NEWS
SONOFF NSPanel mit Lovelace UI
-
Noch eine Erklärung zum Wecker.
am Symbol könnt ihr den Status und die eingestellte Weckzeit erkennen.
Wecker ein
Wecker aus -
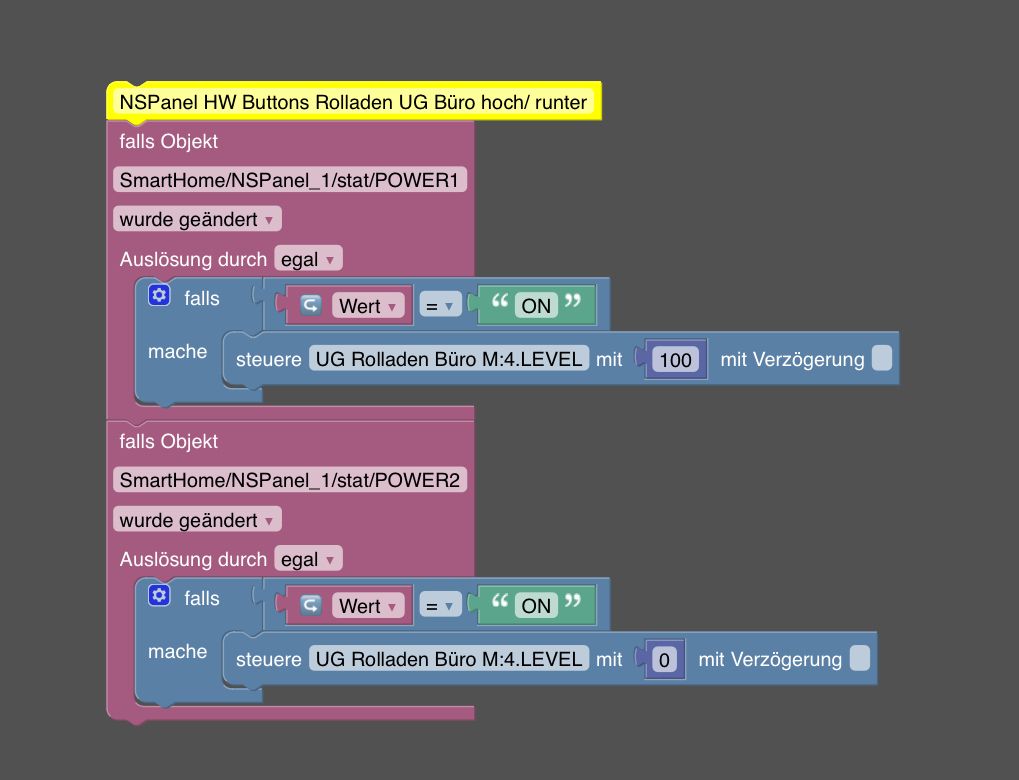
Ich verwende ein Blockly, um einen Rolladen mit den HW Tasten zu bewegen. Kannst du aber sicher analog verwenden:

<xml xmlns="https://developers.google.com/blockly/xml"> <block type="comment" id="ZbJz+/[p1rajA5=A_Jer" x="163" y="188"> <field name="COMMENT">NSPanel HW Buttons Rolladen UG Büro hoch/ runter</field> <next> <block type="on" id="eg!xq0T5*|mP_W-*@x!n"> <field name="OID">mqtt.1.SmartHome.NSPanel_1.stat.POWER1</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="J.e]tOLx_Dy,!Pk#2Ds8"> <value name="IF0"> <block type="logic_compare" id="84*dZQ!phLqJM)VGg_7J"> <field name="OP">EQ</field> <value name="A"> <block type="on_source" id="{_qF%I9_m_u.av;`!S1u"> <field name="ATTR">state.val</field> </block> </value> <value name="B"> <block type="text" id="M4#3.o%.#;){.U@0SF[T"> <field name="TEXT">ON</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="rX[aMW`4Y}pEF.HXDxeJ"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.00111A49A1BD55.4.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="P2t}lcI8;=Lul[Pd(m#:"> <field name="NUM">100</field> </block> </value> </block> </statement> </block> </statement> <next> <block type="on" id="#r:^6n(/2fD=H,`}GfN5"> <field name="OID">mqtt.1.SmartHome.NSPanel_1.stat.POWER2</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id=",)L?:v;*RO^UrfdAW|vp"> <value name="IF0"> <block type="logic_compare" id="DriV5:M(,I2k^s}XZyjr"> <field name="OP">EQ</field> <value name="A"> <block type="on_source" id="8._u#%.BN^x5Rf$^R@CO"> <field name="ATTR">state.val</field> </block> </value> <value name="B"> <block type="text" id="vF9sdr98LEJUGgyFIJsQ"> <field name="TEXT">ON</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="pD,JDj,v-lo~7`kHi5D,"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.00111A49A1BD55.4.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="QluVuVi#f0xw;eCMV#mW"> <field name="NUM">0</field> </block> </value> </block> </statement> </block> </statement> </block> </next> </block> </next> </block> </xml> -
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
so ist jetzt auf Github, die Werte sollten auch schon bei dir passen. Habe viel geändert, darum bitte das ganze Script ersetzen.
Vielen Dank! Klappt alles, wie gewünscht!
Grüße
ompi -
Heute mal etwas
NSPanel-Off-Topicund für dieAlexa-Freundeunter euch:Habe ein kleines externes Type-Script zur Synchronisierung der Alexa-Timer und der NSPanel-Countdown's in der popupTimer. Vielleicht ist es ja für den ein oder anderen interessant?

// External TypeScript (TS) by @Armilar (2023-12-11) /************************************************************************************* * Use Case * * 1. Es soll, wenn irgendein Alexa-Echo-Gerät im Haus einen Timer z.B. per Sprache * * gesetzt bekommt, dieser als Countdown auch im NSPanel übernommen werden. * * 2. Es soll, wenn ein Countdown in einem definierten NSPanel eingestellt wird, * * auch ein Timer im primären Amazon Echo gesetzt werden. * * 3. Wenn ein Timer/Countdown über Alexa oder NSpanel gesetzt wird, dann soll sich * * der Die Seite mit dem aktiven Countdown öffnen (!!! aktuell nur bis zur * * entsprechenden Seite des PageArrays im NSPanelTs.ts möglich, da das popupTimer * * aktuell "noch" über das Display mit dem Finger aufgeschaltet werden "muss" !!!) * * 4. Es soll keine optionale Programmierung im NSPanelTs.ts erforderlich sein! * * 5. Hinweis: Alexa-Zeit und System-Zeit können voneinander abweichen, wenn kein * * NTP-Server auf dem ioBroker-Betriebssystem läuft! * **************************************************************************************/ // Für mehr Informationen beim Test von "false" auf "true" setzen const Debug = true; // z.B. Seriennummer des Echo Büro - wird nur benötigt, wenn über das NSPanel ein Countdown gesetzt wird //An Deine Seriennummer anpassen const primaryEchoDeviceSerial = 'G070RRXXXXXXXXXX'; // Datenpunkte für den Countdown-Timer im bestimmten NSPanel X const NSPanel_Path: string = '0_userdata.0.NSPanel.1.' // für PageNavi-Datenpunkt const dpZustand: string = '0_userdata.0.Timer.NSPanel.1.Countdown.Zustand'; const dpSekunden: string = '0_userdata.0.Timer.NSPanel.1.Countdown.Sekunden'; // Wird benötigt um die Page (cardGrid oder cardEntities) mit dem CountdownTimer aufzuschalten. Bei mir ist der Timer auf Page-Nr.: 10 // Genutzt wird der Datenpunkt des Panels in 0_userdata --> PageNavi const timerPageArray: number = 10; /********************* Ab hier keine Änderungen mehr erforderlich *******************/ let vInterval: any = null; let countInterval: number = 0; //let vTimeout: any = null; // Wird erst benötigt, wenn popupTimer auch aufgeschaltet werden kann // oder irgendwann eine cardTimer existiert! // Trigger löst aus wenn im Haus irgendein Timer über Alexa gesetzt wird on({ id: [].concat(Array.prototype.slice.apply($('alexa2.0.Echo-Devices.*.Timer.activeTimerList'))), change: 'ne' }, async (obj) => { // Lösche falls rückwärtszählendes Interval läuft clearInterval(vInterval); // Erzeuge Array mit getriggertem Echo let deviceSerialNumber: any = obj.deviceId.split('.'); // Zerlege Pfad und hole Seriennummer des getriggerten Echo let deviceSerialNr: string = deviceSerialNumber[3]; if (Debug) { log('activeTimerList wurde durch Device ' + deviceSerialNr + ' geändert', 'info'); } let timerObj = JSON.parse(getState('alexa2.0.Echo-Devices.' + deviceSerialNr + '.Timer.activeTimerList').val); // ermitteln der Anzahl aktiver Timer let activeTimerListLength = timerObj.length; let timerList: any = []; //Liest alle Echo-Timer in Array timerList ein for (let i = 0; i < timerObj.length; i++) { timerList[i] = getAttr(timerObj, i + '.triggerTime'); } // Sortiere alle Timer der Größe nach (klein zuerst) timerList = timerList.sort(function(a: any,b: any) { return a - b; }); // Wenn mindestens 1 Timer aktiv ist if (activeTimerListLength > 0) { if (Debug) { log(getState('alexa2.0.Echo-Devices.' + deviceSerialNr + '.Timer.activeTimerList').val, 'info'); } // Startzeit für Timer ist "Jetzt" let timerStartTime: any = (new Date().getTime()); let start: string = (formatDate(getDateObject(timerStartTime), "YYYY-MM-DD hh:mm:ss")); // Nur der kleinste sortierte Timer muss auf dem NSPanel angezeigt werden. // Alle gestellten Timer werden der Reihe nach abgearbeitet. let timerEndTime: any = timerList[0]; let end: string = (formatDate(getDateObject(timerEndTime), "YYYY-MM-DD hh:mm:ss")); if (Debug) { log(String(calculateTimeDifferenceInSeconds(start, end)), 'info'); } // Ermittel verbleibende Sekunden let countRemainingSeconds = calculateTimeDifferenceInSeconds(start, end); // Setze Countdown-Datenpunkt auf aktiv await setStateAsync(dpZustand, <iobJS.State>{ val: 'active', ack: true }); // Schalte Timer cardGrid/cardEntities auf await setStateAsync(NSPanel_Path + 'PageNavi', <iobJS.State>{ val: '{ "pagetype": "page","pageId": ' + timerPageArray + ' }', ack: true }); // Es darf nur ein Interval zur gleichen Zeit existieren if (countInterval <= 1) { log(activeTimerListLength + ' Timer aktiv', 'info') countInterval = 1; vInterval = setInterval(async function(){ // Dekrmentiere um 1 Sekunde countRemainingSeconds -= 1; // Wenn Timer auf 0 angekommen if(countRemainingSeconds === 0){ clearInterval(vInterval); await setStateAsync(dpZustand, <iobJS.State>{ val: 'pause', ack: true }); } if (Debug) { log(String(countRemainingSeconds), 'info'); } setState(dpSekunden, countRemainingSeconds); }, 1000); } } else { log('Kein Alexa Countdown Timer aktiv', 'info'); // Lösche falls noch ein rückwärtszählendes Interval läuft clearInterval(vInterval); vInterval = null; countInterval = 0; await setStateAsync(dpSekunden, <iobJS.State>{ val: 0, ack: true }); await setStateAsync(dpZustand, <iobJS.State>{ val: 'idle', ack: true }); } }); // Trigger löst aus, wenn ein Countdown im NSPanel gesetzt wird und soll Alexa Timer stellen // Löst aber auch aus, wenn Alexa-Timer DP verändert. Daher Einschränkung auf einen einzigen Countdown-Timer on({ id: [].concat([dpSekunden]), change: 'ne' }, async (obj) => { // Nur wenn kein Countdown aktiv ist und noch kein Countdown-Timer läuft if (getState(dpZustand).val === 'idle' && vInterval === null) { if (Debug) { log('NSPanel hat Countdown von: ' + obj.state.val + ' Sekunden bekommen', 'info'); } setState('alexa2.0.Echo-Devices.' + primaryEchoDeviceSerial + '.Commands.textCommand', 'Stelle Timer auf' + obj.state.val + ' Sekunden'); } }); // Funktion zur Ermittlung der Sekunden aus zwei Zeitstempeln function calculateTimeDifferenceInSeconds(start: string, end: string) : number { const startTime: any = new Date(start); const endTime: any = new Date(end); const diffInMilliseconds = endTime - startTime; const diffInSeconds = Math.floor(diffInMilliseconds / 1000); return diffInSeconds; }Da es ja TypeScript ist, habe ich es so gut es geht versucht zu kommentieren...
Viel Spaß bei der Benutzung oder bei der Anpassung...
VG
Armilar
-
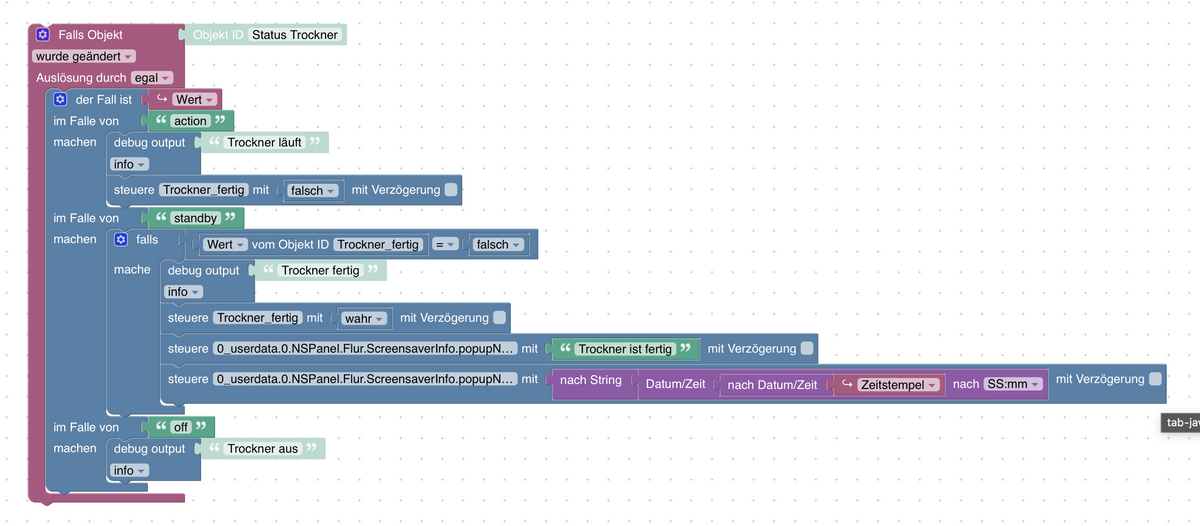
Ist es möglich dynamisch ein Popup mit Text hochkommen zu lassen? Die Idee ist bspw. das Display einzuschalten "Trockner fertig" als Popup anzuzeigen. Dann kann man auf "OK" klicken, Popup schließt sich und das Display geht wieder aus. Wenn nein, dann könnte ich mich da mal dran setzen zu implementieren.
-
Es gibt sogar zwei
popupNotify
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#popupnotifyScreensaver-Notification
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#3-info-screensaver-info-auf-request -
@armilar yeah, vielen Dank! Hab mittlerweile auch den Emulator am Laufen, teste ich dann mal.
-
Zum Entwickeln ist der wirklich besser

-
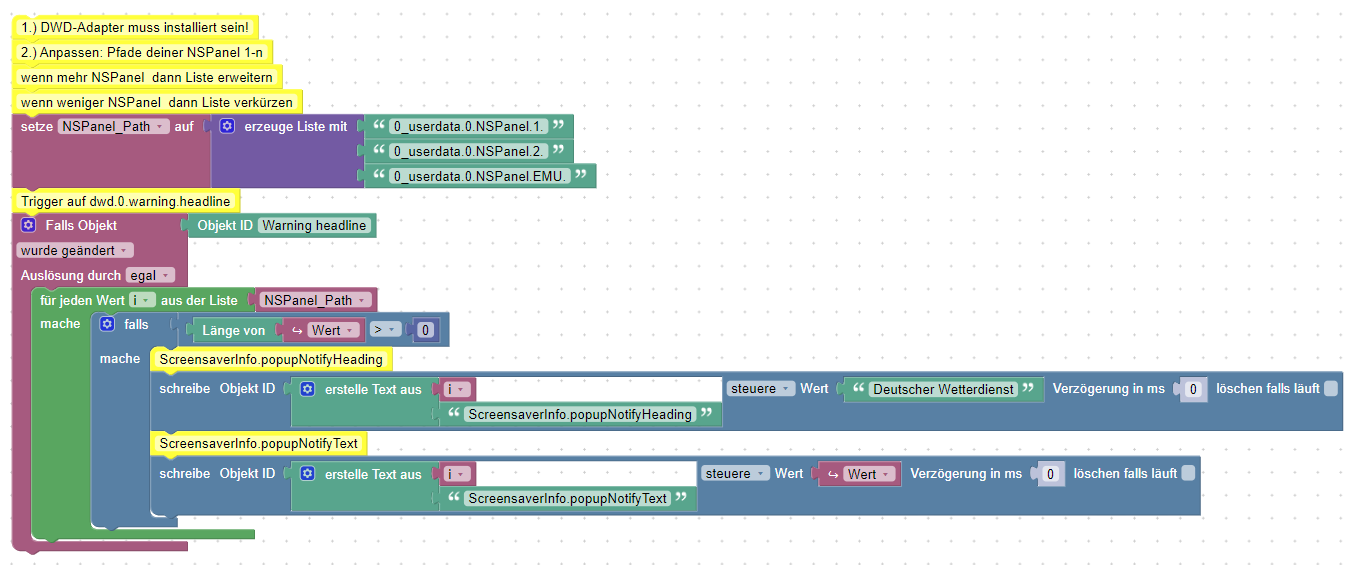
Habe hier noch ein kurzes Beispiel für das Screensaver-popup in Verbindung mit dem Deutschen Wetterdienst (DWD-Adapter):

Die Nachricht wird dann an 3 Panels gesendet
-
bei der PopupNotify Page muss du den Text im Datenpunkt
NSPanel_Path + 'popupNotify.popupNotifyTextals letztes ändern, damit auch alle Parameter übernommen werden. Auf diesen Datenpunkt triggert das Script und erstellt die Page.
-
@tt-tom wo muss man denn dieses PageItem anlegen?

EDIT: Ich nutze den "Default" Screensaver. Muss ich das zu einer Screensaver Page umbauen und dann da das Notify PageItem hinzufügen?
-
@theknut
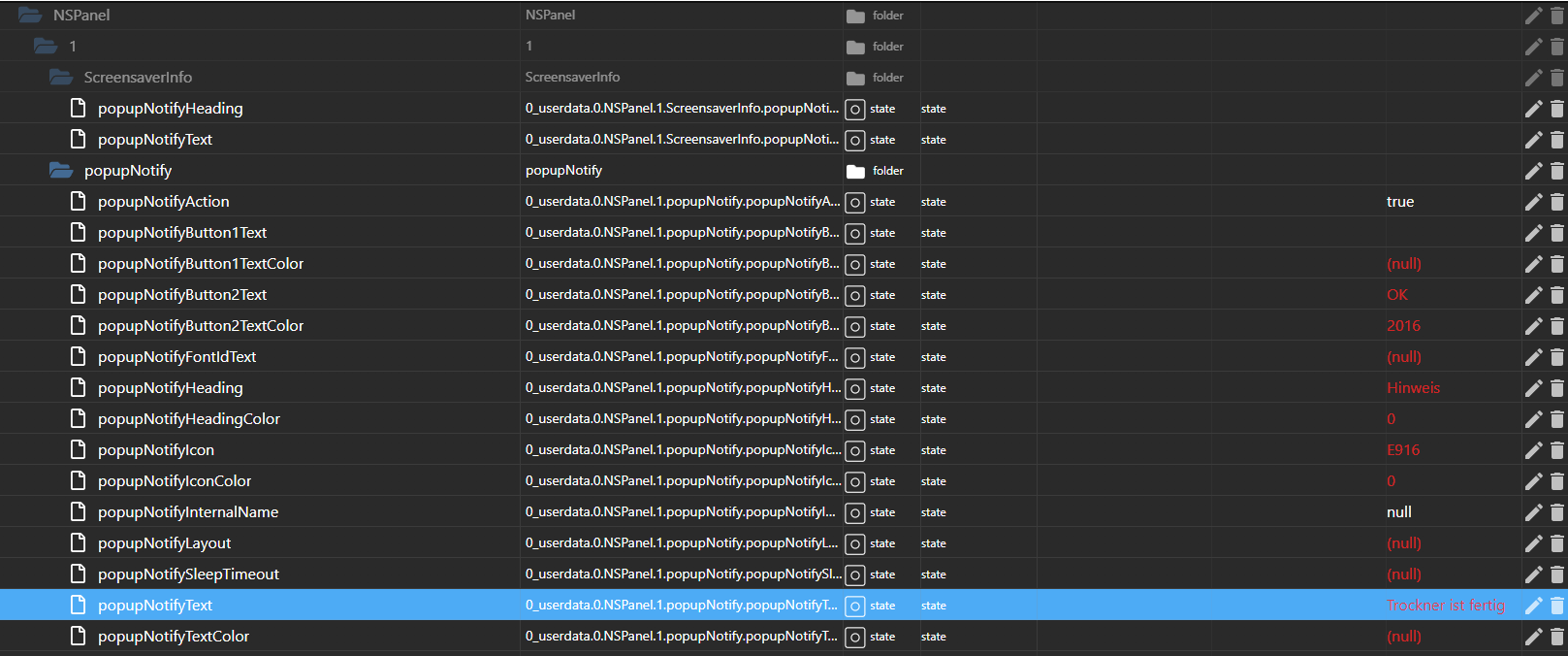
du brauchst keine Page erzeugen, das macht das Script selber auf dem Screensaver.Du hast doch diesen Datenpunkt 0_userdata.0.NSPanel.1.ScreensaverInfo.popupNotifyHeading, wenn du dort ein Text rein schreibst, pop dieser im Screensaver auf.

Edit: wegen der PopupNotifyPage kannst du dir mal mein Script für den Fahrplanadapter ansehen, liegt auf mein Github.
-
@tt-tom Das hab ich gemacht. Erst das Heading dann der Text. Hab auch das Skript von Github genommen und nur die Topics angepasst. Sonst keine Änderung. Im Tutorial stand eben, dass man einen Alias und eine Page für einen Button anlegen soll. Also einfach nur die Datenpunkte schreiben hat bei mir nicht geklappt.
-
Jetzt gehts, ich musste nicht das Heading und Text bei
ScreensaveInfo, sondern impopupNotifyändern. Tut mir leid, das hatte ich dann verwechselt. Dachte daspopupNotifyist nur, wenn ich schon aus dem Screensaver raus und bspw. auf einer Page eins öffne.
-
@theknut
Wenn du bei Screensaverinfo, etwas rein schreibst, sollte er bei aktiven Screensaver etwas anzeigen.
Damit der Trigger auslöst muss der Text sich immer wieder unterscheiden. -
@theknut
Die popupNotify Page pop immer auf egal von wo du kommst. -
@tt-tom Tom, bitte auch mal Paypal geben
-
Hi irgendwie habe ich da einen Denkfehler
Ich habe mit dem Wecker ein Alias für einen Shelly erstellt und diesen mit dem Wecker Script verknüpft.
Leider lässt dieser sich nur ausschalten jedoch nicht einschalten.
Was mache ich da denn falsch.
Dankeconst dp_userdata: string = '0_userdata.0.NSPanel'; const dp_alias: string = 'alias.0.NSPanel'; // dpAction wird wenn der Wecker gestellt wird auf false geschaltet // dpAction wird wenn die Weckzeit erreicht ist auf true geschaltet // Der nachfolgende Datenpunkt muss manuell erstellt werden... const dpAction: string = 'alias.0.OG.Büro.OG_Büro_Hauptlicht.SET'; const Debug = true; -
@docf
kannst du bitte mal die log-meldungen posten, wenn du eine Weckzeit eingestellt hast.Edit: Fehler gefunden. bitte hier eine Änderung machen. Diesen Teil ersetzen.
on({ id: dp_userdata + '.AlarmTime.State', change: 'ne' }, async (obj) => { time = getState(dp_userdata + '.AlarmTime.Time').val; if (Debug) log('Uhrzeit: ' + time, 'info'); if ('paused' == obj.state.val) { (function () { if (scheduleAlarmTime) { clearSchedule(scheduleAlarmTime); scheduleAlarmTime = null; } }); } else if ('active' == obj.state.val) { let stunde: number = Math.floor(time / 60); let minute: number = time % 60; if (Debug) log('Weckzeit: ' + ('0' + stunde).slice(-2) + ':' + ('0' + minute).slice(-2), 'info'); scheduleAlarmTime = schedule(minute + ' ' + stunde + ' * * *', async () => { await setStateAsync(dpAction, <iobJS.State>{ val: true, ack: true }); await setStateAsync(dp_userdata + '.AlarmTime.State', <iobJS.State>{ val: 'paused', ack: true }); }); } });Edit: fix ist auf Github vorhanden.