NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar Ich würde schon selbst versuchen, für meinen evtl. speziellen Anwendungsfall was eigenes zu machen. Dazu muss ich aber vorher verstanden haben, was was bedeutet.
Beispiel String: 28^14:00~27~31~28~28
Daraus entnehme ich dass um 14:00 Uhr ein Wert von 27 (also 2.7) angezeigt werden soll, um 15 Uhr 31, 16 Uhr 28 und um 17 Uhr auch 28, und dann kommt die nächste Sequenz ab 18:00 Uhr. Was bedeutet die 28 und das ^ ? -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Was für Werte werden denn aggregiert...
Ich habe einen Lesekopf für meinen Stromzähler, der liefert mir quasi im Sekundentakt die Messwerte, hier den kumulierten Verbrauch aller drei Phasen. Damit die DB (und das Script) keine dicken Backen bekommt, lasse ich den Wert 'nur' alle 10 Sekunden in die DB schreiben. Den Datenpunkt wollte ich nehmen um das zu realisieren (... und später so etwas mit Gas).
-
Was für Werte werden denn aggregiert...
glaubst du wirklich, dass in den Chart 8640 Balken gehen? Wie lang wär denn so ein String an das Panel?
Wenn du die Spitzen pro Stunde möchtest, dann aggregiere mit max/h ansonsten mit mean/h
^Wertsind die xAxisTicks mit Wert -
@armilar Nee natürlich nicht, mir würden tatsächlich 24 Balken für einen Tag reichen. Und dann haben wir das nächste Problem: von Influx keine Ahnung!
-
... und warum machst du es dann nicht mit der fertigen Lösung im Wiki???

Bei influxDB2 kann ich dir nicht helfen...
-
Schon mal jemand das Problem gehabt das beim an tippen der Bildschirm schwarz wird und dann nach ein paar Sekunden wiederkommt und das als dauerschleife? Komme dadurch in kein Menü per bis ich in die Tasmota Oberfläche gehe und Neustarte...
Wonkann ich da auf Fehlersuche gehen?
MfG
eMd -
@armilar weil ich weder das Blockly noch das Script von TT-Tom ans laufen bekomme .
 Sorry
Sorry -
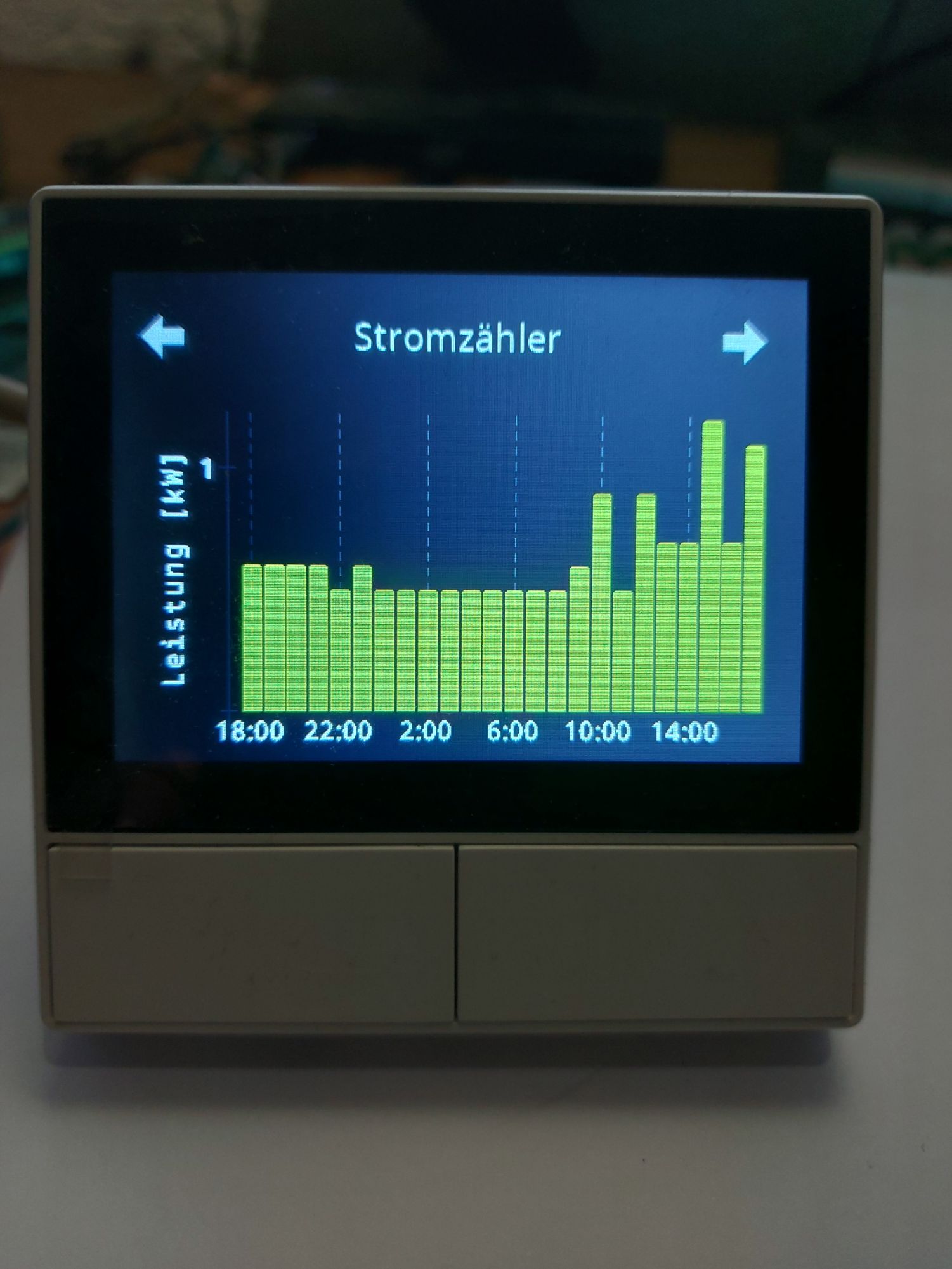
@armilar Ich war dem Frust eben recht nahe. Habe jetzt aus dem Script von TT-Tom und dem Blockly was zusammenkopiert. Und schon sieht man, wie es aussehen könnte.

Sorry für meine vielen Fragen. Ich muss wohl mal einen Kurs für das NSPanel belegen.
-
@rene55 sagte in SONOFF NSPanel mit Lovelace UI:
Habe jetzt aus dem Script von TT-Tom und dem Blockly was zusammenkopiert. Und schon sieht man, wie es aussehen könnte.
Das sieht schon sehr gut aus. Mit Druck auf den jeweiligen Balken sollte auch der Wert angezeigt werden

-
@armilar Ja, das macht er (oder es).

-
@rene55 sieht gut aus, welche Script und Blocky verwendest du da?
-
@australien Wie oben schon beschrieben. Ich hab mir aus dem Blockly (https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#cardchart-ab-ts-script-v370) und dem Script (https://github.com/tt-tom17/MyScripts/blob/main/Sonoff_NSPanel/Balkenchart_InfluxDB_to_NSPanel.ts) was zusammengebastelt. Ist aber noch nicht so, dass man es vorzeigen könnte. Läuft ja erst seit wenigen Minuten. Wenns Fertig ist zeig ich das natürlich hier (wenn ich darf).
-
Falls du nähere Infos hast, würde es mich natürlich interessieren. Habe es zwar noch nicht gehabt, aber evtl. kannst du dann mal kurz ne Cam drauf halten?
-
@rene55 sagte in SONOFF NSPanel mit Lovelace UI:
Wenns Fertig ist zeig ich das natürlich hier (wenn ich darf).
natürlich

-
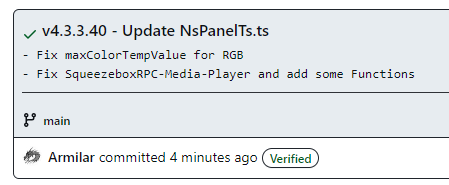
Update v4.3.3.40

Was hast sich geändert?
- Bugfix für den Farbtemperatur max-Wert beim RGB-Alias
- Der Media-Player für den Squeezebox-Adapter hatte im Laufe der Zeit diverse Bugs... Diese sind jetzt behoben. Zusätzlich hat der Player ein Upgrade erhalten:
-
Seek Funktion
-
Elapsed/Duration
-
Vollständige Anzeige von Artist/Album/Titel
-
Always On Display

let SqueezeboxRPC: PageType = { 'type': 'cardMedia', 'heading': 'SqueezeboxRPC', 'items': [{ id: AliasPath + 'Media.PlayerSqueezeboxRPC', adapterPlayerInstance: 'squeezeboxrpc.0.', speakerList: ['SqueezePlay'], mediaDevice: 'SqueezePlay', playList: ['Playlist'], colorMediaIcon: Green, colorMediaArtist: Yellow, colorMediaTitle: Yellow, alwaysOnDisplay: true, autoCreateALias : true }] };
-
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Das Update ist nur erforderlich, wenn der SqueezeboxRPC - Player oder die RGB-Steuerelemente genutzt werden. Den unteren Teil ab:
// _______________ DE: Ab hier keine Konfiguration mehr ________________ersetzen. Weitere Update-Infos für ältere Releases unter:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Starthilfe-FAQ#hilfe-bei-update--upgradeViel Spaß mit dem SqueezeboxRPC...
P.S.:
- Der Player bekommt noch eine gesonderte Beschreibung im Wiki...
- Da der Media-Alias des SqueezeboxRPC erweitert wurde, sollte dieser vorher gelöscht und neu durch das Script erstellt werden (Alle anderen Player sind unverändert)
-
Hi Leutz
Da bin ich wieder. Nachdem ich meinen Hausumbau fast fertig habe, komme ich wieder dazu das/die NSPanel zu bearbeiten.
Ist ja ganz schön etwas verändert worden. Dafür erst einmal meinen Dank. Super Sache.
Ich habe Tasmota geuppt, den Berrydriver und das Nextion. Hat alles super geklappt.
Jetzt habe ich mir einmal zwei Pages und zwei SubPages angelegt.
Ich befürchte, ich habe das gleiche oder ein ähnliches Problem wie am 14. Januar 2023.
Alles funktioniert. Nur wenn ich aus einer SubPage mit dem home-Befehl auf meine erste Seite verweise, gibt es ein Problem. Ich komme zwar auf die richtige Seite, wenn ich aber dann nach rechts gehe, überspringt er meine zweite Seite. Gehe ich mit dem Pfeilnach links, baut er die gleiche Seite noch einmal auf. Das Problem gibt es aber nur mit dem home-Befehl. Gehe ich zurück mit dem parent-Befehl funktioniert es. Wenn ich alles einmal durchscrolle, ist es wieder richtig.
Seinerzeit hatte amilar eine Änderung in das Skript gebaut und mir geschrieben, dass es Bestandteil der v3.9.0. Das sollte aber alles Geschichte sein. Ist über ein Jahr her und es hat sich ja einiges getan.
Mache ich wieder etwas falsch?
Hier einmal mein Code für die vier Seiten. In der config stehen sie auch. Licht und Sonstiges unter page und WLAN und Abfall unter subpage.
let Licht: PageType = { 'type': 'cardEntities', 'heading': 'Licht Küche', 'useColor': true, 'prev': 'Sonstiges', 'next': 'Sonstiges', 'items': [] }; let Sonstiges: PageType = { 'type': 'cardEntities', 'heading': 'Sonstiges', 'useColor': true, 'items': [ { navigate: true, id: null, targetPage: 'Abfall', onColor: White, name: 'Abfallkalender'}, { navigate: true, id: null, targetPage: 'WLAN', onColor: White, name: 'Gäste WLAN'}, ] }; let Abfall: PageType = { 'type': 'cardEntities', 'heading': 'Abfallkalender', 'useColor': true, 'subPage': true, 'parent': Sonstiges, 'home': 'Licht', 'items': [ { id: 'alias.0.Abfallkalender.event1',icon: 'trash-can'}, { id: 'alias.0.Abfallkalender.event2',icon: 'trash-can'}, { id: 'alias.0.Abfallkalender.event3',icon: 'trash-can'}, { id: 'alias.0.Abfallkalender.event4',icon: 'trash-can'} ] }; let WLAN: PageType = { 'type': 'cardQR', 'heading': 'Gäste WLAN', 'subPage': true, 'parent': Sonstiges, 'home': 'Licht', 'items': [{ id: 'alias.0.Guest_Wifi.Password', hidePassword: false, autoCreateALias: true }] };LG aus dem Sauerland
Jörg -
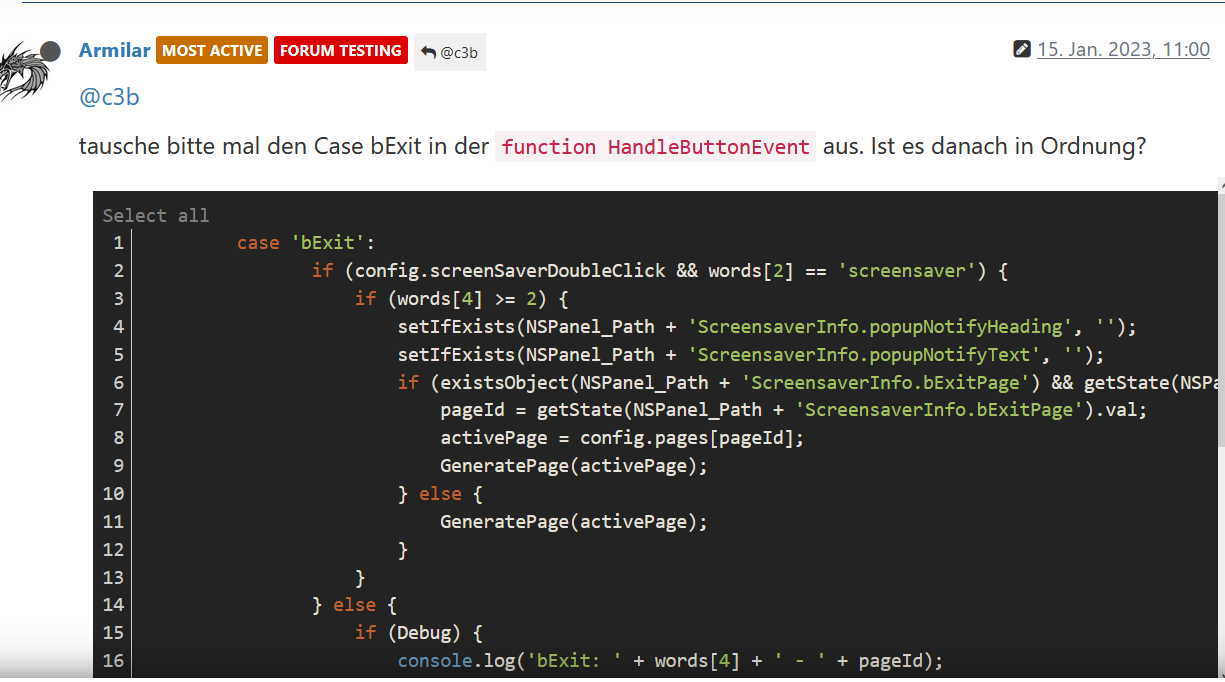
@emd Ich hatte damals das gleiche Problem. Bei mir war denke ich
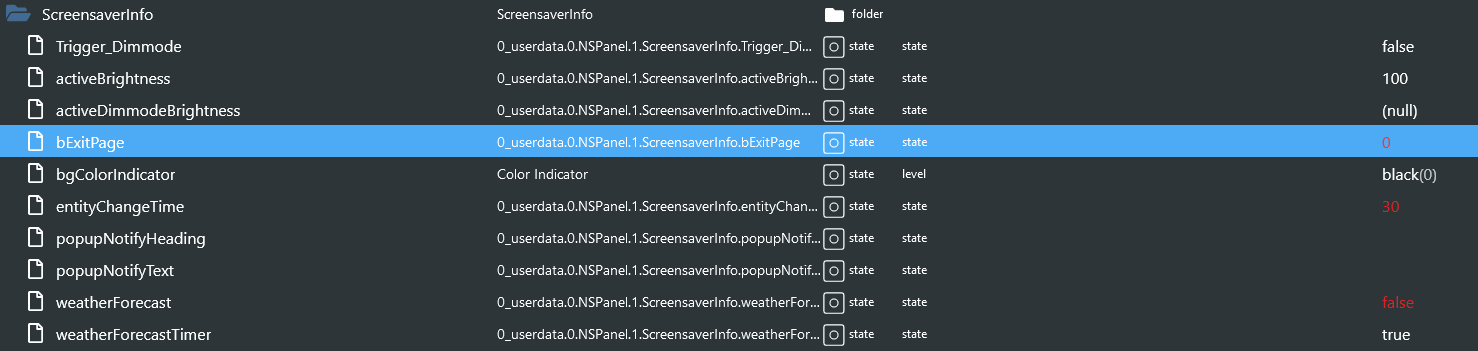
0_userdata.0.NSPanel.1.ScreensaverInfo.activeBrightnessaufnullgestanden (siehe Post). -
@theknut Hi Leutz
Da steht bei mir eine 100 drin.

Jetzt wo ich mir die Datenpunkte angeschaut habe, sehe ich den bExitPage. Da war doch auch etwas mit. Ist halt schon ein Jahr her.
Was steht da bei Dir? Auch eine Null?LG aus dem Sauerland
Jörg -
@c3b
da darf nirgendwo null stehen. Das für zu "was ist das zum Teufel" Erlebnissen
-
@ticaki ok. Warum steht dann da eine Null? Was sollte dort stehen und wie bekomme ich es darein? Es hilft vermutlich wenig, wenn ich den Wert von Hand setze.
LG aus dem Sauerland
Jörg