NEWS
Test Adapter vis 2.0 (Alpha)
-
Aktuelle Test Version 2.0.7 Veröffentlichungsdatum 26.11.2022 Github Link NICHT Github nutzen, siehe erster Post!! Hallo alle Zusammen,
im Auftrag von Bluefox möchte ich gern zum Alpha Test der Version 2 von vis, unserer professionellen Visualisierung, einladen.
Alpha-Test bedeutet das die Installation manuell erfolgt und es noch Fehler geben kann! Es geht genau darum mit Eurer Hilfe diese zu finden bzw. generell Feedback zu bekommen!
Bilder sagen mehr als 1000 Worte ...
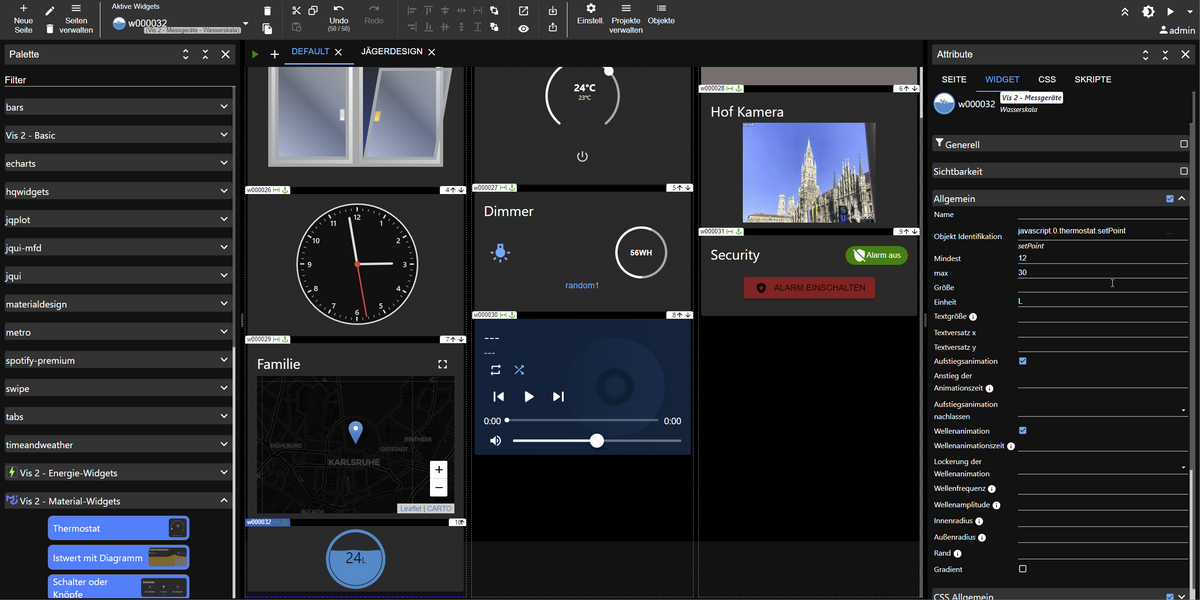
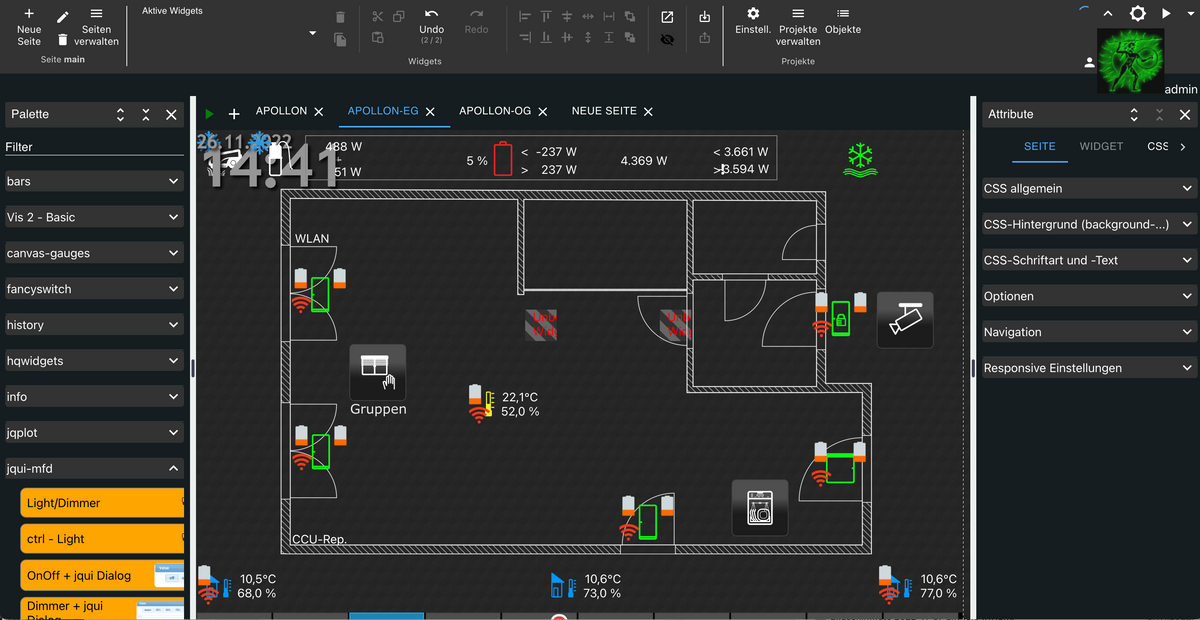
Visu

Editor

Ein Video mit super Bildern, und mehr als 1000 Worten, sagt noch mehr

@haus-automatisierung hat mal wieder ein Super Video zu Vis2 gemacht, wo man nochmal sehr genau alles vorher sieht und auch einige der Features und Änderungen vorstellt. Vielen Dank dafür!
--> https://m.youtube.com/watch?v=zBFCmcCidhA
Was ist neu?
Um Bluefox zu zitieren: "Es ist einfacher zu sagen was nicht neu ist!"

Vis 2.0 ist zu großen Teilen - vor allem im Editor, aber auch in der sog. "Runtime" (also der Teil der eine Visualisierung dann anzeigt) - neu geschrieben worden. Dabei wurde versucht auch alte Widgets zu unterstützen, es kann aber sehr gut sein das bei diesen Anpassungen nötig sind! Es gibt auch einige neue Widgets, die technisch auch eine ganz andere Basis haben.
Aber ich brauche meine Visu doch - kann doch nicht testen ...
Doch

Das neue Paket wird aktuell als separates Paket installiert. Dieses heißt "vis-2-beta".
Bei der Installation kopiert (!) die neue Version alle eventuell vorhandenen vis v1 Projekte und stellt diese so als Kopie in is-2-beta zur Verfügung. Die bisherige Visualisierung in version1 bleibt dabei unverändert und kann auch danach noch editiert werden - die Änderung sind dann aber NICHT in Sync mit vis-2-beta! Somit ist aber ein Probieren - oder auch Nutzen von v2 im Browser problemlos parallel möglich!Falls die einmalige automatische Synchronisierung nicht geklappt hat oder Ihr Änderungen die ihr in vis1 gemacht habt später auch in vis2 testen wollt dann kann jederzeit einfach ein "altes" aus vis1 exportiertes Projekt in vis2 importiert werden. Der Weg zurück (vis 2 export in vis1 importieren) wurde, der NICHT getestet und wird daher nicht empfohlen (erwähne ich mal lieber der Vollständigkeit halber)!
Bisher war vis vor allem gut darin auf festen Displaygrößen manuell zusammengestellte Oberflächen mit fest positionierten Elementen zu gestalten. Wer also eine Tablet und eine Mobile Ansicht braucht musste alles doppelt machen.
Mit den neuen Material-basierten Widgets und den neuen Features von Vis ist es ebenso möglich Oberflächen zu erstellen, die sich responsive mit anpassen, wenn die Screengröße geändert wird. Man kann - sofern es Sinn ergibt - immer noch einzelne Elemente Fest positionieren.Welche Features gefallen Euch? Was macht vis 2 besser als Vis 1? Wir sind gespannt.
Wie wird es installiert?
Für den Alpha Test erfolgt die Installation manuell über die Kommandozeile durch das Installieren von npm Paketen.
Zuerst braucht ihr die aktuellste Beta/Latest Version vom web Adapter!
Darüber hinaus muss aktuell der Adapetrvis-metroinstalliert sein!Danach wird vis-2-beta initial über folgende Befehle installiert:
cd /opt/iobroker npm i iobroker.vis-2-beta iob add vis-2-betaDanach taucht vis2 als Neuer Adapter mit einer Instanz in der ioBroker Installation auf.
Die neuen Widget-Pakete bzw. aktualisierte Widgets für Wetter installiert man bei Bedarf über:
cd /opt/iobroker npm i iobroker.vis-2-widgets-material iob add vis-2-widgets-material npm i iobroker.vis-2-widgets-energy iob add vis-2-widgets-energy npm i iobroker.vis-2-widgets-gauges iob add vis-2-widgets-gaugesFür das neue Wetter-Widget kann man noch Openweathermap nutzen.
Dazu falls man es nich nicht nutzt:iob add openweathermapFalls man es bereits nutzt bitte nach dem einspielen des letzten Beta-Updates , bzw nach der Installation von vis2, aber danach noch ein
iob restart vis-2-betaWie wird es aktualisiert?
Wenn es im Rahmen der Tests neue Versionen gibt werden diese ebenfalls manuell installiert. Die Befehle sind dann (hier am Beispiel des Haupt-Paketes - ist dann identisch für die anderen):
cd /opt/iobroker npm i iobroker.vis-2-beta@latest iob upload vis-2-betaNach der Installation
Wie üblich taucht vis-2-beta als Instanz in der Instanzliste auf.

Beim ersten öffnen, wie oben erwähnt, begrüßt Euch Eure Visu wie sie in vis v1 zu sehen war. Das ganze kann dann auf den ersten Blick etwas chaotisch wirken -vor allem bei "sehr freien UIs". Man sieht so aber auch versteckte/unsichtbare Widgets etwas besser


Die Widget-Namen sollen helfen einen besseren Überblick zu haben. In der oberen Navigation in der mitte ist ein Auge-Icon. Über dieses können die Labels umgeschaltet bzw ausgeblendet werden. Dann sieht das ganze schon etwas "normaler" aus.

Aber ja auch in meiner Visu sind scheinbar ein paar Widgets die nicht ganz so tun wie früher oder scheinbar noch nicht unterstützt sind.
Was ist zu Testen?
An sich ... alles

Es gibt am Ende zwei große Testbereiche:
Funktionen des Editors und Visualisierung testen
Hier sollte man am besten mit einem Leeren Projekt starten und dann "rumspielen". Der neue Editor hat sehr viele neue Dinge und wir haben noch keine ausführliche Dokumentation.
Also nutzt die alten und neuen Widgets, baut Seiten - flexibel wie bisher oder auch mit den neuen Möglichkeiten, die dann im Editor aus Responsive sind, oder Responsive mit den neuen "Kachelartigen Widgets".
Checks die Editor- und Runtime-Features, checkt die "Profi Features" wie eigene CSSe, Skripte u.ä.Bestands-Visus testen
Wurde alles korrekt übernommen? Was geht nicht? Welche Widgets sind das? oder gehen Settings nicht mehr u.s.w.
Generell:
Wenn etwas nicht geht bitte meldet es als GitHub issue. Am besten mit Details, ggf. euren Projekt als Export und Anhang. Bitte prüft auch ob in der Fehlerkonsole vom Browser den Ihr genutzt habt eine Fehlermeldung kommt. Wenn Ihr nicht sicher seid ob es ein Issue ist oder nicht schreibt hier im Thread.
Wir werden ebenfalls im Thread informieren wenn es neue Versionen von vis-2-beta oder relevanten Widgets gibt.
Und was passiert mit vis 1?
Vis 1 wird aktuell nicht mehr weiterentwickelt, weil es technologisch veraltet ist und vis 2 die Basis für die Zukunft ist. Bitte denkt also nach ob ihr Issues mit vis 1 hattet und testen das mit vis2 und meldet es als Issue wenn es in vis 2 noch relevant ist.
Vielen Dank!Aber keine Angst. Wir starten jetzt mit der Alpha für Vis und werden die gemeldeten Probleme angehen. Dann geben wir weitere Informationen wenn wir den Beta Test starten.
Und los gehts ...
Damit wünsche ich viel Spass beim testen und ich würde mich über rege Teilname von Vis-Veteranen aber auch von Usern freuen die bisher Vis gemieden haben, weil es vllt. zu komplex schien.
Und zeigt auch gern wenn Ihr coole Dinge damit umgesetzt habt.
Vielen Dank,
Bluefox (und Apollon77)
-
Reserviert für Changelog
-
@apollon77 sagte in Test Adapter vis 2.0 (Alpha):
Das neue Paket wird aktuell als separates Paket installiert. Dieses heißt "vis-2-beta".
Installation läuft noch, aber mich irritiert in dem Zusammenhang die mittlere Zeile
iobroker add vis-2-beta --host raspberrypi upload [1] vis-2-beta.admin /opt/iobroker/node_modules/iobroker.vis-2-beta/admin/index_m.html index_m.html text/html upload [0] vis-2-beta.admin /opt/iobroker/node_modules/iobroker.vis-2-beta/admin/index.html index.html text/html Adapter "system.adapter.vis.0" restarted. upload [750] vis-2-beta /opt/iobroker/node_modules/iobroker.vis-2-beta/www/widgets/basic/img/Prev_ValueTimestamp.png widgets/basic/img/Prev_ValueTimestamp.png image/png upload [700] vis-2-beta /opt/iobroker/node_modules/iobroker.vis-2-beta/www/static/media/Water Consumption.68891649591cc2434c5b.svg static/media/Water Consumption.68891649591cc2434c5b.svg image/svg+xml -
@homoran ja die ist beim Haupt Paket ok.
-
Danke fürs bereitstellen.
Freut mich. Bin besonders gespannt ob es im Kontext Reload etwas neue gibt.
habe es erfolgreich installiert -
Hallo,
Fragen, hier oder lieber ingithubFehler/Probleme Melden und hier nur aufgithubverlinken, Übersetzungen auch melden?Danke,
ioBrokerist eine tolle Software und Ihr Entwickler leistet hervorragende Arbeit.VG
Bernd -
@dp20eic Probleme auf github melden. Wenn es unklar ist ob’s issue ist dann gern hier diskutieren und gemeinsam rausfinden was/ob zu melden ist. Ergänze das später oben noch.
-
@apollon77 Installation hat wohl geklappt.
Wenn ich den VIS Editor aufrufe, wird nach einer kurzen Zeit die Seite weiß und nichts geht mehr.Im Log File steht
error Cannot find search "chart" in "system"und danach kommen zig. alias Fehler. Ob die alle dazu gehören, weiß ich nicht.
-
Moin,
Bei mir funktioniert die SimpleCLock nicht. Uhrzeit wird an falscher Position angezeigt und steht.2022-11-26 16:42:22.664 - error: web.0 (404) can't render tplTwSimpleClock w000159 on "Test": 2022-11-26 16:42:22.665 - error: web.0 (404) 0 - ReferenceError: _setTimeout is not definedReferenceError: _setTimeout is not defined 2022-11-26 16:42:22.665 - error: web.0 (404) 1 - at Object.startTime (:170:17) 2022-11-26 16:42:22.665 - error: web.0 (404) 2 - at Object.eval (tplTwSimpleClock.js:3:34) 2022-11-26 16:42:22.665 - error: web.0 (404) 3 - at n.render (http://172.16.4.181:8082/vis-2-beta/lib/js/can.custom.js:2229:46) 2022-11-26 16:42:22.665 - error: web.0 (404) 4 - at t.template.fn (http://172.16.4.181:8082/vis-2-beta/lib/js/can.custom.js:2223:26) 2022-11-26 16:42:22.665 - error: web.0 (404) 5 - at r (http://172.16.4.181:8082/vis-2-beta/lib/js/can.custom.js:1370:29) 2022-11-26 16:42:22.665 - error: web.0 (404) 6 - at Function.renderTo (http://172.16.4.181:8082/vis-2-beta/lib/js/can.custom.js:1449:63) 2022-11-26 16:42:22.665 - error: web.0 (404) 7 - at Function.renderAs (http://172.16.4.181:8082/vis-2-beta/lib/js/can.custom.js:1465:39) 2022-11-26 16:42:22.665 - error: web.0 (404) 8 - at e.view.e.template (http://172.16.4.181:8082/vis-2-beta/lib/js/can.custom.js:1401:47) 2022-11-26 16:42:22.665 - error: web.0 (404) 9 - at Qe.renderWidget (http://172.16.4.181:8082/vis-2-beta/static/js/363.1c471ab3.chunk.js:16:67700) 2022-11-26 16:42:22.665 - error: web.0 (404) 10 - at Qe.componentDidMount (http://172.16.4.181:8082/vis-2-beta/static/js/363.1c471ab3.chunk.js:16:51349) -
Bitte gebt in euren github issues die Adapter Versionen mit an die ihr von Vis 2 sowie den neuen Vis 2 widget Adaptern verwendet.
-
@marty56 echarts dabei und up to date? Flot? Was steht im Browser log?
-
@apollon77 bei mir hat sie übertragung von vis zu vis2 nicht geklappt, wie importiere ich jetzt meine views. er möchte eine datei haben oder seh ich das falsch?
-
Bei mir hängt er beim ersten start in dem Bild.

-
@denjo Bei mir hat es auch nicht mit der direkten Kopie in vis2 funktioniert.
-
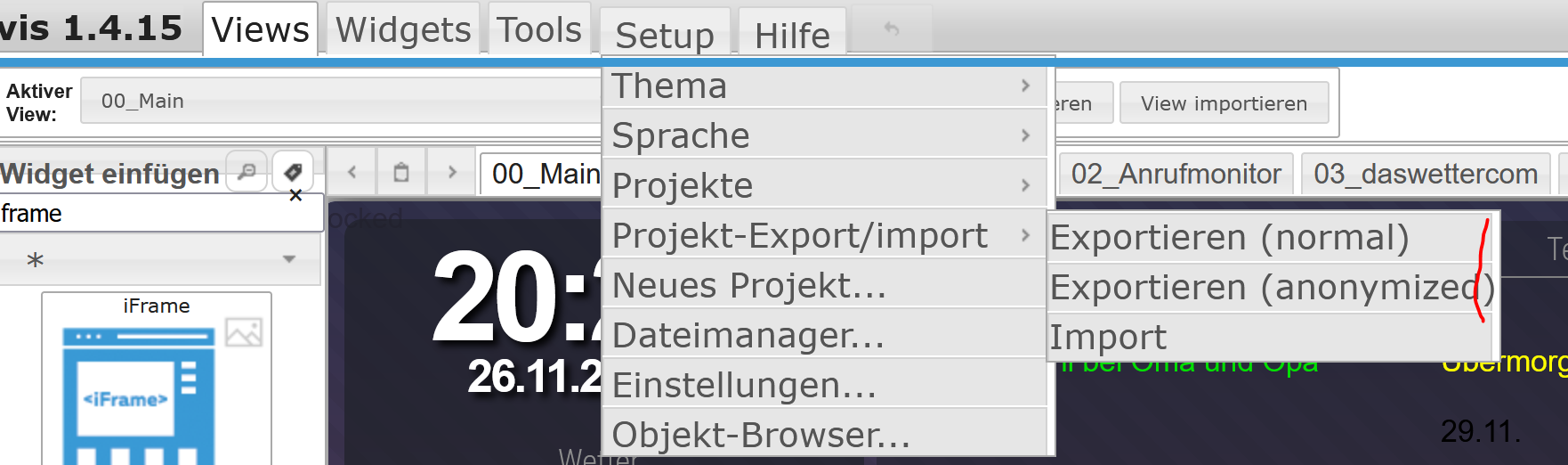
Exportiere dein Projekt in VIS 1

-
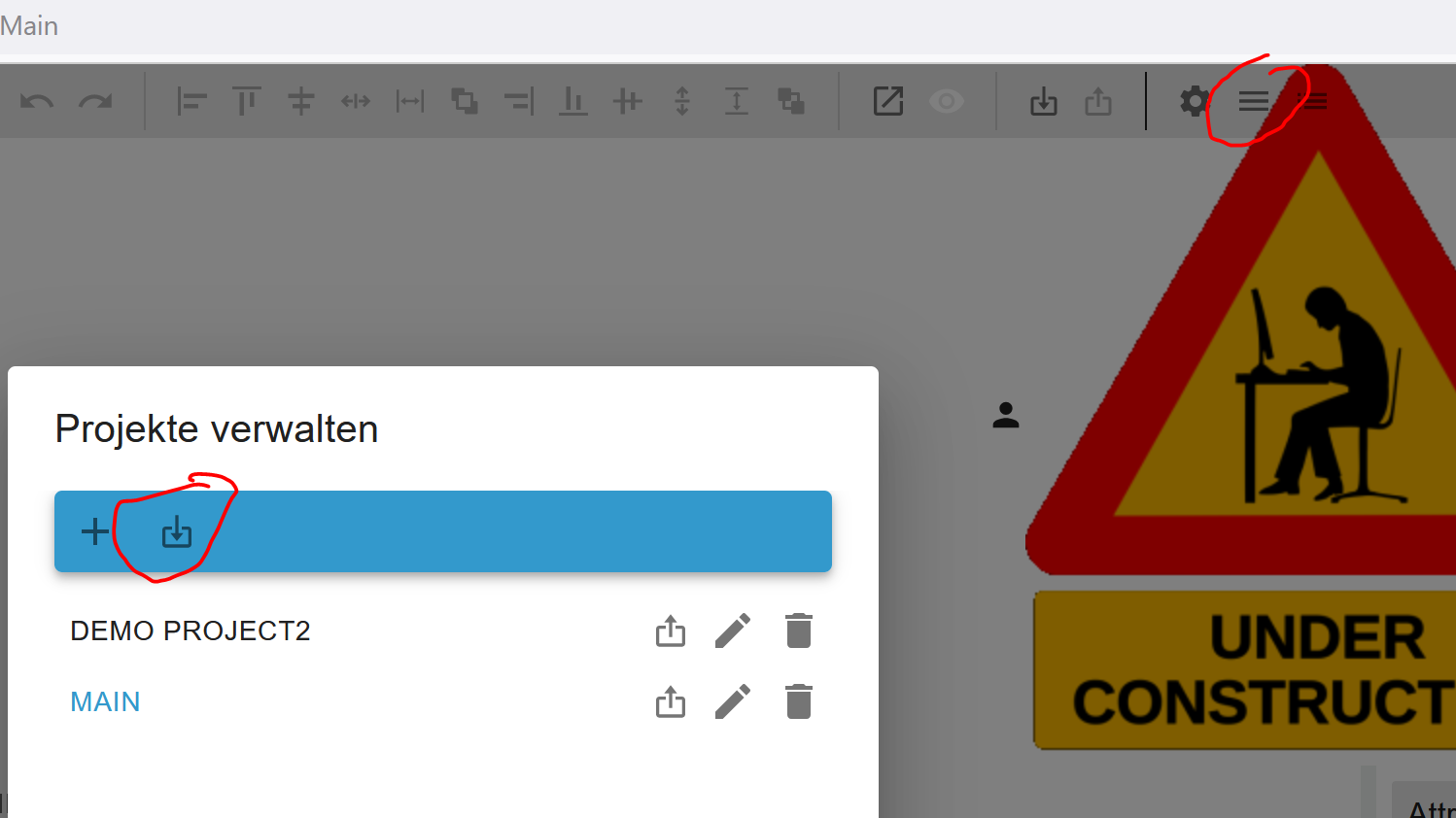
In VIS 2 Projekte verwalten (Hamburger Menü) auswählen und dort auf den Importieren Button

-
-
@enrico-fischer in der Browser Konsole steht irgendwas ?
-
@apollon77 bin gerade auf der Suche
-
2022-11-26 20:39:19.597 - error: web.0 (1697) Cannot find search "chart" in "system"Das ist alles was an Fehlermeldungen kommt sobald ich die VIS starte
-
@apollon77 bei mir läuft vis2 einwandfrei aber wenn ich mein altes projekt einfüge wird der browser bildschirm komplett schwarz. wenn ich dann die seite aktualisiere kommt vis2 erst und baut alles auf aber wird dann wieder schwarz wenn es fertig geladen ist. wenn ich mein altes projekt schnell lösche beim aufbau wird alles vernüftig aufgebaut. bedeutet also das bei mir das importieren nicht klappt.
Ich hoffe man versteht mich wie ich das meine
ich habe auf folgende meldung im log:web.0 2022-11-26 20:40:48.597 error 10 - at Object.eval (tplMfdShutterDialog.js:286:10) web.0 2022-11-26 20:40:48.596 error 9 - at Function.txt (http://192.168.178.98:8082/vis-2-beta/lib/js/can.custom.js:2194:47) web.0 2022-11-26 20:40:48.595 error 8 - at p.bind (http://192.168.178.98:8082/vis-2-beta/lib/js/can.custom.js:1350:19) web.0 2022-11-26 20:40:48.594 error 7 - at i.bindAndSetup [as bind] (http://192.168.178.98:8082/vis-2-beta/lib/js/can.custom.js:595:151) web.0 2022-11-26 20:40:48.593 error 6 - at t.Compute._bindsetup (http://192.168.178.98:8082/vis-2-beta/lib/js/can.custom.js:850:27) web.0 2022-11-26 20:40:48.592 error 5 - at t.Compute.<anonymous> (http://192.168.178.98:8082/vis-2-beta/lib/js/can.custom.js:1285:35) web.0 2022-11-26 20:40:48.590 error 4 - at t.Compute._on (http://192.168.178.98:8082/vis-2-beta/lib/js/can.custom.js:1315:19) web.0 2022-11-26 20:40:48.589 error 3 - at t.getValueAndBind (http://192.168.178.98:8082/vis-2-beta/lib/js/can.custom.js:773:167) web.0 2022-11-26 20:40:48.588 error 2 - at Object.eval (tplMfdShutterDialog.js:291:21) web.0 2022-11-26 20:40:48.585 error 1 - at _ (http://192.168.178.98:8082/adapter/info/lib/js/commons.js:45:16) web.0 2022-11-26 20:40:48.584 error 0 - ReferenceError: translateWord is not definedReferenceError: translateWord is not defined web.0 2022-11-26 20:40:48.582 error can't render tplMfdShutterDialog w00022 on "Tabs": -
Meine ersten Versuche.
- import hat geklappt
- ich kann die Unterseiten der Projekte nicht auswählen
- z- Index funktioniert nicht.
Muss öfter reloaden
-
@dos1973 sagte in Test Adapter vis 2.0 (Alpha):
ich kann die Unterseiten der Projekte nicht auswählen
Das Problem hab ich mit der 2.0.7 gerade auch. Bei der 2.0.6 ging es. Ich erstell mal ein issue.
https://github.com/ioBroker/ioBroker.vis/issues/562