NEWS
[gelöst] Elegantere Programmierung?
-
@paul53 die funktionieren aber wohl beide nicht. Mir geht es ja nur darum, einen einzelnen Datenpunkt. auszulesen. Ich wollte da so machen, wir Du es hier beschrieben hast:
https://forum.iobroker.net/topic/38775/efergy-api-auslesen-und-in-wert-umwandeln/2
Ich tue mich aber schwer mit den Authentifizierung.
Hier ist das ja alles schön dokumentiert:
https://developer.tibber.com/explorer

-
@skorpil sagte: die funktionieren aber wohl beide nicht.
Wenn es IT-Profis nicht hinbekommen: Wie soll ich es dann ohne IT-Ausbildung hinbekommen?
-
@paul53 waaaas!? Du ohne IT Ausbildung? Ich glaube es nicht
 Ich hätte meinen Kopf darauf verwettet, Du hättest Informatik studiert.
Ich hätte meinen Kopf darauf verwettet, Du hättest Informatik studiert.Nun gut, dann probiere ich weiter eine Lösung für Tibber zu finden. Und wenn ich was habe, melde ich mich hier.
-
@skorpil sagte in [gelöst] Elegantere Programmierung?:
Ich hätte meinen Kopf darauf verwettet,
ab mit dem Kopf!
(die Herz-Königin in Alice im Wunderland) -
@homoran ich schrieb „hätte“. Daher bleibt er dran. Liebe Grüße
-
@skorpil sagte in [gelöst] Elegantere Programmierung?:
@paul53 waaaas!? Du ohne IT Ausbildung? Ich glaube es nicht
 Ich hätte meinen Kopf darauf verwettet, Du hättest Informatik studiert.
Ich hätte meinen Kopf darauf verwettet, Du hättest Informatik studiert.Nun gut, dann probiere ich weiter eine Lösung für Tibber zu finden. Und wenn ich was habe, melde ich mich hier.
sorry, hab leider auch keine IT-Ausbildung (und so wie ich manche kennen ist das auch nicht immer eine Auszeichnung
 )
)Wie so oft muss man hier mehrere Technologien kennen.
1.) Javascript
2) Eine Bibliothek mit der man http sprechen kann
3) Eine Bibliothek, die OAuth kann
4) und zum Schluss muss man graphQL können bzw. die Basiskonzepte verstehen.
Du hast einen Link zum graphQL Explorer geschickt, der natürlich auch ein Token benötigt. Durch Druck auf den Knopf Demo-Token kann man damit erst mal grundsätzlich arbeiten. Wie das mit Load personal Token application token abgefragt wird und im Hintergrund dann ein AccessToken abgefragt wird, keine Ahnung. Das reagiert nicht so wie ich erwartet hätteAlso zur groben Lösung
- Muss ich voraussetzen, sonst wird es zu schwierig
- Hier würde ich Axios empfehlen https://www.npmjs.com/package/axios
- Hier würde ich ein Aufsatz auf axios empfehlen https://www.npmjs.com/package/axios-oauth-client
In deiner tibber oberfläche müsstest du dir irgendwo ein application token/client-secret erzeugen können. Das wird per request an den server übertragen und du erhälst ein oauth-token zurück, welches du dann bei jeder nachfolgenden Abfrage als http-header mit dem vorsatz BEARER mitschicken musst
Hier unter Authorization ist es erklärt, wohl auch mit Link zur Seite wo du dir einen Token holen kannst.
https://developer.tibber.com/docs/guides/calling-api - Wie man dann Abfragen ausführt steht dann hier:
https://developer.tibber.com/docs/guides/calling-api unter "Performing" Requests
Als curl Befehl ist ein Beispiel aufgeführt, was du an Daten mitgeben musst (Authorization, ContentType und die eigentlichen Daten), das kannst du beim lesen der Axios-Doku fast direkt umsetzen, da sind auch Beispiele für javascript mit dabei.
Als Daten musst du dann ein graphQL-Ausdruck mitschicken(in einem JSON eingepackt als Attribut query, siehe Beispiel), den du in dem Explorer vorher ausprobieren kannst (halt mit Demo-Daten oder du trägst da ein OAuth-token ein, den du mit 3 geholt hast, dann auch mit deinen Daten)
Mit dem Explorer müsstest du sehr Detailliert angeben können welche Daten du zurückbekommen möchtest, leider funktioniert die Autovervollständigung und das laden des Schemas (rechte Seite) nicht richtig. Daher könnte es schwierig werden, die richtigen Angaben zu machen. Da musst mal dort nachfragen. Evtl muss man eingeloggt sein.
-
@oliverio sagte in [gelöst] Elegantere Programmierung?:
sorry, hab leider auch keine IT-Ausbildung
Willkommen im Club

und so wie ich manche kennen ist das auch nicht immer eine Auszeichnung
Manchmal (oft) sogar kontraproduktiv.
Ich habe jedenfalls die Erfahrung gemacht, dass es (in unserem Team) einfacher ist, einem IT-affinen Fachmann das Programmieren beizubringen als einem (studierten) Programmierer unsere Prozesse zu erklären.
Der junge Kollege beißt sich daran seit 3 Jahren die Zähne aus
-
@codierknecht sagte in [gelöst] Elegantere Programmierung?:
Prozesse zu erklären.
Der junge Kollege beißt sich daran seit 3 Jahren die Zähne ausDa ich mich schon sehr umfangreich auch mit Prozessmanagement auskenne und schon viele Schulungen durchgeführt habe, kann ich sagen, das es Leute gibt, die es nie lernen werden, da sie nicht in der Lage sind komplexe Problemstellungen in kleinere aufzuteilen, zu abstrahieren und dann noch das richtige Maß der Granularität zu finden.
Dann ist er aber auch kein guter Programmierer? Das ist für mich nämlich ein sehr verwandter Skill.
Am besten mal 4 Wochen in den Fachbereich schicken und ihn dort mitarbeiten lassen -
[Smalltalk]
@oliverio sagte in [gelöst] Elegantere Programmierung?:
Dann ist er aber auch kein guter Programmierer?
Sagen wir's mal so: Es hält sich in Grenzen

Ich maße mir aber auch nicht an, das beurteilen zu können.
DCOM / COM+ ist inzwischen aber auch reichlich exotisch und Delphi als Sprache leider auch etwas aus der Mode gekommen.Aber wie im SAP ein Materialstamm aufgebaut ist (A-, B-, C- und D-Segment) und wie daraus anhand von Primärbedarfen über die Stücklistenauflösung Fertigungsaufträge entstehen, sollte man nach 3 Jahren im Schlaf runterbeten können.
Aber lassen wir das.
Mühsam ernährt sich das Eichhörnchen - bis zu meinem Renteneintritt hat er's dann hoffentlich drauf. -
@oliverio toll Dankeschön. Ich werde mich daran versuchen.
Im übrigen, unglaublich, ich hätte gedacht, dass ihr alle hier IT studiert habt
-
@oliverio das ist aber auch hier im Forum oft der echte Haken!
Es ist sehr oft nicht wirklich "Ich kann kein Java", meist hapert's schon am strukturierten Denken / Herangehensweise -
@codierknecht @paul53 @OliverIO @Homoran @haus-automatisierung [small talk] ihr seid klasse hier. Es macht auch abseits von konkreten Fragen große Freude, Euch zuzuhören. Danke für Eure Geduld mit mir. Ich lerne viel. So, Lobhudelei Ende!
-
Ich habe mir dieses Javascript auf dem Umweg über Blockly (weil ich nicht das auch noch lernen will) zusammengestrickt:
on({id: "javascript.0.BenutzerVariablen.tibber_DP"/*tibber_DP*/, change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; setState("javascript.0.BenutzerVariablen.tibber_power"/*tibber_power*/, jsonataExpression((function () { try {return JSON.parse(getState("javascript.0.BenutzerVariablen.tibber_DP").val);} catch(e) {return {};}})(),'power'), true); setState("javascript.0.BenutzerVariablen.tibber_lastMeterConsumption"/*tibber_lastMeterConsumption*/, jsonataExpression((function () { try {return JSON.parse(getState("javascript.0.BenutzerVariablen.tibber_DP").val);} catch(e) {return {};}})(),'lastMeterConsumption'), true); setState("javascript.0.BenutzerVariablen.tibber_accumulatedConsumption"/*tibber_accumulatedConsumption*/, jsonataExpression((function () { try {return JSON.parse(getState("javascript.0.BenutzerVariablen.tibber_DP").val);} catch(e) {return {};}})(),'accumulatedConsumption'), true); setState("javascript.0.BenutzerVariablen.tibber_minPower"/*tibber_minPower*/, jsonataExpression((function () { try {return JSON.parse(getState("javascript.0.BenutzerVariablen.tibber_DP").val);} catch(e) {return {};}})(),'minPower'), true); setState("javascript.0.BenutzerVariablen.tibber_averagePower"/*tibber_averagePower*/, jsonataExpression((function () { try {return JSON.parse(getState("javascript.0.BenutzerVariablen.tibber_DP").val);} catch(e) {return {};}})(),'averagePower'), true); setState("javascript.0.BenutzerVariablen.tibber_maxPower"/*tibber_maxPower*/, jsonataExpression((function () { try {return JSON.parse(getState("javascript.0.BenutzerVariablen.tibber_DP").val);} catch(e) {return {};}})(),'maxPower'), true); });Stichwort "elegante Programmierung": geht das nicht auch viel kürzer? Denn große Teile des Scripts mit Try und catch etc. wiederholen sich ja immer. Das müßte doch auch über eine Funktion gehen? Oder lieber so lassen?
-
-
@paul53 ich bin schon wieder lost. Zwei Fragen:
-
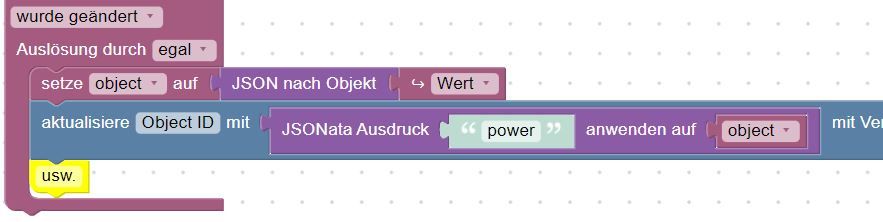
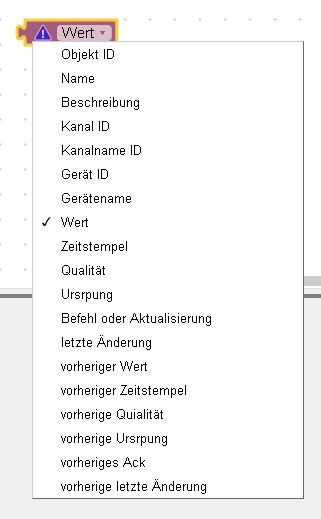
wie setzte ich in Blockly den "WERT"? Wo versteckt sich dieses Blockly. Ich finde es nicht.

-
Ich habe mir in der CCU eine SV "tibber-power" angelegt. Mit dem Script
setState('hm-rega.0.72161'/**/, jsonataExpression((function () { try {return JSON.parse(getState("javascript.0.BenutzerVariablen.tibber_DP").val);} catch(e) {return {};}})(),'power'), true);wird die Variable auch ständig aktualisiert. In den Objekten im iobroker sieht man das gut. Das Script funktioniert also!

Nur, in der CCU wird die SV nicht aktualisiert.

Wo ist mein Denkfehler?
-
-
@skorpil sagte: "WERT"? Wo versteckt sich dieses Blockly.
Unter "Trigger"

@skorpil sagte in [gelöst] Elegantere Programmierung?:
Nur, in der CCU wird die SV nicht aktualisiert.
Für eine SV muss "steuere" anstelle von "aktualisiere" verwendet werden, sonst wird nicht gesendet.
-
@paul53 danke, jetzt klappts
-
@paul53
ich bin gerade dabei, mir ein Script zu bauen, in dem ich immer wieder eine bestimmte Funktion benötige. Und zwar diese hier:function getDeviceID(expression) { const parts = expression.split('.'); // Aufteilen des Ausdrucks in Teile if (parts.length >= 3) { return parts[2]; // Rückgabe des dritten Teils (Geräte-ID) /* 1. Teil = Name Adapterinstanz 2. Teil = Nummer Adapterinstanz 3. Teil = Geraete ID 4. Teil = Geraete Kanal 5. Teil = Zustandsvariable */ } else { return null; // Wenn der Ausdruck nicht die erwartete Form hat, wird null zurückgegeben } }Um es übersichtlicher zu gestalten, habe ich diese Function unter global als eigenes Script mit dem Namen "Funktion GeraeteID" abgelegt und rufe die Funktion aus einem anderen Script wiefolgt auf
const thermKueche = 'hm-rpc.0.JEQ0553018.2.SETPOINT'/*Thermostat Kueche 1 SETPOINT*/; const deviceID = getDeviceID(thermKueche); log(deviceID); // Ausgabe: "JEQ0553018"Wenn ich unter global die Funktion "Funktion GeraeteID" modifiziere, meldet das Protokoll "Instanz ist deaktiviert" und es dauert einige Zeit. Danach funktioniert alles.
Warum ist das so? Oder sollte ich die wiederholt benötigte Funktion doch besser im aufrufenden Script selber unterbringen? Was ist richtig und sinnvoll?
-
@skorpil sagte: "Funktion GeraeteID" modifiziere, meldet das Protokoll "Instanz ist deaktiviert" und es dauert einige Zeit. Danach funktioniert alles.
Wenn globale Skripte modifiziert werden, müssen anschließend alle anderen Skripte kompiliert werden, da globale Skripte in alle anderen Skripte eingefügt werden. Das dauert etwas.
@skorpil sagte in [gelöst] Elegantere Programmierung?:
Was ist richtig und sinnvoll?
Genau für Deine Situation, dass eigene Funktionen häufig verwendet werden, sind globale Skripte gedacht.
Anmerkung:
else return nullist unnötig, da andernfalls
undefinedzurück gegeben wird, was genauso wienullgeprüft wird. -
@paul53 super. Danke. Nun noch eine Fragezur Verwendung der ON Anweisung:
on({id: urlaub, change: 'ne', val: 0} && {id: sommer, change: 'ne', val: 0} , function () {Der weitere Teil des Scripts soll nur ausgeführt werden, wenn die (vorher definierten Variablen "sommer" und "urlaub" beide den Wert 0 haben. Ist das dann so richtig?