NEWS
SONOFF NSPanel mit Lovelace UI
-
@theknut
Die popupNotify Page pop immer auf egal von wo du kommst. -
@tt-tom Tom, bitte auch mal Paypal geben
-
Hi irgendwie habe ich da einen Denkfehler
Ich habe mit dem Wecker ein Alias für einen Shelly erstellt und diesen mit dem Wecker Script verknüpft.
Leider lässt dieser sich nur ausschalten jedoch nicht einschalten.
Was mache ich da denn falsch.
Dankeconst dp_userdata: string = '0_userdata.0.NSPanel'; const dp_alias: string = 'alias.0.NSPanel'; // dpAction wird wenn der Wecker gestellt wird auf false geschaltet // dpAction wird wenn die Weckzeit erreicht ist auf true geschaltet // Der nachfolgende Datenpunkt muss manuell erstellt werden... const dpAction: string = 'alias.0.OG.Büro.OG_Büro_Hauptlicht.SET'; const Debug = true; -
@docf
kannst du bitte mal die log-meldungen posten, wenn du eine Weckzeit eingestellt hast.Edit: Fehler gefunden. bitte hier eine Änderung machen. Diesen Teil ersetzen.
on({ id: dp_userdata + '.AlarmTime.State', change: 'ne' }, async (obj) => { time = getState(dp_userdata + '.AlarmTime.Time').val; if (Debug) log('Uhrzeit: ' + time, 'info'); if ('paused' == obj.state.val) { (function () { if (scheduleAlarmTime) { clearSchedule(scheduleAlarmTime); scheduleAlarmTime = null; } }); } else if ('active' == obj.state.val) { let stunde: number = Math.floor(time / 60); let minute: number = time % 60; if (Debug) log('Weckzeit: ' + ('0' + stunde).slice(-2) + ':' + ('0' + minute).slice(-2), 'info'); scheduleAlarmTime = schedule(minute + ' ' + stunde + ' * * *', async () => { await setStateAsync(dpAction, <iobJS.State>{ val: true, ack: true }); await setStateAsync(dp_userdata + '.AlarmTime.State', <iobJS.State>{ val: 'paused', ack: true }); }); } });Edit: fix ist auf Github vorhanden.
-
Super Danke teste ich am Abend ; )
-
Ich habe grade die v4.3.3.21 auf dem Simulator aufgespielt.
2 Dinge sind mir aufgefallen :
Er geht nicht mehr in den Screensaver Mode (auf allen Seiten und alwaysOnDisplay ist nicht gesetzt) , wo und was kann ich da nachschauen ?
Trotz ausgeschaltetem Update , zeigt er mir beim Start an, daß der Berry Treiber ein Update braucht. -
wirf mal die Datenpunkte vom Emulator weg unter:
- 0_userdata.0
- alias.0
Bei mir läuft der Screensaver perfekt!
Von welcher Version kommst du? Sind nicht viele Infos für einen Ansatz...
Mit dem Berry-Update kann ich mir demnächst mal ansehen
-
Update - v4.3.3.22

Es gab gestern noch ein Update:
Was ist neu?
@TT-Tom noch eine Optimierung für die Update-Benachrichtigungen eingebaut.-
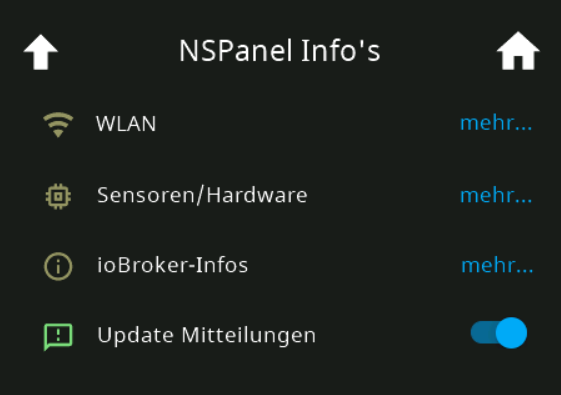
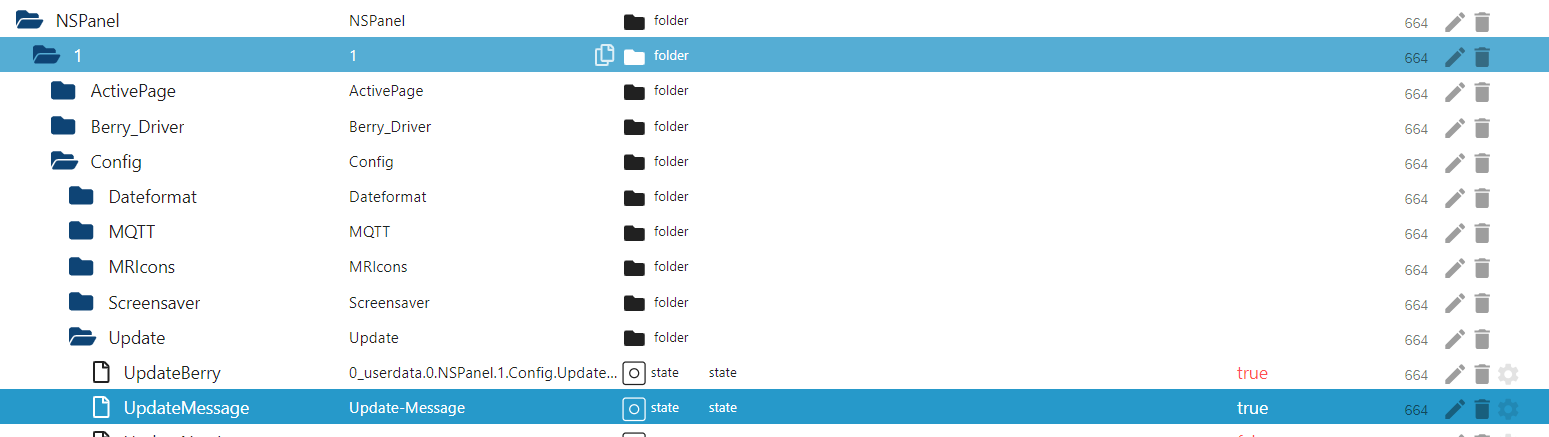
Es wird ein neuer Datenpunkt automatisch in 0_userdata.0 und alias.0. angelegt mit dem die Update-Benachrichtigungen über das Service-Menü abgeschaltet werden können


-
Außerdem sind noch eine Erweiterung für dynamische Farben der Icons in das Menü eingeflossen
-
Dynamische Namen sind im Navigationsmenü möglich (Fix)
Wie kann ich das Update durchführen?
- Wenn aktuelle Version ab v4.3.3.10, dann unteren Teil des NSPanelTs.ts ab:
 austauschen
austauschen - Service-Menü ersetzen (NSPanelTS.ts - Zeilen 371 - 753)
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Wenn aktuelle Version bis v4.3.3.9, dann Updateaneitung befolgen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Starthilfe-FAQ#hilfe-bei-update--upgradeVG
@TT-Tom & Armilar
-
-
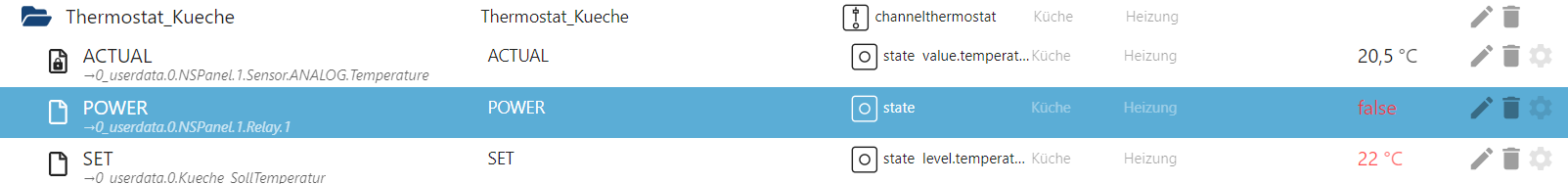
Hi, ich nutze die cardThermo. Leider springt die Heizung aber nicht an, wenn die Soll Temperatur unterschritten wird. Die 2 Hardwaretasten sind bei mir deaktiviert. Können also nur digital geschaltet werden...falls das etwas zur Sache tut.
Was mache ich falsch?let Kueche_Themostat = <PageThermo> { 'type': 'cardThermo', 'heading': 'Thermostat Kueche', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [<PageItem>{ id: 'alias.0.NSPanels.Thermostat_Kueche', minValue: 50, maxValue: 300, stepValue: 5, // setThermoDestTemp2: 'ACTUAL1' }] }; -
@eierfeile die cradThermo steuert keine Heizung direkt sie kann nur Parameter setzen und die Solltemp. vorgeben. Die Steuerung erfolgt rein extern.
-
Ich versuche gerade vergeblich meine eigene Navigation aufzubauen. Leider kann ich nicht nachvollziehen wie die zustande kommt.
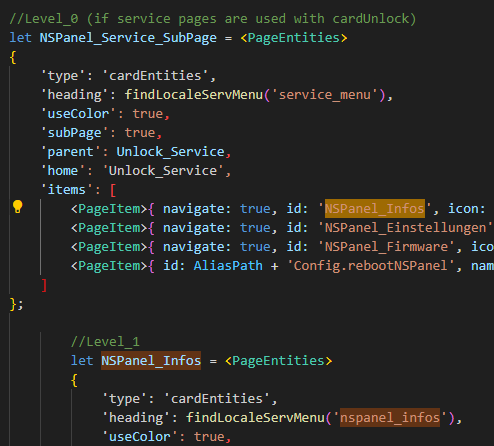
Wie komme ich denn auf die Id für die Page, zu der navigiert werden soll?let NSPanel_Service_SubPage = <PageEntities> { ... 'items': [ <PageItem>{ navigate: true, id: 'NSPanel_Infos', icon: 'information-outline', offColor: Menu, onColor: Menu, name: findLocaleServMenu('infos'), buttonText: findLocaleServMenu('more')}, ... ] };Die hier vergebene Id
NSPanel_Infoskommt sonst nirgendwo mehr im ganzen Skript vor, außer als Variablenname, aber das kann es ja eigentlich auch nicht sein.Mit dem Variablennamen hatte ich es auch probiert, aber hatte auch keinen Erfolg. Am Ende wird nur der Reboot Button angezeigt.
let wohnzimmerLicht = <PageGrid> { 'type': 'cardGrid', 'heading': 'Licht', 'useColor': true, 'subPage': true, 'parent': menuPage, 'items': [ ... ] }; ... menuPage.items = [ <PageItem>{ navigate: true, id: 'wohnzimmerLicht', icon: 'information-outline'}, <PageItem>{ id: AliasPath + 'Config.rebootNSPanel', name: findLocaleServMenu('reboot') ,icon: 'refresh', offColor: MSRed, onColor: MSGreen, buttonText: findLocaleServMenu('start')} ]; ... export const config = <Config> { // Seiteneinteilung / Page division // Hauptseiten / Mainpages pages: [ menuPage, NSPanel_Service //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ], // Unterseiten / Subpages subPages: [ wohnzimmerLicht, wohnzimmerRollo, solarPage, spotifyPremium, wlanPage, technikraum, NSPanel_Service_SubPage,Dann erhalte ich dieses Warning
script.js.NSPanel.Dev.Dev: Found Alias without channel: wohnzimmerLicht! Please correct the Alias -
@theknut
der Eintrag kommt zusätzlich in die servicepage nspanel_infoJetzt habe ich es erst erkannt. Dein Menu Aufbau ist komplett falsch. Siehe dir die Servicestellen an. Hast du eine Mainpage. Der Rest sind SubPage.
-
@tt-tom also ich muss blind sein. Ich finde im ganzen Skript (bis auf die parent-Verweise) keine weitere Id
NSPanel_Infos
Die Service Page sagt sie will zu
NSPanel_Infosnavigieren, aber keine weiterePageoderPageItemhat diese Id vergeben bekommen. Und wenn es über den Variablennamen geht, warum geht das dann bei mir nicht? (siehe Code oben) -
@tt-tom ok dann hab ich das falsch verstanden. Aber gut, alle Daten sind ja ohnehin in iobroker vorhanden. Dann muss ich dafür noch ein mini Blockly schreiben. Wenn IstTemp < SollTemp dann relais=true und andersrum. Dann sollte es das gewesen sein.

-
@theknut bei navigate :true gibt targetPage: die Page an, also NSPanel_Infos.
‹PageItem>‹ navigate: true, id: null, targetPage: 'Erdgeschoss', name: 'Haus'}Es geht auch über id:
menuPage.items = [ <PageItem>{ navigate: true, id: 'wohnzimmerLicht', icon: 'information-outline'}, <PageItem>{ id: AliasPath + 'Config.rebootNSPanel', name: findLocaleServMenu('reboot') ,icon: 'refresh', offColor: MSRed, onColor: MSGreen, buttonText: findLocaleServMenu('start')} ];der Teil der Page config ist falsch.
Seitenpage fängt immer mitlet name = <PageType> { 'type': 'cardType', 'heading': 'Seiten Überschrift', 'useColor': true, 'items': [] };hier kannst du noch mehr lesen
hier ein Link zur Navigation
-
es gibt da den PID Adapter, der einen Regler darstellt. Kann dir dazu aber kein Support geben.
Oder wie du schon angemerkt hast, mit einem kleinen Script die Relais selber steuern. -
@tt-tom
Hi ich versuche gerade den Countdown Timer auf die Reihe zu bekommen.
Leider habe ich da ein Problem.Ich habe gesehen, dass in den Aliasen zwei Ordner erstellt wurden.
Countdown und Coutown?Im Skript wird auf diesen Ordner verwiesen.
setObject(dp_alias + '.Coundown', { type: 'channel', common: { role: 'level.timer', name: 'Countdown' }, native: {} });Ich habe den PageItem dann dahingehend angepasst und kann nun meinen Countdown Test sehen.
<PageItem>{ id: "alias.0.NSPanel.Countown" , name: "ContdownTimer" , interpolateColor:true },Ich kann die Zeit einstellen jedoch funktioniert der Countdown nicht.
Mache ich da etwas falsch oder muss ich da noch etwas ändern?
Danke dirvg
-
@tt-tom
Ich habs jetzt hinbekommen ; )
Nicht elegant aber es funktioniert.Beim erstellten Alias Countown habe ich die Objekte State und Actual angelegt und gepasst
lediglich im Journal bekomme ich noch eine Warnung.16.12.2023, 10:44:58.978 [warn ]: javascript.0 (3804) at script.js.common.Countdown4NsPanel:65:29 16.12.2023, 10:44:58.978 [warn ]: javascript.0 (3804) at step (script.js.common.Countdown4NsPanel:33:23) 16.12.2023, 10:44:58.978 [warn ]: javascript.0 (3804) at Object.next (script.js.common.Countdown4NsPanel:14:53) 16.12.2023, 10:44:58.979 [warn ]: javascript.0 (3804) at script.js.common.Countdown4NsPanel:8:71 16.12.2023, 10:44:58.979 [warn ]: javascript.0 (3804) at __awaiter (script.js.common.Countdown4NsPanel:4:12) 16.12.2023, 10:44:58.979 [warn ]: javascript.0 (3804) at Object.<anonymous> (script.js.common.Countdown4NsPanel:55:69) -
Sorry - mein Fehler - das externe Countdown-Script war durchgängig mit "Countown" (copy/paste) angelegt. Habe daraus dann "Countdown" gemacht (on the fly) und tatsächlich eine Stelle vergessen...
aus
setObject(dp_alias + '.Countown', { type: 'channel', common: { role: 'level.timer', name: 'Countdown' }, native: {} });muss
setObject(dp_alias + '.Countdown', { type: 'channel', common: { role: 'level.timer', name: 'Countdown' }, native: {} });werden.
Lösche mal den Alias und lasse es so erneut anlegen.
Habe das Countdown-Script auf github ebenfalls angepasst
-
Hallo zusammen,
ich hoffe ich hab das nicht irgendwo übersehen/überlesen: wie unterdrücke ich denn die Update Anzeige von Tasmota?
Eigentlich(tm) sind AutoUpdates deaktiviert. Seit ein paar Tagen poppt aber gefühlt täglich die Aufforderung Tasmota FW Update 13.2.0 auf 13.3.0 hoch, was ich bisher auf meinen beiden Geräten dann immer für einen Tag mit "NEIN" unterdrückt bekomme...Alexander