NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@matze_hhDie Antwort ist in beiden Fällen "ja"
Zu 1)
@Kuckuckmann hatte vor kurzer Zeit erst geschrieben (eher angedeutet), wie das externe Skript diesen Adapter mit dem Panel kombiniert. Ich wollte mir das auch mal ansehen (habe den Adapter sogar installiert), bin aber noch nicht dazu gekommen.
Warum extern? Weil die Anzahl der zusammen mit dem Panel benutzen Adapter nicht eingeschränkt ist. Deshalb soll es auch für alle Anwendungsarten und User offen bleiben. Eine direkte Verdrahtung eines speziellen Adapters würde das Panel an anderer Stelle wieder unflexibel machen.
Evtl. kann man ja noch eine Wiki-Anleitung für das Panel mit dem Alarm-Adapter machen... Müsste aber leicht umsetzbar sein.Wäre es nicht Sinnvoll so ein Thema in einen eigenen Thread auszulagern?
Ich dokumentiere das am Schluss sehr gerne in der Wiki mit auf, aber für die Findungsphase macht ein eigener Thread mehr Sinn. Was denkt Ihr?
-
@australien sagte in SONOFF NSPanel mit Lovelace UI:
@armilar
leider bringt das auch nichts.meine Alias sind so angelegt.

Welchen typ hat der Alias?
Check mal den Alias Pfad, ich glaube der ist zu Kurz. Müsste so sein:
<PageItem>{ id: "alias.0.NSPanel.1.Licht.KellerLicht", name: "Keller Licht", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel.1.Licht.Kueche", name: "Küche Wasser", interpolateColor: true} -
Den Pfad hab ich angepasst, keine Änderung.
-
@australien
Was steht denn jetzt in Deiner Konfiguration als Pfad? -
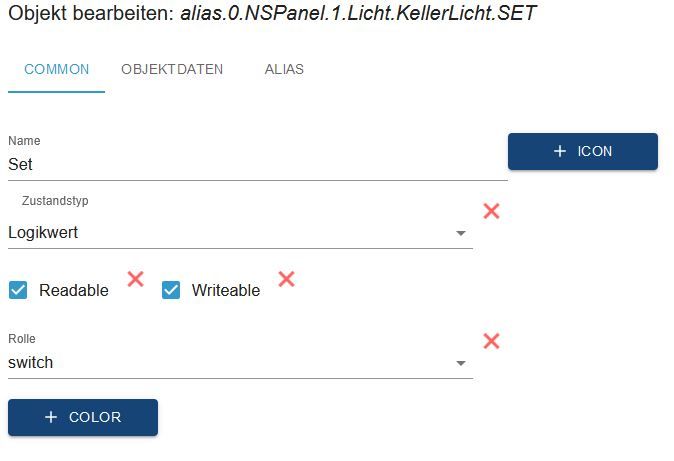
@kuckuckmann ```
{
"common": {
"name": "SET",
"desc": "Manuell erzeugt",
"role": "switch",
"type": "boolean",
"read": true,
"write": true,
"def": false,
"alias": {
"id": "shelly.0.SHSW-21#32BCCD#1.Relay0.Switch"
}
},
"type": "state",
"native": {},
"_id": "alias.0.NSPanel.1.Licht.KellerLicht.SET",
"acl": {
"object": 1636,
"state": 1636,
"owner": "system.user.admin",
"ownerGroup": "system.group.administrator"
},
"from": "system.adapter.admin.0",
"user": "system.user.admin",
"ts": 1668347154335
} -
@australien
Ich meine im Konfigurationsskript. Poste nochmal deine cardEntities -
let Test_Licht1: PageEntities = { "type": "cardEntities", "heading": "Licht Test", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel.1.Licht.KellerLicht", name: "Keller Licht", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel.1.Licht.Kueche", name: "Küche Wasser", interpolateColor: true} ] }; -
@australien
was siehst du denn auf dem panel? -
@kuckuckmann
nur den Header Licht Test und die Pfeile link und rechts. -
@australien
Probier mal das<PageItem>{ id: "alias.0.NSPanel.1.Licht.KellerLicht", name: "Keller Licht", icon: "lamp", icon2: "lamp-outline", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel.1.Licht.Kueche", name: "Küche Wasser", icon: "lamp", icon2: "lamp-outline", interpolateColor: true} -
@kuckuckmann
leider gleiches Bild
-
@australien
Ok, lösch mal Deinen Alias und leg ihn neu an. Ich glaub, durch das SET, welches Du da im Namen hattest, ist da was faul.Alias Typ Licht und dann den SET auf den Switch vom Shelly.
-
@kuckuckmann
Ich hab nun beide alias gelöscht und den einen neu gemacht.{ "common": { "name": "KellerLicht", "desc": "Manuell erzeugt", "role": "switch", "type": "boolean", "read": true, "write": true, "def": false, "alias": { "id": "shelly.0.SHSW-21#32BCCD#1.Relay0.Switch" } }, "type": "state", "native": {}, "_id": "alias.0.NSPanel.1.Licht.KellerLicht", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1668348696685 }
leider kein Unterschied.
Irgendwas stimmt mit meinem Alias nicht, wie soll ich diesen korrekt anlegen? -

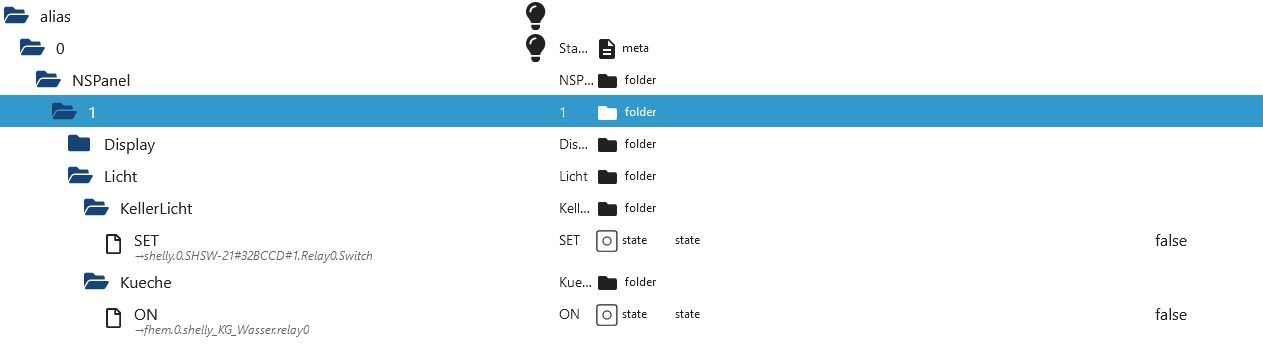
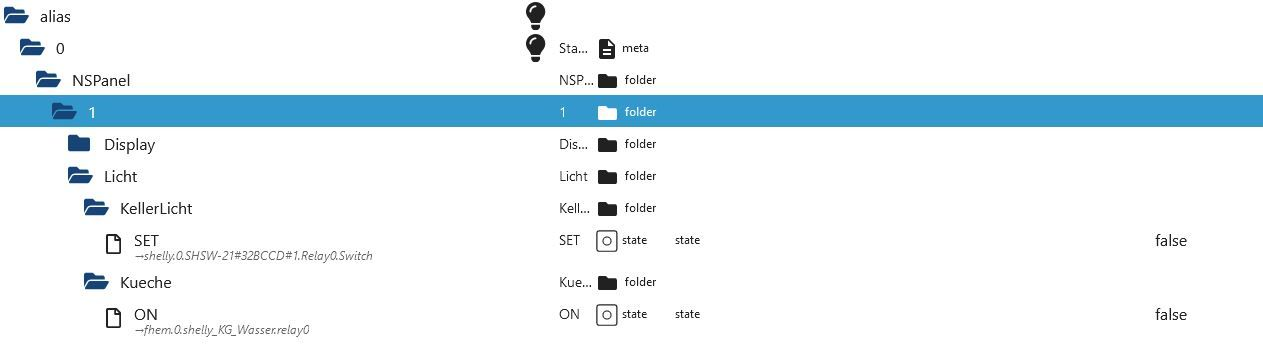
Das Problem ist, das es weder Devices noch Channels sind. Alles nur "Folder". Wie legst du die Aliases an? mit einem Script oder in der Verdrahtung über den angelegten Datenpunkt?
Die sehen nicht gut aus. Und egal wer dir das so gezeigt hat, lasse es!
Benutze den Geräte-Manager für eine Lampe. Steht in der Wiki wie es geht.
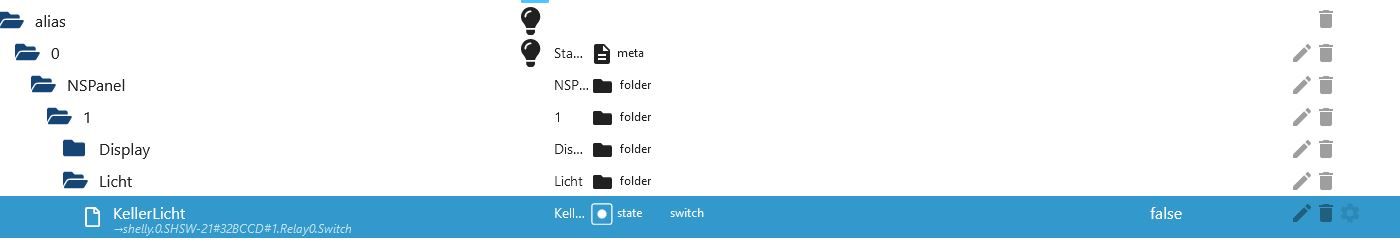
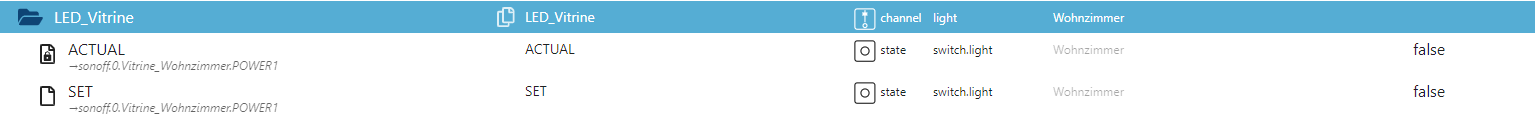
Ein Alias vom Geräte-Typ "Licht" sieht danach dann so aus. Und das wäre auch korrekt...

-
@armilar
Danke Euch beiden @armilar und @Kuckuckmann!Jetzt passt es, und wieder was dazu gelernt. Ich hatte die Aliase per Hand angelegt, nun mit dem Geräte Adapter und es passt alles!
-
Man kann die per Hand anlegen. Nur dann sollte man etwas mehr Know-how haben

Perfekt - und immer schön den Geräte-Manager nutzen...

-
In Bezug auf die Anbindung von "Meine kleine Alarmanlage" habe ich den Entwickler mal angemailt.
Vlt. können wir hier eine Synergie bekommen, um das Thema nicht zwingend mit Try & Error zu Analysieren. -
@armilar du bist der Beste, Problem Berry Update gelöst

-
Ich habe noch folgenden Fehler im Log:
javascript.0
2022-11-14 12:00:00.268 error at Request.emit (node:events:513:28)
javascript.0
2022-11-14 12:00:00.268 error at Request.self.callback (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:185:22)
javascript.0
2022-11-14 12:00:00.268 error at Request._callback (/opt/iobroker/node_modules/iobroker.javascript/lib/request.js:27:17)
javascript.0
2022-11-14 12:00:00.267 error at script.js.NsPanelTs_ts:822:16
javascript.0
2022-11-14 12:00:00.267 error at __awaiter (script.js.NsPanelTs_ts:4:12)
javascript.0
2022-11-14 12:00:00.267 error at new Promise (<anonymous>:null:null)
javascript.0
2022-11-14 12:00:00.267 error at script.js.NsPanelTs_ts:8:71
javascript.0
2022-11-14 12:00:00.266 error at Object.next (script.js.NsPanelTs_ts:14:53)
javascript.0
2022-11-14 12:00:00.266 error at step (script.js.NsPanelTs_ts:33:23)
javascript.0
2022-11-14 12:00:00.266 error at script.js.NsPanelTs_ts:837:55
javascript.0
2022-11-14 12:00:00.265 error script.js.NsPanelTs_ts: TypeError: Cannot read properties of undefined (reading 'Version') -
Sieht aus, als würde das TS-Script keine Updates überprüfen dürfen. Kann das TS-Script ins Internet?
Findet der Fehler auch beim Start statt, oder nur um 12:00 Uhr