NEWS
SONOFF NSPanel mit Lovelace UI
-
Klasse - das hat geholfen
 , geht aber aus der Wiki nicht wirklich hervor (hoffe ich habe es nicht überlesen
, geht aber aus der Wiki nicht wirklich hervor (hoffe ich habe es nicht überlesen 
-
@toysman
stand im Kleingedruckten habe es jetzt nochmal angepasst, kannst mal schauen ob es so besser ist.
habe es jetzt nochmal angepasst, kannst mal schauen ob es so besser ist. -
schon deutlich besser
 für Newbees wie mich, wäre es sicherlich hilfreich, wenn im unteren Abschnitt die oben stehende Page richtig eingetragen wäre. Ich denke so wird es noch klarer für Anfänger.
für Newbees wie mich, wäre es sicherlich hilfreich, wenn im unteren Abschnitt die oben stehende Page richtig eingetragen wäre. Ich denke so wird es noch klarer für Anfänger.Beispiel:
let DEINE TESTSEITE: PageType =
{
'type': 'cardQR',
'heading': 'DEINE TESTSEITE',
'items' [
{ id: 'alias.0.Geräte_für_NSPanels.GaesteWLAN.GaesteWLAN', hidePassword: true, autoCreateALias: true }
]
};/***********************************************************************
** Configuration **
***********************************************************************/
export const config: Config = {
// Seiteneinteilung / Page division
// Hauptseiten / Mainpages
pages: [
NSPanel_Service, //Auto-Alias Service Page
DEINE TESTSEITE // hinter dem Doppelslash kannst Du noch eine interne Info eintragen
-
@toysman sagte in SONOFF NSPanel mit Lovelace UI:
Danke für den Input, davon bräuchten wir noch mehr. Es ist immer schwer eine Doku zu schreiben, wenn man weiss wie es gemacht wird.
'heading': 'DEINE TESTSEITE',
diesen Namen kannst du frei wählen, es ist die Überschrift deiner Seite.
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
@toysman sagte in SONOFF NSPanel mit Lovelace UI:
Danke für den Input, davon bräuchten wir noch mehr. Es ist immer schwer eine Doku zu schreiben, wenn man weiss wie es gemacht wird.
sehr gerne - sollte mir noch etwas auffallen, gebe ich entsprechende Hinweise

@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
@toysman sagte in SONOFF NSPanel mit Lovelace UI:
Danke für den Input, davon bräuchten wir noch mehr. Es ist immer schwer eine Doku zu schreiben, wenn man weiss wie es gemacht wird.
'heading': 'DEINE TESTSEITE',
diesen Namen kannst du frei wählen, es ist die Überschrift deiner Seite.
-
Hallo Tom,
ich habe mir gerade noch mal die Wiki Seiten angesehen... für mich als Anfänger fehlt der rote Faden und die strukturierte Führung durch die einzelnen Abschnitte.
Am Beispiel von der cardQR wird es deutlich:
Einserseits finde ich einige, eher spärliche Informationen, unter
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-‐-Typen_How-2_Beispiele
und dann auf einer weiteren Seite sehr ausführlichere Infos
auch wenn im zweiten Link die Infos deutlich ausführlicher sind, fehlt mir hier noch der Hinweis, das zum schalten des Gäste WLANs ein kleines Blockly notwendig ist.
Meine Frage ist, ob wir hier im Blog des Forums weit schreiben oder erher per Chat oder so?
Beste Grüße Harry
-
Bitte hier weiterschreiben, das ist auch für mitlesende interessant

-
@toysman sagte in SONOFF NSPanel mit Lovelace UI:
das zum schalten des Gäste WLANs ein kleines Blockly notwendig ist.
Die Aussage stimmt in dieser Pauschalität auch nicht. Ich schalte das Gäste WLAN meiner Fritzbox allein mit einem Alias. Kein Blockly, kein Skript, keine Zauberei.
-
@toysman
Wie schon besprochen sind die allgemeinen Information zum Wiki hier richtig, ich werde hier auch die Lösungen posten. -
Hallo zusammen,
ich habe mal eine ganz doofe Frage:
Kann man eigentlich auch ein Alias von einem Alias erstellen?Letztens fiel ein Temperatursensor aus (zigbee). Also neuen gekauft, eingebunden und meinen Alias geändert. Dann funktionierte eigentlich wieder alles, (Vis, Alexa, yahka) bis mir auffiel, im NS Panel ist der Wert null.
Klar, das ist ja ein eigener Alias.
Beim anpassen wollte ich dann auf den Alias den ich für alles andere verwende verweisen, aber das ging nicht.Ich hoffe ihr versteht was mein Problemchen ist.
Oder wie löst man das anders?Gruß
-
@tom_w
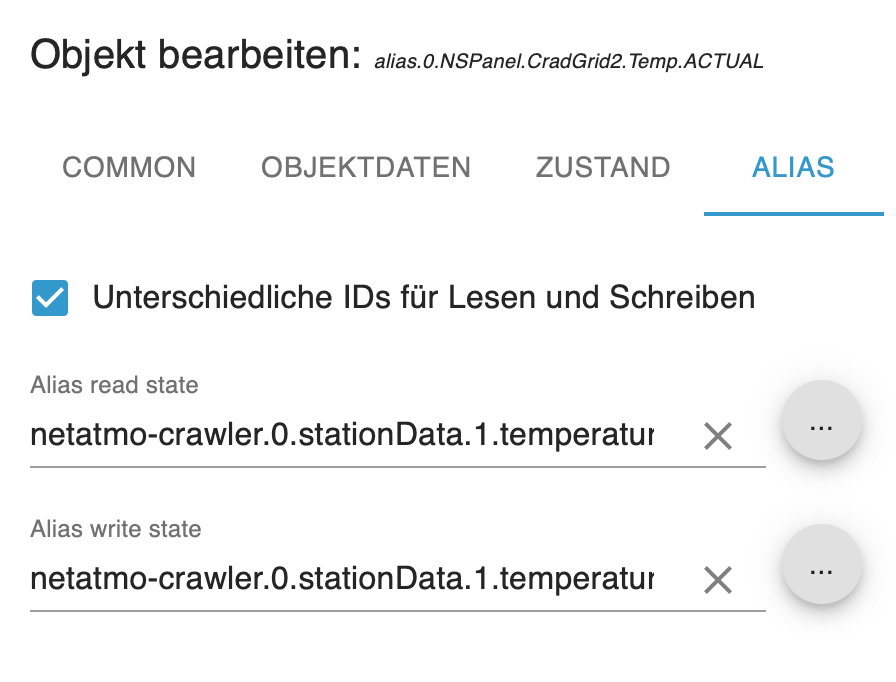
du musst in dem Alias die Verbindung zum neuen Zigbee Datenpunkt einstellen. Soll heißen ein Adapterdatenpunkt kann mehrere Alias haben. Alias von Alias geht nicht. Ein Alias kann sich nur im Lese und Schreib-datenpunkt unterscheiden.
-
Ja, dass ein Adapterpunkt mehrere Alias haben kann war mir bewusst, so ist es ja bis jetzt.
Ich wollte mir nur den Auswand sparen, mehrere Alias änder zu müssen im Falle eines Hardware tausches.Aber na gut, hilft ja dann nicht.
Danke für deine Antwort. -
Hallo Community,
wir sind dabei das Wiki neu zu strukturieren, es kann dazu kommen das Passagen zwischen durch fehlen oder Link's nicht funktionieren. Bitte gebt hier eine kurze Rückmeldung.
Danke
-
Moin, kann mir wer bei der Konfiguration der physikalischen Buttons behilflich sein?
Ich hab bisher nach der Anleitung (https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ) gehandelt, hat auch soweit alles geklappt.
Jetzt steh ich mit den Buttons auf dem Schlauch, den Befehl unter Beide Hardware-Buttons als Dialog - Die internen Relais werden dabei nicht geschaltet hab ich in der Console ausgeführt und was soll dann passieren? Eine Veränderung tritt nicht ein, zumindest kann ich nix feststellen.In der Console erscheint nach Druck auf den Button:
16:49:08.574 MQT: SmartHome/nsflur/stat/RESULT = {"POWER1":"ON"}
16:49:08.579 MQT: SmartHome/nsflur/stat/POWER1 = ONIn der Config habe ich diese Funktion angelegt:
button1: {
mode: 'toggle',
page: null,
entity: 'deconz.0.Lights.15.on',
setValue: null
},Ich weiß grad nicht, wo ich mit der Fehlersuche beginnen soll.
-
ist die Rule2 auch aktiv?
Rule2 on Button1#state do Publish SmartHome/%topic%/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish SmartHome/%topic%/tele/RESULT {"CustomRecv":"event,button2"} endondanach:
Rule2 1 -
jetzt ist sie aktiv. Hatte gedacht, dass das aktivieren gleichzeitig geschieht.
Consolen Output hat sich nun geändert:
17:31:37.799 RUL: BUTTON1#STATE performs 'Publish nsflur/tele/RESULT {"CustomRecv":"event,button1"}' 17:31:37.802 MQT: nsflur/tele/RESULT = {"CustomRecv":"event,button1"}Aber schalten tut die Steckdose dennoch nicht.
-
bei mir wird auch das "SmartHome/" mitgesendet.
17:40:42.924 RUL: BUTTON2#STATE performs 'Publish SmartHome/NSPanel_1/tele/RESULT {"CustomRecv":"event,button2"}' 17:40:42.930 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,button2"}Hast du das "SmartHome/ in der Rule mit drin?
SmartHome/%topic%/tele/RESULTVollständig müsste es bei dir so aussehen:
SmartHome/nsflur/tele/RESULT -
Danke, das wars
 Schönen Sonntag noch!
Schönen Sonntag noch! -
Dir ebenfalls

-
Hallo Lovelace UI Team,
zunächst möchte ich meinen großen Respekt und Dank für eure Entwicklung aussprechen. Es ist genau das, was ich gesucht habe – wirklich großartige Arbeit!
Dank des Videos von Matthias von Hausautomatisierung aus dem Jahr 2022 konnte ich das NS-Panel problemlos einrichten. Der Bildschirmschoner aktualisiert sich mit den Wetterdaten, und auch die Service-Menü-Seite funktioniert einwandfrei.
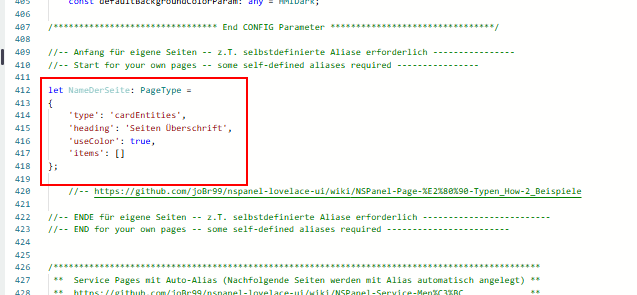
Allerdings habe ich Schwierigkeiten, meine erste eigene Seite zu erstellen, da ich kein Programmierer bin. Wenn ich das Skript richtig verstehe, sollte man ab Zeile 409 selbstdefinierte Seiten anlegen können. Leider ist mir jedoch nicht klar, wie ich konkret eine Seite anlege. Mit dem Befehl, den ich ausprobiert habe, erscheint kein eigener Eintrag.
Könnte es vielleicht eine Starthilfe oder ein einfaches Tutorial für Anfänger geben, die keine Programmiererfahrung haben? Das würde sicher nicht nur mir helfen, sondern auch anderen Nutzern den Einstieg erleichtern.
Das WIKI (https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-‐-Typen_How-2_Beispiele) hilft mir leider nicht weiter.
Bin auf dem IOBroker unterwegs, lovelace UI version 22.11.2024 - v4.4.0.11
Vielen Dank im Voraus für eure Unterstützung und eure Zeit!!

Beste Grüße
Takahara