NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar
Ja hey,man muss die Möglichkeiten ausloten
-
-
Guten Abend nochmal
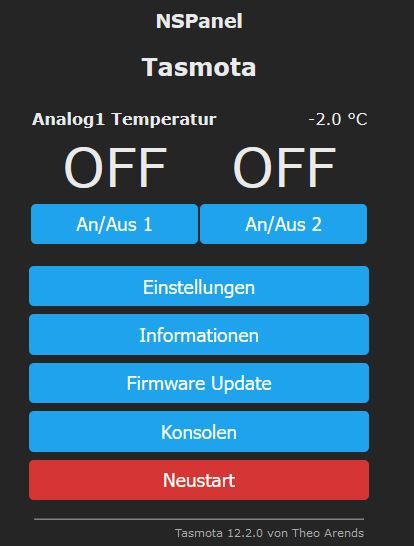
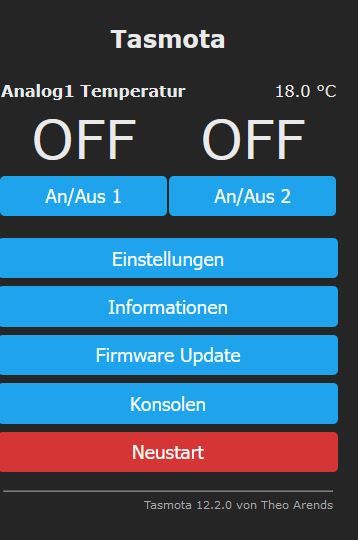
So habe es fertig kalibriert. Der erste Befehl war gut. Siehe hier und nochmal Danke
von
 zu
zu 
-
sieht auch gleich viel muckeliger aus

P.S.: bei -2°C kannst du dich auch viel besser im Kühlschrank aufwärmen

-
@matrose65 ,
du musst das Teil 1-2 Stunden in Betrieb haben und dann kalibrieren, danach stimmen die Werte in etwa. -
@armilar said in SONOFF NSPanel mit Lovelace UI:
@marius-kossinna sagte in SONOFF NSPanel mit Lovelace UI:
defaultCard
Zu 1) Was ist die defaultCard? Hättest du einen Link? Ein Screenshot würde mir auch schon helfen
Zu 2) cardAlarm hat @Kuckuckmann hier https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#2-alarm-page beschrieben. Es gibt zwei Blockly's und eines davon beinhaltet die Konfiguration mit der PIN im ioBroker.
Grundsätzlich ist das TS-Script entkoppelt von deiner eigenen individuellen Logik, so dass es nicht zu "unglücklich" gelösten Anwendungsfällen kommen kann. Die cardAlarm-Funktionalität ist so angelegt, dass nicht jeder wildfremde einfach mal so den Alarm aktivieren kann. Somit ist die Eingabe einer PIN bei Aktivierung und Deaktivierung erforderlich (kann natürlich fest sein, siehe Beispiel).
Gibt es eigentlich die Möglichkeit, die AlarmCard zur Pin Eingabe aufzurufen, wenn zB eine Alarmbedingung vorliegt bzw. extern via IOBroker bzw. eine angelegte Variable getriggert wird, dass nur diese am Display aufscheint und auswählbar ist?
-
Indirekt jein.
Ich sag's mal so. Der Screensaver wird immer über einen gewissen eingestellten Zeitraum aktiv sein, jedoch kannst du mit einem entsprechenden Event eine spezielle Seite aufrufen und kurzzeitig übersteuern.
Nehmen wir mal an, die Tür geht auf oder jemand läuft durch einen Bereich eines Bewegunsmelders, dann könntest du die cardAlarm aufschalten. Das macht aus meiner Sicht auch nur Sinn, wenn ein zusätzlicher Datenpunkt diese Aktion (eigene Logik) erwartet. Nachdem der Timer für den Screensaver (z.B. 20 Sekunden) zuschlägt wird wieder der Screensaver aktiv.
Nur diese cardAlarm auswählbar machen und sonst keine andere geht nicht, wird aber aktuell bei den HA's im github ebenfalls diskutiert. Das heißt aber noch nicht, dass die Lösung kommen wird

-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Indirekt jein.
Ich sag's mal so. Der Screensaver wird immer über einen gewissen eingestellten Zeitraum aktiv sein, jedoch kannst du mit einem entsprechenden Event eine spezielle Seite aufrufen und kurzzeitig übersteuern.
Nehmen wir mal an, die Tür geht auf oder jemand läuft durch einen Bereich eines Bewegunsmelders, dann könntest du die cardAlarm aufschalten. Das macht aus meiner Sicht auch nur Sinn, wenn ein zusätzlicher Datenpunkt diese Aktion (eigene Logik) erwartet. Nachdem der Timer für den Screensaver (z.B. 20 Sekunden) zuschlägt wird wieder der Screensaver aktiv.
Nur diese cardAlarm auswählbar machen und sonst keine andere geht nicht, wird aber aktuell bei den HA's im github ebenfalls diskutiert. Das heißt aber noch nicht, dass die Lösung kommen wird

Ok danke für die Info und die schnelle Antwort. Ich werde dies dann mal austesten. Wie sieht so ein Aufruf aus?
-
Du hast einen Datenpunkt der sieht so aus

Dann sollte dein externes Script eine solche Zeile zusammenbauen (JSON), wobei die 14 im Beispiel eine pageID ist.
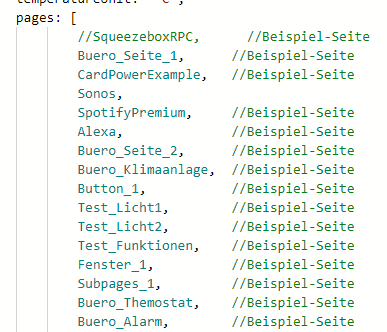
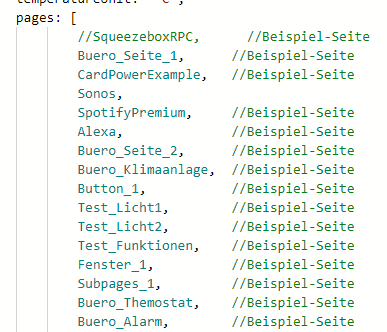
{"pagetype": "page", "pageId": 14}Wie findest du die pageID der z.B. cardAlarm? Du zählst in deiner "export const Config" die Seiten ab 0 beginnend.

Ach ja... und nun nur noch das JSON zusammenbauen und in den Datenpunkt schreiben. Dann wird die Seite aufgerufen
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Du hast einen Datenpunkt der sieht so aus

Dann sollte dein externes Script eine solche Zeile zusammenbauen (JSON), wobei die 14 im Beispiel eine pageID ist.
{"pagetype": "page", "pageId": 14}Wie findest du die pageID der z.B. cardAlarm? Du zählst in deiner "export const Config" die Seiten ab 0 beginnend.

Ach ja... und nun nur noch das JSON zusammenbauen und in den Datenpunkt schreiben. Dann wird die Seite aufgerufen
Super vielen Dank wieder mal
 !
! -
Ist glaube ich auch noch nicht in der Wiki --> also "Top Secret"

Ich schreibe es demnächst mal rein.
-
@tomsport2022 sagte in SONOFF NSPanel mit Lovelace UI:
Dann sollte dein externes Script eine solche Zeile zusammenbauen (JSON), wobei die 14 im Beispiel eine pageID ist.
{"pagetype": "subpage","pageId": 2}Funktioniert im Übrigen auch für die SubPages...
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Ist glaube ich auch noch nicht in der Wiki --> also "Top Secret"

Ich schreibe es demnächst mal rein.
Ich weiß natürlich von nichts

 !
!@armilar said in SONOFF NSPanel mit Lovelace UI:
@tomsport2022 sagte in SONOFF NSPanel mit Lovelace UI:
Dann sollte dein externes Script eine solche Zeile zusammenbauen (JSON), wobei die 14 im Beispiel eine pageID ist.
{"pagetype": "subpage","pageId": 2}Funktioniert im Übrigen auch für die SubPages...
Danke habs schon erfolgreich ausprobiert

-
Hi,
zuerst mal muss ich sagen dass das ein Super Projekt ist.
Auch auf die Gefahr hin dass das schon gefragt wurde, ist es möglich bspw. bei Licht zwei verschiedene Symbole für On und Off zu verwenden?
Und weil ich immer den Fehler bekam:
javascript.0 2022-11-11 12:30:37.089 warn at processImmediate (internal/timers.js:437:9) javascript.0 2022-11-11 12:30:37.089 warn at runNextTicks (internal/process/task_queues.js:60:5) javascript.0 2022-11-11 12:30:37.089 warn at runMicrotasks (<anonymous>:null:null) javascript.0 2022-11-11 12:30:37.089 warn at fulfilled (script.js.NS-Panel1:5:58) javascript.0 2022-11-11 12:30:37.089 warn at Object.next (script.js.NS-Panel1:14:53) javascript.0 2022-11-11 12:30:37.089 warn at step (script.js.NS-Panel1:33:23) javascript.0 2022-11-11 12:30:37.089 warn at script.js.NS-Panel1:1314:46 javascript.0 2022-11-11 12:30:37.088 warn at /opt/iobroker/node_modules/iobroker.javascript/lib/tools.js:81:16 javascript.0 2022-11-11 12:30:37.088 warn at new Promise (<anonymous>:null:null) javascript.0 2022-11-11 12:30:37.088 warn at /opt/iobroker/node_modules/iobroker.javascript/lib/tools.js:82:16 javascript.0 2022-11-11 12:30:37.087 warn at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1719:20) javascript.0 2022-11-11 12:30:37.084 warn You are assigning a string to the state "0_userdata.0.NSPanel.1.Berry_Driver.currentVersion" which expects a number. Please fix your code to use a number or change the state type to string. This warning might become an error in future versions.habe ich die Zeile:
await setStateAsync(NSPanel_Path + 'Berry_Driver.currentVersion', <iobJS.State>{ val: JSON.parse(result).nlui_driver_version, ack: true });um ein parseInt erweitert dann wars weg:
await setStateAsync(NSPanel_Path + 'Berry_Driver.currentVersion', <iobJS.State>{ val: parseInt(JSON.parse(result).nlui_driver_version), ack: true }); -
@peoples sagte in SONOFF NSPanel mit Lovelace UI:
um ein parseInt erweitert dann wars weg:
await setStateAsync(NSPanel_Path + 'Berry_Driver.currentVersion', <iobJS.State>{ val: parseInt(JSON.parse(result).nlui_driver_version), ack: true });Werde ich mal für die nächste Version einbauen. Kommt irgendwie immer zustande, wenn das github-Limit bereits überschritten war. Ich sammele immer ein wenig und dann kommt das nächste Release.
- CIE (d.h, XY als Gerätetyp ) kommt ebenfalls in die nächste Version 3.5.0.6
-
@peoples sagte in SONOFF NSPanel mit Lovelace UI:
ist es möglich bspw. bei Licht zwei verschiedene Symbole für On und Off zu verwenden?
Bei den Gerätetypen Steckdose und Licht kannst du auch ein
icon2im pageItem mitgeben. Für die anderen Licht-Gerätetypen habe ich es noch nicht übernommen, wäre aber ebenfalls sinnvoll... -
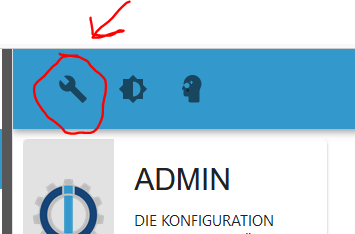
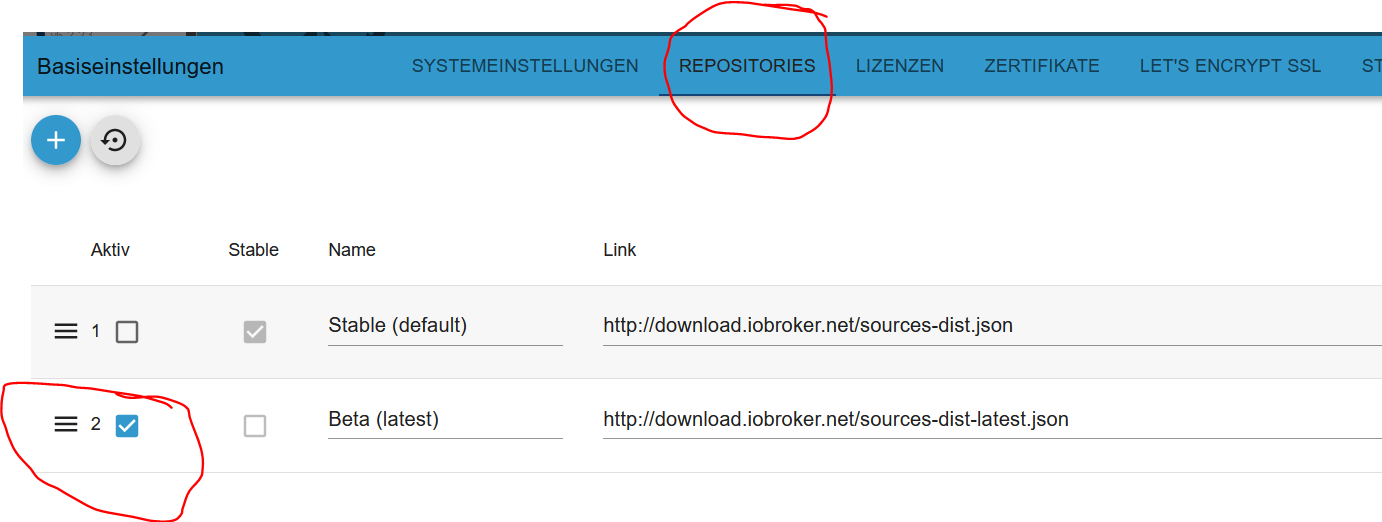
@armilar
wollte gerade meinen javascript Adapter auch auf die 6.1.3 updaten. Nur leider ist bei mir seit der installierten Version 6.0.3 kein Update mehr verfügbar.Hat das Problem hier auch schon jemand gehabt?
-
-
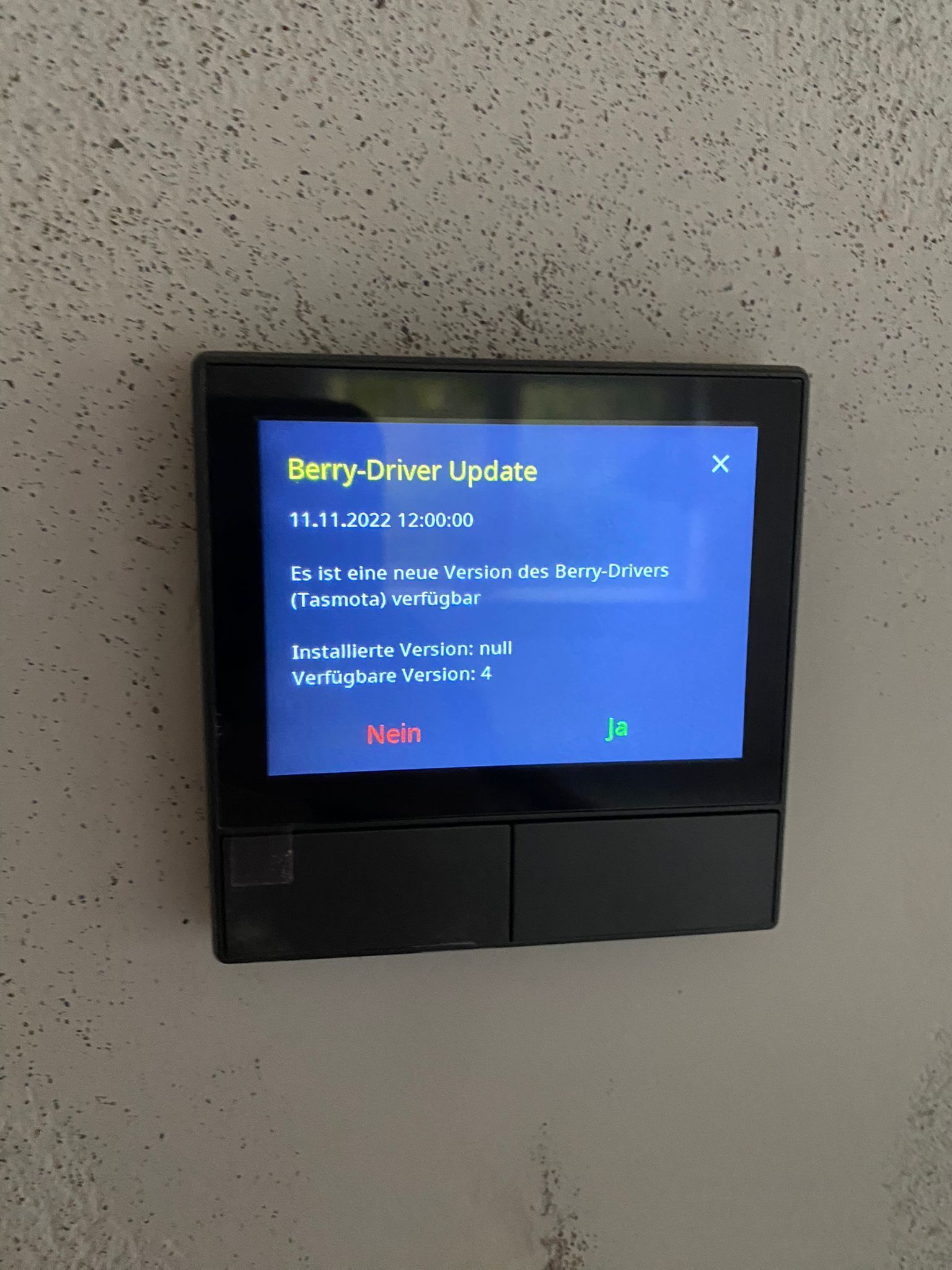
wie kann ich Berry-Driver Update durchführen?

Ein Click auf ja langt nicht, es verschwindet zwar die Anzeige aber ein paar Std später ist es wieder da. -
@julez318 sagte in SONOFF NSPanel mit Lovelace UI:
Hat das Problem hier auch schon jemand gehabt?
Das ist kein Problem, das sind einfach die zur Zeit in den einzelnen Repos verfübaren Versionen.
javascript github: 6.1.3 latest: 6.1.3 for 7 days stable: 6.0.3 for 58 days