NEWS
SONOFF NSPanel mit Lovelace UI
-
Update v.4.3.3.9

von Version 4.3.3.3 auf 4.3.3.9 - waren dann doch etwas mehr Änderungen
- 18.11.2023 - v4.3.3.6 Add autoCreateALias to PageAlarm - 20.11.2023 - v4.3.3.6 Add actionStringArray to PageAlarm - 20.11.2023 - v4.3.3.6 Add Multilingualism to cardAlarm (39 languages) - 20.11.2023 - v4.3.3.7 Add Multilingualism to cardMedia (39 languages) - 20.11.2023 - v4.3.3.8 Add Method dayjs (Multilingualism) - 20.11.2023 - v4.3.3.9 Add ScreensaverEntityOnColor, ...OffColor, ...OnText, ...OffTextAchtung: Es muss ein weiteres Modul in die JS-Adapterinstanz eingetragen werden. Wir stellen nochmals von der Methode
momentauf die Methodedayjsum, da sie uns flexibler erscheint und die Bugs über die Standardmethodik des JS-Adapters nach wie vorhanden sind. Aktuell werden noch "moment" und "dayjs" parallel laufen...
Änderungen:
-
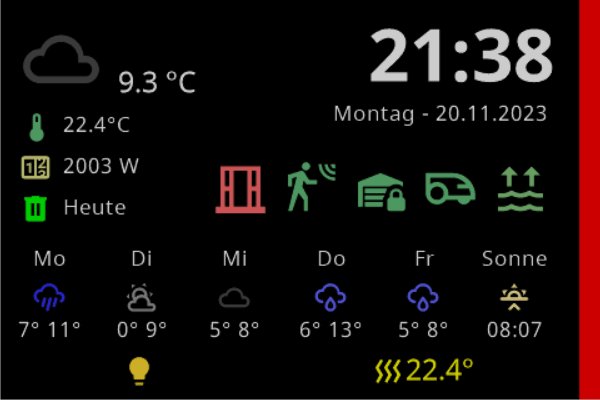
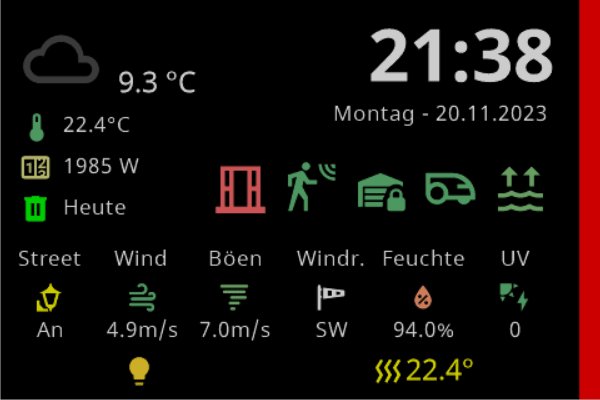
Das Datumsformat im Screensaver lässt sich jetzt individuell zusammenbauen: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#individuelles-datumsformat-im-screensaver
-
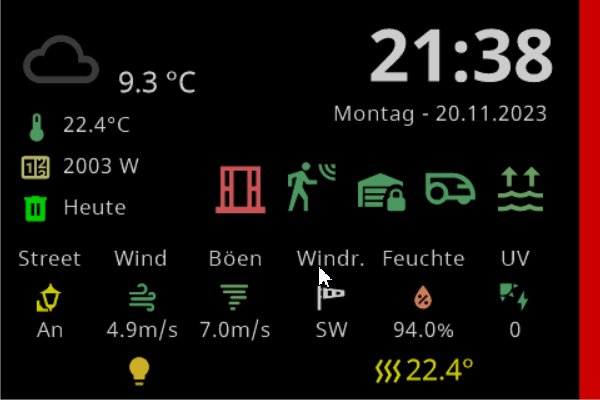
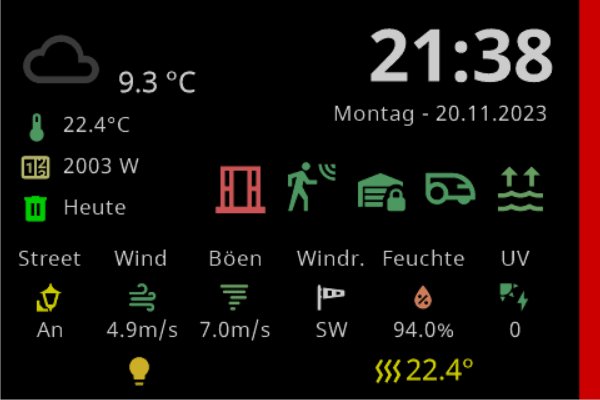
Es lassen sich jetzt auch Lampen oder andere boolsche (true/false) Datenpunkte wie im nachfolgenden Beispiel in den Screensaver einbinden:

bottomScreensaverEntity : [ // bottomScreensaverEntity 1 { ScreensaverEntity: 'alias.0.Strassenlaterne.ACTUAL', ScreensaverEntityIconOn: 'coach-lamp-variant', ScreensaverEntityText: 'Street', ScreensaverEntityOnColor: Yellow, ScreensaverEntityOffColor: White, ScreensaverEntityOnText: 'Is ON', ScreensaverEntityOffText: 'Not ON' },Es kann die On/Off-Farbe der Icons und der On/Off-Text separat definiert werden...
siehe auch Feature Request: https://github.com/joBr99/nspanel-lovelace-ui/issues/1045
-
Die cardMedia hat jetzt 39 Sprachen bekommen - diese werden automatisch geladen
-
Die cardAlarm hat ebenfalls 39 Sprachen bekommen und verfügt jetzt ebenfalls über einen Auto-Alias. In der Variablen-Definition und im Page-Array ist sie bereits berücksichtigt. @TT-Tom wird hierzu das WIKI noch aktualisieren.
-
Kleinere Fehler wurden behoben
Wie kann ich die Version installieren?
Du hast dir supergünstig dein erstes NSPanel bei
Black Fridaygeschossen, dass sowieso schon ohneBlack Weekunverschämt günstig ist? Jetzt hast du auch den weltbesten Lichtschalter vor dir - was nun?
Wie immer nach der Step-byStep-Anleitung vorgehen: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---Basisinstallation#step-für-step---anleitung
... und herzlich Willkommen im Thread
Wie kann ich die Version updaten?
- Altes Script sichern
- npm Modul dayjs in die JS-Adapter-Instanz einfügen: https://github.com/joBr99/nspanel-lovelace-ui/wiki/iobroker---Basisinstallation#8--einstellungen-in-js-adapter-instanz
- NSPanelTs.ts Script: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts öffnen:
- unteren Teil (Zeile 819) ab:
_________ Ab hier keine Konfiguration mehr _________tauschen - Header (Zeilen 1 - 157 tauschen) - "nur informativ"
Alarmseitein das Page-Array eintragen (Zeile 777):- Die Variable:
Alarmseite(Zeilen 270 - 281) und (falls noch nicht erstellt) in die Page-Variablen kopieren
- unteren Teil (Zeile 819) ab:
let Alarmseite = <PageAlarm> { "type": "cardAlarm", "heading": "Alarm", "useColor": true, "subPage": false, "items": [ <PageItem>{ id: 'alias.0.NSPanel.Alarm', actionStringArray: ['Vollschutz','Zuhause','Nacht','Besuch','Ausschalten'], autoCreateALias: true } ] }Jo das wars dann auch schon...

Wir wünschen euch viel Spaß beim Update und den damit verbundenen neuen Funktionen
VG
@TT-Tom und Armilar
-
-
Guten Morgen Community,
die Beschreibung der Alarmseite ist im Wiki jetzt auch angepasst. Wenn ihr die Alarmseite in eurem System nicht testen wollt, könnt ihr diese beiden Punkte beim Update weglassen.
ListenpunktAlarmseite in das Page-Array eintragen (Zeile 777):
Die Variable: Alarmseite (Zeilen 270 - 281) und (falls noch nicht erstellt) in die Page-Variablen kopierenFür den Test gibt es ein Blockly im Wiki, welches euch den Ablauf beim Aktivieren und Deaktivieren simuliert.
Weiter viel Spass mit dem Panel
VG
@Armilar und TT-Tom -
ich habe eine Frage und entschuldige mich schon jetzt, falls diese schonmal gestellt - oder dumm ist:
Wäre ein Adapter für den NSPanel nicht viel einfacher und übersichtlicher für den Enduser? Ein Adapter, welcher einfach aktualisiert wird, wenn es ein Update gibt? Nicht irgendwelche Scripte Anpassen zu müssen usw.?
Ich meine ihr steckt da mega viel Einsatz und Zeit hier rein. Habt ihr darüber schonmal nachgedacht oder bin ich komplett falsch?
Für den Adapter würde ich auch sofort ein UP vote dalassen
-
@hansi1234 sagte in SONOFF NSPanel mit Lovelace UI:
Für den Adapter würde ich auch sofort ein
Nun ja - dumm ist die Frage nicht und wurde auch nicht zum ersten mal gefragt.
Ob es einfacher wird, ein NSPanel vorzubereiten, d.h. zu flashen und in den Zustand des Custom Send zu bringen (meines Erachtens der Löwenanteil), würde ich mal kurz verneinen

Auch sind die restlichen Voraussetzungen einen Wetteradapter korrekt zu installieren oder Voraussetzungen für die JS-Adapter-Instanz nichts, was ein Adapter lösen könnte.
Ob ein Adapter jetzt die Arbeit in der Konfiguration vereinfachen könnte, würde ich bejahen. Allerdings müsste das ein sehr mächtiger Adapter sein, mit sehr vielen Stellschrauben für Aliase und spezielle Devices. Bei einer cardGrid und bei einer cardEntities könnte ich mir das noch Vorstellen, aber dann hört es auch schon auf. Das Coding für spezielle Seiten und die Pflege eines solchen Adapters würde aus meiner Sicht eine immense Arbeit bedeuten... Zeit die wir aber dann auch nicht mehr für weitere Funktionalitäten aufbringen könnten.
Das NSPanelTs.ts Script wird in der Tat immer mächtiger und nimmt den Usern bei einigen Cards bereits durch die Auto-Aliase sehr viel Arbeit ab (sah vor einem Jahr noch deutlich anders aus). Klar ist es lang, jedoch ist es im unteren Teil nur funktional. Nur der obere Teil benötigt eine individuelle Konfiguration. Und mit wenigen Ausnahmen muss nur der untere Teil für ein Update ersetzt werden - mehr nicht. In der Regel pro Script nur 1-2 Minuten.
@TT-Tom und ich haben uns heute morgen erst ausgetauscht, wie man die Stellschrauben (Config Parameter) im Script zusammengefasst im oberen Teil sichtbarer zusammenstellen kann und haben beschlossen das auch zu tun. Also es werden alle notwendigen Konstanten, wie die Sende und Empfangstopics künftig direkt unter dem Header zu finden sein. Und alles, was für den User in erster Linie nicht von Belang ist, nach unten wandern. Somit dürfte es noch einfacher werden.
Aktuell müssen nur 2 Parameter im Script zum MQTT-Adapter angepasst werden. Dann läuft es schon minimalistisch mit Service-Menü - was ist daran kompliziert?
Ich denke auch die Wiki noch etwas besser zu strukturieren, könnte ebenfalls helfen (Wir arbeiten dran). Aber dennoch müsste folglich die komplette Wiki in einen Adapter geschrieben werden.
Das NSPanel ist im allgemeinen so offen gehalten, dass es Schnittstellen nach außen zu Datenpunkten/Aliasen und somit Zugang zu individuellen Blockly- oder Javascripten hat. Ein Adapter könnte das aus meiner aktuellen Sichtweise nicht wirklich abbilden...
-
Hi,
Ich hätte da eine Frage zur NSPanelTS 4.3.3.9...
Dort ist in der Beispielseitengestaltung der "CardAlarm" mit drin...
Diese Seite brauche ich nicht und hab ich daher raus gelöscht. Nun Läuft aber das Skript nicht mit der Fehlermeldungavascript.0 (195) script.js.NSPanel_2.4_3_3_9: TypeScript compilation failed: Alarmseite, ^ ERROR: Cannot find name 'Alarmseite'.Wo ist diese Seite noch im Skript verlinkt, bzw. wie bekomme ich diese Fehlermeldung behoben?
-
im Page-Array

Sollte eigentlich gar nicht in der Version sein (War nur ein Test) . Fliegt bei der nächsten Version wieder raus. Einfach aus dem Page-Array die Zeile 777 entfernen...
Hatte @TT-Tom aber ein paar Beiträge höher auch kommentiert:
https://forum.iobroker.net/post/1083878 -
@armilar ok super danke.....
-
Hallo zusammen!
Ich versuche seit kurzem mein NSPanel zum laufen zubekommen. Leider klappt das nicht ganz ohne Fehler. Die Wettervorhersage im Screensaver und die Beispiel Alarmseite funktioniert soweit. Dennoch kommt die folgende Fehlermeldung:22.11.2023, 19:32:15.711 [error]: javascript.0 (157250) script.js.nsPanel.NSPanel1: TypeError: Cannot read properties of undefined (reading 'substring') 22.11.2023, 19:32:15.711 [error]: javascript.0 (157250) at script.js.nsPanel.NSPanel1:1085:84 22.11.2023, 19:32:15.711 [error]: javascript.0 (157250) at step (script.js.nsPanel.NSPanel1:33:23) 22.11.2023, 19:32:15.711 [error]: javascript.0 (157250) at Object.next (script.js.nsPanel.NSPanel1:14:53) 22.11.2023, 19:32:15.711 [error]: javascript.0 (157250) at script.js.nsPanel.NSPanel1:8:71 22.11.2023, 19:32:15.711 [error]: javascript.0 (157250) at __awaiter (script.js.nsPanel.NSPanel1:4:12) 22.11.2023, 19:32:15.711 [error]: javascript.0 (157250) at script.js.nsPanel.NSPanel1:1075:100Habe versucht diese zu ignorieren, aber neue Pages erstellen kann ich auch nicht. Die werden einfach nach einem Neustart wieder entfernt.
Stehe irgendwie auf dem Schlauch. -
Zeig mal was du gemacht hast. Der Fehler weist auf ein .Next hin und ist in der Regel ein Bestandteil einer subPage.
Am Besten mal die Stellen zeigen, die von dir hinzugefüge wurden... oder besser einmal den kompletten oberen Teil...
Welche Script-Version?
-
wann kommt die Fehlermeldung, versuche es bitte genauer zu beschreiben
Wo werden die Seiten entfernt in der Datei? oder im Panel
-
@armilar
Den Fehler habe ich gerade behoben bekommen. Habe alles nach der Step bei Step Anleitung eingerichtet bzw. zusätzlich mit dem Video von Matthias. Allerdings habe ich leider folgende Zeile überlesen:
Wenn das Panel bereits unter einer anderen Variante (z.B. haus-automatisierung.com) installiert war, dann bitte alle Dateien (insbesondere autoexec.be und autoexec.bec) vorher über das Flammensymbol hinter dem Dateinamen löschen. Und von vorne mit dem Punkt 3 beginnen
Habe ab da dann nochmal alles neu durchgespielt -> kein Fehler mehr.Jedoch schaffe ich es immer noch nicht eine neue Page einzufügen.
Habe folgende Seite konfiguriert bzw. kopiert aus den Beispielen:let Sonos = <PageMedia> { "type": "cardMedia", "heading": "Sonos", "useColor": true, "items": [ <PageItem>{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_178_29', speakerList: ['Terrasse'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true } ] }Wenn ich dann die Pages hier einfüge, wird "Sonos," nach dem Speichern und Neustart einfach wieder aus dem Skript entfernt. Eine Fehlermeldung bekomme ich nicht:
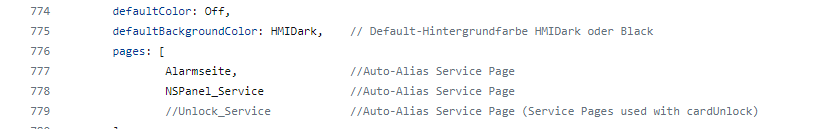
pages: [ Sonos, Alarmseite, //Auto-Alias Service Page NSPanel_Service //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ], -
Verstehe ich das richtig? Du schreibst etwas in das Script (des JavaScript-Adapters) und beim nächsten mal ist es wieder weg?
Oder ist der Code noch im Script und die Seite lässt sich nicht aufrufen?
EDIT: übrigens sieht der Code für die Sonos-Seite (Media-Player) korrekt aus...
-
Ich vermute Phantom Script im Hintergrund. Die Instanz mal neu starten.
-
-
-
@foradh-0
Danke für dein Feedback. Es soll auch die Arbeit beim Update erleichtern.wir haben auch noch im wiki eine Anleitung für das Update erstellt. Wenn diese Euch weiterhilft oder etwas zu verbessern ist, wäre ein Feedback schön.
-
@tt-tom
Die neue Struktur ist super, vielen Dank für eure Mühe! Jetzt sind die Änderungen beim Update noch überschaubarer und schneller wieder hineinkopiert.
Es hat bei mir auch auf Anhieb ohne Fehler funktioniert.Eine Frage habe ich noch zum Hardware-Button. Ich würde den Taster gerne als virtuellen Taster nutzen, der eine Lampe ein/ausschaltet (= ein Alias-Gerät). Das bekomme ich jedoch nicht zum laufen, es passiert beim schalten nichts.
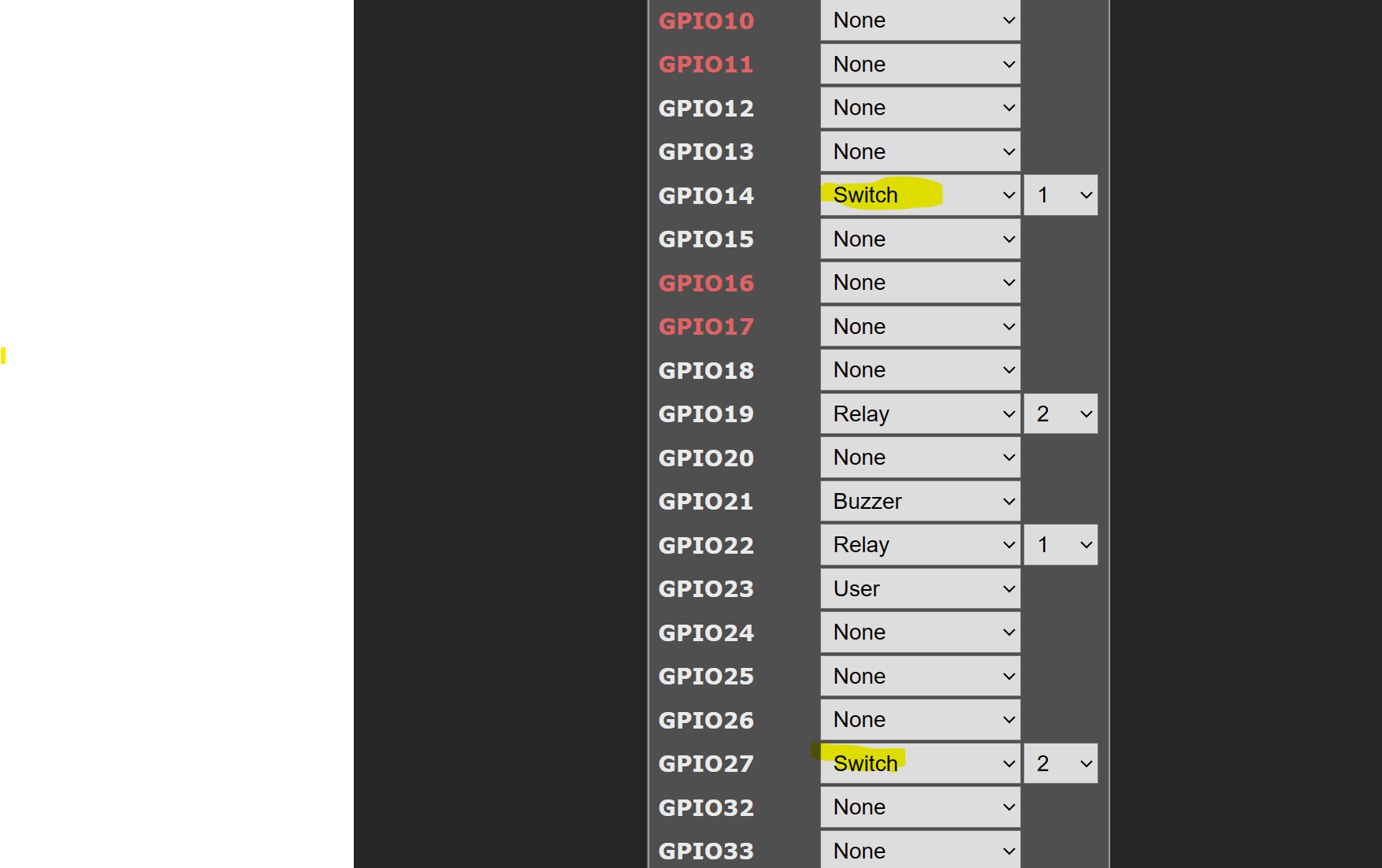
Ich habe Folgendes umgesetzt:Am Panel auf Switch umgestellt:

In der Konsole auf dem Panel folgendes ausgeführt:
Rule2 on Button1#state do Publish Panels/%topic%/%prefix%/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish Panels/%topic%/%prefix%/tele/RESULT {"CustomRecv":"event,button2"} endon Rule2 1Anpassung im Skript:
button1: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button1Page) entity: 'alias.0.Licht.Licht_Wohnbereich_TV', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = setIm Log sehe ich es, wenn ich den Taster drücke. Es passiert aber nichts weiter. Ist der Fehler eher im Skript oder in den Befehlen für das Panel zu suchen? Habt ihr ein funktionierendes Beispiel zum Schalten einer (virtuellen) Lampe mit dem Hardware-Taster?

-
@kunibert sagte in SONOFF NSPanel mit Lovelace UI:
Taster nutzen
Im Tasmota muss dafür nichts umgestellt werden (mit der Ausnahme der Rule2). Es sei denn der Schalter soll das Relay im SwitchMode als Taster bedienen.
Ansonsten:
-- Falls Relay genutzt button1: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button1Page) entity: AliasPath + 'Relay.1.SET', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set },-- Falls zur Steuerung eines Datenpunktes (z.B. Lampe) button1: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button1Page) entity: 'alias.0.Licht.Licht_Wohnbereich_TV.ACTUAL', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set },in diesem Fall muss das .ACTUAL oder .SET (oder was auch immer im ALIAS zum Schalten vorgesehen ist) dran gehängt werden...
SetOption114 1entkoppelt dabei die physischen Relais von den Schaltern -
@kunibert sagte in SONOFF NSPanel mit Lovelace UI:
Rule2 on Button1#state do Publish Panels/%topic%/%prefix%/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish Panels/%topic%/%prefix%/tele/RESULT {"CustomRecv":"event,button2"} endon
ich sage mal deine Rule ist Falsch. sollte so aussehen
Rule2 on Button1#state do Publish SmartHome/%topic%/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish SmartHome/%topic%/tele/RESULT {"CustomRecv":"event,button2"} endonmehr dazu im Wiki unter Link Text
-
