NEWS
SONOFF NSPanel mit Lovelace UI
-
Hallo zusammen,
ich habe mal eine ganz doofe Frage:
Kann man eigentlich auch ein Alias von einem Alias erstellen?Letztens fiel ein Temperatursensor aus (zigbee). Also neuen gekauft, eingebunden und meinen Alias geändert. Dann funktionierte eigentlich wieder alles, (Vis, Alexa, yahka) bis mir auffiel, im NS Panel ist der Wert null.
Klar, das ist ja ein eigener Alias.
Beim anpassen wollte ich dann auf den Alias den ich für alles andere verwende verweisen, aber das ging nicht.Ich hoffe ihr versteht was mein Problemchen ist.
Oder wie löst man das anders?Gruß
-
@tom_w
du musst in dem Alias die Verbindung zum neuen Zigbee Datenpunkt einstellen. Soll heißen ein Adapterdatenpunkt kann mehrere Alias haben. Alias von Alias geht nicht. Ein Alias kann sich nur im Lese und Schreib-datenpunkt unterscheiden.
Ja, dass ein Adapterpunkt mehrere Alias haben kann war mir bewusst, so ist es ja bis jetzt.
Ich wollte mir nur den Auswand sparen, mehrere Alias änder zu müssen im Falle eines Hardware tausches.Aber na gut, hilft ja dann nicht.
Danke für deine Antwort. -
Moin, kann mir wer bei der Konfiguration der physikalischen Buttons behilflich sein?
Ich hab bisher nach der Anleitung (https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ) gehandelt, hat auch soweit alles geklappt.
Jetzt steh ich mit den Buttons auf dem Schlauch, den Befehl unter Beide Hardware-Buttons als Dialog - Die internen Relais werden dabei nicht geschaltet hab ich in der Console ausgeführt und was soll dann passieren? Eine Veränderung tritt nicht ein, zumindest kann ich nix feststellen.In der Console erscheint nach Druck auf den Button:
16:49:08.574 MQT: SmartHome/nsflur/stat/RESULT = {"POWER1":"ON"}
16:49:08.579 MQT: SmartHome/nsflur/stat/POWER1 = ONIn der Config habe ich diese Funktion angelegt:
button1: {
mode: 'toggle',
page: null,
entity: 'deconz.0.Lights.15.on',
setValue: null
},Ich weiß grad nicht, wo ich mit der Fehlersuche beginnen soll.
-
Moin, kann mir wer bei der Konfiguration der physikalischen Buttons behilflich sein?
Ich hab bisher nach der Anleitung (https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ) gehandelt, hat auch soweit alles geklappt.
Jetzt steh ich mit den Buttons auf dem Schlauch, den Befehl unter Beide Hardware-Buttons als Dialog - Die internen Relais werden dabei nicht geschaltet hab ich in der Console ausgeführt und was soll dann passieren? Eine Veränderung tritt nicht ein, zumindest kann ich nix feststellen.In der Console erscheint nach Druck auf den Button:
16:49:08.574 MQT: SmartHome/nsflur/stat/RESULT = {"POWER1":"ON"}
16:49:08.579 MQT: SmartHome/nsflur/stat/POWER1 = ONIn der Config habe ich diese Funktion angelegt:
button1: {
mode: 'toggle',
page: null,
entity: 'deconz.0.Lights.15.on',
setValue: null
},Ich weiß grad nicht, wo ich mit der Fehlersuche beginnen soll.
ist die Rule2 auch aktiv?
Rule2 on Button1#state do Publish SmartHome/%topic%/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish SmartHome/%topic%/tele/RESULT {"CustomRecv":"event,button2"} endondanach:
Rule2 1 -
ist die Rule2 auch aktiv?
Rule2 on Button1#state do Publish SmartHome/%topic%/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish SmartHome/%topic%/tele/RESULT {"CustomRecv":"event,button2"} endondanach:
Rule2 1jetzt ist sie aktiv. Hatte gedacht, dass das aktivieren gleichzeitig geschieht.
Consolen Output hat sich nun geändert:
17:31:37.799 RUL: BUTTON1#STATE performs 'Publish nsflur/tele/RESULT {"CustomRecv":"event,button1"}' 17:31:37.802 MQT: nsflur/tele/RESULT = {"CustomRecv":"event,button1"}Aber schalten tut die Steckdose dennoch nicht.
-
jetzt ist sie aktiv. Hatte gedacht, dass das aktivieren gleichzeitig geschieht.
Consolen Output hat sich nun geändert:
17:31:37.799 RUL: BUTTON1#STATE performs 'Publish nsflur/tele/RESULT {"CustomRecv":"event,button1"}' 17:31:37.802 MQT: nsflur/tele/RESULT = {"CustomRecv":"event,button1"}Aber schalten tut die Steckdose dennoch nicht.
bei mir wird auch das "SmartHome/" mitgesendet.
17:40:42.924 RUL: BUTTON2#STATE performs 'Publish SmartHome/NSPanel_1/tele/RESULT {"CustomRecv":"event,button2"}' 17:40:42.930 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,button2"}Hast du das "SmartHome/ in der Rule mit drin?
SmartHome/%topic%/tele/RESULTVollständig müsste es bei dir so aussehen:
SmartHome/nsflur/tele/RESULT -
bei mir wird auch das "SmartHome/" mitgesendet.
17:40:42.924 RUL: BUTTON2#STATE performs 'Publish SmartHome/NSPanel_1/tele/RESULT {"CustomRecv":"event,button2"}' 17:40:42.930 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,button2"}Hast du das "SmartHome/ in der Rule mit drin?
SmartHome/%topic%/tele/RESULTVollständig müsste es bei dir so aussehen:
SmartHome/nsflur/tele/RESULTDanke, das wars :) Schönen Sonntag noch!
-
Danke, das wars :) Schönen Sonntag noch!
Dir ebenfalls :blush:
-
Hallo Lovelace UI Team,
zunächst möchte ich meinen großen Respekt und Dank für eure Entwicklung aussprechen. Es ist genau das, was ich gesucht habe – wirklich großartige Arbeit!
Dank des Videos von Matthias von Hausautomatisierung aus dem Jahr 2022 konnte ich das NS-Panel problemlos einrichten. Der Bildschirmschoner aktualisiert sich mit den Wetterdaten, und auch die Service-Menü-Seite funktioniert einwandfrei.
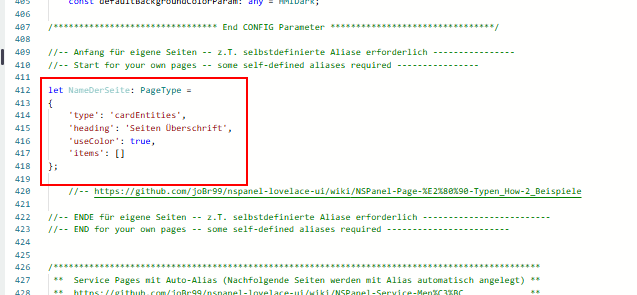
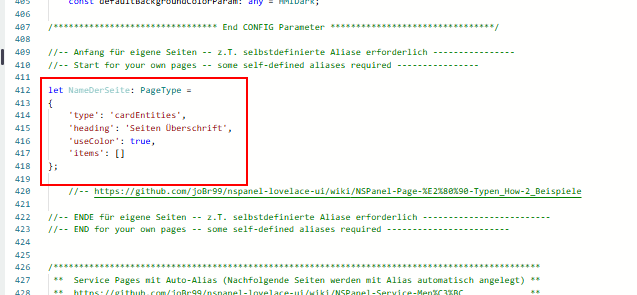
Allerdings habe ich Schwierigkeiten, meine erste eigene Seite zu erstellen, da ich kein Programmierer bin. Wenn ich das Skript richtig verstehe, sollte man ab Zeile 409 selbstdefinierte Seiten anlegen können. Leider ist mir jedoch nicht klar, wie ich konkret eine Seite anlege. Mit dem Befehl, den ich ausprobiert habe, erscheint kein eigener Eintrag.
Könnte es vielleicht eine Starthilfe oder ein einfaches Tutorial für Anfänger geben, die keine Programmiererfahrung haben? Das würde sicher nicht nur mir helfen, sondern auch anderen Nutzern den Einstieg erleichtern.
Das WIKI (https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-‐-Typen_How-2_Beispiele) hilft mir leider nicht weiter.
Bin auf dem IOBroker unterwegs, lovelace UI version 22.11.2024 - v4.4.0.11
Vielen Dank im Voraus für eure Unterstützung und eure Zeit!!

Beste Grüße
Takahara -
Hallo Takahara,
das Team ist super klasse und hat auch schon meine Anregung aufgenommen, die Hilfeseiten neu zu strukturieren, da man gerade als Anfänger den Überblick verliert.Schau mal hier nach, da bekommst Du noch mehr Informationen, wie eine Page aufgebaut wird.
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen
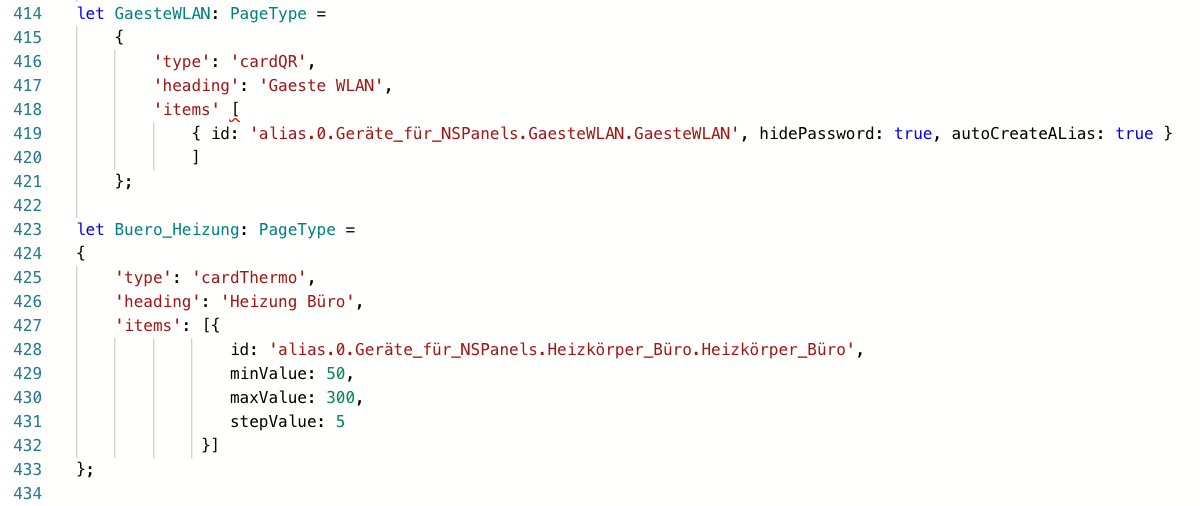
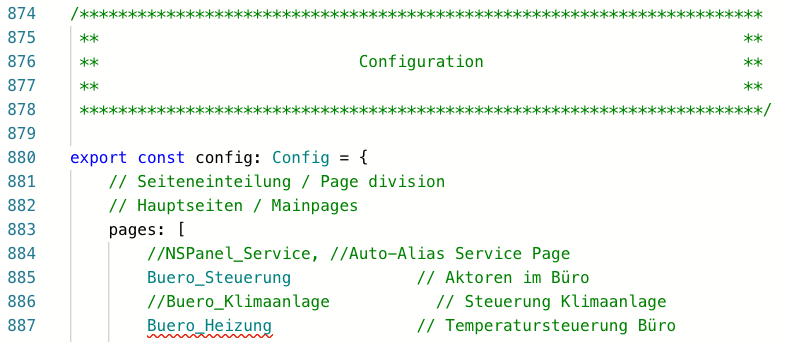
Zunächst musst Du die Page selber definieren, schau Dir mal meine beiden Page an

Danach musst Du dem Panel noch mitteilen, das Deine Page auch angezeigt werden soll

mit einem " // " kannst Du auch eine Page ausblenden, wenn Du sie noch nicht sichtbar machen möchtest.
Hoffe ich konnte Dir ein wenig weiterhelfen,
Beste Grüße
-
Hallo Lovelace UI Team,
zunächst möchte ich meinen großen Respekt und Dank für eure Entwicklung aussprechen. Es ist genau das, was ich gesucht habe – wirklich großartige Arbeit!
Dank des Videos von Matthias von Hausautomatisierung aus dem Jahr 2022 konnte ich das NS-Panel problemlos einrichten. Der Bildschirmschoner aktualisiert sich mit den Wetterdaten, und auch die Service-Menü-Seite funktioniert einwandfrei.
Allerdings habe ich Schwierigkeiten, meine erste eigene Seite zu erstellen, da ich kein Programmierer bin. Wenn ich das Skript richtig verstehe, sollte man ab Zeile 409 selbstdefinierte Seiten anlegen können. Leider ist mir jedoch nicht klar, wie ich konkret eine Seite anlege. Mit dem Befehl, den ich ausprobiert habe, erscheint kein eigener Eintrag.
Könnte es vielleicht eine Starthilfe oder ein einfaches Tutorial für Anfänger geben, die keine Programmiererfahrung haben? Das würde sicher nicht nur mir helfen, sondern auch anderen Nutzern den Einstieg erleichtern.
Das WIKI (https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-‐-Typen_How-2_Beispiele) hilft mir leider nicht weiter.
Bin auf dem IOBroker unterwegs, lovelace UI version 22.11.2024 - v4.4.0.11
Vielen Dank im Voraus für eure Unterstützung und eure Zeit!!

Beste Grüße
Takahara -
@tt-tom: super Arbeit, vielen Dank :) :) :)
Zunächst vielleicht mal etwas "einfaches". Eine Seite vom Typ "cardEntities" mit der ich einen IoBroker Datenpunkt steuern kann (true/false).
Muss ich zwangsläufig beim definieren einer Seite den items die benötigten id Informationen mitgeben? [Wenn ich mir zu Testzwecken nur eine Seite anzeigen lassen möchte]?
let Wohnzimmer: PageType =
{
'type': 'cardEntities',
'heading': 'Wohnzimmer',
'items': [{}]
}; -
@tt-tom: super Arbeit, vielen Dank :) :) :)
Zunächst vielleicht mal etwas "einfaches". Eine Seite vom Typ "cardEntities" mit der ich einen IoBroker Datenpunkt steuern kann (true/false).
Muss ich zwangsläufig beim definieren einer Seite den items die benötigten id Informationen mitgeben? [Wenn ich mir zu Testzwecken nur eine Seite anzeigen lassen möchte]?
let Wohnzimmer: PageType =
{
'type': 'cardEntities',
'heading': 'Wohnzimmer',
'items': [{}]
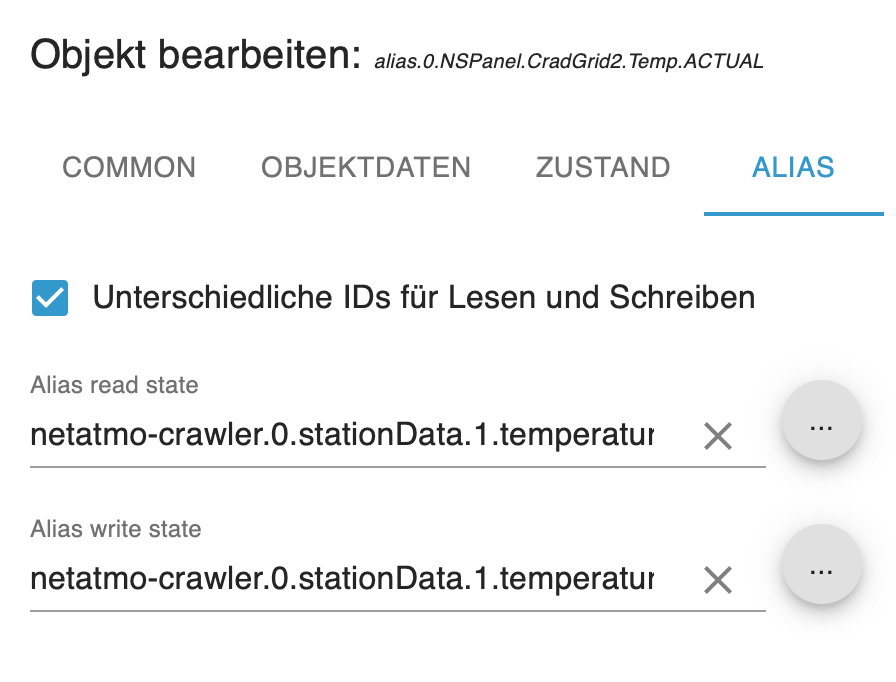
};dort gibst Du den Alias Datenpunkt an, den Du steuern möchtest....
Über den "Geräte Adapter/Instanz" legst Du die Alias Datenpunkte an, die dann das jeweilige Gerät steuern
meine erste Card war der Gäste WLAN Zugang, versuche das mal nachzubauen
-
@tt-tom: super Arbeit, vielen Dank :) :) :)
Zunächst vielleicht mal etwas "einfaches". Eine Seite vom Typ "cardEntities" mit der ich einen IoBroker Datenpunkt steuern kann (true/false).
Muss ich zwangsläufig beim definieren einer Seite den items die benötigten id Informationen mitgeben? [Wenn ich mir zu Testzwecken nur eine Seite anzeigen lassen möchte]?
let Wohnzimmer: PageType =
{
'type': 'cardEntities',
'heading': 'Wohnzimmer',
'items': [{}]
};Herzlich willkommen bei den NSPanel'ern :blush:
Nach ein weinig Übung mit den Variablen und den Aliassen wirst du schnell feststellen, dass der Aufbau eigentlich immer identisch ist und dass auch keine Programmiererfahrung erforderlich ist.
Für das Verständnis der "PageItems" und der zu erstellenden ALIAS-Channel ist denke ich diese Seite die wichtigste:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen
-
Hi,
ich habe durch kopieren und einfügen von einem ins andere Panel und hin und her (insgesamt 4 Panels) mir ein paar Klammerfehler eingeschleppt. Die funktionieren trotzdem nur manchmal hängt dadurch die Navigation und die Exitpage des des Screensavers haut nicht mehr hin. Ein paar Fehler habe ich gefunden, aber es müssen noch welche drin sein (langer roter Balken an der Seite der Codeminiaturansicht). Gibt es irgendein Tool um den Code zu überprüfen und so die Fehlerhaften Stellen zu finden? Sind nun leider schon ca 3000 Zeilen an Seiten zusammengekommen. -
Hi,
ich habe durch kopieren und einfügen von einem ins andere Panel und hin und her (insgesamt 4 Panels) mir ein paar Klammerfehler eingeschleppt. Die funktionieren trotzdem nur manchmal hängt dadurch die Navigation und die Exitpage des des Screensavers haut nicht mehr hin. Ein paar Fehler habe ich gefunden, aber es müssen noch welche drin sein (langer roter Balken an der Seite der Codeminiaturansicht). Gibt es irgendein Tool um den Code zu überprüfen und so die Fehlerhaften Stellen zu finden? Sind nun leider schon ca 3000 Zeilen an Seiten zusammengekommen.Sind nun leider schon ca 3000 Zeilen an Seiten zusammengekommen.
respect ;) , ein Tool gibt es meines Wissen nicht.
zeige doch mal die ersten Seiten wo der Fehler angezeigt wird. Es können auch Komma fehlen.
so sieht das Grundgerüst aus, das wirst du aber bei soviel code ja kennen.
let Startseite: PageType = { type: 'cardGrid', heading: 'Überschrift', useColor: true, items: [ { id:...... }, ], }; -
Sind nun leider schon ca 3000 Zeilen an Seiten zusammengekommen.
respect ;) , ein Tool gibt es meines Wissen nicht.
zeige doch mal die ersten Seiten wo der Fehler angezeigt wird. Es können auch Komma fehlen.
so sieht das Grundgerüst aus, das wirst du aber bei soviel code ja kennen.
let Startseite: PageType = { type: 'cardGrid', heading: 'Überschrift', useColor: true, items: [ { id:...... }, ], }; -
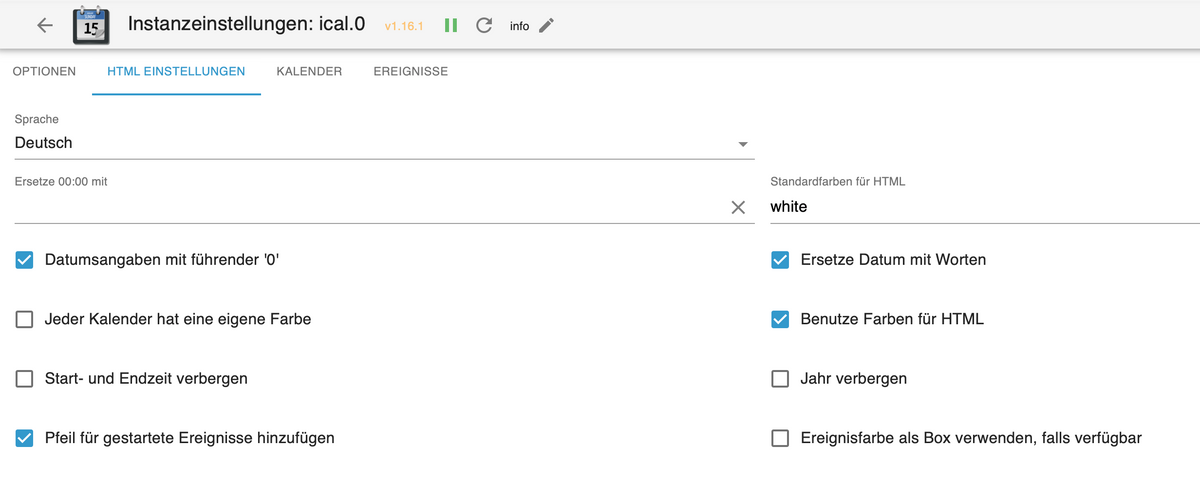
Frage zur Sprache im Abfall-Kalender
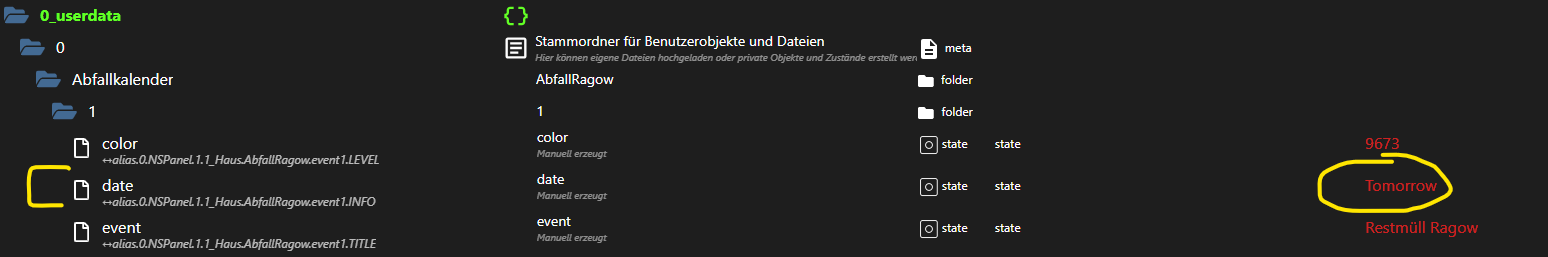
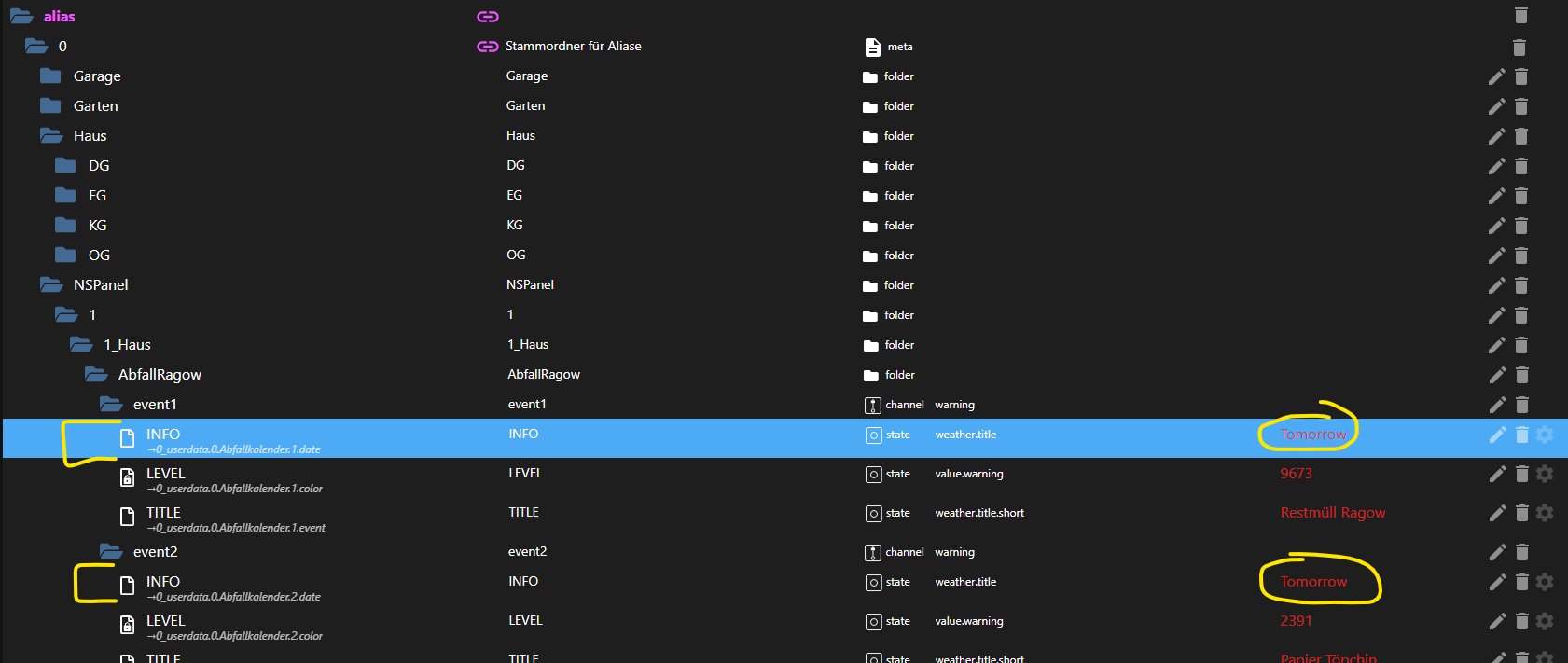
Guten Abend zusammen. Ich habe eine Frage zum Ursprung der verwendeten Sprache im jeweiligen state "date" bzw. "INFO" des Abfallkalenders.


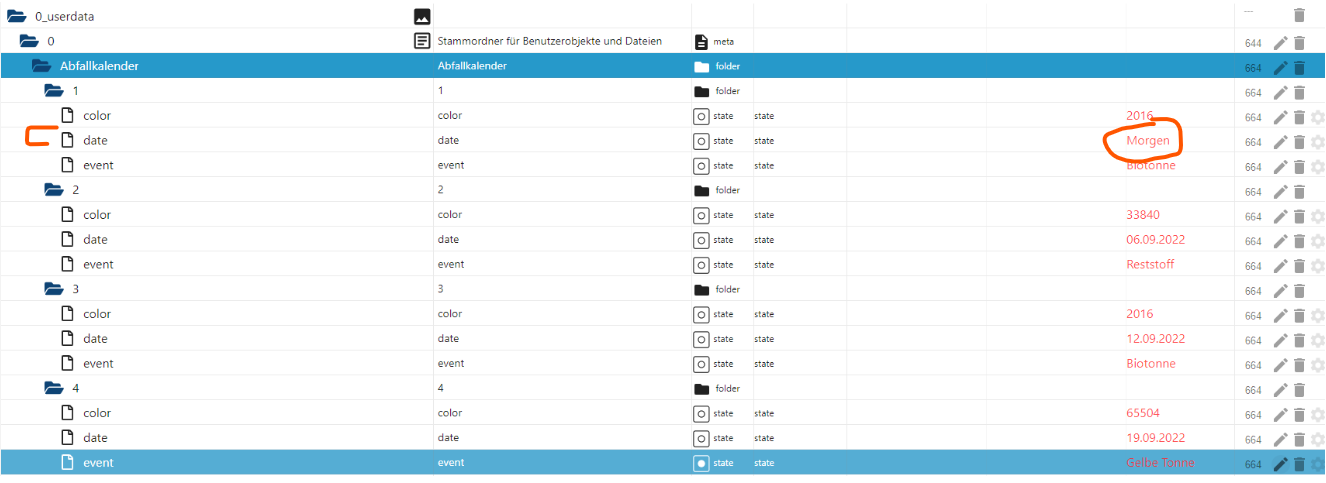
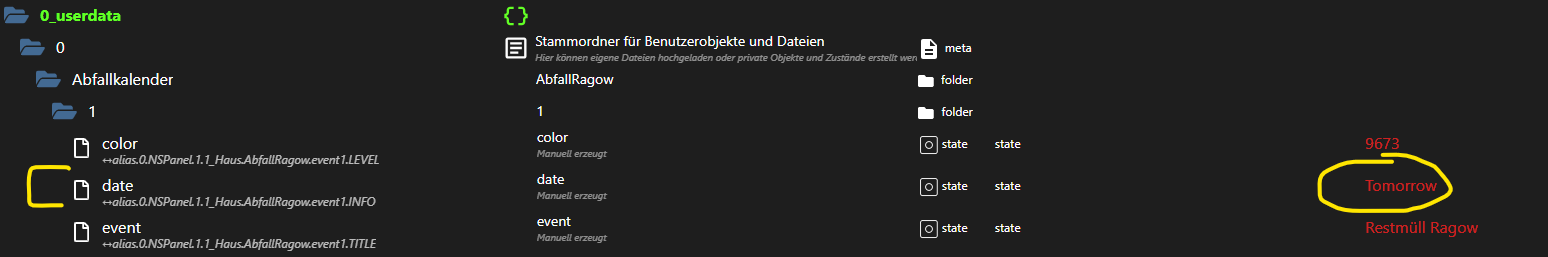
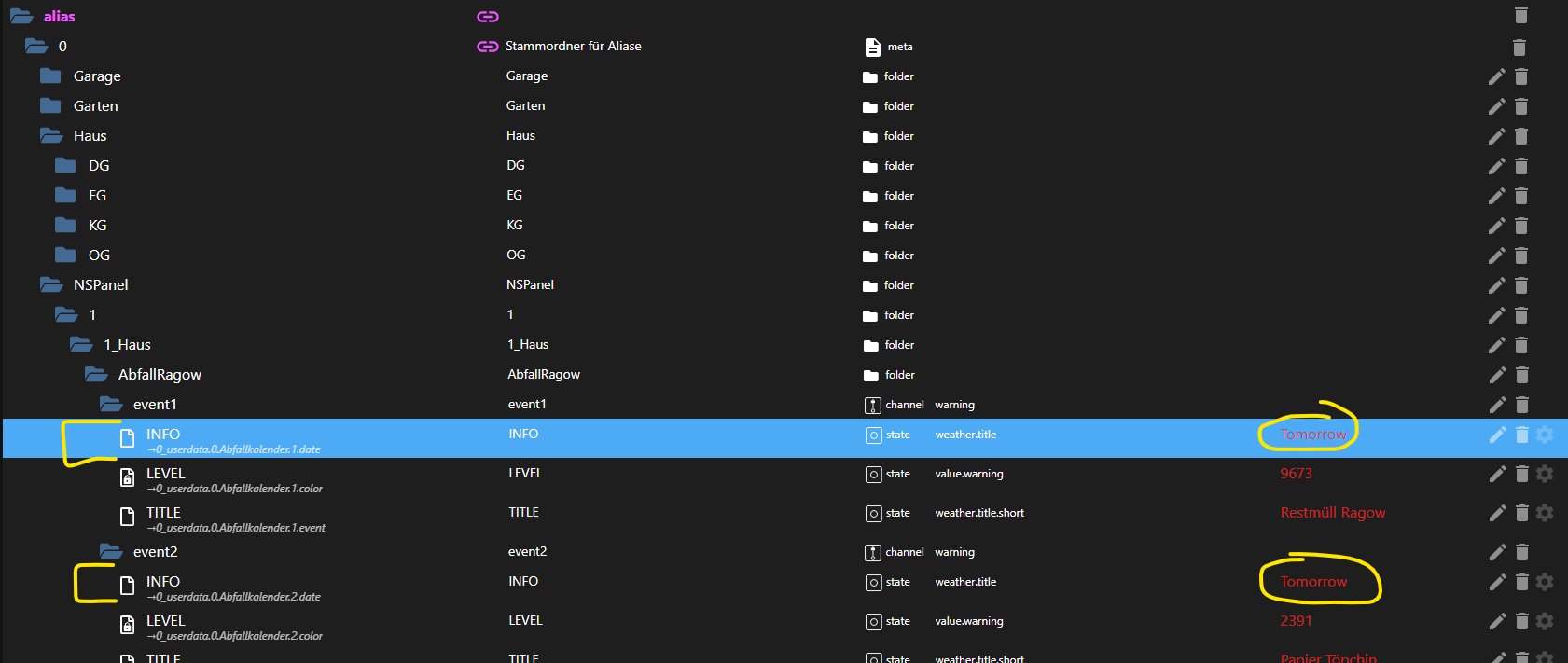
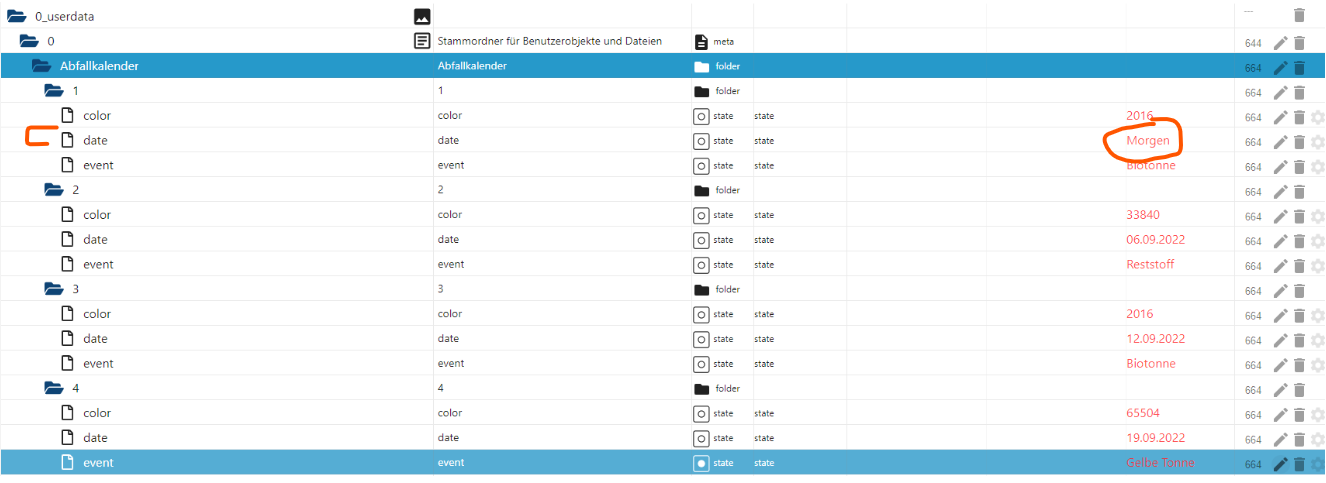
Wo genau werden die Begriffe denn erzeugt? Und wo sind die beeinflussbar? Ich hatte festgestellt, dass in der Anleitung bspw. das ganze in deutscher Sprache ausgeworfen wird ... nur bei mir irgendwie in englisch. Liegt es an der Verwendung des Blockly? Obwohl ich dort nichts in dieser Richtung gefunden habe. An welcher Stelle wird denn aus dem Datum ein "Morgen" oder "Übermorgen" abgeleitet?Hier mal ein Screenshot aus der Anleitung, Punkt 4 "Abfallkalender":

Vielen Dank für Eure Rückmeldung.
Kersten -
Frage zur Sprache im Abfall-Kalender
Guten Abend zusammen. Ich habe eine Frage zum Ursprung der verwendeten Sprache im jeweiligen state "date" bzw. "INFO" des Abfallkalenders.


Wo genau werden die Begriffe denn erzeugt? Und wo sind die beeinflussbar? Ich hatte festgestellt, dass in der Anleitung bspw. das ganze in deutscher Sprache ausgeworfen wird ... nur bei mir irgendwie in englisch. Liegt es an der Verwendung des Blockly? Obwohl ich dort nichts in dieser Richtung gefunden habe. An welcher Stelle wird denn aus dem Datum ein "Morgen" oder "Übermorgen" abgeleitet?Hier mal ein Screenshot aus der Anleitung, Punkt 4 "Abfallkalender":

Vielen Dank für Eure Rückmeldung.
Kerstendas kommt alles vom iCal Adapter.