NEWS
SONOFF NSPanel mit Lovelace UI
-
@toysman
Perfekt, na dann kann es ja losgehen. Viel Spaß beim ausprobieren. Wenn Fragen immer raus damit, wir helfen gerne.Ps den Debug Modus kannst du auch über die Serviceseiten setzen. Im Wiki findest du noch viele Infos zur Gestaltung der Seiten.
-
bekomme nun im NSP Display den Hinweis auf das Tasmota Update von 14.3.0 release-nspanel auf 14.4.1 - sollte ich das durchführen oder bei der 14.3.0 bleiben?
bin auch noch auf der 14.3., kannst du erstmal bleiben. Wenn die Meldung nervt kannst du sie in den Serviceseiten unter Info abschalten. Du kannst über die Serviceseiten auch jeder Zeit das Update anstoßen. klick dich einfach mal durch die Seiten.
PS: habe grade fest gestellt das im Wiki noch eine alte Version der Seiten ist. Da sind in der Zeit ein paar Sachen dazu gekommen.
-
bin auch noch auf der 14.3., kannst du erstmal bleiben. Wenn die Meldung nervt kannst du sie in den Serviceseiten unter Info abschalten. Du kannst über die Serviceseiten auch jeder Zeit das Update anstoßen. klick dich einfach mal durch die Seiten.
PS: habe grade fest gestellt das im Wiki noch eine alte Version der Seiten ist. Da sind in der Zeit ein paar Sachen dazu gekommen.
okay, dannn bleibe ich auf der 14.3 :smirk:
Habe nun die ersten Änderungen im Screensaver vorgenommen und den Unlock_Service aktiviert - da erscheint auch die
Page für den PIN Code.Doch die erste Page (Gäste WLAN mit QR Code) will nichts aufs Display :upside_down_face:
In einige Anleitungen stehen die Typen in "xxx" mal in 'xxx' - spielt das keine Rolle?
let WlanDaten: PageType = { 'type': 'cardQR', 'heading': 'Gäste WLAN', 'items' [ /*PageItem*/{ id: 'alias.0.Datenpunkte.NSPanels.GaesteWLAN.GaesteWLAN', hidePassword: false, autoCreateALias: true } ] };Nach dem sichern des Scripts erscheint nur die Unlock Seite aber nicht die Seite mit dem QR Code...
Was mache ich falsch?
-
okay, dannn bleibe ich auf der 14.3 :smirk:
Habe nun die ersten Änderungen im Screensaver vorgenommen und den Unlock_Service aktiviert - da erscheint auch die
Page für den PIN Code.Doch die erste Page (Gäste WLAN mit QR Code) will nichts aufs Display :upside_down_face:
In einige Anleitungen stehen die Typen in "xxx" mal in 'xxx' - spielt das keine Rolle?
let WlanDaten: PageType = { 'type': 'cardQR', 'heading': 'Gäste WLAN', 'items' [ /*PageItem*/{ id: 'alias.0.Datenpunkte.NSPanels.GaesteWLAN.GaesteWLAN', hidePassword: false, autoCreateALias: true } ] };Nach dem sichern des Scripts erscheint nur die Unlock Seite aber nicht die Seite mit dem QR Code...
Was mache ich falsch?
hier ist alles zur Seitenconfig beschrieben.
Dein Fehler wird sein, dass du die Seite nicht im Abschnitt
pageseingetragen hast.das hier kannst du weglassen.
/*PageItem*/In einige Anleitungen stehen die Typen in "xxx" mal in 'xxx' - spielt das keine Rolle?
Ob SingleQuote oder DoubleQuote ist dir überlassen, ich würde SingleQuote bevorzugen.
PS: wenn im Wiki etwas unklar ist, bitte hier melden. bin grade dabei einiges zu aktualisieren.
-
hier ist alles zur Seitenconfig beschrieben.
Dein Fehler wird sein, dass du die Seite nicht im Abschnitt
pageseingetragen hast.das hier kannst du weglassen.
/*PageItem*/In einige Anleitungen stehen die Typen in "xxx" mal in 'xxx' - spielt das keine Rolle?
Ob SingleQuote oder DoubleQuote ist dir überlassen, ich würde SingleQuote bevorzugen.
PS: wenn im Wiki etwas unklar ist, bitte hier melden. bin grade dabei einiges zu aktualisieren.
in der Wiki hab ich mich schon rauf und runtergelesen, dennnoch ist erst einmal vieles noch "Böhmische Dörfer" und ich muss
da reinarbeiten....Hab die Page hier eingefügt... hoffe das ist so richtig, wenn die Überschrift hat es so suggeriert.

-
in der Wiki hab ich mich schon rauf und runtergelesen, dennnoch ist erst einmal vieles noch "Böhmische Dörfer" und ich muss
da reinarbeiten....Hab die Page hier eingefügt... hoffe das ist so richtig, wenn die Überschrift hat es so suggeriert.

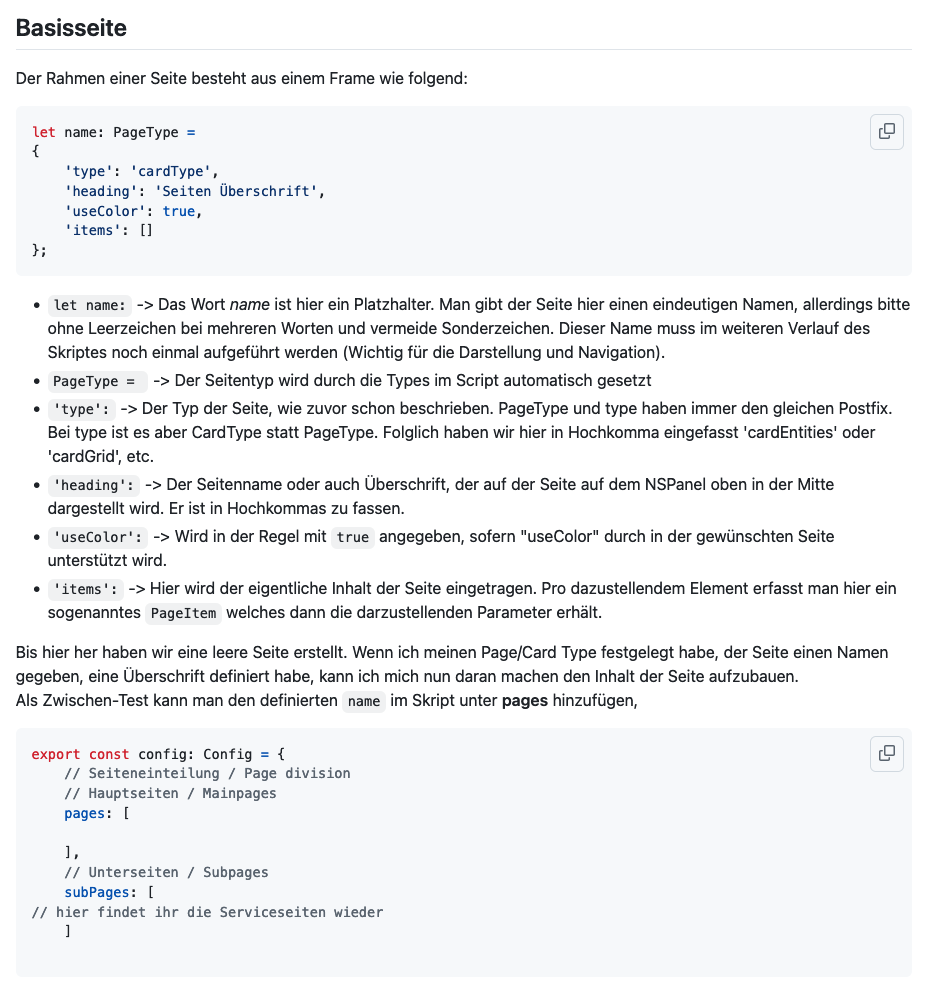
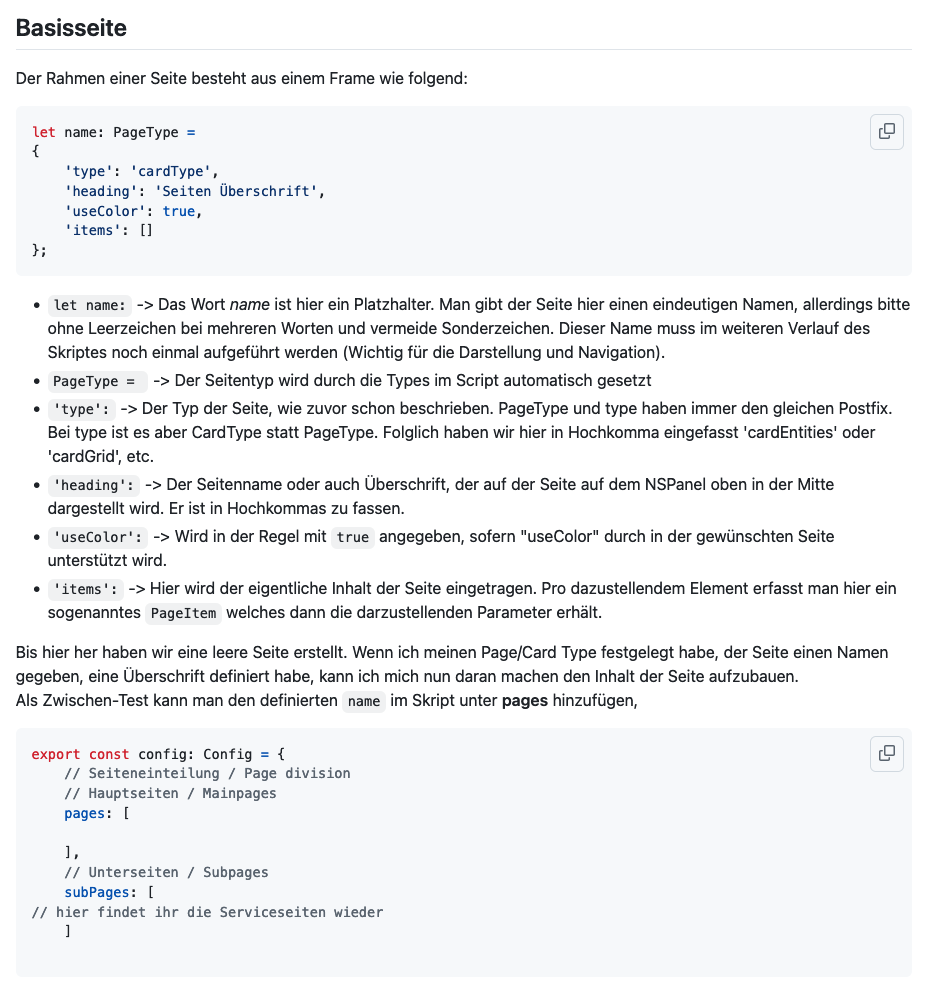
@toysman ja das ist der Richtige Platz für die Konfigurationen der Seiten und wenn du jetzt weiter unten schaust kommt der Abschitt, wo die Seiten dem Script bekannt gegeben werden. Der Abschnitt ist hier.
export const config: Config = { // Seiteneinteilung / Page division // Hauptseiten / Mainpages pages: [ NSPanel_Service, //Auto-Alias Service Page //Unlock_Service, //Auto-Alias Service Page (Service Pages used with cardUnlock) ], -
@toysman ja das ist der Richtige Platz für die Konfigurationen der Seiten und wenn du jetzt weiter unten schaust kommt der Abschitt, wo die Seiten dem Script bekannt gegeben werden. Der Abschnitt ist hier.
export const config: Config = { // Seiteneinteilung / Page division // Hauptseiten / Mainpages pages: [ NSPanel_Service, //Auto-Alias Service Page //Unlock_Service, //Auto-Alias Service Page (Service Pages used with cardUnlock) ], -
Klasse - das hat geholfen :+1: , geht aber aus der Wiki nicht wirklich hervor (hoffe ich habe es nicht überlesen :upside_down_face:
-
@toysman
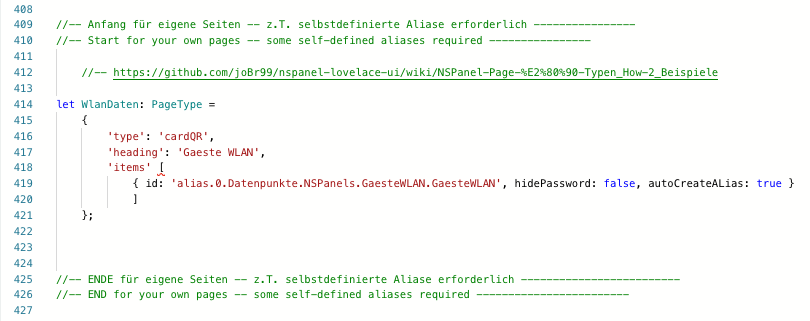
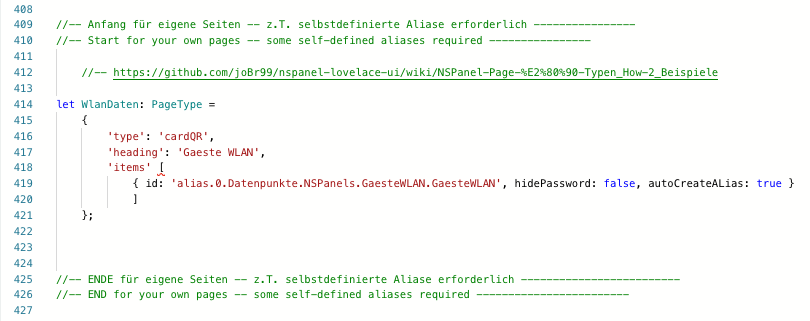
stand im Kleingedruckten ;) habe es jetzt nochmal angepasst, kannst mal schauen ob es so besser ist.schon deutlich besser :+1: für Newbees wie mich, wäre es sicherlich hilfreich, wenn im unteren Abschnitt die oben stehende Page richtig eingetragen wäre. Ich denke so wird es noch klarer für Anfänger.
Beispiel:
let DEINE TESTSEITE: PageType =
{
'type': 'cardQR',
'heading': 'DEINE TESTSEITE',
'items' [
{ id: 'alias.0.Geräte_für_NSPanels.GaesteWLAN.GaesteWLAN', hidePassword: true, autoCreateALias: true }
]
};/***********************************************************************
** Configuration **
***********************************************************************/
export const config: Config = {
// Seiteneinteilung / Page division
// Hauptseiten / Mainpages
pages: [
NSPanel_Service, //Auto-Alias Service Page
DEINE TESTSEITE // hinter dem Doppelslash kannst Du noch eine interne Info eintragen
-
schon deutlich besser :+1: für Newbees wie mich, wäre es sicherlich hilfreich, wenn im unteren Abschnitt die oben stehende Page richtig eingetragen wäre. Ich denke so wird es noch klarer für Anfänger.
Beispiel:
let DEINE TESTSEITE: PageType =
{
'type': 'cardQR',
'heading': 'DEINE TESTSEITE',
'items' [
{ id: 'alias.0.Geräte_für_NSPanels.GaesteWLAN.GaesteWLAN', hidePassword: true, autoCreateALias: true }
]
};/***********************************************************************
** Configuration **
***********************************************************************/
export const config: Config = {
// Seiteneinteilung / Page division
// Hauptseiten / Mainpages
pages: [
NSPanel_Service, //Auto-Alias Service Page
DEINE TESTSEITE // hinter dem Doppelslash kannst Du noch eine interne Info eintragen
@toysman sagte in SONOFF NSPanel mit Lovelace UI:
Danke für den Input, davon bräuchten wir noch mehr. Es ist immer schwer eine Doku zu schreiben, wenn man weiss wie es gemacht wird.
'heading': 'DEINE TESTSEITE',
diesen Namen kannst du frei wählen, es ist die Überschrift deiner Seite.
-
@toysman sagte in SONOFF NSPanel mit Lovelace UI:
Danke für den Input, davon bräuchten wir noch mehr. Es ist immer schwer eine Doku zu schreiben, wenn man weiss wie es gemacht wird.
'heading': 'DEINE TESTSEITE',
diesen Namen kannst du frei wählen, es ist die Überschrift deiner Seite.
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
@toysman sagte in SONOFF NSPanel mit Lovelace UI:
Danke für den Input, davon bräuchten wir noch mehr. Es ist immer schwer eine Doku zu schreiben, wenn man weiss wie es gemacht wird.
sehr gerne - sollte mir noch etwas auffallen, gebe ich entsprechende Hinweise 😀
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
@toysman sagte in SONOFF NSPanel mit Lovelace UI:
Danke für den Input, davon bräuchten wir noch mehr. Es ist immer schwer eine Doku zu schreiben, wenn man weiss wie es gemacht wird.
'heading': 'DEINE TESTSEITE',
diesen Namen kannst du frei wählen, es ist die Überschrift deiner Seite.
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
@toysman sagte in SONOFF NSPanel mit Lovelace UI:
Danke für den Input, davon bräuchten wir noch mehr. Es ist immer schwer eine Doku zu schreiben, wenn man weiss wie es gemacht wird.
sehr gerne - sollte mir noch etwas auffallen, gebe ich entsprechende Hinweise 😀
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
@toysman sagte in SONOFF NSPanel mit Lovelace UI:
Danke für den Input, davon bräuchten wir noch mehr. Es ist immer schwer eine Doku zu schreiben, wenn man weiss wie es gemacht wird.
'heading': 'DEINE TESTSEITE',
diesen Namen kannst du frei wählen, es ist die Überschrift deiner Seite.
Hallo Tom,
ich habe mir gerade noch mal die Wiki Seiten angesehen... für mich als Anfänger fehlt der rote Faden und die strukturierte Führung durch die einzelnen Abschnitte.
Am Beispiel von der cardQR wird es deutlich:
Einserseits finde ich einige, eher spärliche Informationen, unter
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-‐-Typen_How-2_Beispiele
und dann auf einer weiteren Seite sehr ausführlichere Infos
auch wenn im zweiten Link die Infos deutlich ausführlicher sind, fehlt mir hier noch der Hinweis, das zum schalten des Gäste WLANs ein kleines Blockly notwendig ist.
Meine Frage ist, ob wir hier im Blog des Forums weit schreiben oder erher per Chat oder so?
Beste Grüße Harry
-
Hallo Tom,
ich habe mir gerade noch mal die Wiki Seiten angesehen... für mich als Anfänger fehlt der rote Faden und die strukturierte Führung durch die einzelnen Abschnitte.
Am Beispiel von der cardQR wird es deutlich:
Einserseits finde ich einige, eher spärliche Informationen, unter
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-‐-Typen_How-2_Beispiele
und dann auf einer weiteren Seite sehr ausführlichere Infos
auch wenn im zweiten Link die Infos deutlich ausführlicher sind, fehlt mir hier noch der Hinweis, das zum schalten des Gäste WLANs ein kleines Blockly notwendig ist.
Meine Frage ist, ob wir hier im Blog des Forums weit schreiben oder erher per Chat oder so?
Beste Grüße Harry
Bitte hier weiterschreiben, das ist auch für mitlesende interessant 😄
-
Hallo Tom,
ich habe mir gerade noch mal die Wiki Seiten angesehen... für mich als Anfänger fehlt der rote Faden und die strukturierte Führung durch die einzelnen Abschnitte.
Am Beispiel von der cardQR wird es deutlich:
Einserseits finde ich einige, eher spärliche Informationen, unter
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-‐-Typen_How-2_Beispiele
und dann auf einer weiteren Seite sehr ausführlichere Infos
auch wenn im zweiten Link die Infos deutlich ausführlicher sind, fehlt mir hier noch der Hinweis, das zum schalten des Gäste WLANs ein kleines Blockly notwendig ist.
Meine Frage ist, ob wir hier im Blog des Forums weit schreiben oder erher per Chat oder so?
Beste Grüße Harry
@toysman sagte in SONOFF NSPanel mit Lovelace UI:
das zum schalten des Gäste WLANs ein kleines Blockly notwendig ist.
Die Aussage stimmt in dieser Pauschalität auch nicht. Ich schalte das Gäste WLAN meiner Fritzbox allein mit einem Alias. Kein Blockly, kein Skript, keine Zauberei.
-
Hallo Tom,
ich habe mir gerade noch mal die Wiki Seiten angesehen... für mich als Anfänger fehlt der rote Faden und die strukturierte Führung durch die einzelnen Abschnitte.
Am Beispiel von der cardQR wird es deutlich:
Einserseits finde ich einige, eher spärliche Informationen, unter
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-‐-Typen_How-2_Beispiele
und dann auf einer weiteren Seite sehr ausführlichere Infos
auch wenn im zweiten Link die Infos deutlich ausführlicher sind, fehlt mir hier noch der Hinweis, das zum schalten des Gäste WLANs ein kleines Blockly notwendig ist.
Meine Frage ist, ob wir hier im Blog des Forums weit schreiben oder erher per Chat oder so?
Beste Grüße Harry
-
Hallo zusammen,
ich habe mal eine ganz doofe Frage:
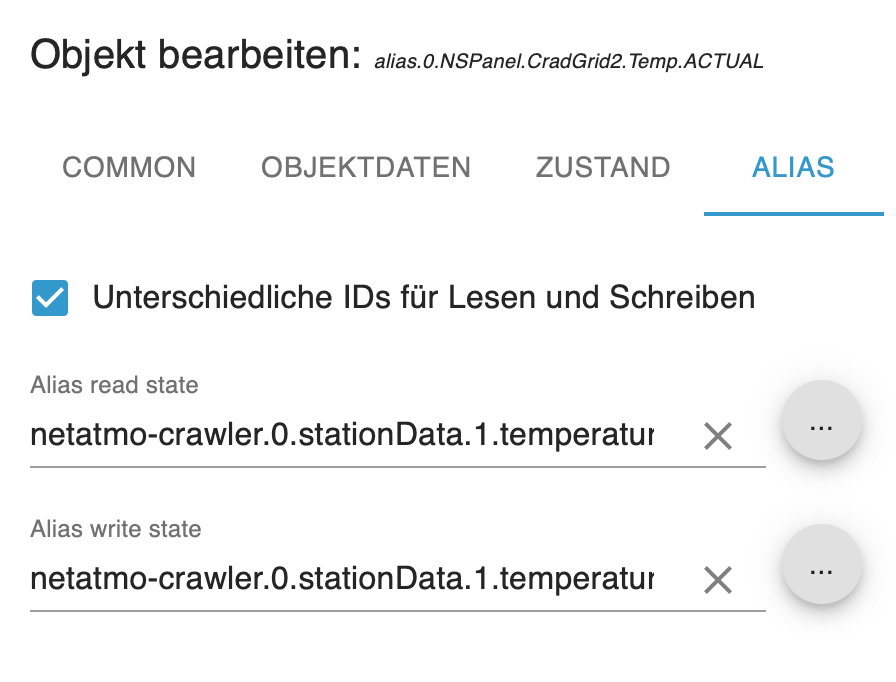
Kann man eigentlich auch ein Alias von einem Alias erstellen?Letztens fiel ein Temperatursensor aus (zigbee). Also neuen gekauft, eingebunden und meinen Alias geändert. Dann funktionierte eigentlich wieder alles, (Vis, Alexa, yahka) bis mir auffiel, im NS Panel ist der Wert null.
Klar, das ist ja ein eigener Alias.
Beim anpassen wollte ich dann auf den Alias den ich für alles andere verwende verweisen, aber das ging nicht.Ich hoffe ihr versteht was mein Problemchen ist.
Oder wie löst man das anders?Gruß
-
Hallo zusammen,
ich habe mal eine ganz doofe Frage:
Kann man eigentlich auch ein Alias von einem Alias erstellen?Letztens fiel ein Temperatursensor aus (zigbee). Also neuen gekauft, eingebunden und meinen Alias geändert. Dann funktionierte eigentlich wieder alles, (Vis, Alexa, yahka) bis mir auffiel, im NS Panel ist der Wert null.
Klar, das ist ja ein eigener Alias.
Beim anpassen wollte ich dann auf den Alias den ich für alles andere verwende verweisen, aber das ging nicht.Ich hoffe ihr versteht was mein Problemchen ist.
Oder wie löst man das anders?Gruß
-
@tom_w
du musst in dem Alias die Verbindung zum neuen Zigbee Datenpunkt einstellen. Soll heißen ein Adapterdatenpunkt kann mehrere Alias haben. Alias von Alias geht nicht. Ein Alias kann sich nur im Lese und Schreib-datenpunkt unterscheiden.
Ja, dass ein Adapterpunkt mehrere Alias haben kann war mir bewusst, so ist es ja bis jetzt.
Ich wollte mir nur den Auswand sparen, mehrere Alias änder zu müssen im Falle eines Hardware tausches.Aber na gut, hilft ja dann nicht.
Danke für deine Antwort. -
Moin, kann mir wer bei der Konfiguration der physikalischen Buttons behilflich sein?
Ich hab bisher nach der Anleitung (https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ) gehandelt, hat auch soweit alles geklappt.
Jetzt steh ich mit den Buttons auf dem Schlauch, den Befehl unter Beide Hardware-Buttons als Dialog - Die internen Relais werden dabei nicht geschaltet hab ich in der Console ausgeführt und was soll dann passieren? Eine Veränderung tritt nicht ein, zumindest kann ich nix feststellen.In der Console erscheint nach Druck auf den Button:
16:49:08.574 MQT: SmartHome/nsflur/stat/RESULT = {"POWER1":"ON"}
16:49:08.579 MQT: SmartHome/nsflur/stat/POWER1 = ONIn der Config habe ich diese Funktion angelegt:
button1: {
mode: 'toggle',
page: null,
entity: 'deconz.0.Lights.15.on',
setValue: null
},Ich weiß grad nicht, wo ich mit der Fehlersuche beginnen soll.














