NEWS
SONOFF NSPanel mit Lovelace UI
-
du braucht bei den Seiten nur den Channel angeben, den Rest sucht sich das Script selber.
alias.0.NSPanel.Rolläden.AZ -
Top. Funktioniert.
Wie kann ich jetzt noch die Farbe entsprechend der %ualen Rückmeldung ändern?Es wird aber nur das AZ angezeigt.
let Rolladen: PageType = { 'type': 'cardEntities', 'heading': 'Rolläden', 'useColor': true, 'subPage': false, 'items': [ <PageItem>{ id: 'alias.0.NSPanel.Rolläden.AZ', name: 'Arbeitszimmer' }, <PageItem>{ id: 'alias.0.NSPanel.Rolläden.WZTüre', name: 'Wohnzimmer Türe' }, <PageItem>{ id: 'alias.0.NSPanel.Rolläden.WZFenster', name: 'Wohnzimmer Fenster' }, ] };Bei jedem Bildwechsel blinkt die Seite kurz 2 mal ???
Ich suche ein Script, das hat jemand geschrieben um Temperaturwerte für ein LChart zu übertragen.
Leider hab ich darin herumgemehrt und jetzt weiß ich nicht mehr was alles falsch ist und bei über 6300 Threats
const Debug = false; const NSPanel_Path = '0_userdata.0.NSPanel.'; const Path = NSPanel_Path + 'History_Chart.Temp.'; let PathSensor = ''; let SensorName = 'Temperatur AZ', let SensorName = 'Temperatur WZ', let SensorName = 'Temperatur Bad', // 'EG.Gaeste_WC.Temperatur', // 'EG.Wohnzimmer.Temperatur', ; const Sensor = [].concat('hm-rpc.1.000A9BE990C516.1.ACTUAL_TEMPERATURE') // Temperatur Arbeitszimmer const Sensor = [].concat('hm-rpc.1.000A9BE990CFC3.1.ACTUAL_TEMPERATURE') // Temperatur Wohnzimmer const Sensor = [].concat('hm-rpc.1.000A9BE990C35D.1.ACTUAL_TEMPERATURE') // Temperatur Badezimmer // .concat('deconz.0.Sensors.12.temperature') // EG.Gaeste_WC.Temperatur let triggeredSensor = 0; const numberOfHoursAgo = 24; const xAxisTicksEveryM = 60; const xAxisLabelEveryM = 240; const InfluxInstance = 'influxdb.1'; // Ab hier keine Ändeungen let coordinates = ''; on({ id: Sensor, change: 'any' }, async function (obj) { if (Debug) console.log(obj.id); if (Debug) console.log(Sensor.indexOf(obj.id)); if (Debug) console.log(SensorName[Sensor.indexOf(obj.id)]) PathSensor = Path + SensorName[Sensor.indexOf(obj.id)] ... -
@gregors sagte in SONOFF NSPanel mit Lovelace UI:
Wie kann ich jetzt noch die Farbe entsprechend der %ualen Rückmeldung ändern?
onColor und offColor. hier ein Beispiel. wichtig alles größer 0 ist on und 0 ist off
{ id: 'alias.0.NSPanel.allgemein.Rollo', onColor: White, offColor: Red, name: 'Test Rollo', secondRow: 'Hier Text für 2. Zeile', minValueLevel: 1, maxValueLevel: 75, minValueTilt: 100, maxValueTilt: 0, },Ich suche ein Script, das hat jemand geschrieben um Temperaturwerte für ein LChart zu übertragen.
kannst du es noch mal genauer definieren. Auf meinem Github und in der Wiki gibt es da Beispiele
EDIT: zeige mal die beiden Alias
-
-
Das war das richtige Script.
Allerdings bekomme ich da immer eine Fehlermeldung, die ich nicht deuten kann:javascript.0 19:06:04.619 error script.js.NSPanel_LChart_Temp: Invalid callFehler im Log:
javascript.0 2024-09-11 18:58:18.097 error at processImmediate (node:internal/timers:476:21) javascript.0 2024-09-11 18:58:18.096 error at Immediate._onImmediate (file:///opt/iobroker/node_modules/@iobroker/db-states-redis/src/lib/states/statesInRedisClient.ts:383:37) javascript.0 2024-09-11 18:58:18.096 error at change (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.ts:10886:45) javascript.0 2024-09-11 18:58:18.096 error at Object.cb (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:3097:38) javascript.0 2024-09-11 18:58:18.096 error at Object.<anonymous> (script.js.NSPanel_LChart_AZ:62:54) javascript.0 2024-09-11 18:58:18.096 error Error in callback: TypeError: Cannot read properties of undefined (reading 'ts') javascript.0 2024-09-11 18:58:18.053 error script.js.NSPanel_LChart_Temp: Invalid call influxdb.0 2024-09-11 18:58:18.052 error queries: Error: 1 Error happened while processing 1 queries influxdb.0 2024-09-11 18:58:18.052 warn Error in query "from(bucket: "iobroker")|> range(start: -24h)|> filter(fn: (r) => r["_measurement"] == "hm-rpc.1.000A9BE990C516.1.ACTUAL_TEMPERATURE")|> filter(fn: (r) => r["_field"] == "value")|> drop(columns: ["from", "ack", "q"])|> aggregateWindow(every: 1h, fn: last, createEmpty: false)|> map(fn: (r) => ({ r with _rtime: int(v: r._time) - int(v: r._start)}))|> yield(name: "_result")": HttpError: failed to initialize execute state: could not find bucket "iobroker"InfluxDB läuft in einem lxc-Container.
Verbindungstest ist erfolgreich.Brauche ich die DB überhaupt, ich wollte mit der History.0 arbeiten.
Hier mein angepasstes Script:
const Debug = false; const NSPanel_Path = '0_userdata.0.NSPanel.'; const Path = NSPanel_Path + 'History_Chart.Temp.'; let PathSensor = ''; let SensorName = ['Temperatur AZ', 'Temperatur WZ', 'Temperatur Bad']; const Sensor = [].concat('hm-rpc.1.000A9BE990C516.1.ACTUAL_TEMPERATURE') // Temperatur Arbeitszimmer .concat('hm-rpc.1.000A9BE990CFC3.1.ACTUAL_TEMPERATURE') // Temperatur Wohnzimmer .concat('hm-rpc.1.000A9BE990C35D.1.ACTUAL_TEMPERATURE') // Temperatur Badezimmer let triggeredSensor = 0; const numberOfHoursAgo = 24; const xAxisTicksEveryM = 60; const xAxisLabelEveryM = 240; const InfluxInstance = 'influxdb.0'; // const InfluxInstance = 'influxdb.0'; // Ab hier keine Ändeungen let coordinates = ''; on({ id: Sensor, change: 'any' }, async function (obj) { if (Debug) console.log(obj.id); if (Debug) console.log(Sensor.indexOf(obj.id)); if (Debug) console.log(SensorName[Sensor.indexOf(obj.id)]) PathSensor = Path + SensorName[Sensor.indexOf(obj.id)] if (existsObject(PathSensor) == false) { createState(PathSensor, 0, { name: 'SensorGrid', desc: 'Sensor Values [~<time>:<value>]*', type: 'string', role: 'value', }); } let query =[ 'from(bucket: "iobroker")', '|> range(start: -' + numberOfHoursAgo + 'h)', '|> filter(fn: (r) => r["_measurement"] == "' + obj.id + '")', '|> filter(fn: (r) => r["_field"] == "value")', '|> drop(columns: ["from", "ack", "q"])', '|> aggregateWindow(every: 1h, fn: last, createEmpty: false)', '|> map(fn: (r) => ({ r with _rtime: int(v: r._time) - int(v: r._start)}))', '|> yield(name: "_result")'].join(''); if (Debug) console.log('Query: ' + query); sendTo(InfluxInstance, 'query', query, function (result) { if (result.error) { console.error(result.error); } else { // show result if (Debug) console.log(result); let numResults = result.result.length; for (let r = 0; r < numResults; r++) { let list = [] let numValues = result.result[r].length; for (let i = 0; i < numValues; i++) { let time = Math.round(result.result[r][i]._rtime/1000/1000/1000/60); let value = Math.round(result.result[r][i]._value * 10); list.push(time + ":" + value); } coordinates = list.join("~"); if (Debug) console.log(coordinates); } } }); let timeOut = setTimeout ( function () { let ticksAndLabelsList = [] let date = new Date(); date.setMinutes(0, 0, 0); let ts = Math.round(date.getTime() / 1000); let tsYesterday = ts - (numberOfHoursAgo * 3600); if (Debug) console.log('Iterate from ' + tsYesterday + ' to ' + ts + ' stepsize=' + (xAxisTicksEveryM * 60)); for (let x = tsYesterday, i = 0; x < ts; x += (xAxisTicksEveryM * 60), i += xAxisTicksEveryM) { if ((i % xAxisLabelEveryM)) ticksAndLabelsList.push(i); else { let currentDate = new Date(x * 1000); // Hours part from the timestamp let hours = '0' + String(currentDate.getHours()); // Minutes part from the timestamp let minutes = '0' + String(currentDate.getMinutes()); let formattedTime = hours.slice(-2) + ':' + minutes.slice(-2); ticksAndLabelsList.push(String(i) + '^' + formattedTime); } } if (Debug) console.log('Ticks & Label: ' + ticksAndLabelsList); if (Debug) console.log('Coordinates: ' + coordinates); setState(PathSensor, ticksAndLabelsList.join('+') + '~' + coordinates, true); }, 1500 ) ; }); -
Wenn ich das richtig gesehen habe, hattest du eine Instanz: influxdb.1
Zumindest findet er das Bucket nicht.
Also Check auf:
- Instanznummer ggfs. auf 1
- im Query Bucket-Name (könnte bei dir ja abweichend von "iobroker" sein)
Aber für history.0 haben wir andere Scripte im Wiki:
Ob du nu Influxdb2 oder History nutzen willst, sollte deine Entscheidung sein. Da History nichts anderes als Text auf die Platte (Filezugriffe sind in der Regel langsam) schreiben ist, dürfte Influx wohl um einiges performanter arbeiten.
-
Ich habe nur eine influxdb.0
Das History-Script nutze ich.
Es geht eigendlich um das Script um die Werte der Sensoren zu speichern. -
@gregors
Wenn Du history nutzt, warum speicherst Du das dann in Influx?? -
@tt-tom
Habe das Script so übernommen.
Da ich in JS nicht fit bin, wusste ich nicht, was ich brauche und was nicht.
Wenn ich da was lösche funktioniert es nicht mehr, bzw ich bekomme Fehler -
Wie werden denn nun die die Sensordaten gespeichert? Mit history.0 oder mit influx.0?
Fakt ist, wenn keine Daten in einem der beiden abgespeichert werden, dann wird es wohl schwer diese Daten in einem Graphen anzuzeigen.
Wenn in History, dann müssen sie auch mit dem History-Script ausgelesen werden und wenn InfluxDB2 dann natürlich mit dem Influx-Script.
-
@armilar
Ich würde gerne history.0 nutzen.
Es werden auch in History_Chart.Temp. ... Daten gespeichert, aber für alle 3 Temperaturfühler sind die Daten
immer gleich aber unplausibel. Der Timestamp dagegen ist plausibel.
Wie müsste ich dein Script ändern, damit die Daten in History.0 nutzen kann?
Für das NSPanel habe ich das History-Script verwendet. Zeigt halt nur keine Daten an.const Debug = false; const NSPanel_Path = '0_userdata.0.NSPanel.'; const Path = NSPanel_Path + 'History_Chart.Temp.'; let PathSensor = ''; let SensorName = ['Temperatur AZ', 'Temperatur WZ', 'Temperatur Bad']; const Sensor = [].concat('hm-rpc.1.000A9BE990C516.1.ACTUAL_TEMPERATURE') // Temperatur Arbeitszimmer .concat('hm-rpc.1.000A9BE990CFC3.1.ACTUAL_TEMPERATURE') // Temperatur Wohnzimmer .concat('hm-rpc.1.000A9BE990C35D.1.ACTUAL_TEMPERATURE') // Temperatur Badezimmer let triggeredSensor = 0; const numberOfHoursAgo = 24; const xAxisTicksEveryM = 60; const xAxisLabelEveryM = 240; // Bis hierher funktioniert es noch !!! const InfluxInstance = 'influxdb.0'; // const InfluxInstance = 'influxdb.0'; // Ab hier keine Ändeungen let coordinates = ''; on({ id: Sensor, change: 'any' }, async function (obj) { if (Debug) console.log(obj.id); if (Debug) console.log(Sensor.indexOf(obj.id)); if (Debug) console.log(SensorName[Sensor.indexOf(obj.id)]) PathSensor = Path + SensorName[Sensor.indexOf(obj.id)] if (existsObject(PathSensor) == false) { createState(PathSensor, 0, { name: 'SensorGrid', desc: 'Sensor Values [~<time>:<value>]*', type: 'string', role: 'value', }); } let query =[ 'from(bucket: "iobroker")', '|> range(start: -' + numberOfHoursAgo + 'h)', '|> filter(fn: (r) => r["_measurement"] == "' + obj.id + '")', '|> filter(fn: (r) => r["_field"] == "value")', '|> drop(columns: ["from", "ack", "q"])', '|> aggregateWindow(every: 1h, fn: last, createEmpty: false)', '|> map(fn: (r) => ({ r with _rtime: int(v: r._time) - int(v: r._start)}))', '|> yield(name: "_result")'].join(''); if (Debug) console.log('Query: ' + query); sendTo(InfluxInstance, 'query', query, function (result) { if (result.error) { console.error(result.error); } else { // show result if (Debug) console.log(result); let numResults = result.result.length; for (let r = 0; r < numResults; r++) { let list = [] let numValues = result.result[r].length; for (let i = 0; i < numValues; i++) { let time = Math.round(result.result[r][i]._rtime/1000/1000/1000/60); let value = Math.round(result.result[r][i]._value * 10); list.push(time + ":" + value); } coordinates = list.join("~"); if (Debug) console.log(coordinates); } } }); let timeOut = setTimeout ( function () { let ticksAndLabelsList = [] let date = new Date(); date.setMinutes(0, 0, 0); let ts = Math.round(date.getTime() / 1000); let tsYesterday = ts - (numberOfHoursAgo * 3600); if (Debug) console.log('Iterate from ' + tsYesterday + ' to ' + ts + ' stepsize=' + (xAxisTicksEveryM * 60)); for (let x = tsYesterday, i = 0; x < ts; x += (xAxisTicksEveryM * 60), i += xAxisTicksEveryM) { if ((i % xAxisLabelEveryM)) ticksAndLabelsList.push(i); else { let currentDate = new Date(x * 1000); // Hours part from the timestamp let hours = '0' + String(currentDate.getHours()); // Minutes part from the timestamp let minutes = '0' + String(currentDate.getMinutes()); let formattedTime = hours.slice(-2) + ':' + minutes.slice(-2); ticksAndLabelsList.push(String(i) + '^' + formattedTime); } } if (Debug) console.log('Ticks & Label: ' + ticksAndLabelsList); if (Debug) console.log('Coordinates: ' + coordinates); setState(PathSensor, ticksAndLabelsList.join('+') + '~' + coordinates, true); }, 1500 ) ; }); -
@gregors sagte in SONOFF NSPanel mit Lovelace UI:
habe das eben nochmal überflogen...
Es geht eigendlich um das Script um die Werte der Sensoren zu speichern.
Sensorwerte werden nicht über das Skript gespeichert, sondern über Einstellungen im jeweiligen Datenpunkt im ioBroker.
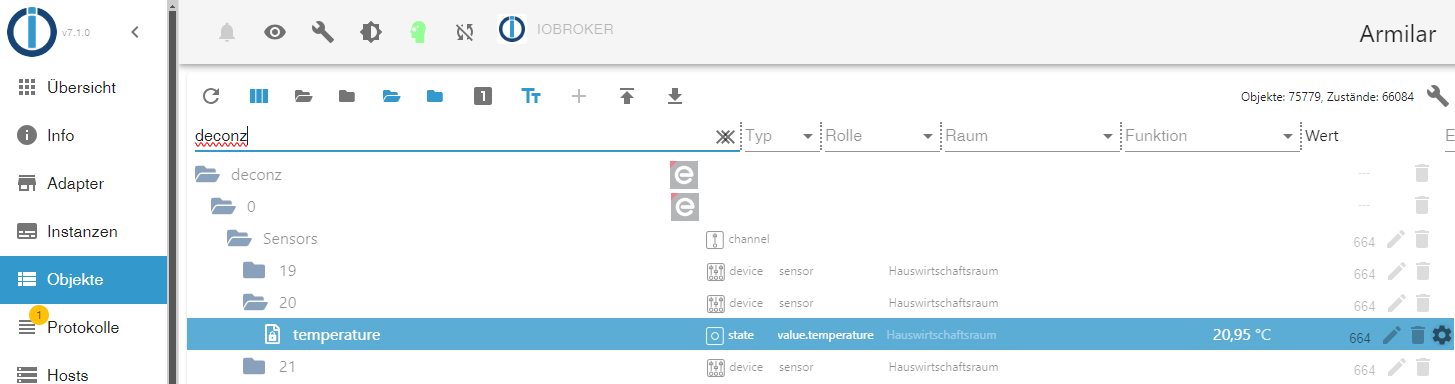
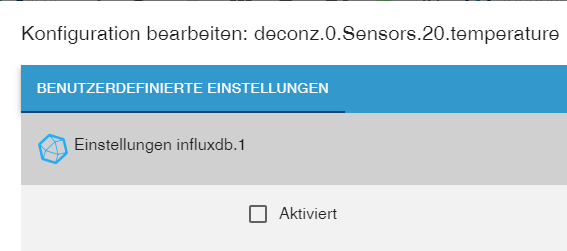
Siehe Beispiel eines Sensors unter Objekte... Es gibt am Ende der Zeile ein Zahnrad:

Wenn der entsprechende Adapter (InfluxDB oder History) installiert ist, dann kannst du da die Aufzeichnung durch aktivieren starten.

Die Skripte im Wiki dienen nur zur Aufbereitung der jeweiligen (und bereits vorhandenen) Sensordaten der Datenbank für das NSPanel. Danach kann ein Info-ALIAS über den Ergebnis-String im 0_userdata.0. gelegt werden und einer CardLChart zugeordnet werden.
-
@armilar
Ich glaube, ich habe es jetzt.
Werde es heute abend mal umsetzen. -
Hi, bin gerade dabei, meine restlichen 8 Panels zu flashen und Programmieren..
(flashen hat nach eurer Anleitung einwandfrei geklappt)Ist es moeglich, ein Display zu sperren, und per Skript frei zu schalten?
Oder ist es moeglich, bestimmte Seiten (z.bsp. bei Anwesenheit) frei zu schalten?Ich habe im Treppenhaus 2 Panels, die ich gerne, je nach Anwesenheit, einschraenken moechte.. dachte, ich kann ja ein fuer ein Panel mehrere Scripte anlegen, und je nach bedarf, das eine deaktivieren und das andere dann aktivieren.. aber vielleicht gibts ja was schoeneres.. bin nicht so der Freund von de/aktiviert geschalteten Scripten..
-
@ilovegym
was mir spontan einfällt ist die Unlockpage und dahinter die geblockten Seiten, so wie beim Servicemenü.
Seiten so ausblenden, nach einem Kriterium
-
@ilovegym
@TT-TomInteressantes Thema.
Stimme @TT-Tom zu. CardUnlock wäre eine Option, jedoch wäre die immer vorgeschaltet.
Ein anderer Ansatz wäre die Pages mit zwei unterschiedlichen PageArray's durch eine Weiche laufen zu lassen, hätte jedoch ebenso den negativen Nachgeschmack, dass die Config nur beim Start aufgerufen wird und das Skript in einem Trigger durch sich selbst durchgestartet werden müsste. Ich befürchte aber, dass das nicht wirklich sauber funktionieren würde...
Ein weiterer Ansatz wäre die Seitenvariablen mit einem weiteren "optionalen" Parameter
'lock' : true,zu versehen.
Über einen Trigger mittels Datenpunkt könnte dann eine globale Variable, z.B. vPresence umgeschaltet werden.
Wenn vPresence == false dann werte lock in der Seitenvariable aus. Bei 'lock' : true, die Seite nicht instanzieren.
Und als "optionaler Parameter", damit es kein Breaking Change wird. Der Aufwand wäre noch überschaubar...
Die Auswertung von vPresence und lock müsste dann in der function GeneratePage(page: PageType): void { stattfinden.
Edit: Sorry für die nachträglichen Änderungen, aber so könnte es funktionieren...
Falls gewünscht, gerne einen Feature Request einstellen. Ggfs gibt es ja noch weitere Optionen... Ließe sich auch auf einzelne Steuerelemente übertragen...
-
@ilovegym sagte in SONOFF NSPanel mit Lovelace UI:
Zum Thema:
Ist es moeglich, ein Display zu sperren
Das ist Kinderleicht
 , jedoch auch nicht ohne Erweiterung
, jedoch auch nicht ohne Erweiterung 
Abfrage eines Datenpunktes (z.B. Presence) und nur bei true die Screensaver-Klicks verarbeiten...
-
-
vielen Dank fuer die Ideen, ich hab mal ein Feature Request angelegt.
Hoffe, ich hab mich da verständlich ausgedrückt..

Ich werde mir erstmal fuer die beiden Panels jeweils 2 Scripte anlegen ( Home / Away ).
Alarmpage kommt, wenn gar keiner da ist, aber es gibt auch den Fall, dass ein Bereich von mehreren Benutzern betreten wird, die bestimmte Grundfunktionen (leider mehr als 2, sonst hätte ich das auf die Taster gelegt) benoetigen..Bei dem ändern der Variablen der Seiten muss ja auch dann das Script neu gestartet werden oder zumindest die geänderte Seitenkonfig ins Panel hochgeladen werden.. richtig?
-
Hallo Kollegen,
ich würde gern eine cardEntities Seite direkt auf dem Screensaver anzeigen bzw. mit dem Screensaver austauschen, ist das möglich ? Viele Grüße