NEWS
Test lovelace 4.x
-
@xbit sagte in Test lovelace 4.x:
aber wenn man am Grill steht kann man leider keine View bauen...
Da muss man eindeutig Prioritäten setzen ^^.
Die custom button card hab ich mir noch nie so genau angeschaut.
Wenn ich das sehe, sollte ich das wohl mal machen.Danke fürs Beispiel.
-
Hab das jetzt mal mit der confirmation gemacht.
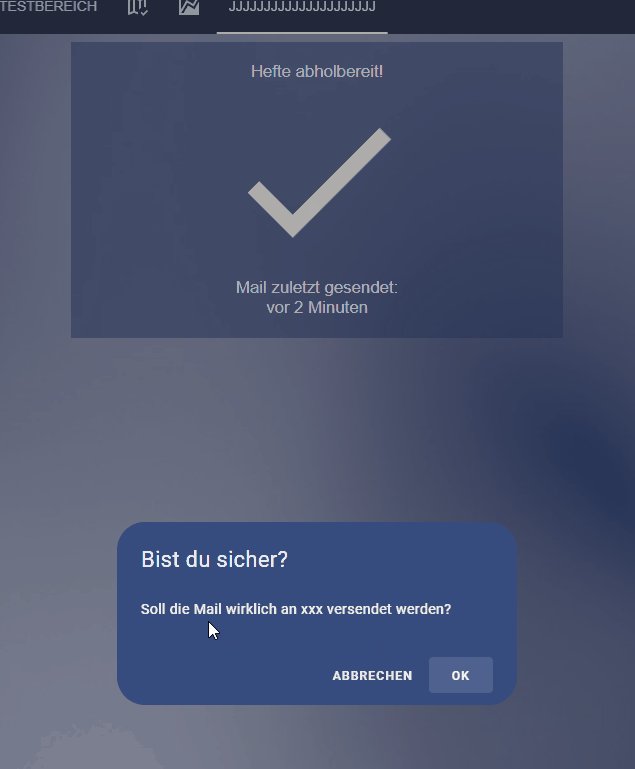
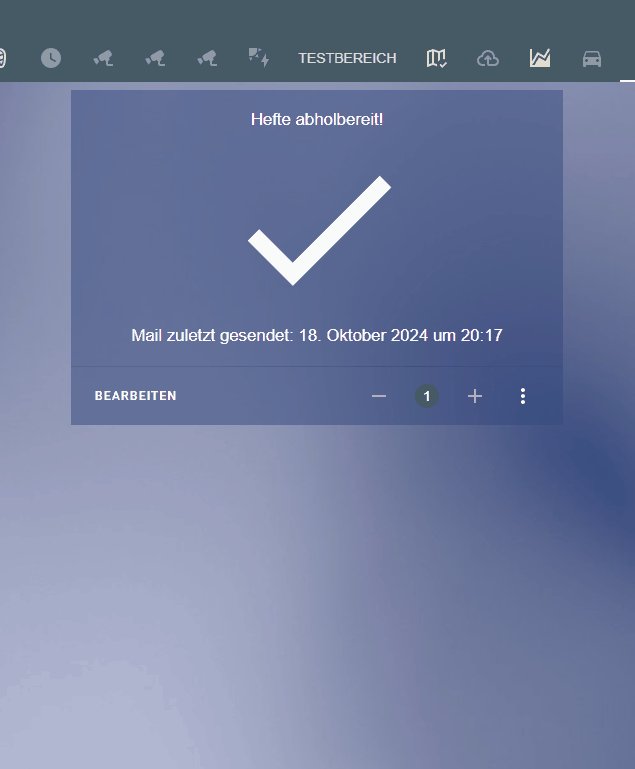
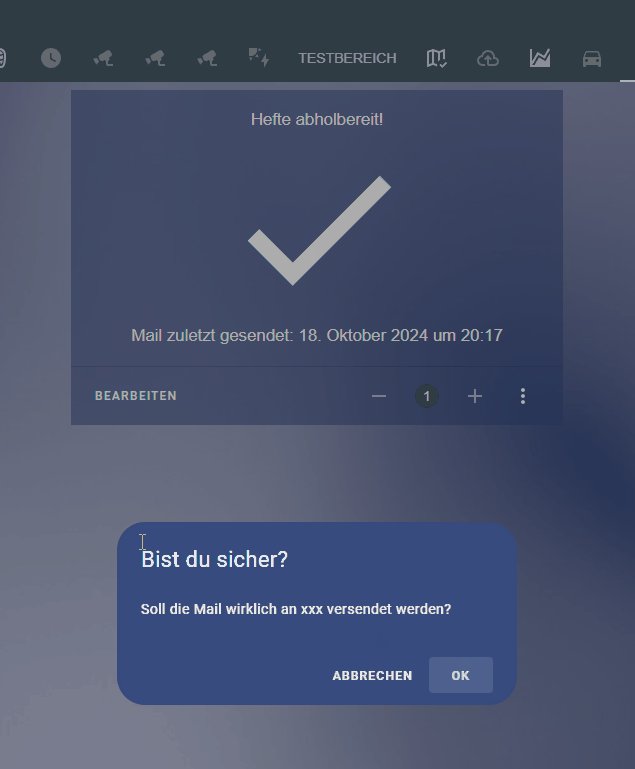
Das finde ich klasse.type: custom:button-card aspect_ratio: 2.5/1 entity: input_boolean.xxx_Versand_Heft_abholbereit name: Hefte abholbereit icon: mdi:check confirmation: text: '[[[ return `Soll die Mail wirklich an xxx versendet werden?` ]]]'Die Karte kann ja echt derbe viel.
Bist du "fit" mit Ihr?
Weist du üb ich unter den Namen der Schaltfläche noch den Text anzeigen lassen kann:
"Mail zuletzt versendet am 18.10 8:44"Also den ts der letzten Änderung mit einem Text vor.
EDIT
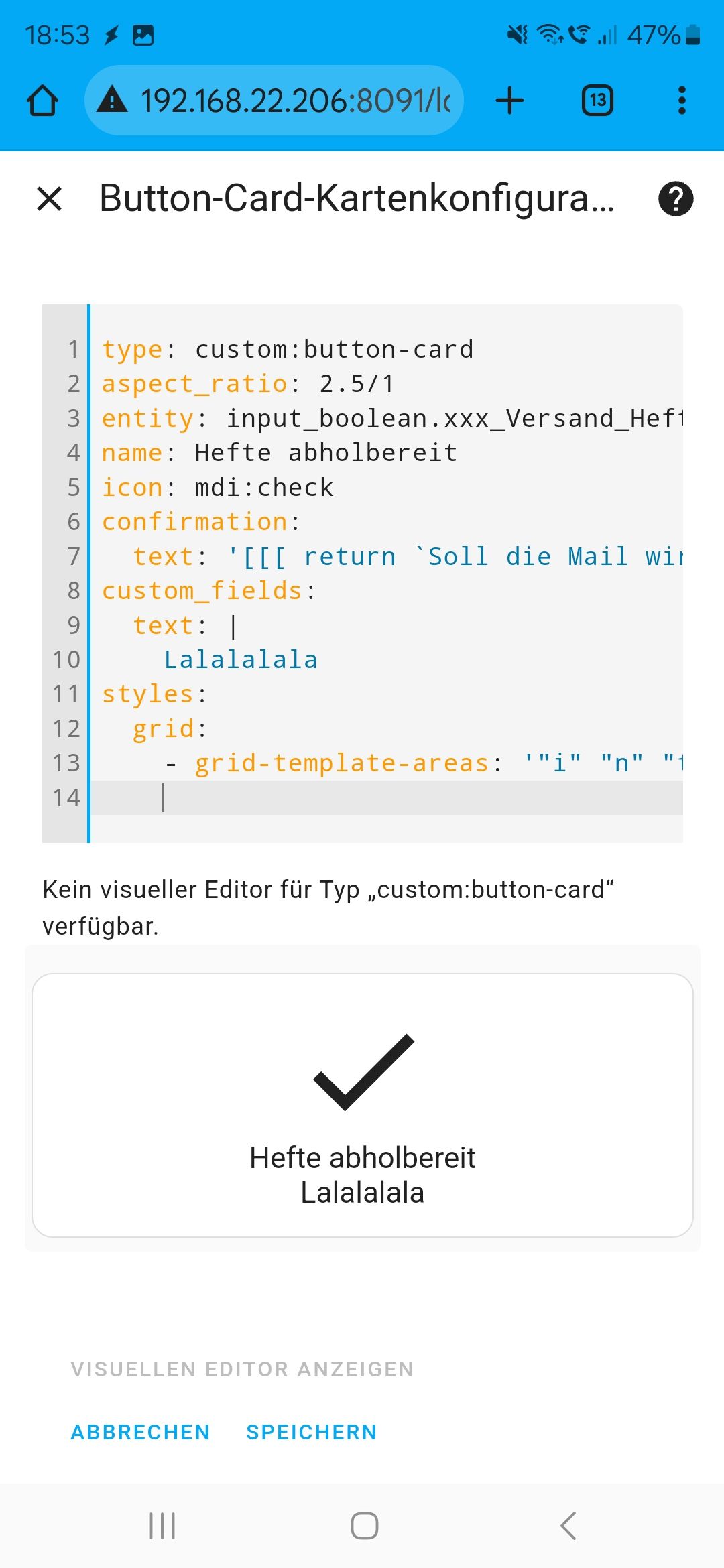
Hab es jetzt so, allerdings fehlt jetzt das Icontype: custom:button-card aspect_ratio: 2.5/1 entity: input_boolean.xxx_Versand_Heft_abholbereit name: Hefte abholbereit icon: mdi:check confirmation: text: '[[[ return `Soll die Mail wirklich an xxx versendet werden?` ]]]' custom_fields: text: | Lalalalala styles: grid: - grid-template-areas: '"i" "n" "text"' - grid-template-rows: min-content 1fr min-content - grid-template-columns: 1frEdit 2:
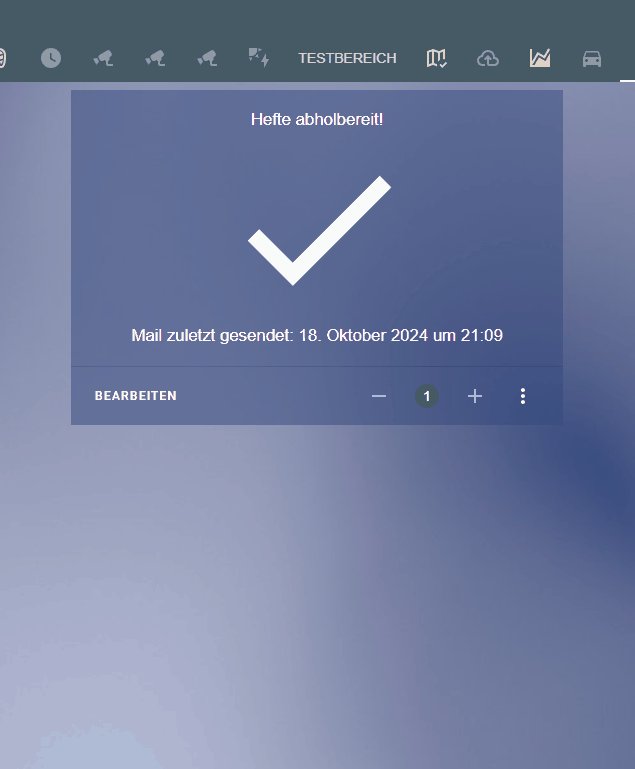
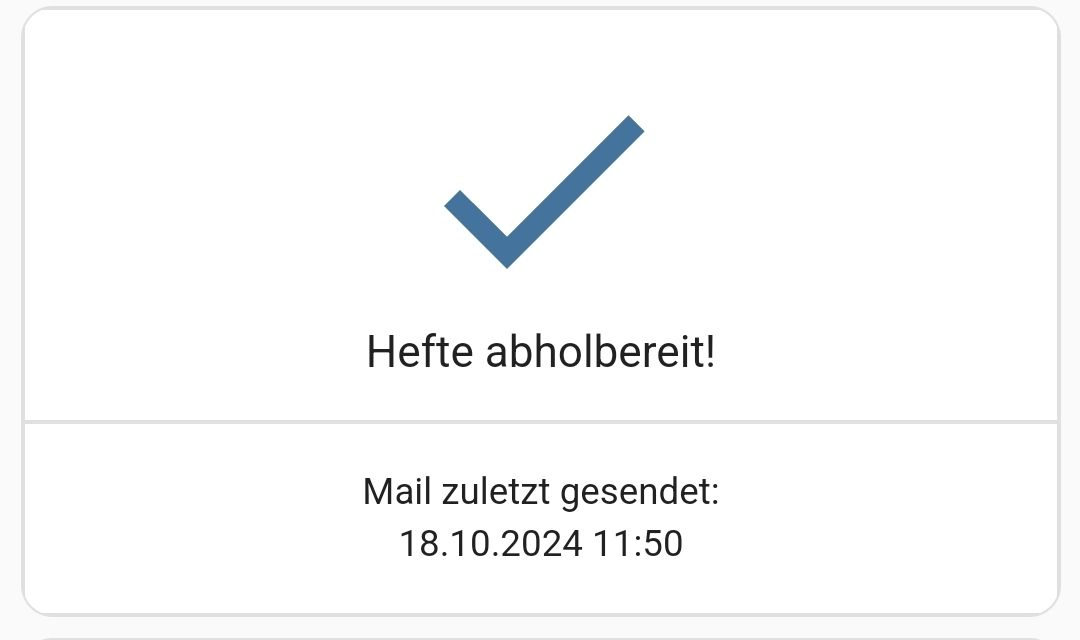
Hab es jetzt so gelöst:type: custom:stack-in-card mode: vertical keep: box_shadow: false margin: false border_radius: false outer_padding: false cards: - type: custom:button-card aspect_ratio: 2.5/1 entity: input_boolean.xxx_Versand_Heft_abholbereit name: Hefte abholbereit! icon: mdi:check confirmation: text: '[[[ return `Soll die Mail wirklich an xxx versendet werden?` ]]]' - type: markdown content: >- <center>Mail zuletzt gesendet:<br>{0_userdata.0.xxx.Versand.Heft_abholbereit.lc; date(DD.MM.YYYY hh:mm)}Wenn ich das Binding in die custom button card einaue schreibt er das Binding als Text anstatt den Inhalt des DPs.
-
Kannst du mir dein Datenpunkt 0_userdata.0.xxx.Versand.Heft_abholbereit mal zeigen, dass ich ihn mir anlegen kann zum testen also den Inhalt im Objektbaum.
Und vielleicht ein Screenshot vom ersten Edit und wo der Test hin soll.. -
Der DP ist nur ein einfacher bool.
Wenn er auf true geht, wird eine Mail versendet und dann wieder auf false gesetzt.So sieht es mir dem Code aus Edit 1 aus:

xxx ist ein Platzhalter. Da steht eigentlich ein Kundenname.
EDIT
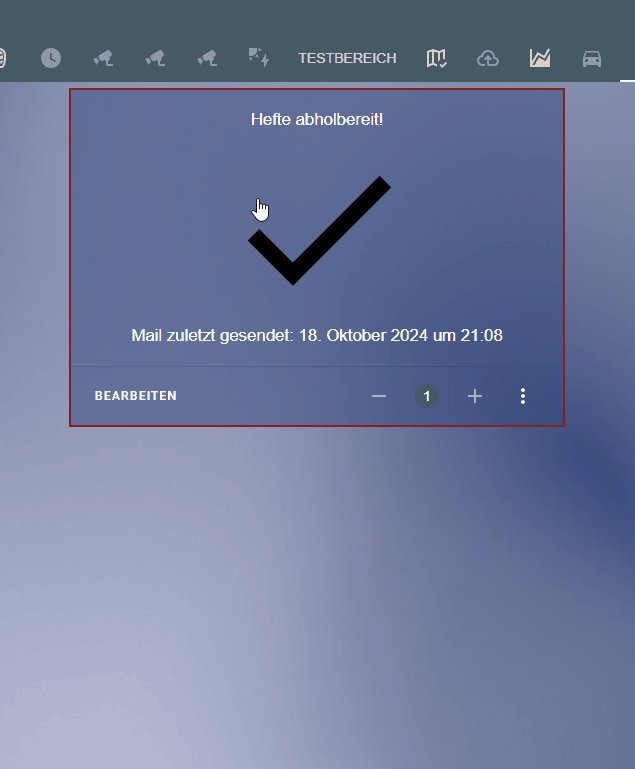
So, wenn ich die 2 untersten Zeilen unten lösche, dann verliert das Icon die Farbe.

Edit zu meinem vorherigen Beitrag.
Das Binding soll nicht den Inhalt zeigen sondern den TS mit{0_userdata.0.xxx.Versand.Heft_abholbereit.lc; date(DD.MM.YYYY hh:mm)} -
-
Cooler wäre schon, wenn da das Datum mit Uhrzeit steht.
Wie zahlt er das hoch? Steht da irgendwann 2 Wochen etc?Vermutlich schon. Dann reicht es so eigentlich.
Die Mail darf nur in gewissen Abständen (1x im Monat) versendet werden.
Dazu soll es als Kontrolle dienen, dass Kollege A das nicht macht obwohl B es bereits erledigt hat.So hab ich es mit dem vertical stack:

Wird Zeit, dass ich auf der Arbeit mal ein ordentliches Theme hinterlege ^^.
Eigentlich total übertrieben für eine Mail.
Ich hasse es nur Dinge die regelmäßig gemacht werden müssen manuell zu erledigen.
Und da ich bei dem Monatlichen Job eh in einer View für den Auftrag unterwegs bin ^^. -
-
Vielen Dank.
Das ist perfekt.Die Karte ist mir mal noch eine Nummer zu hoch

Muss ich mich mal einarbeiten. -
Hallo zusammen!
Ich bekomme die Services
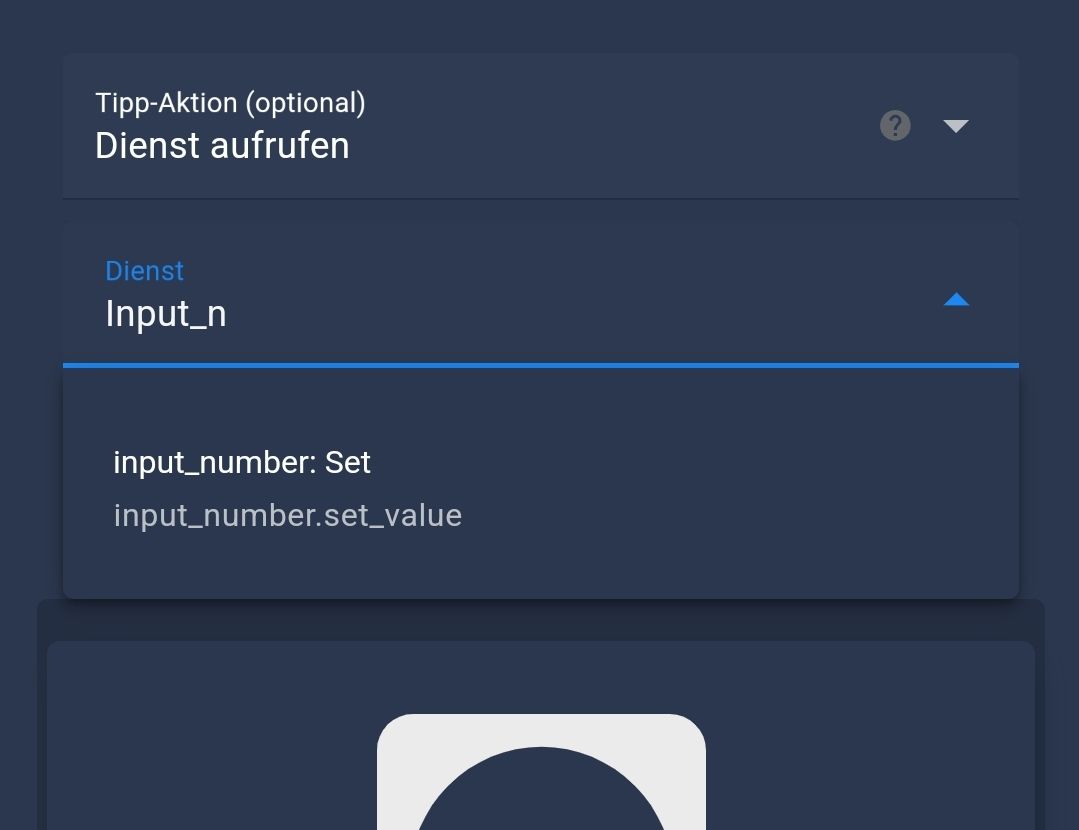
input_number.decrementundinput_number.incrementnicht wie in der Doku beschrieben ans Laufen, sondern erhalte die folgende Fehlermeldung.Hat irgendwer eine Idee, woran das liegt?
Unknown service: increment ({"type":"call_service","domain":"input_number","service":"increment","service_data":{"step":5},"id":363})Hier der Auszug aus der YAML:
tap_action: action: call-service service: input_number.increment service_data: entity_id: input_number.Haus_Energie_Wallbox_evChargeLimitSOCSet step: 5input_number.set_valuefunktioniert hingegen problemlos mit folgender YAML:tap_action: action: call-service service: input_number.set_value service_data: entity_id: input_number.Haus_Energie_Wallbox_evChargeLimitSOCSet value: 50 -
Evtl ist das in unserer Version von Lovelace nicht drinnen.
In der Gui gibt es das nicht.
Das letzte Update ist ja schon was her. In Lovelace kommen ja ständig neue Sachen.
-
@david-g
Ja, da will ich mich mal wieder ran setzen. Müsste in den nächsten Wochen klappen. -
Im ioBroker-lovelace ist die browser_mod Erweiterung drin. Leider ist es eine Version bei der auf mobilen Endgeräten die Popup viel zu hoch/lang dargestellt werden.
Ist ein bekannter Bug (https://github.com/thomasloven/hass-browser_mod/pull/619) und es gibt auch einen Fix dazu. Wäre cool, wenn der Fix ins iobroker.lovelace integriert werden könnte.
-
@swisslizard
Puh.. weiß ich nicht... da würde ich lieber warten, bis das in einem browser_mod release drinnen ist. Sonst vergesse ich das bei jedem zweiten Release und kriege dann hier Ärger. (AKA: Wartungsaufwand zu hoch).
(AKA: Wartungsaufwand zu hoch).Du kannst gerne selber die
browser_mod.jsDatei austauschen, die liegt in/opt/iobroker/node_modules/iobroker.lovelace/hass_frontend/static_cards/(das musst du dann bei jedem Update von Lovelace wiederholen, auch nicht schön...) -
@garfonso
Die browser_mod Datei habe ich bereits angepasst und das Problem so gelöst. Einfach die Datei aus dem Pullrequest zu kopieren war suboptimal, da damit ein anderes kleines Problem auftrat.Der Fix aus dem Pullrequest wird nie in den browser_mod Release reinkommen - gleich wie viele andere Dinge aus diser Zeit. Grund ist, dass die ursprüngliche browser_moder Variante für die der Fix ist, nicht mehr gepflegt wird. Mittlwerweile ist browser_mod 2 aktuell (dort scheint es das Problem nicht zu geben), aber wir sind zumindest im Moment noch beim ursprünglichen browser_mod.
Falls jemand den Fix übernehmen möchte, dann liegt die bei mir funktionierende Datei hier: https://github.com/lizardking/ioBroker.lovelace/blob/master/hass_frontend/static_cards/browser_mod.js (Achtung! Besser nicht das ganze Repo übernehmen, da sind noch div andere Anpassungen/Erweiterungen von mir drin).
-
@swisslizard
Ah, dann guck ich mir doch lieber browser_mod2 an, nicht? -
@garfonso
Ja klar, auf jeden Fall!Habe mich da selber (noch) nicht rangetraut, da mir der Überblick über die ganze Lovelace implementierung und das Zusammenspiel mit dem ioBroker Adapter fehlt. Mein Fix ist nur eine Lösung damit mit dem altuellen Release Popups auf Mobiles genutzt werden können.
-
@swisslizard
Hier muss ich nochmal nachfragen, was du genau mit "browser_mod2" meinst. Ich hab heute nochmal recherchiert und das Repository, wo du auch hingelinkt hast, redet (seit einiger Zeit) von "browser_mod 2". Ist das damit gemeint?Hast du das Problem denn? Weil der iobroker-lovelace Adapter eigentlich schon länger browser_mod
2.3.0mitbringt. Ich update mal auf2.3.1(die micht sogar erwähnt, yay )... aber eine andere Version 2 hab ich bisher nicht gesehen.
)... aber eine andere Version 2 hab ich bisher nicht gesehen.Ich mein, wenn du einen fork maintainen willst, können wir gerne darüber reden. Ich hab aber schon nen lovelace fork, den ich maintaine. g
-
Ich muss gestehen, dass ich die browser mode Geschichte nicht in allen Details recherchiert habe. Hatte das erwähnte Problem mit den überlangen Popups auf Mobile Devices. Bei der Suche nach einer Lösung bin ich auf den weiter oben mal verlinkten Pullrequest gestossen und habe die Ansatz erfolgreich ausprobiert. Da ich noch eine Reihe weiterer Issues und Pull Requests aus der gleich Zeit gesehen habe, die mit dem Kommentar, dass keine Übernahme gemacht wird weil wegen Browser Mod 2 eine neue Codebasis da ist, habe ich ganz naiv angenommen, dass auch dieser Pullrequest in dieses Kapitel gehört.
Wie auch immer, für mich ist das Problem gelöst und die Popups erscheinen in der richtigen Grösse.
An dieser Stelle ein grosse Dankeschön für das Maintainen des Adapters. Einen eigenen Fork zu Maintainen war und ist eigentlich nicht mein Plan
 , aber wenn ich Code in die Finger kriege, dann dauert es meist nicht lange bis ich dran rumbastelte und eigene Anpassungen mache. Mit dem Fork ist es am einfachsten die Changes aus Deiner Implementierung zu übernehmen.
, aber wenn ich Code in die Finger kriege, dann dauert es meist nicht lange bis ich dran rumbastelte und eigene Anpassungen mache. Mit dem Fork ist es am einfachsten die Changes aus Deiner Implementierung zu übernehmen.By the way, ich müsste wohl noch etwas aufräumen um Dinge die nur für mich relevant sind von anderem in separate Branches abzutrennen, aber ich bin bei Interesse gerne bereit meine Changes als PR zur Verfügung zu stellen. Am ehsten Interesant sind allenfalls die Ergänzungen bei den Settings (nehme an der Screenshot ist selbsterklärend) und ev. die Changes/Fixes beim Cover Converter (ist allerdings kaum getestet und darum eher WIP, da ich im Moment keine Cover Entities benutze).

-
Hallo zusammen,
ich bekomme den Adapter auf Teufel komm raus nicht so wirklich zum laufen, um über die Cloud zuzugreifen.
Im heimischen Netzwerk funktioniert alles, über iobroker.pro leider nicht.Aktuell habe ich die Version 4.1.11 installiert. Ich habe aber auch andere getestet:

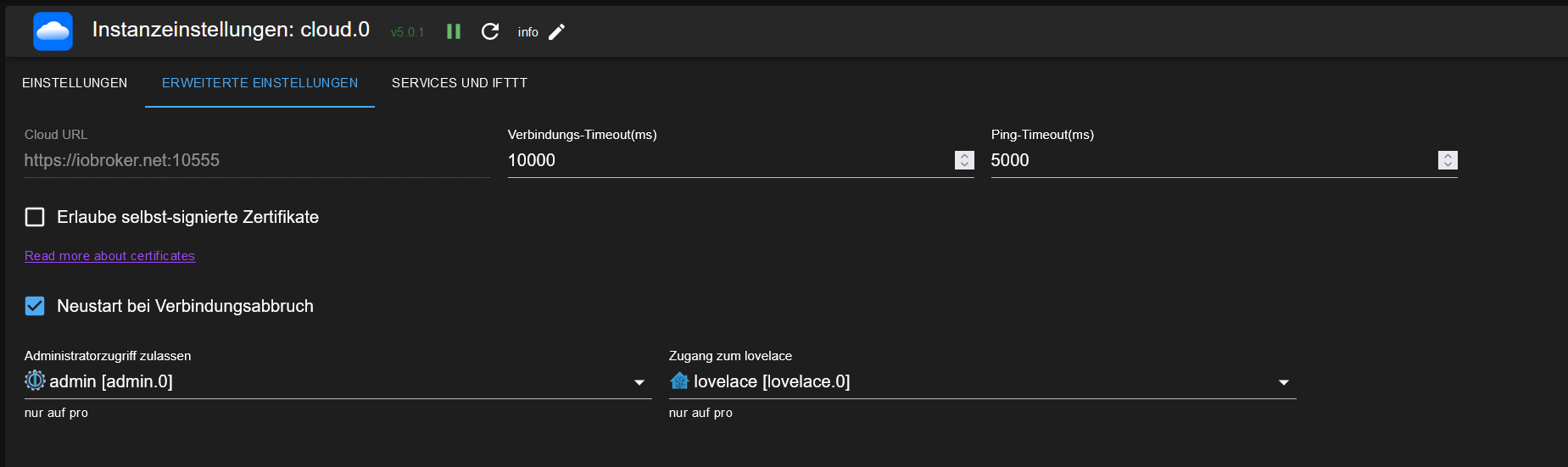
Im Cloud-Adapter dürfte die Einstellung auch passen:

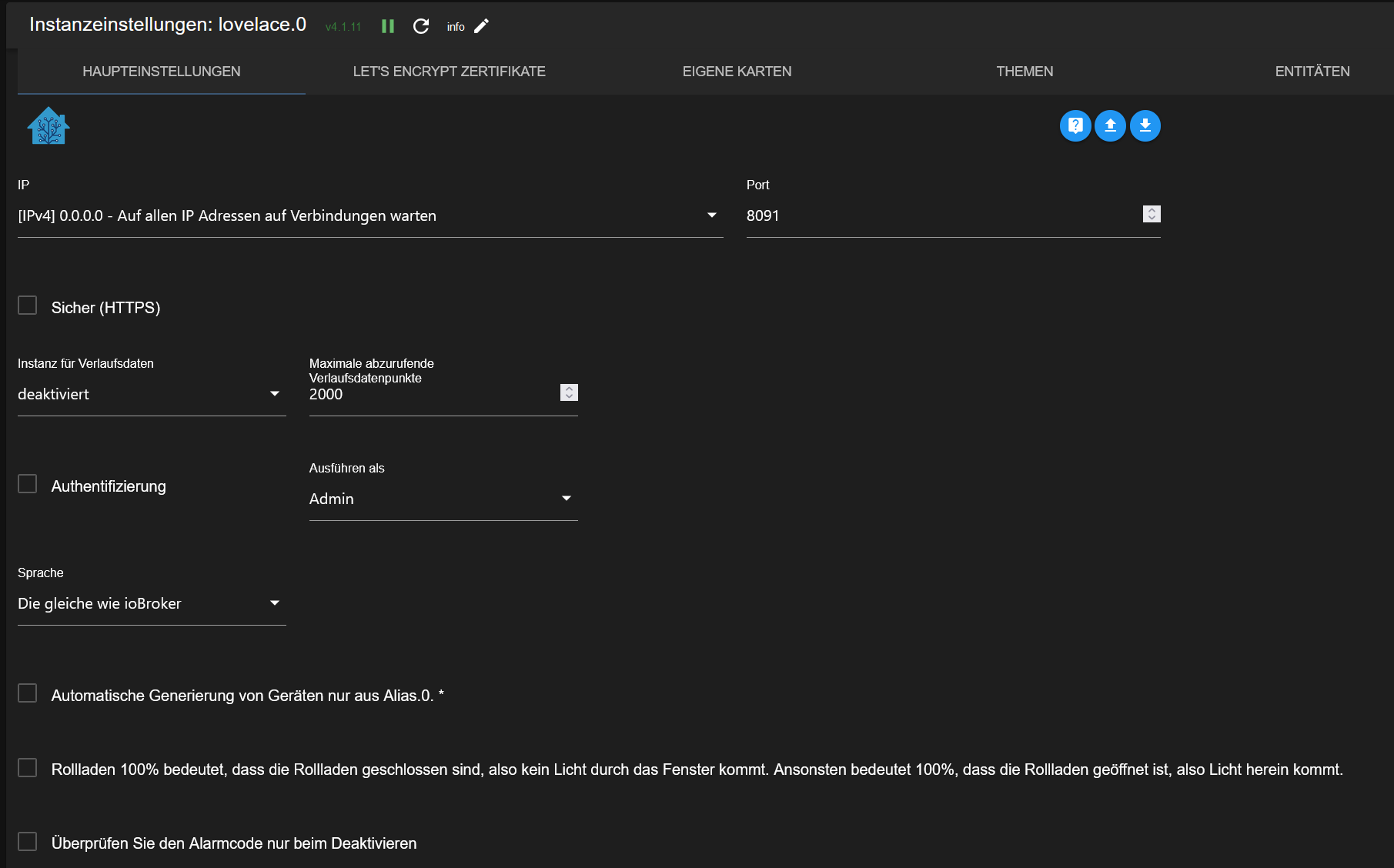
Die Einstellungen der lovelace-Instanz sehen so (unverändert) aus:

Ich hab diverse Beiträge und Versuche durch.
Wenn ich über "iobroker.pro/lovelace/" gehe, lädt er unendlich:

Den Cache habe ich bereits gelöscht, Sicherheitseinstellungen im Browser angepasst und diverse Browser ausprobiert.
Habt ihr eine Idee, wie ich ich den Adapter zum Laufen bekomme?
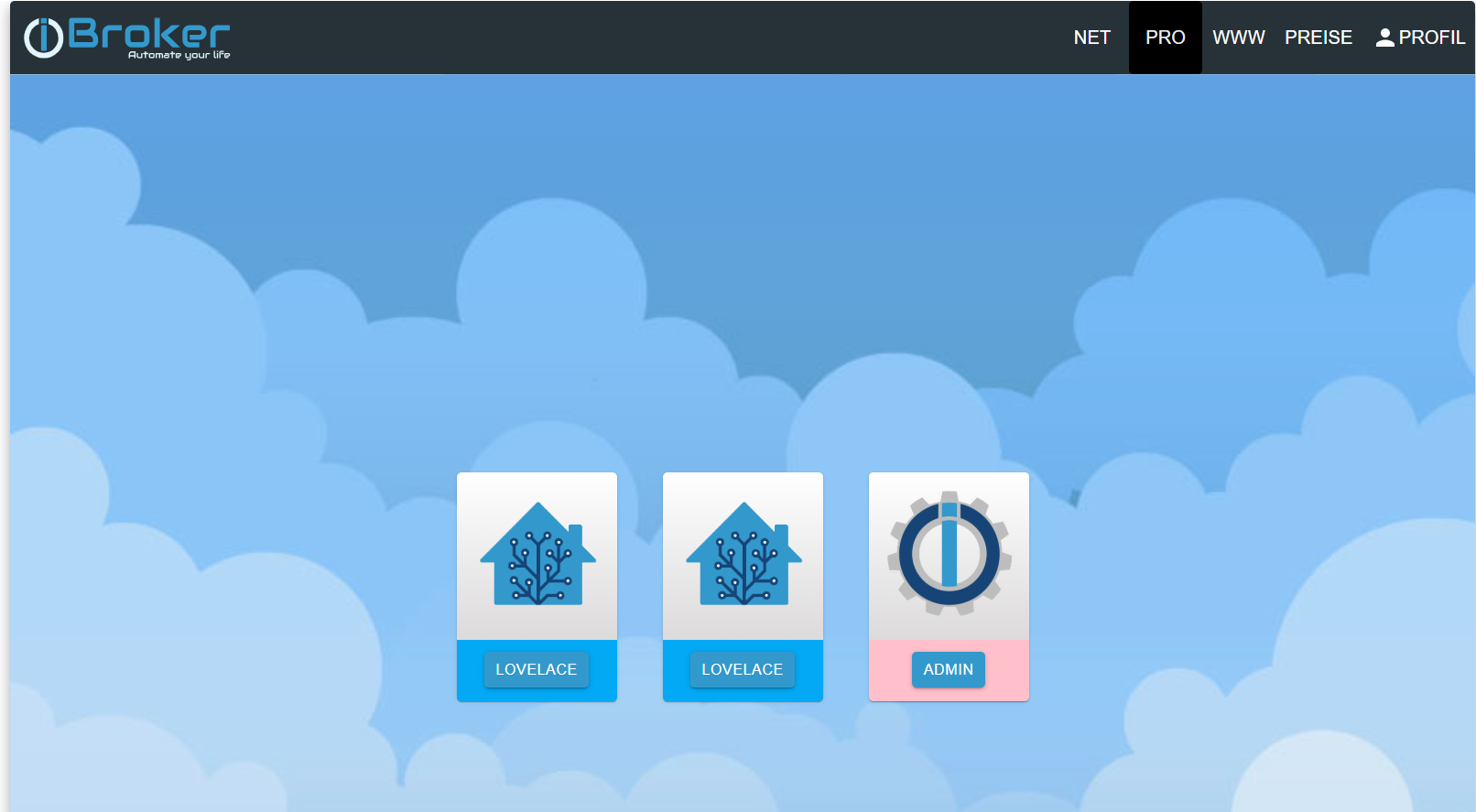
Unter iobroker.pro bekomme ich LOVELACE 2x angezeigt, muss das so?


-