NEWS
Test Adapter vis 2.0 (Alpha)
-
@digi-bit sagte in Test Adapter vis 2.0 (Alpha):
leider war auch nix im Protokoll was ich hätte zeigen können ;/
im potokoll nicht aber auf der konsole in dev-tools... PF12 drücken im browser
-
Hallo, kann man schon Wünsche und Fragen stellen zu den neuen Widgets/Funktionen?
-
Hallo, hab nun auch mal vis 2 getestet, im großen und ganzen funktioniert es, aber ich habe bei meiner inportierten vis einen komischen fehler.
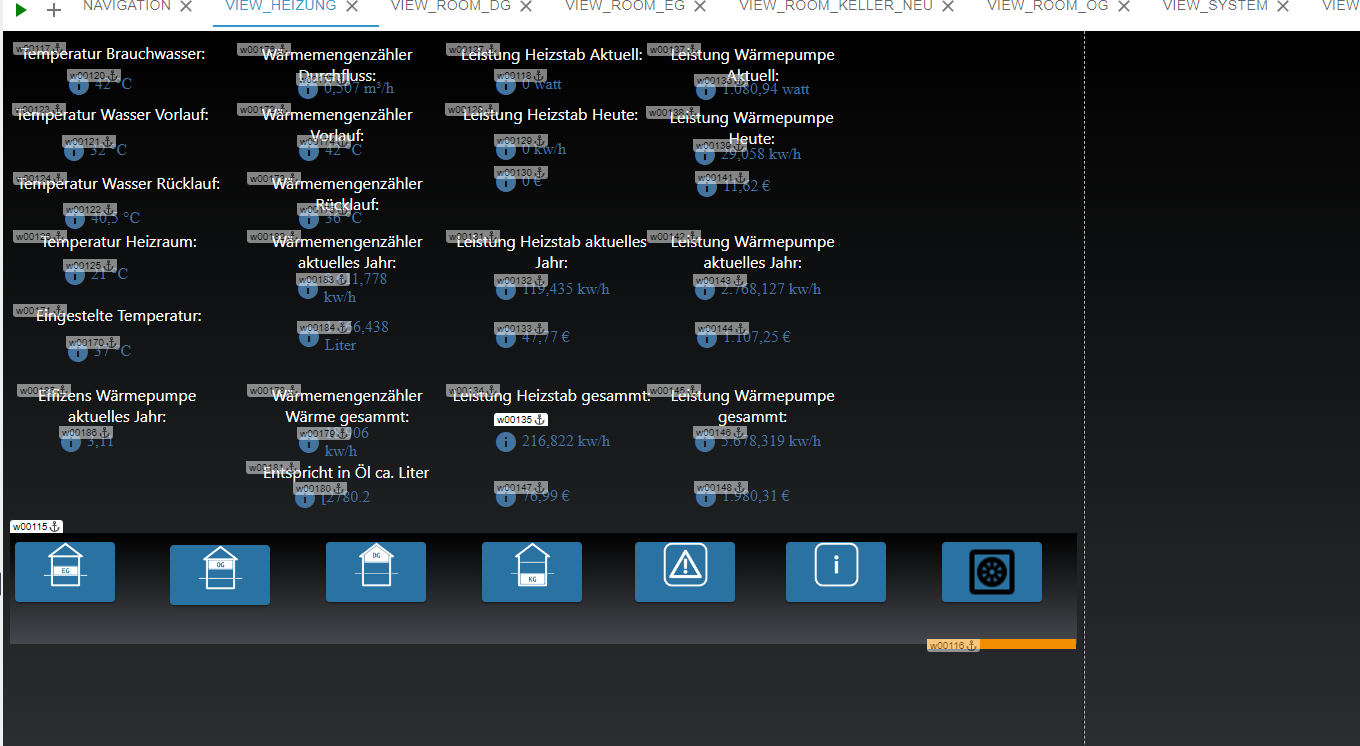
Wie im bild zu sehen sind im editor alle werte aus den datenpunkten da:

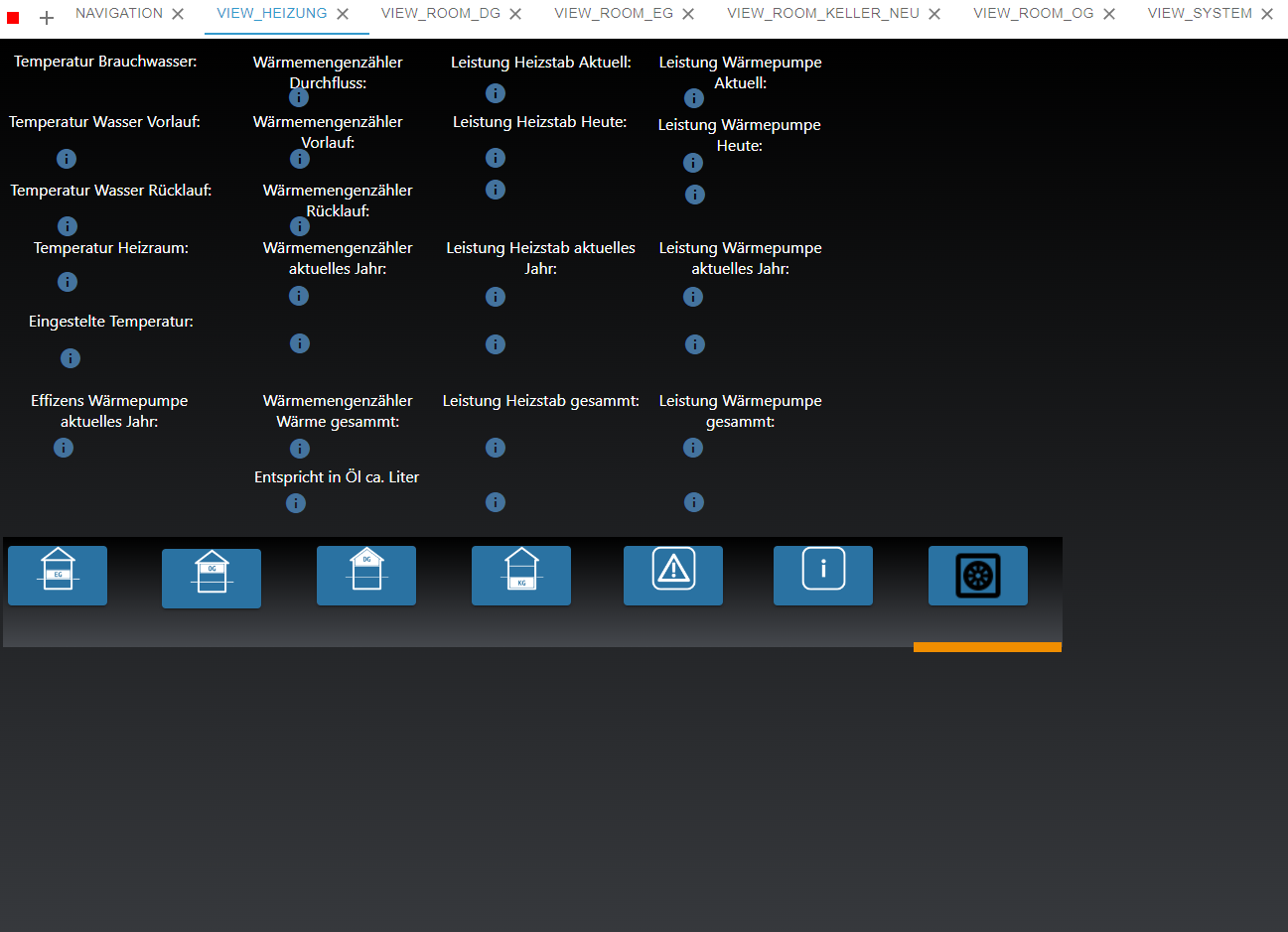
Wechsel ich aber in die live ansicht oder auf die normale vis ansicht, sind alle zahlen weg:

über hilfe oder input jeglicher art würde ich mich freuen.
ansonsten kann ich immernoch nen issue im github aufmachen
vis version ist übrigens: 20
-
Vis 2.0.21 steht auf npm zur Verfügung.
-
@sigi234 Ich denke github issues anlegen als Enhancement Requests ist ok ... natürlich :-))
-
@apollon77 sagte in Test Adapter vis 2.0 (Alpha):
@sigi234 Ich denke github issues anlegen als Enhancement Requests ist ok ... natürlich :-))
Ok, aber Fragen zur Bedienung dann hier, kann ja ein User Fehler sein.

-
Hallo,
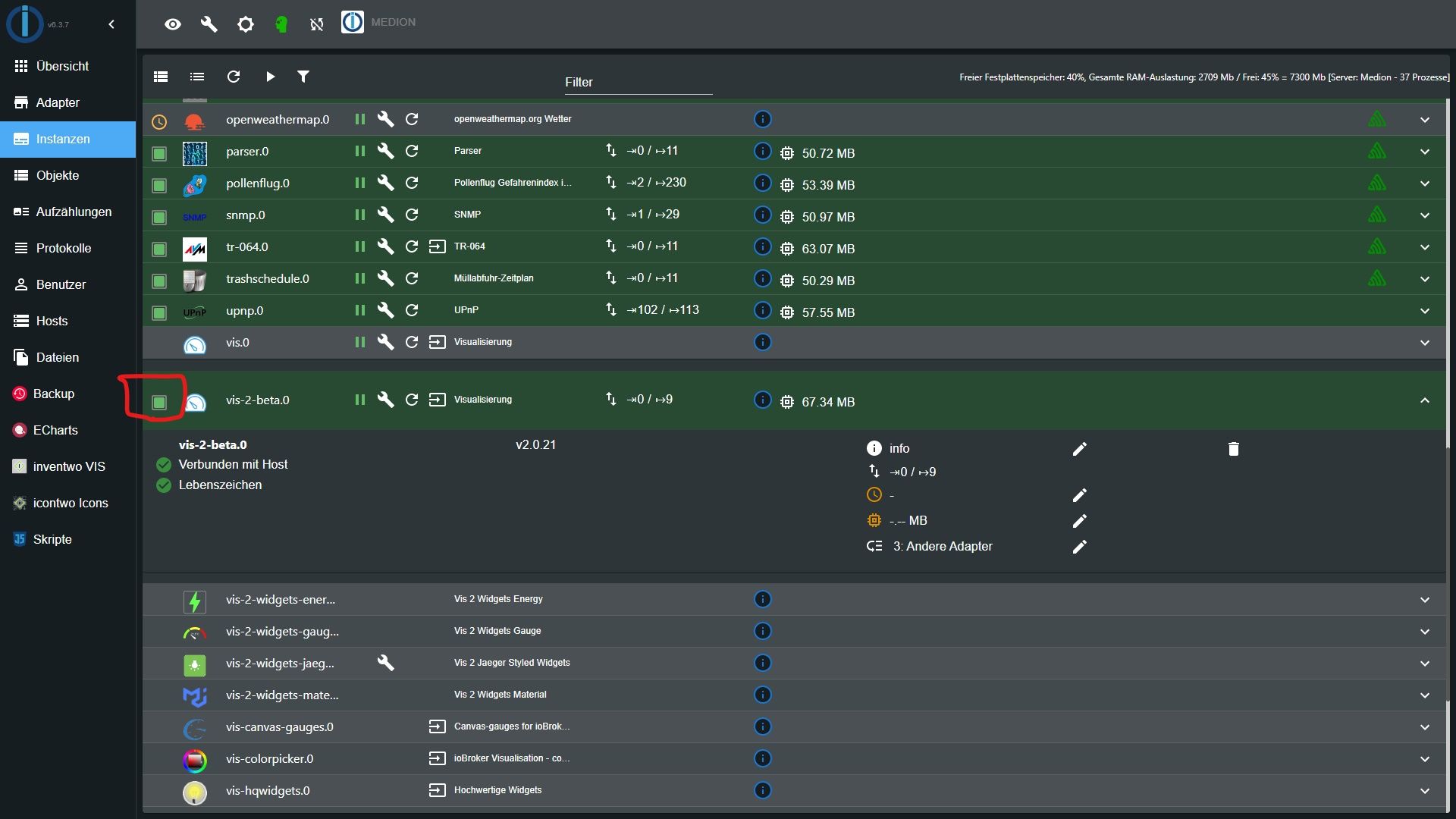
VIS 2 Adapter: sieht der bei euch auch so aus?

-
@sigi234 Ja sieht bei mir genauso aus.
Du hattest mal zu den vis2 Widgets dieses issue https://github.com/ioBroker/ioBroker.vis/issues/566 erstellt. In deinem Screenshot ist das orangene Uhrensymbol (scheduled Instanzen) nicht mehr sichtbar. Bei mir schon.

Ich hab folgende Versionen im Einsatz. Welche nutzt du?
vis-2-widgets-energy - v0.1.10
vis-2-widgets-gauges - v0.1.11
vis-2-widgets-material - v0.2.11 -
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Ich hab folgende Versionen im Einsatz. Welche nutzt du?

-
@sigi234 Ich hab die vis2 widget adapter mal deinstalliert und neu installiert. Danach war das icon vor den Instanzen korrekterweise weg.
-
@mmoeller53 sagte in Test Adapter vis 2.0 (Alpha):
Wechsel ich aber in die live ansicht oder auf die normale vis ansicht, sind alle zahlen weg:
Welches widget verwendest du denn für die Anzeige der Zahlen?
-
@feuersturm ich benutze von materialdesing das widget wert zum Anzeigen meiner zahlen.
ps, gibt es bei vis 2 ne möglichkeit nen vorgegebenen raum zu haben, in dem dann widget sind, und man dann diesen raum, mit der anker funktiun variable anzeigen lassen kann.
Folgendes steht auch jedesmal in der konsole beim wechsel von editor zut runtime:
code_text ```Uncaught SyntaxError: Unexpected token '<' at Ve.updateCustomScripts (visEngine.jsx:1565:54) at Ve.render (visEngine.jsx:1657:14) at $t (main.8aaf24be.js:1907:6419) at Lt (main.8aaf24be.js:1907:6206) at ca (main.8aaf24be.js:1907:46375) at Ga (main.8aaf24be.js:1907:41086) at ko (main.8aaf24be.js:1907:41014) at Ka (main.8aaf24be.js:1907:40866) at U8 (main.8aaf24be.js:1907:37866) at y0 (main.8aaf24be.js:1905:3299) at main.8aaf24be.js:1907:35408 -
@mmoeller53 sagte in Test Adapter vis 2.0 (Alpha):
ich benutze von materialdesing das widget wert zum Anzeigen meiner zahlen.
Ich hab das von dir beschriebene Problem bei mir auch. Hier gibt es auch schon ein entsprechendes issue https://github.com/ioBroker/ioBroker.vis/issues/633 mit dem Punkt "Elements are not visible in Runtime View".
Du kannst dich einfach mit einem an das Ticket dranhängen und damit bestätigen, das das Problem auch bei dir auftritt.
an das Ticket dranhängen und damit bestätigen, das das Problem auch bei dir auftritt.ps, gibt es bei vis 2 ne möglichkeit nen vorgegebenen raum zu haben, in dem dann widget sind, und man dann diesen raum, mit der anker funktiun variable anzeigen lassen kann.
Ich hab leider nicht verstanden, was du meinst, bzw. was dein Ziel ist.
-
@feuersturm danke, werde ich gleich machen.
was ich meinte ist das hier:

habe halt immer ne überschrift und darunter z.b. verschiedene datenpunkte.
wenn ich jeweils nen bereich festlegen könnte in dem ich meine überschrifft plus datenpunkte mache, und dann diesen gesammten bereich anpinnen könnte wäre das klasse.
-
@mmoeller53 Wenn du mehrere Elemente markiert hast, dann kannst du sie über rechte Maustaste -> Group gruppieren und sie somit zu einer Einheit "verbinden".
Seit Vis2 kann man jetzt auch im Nachgang eine Gruppe bearbeiten. Dazu einfach nochmal mit der rechten Maustaste auf die Gruppe und "Edit Group" auswählen. Die Gruppe wird dann temporär in einem neuen Reiter geöffnet, wo du sie dann bearbeiten kannst.Meinst du das?
-
@feuersturm klingt interesannt werde es mal ausprobieren. danke
edit: habs jetzt ausprobiert ist genau das was ich meinte, hab nun das problem,
hab ne gruppe bearbeitet und ein widget gelöscht, der editor ist gecrascht und seit dem lässt er sich auch nicht mehr mit dem projekt öffnen..irgend eine idee? keine lust das komplett neu zu machen
-
@mmoeller53 sagte in Test Adapter vis 2.0 (Alpha):
hab ne gruppe bearbeitet und ein widget gelöscht, der editor ist gecrascht und seit dem lässt er sich auch nicht mehr mit dem projekt öffnen.
Kannst du das Problem reproduzieren? Wenn ja, bitte ein Github issue einstellen.
irgend eine idee? keine lust das komplett neu zu machen
Einfach dein Backup wieder einspielen

Ansonsten zuerst einmal mitiob list instancesprüfen, ob die Instanzen für vis2 und web aktiv sind und ein + vor dem Instanznamen haben.
-
@feuersturm backup existiert noch nicht, wird erst jeden abend erstellt und war ne 1 tag arbeit..
adapter läuft, kann neue und andere projekte öffnen, nur das neue projekt seit der löschung des einen widget nicht mehr..
-
@mmoeller53 Kannst du das korrupte Projekt noch sehen und versuchen zu öffnen? Siehst du Fehlermeldungen unter der Konsole mit F12, wenn du es versuchst zu öffnen?
-
Vis2 Version 2.0.22 steht auf npm zur Verfügung.