NEWS
Test Adapter vis 2.0 (Alpha)
-
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
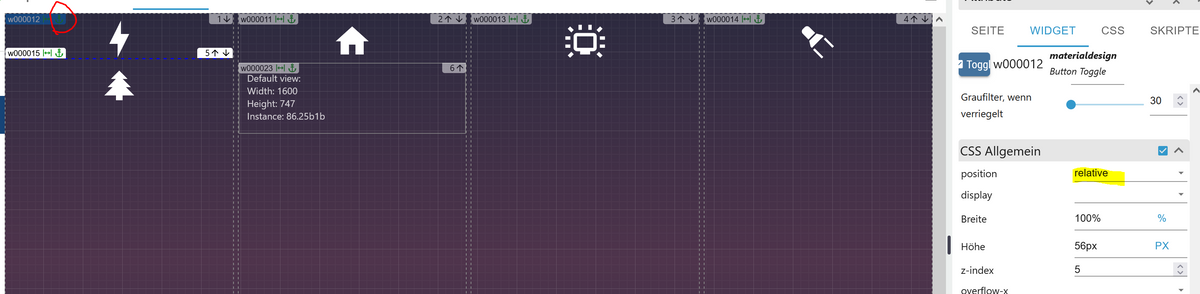
Wichtig ist CSS Allgemein Position und das Zeichen links neben dem Anker
Wenn ich auf den Anker klicke beim Widget wird doch automatisch bei CSS Allgemein position "relative" eingetragen und das Widget springt in eine entsprechende Spalte. Machst du das anders?

Wie hast du dieses Element gebaut?

Ist das ein Hintergrund + entsprechende Text + Schalter welche du am ende gruppiert hast?
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Wenn ich auf den Anker klicke beim Widget wird doch automatisch bei CSS Allgemein position "relative" eingetragen und das Widget springt in eine entsprechende Spalte. Machst du das anders?
Links neben dem Anker
-
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Wenn ich auf den Anker klicke beim Widget wird doch automatisch bei CSS Allgemein position "relative" eingetragen und das Widget springt in eine entsprechende Spalte. Machst du das anders?
Links neben dem Anker
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Wenn ich auf den Anker klicke beim Widget wird doch automatisch bei CSS Allgemein position "relative" eingetragen und das Widget springt in eine entsprechende Spalte. Machst du das anders?
Links neben dem Anker
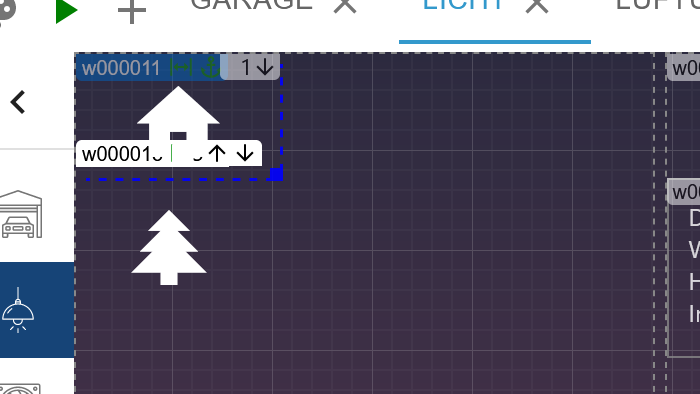
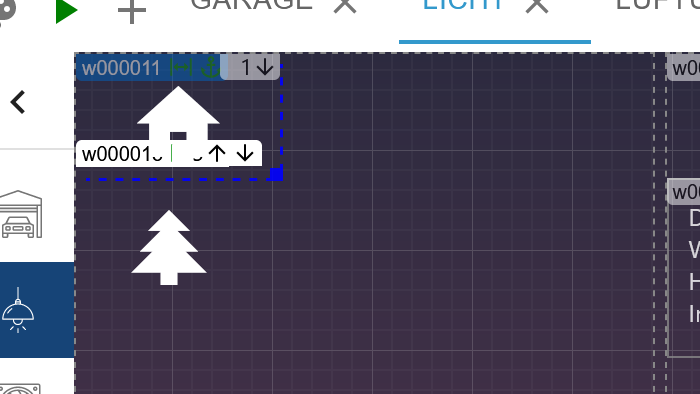
Wenn ich auf das Symbol links neben dem Anker klicke wird das Widget ja auf die volle Spaltenbreite gezogen bzw. wieder "kleiner" gemacht.

Aber ich hab es noch nicht geschafft, zwei Widgets nebeneinander zu packen in Spalte 1, Zelle 1 -
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Wenn ich auf den Anker klicke beim Widget wird doch automatisch bei CSS Allgemein position "relative" eingetragen und das Widget springt in eine entsprechende Spalte. Machst du das anders?
Links neben dem Anker
Wenn ich auf das Symbol links neben dem Anker klicke wird das Widget ja auf die volle Spaltenbreite gezogen bzw. wieder "kleiner" gemacht.

Aber ich hab es noch nicht geschafft, zwei Widgets nebeneinander zu packen in Spalte 1, Zelle 1@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Wenn ich auf das Symbol links neben dem Anker klicke wird das Widget ja auf die volle Spaltenbreite gezogen bzw. wieder "kleiner" gemacht
Ja, und dann auch css allgemein position auf none
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Aber ich hab es noch nicht geschafft, zwei Widgets nebeneinander zu packen in Spalte 1, Zelle 1
Dann muss das 1 Widget auch Position None haben und links neben Anker klicken
Leider geht bei mir Beta 20 noch nicht, keine Anzeige der Widgets, muss wieder zurück auf 18
-
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Wenn ich auf das Symbol links neben dem Anker klicke wird das Widget ja auf die volle Spaltenbreite gezogen bzw. wieder "kleiner" gemacht
Ja, und dann auch css allgemein position auf none
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Aber ich hab es noch nicht geschafft, zwei Widgets nebeneinander zu packen in Spalte 1, Zelle 1
Dann muss das 1 Widget auch Position None haben und links neben Anker klicken
Leider geht bei mir Beta 20 noch nicht, keine Anzeige der Widgets, muss wieder zurück auf 18
Nur mal zur Info:
Seit heute geht die v.20 bei mir nicht mehr, also der Editor schon aber ich konnte mit
keinem Browser dann mir das VIS anzeigen lassen und mit Fully auch nicht !Bin wieder auf die .16 zurück da geht es wieder.
leider war auch nix im Protokoll was ich hätte zeigen können ;/
p.s. ich habe die 20er noch mal installier hat aber nix gebracht und dann zurück auf die 16ner
mfg
Digi-Bit
-
Nur mal zur Info:
Seit heute geht die v.20 bei mir nicht mehr, also der Editor schon aber ich konnte mit
keinem Browser dann mir das VIS anzeigen lassen und mit Fully auch nicht !Bin wieder auf die .16 zurück da geht es wieder.
leider war auch nix im Protokoll was ich hätte zeigen können ;/
p.s. ich habe die 20er noch mal installier hat aber nix gebracht und dann zurück auf die 16ner
mfg
Digi-Bit
@digi-bit sagte in Test Adapter vis 2.0 (Alpha):
leider war auch nix im Protokoll was ich hätte zeigen können ;/
im potokoll nicht aber auf der konsole in dev-tools... PF12 drücken im browser
-
Aktuelle Test Version 2.0.7 Veröffentlichungsdatum 26.11.2022 Github Link NICHT Github nutzen, siehe erster Post!! Hallo alle Zusammen,
im Auftrag von Bluefox möchte ich gern zum Alpha Test der Version 2 von vis, unserer professionellen Visualisierung, einladen.
Alpha-Test bedeutet das die Installation manuell erfolgt und es noch Fehler geben kann! Es geht genau darum mit Eurer Hilfe diese zu finden bzw. generell Feedback zu bekommen!
Bilder sagen mehr als 1000 Worte ...
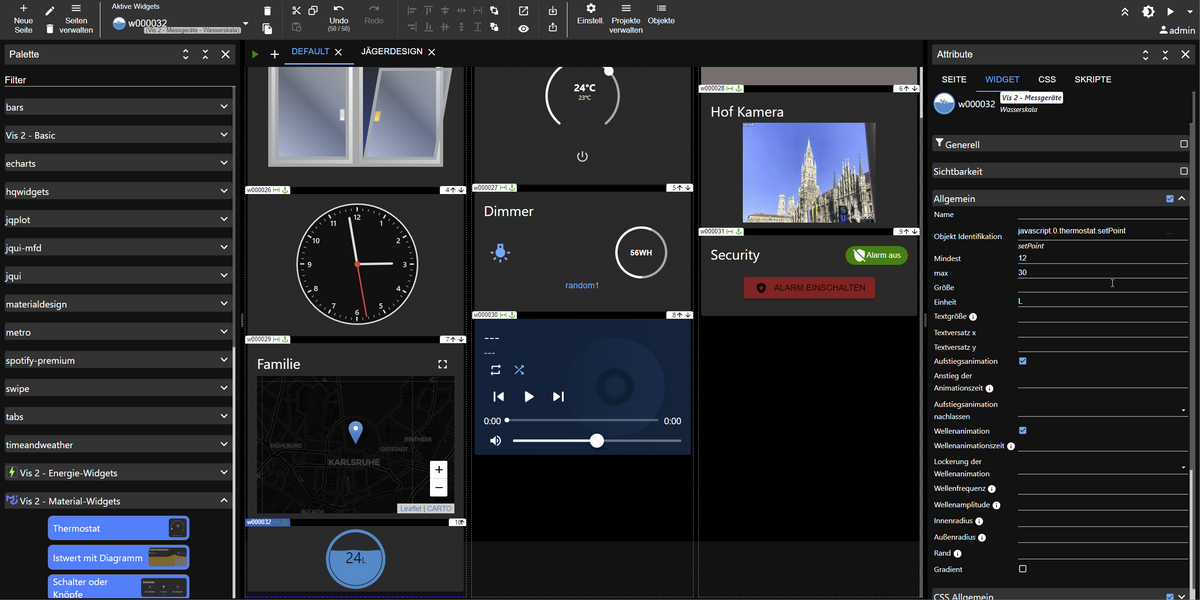
Visu

Editor

Ein Video mit super Bildern, und mehr als 1000 Worten, sagt noch mehr ;-)
@haus-automatisierung hat mal wieder ein Super Video zu Vis2 gemacht, wo man nochmal sehr genau alles vorher sieht und auch einige der Features und Änderungen vorstellt. Vielen Dank dafür!
--> https://m.youtube.com/watch?v=zBFCmcCidhA
Was ist neu?
Um Bluefox zu zitieren: "Es ist einfacher zu sagen was nicht neu ist!" :-)
Vis 2.0 ist zu großen Teilen - vor allem im Editor, aber auch in der sog. "Runtime" (also der Teil der eine Visualisierung dann anzeigt) - neu geschrieben worden. Dabei wurde versucht auch alte Widgets zu unterstützen, es kann aber sehr gut sein das bei diesen Anpassungen nötig sind! Es gibt auch einige neue Widgets, die technisch auch eine ganz andere Basis haben.
Aber ich brauche meine Visu doch - kann doch nicht testen ...
Doch :-)
Das neue Paket wird aktuell als separates Paket installiert. Dieses heißt "vis-2-beta".
Bei der Installation kopiert (!) die neue Version alle eventuell vorhandenen vis v1 Projekte und stellt diese so als Kopie in is-2-beta zur Verfügung. Die bisherige Visualisierung in version1 bleibt dabei unverändert und kann auch danach noch editiert werden - die Änderung sind dann aber NICHT in Sync mit vis-2-beta! Somit ist aber ein Probieren - oder auch Nutzen von v2 im Browser problemlos parallel möglich!Falls die einmalige automatische Synchronisierung nicht geklappt hat oder Ihr Änderungen die ihr in vis1 gemacht habt später auch in vis2 testen wollt dann kann jederzeit einfach ein "altes" aus vis1 exportiertes Projekt in vis2 importiert werden. Der Weg zurück (vis 2 export in vis1 importieren) wurde, der NICHT getestet und wird daher nicht empfohlen (erwähne ich mal lieber der Vollständigkeit halber)!
Bisher war vis vor allem gut darin auf festen Displaygrößen manuell zusammengestellte Oberflächen mit fest positionierten Elementen zu gestalten. Wer also eine Tablet und eine Mobile Ansicht braucht musste alles doppelt machen.
Mit den neuen Material-basierten Widgets und den neuen Features von Vis ist es ebenso möglich Oberflächen zu erstellen, die sich responsive mit anpassen, wenn die Screengröße geändert wird. Man kann - sofern es Sinn ergibt - immer noch einzelne Elemente Fest positionieren.Welche Features gefallen Euch? Was macht vis 2 besser als Vis 1? Wir sind gespannt.
Wie wird es installiert?
Für den Alpha Test erfolgt die Installation manuell über die Kommandozeile durch das Installieren von npm Paketen.
Zuerst braucht ihr die aktuellste Beta/Latest Version vom web Adapter!
Darüber hinaus muss aktuell der Adapetrvis-metroinstalliert sein!Danach wird vis-2-beta initial über folgende Befehle installiert:
cd /opt/iobroker npm i iobroker.vis-2-beta iob add vis-2-betaDanach taucht vis2 als Neuer Adapter mit einer Instanz in der ioBroker Installation auf.
Die neuen Widget-Pakete bzw. aktualisierte Widgets für Wetter installiert man bei Bedarf über:
cd /opt/iobroker npm i iobroker.vis-2-widgets-material iob add vis-2-widgets-material npm i iobroker.vis-2-widgets-energy iob add vis-2-widgets-energy npm i iobroker.vis-2-widgets-gauges iob add vis-2-widgets-gaugesFür das neue Wetter-Widget kann man noch Openweathermap nutzen.
Dazu falls man es nich nicht nutzt:iob add openweathermapFalls man es bereits nutzt bitte nach dem einspielen des letzten Beta-Updates , bzw nach der Installation von vis2, aber danach noch ein
iob restart vis-2-betaWie wird es aktualisiert?
Wenn es im Rahmen der Tests neue Versionen gibt werden diese ebenfalls manuell installiert. Die Befehle sind dann (hier am Beispiel des Haupt-Paketes - ist dann identisch für die anderen):
cd /opt/iobroker npm i iobroker.vis-2-beta@latest iob upload vis-2-betaNach der Installation
Wie üblich taucht vis-2-beta als Instanz in der Instanzliste auf.

Beim ersten öffnen, wie oben erwähnt, begrüßt Euch Eure Visu wie sie in vis v1 zu sehen war. Das ganze kann dann auf den ersten Blick etwas chaotisch wirken -vor allem bei "sehr freien UIs". Man sieht so aber auch versteckte/unsichtbare Widgets etwas besser :-)

Die Widget-Namen sollen helfen einen besseren Überblick zu haben. In der oberen Navigation in der mitte ist ein Auge-Icon. Über dieses können die Labels umgeschaltet bzw ausgeblendet werden. Dann sieht das ganze schon etwas "normaler" aus.

Aber ja auch in meiner Visu sind scheinbar ein paar Widgets die nicht ganz so tun wie früher oder scheinbar noch nicht unterstützt sind.
Was ist zu Testen?
An sich ... alles :-)
Es gibt am Ende zwei große Testbereiche:
Funktionen des Editors und Visualisierung testen
Hier sollte man am besten mit einem Leeren Projekt starten und dann "rumspielen". Der neue Editor hat sehr viele neue Dinge und wir haben noch keine ausführliche Dokumentation.
Also nutzt die alten und neuen Widgets, baut Seiten - flexibel wie bisher oder auch mit den neuen Möglichkeiten, die dann im Editor aus Responsive sind, oder Responsive mit den neuen "Kachelartigen Widgets".
Checks die Editor- und Runtime-Features, checkt die "Profi Features" wie eigene CSSe, Skripte u.ä.Bestands-Visus testen
Wurde alles korrekt übernommen? Was geht nicht? Welche Widgets sind das? oder gehen Settings nicht mehr u.s.w.
Generell:
Wenn etwas nicht geht bitte meldet es als GitHub issue. Am besten mit Details, ggf. euren Projekt als Export und Anhang. Bitte prüft auch ob in der Fehlerkonsole vom Browser den Ihr genutzt habt eine Fehlermeldung kommt. Wenn Ihr nicht sicher seid ob es ein Issue ist oder nicht schreibt hier im Thread.
Wir werden ebenfalls im Thread informieren wenn es neue Versionen von vis-2-beta oder relevanten Widgets gibt.
Und was passiert mit vis 1?
Vis 1 wird aktuell nicht mehr weiterentwickelt, weil es technologisch veraltet ist und vis 2 die Basis für die Zukunft ist. Bitte denkt also nach ob ihr Issues mit vis 1 hattet und testen das mit vis2 und meldet es als Issue wenn es in vis 2 noch relevant ist.
Vielen Dank!Aber keine Angst. Wir starten jetzt mit der Alpha für Vis und werden die gemeldeten Probleme angehen. Dann geben wir weitere Informationen wenn wir den Beta Test starten.
Und los gehts ...
Damit wünsche ich viel Spass beim testen und ich würde mich über rege Teilname von Vis-Veteranen aber auch von Usern freuen die bisher Vis gemieden haben, weil es vllt. zu komplex schien.
Und zeigt auch gern wenn Ihr coole Dinge damit umgesetzt habt.
Vielen Dank,
Bluefox (und Apollon77)
Hallo, kann man schon Wünsche und Fragen stellen zu den neuen Widgets/Funktionen?
-
Hallo, kann man schon Wünsche und Fragen stellen zu den neuen Widgets/Funktionen?
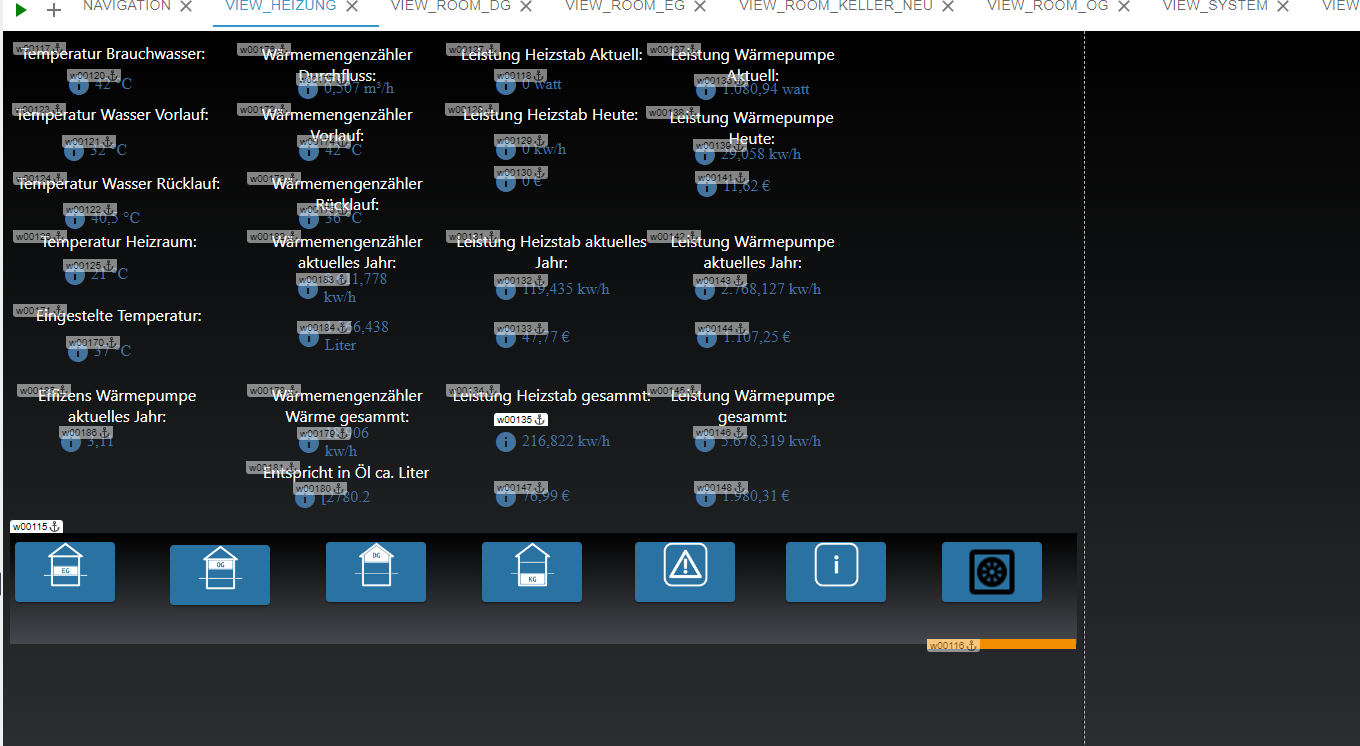
Hallo, hab nun auch mal vis 2 getestet, im großen und ganzen funktioniert es, aber ich habe bei meiner inportierten vis einen komischen fehler.
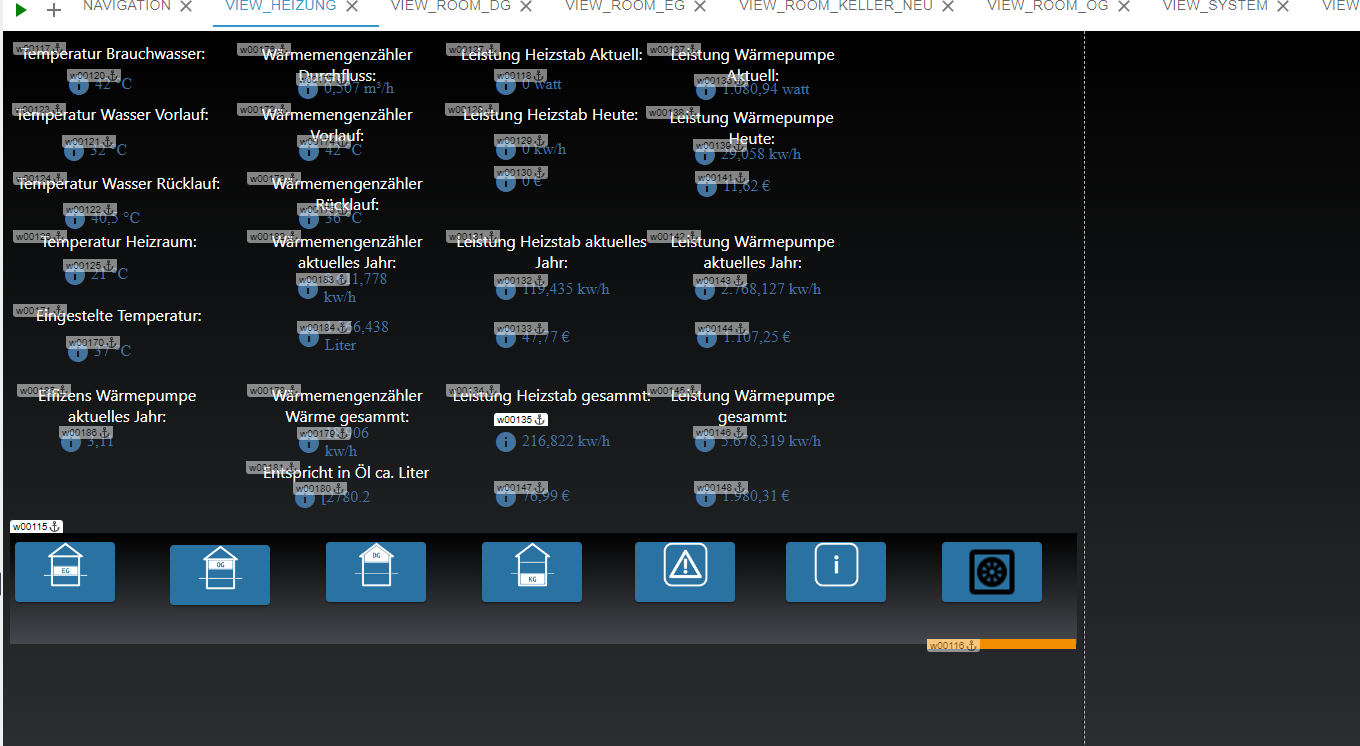
Wie im bild zu sehen sind im editor alle werte aus den datenpunkten da:

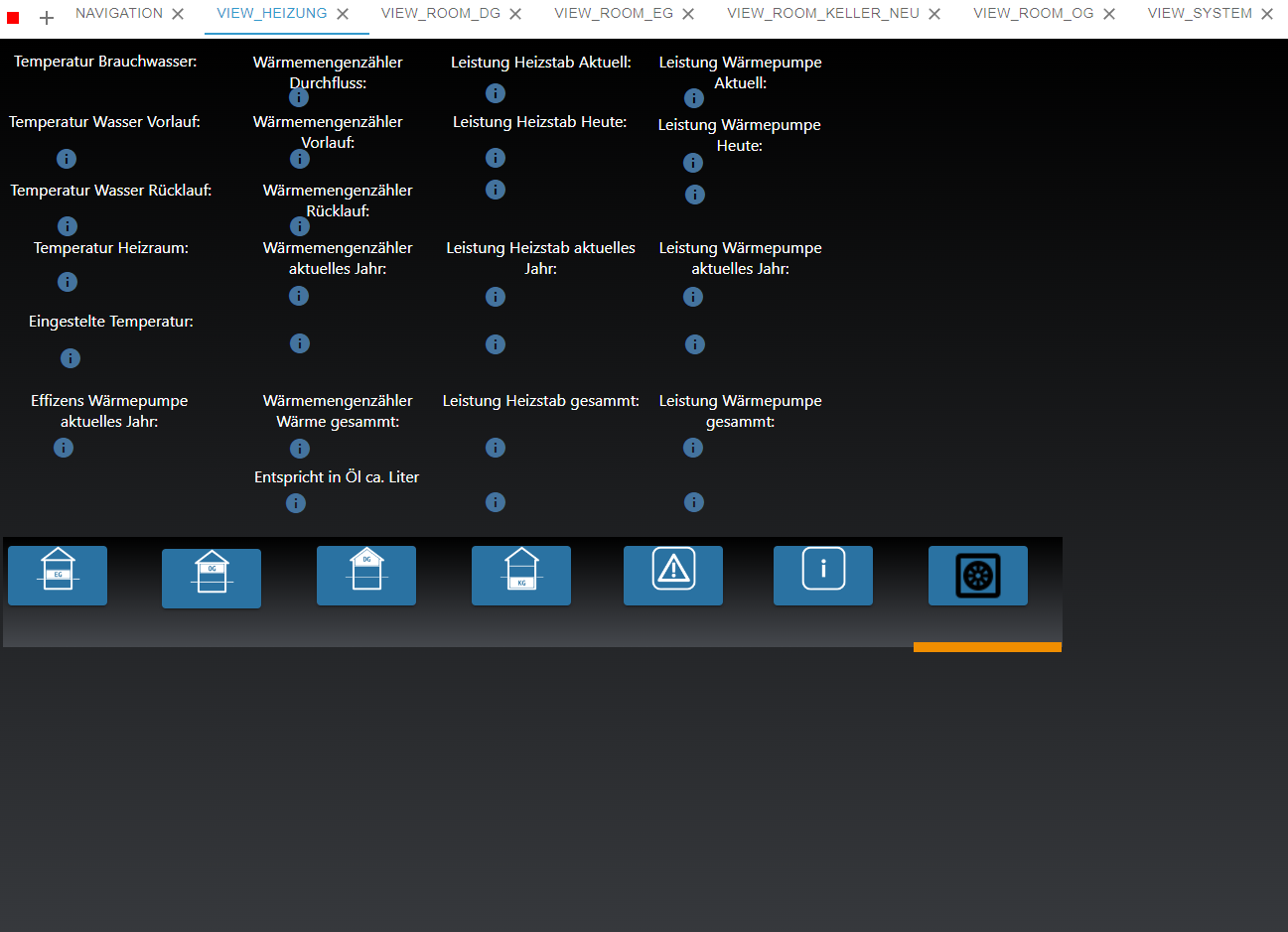
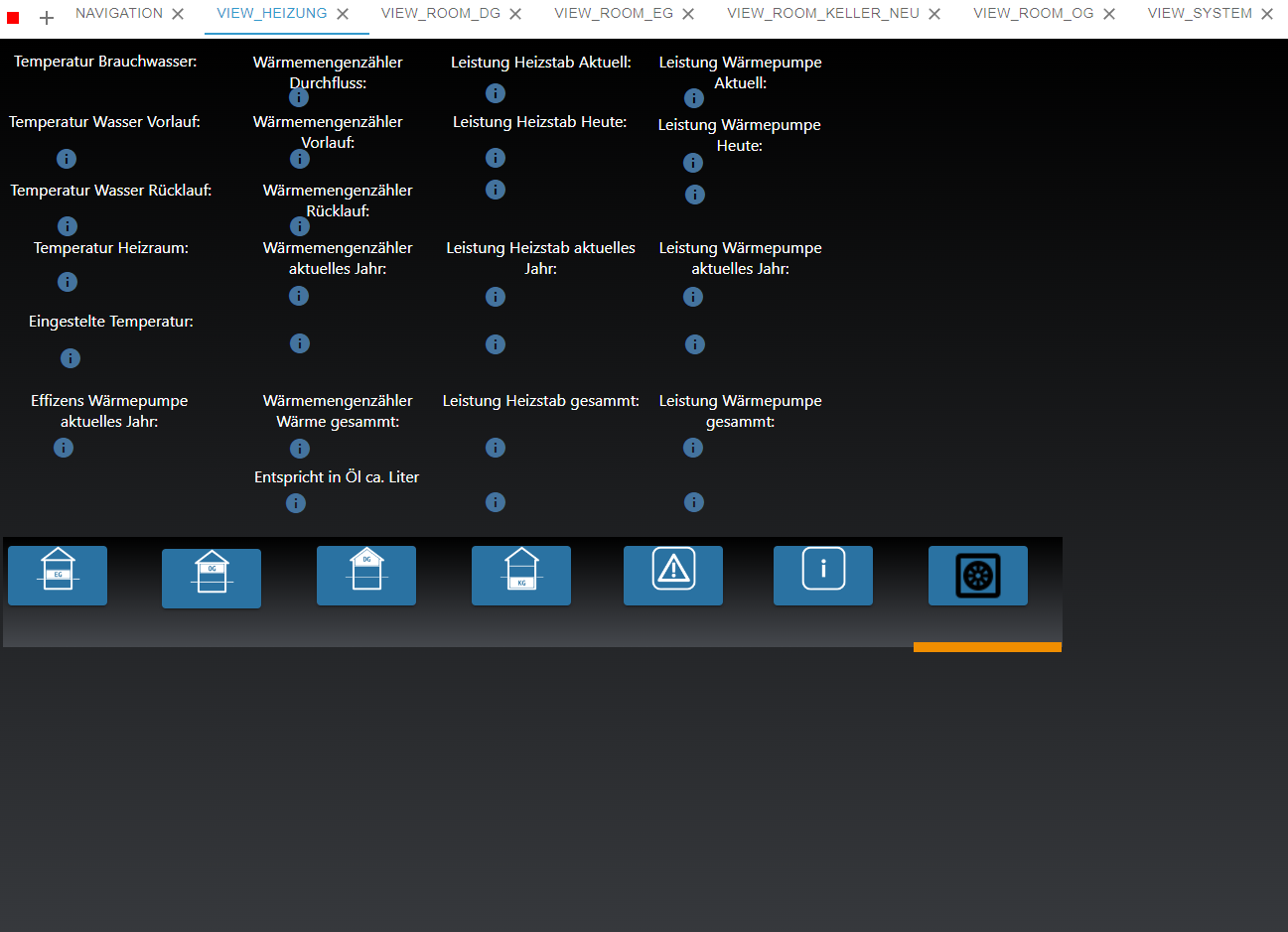
Wechsel ich aber in die live ansicht oder auf die normale vis ansicht, sind alle zahlen weg:

über hilfe oder input jeglicher art würde ich mich freuen.
ansonsten kann ich immernoch nen issue im github aufmachen
vis version ist übrigens: 20
-
Vis 2.0.21 steht auf npm zur Verfügung.
-
Hallo, kann man schon Wünsche und Fragen stellen zu den neuen Widgets/Funktionen?
-
@sigi234 Ich denke github issues anlegen als Enhancement Requests ist ok ... natürlich :-))
@apollon77 sagte in Test Adapter vis 2.0 (Alpha):
@sigi234 Ich denke github issues anlegen als Enhancement Requests ist ok ... natürlich :-))
Ok, aber Fragen zur Bedienung dann hier, kann ja ein User Fehler sein. :grinning:
-
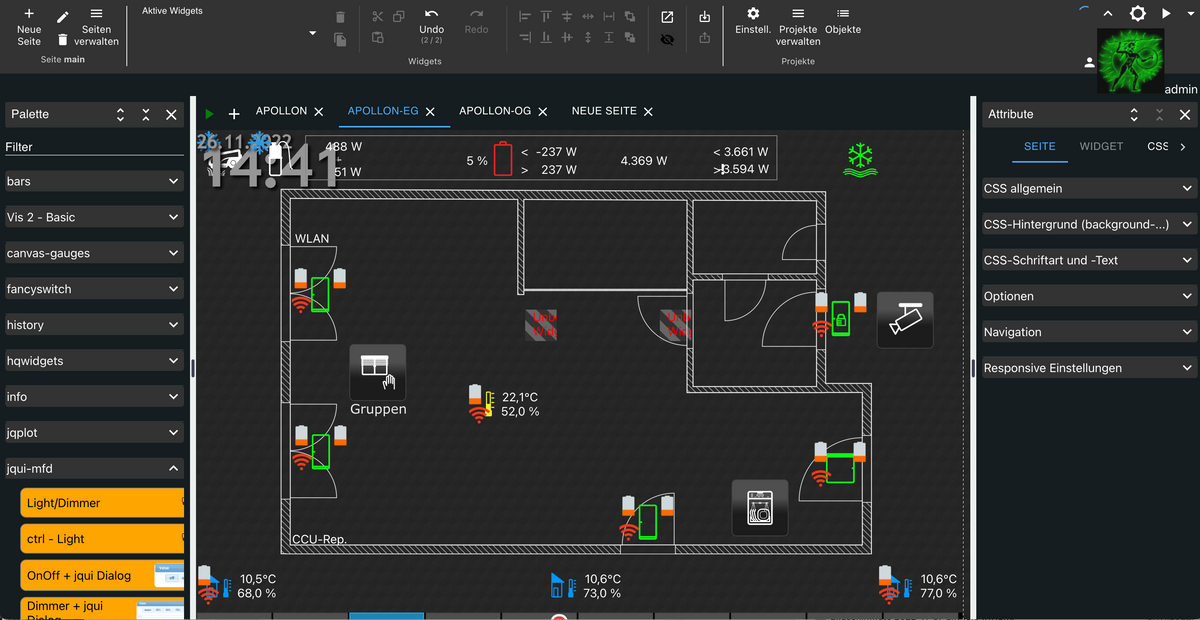
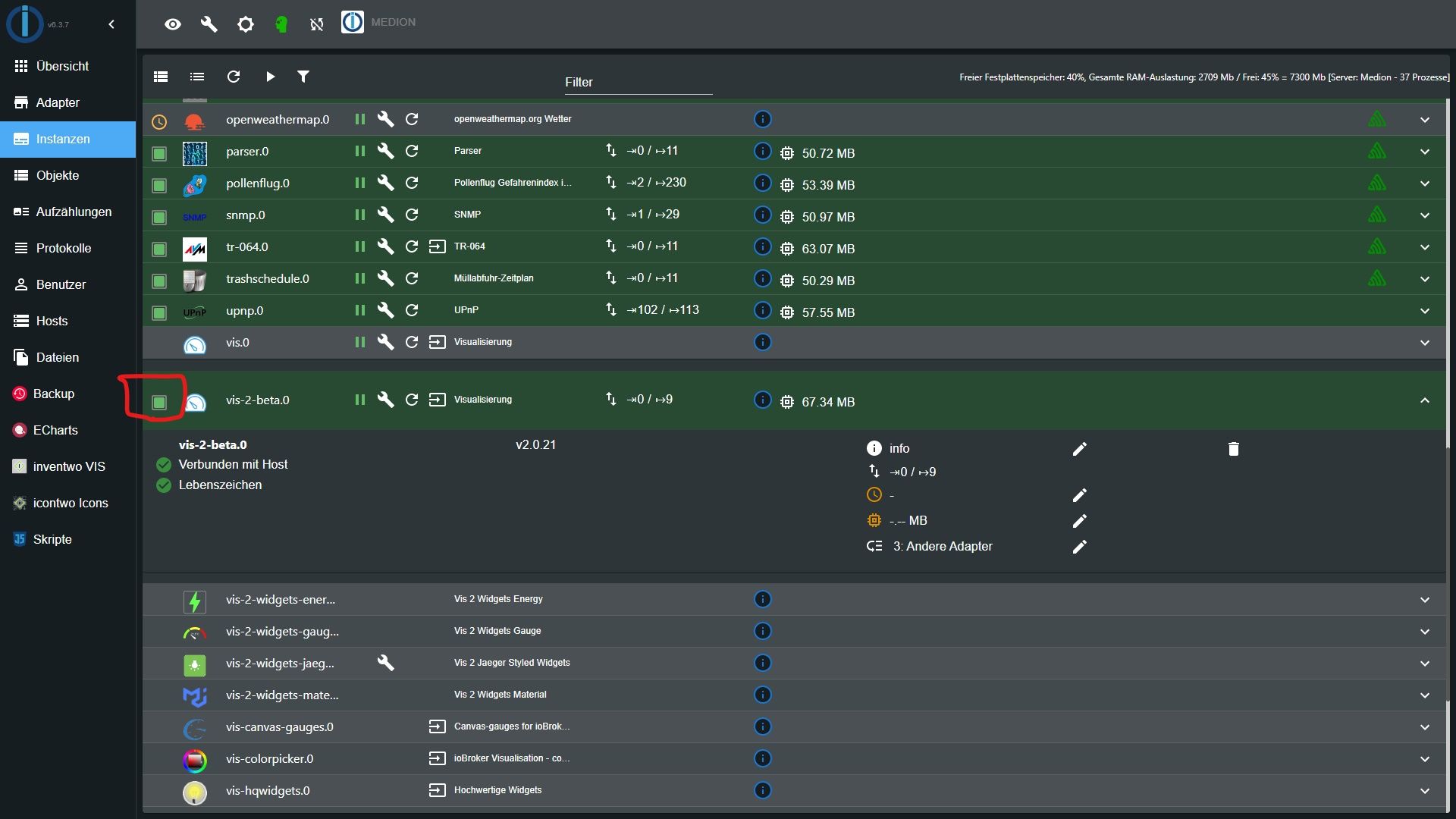
Hallo,
VIS 2 Adapter: sieht der bei euch auch so aus?

-
@sigi234 Ja sieht bei mir genauso aus.
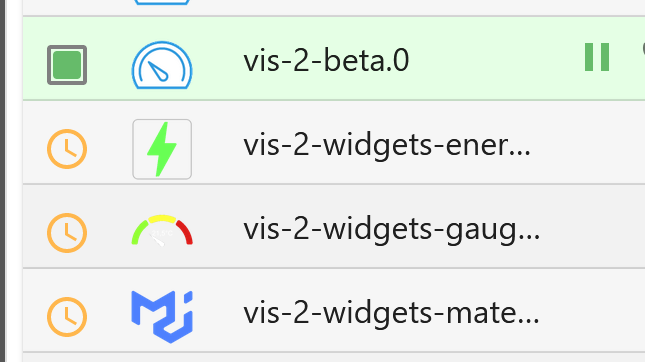
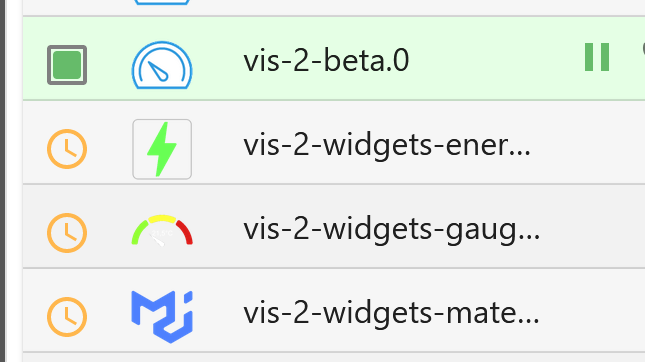
Du hattest mal zu den vis2 Widgets dieses issue https://github.com/ioBroker/ioBroker.vis/issues/566 erstellt. In deinem Screenshot ist das orangene Uhrensymbol (scheduled Instanzen) nicht mehr sichtbar. Bei mir schon.

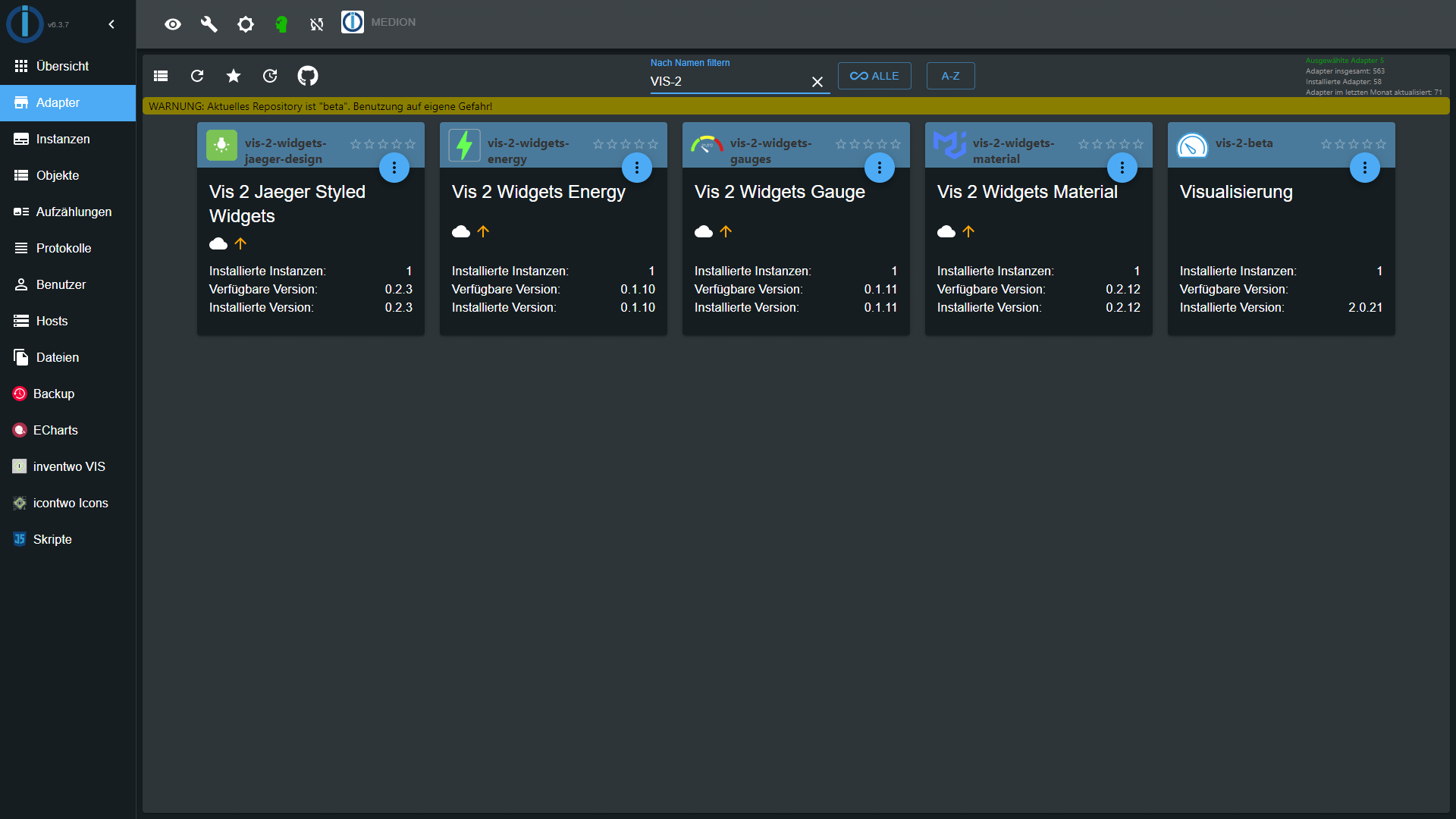
Ich hab folgende Versionen im Einsatz. Welche nutzt du?
vis-2-widgets-energy - v0.1.10
vis-2-widgets-gauges - v0.1.11
vis-2-widgets-material - v0.2.11 -
@sigi234 Ja sieht bei mir genauso aus.
Du hattest mal zu den vis2 Widgets dieses issue https://github.com/ioBroker/ioBroker.vis/issues/566 erstellt. In deinem Screenshot ist das orangene Uhrensymbol (scheduled Instanzen) nicht mehr sichtbar. Bei mir schon.

Ich hab folgende Versionen im Einsatz. Welche nutzt du?
vis-2-widgets-energy - v0.1.10
vis-2-widgets-gauges - v0.1.11
vis-2-widgets-material - v0.2.11@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Ich hab folgende Versionen im Einsatz. Welche nutzt du?

-
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Ich hab folgende Versionen im Einsatz. Welche nutzt du?

@sigi234 Ich hab die vis2 widget adapter mal deinstalliert und neu installiert. Danach war das icon vor den Instanzen korrekterweise weg.
-
Hallo, hab nun auch mal vis 2 getestet, im großen und ganzen funktioniert es, aber ich habe bei meiner inportierten vis einen komischen fehler.
Wie im bild zu sehen sind im editor alle werte aus den datenpunkten da:

Wechsel ich aber in die live ansicht oder auf die normale vis ansicht, sind alle zahlen weg:

über hilfe oder input jeglicher art würde ich mich freuen.
ansonsten kann ich immernoch nen issue im github aufmachen
vis version ist übrigens: 20
@mmoeller53 sagte in Test Adapter vis 2.0 (Alpha):
Wechsel ich aber in die live ansicht oder auf die normale vis ansicht, sind alle zahlen weg:
Welches widget verwendest du denn für die Anzeige der Zahlen?
-
@mmoeller53 sagte in Test Adapter vis 2.0 (Alpha):
Wechsel ich aber in die live ansicht oder auf die normale vis ansicht, sind alle zahlen weg:
Welches widget verwendest du denn für die Anzeige der Zahlen?
@feuersturm ich benutze von materialdesing das widget wert zum Anzeigen meiner zahlen.
ps, gibt es bei vis 2 ne möglichkeit nen vorgegebenen raum zu haben, in dem dann widget sind, und man dann diesen raum, mit der anker funktiun variable anzeigen lassen kann.
Folgendes steht auch jedesmal in der konsole beim wechsel von editor zut runtime:
code_text ```Uncaught SyntaxError: Unexpected token '<' at Ve.updateCustomScripts (visEngine.jsx:1565:54) at Ve.render (visEngine.jsx:1657:14) at $t (main.8aaf24be.js:1907:6419) at Lt (main.8aaf24be.js:1907:6206) at ca (main.8aaf24be.js:1907:46375) at Ga (main.8aaf24be.js:1907:41086) at ko (main.8aaf24be.js:1907:41014) at Ka (main.8aaf24be.js:1907:40866) at U8 (main.8aaf24be.js:1907:37866) at y0 (main.8aaf24be.js:1905:3299) at main.8aaf24be.js:1907:35408 -
@feuersturm ich benutze von materialdesing das widget wert zum Anzeigen meiner zahlen.
ps, gibt es bei vis 2 ne möglichkeit nen vorgegebenen raum zu haben, in dem dann widget sind, und man dann diesen raum, mit der anker funktiun variable anzeigen lassen kann.
Folgendes steht auch jedesmal in der konsole beim wechsel von editor zut runtime:
code_text ```Uncaught SyntaxError: Unexpected token '<' at Ve.updateCustomScripts (visEngine.jsx:1565:54) at Ve.render (visEngine.jsx:1657:14) at $t (main.8aaf24be.js:1907:6419) at Lt (main.8aaf24be.js:1907:6206) at ca (main.8aaf24be.js:1907:46375) at Ga (main.8aaf24be.js:1907:41086) at ko (main.8aaf24be.js:1907:41014) at Ka (main.8aaf24be.js:1907:40866) at U8 (main.8aaf24be.js:1907:37866) at y0 (main.8aaf24be.js:1905:3299) at main.8aaf24be.js:1907:35408@mmoeller53 sagte in Test Adapter vis 2.0 (Alpha):
ich benutze von materialdesing das widget wert zum Anzeigen meiner zahlen.
Ich hab das von dir beschriebene Problem bei mir auch. Hier gibt es auch schon ein entsprechendes issue https://github.com/ioBroker/ioBroker.vis/issues/633 mit dem Punkt "Elements are not visible in Runtime View".
Du kannst dich einfach mit einem :+1: an das Ticket dranhängen und damit bestätigen, das das Problem auch bei dir auftritt.ps, gibt es bei vis 2 ne möglichkeit nen vorgegebenen raum zu haben, in dem dann widget sind, und man dann diesen raum, mit der anker funktiun variable anzeigen lassen kann.
Ich hab leider nicht verstanden, was du meinst, bzw. was dein Ziel ist.
-
@mmoeller53 sagte in Test Adapter vis 2.0 (Alpha):
ich benutze von materialdesing das widget wert zum Anzeigen meiner zahlen.
Ich hab das von dir beschriebene Problem bei mir auch. Hier gibt es auch schon ein entsprechendes issue https://github.com/ioBroker/ioBroker.vis/issues/633 mit dem Punkt "Elements are not visible in Runtime View".
Du kannst dich einfach mit einem :+1: an das Ticket dranhängen und damit bestätigen, das das Problem auch bei dir auftritt.ps, gibt es bei vis 2 ne möglichkeit nen vorgegebenen raum zu haben, in dem dann widget sind, und man dann diesen raum, mit der anker funktiun variable anzeigen lassen kann.
Ich hab leider nicht verstanden, was du meinst, bzw. was dein Ziel ist.
@feuersturm danke, werde ich gleich machen.
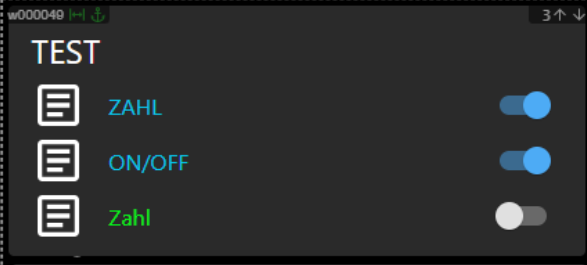
was ich meinte ist das hier:

habe halt immer ne überschrift und darunter z.b. verschiedene datenpunkte.
wenn ich jeweils nen bereich festlegen könnte in dem ich meine überschrifft plus datenpunkte mache, und dann diesen gesammten bereich anpinnen könnte wäre das klasse.
-
@feuersturm danke, werde ich gleich machen.
was ich meinte ist das hier:

habe halt immer ne überschrift und darunter z.b. verschiedene datenpunkte.
wenn ich jeweils nen bereich festlegen könnte in dem ich meine überschrifft plus datenpunkte mache, und dann diesen gesammten bereich anpinnen könnte wäre das klasse.
@mmoeller53 Wenn du mehrere Elemente markiert hast, dann kannst du sie über rechte Maustaste -> Group gruppieren und sie somit zu einer Einheit "verbinden".
Seit Vis2 kann man jetzt auch im Nachgang eine Gruppe bearbeiten. Dazu einfach nochmal mit der rechten Maustaste auf die Gruppe und "Edit Group" auswählen. Die Gruppe wird dann temporär in einem neuen Reiter geöffnet, wo du sie dann bearbeiten kannst.Meinst du das?
-
@mmoeller53 Wenn du mehrere Elemente markiert hast, dann kannst du sie über rechte Maustaste -> Group gruppieren und sie somit zu einer Einheit "verbinden".
Seit Vis2 kann man jetzt auch im Nachgang eine Gruppe bearbeiten. Dazu einfach nochmal mit der rechten Maustaste auf die Gruppe und "Edit Group" auswählen. Die Gruppe wird dann temporär in einem neuen Reiter geöffnet, wo du sie dann bearbeiten kannst.Meinst du das?
@feuersturm klingt interesannt werde es mal ausprobieren. danke
edit: habs jetzt ausprobiert ist genau das was ich meinte, hab nun das problem,
hab ne gruppe bearbeitet und ein widget gelöscht, der editor ist gecrascht und seit dem lässt er sich auch nicht mehr mit dem projekt öffnen..irgend eine idee? keine lust das komplett neu zu machen




