NEWS
Test lovelace 4.x
-
Nur der Reinigungsplan ist ein doch schon recht altes script von 2017 hier aus dem Forum aber ich finde es für meine Nutzung noch optimal.
Der Rest kommt vom mihome-vacuum AdapterCard
Script
Habe zwar schon angefangen das script in Blockly neu zu machen weil ich gerne die time-picker-card nutzen möchte bin aber noch nicht fertig.
-
@david-g said in Test lovelace 3.x:
Könnte mir vorstellen, dass man das über "tap_action" eine zweite entity ansteuern kann.
Ja, das geht.
@bullrandleDas wäre so ca.,
type: button name: NAS entity: binary_sensory.nas_alive tap_action: action: call-service service: switch.turn_on service_data: entity_id: switch.nas_an_schalten hold_action: action: more-infoDie entity IDs müsstest du natürlich anpassen. So wird auch immer "true" an den WOL Trigger gesendet, egal, was der Status anzeigt. Das
hold_actionist optional, mag ich aber ganz gerne, da siehst du dann die history (falls eingerichtet). (ist jetzt ungetestet, aber so ähnlich hab ich das als Teil eines stacks). -
@Garfonso
perfekt, danke. -
Hallo zusammen,
hat jemand von euch schon mal diese Sachen zum Laufen gebracht?
https://ui-lovelace-minimalist.github.io/UI/usage/cards/card_battery/
Danke und Grüße
-
Was geht denn nicht? Vermutlich wird ein "laden" Indikator nicht gehen. Aber grundsätzlich das Level sollte es schon anzeigen können, nicht?
-
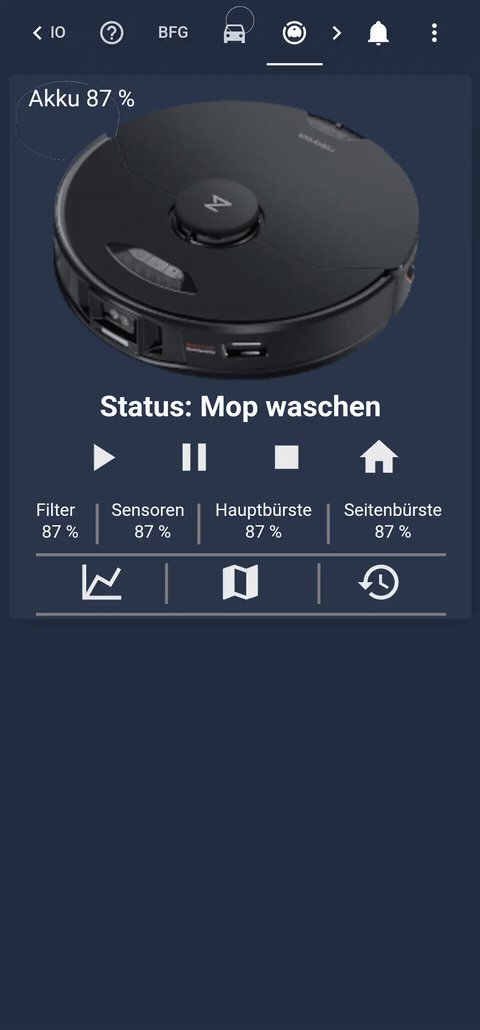
Hab mir mal Ideen von dir und der Vacuum Cleaner Card geklaut.
Hier mein Ergebnis. Eigentlich mag ich mit Bild nicht, wollte aber mal testen was man hinbekommt wenn es schön sein soll ^^.
Bei den Verbrauchsmaterial muss ich mir noch die Formeln für % basteln. Im Moment steht überall der Akkustand ^^.
-
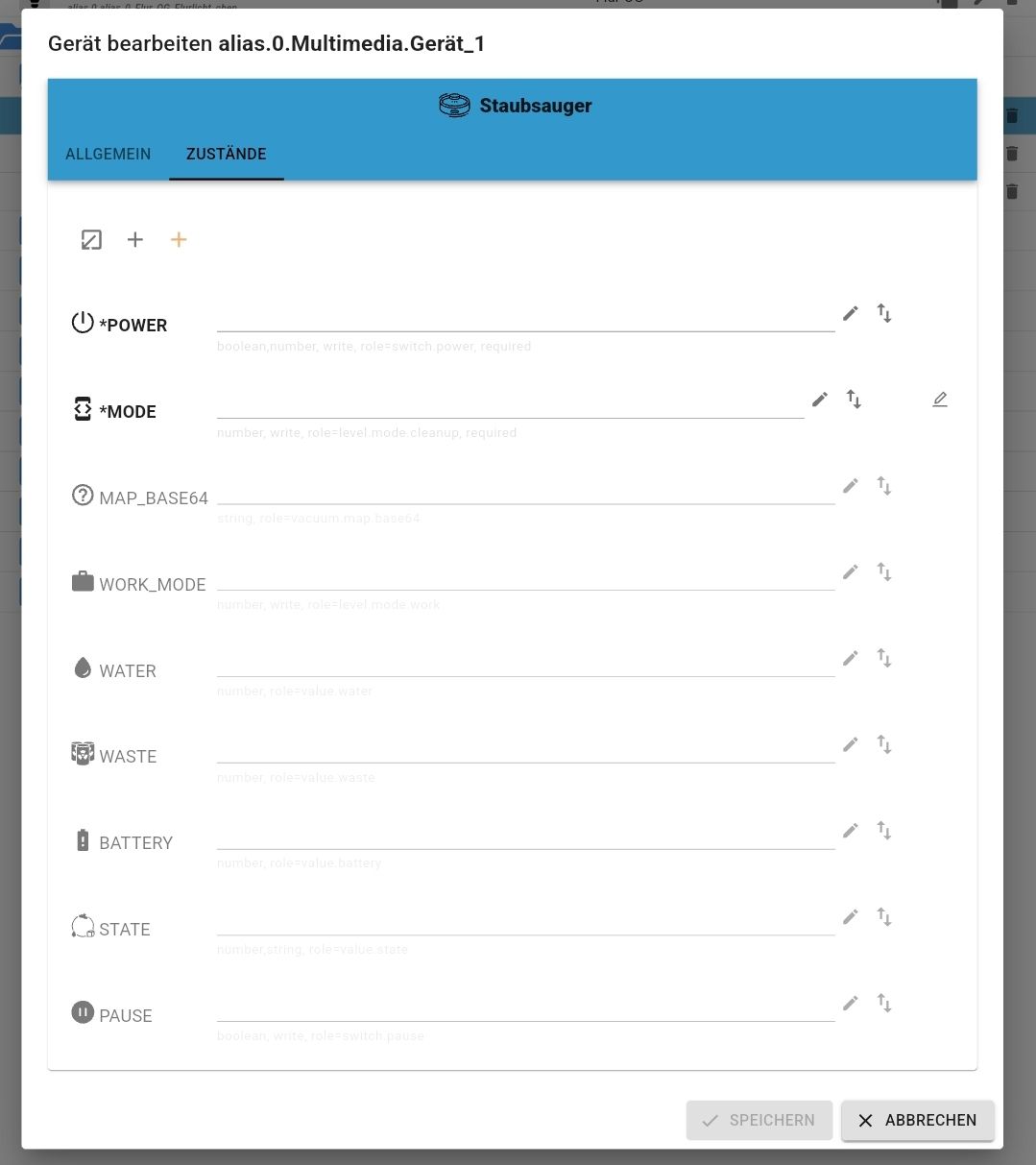
Da das Thema gerade aktuell ist... ioBroker unterstützt ja auch einen Staubsauger Gerätetyp. Werden eure Staubsauger da erkannt und können sinnvoll über das Gerät gesteuert werden?
Irgendwie ist mir da gedanklich noch nicht so ganz klar, wie die ioBroker states den Staubsauger steuern und daher, hab ich den vacuum entity noch nicht implementiert. Oder sind da die lovelace boardmittel eh uninteressant?
-
Gute Frage.
Der ioBroker verlangt folgendes:
Der Roborock Adapter liefert für die Punkte:
Power
Finde ich im Adapter nicht. Macht aber auch keinen Sinn finde ich, der ist ja idr immer an der Station....Mode
Falls es wischen/saugen nur saugen nur wischen etc bedeutet wird es schwierig. Wenn ich es richtig sehe (bitte korrigiert mich), ist eine Kombination aus mehreren Datenpunkten nötig.Mal_base_64
VorhandenWork_mode
Wo ist der Unterschied zu Mode?Water
Gibt diverses mit Water. Vom Wassertank bis zur Menge des Wassers beim wischen. Ka Was gefragt ist.Waste
Wüsste ich nicht welcher Datenpunkt passt.Battery
VorhandenState
Vorhanden"0": "Unknown", "1": "Initiating", "2": "Sleeping", "3": "Idle", "4": "Remote Control", "5": "Cleaning", .......Pause
VorhandenDer Adapter ist noch im Alpha Stadium. Kann noch viel kommen oder geändert werden. Es gibt sehr viele Datenpunkte. Evtl weiß jmd noch mehr.
Im allgemeinen gibt es so viele Optionen, die wenn man sie nutzen möchte, kaum als Gerät abbilden kann denke ich.
-
Super Card schaut gut aus.
Nimmst du den Roborock adapter oder mihome?
Ich nutze letzteren habe ein wenig andere wichtige Datenpunkte.
erkannt wird mein S5max nicht, auch nicht mit selbst erstellten entities.
Ich würde ja helfen bei der Implementierung aber kann nicht so ganz folgen welche Infos du brauchst
-
Schreibe morgen dazu genaueres...
-
Den roborock Adapter .
Klappt soweit auch ganz gut.
Am Raspberry darf nur die Option für die Karten nicht aktivieren (das normale base64 klappt).Hab den aber auch erst seit 2-3 Tagen drauf.
-
(Ich mache jetzt einfach mal einen Doppelpost. Hab die Tabelle auch in dem Link aus meiner Signatur gepostet. Denke aber, hier ist es auch ganz Sinnig)
Hallo,
ich habe nochmal eine neue Tabelle erstellt.
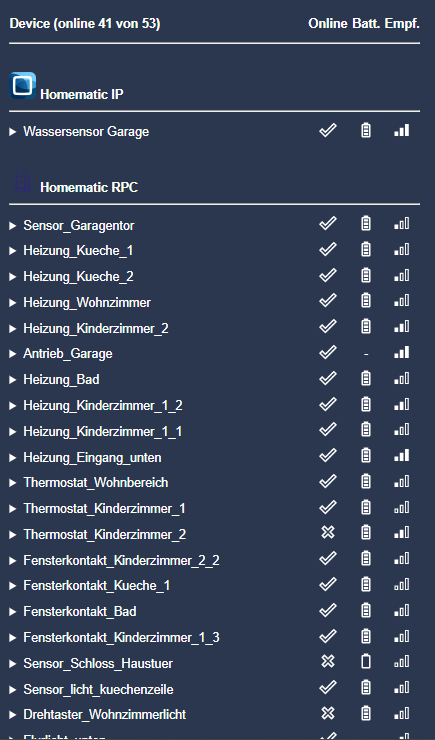
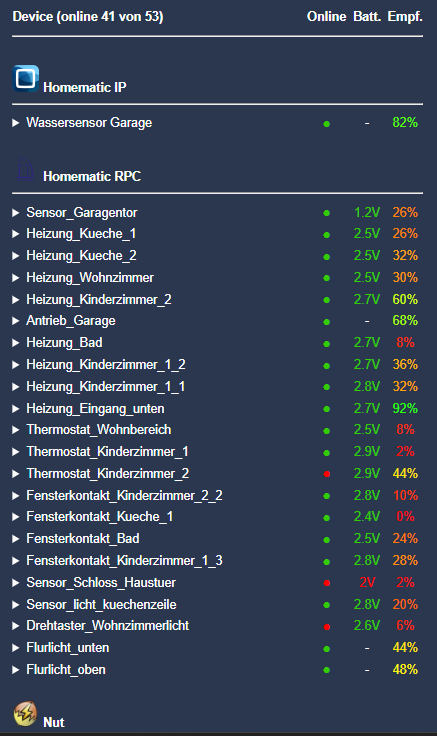
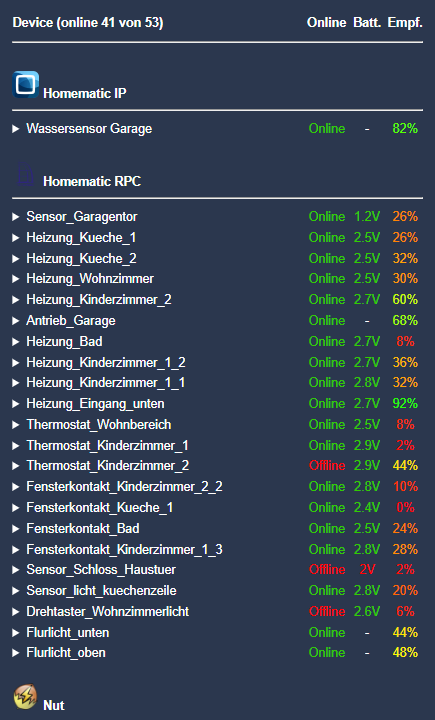
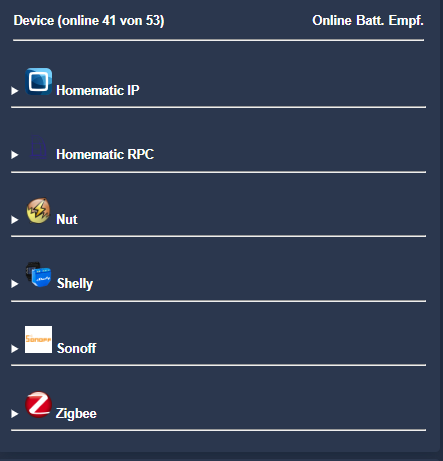
Dieses mal für den Device-Watcher.In den Bildern seht Ihr fast alle Möglichkeiten wie die Spalten dargestellt werden können.
Ihr könnt aber für jede Spalte separat auswählen, welche Ansicht Ihr haben möchtet (habe jetzt nicht von allen Möglichkeiten einen Screenshot gemacht).Zusätzlich könnt Ihr noch einige Kleinigkeiten ein- und ausblenden.
Dazu gehören:
- Die Pfeile für die Informationen, wann ein Gerät zuletzt online war
- Die Überschrift mit der Anzahl der Geräte
- Die Möglichkeit alle Gerate der Adapter aus- oder ausgeklappt darzustellen
- Helle und dunkle Icons
- Ob die Bilder der Adapter in der Überschrift anzuzeigen
- Die Farbe für gute und schlechte Werte zu definieren, in den Bildern grün und rot (damit es zu Visu passt)
Wie gewohnt, könnt Ihr alle Settings im oberen Bereich über Variablen einstellen.




Anbei das Blockly
tebelle_device_watcher.txt -
Ich greife auf iobroker auch im Wlan über https zu.
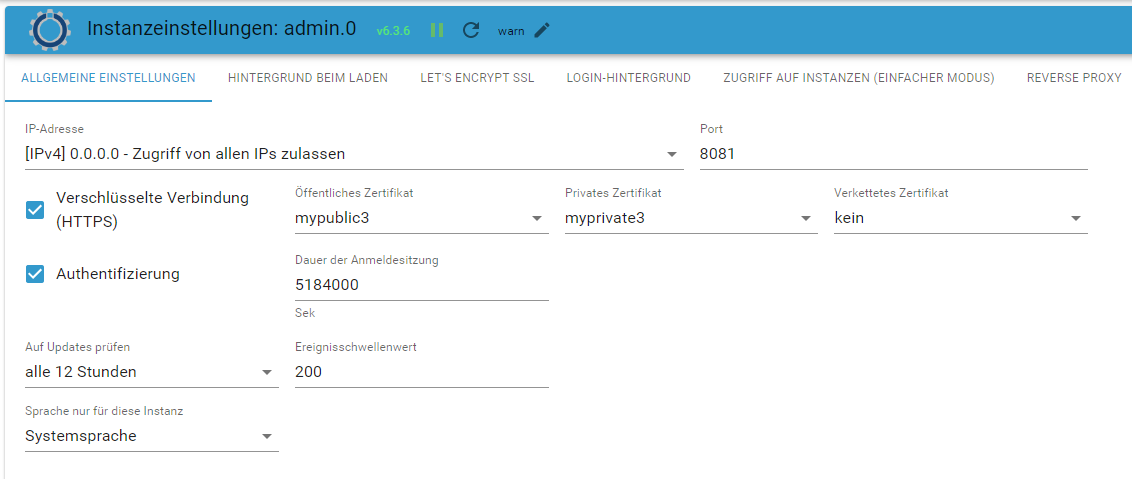
https://iobroker.fritz.box:8081/#tab-instances
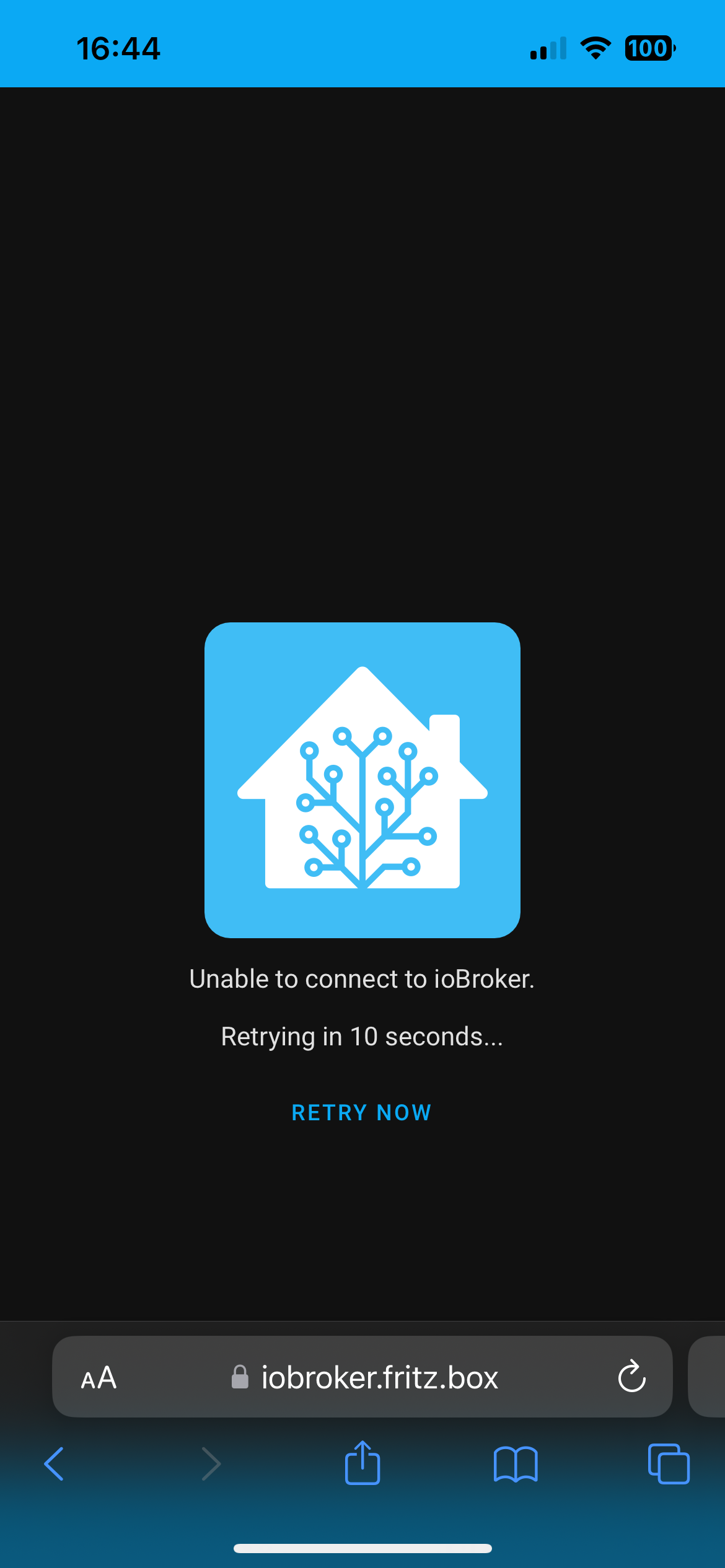
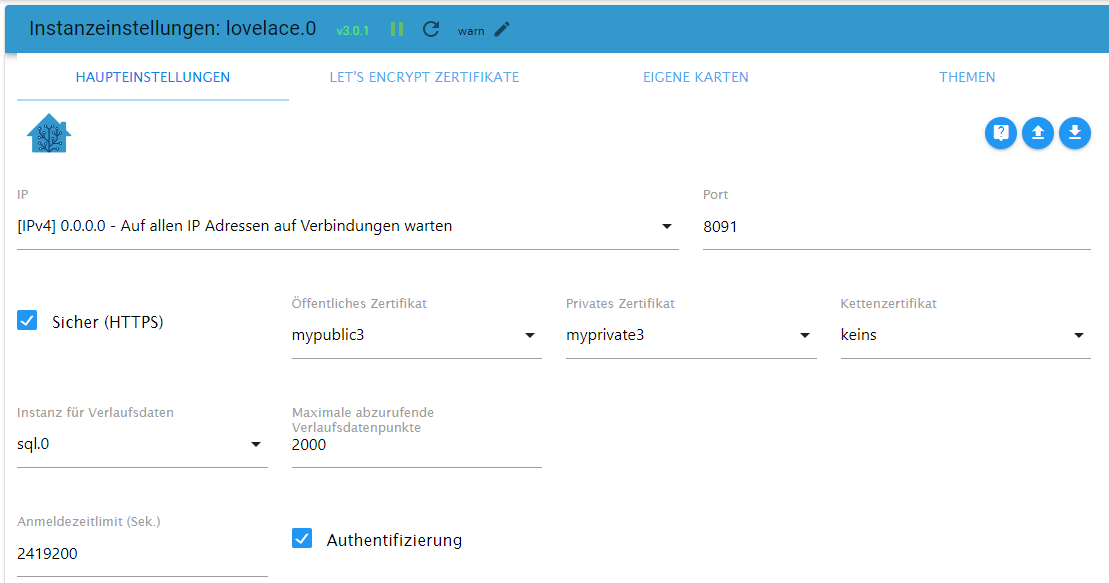
Das hat auch immer mit Lovelace funktioniert. https://iobroker.fritz.box:8091/lovelace/home
Nun wurde ich gezwungen auf ein Iphone umzusteigen und mit Safari kann ich nur mit einem Trick auf Lovelace zugreifen. Mit anderen Browsern oder Android und Chrome gibt es keine Probleme.Normalerweise erscheint beim Zugriff über Safari auf Lovelace folgende Fehlermeldung.

Wenn ich mich dann aber in einem anderen Tab an ioBroker anmelde (was immer funktioniert), dann kann ich mich danach auch mit Lovelace anmelden. Unregelmäßig bei jedem 2-4. Zugriff kommt dann wieder die Fehlermeldung und ich muss das erneut durchführen.Hat jemand eine Idee was das sein kann?
Beide scheinen identisch konfiguriert.


Danke euch!
-
Hast du es mal mit der IP direkt probiert?
Manchmal sind es ja die komischsten Dinge... -
Hallo zusammen,
die meisten von Euch kennen sicherlich die Demoseite von HA: Link.
Lässt sich so etwas wie im link direkt mit (IOB )Lovelace darstellen oder kommt diese Menüführung aus Home Assistant?

Die Übersichtlichkeit, das Scrollen und auch noch die Vergleichsmöglichkeit....Mega
Bisher bette ich meine Graphen direkt aus Grafana per IFrame ein was zwar funktioniert, aber im Vergleich zu o.g. Beispiel doch recht statisch ist.Gruß
Marco -
@david-g
Ich nutzte diese Domain (iobroker.fritz.box), da ich dahinter auch ein selbstsigniertes Zertifikat liegen habe.
Wahrscheinlich hat es auch damit etwas zu tun.
Wie gesagt mit ioBroker funktioniert dies tadellos - nur bei Lovelace gibt es die beschriebenen Probleme.Hat noch jemand https bei Lovelace im Einsatz und kann das mit IPhone/Safari testen?
-
@marcoh
das ist das EnergyDashboard von HomeAssistant. Soweit ich das sehe, ist es aktuell nicht möglich das zu nutzen... vielleicht ließe sich da was basteln im Adapter. Aber so richtig hab ich noch nicht verstanden, wo es die Infos herbekommt. -
-
Schade, aber auch nicht tragisch. Ich schau mal, was ich bezüglich der "echarts-Steuerung" finde. Prinzipiell bin ich ja mit der Kombi Lovelace + Grafana auch absolut happy. Erst recht mit der neuen "power-flow-card". Das "Problem" ist nur: wenn man weiß was möglich ist.... Da kommt dann immer der Spieltrieb durch
 .
.Hier auch eine, wie ich finde, geniale Visualisierung der PV Anlage: Solectrus
Gruß
Marco -
Hey,
ich wollte mir nochmal die Popups über
lovelace.0.instances.xxx.popupanschauen.
Kurz war das hier (oder im lovace 2.x Thread) Thema mit ein paar Beispielen.
Aber irgendwie will ich es nicht finden......Hat zufällig jmd was parat?