NEWS
Test lovelace 5.x
-
@xbit said in Test lovelace 3.x:
Jetzt kommt beim umstellen über Lovelace mit der Git Version das raus:
NaN:NaN:NaNHm.. also das hatte ich eben auch mal, da war der Datenpunkt aber noch leer. Jetzt passiert es nicht mehr.
Allerdings ist mir aufgefallen, dass "has_date" im default auf true gestellt wird, das UI das aber nicht so darstellt. Mach mal "Datumseingaben zulassen" an, speichern und dann nochmal aus und wieder speichern. Da war nochwas krum und kann zu dem Problem führen (weil dann versucht wird ein Datum zu lesen, was nicht da ist).
-
Danke für die Info.. Beim Mercedes Adapter ist der Datenpunkt auf write: false dort wird er auch nicht erkannt.
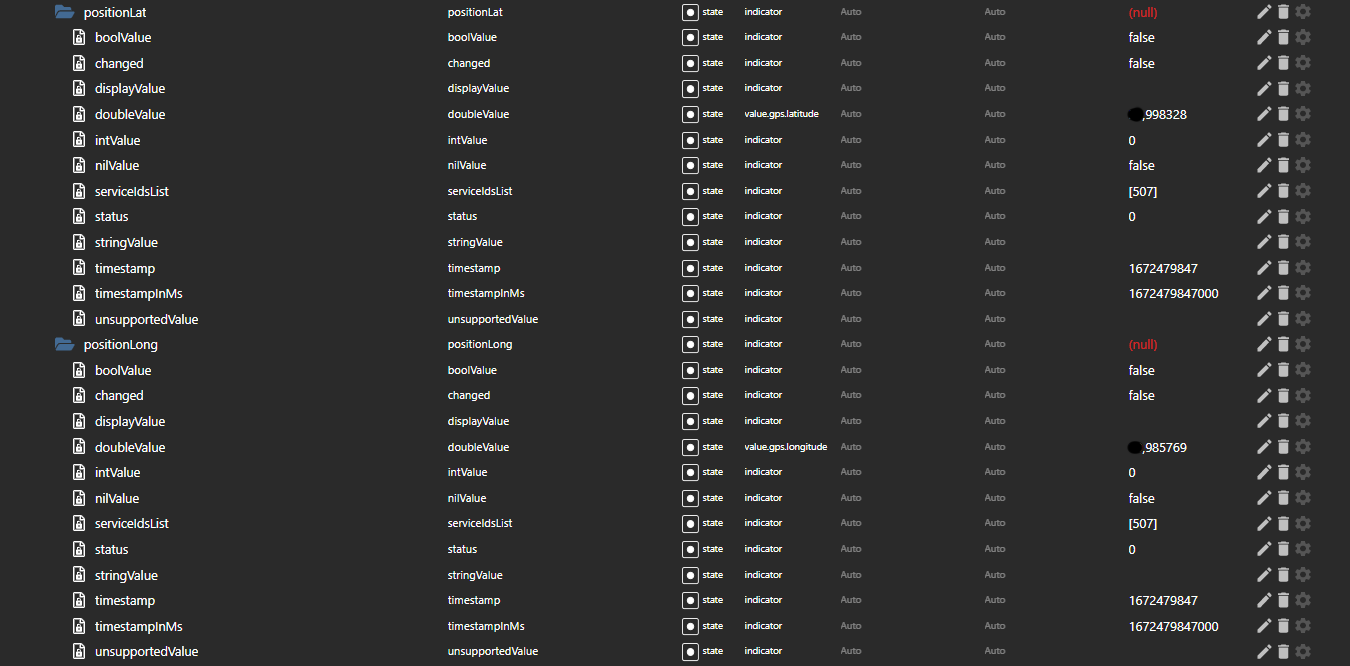
Objektdaten:
Die Baumstruktur sieht hier aber anders aus weil lat. und long. einen eigenen Ordner haben was eventuell nicht gut ist für die Erkennung in Lovelace (deswegen habe ich auch die eigenen Datenpunkte angelegt und getestet)
ich schaue mal ob ich den Datenpunkt unter userdata auf write: false bekomme und es klappt.
(Edit: nein scheint nicht zu reichen)Edit2:
Habe jetzt die lat. und long. vom Adapter (aus den getrennten Ordnern) mit dem Aliasadapter in einen Ordner gepackt und siehe da es geht.
KA warum ich das nicht schon früher so getestet habe.Danke für die Hilfe
@xbit sagte in Test lovelace 3.x:
Habe jetzt die lat. und long. vom Adapter (aus den getrennten Ordnern) mit dem Aliasadapter in einen Ordner gepackt und siehe da es geht.
KA warum ich das nicht schon früher so getestet habe.Dafür nehme ich den Places Adapter. Der bekommt auch von meinen anderen Adaptern die Koordinaten.
So hat man alles an einer Stelle für seine Skripte und hat noch ein paar zusätzliche Funktionen vom Adapter.
-
Hallo zusammen,
ich versuche die unterschiedlichen Cards zu verstehen. Aktuell schaue ich mir den Entität Filter an.
Folgender Code funktioniert:
type: entity-filter entities: - switch.Keller_Gefrierschrank_3 - switch.Keller_Gefrierschrank_4 - switch.Keller_Gefrierschrank_5 state_filter: - 'on' card: type: entitiesKann ich die Liste der entities programmatisch ändern? Ich stelle mir vor, dass ich einen iobroker Datenpunkt angebe, in dem entweder nur die Liste der entities steht (als json?) oder der ganze Inhalt der Card (siehe oben).
Oder muss man das ganz anders angehen?
-
Hallo zusammen,
ich versuche die unterschiedlichen Cards zu verstehen. Aktuell schaue ich mir den Entität Filter an.
Folgender Code funktioniert:
type: entity-filter entities: - switch.Keller_Gefrierschrank_3 - switch.Keller_Gefrierschrank_4 - switch.Keller_Gefrierschrank_5 state_filter: - 'on' card: type: entitiesKann ich die Liste der entities programmatisch ändern? Ich stelle mir vor, dass ich einen iobroker Datenpunkt angebe, in dem entweder nur die Liste der entities steht (als json?) oder der ganze Inhalt der Card (siehe oben).
Oder muss man das ganz anders angehen?
-
Das aktivieren und deaktivieren hat leider keine Änderung gebracht.
Vielleicht liegt es auch an der Card..@xbit said in Test lovelace 3.x:
Das aktivieren und deaktivieren hat leider keine Änderung gebracht.
Vielleicht liegt es auch an der Card..In meinem Testsystem ging die Karte irgendwie gar nicht... :-/
@dering said in Test lovelace 3.x:
Kann ich die Liste der entities programmatisch ändern?
Dafür gibt es die auto-entities Karte. Da kannst du mit filtern die entities zusammen stellen. Damit hab ich z.B. Karten für alle Batteriewarnungen und sowas (da dann Filter auf binary_sensor und device class battery und so), als Beispiel:
type: custom:auto-entities card: type: entities title: Batterie Warnungen filter: include: - domain: binary_sensor attributes: device_class: battery state: 'on' options: state_color: true -
@xbit said in Test lovelace 3.x:
Das aktivieren und deaktivieren hat leider keine Änderung gebracht.
Vielleicht liegt es auch an der Card..In meinem Testsystem ging die Karte irgendwie gar nicht... :-/
@dering said in Test lovelace 3.x:
Kann ich die Liste der entities programmatisch ändern?
Dafür gibt es die auto-entities Karte. Da kannst du mit filtern die entities zusammen stellen. Damit hab ich z.B. Karten für alle Batteriewarnungen und sowas (da dann Filter auf binary_sensor und device class battery und so), als Beispiel:
type: custom:auto-entities card: type: entities title: Batterie Warnungen filter: include: - domain: binary_sensor attributes: device_class: battery state: 'on' options: state_color: true -
@xbit said in Test lovelace 3.x:
Das aktivieren und deaktivieren hat leider keine Änderung gebracht.
Vielleicht liegt es auch an der Card..In meinem Testsystem ging die Karte irgendwie gar nicht... :-/
@dering said in Test lovelace 3.x:
Kann ich die Liste der entities programmatisch ändern?
Dafür gibt es die auto-entities Karte. Da kannst du mit filtern die entities zusammen stellen. Damit hab ich z.B. Karten für alle Batteriewarnungen und sowas (da dann Filter auf binary_sensor und device class battery und so), als Beispiel:
type: custom:auto-entities card: type: entities title: Batterie Warnungen filter: include: - domain: binary_sensor attributes: device_class: battery state: 'on' options: state_color: true -
Hallo zusammen,
wenn ich bei der Popup-Card den linken und/oder rechten Button definiere und die action auf light.turn_on oder off setze funktioniert das nicht.
Sollte es gehen oder ist es ohne Funktion?
type: custom:popup-card title: Lights content: type: entities entities: - light.Decke_Schraege_3xLED_GU10 - light.Decke_Schraege_3xLED_GU10 - light.Decke_Schraege_3xLED_GU10 right_button: Alle AUS left_button: Alle AN dismissable: true right_button_action: light.turn_off left_button_action: light.turn_on entity: light.Buero_Licht_Decke card: type: entities entities: - light.Bad_Deckenlicht - light.Lounge_Spot - light.Dimmer_Flur -
Hallo zusammen,
wenn ich bei der Popup-Card den linken und/oder rechten Button definiere und die action auf light.turn_on oder off setze funktioniert das nicht.
Sollte es gehen oder ist es ohne Funktion?
type: custom:popup-card title: Lights content: type: entities entities: - light.Decke_Schraege_3xLED_GU10 - light.Decke_Schraege_3xLED_GU10 - light.Decke_Schraege_3xLED_GU10 right_button: Alle AUS left_button: Alle AN dismissable: true right_button_action: light.turn_off left_button_action: light.turn_on entity: light.Buero_Licht_Decke card: type: entities entities: - light.Bad_Deckenlicht - light.Lounge_Spot - light.Dimmer_Flur@nukleuz
doch, müsste gehen. Aber du musst die Action schon komplett definieren, siehe hier: https://www.home-assistant.io/dashboards/actions/#tap-actionIn deinem Fall also:
type: custom:popup-card title: Lights content: type: entities entities: - light.Decke_Schraege_3xLED_GU10 - light.Decke_Schraege_3xLED_GU10 - light.Decke_Schraege_3xLED_GU10 right_button: Alle AUS left_button: Alle AN dismissable: true entity: input_datetime.input_datetime_string2 card: type: entities entities: - light.Bad_Deckenlicht - light.Lounge_Spot - light.Dimmer_Flur right_button_action: action: call-service service: light.turn_off data: entity_id: - light.Bad_Deckenlicht - light.Lounge_Spot - light.Dimmer_Flur left_button_action: action: call-service service: light.turn_on data: entity_id: - light.Bad_Deckenlicht - light.Lounge_Spot - light.Dimmer_Flur(ob man es irgendwie hinbekommt, die entity_ids da nicht dreimal zu haben, hab ich ehrlich gesagt noch nicht begriffen...)
-
@nukleuz
doch, müsste gehen. Aber du musst die Action schon komplett definieren, siehe hier: https://www.home-assistant.io/dashboards/actions/#tap-actionIn deinem Fall also:
type: custom:popup-card title: Lights content: type: entities entities: - light.Decke_Schraege_3xLED_GU10 - light.Decke_Schraege_3xLED_GU10 - light.Decke_Schraege_3xLED_GU10 right_button: Alle AUS left_button: Alle AN dismissable: true entity: input_datetime.input_datetime_string2 card: type: entities entities: - light.Bad_Deckenlicht - light.Lounge_Spot - light.Dimmer_Flur right_button_action: action: call-service service: light.turn_off data: entity_id: - light.Bad_Deckenlicht - light.Lounge_Spot - light.Dimmer_Flur left_button_action: action: call-service service: light.turn_on data: entity_id: - light.Bad_Deckenlicht - light.Lounge_Spot - light.Dimmer_Flur(ob man es irgendwie hinbekommt, die entity_ids da nicht dreimal zu haben, hab ich ehrlich gesagt noch nicht begriffen...)
-
@xbit said in Test lovelace 3.x:
Das aktivieren und deaktivieren hat leider keine Änderung gebracht.
Vielleicht liegt es auch an der Card..In meinem Testsystem ging die Karte irgendwie gar nicht... :-/
@dering said in Test lovelace 3.x:
Kann ich die Liste der entities programmatisch ändern?
Dafür gibt es die auto-entities Karte. Da kannst du mit filtern die entities zusammen stellen. Damit hab ich z.B. Karten für alle Batteriewarnungen und sowas (da dann Filter auf binary_sensor und device class battery und so), als Beispiel:
type: custom:auto-entities card: type: entities title: Batterie Warnungen filter: include: - domain: binary_sensor attributes: device_class: battery state: 'on' options: state_color: truenochmal zu der Sache mit der "time-picker-card"
Wenn ich einen Datenpunkt habe mit HH:MM:SS und dieser mindestens 1x mit der "entities" Card
geändert wird geht anschließend auch die "time-picker-card" ohne Fehler (NAN:NAN:NAN)wird der Wert vorher nicht mit der der "entities" Card geändert funktioniert auch die "time-picker-card" nicht
Hast du dazu eine Idee?
-
nochmal zu der Sache mit der "time-picker-card"
Wenn ich einen Datenpunkt habe mit HH:MM:SS und dieser mindestens 1x mit der "entities" Card
geändert wird geht anschließend auch die "time-picker-card" ohne Fehler (NAN:NAN:NAN)wird der Wert vorher nicht mit der der "entities" Card geändert funktioniert auch die "time-picker-card" nicht
Hast du dazu eine Idee?
-
Leider funktioniert der Code nicht - die Buttons bleiben ohne Funktion... Mhhh.. :)
@nukleuz said in Test lovelace 3.x:
Leider funktioniert der Code nicht - die Buttons bleiben ohne Funktion... Mhhh.. :)
Hm... also bei mir machen die Knöpfe, wenn sie tatsächlich im Popup gedrückt werden (die Karte ist, wenn ich sie definiere auch so sichtbar, da machen die Knöpfe aber gar nichts), einen service-call der "eigentlich" funktionieren müsste. Siehst du denn dazu was im log?
@xbit said in Test lovelace 3.x:
Hast du dazu eine Idee?
Wenn ich dich richtig verstanden habe, gab es noch ein Problem, wenn der adapter neugestartet ist? Da hab ich nochmal etwas geändert und stelle sicher, dass "das richtige" im state / den attributen steht. Hm.. Wenn du magst, teste nochmal mit der git version.
@banis said in Test lovelace 3.x:
spricht eigentlich etwas dagegen den Port von lovelace auf 80 zu ändern?
Wenn da bei dir bisher nichts anderes läuft, dann nicht, nein.
-
@nukleuz said in Test lovelace 3.x:
Leider funktioniert der Code nicht - die Buttons bleiben ohne Funktion... Mhhh.. :)
Hm... also bei mir machen die Knöpfe, wenn sie tatsächlich im Popup gedrückt werden (die Karte ist, wenn ich sie definiere auch so sichtbar, da machen die Knöpfe aber gar nichts), einen service-call der "eigentlich" funktionieren müsste. Siehst du denn dazu was im log?
@xbit said in Test lovelace 3.x:
Hast du dazu eine Idee?
Wenn ich dich richtig verstanden habe, gab es noch ein Problem, wenn der adapter neugestartet ist? Da hab ich nochmal etwas geändert und stelle sicher, dass "das richtige" im state / den attributen steht. Hm.. Wenn du magst, teste nochmal mit der git version.
@banis said in Test lovelace 3.x:
spricht eigentlich etwas dagegen den Port von lovelace auf 80 zu ändern?
Wenn da bei dir bisher nichts anderes läuft, dann nicht, nein.
-
Hallo zusammen,
ich habe ein Livebild von meiner Doorbird in lovelace wie folgt integriert:
type: iframe url: http://user:passwort@ip/bha-api/video.cgi aspect_ratio: 75%Das funktioniert über den Firefox auch super, sowohl auf dem Smartphoe (Android) als auch auf dem PC.
Auf allen anderen Browsern einschließlich Fully bekomme ich das aber nicht angezeigt. Ich hab in den Browsern schon alle möglichen Einstellungen angepasst, ohne Erfolg.
Hat jemand eine Idee wie ich dass auch auf anderen Browsern, besonders auf dem Smartphone und Tablet hinbekomme?
Oder muss ich evtl eine andere Karte nutzen? Ich denke das Problem liegt am iframe Umgang der einzelnen Browsern. -
Hallo zusammen,
ich habe ein Livebild von meiner Doorbird in lovelace wie folgt integriert:
type: iframe url: http://user:passwort@ip/bha-api/video.cgi aspect_ratio: 75%Das funktioniert über den Firefox auch super, sowohl auf dem Smartphoe (Android) als auch auf dem PC.
Auf allen anderen Browsern einschließlich Fully bekomme ich das aber nicht angezeigt. Ich hab in den Browsern schon alle möglichen Einstellungen angepasst, ohne Erfolg.
Hat jemand eine Idee wie ich dass auch auf anderen Browsern, besonders auf dem Smartphone und Tablet hinbekomme?
Oder muss ich evtl eine andere Karte nutzen? Ich denke das Problem liegt am iframe Umgang der einzelnen Browsern.@banis
sag bescheid, wenn du für Video was rausfindest. Ich hab es bisher stabil so eingebunden:Manuell einen State erzeugt mit Inhalt "http://user:password@IP/bha-api/image.cgi" und manuell als entity "camera.Doorbird".
Dann die folgende Karte:
type: picture-entity entity: camera.Doorbird name: Klingel show_state: false show_name: true camera_view: autoDas gibt dann alle 1-3 Sekunden ein neues Bild. Vorteil ist, dass es am Smartphone funktioniert.
-
Hallo zusammen,
ich habe ein Livebild von meiner Doorbird in lovelace wie folgt integriert:
type: iframe url: http://user:passwort@ip/bha-api/video.cgi aspect_ratio: 75%Das funktioniert über den Firefox auch super, sowohl auf dem Smartphoe (Android) als auch auf dem PC.
Auf allen anderen Browsern einschließlich Fully bekomme ich das aber nicht angezeigt. Ich hab in den Browsern schon alle möglichen Einstellungen angepasst, ohne Erfolg.
Hat jemand eine Idee wie ich dass auch auf anderen Browsern, besonders auf dem Smartphone und Tablet hinbekomme?
Oder muss ich evtl eine andere Karte nutzen? Ich denke das Problem liegt am iframe Umgang der einzelnen Browsern.Ich habe zwar kein Doorbird aber http://user:passwort@.... wird doch von aktuellen Browsern nicht mehr zugelassen (mir war jedenfalls so)
Beim Doorbird sollte die URL doch so aussehen (sagt jedenfalls Onkel Google)
http://IP/bha-api/video.cgi?http-user=XXX&http-password=XXX -
Ich habe zwar kein Doorbird aber http://user:passwort@.... wird doch von aktuellen Browsern nicht mehr zugelassen (mir war jedenfalls so)
Beim Doorbird sollte die URL doch so aussehen (sagt jedenfalls Onkel Google)
http://IP/bha-api/video.cgi?http-user=XXX&http-password=XXX@xbit sagte in Test lovelace 3.x:
Vielen Dank genau das war das Problem, so wie es aussieht, hat lediglich der Firefox noch die alte "Schreibweise" akzeptiert.
Jetz funktioniert es auch mobil.
@Garfonso : Das könnte ja dann evtl. auch Dein Problem lösen.
-
Hey,
hat es schon jemand hinbekommen das Browsermod-Popup verschachtelt hinzubekommen?
Würde gerne einen Button "Tabellen" erstellen.
Dieser soll dann in einem Popup ein Vertical-Stack mit 3 weiteren Buttons nebeneinander öffnen.
Diese Buttons sollen dann in einem Popup einen iframe öffnen.Also sozusagen ein Popup im Popup.
EDIT
Hab es hinbekommen.

-
Hallo,
teste gerade die iob lovelace v3.0.1 und versuche nach dem Erfolg mit Sonos den samsung-community Adapter v0.5.0 als media-player zu laufen zu bekommen.Im HomeAssistant/Haas wird der Samsung JS8950 Modell 2015 erkannt und ist mit einer media-player rudimentär bedienbar (Lautstärke/aus).
Im iob funktioniert mit dem TV viel mehr, nur wird der nicht über type-detector (algar42/ioBroker.type-detector v.1.0.14) erkannt. Die SP's Rollen, Räume, Funktionen habe ich entsprechend angepasst.
Mein Anliegen ist der type-detector zu debuggen und ggfs. zu erweitern, was ich aber weder in Edge, wo ich den type-detector nicht orten kann, noch über den Java-Script (s.u.) aus README.md in https://github.com/algar42/ioBroker.type-detector zum laufen bekommen habe (als JavaSript in iob ausgeführt).
"const ChannelDetector = require('iobroker.type-detector');
const detector = new ChannelDetector();
//MTk const detector = ChannelDetector;const keys = Object.keys(objects);
..."Bereits die zweite Zeile produziert Fehler:
"10:59:37.852 error javascript.0 (14389) script.js.Muster.TypesDetector_JS: TypeError: ChannelDetector is not a constructor"
dann
"11:07:11.460 error javascript.0 (13237) script.js.Muster.TypesDetector_JS: ReferenceError: objects is not defined"Gibt es eine funktionierende Möglichkeit den type-detector zu debuggen?