NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar yeah, vielen Dank! Hab mittlerweile auch den Emulator am Laufen, teste ich dann mal.
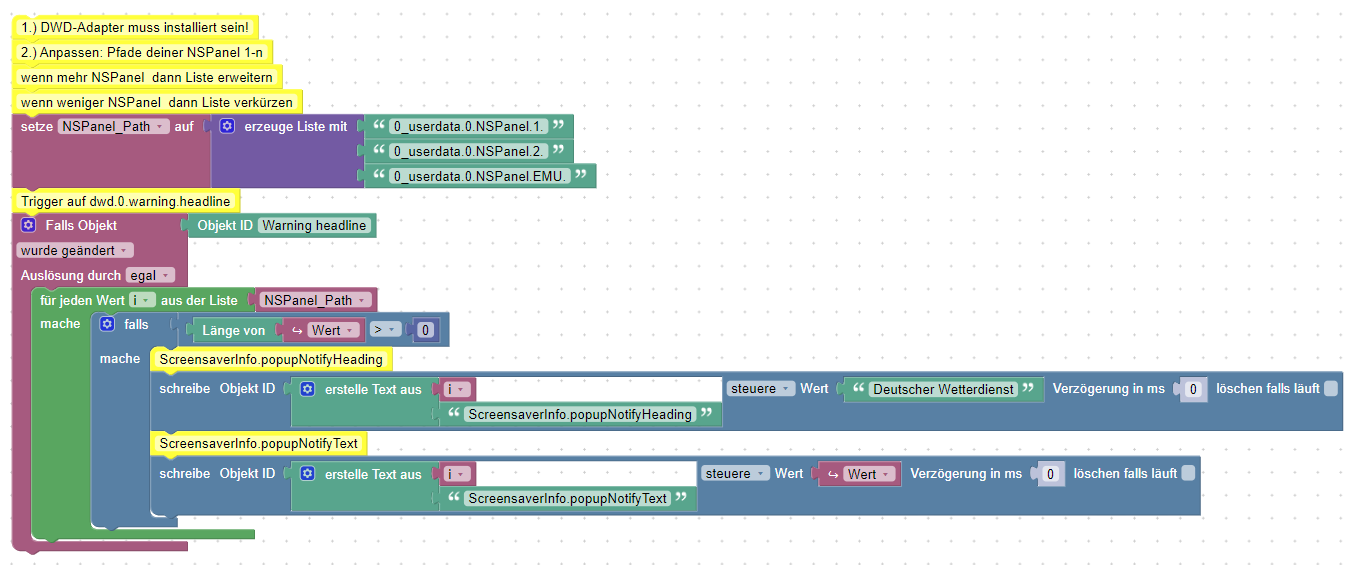
Habe hier noch ein kurzes Beispiel für das Screensaver-popup in Verbindung mit dem Deutschen Wetterdienst (DWD-Adapter):

Die Nachricht wird dann an 3 Panels gesendet
-
@armilar yeah, vielen Dank! Hab mittlerweile auch den Emulator am Laufen, teste ich dann mal.
-
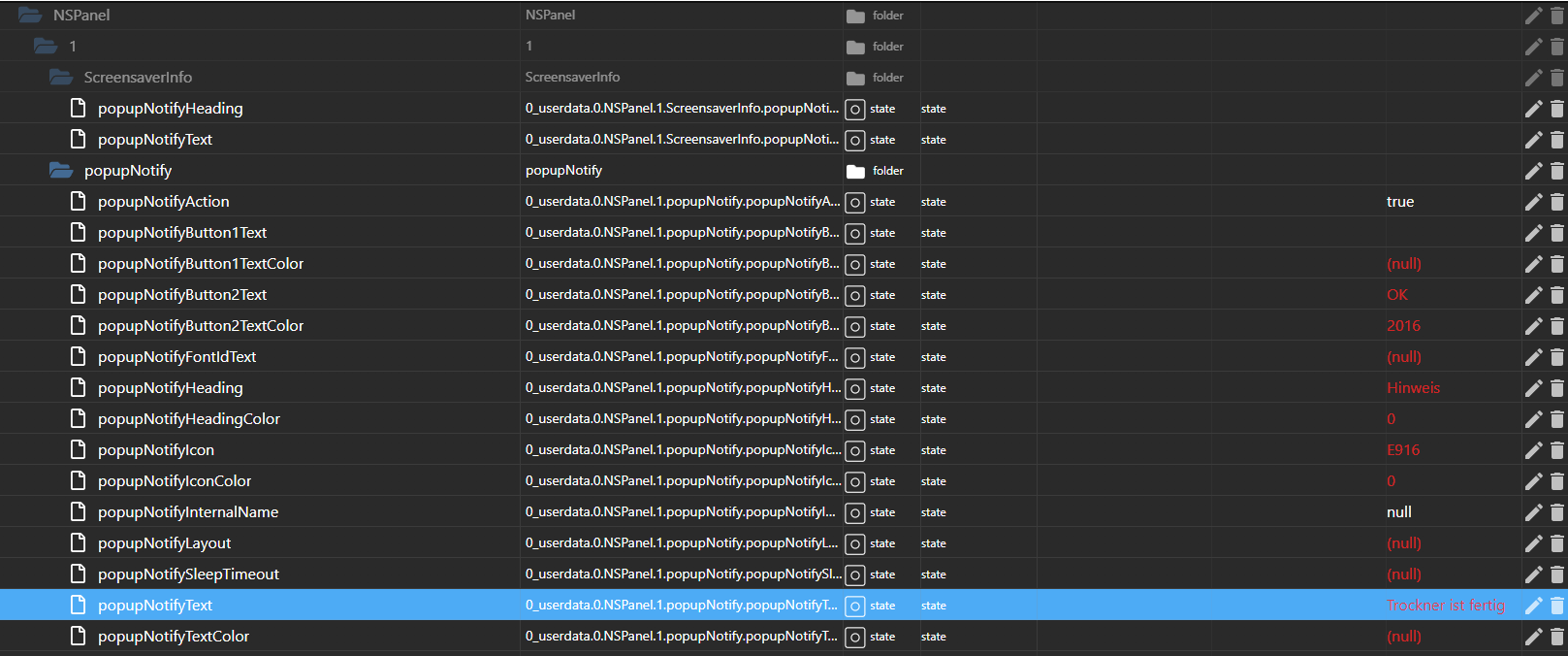
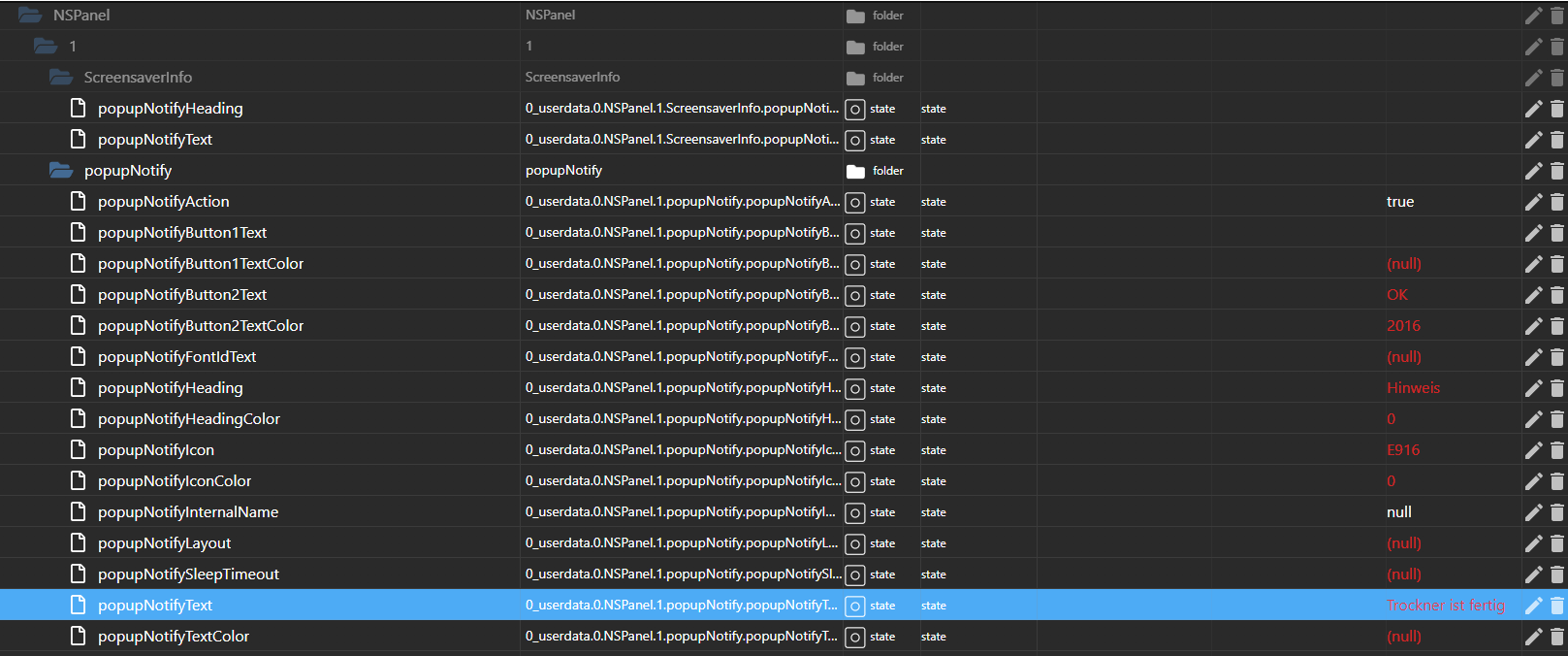
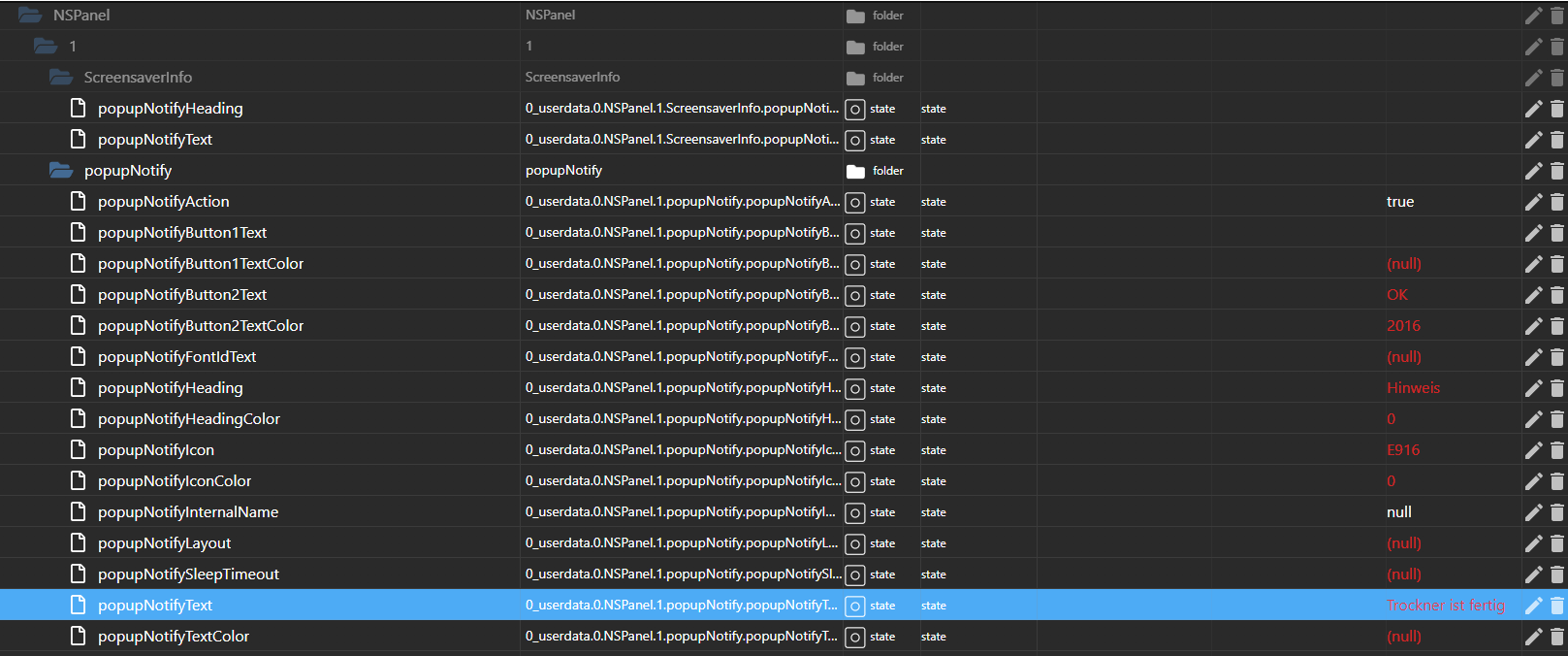
bei der PopupNotify Page muss du den Text im Datenpunkt
NSPanel_Path + 'popupNotify.popupNotifyTextals letztes ändern, damit auch alle Parameter übernommen werden. Auf diesen Datenpunkt triggert das Script und erstellt die Page.
-
@tt-tom wo muss man denn dieses PageItem anlegen?

EDIT: Ich nutze den "Default" Screensaver. Muss ich das zu einer Screensaver Page umbauen und dann da das Notify PageItem hinzufügen?
@theknut
du brauchst keine Page erzeugen, das macht das Script selber auf dem Screensaver.Du hast doch diesen Datenpunkt 0_userdata.0.NSPanel.1.ScreensaverInfo.popupNotifyHeading, wenn du dort ein Text rein schreibst, pop dieser im Screensaver auf.

Edit: wegen der PopupNotifyPage kannst du dir mal mein Script für den Fahrplanadapter ansehen, liegt auf mein Github.
-
@theknut
du brauchst keine Page erzeugen, das macht das Script selber auf dem Screensaver.Du hast doch diesen Datenpunkt 0_userdata.0.NSPanel.1.ScreensaverInfo.popupNotifyHeading, wenn du dort ein Text rein schreibst, pop dieser im Screensaver auf.

Edit: wegen der PopupNotifyPage kannst du dir mal mein Script für den Fahrplanadapter ansehen, liegt auf mein Github.
@tt-tom Das hab ich gemacht. Erst das Heading dann der Text. Hab auch das Skript von Github genommen und nur die Topics angepasst. Sonst keine Änderung. Im Tutorial stand eben, dass man einen Alias und eine Page für einen Button anlegen soll. Also einfach nur die Datenpunkte schreiben hat bei mir nicht geklappt.
-
@tt-tom Das hab ich gemacht. Erst das Heading dann der Text. Hab auch das Skript von Github genommen und nur die Topics angepasst. Sonst keine Änderung. Im Tutorial stand eben, dass man einen Alias und eine Page für einen Button anlegen soll. Also einfach nur die Datenpunkte schreiben hat bei mir nicht geklappt.
Jetzt gehts, ich musste nicht das Heading und Text bei
ScreensaveInfo, sondern impopupNotifyändern. Tut mir leid, das hatte ich dann verwechselt. Dachte daspopupNotifyist nur, wenn ich schon aus dem Screensaver raus und bspw. auf einer Page eins öffne.
-
Jetzt gehts, ich musste nicht das Heading und Text bei
ScreensaveInfo, sondern impopupNotifyändern. Tut mir leid, das hatte ich dann verwechselt. Dachte daspopupNotifyist nur, wenn ich schon aus dem Screensaver raus und bspw. auf einer Page eins öffne.
-
Jetzt gehts, ich musste nicht das Heading und Text bei
ScreensaveInfo, sondern impopupNotifyändern. Tut mir leid, das hatte ich dann verwechselt. Dachte daspopupNotifyist nur, wenn ich schon aus dem Screensaver raus und bspw. auf einer Page eins öffne.
-
Hi irgendwie habe ich da einen Denkfehler
Ich habe mit dem Wecker ein Alias für einen Shelly erstellt und diesen mit dem Wecker Script verknüpft.
Leider lässt dieser sich nur ausschalten jedoch nicht einschalten.
Was mache ich da denn falsch.
Dankeconst dp_userdata: string = '0_userdata.0.NSPanel'; const dp_alias: string = 'alias.0.NSPanel'; // dpAction wird wenn der Wecker gestellt wird auf false geschaltet // dpAction wird wenn die Weckzeit erreicht ist auf true geschaltet // Der nachfolgende Datenpunkt muss manuell erstellt werden... const dpAction: string = 'alias.0.OG.Büro.OG_Büro_Hauptlicht.SET'; const Debug = true; -
Hi irgendwie habe ich da einen Denkfehler
Ich habe mit dem Wecker ein Alias für einen Shelly erstellt und diesen mit dem Wecker Script verknüpft.
Leider lässt dieser sich nur ausschalten jedoch nicht einschalten.
Was mache ich da denn falsch.
Dankeconst dp_userdata: string = '0_userdata.0.NSPanel'; const dp_alias: string = 'alias.0.NSPanel'; // dpAction wird wenn der Wecker gestellt wird auf false geschaltet // dpAction wird wenn die Weckzeit erreicht ist auf true geschaltet // Der nachfolgende Datenpunkt muss manuell erstellt werden... const dpAction: string = 'alias.0.OG.Büro.OG_Büro_Hauptlicht.SET'; const Debug = true;@docf
kannst du bitte mal die log-meldungen posten, wenn du eine Weckzeit eingestellt hast.Edit: Fehler gefunden. bitte hier eine Änderung machen. Diesen Teil ersetzen.
on({ id: dp_userdata + '.AlarmTime.State', change: 'ne' }, async (obj) => { time = getState(dp_userdata + '.AlarmTime.Time').val; if (Debug) log('Uhrzeit: ' + time, 'info'); if ('paused' == obj.state.val) { (function () { if (scheduleAlarmTime) { clearSchedule(scheduleAlarmTime); scheduleAlarmTime = null; } }); } else if ('active' == obj.state.val) { let stunde: number = Math.floor(time / 60); let minute: number = time % 60; if (Debug) log('Weckzeit: ' + ('0' + stunde).slice(-2) + ':' + ('0' + minute).slice(-2), 'info'); scheduleAlarmTime = schedule(minute + ' ' + stunde + ' * * *', async () => { await setStateAsync(dpAction, <iobJS.State>{ val: true, ack: true }); await setStateAsync(dp_userdata + '.AlarmTime.State', <iobJS.State>{ val: 'paused', ack: true }); }); } });Edit: fix ist auf Github vorhanden.
-
@docf
kannst du bitte mal die log-meldungen posten, wenn du eine Weckzeit eingestellt hast.Edit: Fehler gefunden. bitte hier eine Änderung machen. Diesen Teil ersetzen.
on({ id: dp_userdata + '.AlarmTime.State', change: 'ne' }, async (obj) => { time = getState(dp_userdata + '.AlarmTime.Time').val; if (Debug) log('Uhrzeit: ' + time, 'info'); if ('paused' == obj.state.val) { (function () { if (scheduleAlarmTime) { clearSchedule(scheduleAlarmTime); scheduleAlarmTime = null; } }); } else if ('active' == obj.state.val) { let stunde: number = Math.floor(time / 60); let minute: number = time % 60; if (Debug) log('Weckzeit: ' + ('0' + stunde).slice(-2) + ':' + ('0' + minute).slice(-2), 'info'); scheduleAlarmTime = schedule(minute + ' ' + stunde + ' * * *', async () => { await setStateAsync(dpAction, <iobJS.State>{ val: true, ack: true }); await setStateAsync(dp_userdata + '.AlarmTime.State', <iobJS.State>{ val: 'paused', ack: true }); }); } });Edit: fix ist auf Github vorhanden.
-
Ich habe grade die v4.3.3.21 auf dem Simulator aufgespielt.
2 Dinge sind mir aufgefallen :
Er geht nicht mehr in den Screensaver Mode (auf allen Seiten und alwaysOnDisplay ist nicht gesetzt) , wo und was kann ich da nachschauen ?
Trotz ausgeschaltetem Update , zeigt er mir beim Start an, daß der Berry Treiber ein Update braucht. -
wirf mal die Datenpunkte vom Emulator weg unter:
- 0_userdata.0
- alias.0
Bei mir läuft der Screensaver perfekt!
Von welcher Version kommst du? Sind nicht viele Infos für einen Ansatz...
Mit dem Berry-Update kann ich mir demnächst mal ansehen
-
wirf mal die Datenpunkte vom Emulator weg unter:
- 0_userdata.0
- alias.0
Bei mir läuft der Screensaver perfekt!
Von welcher Version kommst du? Sind nicht viele Infos für einen Ansatz...
Mit dem Berry-Update kann ich mir demnächst mal ansehen
Update - v4.3.3.22

Es gab gestern noch ein Update:
Was ist neu?
@TT-Tom noch eine Optimierung für die Update-Benachrichtigungen eingebaut.-
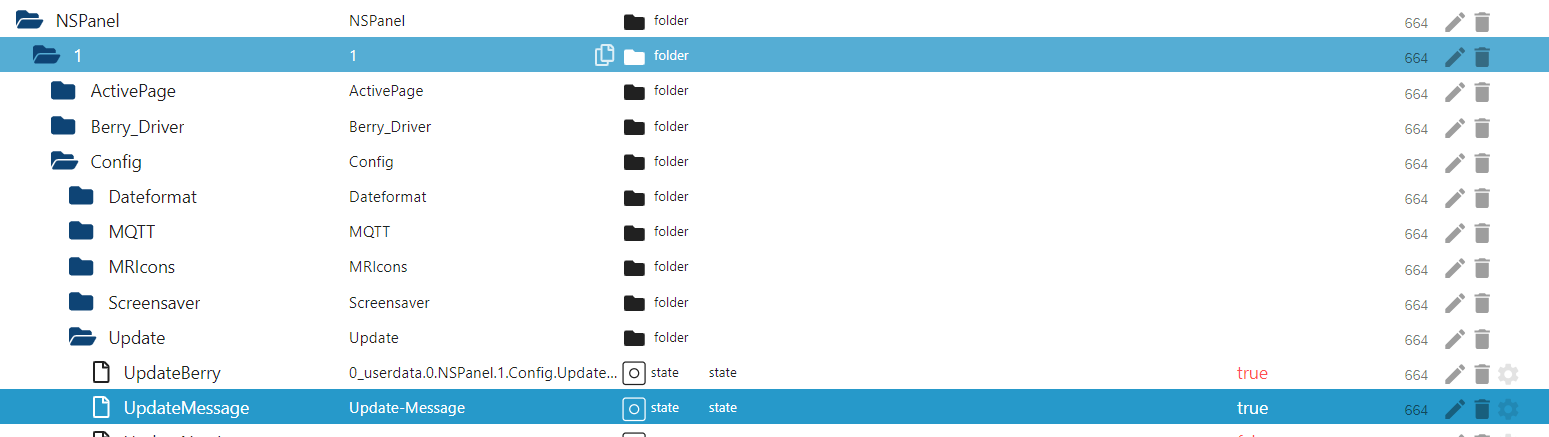
Es wird ein neuer Datenpunkt automatisch in 0_userdata.0 und alias.0. angelegt mit dem die Update-Benachrichtigungen über das Service-Menü abgeschaltet werden können


-
Außerdem sind noch eine Erweiterung für dynamische Farben der Icons in das Menü eingeflossen
-
Dynamische Namen sind im Navigationsmenü möglich (Fix)
Wie kann ich das Update durchführen?
- Wenn aktuelle Version ab v4.3.3.10, dann unteren Teil des NSPanelTs.ts ab:
 austauschen
austauschen - Service-Menü ersetzen (NSPanelTS.ts - Zeilen 371 - 753)
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Wenn aktuelle Version bis v4.3.3.9, dann Updateaneitung befolgen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Starthilfe-FAQ#hilfe-bei-update--upgradeVG
@TT-Tom & Armilar :blush: -
Hi, ich nutze die cardThermo. Leider springt die Heizung aber nicht an, wenn die Soll Temperatur unterschritten wird. Die 2 Hardwaretasten sind bei mir deaktiviert. Können also nur digital geschaltet werden...falls das etwas zur Sache tut.
Was mache ich falsch?let Kueche_Themostat = <PageThermo> { 'type': 'cardThermo', 'heading': 'Thermostat Kueche', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [<PageItem>{ id: 'alias.0.NSPanels.Thermostat_Kueche', minValue: 50, maxValue: 300, stepValue: 5, // setThermoDestTemp2: 'ACTUAL1' }] }; -
Hi, ich nutze die cardThermo. Leider springt die Heizung aber nicht an, wenn die Soll Temperatur unterschritten wird. Die 2 Hardwaretasten sind bei mir deaktiviert. Können also nur digital geschaltet werden...falls das etwas zur Sache tut.
Was mache ich falsch?let Kueche_Themostat = <PageThermo> { 'type': 'cardThermo', 'heading': 'Thermostat Kueche', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [<PageItem>{ id: 'alias.0.NSPanels.Thermostat_Kueche', minValue: 50, maxValue: 300, stepValue: 5, // setThermoDestTemp2: 'ACTUAL1' }] };@eierfeile die cradThermo steuert keine Heizung direkt sie kann nur Parameter setzen und die Solltemp. vorgeben. Die Steuerung erfolgt rein extern.
-
Ich versuche gerade vergeblich meine eigene Navigation aufzubauen. Leider kann ich nicht nachvollziehen wie die zustande kommt.
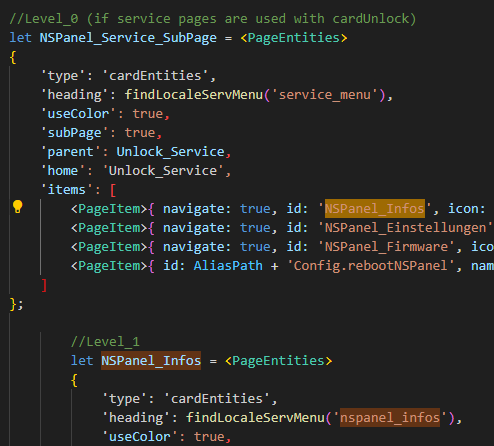
Wie komme ich denn auf die Id für die Page, zu der navigiert werden soll?let NSPanel_Service_SubPage = <PageEntities> { ... 'items': [ <PageItem>{ navigate: true, id: 'NSPanel_Infos', icon: 'information-outline', offColor: Menu, onColor: Menu, name: findLocaleServMenu('infos'), buttonText: findLocaleServMenu('more')}, ... ] };Die hier vergebene Id
NSPanel_Infoskommt sonst nirgendwo mehr im ganzen Skript vor, außer als Variablenname, aber das kann es ja eigentlich auch nicht sein.Mit dem Variablennamen hatte ich es auch probiert, aber hatte auch keinen Erfolg. Am Ende wird nur der Reboot Button angezeigt.
let wohnzimmerLicht = <PageGrid> { 'type': 'cardGrid', 'heading': 'Licht', 'useColor': true, 'subPage': true, 'parent': menuPage, 'items': [ ... ] }; ... menuPage.items = [ <PageItem>{ navigate: true, id: 'wohnzimmerLicht', icon: 'information-outline'}, <PageItem>{ id: AliasPath + 'Config.rebootNSPanel', name: findLocaleServMenu('reboot') ,icon: 'refresh', offColor: MSRed, onColor: MSGreen, buttonText: findLocaleServMenu('start')} ]; ... export const config = <Config> { // Seiteneinteilung / Page division // Hauptseiten / Mainpages pages: [ menuPage, NSPanel_Service //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ], // Unterseiten / Subpages subPages: [ wohnzimmerLicht, wohnzimmerRollo, solarPage, spotifyPremium, wlanPage, technikraum, NSPanel_Service_SubPage,Dann erhalte ich dieses Warning
script.js.NSPanel.Dev.Dev: Found Alias without channel: wohnzimmerLicht! Please correct the Alias -
Ich versuche gerade vergeblich meine eigene Navigation aufzubauen. Leider kann ich nicht nachvollziehen wie die zustande kommt.
Wie komme ich denn auf die Id für die Page, zu der navigiert werden soll?let NSPanel_Service_SubPage = <PageEntities> { ... 'items': [ <PageItem>{ navigate: true, id: 'NSPanel_Infos', icon: 'information-outline', offColor: Menu, onColor: Menu, name: findLocaleServMenu('infos'), buttonText: findLocaleServMenu('more')}, ... ] };Die hier vergebene Id
NSPanel_Infoskommt sonst nirgendwo mehr im ganzen Skript vor, außer als Variablenname, aber das kann es ja eigentlich auch nicht sein.Mit dem Variablennamen hatte ich es auch probiert, aber hatte auch keinen Erfolg. Am Ende wird nur der Reboot Button angezeigt.
let wohnzimmerLicht = <PageGrid> { 'type': 'cardGrid', 'heading': 'Licht', 'useColor': true, 'subPage': true, 'parent': menuPage, 'items': [ ... ] }; ... menuPage.items = [ <PageItem>{ navigate: true, id: 'wohnzimmerLicht', icon: 'information-outline'}, <PageItem>{ id: AliasPath + 'Config.rebootNSPanel', name: findLocaleServMenu('reboot') ,icon: 'refresh', offColor: MSRed, onColor: MSGreen, buttonText: findLocaleServMenu('start')} ]; ... export const config = <Config> { // Seiteneinteilung / Page division // Hauptseiten / Mainpages pages: [ menuPage, NSPanel_Service //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ], // Unterseiten / Subpages subPages: [ wohnzimmerLicht, wohnzimmerRollo, solarPage, spotifyPremium, wlanPage, technikraum, NSPanel_Service_SubPage,Dann erhalte ich dieses Warning
script.js.NSPanel.Dev.Dev: Found Alias without channel: wohnzimmerLicht! Please correct the Alias -
@theknut
der Eintrag kommt zusätzlich in die servicepage nspanel_infoJetzt habe ich es erst erkannt. Dein Menu Aufbau ist komplett falsch. Siehe dir die Servicestellen an. Hast du eine Mainpage. Der Rest sind SubPage.
@tt-tom also ich muss blind sein. Ich finde im ganzen Skript (bis auf die parent-Verweise) keine weitere Id
NSPanel_Infos
Die Service Page sagt sie will zu
NSPanel_Infosnavigieren, aber keine weiterePageoderPageItemhat diese Id vergeben bekommen. Und wenn es über den Variablennamen geht, warum geht das dann bei mir nicht? (siehe Code oben)














