NEWS
[gelöst] Elegantere Programmierung?
-
neues Problem: ich deklariere die Variable "beschreibung", die ich in der Funktion "pushoverSenden" nach den ON Anweisung und bekomme Fehlermeldungen
const titel = "Wer ist anwesend:"; const ton = "pianobar"; const prioritaet = 1; function pushoverSenden () { sendTo("pushover.0", { message: beschreibung, // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: ton, // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: prioritaet, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); }; // ################################## // Programm // ################################## on({id: anwesenheit, change: 'ne'}, function () { let beschreibung = ""; beschreibung = getState('hm-rega.0.1542').val /*Anwesenheit Test string*/; log(beschreibung); pushoverSenden ();Der Inhalt der Variablen "beschreibung" wird korrekt ermittelt. Das zeigt das log. Aber warum wird er nicht richtig an die Funktion "pushoverSenden" weitergegeben? Muß die "Funktion" an eine andere Stelle? "Vor" der Funktion kann ich den Wert der Variablen ja nicht ermitteln, da er erst einen sinnvollen Inhalt "nach" der ON Anweisung erhält. Ich sehe den Wald vor lauter Bäumen wieder nicht.
-
@skorpil sagte in [gelöst] Elegantere Programmierung?:
Aber warum wird er nicht richtig an die Funktion "pushoverSenden" weitergegeben?
Google: Variable Scopes, Function parameters
Du deklarierst die innerhalb der Callback-Funktion. Und dort ist sie auch nur gültig. Am besten wäre es, den Wert als Parameter an
pushoversendenzu übergeben. AlsopushoverSenden(beschreibung);Und diese dann weiter zu verwenden:
function pushoverSenden (beschreibung) { }Es würde auch gehen, diese global zu deklarieren und dann innerhalb einer Funktion zu nutzen. Aber das wäre extrem unschön. Ich wiederhole mich:
Du solltest Dich erstmal mit den Grundlagen der Programmierung beschäftigen
 Welche Tutorials hast Du bisher durchgearbeitet?
Welche Tutorials hast Du bisher durchgearbeitet? -
@haus-automatisierung sagte in [gelöst] Elegantere Programmierung?:
Welche Tutorials hast Du bisher durchgearbeitet?
https://www.w3schools.com/
https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/enAber da habe ich das so nicht mitgekriegt.
-
@skorpil sagte in [gelöst] Elegantere Programmierung?:
Aber da habe ich das so nicht mitgekriegt.
Das Thema hat halt nichts mit dem ioBroker zu tun. Wenn JavaScript so funktionieren würde, dann hättest Du ja auch innerhalb Deines Scripts tausende Variablen zur Verfügung, welche mal irgendwo im JavaScript-Adapter deklariert wurden. Und wenn Du die überall ändern könntest würde alles sofort crashen...
Guck Dir einfach mal Scopes (Gütigkeitsbereiche) von Variablen an. Du kannst immer nur von "außen nach innen" zugreifen. Dein
titleund deintonist z.B. außerhalb deklariert und kann deswegen in den anderen Funktionen genutzt werden.Was übrigens auch nicht sonderlich schön ist, da Du die Variablen ja nur in
pushoverSendenbenötigst. Warum also die ganze Zeit im Speicher halten während das Script läuft? Am besten innerhalb deklarierern. Immer so lokal wie möglich und so global wie nötig. -
@haus-automatisierung sagte in [gelöst] Elegantere Programmierung?:
Was übrigens auch nicht sonderlich schön ist, da Du die Variablen ja nur in pushoverSenden benötigst. Warum also die ganze Zeit im Speicher halten während das Script läuft? Am besten innerhalb deklarierern. Immer so lokal wie möglich und so global wie nötig.
Grundsätzlich gilt: Was nur innerhalb einer Klasse oder einer Methode (function) an Variablen etc. benötigt wird, bleibt auch innerhalb der Klasse/Methode. Thema "Kapselung" und - wie @haus-automatisierung schon schrieb - "Scope".
Globale Variablen haben nicht nur Nachteile bzgl. Speicherbedarf. Man handelt sich damit auch schnell unangenehme Nebeneffekte ein.
Was eine Klasse/Methode von außen benötigt, wird als Parameter bzw. Property mitgegeben. Was an den Aufrufer/Verwender zurückgegeben werden muss, kommt als Funktionsergebnis (bzw. Property einer Klasse) und kann dann weiterverarbeitet werden.
Wenn Deine Funktion "pushoverSenden" mit beliebigen Titeln, Tönen und Prioritäten zurechtkommen soll, werden die als Parameter an die Funktion übergeben.
Das hat später den Vorteil, dass man diese Funktion wiederverwenden kann. Soll auch ein anderes Ereignis später eine Pushover-Nachricht senden, muss man das Ganze nicht nochmal programmieren.
Grundsatz: "Don't repeat yourself". Sobald man Codeteile per Copy & Paste anderswo wiederverwendet, stimmt in der Regel etwas nicht.Ich würde das prinzipiell wie folgt machen: (wie gesagt: JS ist nicht unbedingt meine Welt)
function pushoverSenden (titel, nachricht) { sendTo("pushover.0", { title: titel, message: nachricht, sound: 'pianobar', priority: 1}); } on({id: anwesenheit, change: 'ne'}, function () { beschreibung = 'Anwesenheit Test'; log(beschreibung); pushoverSenden (beschreibung, getState('hm-rega.0.1542').val); }); -
@codierknecht Sehr schön - jetzt noch ein
constvorbeschreibungund dann noch einheitliche Quotes nutzen und richtig einrücken, dann wäre ich happy. Wobei ich bei Deutschen Variablen-Namen immer verrückt werde ...
Wobei ich bei Deutschen Variablen-Namen immer verrückt werde ... -
@haus-automatisierung sagte in [gelöst] Elegantere Programmierung?:
einheitliche Quotes nutzen und richtig einrücken
Quotes: Copy/Paste Fehler. In Delphi gibt's nur einfache Anführungszeichen.
Richtig einrücken: Das möchte ich grundsätzlich nicht ausdiskutieren müssen. Gibt eh nur Mord und Totschlag

In meiner IDE geht das automatisch oder zur Not per Knopfdruck.There are only 2 types of people in the world
function doSomething() { }and
function doSomething() { } -
Irgendwann einmal hatte mir jemand gesagt, ich solle alle Variablen zu Beginn des Scripts definieren - der Übersichtlichkeit halber und weil man das eben so macht in Javascript. Darum hatte ich das so geschrieben.
Mit den Scope hatte ich mich noch nicht beschäftigt. Aber jetzt ist das klar.
Ich hatte genau deshalb, weil ich die Funktion noch öfter benötige, eben diese Funktion angelegt. Aber das Thema Scope war mir einfach nicht bewußt.
Danke für die Erkärungen und die Scripte.
-
Leider, irgendwo ist noch ein Fehler im Zusammenhang mit "while". Die "warn" kommt nur, wenn niemand da ist! Sonst funktioniert es super.
18:05:30.626 warn javascript.0 (16777) at Object.<anonymous> (script.js.HM_Skripte.AN_u_ABwesenheit_detektieren:59:20)Zeile 59 ist die Zeile mit der Anweisung
"anwesend = getState(anwesenheit[i]).val;"let i = 0; let anwesend = false; while (!anwesend && i++ < anwesenheit.length) { anwesend = getState(anwesenheit[i]).val; }; if (!anwesend) { log("Keiner zuhause") setState(IDAnwesend, false); }; if(anwesend) { log("einer da") setState(IDAnwesend, true); }; }); -
@skorpil
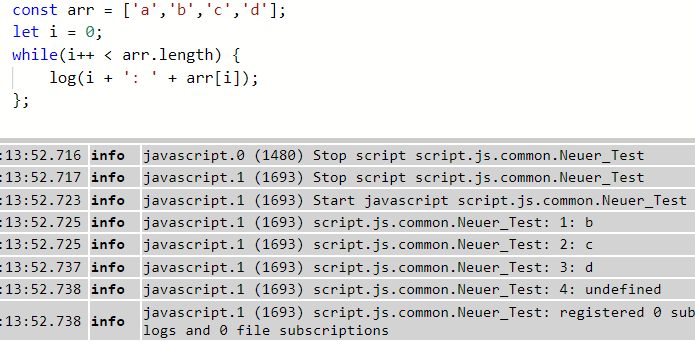
Dann logge in der Schleife, um zu sehen, was der Grund ist:while (!anwesend && i++ < anwesenheit.length) { log(i + ': ' + anwesenheit[i]); anwesend = getState(anwesenheit[i]).val; };Es wird innerhalb der Schleife zu früh hochzählt (i++).

Der untere Teil "eleganter" (ohne zweimal if):
log(anwesend ? 'einer da' : 'Keiner zuhause'); setState(IDAnwesend, anwesend); -
@paul53 ```
Das log in der Schleife:19:02:07.238 info javascript.0 (16777) script.js.Test.Skript_1: 1: hm-rega.0.3064 19:02:07.238 info javascript.0 (16777) script.js.Test.Skript_1: 2: hm-rega.0.4293 19:02:07.238 info javascript.0 (16777) script.js.Test.Skript_1: 3: hm-rega.0.4269 19:02:07.238 info javascript.0 (16777) script.js.Test.Skript_1: 4: hm-rega.0.1546 19:02:07.238 info javascript.0 (16777) script.js.Test.Skript_1: 5: hm-rega.0.1596 19:02:07.238 info javascript.0 (16777) script.js.Test.Skript_1: 6: hm-rega.0.1545 19:02:07.238 info javascript.0 (16777) script.js.Test.Skript_1: 7: hm-rega.0.1601 19:02:07.238 info javascript.0 (16777) script.js.Test.Skript_1: 8: undefinedwhile startet offenbar beim 2. Wert (und nicht beim 1. Wert) des arrays. Und im 8. Wert steht dann logischerweise nichts mehr drin. While müsste somit einen Wert früher starten. Sollte ich i auf -1 setzten ? Also
let i = -1 -
@skorpil sagte: Sollte ich i auf -1 setzten ?
Nein, das funktioniert auch nicht. Zähle erst später hoch:
let i = 0; let anwesend = false; while (!anwesend && i < anwesenheit.length) { anwesend = getState(anwesenheit[i]).val; i++; }; -
@paul53 das hatte ich jetzt auch rausgefunden. Danke! Also mit i = -1 starten. Richtig?
-
@paul53 ach so! Ich verstehe.
-
Jetzt läuft alles wie gewünscht. Perfekt.
-
@skorpil sagte: Jetzt läuft alles wie gewünscht.
Die "for of" Schleife gefällt nicht?
-
@paul53 ich nehme alles, was zum Ziel führt.

 was ist der Unterschied while zu for of?
was ist der Unterschied while zu for of? -
@skorpil sagte: was ist der Unterschied while zu for of?
Schau es im verlinkten Beitrag an: "for of" kommt ohne Zählvariable aus.
-
@paul53 ah, danke. Das schaue ich mir gerne an, Herr Altersgenosse
 .
.Ihr alle, @paul53 , @Codierknecht, @haus-automatisierung macht mich zum noch JavaScript Profi.
 Dankeschön
Dankeschön -
@skorpil sagte: Herr Altersgenosse
Gleiches Baujahr?