NEWS
SONOFF NSPanel mit Lovelace UI
-
Hi wavemaster,
vlt. kann ich Dir einen anderen Ansatz bieten.
Ich habe mein Panel in einem 3D gedruckten Gehäuse eingelassen und habe obendrüber zwei große LEDs montiert, um damit den Status der Relays anzuzeigen. Dies kann man natürlich auch zweckentfremden und aus dem ioBroker anderweitig schalten.
In einer anderen Lösug habe ich eine LED für den Stauts meiner Heizung und einen On/Off Button für das Panel darüber gesetzt. Vlt. muss die Signalgebung nicht immer zwingend auf dem Panel abgebildet werden. LEDs die man ansteuern kann gibt es mittlerweile ja auch ganz günstig (Falls Du die Relays im panel nicht nutzt, kannst Du auch damit eine 230V LED steuern - kann da einen Tipp geben für schöne Edelstahl LEDs) und mit einem Logigskript im ioBroker kann man viel machen
LG
-
@kuckuckmann Hallo kuckuckmann, ein ganz andere Ansatz
 , wobei ein Relais brauche ich, damit ich die Treppenhausbeleuchtung neben der Tür schalten kann, damit bleibt mir ein Relais. Wenn ich gerade richtig mitdenke, kann ich aber mit diesem Relais wiederum nur zwei Zustände anzeigen, wobei ich zu/offen/gekippt bräuchte überleg oder habe ich da gerade einen Denkfehler bezüglich der Ansteuerung der LEDs
, wobei ein Relais brauche ich, damit ich die Treppenhausbeleuchtung neben der Tür schalten kann, damit bleibt mir ein Relais. Wenn ich gerade richtig mitdenke, kann ich aber mit diesem Relais wiederum nur zwei Zustände anzeigen, wobei ich zu/offen/gekippt bräuchte überleg oder habe ich da gerade einen Denkfehler bezüglich der Ansteuerung der LEDs -
Ich hab zwar gerade kein Beispiel dafür (Hardware), aber es gibt doch bestimmt LEDs wo man via Skript die Farbe wechseln kann? Bsp. WLED gesteuert.
Musst Du denn offen und gekippt zwingend unterscheiden? Beides ist doch letztlich offen, oder nicht?
-
Hallo,
@kuckuckmann sagte in SONOFF NSPanel mit Lovelace UI:
Ich habe mein Panel in einem 3D gedruckten Gehäuse eingelassen
ich habe auch schon überlegt ein Gehäuse zu bauen. Kannst du mal ein Foto zeigen, wie das bei dir aussieht?
-
@armilar sorry für die wenigen Infos.
Mein Alias verweist auf einen Set-Point mit Komma.
Wie kriege ich denn das dann bitte gerundet?Bei mir schaut das Thermostat so aus:
var Wohnzimmer_Themostat: PageThermo = { "type": "cardThermo", "heading": "Thermostat", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanelWozi-Settings.ThermostatWozi", minValue: 5, maxValue: 30 }] }; -
Dann war die Vermutung korrekt.
minValue muss auf 50, wenn 5.0°C und
maxValue muss auf 300, wenn 30.0°C -
@dapeace Zum Runden: Du kannst im Geräte Manager in der Zuordnung der Werte mit Funktionen arbeiten. Da auf das "fx" gehen und die Funktion hinterlegen. Runden müsste mit "math.round (val)" gehen. Aber nicht getestet.
-
Ich verstehe nicht, was da gerundet werden soll? Hier geht es um die minimal und maximal einstellbare Temperatur des Thermostaten.
Wenn der Thermostat (technisch laut Handbuch) bei 5°C anfängt (also aus ist), dann wird im pageItem eine 50 vergeben für 5.0 oder 5.
Das gleiche für die maximal möglich einstellbare Temperatur des Thermostaten (Aufdrehen und Temperatur ablesen...)
Steht da eine 30, dann 300 in den pageItem (entspricht dann 30.0 oder 30)Steht da 30.5, dann 305 in den pageItem eingeben (entspricht 30.5)
Es können auch weitere Werte (eigentlich alle) eingegeben werden. Es muss aber dann mit dem Faktor 10 passieren
Beispiele:
4,5°C = 45
29°C = 290
32,5°C = 325
usw."items": [<PageItem>{ id: "alias.0.NSPanelWozi-Settings.ThermostatWozi", minValue: 5, maxValue: 30 }]Jetzt zu dem Beispiel aus dem pageItem von @DaPeace
Diese Werte bedeuten übersetzt für das NSPanel: 0,5°C und 3,0°C. -
@armilar Sorry, hatte nur die Frage gelesen: "Mein Alias verweist auf einen Set-Point mit Komma.
Wie kriege ich denn das dann bitte gerundet?" -
Eine Rundung ist nicht erforderlich, da das NSPanel beim Setpoint bereits in 0.5 Steps arbeitet. An dieser Stelle übernimmt das Panel auch die Umrechnung mit dem Faktor 10
Wenn minValue oder/und maxValue nicht gesetzt ist, dann wird vom Panel 5°C und 30°C angenommen.
if (existsState(id + '.ACTUAL')) { currentTemp = (Math.round(parseFloat(getState(id + '.ACTUAL').val) * 10) / 10); } let minTemp = page.items[0].minValue !== undefined ? page.items[0].minValue : 50; //Min Temp 5°C let maxTemp = page.items[0].maxValue !== undefined ? page.items[0].maxValue : 300; //Max Temp 30°C let stepTemp = 5 // 0,5° SchritteDas macht das TS-Script bereits (siehe Auszug)
Vor Übergabe an das Payload wird dann auchnoch der Setpoint mit 10 multipliziert...
destTemp = setValue.toFixed(2) * 10;Das Nextion kann ansonsten keine Fließkommazahlen verarbeiten...
-
-
@holgerwolf Sorry dachte der Datenpunkt muß korrigiert werden aber so wie @Armilar das gesagt hat reichts aus und funzt auch. Danke für die prompte Hilfe!
-
@armilar Hallo, ich bin es nochmals :-). Ich habe mir deine Anweisungen genau durchgelesen und ein wenig recherchiert, gebastelt und probiert :-).
Jetzt habe ich bereits eines geschafft. Ich kann die Farben des Screensavers mit Werten befüllen, die ich per MQTT bekomme. Sprich ich lasse mir, je nach Situation, die nötigen Farbwerte für RGB senden.
Wenn ich das Skript neu im IOBroker starte, wird auch die Hintergrundfarbe des Screensavers auf dem Display geändert.Du hast geschrieben, dass ich zur automatischen Übernahme der Werte den Screensaver neu rendern muss. Gibt es dazu eine Funktion. Ich habe unter //Testbereich ein wenig herumprobiert, aber die Farbe wird bei Änderung nicht geupdatet. Vielleicht bin ich aber auch komplett auf dem Holzweg
 und ob der Code schön ist
und ob der Code schön ist  - lerne da gerade per try and error
- lerne da gerade per try and errorDanke nochmals!
var a ="mqtt.0.Test.FensterFarbe1"; var a2= getState(a).val; var a3: number = +a2; var b ="mqtt.0.Test.FensterFarbe2"; var b2= getState(b).val; var b3: number = +b2; var c ="mqtt.0.Test.FensterFarbe"; var c2= getState(c).val; var c3: number = +c2; const scbackground: RGB = { red: a3, green: b3, blue: c3}; //Testbereich on(a, function(a2) { HandleScreensaverColors(); HandleScreensaverUpdate(); }); on(b, function(b2) { HandleScreensaverColors(); HandleScreensaverUpdate(); }); on(c, function(c2) { HandleScreensaverColors(); HandleScreensaverUpdate(); }); -
@wavemaster01 sagte in SONOFF NSPanel mit Lovelace UI:
on(a, function(a2) { HandleScreensaverColors(); HandleScreensaverUpdate(); });
Dann will ich den Lernspass noch nicht beenden

Kleiner Hinweis, eine Konstante hat über die ganze Laufzeit den gleichen Wert. Eine Variable nicht.
tausche mal "var" gegen "let" aus und mache das gleiche mit der scbackground. Danach versuche mal alles in "einen" Trigger zu setzten und "denke nicht in Fenstern"

In der
HandleScreensaverColors()werden die Farben gerendertHabe noch nicht den Sinn von drei mqtt.0.Test.FensterFarbe"n" geblickt. Da Fenster ja nur Zustände liefern können closed=0, open=1, tilted=2 müsste doch alles in einen Datenpunkt gehen?
-
@armilar danke für deine Geduld
 . Ich habe jetzt einiges herumprobiert, aber der EventHandler on wird nicht zu meinem Freund :-D.
. Ich habe jetzt einiges herumprobiert, aber der EventHandler on wird nicht zu meinem Freund :-D.Das mit den Datentypen habe ich verstanden und umgesetzt (sh. unten).
Bezüglich der Fenster muss ich ein bisschen erklären. Ich habe einen Loxone Miniserver auf dem der Status aller unserer Fenster im Haus erfasst wird. Bisher habe ich 0/1/2 ausgegeben, wenn alle (0) alle Fenster zu, (1) wenn ein oder mehrere Fenster offen, (2) ein oder mehrere Fenster gekippt sind. Bisher haben wir ein LED-Licht neben der Tür, das eines der 3 Farben anzeigt (läuft über HomeMatic, das ich an den Miniserver angebunden habe). Problem ist nur , man kann nicht sehen, welches Fenster offen ist.
Am NSPanel habe ich es so konfiguriert, dass nach einem Klick auf den Screensaver die offenen Fenster (oder je nachdem) mit Bezeichnung über ein Info-Feld angezeigt werden. Das läuft wurnderbar.
Da ich mit den 3 Stati und den Farben nicht weitergekommen bin, habe ich den Miniserver so konfiguriert, dass er jetzt für die genannten 3 Zustände Farbwerte für mich liefert , was zu meinem ersten Erfolg geführt in dem Script und der Anzeige geführt hat
, was zu meinem ersten Erfolg geführt in dem Script und der Anzeige geführt hat  .
.Mit dem Hinweis denke "nicht in Fenstern" und dem on-Eventhandler bin ich aber jetzt nicht mehr wirklich weitergekommen - außer error-Meldungen im Skript
 . Hast du vielleicht noch einen Tipp, sodass sich die Farbe aktualisiert?
. Hast du vielleicht noch einen Tipp, sodass sich die Farbe aktualisiert?
Ich wollte das 'on' auf 'scbackground' 'ansetzen', aber dann bin ich beim casten nicht weitergekommen. DANKE NOCHMALS !
!let a ="mqtt.0.Test.FensterFarbe1"; let a2= getState(a).val; let a3: number = +a2; let b ="mqtt.0.Test.FensterFarbe2"; let b2= getState(b).val; let b3: number = +b2; let c ="mqtt.0.Test.FensterFarbe"; let c2= getState(c).val; let c3: number = +c2; let scbackground: RGB = { red: a3, green: b3, blue: c3}; -
hab's schon fertig

Gebe es dir morgen. Heute schon zu spät... Wollte dir aber nicht den Spaß verderben mit einer fertigen Lösung.
VG
-
@armilar ich bin gespannt
 . Insbesondere interessiert mich, wo ich 'gehangen' bin/ vom Verständnis hänge. Ich denke aber, dass ich jetzt schon einiges mehr an Verständnis bezüglich des Skripts gewonnen und einen kleinen Teilerfolg errungen habe
. Insbesondere interessiert mich, wo ich 'gehangen' bin/ vom Verständnis hänge. Ich denke aber, dass ich jetzt schon einiges mehr an Verständnis bezüglich des Skripts gewonnen und einen kleinen Teilerfolg errungen habe  . Ich weiß, ich wiederhole mich
. Ich weiß, ich wiederhole mich  , aber danke nochmals! Eine solche Unterstützung ist nicht selbstverständlich!
, aber danke nochmals! Eine solche Unterstützung ist nicht selbstverständlich! -
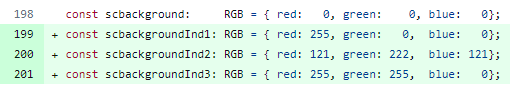
Erweiterung der Konstanten

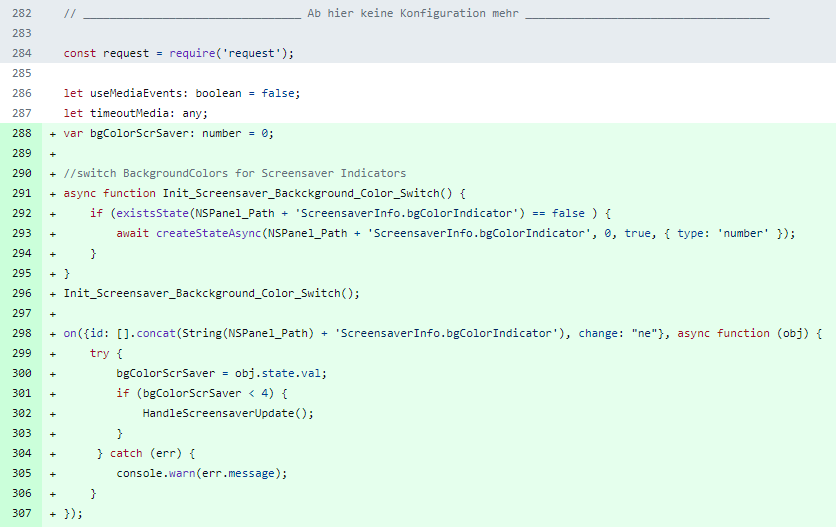
Script Teil für Initialisierung und Trigger

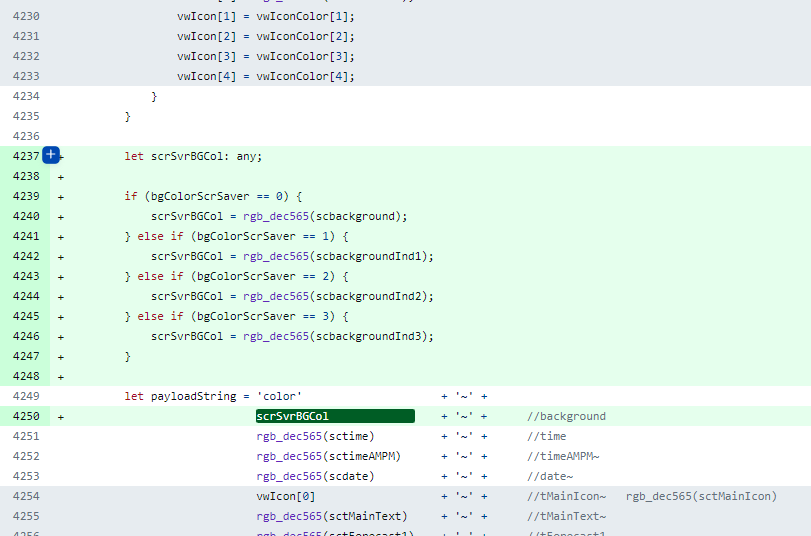
Änderungen in der
function HandleScreensaverColors(): void {

Hier die Änderungen
https://github.com/Armilar/nspanel-lovelace-ui/commit/472bb5b081947c434b98f28245cf8870cdb8174a#Hier das komplette Script:
https://raw.githubusercontent.com/Armilar/nspanel-lovelace-ui/472bb5b081947c434b98f28245cf8870cdb8174a/ioBroker/NsPanelTs_without_Examples.tsIch würde den unteren Teil komplett austauschen und oben die 3 Konstanten einfügen...
Ich denke am Wochenende wird es eine neue Version geben.
 Die wird dann auch unter dem Main-Branch verfügbar sein.
Die wird dann auch unter dem Main-Branch verfügbar sein.Zur Funktionalität:
Es wird vom Script ein neuer Datenpunkt angelegt. Dieser kann mit 0 = Default Farbe oder 1 - 3 = Indikatoren aus den Konstanten befüllt werden --> Also 0 - 3 -
Guten Abend zusammen,
da jetzt alle Panels laufen, kommen nach und nach die Ideen. Bloß die Umsetzung...

Gibt es eine Möglichkeit den Screensaver zeitlich begrenzt mit einer Meldung zu überspielen?
Meine Idee:
Sobald die Alarmanlage auf Nachtmodus schaltet sollen die Displays z.b. Orange leuchten und als Text soll " Nachtmodus aktiv" stehen.
So könnte man das dann auch mit normal scharf geschalteter Alarmanlage machen.Ist das für mich umsetzbar?

-
@matze_hh
Huhu matze_hh,schau mal in der Wiki: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#2-alarm-page
Am Ende habe ich ein zweites Blockly angehängt, was dies bereits unterstützt.
LG
