NEWS
Test lovelace 4.x
-
Hallo zusammen,
wenn ich bei der Popup-Card den linken und/oder rechten Button definiere und die action auf light.turn_on oder off setze funktioniert das nicht.
Sollte es gehen oder ist es ohne Funktion?
type: custom:popup-card title: Lights content: type: entities entities: - light.Decke_Schraege_3xLED_GU10 - light.Decke_Schraege_3xLED_GU10 - light.Decke_Schraege_3xLED_GU10 right_button: Alle AUS left_button: Alle AN dismissable: true right_button_action: light.turn_off left_button_action: light.turn_on entity: light.Buero_Licht_Decke card: type: entities entities: - light.Bad_Deckenlicht - light.Lounge_Spot - light.Dimmer_Flur -
@nukleuz
doch, müsste gehen. Aber du musst die Action schon komplett definieren, siehe hier: https://www.home-assistant.io/dashboards/actions/#tap-actionIn deinem Fall also:
type: custom:popup-card title: Lights content: type: entities entities: - light.Decke_Schraege_3xLED_GU10 - light.Decke_Schraege_3xLED_GU10 - light.Decke_Schraege_3xLED_GU10 right_button: Alle AUS left_button: Alle AN dismissable: true entity: input_datetime.input_datetime_string2 card: type: entities entities: - light.Bad_Deckenlicht - light.Lounge_Spot - light.Dimmer_Flur right_button_action: action: call-service service: light.turn_off data: entity_id: - light.Bad_Deckenlicht - light.Lounge_Spot - light.Dimmer_Flur left_button_action: action: call-service service: light.turn_on data: entity_id: - light.Bad_Deckenlicht - light.Lounge_Spot - light.Dimmer_Flur(ob man es irgendwie hinbekommt, die entity_ids da nicht dreimal zu haben, hab ich ehrlich gesagt noch nicht begriffen...)
-
Leider funktioniert der Code nicht - die Buttons bleiben ohne Funktion... Mhhh..

-
nochmal zu der Sache mit der "time-picker-card"
Wenn ich einen Datenpunkt habe mit HH:MM:SS und dieser mindestens 1x mit der "entities" Card
geändert wird geht anschließend auch die "time-picker-card" ohne Fehler (NAN:NAN:NAN)wird der Wert vorher nicht mit der der "entities" Card geändert funktioniert auch die "time-picker-card" nicht
Hast du dazu eine Idee?
-
Hallo zusammen,
spricht eigentlich etwas dagegen den Port von lovelace auf 80 zu ändern?
-
@nukleuz said in Test lovelace 3.x:
Leider funktioniert der Code nicht - die Buttons bleiben ohne Funktion... Mhhh..

Hm... also bei mir machen die Knöpfe, wenn sie tatsächlich im Popup gedrückt werden (die Karte ist, wenn ich sie definiere auch so sichtbar, da machen die Knöpfe aber gar nichts), einen service-call der "eigentlich" funktionieren müsste. Siehst du denn dazu was im log?
@xbit said in Test lovelace 3.x:
Hast du dazu eine Idee?
Wenn ich dich richtig verstanden habe, gab es noch ein Problem, wenn der adapter neugestartet ist? Da hab ich nochmal etwas geändert und stelle sicher, dass "das richtige" im state / den attributen steht. Hm.. Wenn du magst, teste nochmal mit der git version.
@banis said in Test lovelace 3.x:
spricht eigentlich etwas dagegen den Port von lovelace auf 80 zu ändern?
Wenn da bei dir bisher nichts anderes läuft, dann nicht, nein.
-
Besten Dank, es läuft jetzt.

-
Hallo zusammen,
ich habe ein Livebild von meiner Doorbird in lovelace wie folgt integriert:
type: iframe url: http://user:passwort@ip/bha-api/video.cgi aspect_ratio: 75%Das funktioniert über den Firefox auch super, sowohl auf dem Smartphoe (Android) als auch auf dem PC.
Auf allen anderen Browsern einschließlich Fully bekomme ich das aber nicht angezeigt. Ich hab in den Browsern schon alle möglichen Einstellungen angepasst, ohne Erfolg.
Hat jemand eine Idee wie ich dass auch auf anderen Browsern, besonders auf dem Smartphone und Tablet hinbekomme?
Oder muss ich evtl eine andere Karte nutzen? Ich denke das Problem liegt am iframe Umgang der einzelnen Browsern. -
@banis
sag bescheid, wenn du für Video was rausfindest. Ich hab es bisher stabil so eingebunden:Manuell einen State erzeugt mit Inhalt "http://user:password@IP/bha-api/image.cgi" und manuell als entity "camera.Doorbird".
Dann die folgende Karte:
type: picture-entity entity: camera.Doorbird name: Klingel show_state: false show_name: true camera_view: autoDas gibt dann alle 1-3 Sekunden ein neues Bild. Vorteil ist, dass es am Smartphone funktioniert.
-
Ich habe zwar kein Doorbird aber http://user:passwort@.... wird doch von aktuellen Browsern nicht mehr zugelassen (mir war jedenfalls so)
Beim Doorbird sollte die URL doch so aussehen (sagt jedenfalls Onkel Google)
http://IP/bha-api/video.cgi?http-user=XXX&http-password=XXX -
@xbit sagte in Test lovelace 3.x:
Vielen Dank genau das war das Problem, so wie es aussieht, hat lediglich der Firefox noch die alte "Schreibweise" akzeptiert.
Jetz funktioniert es auch mobil.
@Garfonso : Das könnte ja dann evtl. auch Dein Problem lösen.
-
Hey,
hat es schon jemand hinbekommen das Browsermod-Popup verschachtelt hinzubekommen?
Würde gerne einen Button "Tabellen" erstellen.
Dieser soll dann in einem Popup ein Vertical-Stack mit 3 weiteren Buttons nebeneinander öffnen.
Diese Buttons sollen dann in einem Popup einen iframe öffnen.Also sozusagen ein Popup im Popup.
EDIT
Hab es hinbekommen.

-
Hallo,
teste gerade die iob lovelace v3.0.1 und versuche nach dem Erfolg mit Sonos den samsung-community Adapter v0.5.0 als media-player zu laufen zu bekommen.Im HomeAssistant/Haas wird der Samsung JS8950 Modell 2015 erkannt und ist mit einer media-player rudimentär bedienbar (Lautstärke/aus).
Im iob funktioniert mit dem TV viel mehr, nur wird der nicht über type-detector (algar42/ioBroker.type-detector v.1.0.14) erkannt. Die SP's Rollen, Räume, Funktionen habe ich entsprechend angepasst.
Mein Anliegen ist der type-detector zu debuggen und ggfs. zu erweitern, was ich aber weder in Edge, wo ich den type-detector nicht orten kann, noch über den Java-Script (s.u.) aus README.md in https://github.com/algar42/ioBroker.type-detector zum laufen bekommen habe (als JavaSript in iob ausgeführt).
"const ChannelDetector = require('iobroker.type-detector');
const detector = new ChannelDetector();
//MTk const detector = ChannelDetector;const keys = Object.keys(objects);
..."Bereits die zweite Zeile produziert Fehler:
"10:59:37.852 error javascript.0 (14389) script.js.Muster.TypesDetector_JS: TypeError: ChannelDetector is not a constructor"
dann
"11:07:11.460 error javascript.0 (13237) script.js.Muster.TypesDetector_JS: ReferenceError: objects is not defined"Gibt es eine funktionierende Möglichkeit den type-detector zu debuggen?
-
Bei mir verschieben sich beim gleichen Bildschirm immer die Karten (mal 3 nebeneinander / mal 2 Nebeneiander)
Kann man das irgendwie erzwingen, welche karten rechts mitt links stehen ?


-
Da gab es eine custom card um das zu regeln, mir fällt der Name gtad aber nicht ein.
Ansonsten kann man einen vertical/horizontal-stack nehmen. Tut es auch ^^.
-
Da gab es eine custom card um das zu regeln, mir fällt der Name gtad aber nicht ein.
Mit Layout-Card kann man sowas machen
 da kannst dann auch bestimmen auf welcher Displaygrösse wo welche Karte angezeigt werden soll usw.
da kannst dann auch bestimmen auf welcher Displaygrösse wo welche Karte angezeigt werden soll usw. -
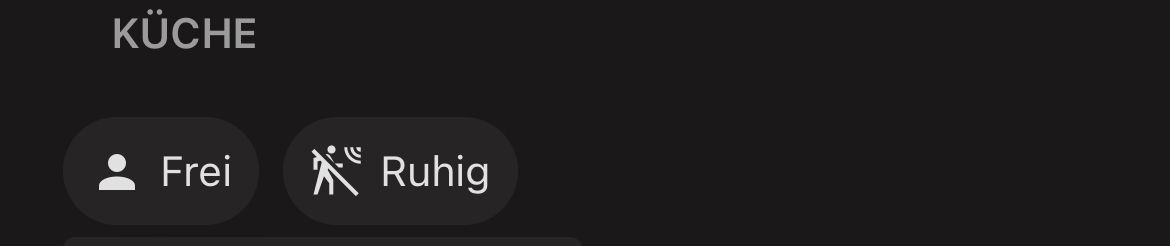
Muss nun auch mal was fragen. Nutze die kleinen Chip cards um mir zb bewegegung oder Anwesenheit anzeigen zu lassen. Gibt es aber eine Möglichkeit den Text zu Mappen? Zb bei Anwesenheit anstatt Frei dann 0 oder was anderes anzeigen zu lassen.

-
nimm doch bitte den offiziellen type-detector von https://github.com/iobroker/ioBroker.type-detector ...
Da ist in der Readme auch ein kleines script, wie man den benutzt.Alternativ kannst du auch den lovelace-adapter direkt debuggen. Die Interaktion mit dem type-detector findet hier statt: https://github.com/ioBroker/ioBroker.lovelace/blob/master/lib/server.js#L904
Wenn dir frontend Arbeit mehr zusagt, wird einen Blick auf den Devices Adapter.

(dein Fehler klingt irgendwie so, als ob mit dem require was nicht stimmt... keine Ahnung, was da genau schief gelaufen sein könnte)
Grundsätzlich muss ein Gerät aber als "richtiger Typ" auch im devices Adapter (also "Geräte" Tab vom Admin) auftauchen, damit lovelace es erkennt. Das ist immer ganz gut zum debuggen. Es gibt / gab (hoffentlich? kopfkratz) bei media-Geräten auch noch einen Bug, jenachdem ob es die cover-states gibt oder nicht. Hat das Samsung Gerät gar keinen Cover? -> das sollte in Version 1.1.1 gefixt sein. Mach mal "npm list iobroker.type-detector" in deinem ioBroker ordner und guck, welche Versionen da so sind.
-
@ciddi89
Hm.. ja.. vermutlich. Da musst du eine Karte nehmen, die nicht einfach nur den state darstellt. Oder die device_class ändern in was, was die gefällt. Was da passiert ist, dass der binary_sensor "on" oder "off" liefert und das frontend übersetzt "on" bzw. "off" anhang der device_class in etwas, was sinnvoller zu lesen ist als "an"/"aus"

Du kannst aber halt auch skripten und "on" / "off" selber in irgendwas übersetzten (je nach Karte... musst du mal gucken). Alternativ kannst du auch einfach die Ausgabe vom State wegmachen und nur das icon farbig / nicht farbig machen (wieder je nach Karte).
-
@garfonso danke für deine ausführliche Antwort und Tipps. Werde ich die Tage mal testen was ich davon hin bekomme und was mir davon zusagt

