideen von @somansch soweit implementiert.
-
Fehlerbehebung: die Symbole in den Widgets nehmen jetzt die ausgewählte Farbe an.
-
Das Info-Widget kann die Kategorien und Titel der Traps ein- und ausblenden
-
Sind keine Traps für die Auswahl vorhanden wird im List-Widget der Text "Aktuell sind keine Meldungen vorhanden" ausgegeben
-
Es gibt für jeden Trap einen count-State mit der aktuellen Anzahl und einen totalCount-State für alle Traps.
@somansch: die Traps sind als JSON abgelegt, aber als Array mit Objekten, d.h. Du erhältst mit JSON.parse(...) ein Array zurück über das Du dann iterieren und Deine Funktion anwenden kannst.
@carsten04 sagte in [Neuer Adapter] radar-trap:
@somansch: die Traps sind als JSON abgelegt, aber als Array mit Objekten, d.h. Du erhältst mit JSON.parse(...) ein Array zurück über das Du dann iterieren und Deine Funktion anwenden kannst.
Hast du dafür mal ein beispielhaftes Blockly oder JScript?
-
-
Es gibt eine neue Version 1.0.7 mit einigen Anpassungen. Wenn ihr die Version nutzen möchtet, dann müssen auch die Routen und Gebiete neu angelegt werden. Ich habe bei den Anpassungen die Ideen von @somansch soweit implementiert.
-
Fehlerbehebung: die Symbole in den Widgets nehmen jetzt die ausgewählte Farbe an.
-
Das Info-Widget kann die Kategorien und Titel der Traps ein- und ausblenden
-
Sind keine Traps für die Auswahl vorhanden wird im List-Widget der Text "Aktuell sind keine Meldungen vorhanden" ausgegeben
-
Es gibt für jeden Trap einen count-State mit der aktuellen Anzahl und einen totalCount-State für alle Traps.
@somansch: die Traps sind als JSON abgelegt, aber als Array mit Objekten, d.h. Du erhältst mit JSON.parse(...) ein Array zurück über das Du dann iterieren und Deine Funktion anwenden kannst.
@carsten04
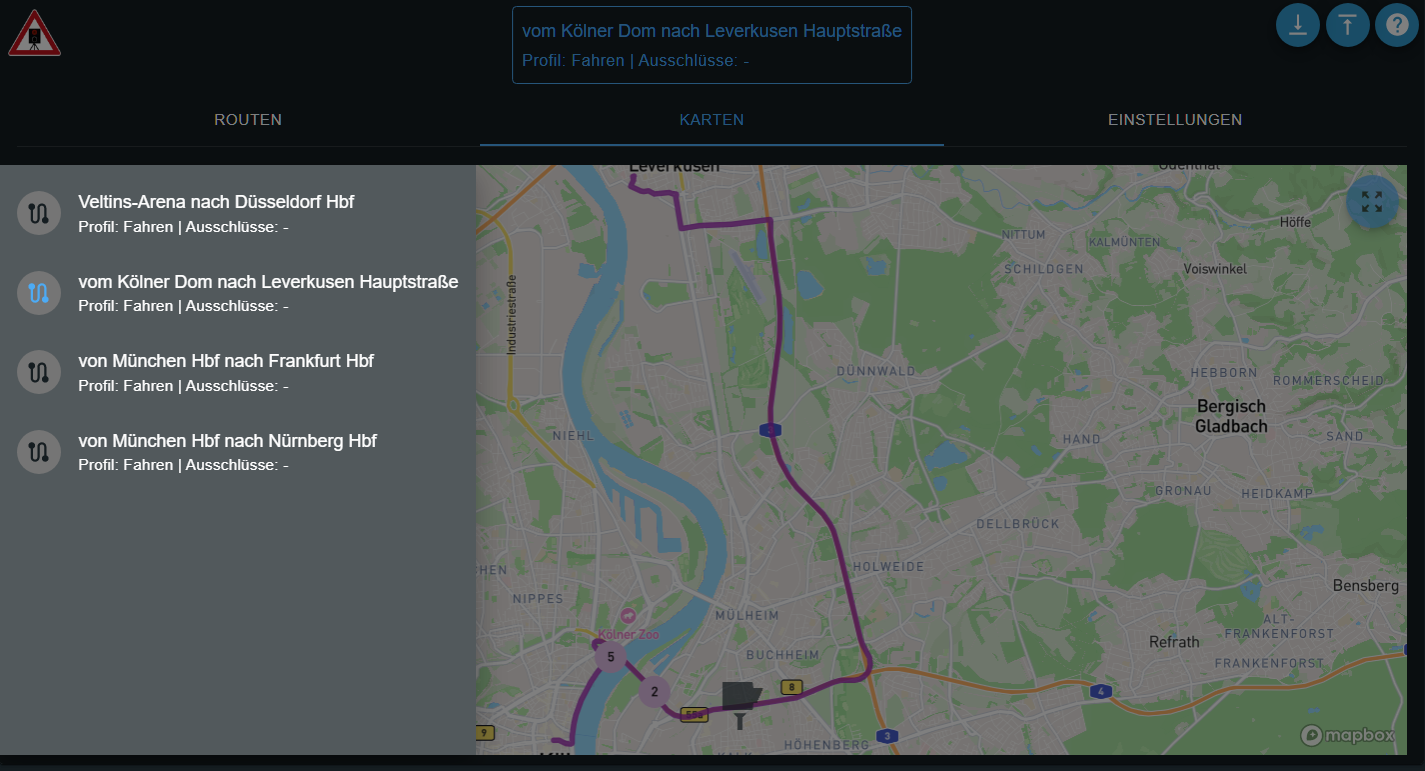
noch ein feature Request :smirk:Könntest du auch "group_Traps" bei Route und Area-Widget hinzufügen? Somit werden dann dort auch nur noch die gefilterten Symbole angezeigt, somit könnte man dann die Filter synchron zum Info-Widget setzen.
-
-
@carsten04
Sehr gute Arbeit! Vielen Dank, habe gleich mal ein paar erste Tests gemacht. Im List-Widget erscheint jetzt "noTrapInfo". Muss ich noch irgendwo etwas ändern, damit "Aktuell sind keine Meldungen vorhanden" erscheint?@somansch sagte in [Neuer Adapter] radar-trap:
@carsten04
Sehr gute Arbeit! Vielen Dank, habe gleich mal ein paar erste Tests gemacht. Im List-Widget erscheint jetzt "noTrapInfo". Muss ich noch irgendwo etwas ändern, damit "Aktuell sind keine Meldungen vorhanden" erscheint?Die Übersetzungen sind alle da. Hast Du auch von NPM installiert und vorher sauber deinstalliert? Das BETA-Repo müsste morgen soweit seien.
-
@carsten04
noch ein feature Request :smirk:Könntest du auch "group_Traps" bei Route und Area-Widget hinzufügen? Somit werden dann dort auch nur noch die gefilterten Symbole angezeigt, somit könnte man dann die Filter synchron zum Info-Widget setzen.
@somansch sagte in [Neuer Adapter] radar-trap:
@carsten04
noch ein feature Request :smirk:Könntest du auch "group_Traps" bei Route und Area-Widget hinzufügen? Somit werden dann dort auch nur noch die gefilterten Symbole angezeigt, somit könnte man dann die Filter synchron zum Info-Widget setzen.
Das wäre höchstens ein mittelfristiges Thema (bei entsprechendem Interesse), da die Anpassungen sehr aufwendig sind (Layer- und Datenstruktur der Map müsste angepasst werden).
-
@carsten04 sagte in [Neuer Adapter] radar-trap:
@somansch: die Traps sind als JSON abgelegt, aber als Array mit Objekten, d.h. Du erhältst mit JSON.parse(...) ein Array zurück über das Du dann iterieren und Deine Funktion anwenden kannst.
Hast du dafür mal ein beispielhaftes Blockly oder JScript?
@somansch sagte in [Neuer Adapter] radar-trap:
@carsten04 sagte in [Neuer Adapter] radar-trap:
@somansch: die Traps sind als JSON abgelegt, aber als Array mit Objekten, d.h. Du erhältst mit JSON.parse(...) ein Array zurück über das Du dann iterieren und Deine Funktion anwenden kannst.
Hast du dafür mal ein beispielhaftes Blockly oder JScript?
let jsonDP = 'radar-trap.0.SkboULdLxouyigxEfiSOj.direction-0.accidents' let jsonDPval = getState(jsonDP).val; jsonDPval.forEach((accident) => ...);accident ist dann das Object, dass Du weiter verarbeiten kannst und sieht dann z.b. so aus:
{'type':'Feature','geometry':{'type':'Point','coordinates':[7.085119,50.919275]},'properties':{'typeName':'accident','reason':false,'length':false,'duration':false,'delay':false,'createDate':'13:16','confirmDate':'18:40','vmax':false,'typeText':'Unfall, mobil','country':'DE','state':'DE-NW','zipCode':'51107','city':'Köln','cityDistrict':false,'street':'A3'}}Du musst also Deine Funktion entsprechend anpassen.
-
@somansch sagte in [Neuer Adapter] radar-trap:
@carsten04
Sehr gute Arbeit! Vielen Dank, habe gleich mal ein paar erste Tests gemacht. Im List-Widget erscheint jetzt "noTrapInfo". Muss ich noch irgendwo etwas ändern, damit "Aktuell sind keine Meldungen vorhanden" erscheint?Die Übersetzungen sind alle da. Hast Du auch von NPM installiert und vorher sauber deinstalliert? Das BETA-Repo müsste morgen soweit seien.
@carsten04
hatte gestern von BETA-Repo die 1.0.7 installiert. Heute habe ich nochmal sauber deinstalliert und frisch vom Beta-Repo die 1.0.7 installiert. Leider immer noch "noTrapInfo" als Darstellung im Info-Widget. -
@somansch sagte in [Neuer Adapter] radar-trap:
@carsten04
hatte gestern von BETA-Repo die 1.0.7 installiert. Heute habe ich nochmal sauber deinstalliert und frisch vom Beta-Repo die 1.0.7 installiert. Leider immer noch "noTrapInfo" als Darstellung im Info-Widget.Mhm, komisch. Bei mir klappt alles und die Übersetzungen sind auch definitiv da. Was Du probieren könntest: Browser Cache löschen und danach die Widgets ggf. noch einmal neu anlegen.
-
@somansch sagte in [Neuer Adapter] radar-trap:
@carsten04
hatte gestern von BETA-Repo die 1.0.7 installiert. Heute habe ich nochmal sauber deinstalliert und frisch vom Beta-Repo die 1.0.7 installiert. Leider immer noch "noTrapInfo" als Darstellung im Info-Widget.Mhm, komisch. Bei mir klappt alles und die Übersetzungen sind auch definitiv da. Was Du probieren könntest: Browser Cache löschen und danach die Widgets ggf. noch einmal neu anlegen.
@carsten04 sagte in [Neuer Adapter] radar-trap:
@somansch sagte in [Neuer Adapter] radar-trap:
@carsten04
hatte gestern von BETA-Repo die 1.0.7 installiert. Heute habe ich nochmal sauber deinstalliert und frisch vom Beta-Repo die 1.0.7 installiert. Leider immer noch "noTrapInfo" als Darstellung im Info-Widget.Mhm, komisch. Bei mir klappt alles und die Übersetzungen sind auch definitiv da. Was Du probieren könntest: Browser Cache löschen und danach die Widgets ggf. noch einmal neu anlegen.
Habe jetzt mal den Firefox-Browser genommen (vorher Chrome), Info-Widget neu angelegt, leider gleicher Effekt. Du sprichst ja von Übersetzung, muss in der VIS noch irgendetwas eingestellt werden? Mache nicht so viel mit VIS, da ich jarvis für die Visualisierung nutze..
-
@carsten04 sagte in [Neuer Adapter] radar-trap:
@somansch sagte in [Neuer Adapter] radar-trap:
@carsten04
hatte gestern von BETA-Repo die 1.0.7 installiert. Heute habe ich nochmal sauber deinstalliert und frisch vom Beta-Repo die 1.0.7 installiert. Leider immer noch "noTrapInfo" als Darstellung im Info-Widget.Mhm, komisch. Bei mir klappt alles und die Übersetzungen sind auch definitiv da. Was Du probieren könntest: Browser Cache löschen und danach die Widgets ggf. noch einmal neu anlegen.
Habe jetzt mal den Firefox-Browser genommen (vorher Chrome), Info-Widget neu angelegt, leider gleicher Effekt. Du sprichst ja von Übersetzung, muss in der VIS noch irgendetwas eingestellt werden? Mache nicht so viel mit VIS, da ich jarvis für die Visualisierung nutze..
-
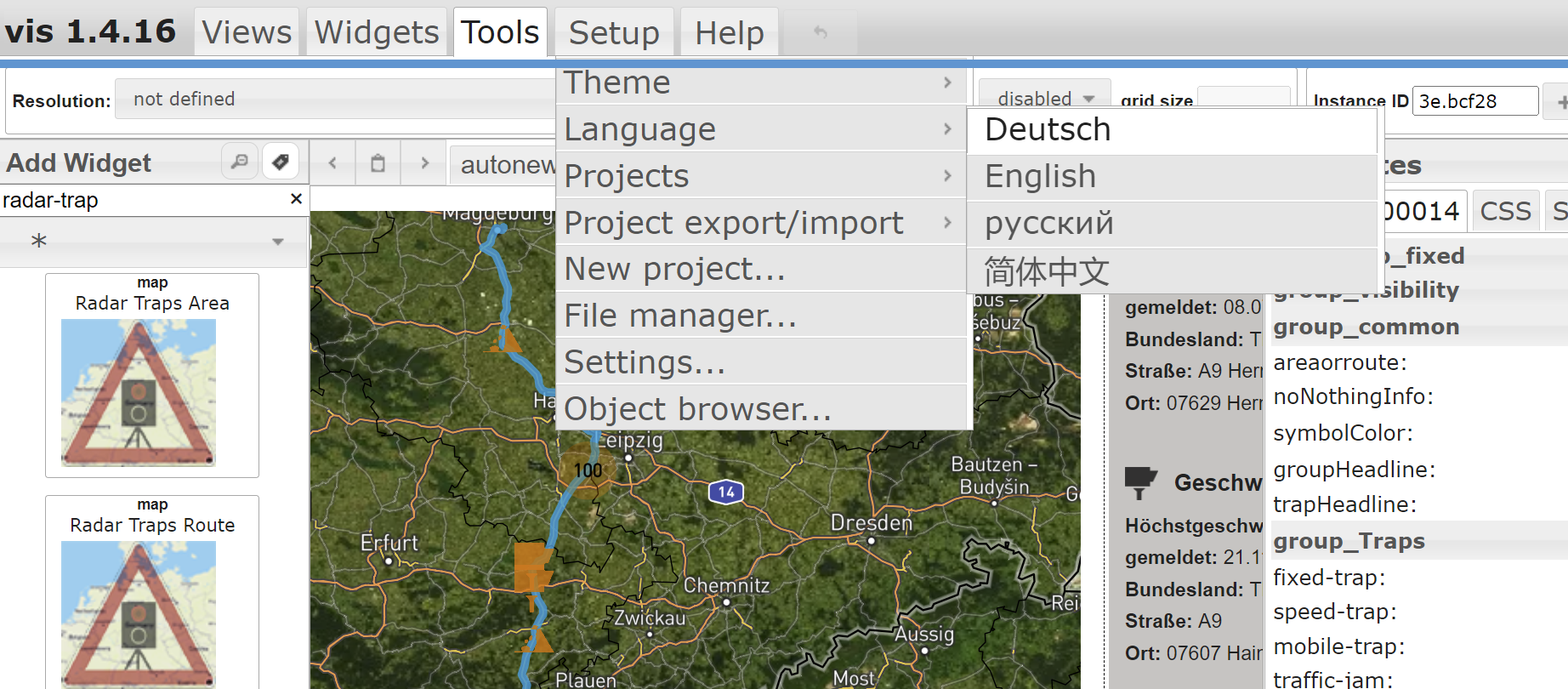
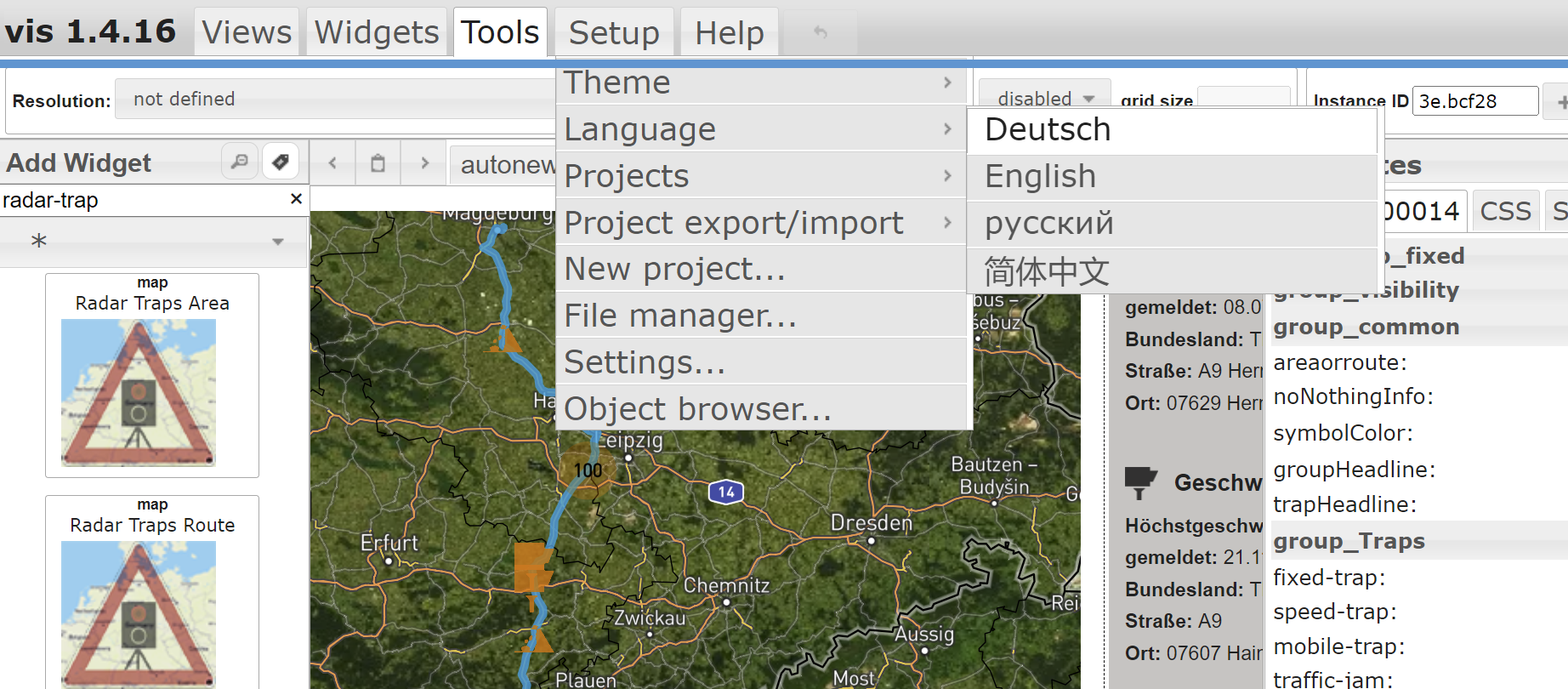
@somansch In vis musst Du nichts einstellen. Nutzt Du die aktuelle vis 1.4.16? Sind die Eigenschaften der Widgets alle auf deutsch und wenn Du im Setup auf englisch umstellst auf englisch zu sehen?
@carsten04 sagte in [Neuer Adapter] radar-trap:
@somansch In vis musst Du nichts einstellen. Nutzt Du die aktuelle vis 1.4.16? Sind die Eigenschaften der Widgets alle auf deutsch und wenn Du im Setup auf englisch umstellst auf englisch zu sehen?
Nutze v1.4.16, habe auf Deutsch eingestellt, sehe aber trotzdem die Eigenschaften in Englisch?! Browser-Sprache und -Region (Chrome) ist Deutsch.

Auch die Systemsprache in iobroker ist auf Deutsch eingestellt, dort ist dann auch die Admin-UI in Deutsch. Die englische Oberfläche von VIS hat mich bis dato nicht gestört, aber jetzt scheint mir dieses Problem auf die Füße zu fallen...
-
@carsten04 sagte in [Neuer Adapter] radar-trap:
@somansch In vis musst Du nichts einstellen. Nutzt Du die aktuelle vis 1.4.16? Sind die Eigenschaften der Widgets alle auf deutsch und wenn Du im Setup auf englisch umstellst auf englisch zu sehen?
Nutze v1.4.16, habe auf Deutsch eingestellt, sehe aber trotzdem die Eigenschaften in Englisch?! Browser-Sprache und -Region (Chrome) ist Deutsch.

Auch die Systemsprache in iobroker ist auf Deutsch eingestellt, dort ist dann auch die Admin-UI in Deutsch. Die englische Oberfläche von VIS hat mich bis dato nicht gestört, aber jetzt scheint mir dieses Problem auf die Füße zu fallen...
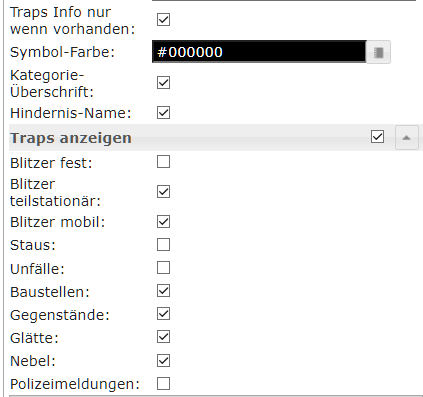
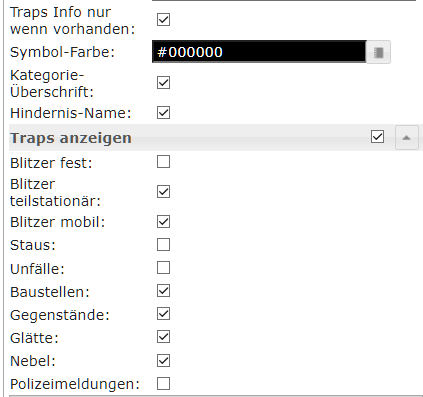
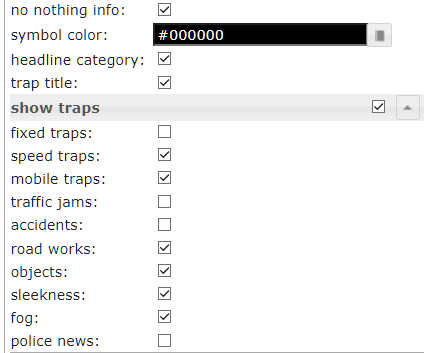
@somansch Das ist echt schräg. Du müsstest sowas sehen:

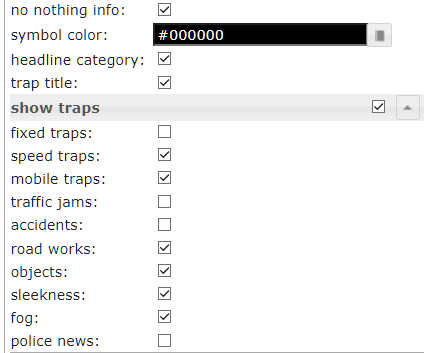
oder auf englisch:

Bei Dir wird die Übersetzung überhaupt nicht verwendet. Das kann ich bei mir nicht reproduzieren. Ich habe aber die Vermutung, dass da irgendetwas bei Deiner Installation nicht stimmt.
-
@somansch Das ist echt schräg. Du müsstest sowas sehen:

oder auf englisch:

Bei Dir wird die Übersetzung überhaupt nicht verwendet. Das kann ich bei mir nicht reproduzieren. Ich habe aber die Vermutung, dass da irgendetwas bei Deiner Installation nicht stimmt.
@carsten04
vielleicht hängt es am eingesetzten Docker-Image? -
@carsten04
vielleicht hängt es am eingesetzten Docker-Image?@somansch Für mein Produktionssystem nutze ich auch das Docker Image von Buanet. Da läuft der Adapter ohne Probleme und auch die vis funktioniert wie sie soll.
Funktionieren denn andere Widgets mit Übersetzung richtig?Du könntest die Widgets mal bei offener Dev Konsole nutzen und schauen, ob irgendwelche Fehlermeldungen geschmissen werden.
Was Du auch noch probieren könntest: vis deinstallieren und neu installieren.