NEWS
SONOFF NSPanel mit Lovelace UI
-
Hallo, ich habe meine beiden Panels auf den aktuellen Stand gebracht, nun aber eine frage? Wo kann ich im Skript einstellen das die Temperatur von meiner Wetterstation kommt, die 4 kleinen Symbole sind kein Problem, nur ich finde keine Zeile wo die Temperatur her kommt.
Vielen Dank für eure hilfe.
-
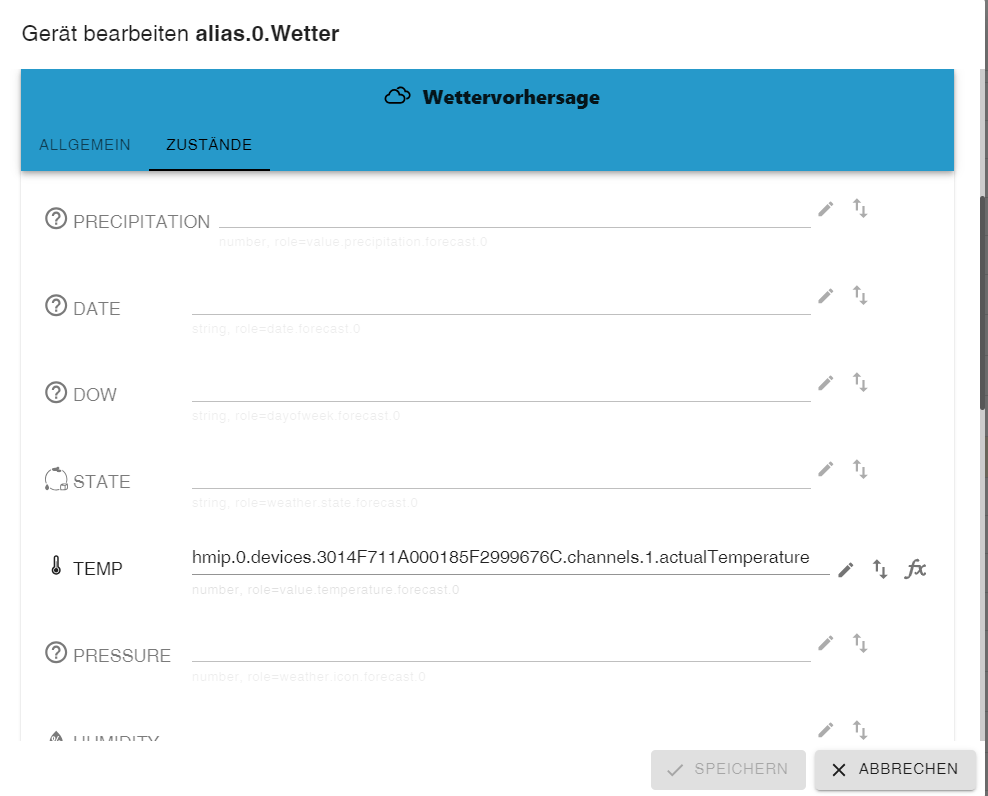
Das Script legt selbstständig einen Wetteralisas an. Dort kannst du die Temperatur ändern
weatherEntity: 'alias.0.Wetter',Anstelle der Temperatur aus AccuWeather (alternativ Das Wetter) wählst du deinen eigenen Sensor unter TEMP...

-
@armilar Vielen Dank! Funktioniert!
-
@armilar
Ich würde gerne Tagesstromverbrauch und Temperatur-Werte als Line oder Balken-Chart auf dem Panel ausgeben.
Ich hab bei mir Node-red laufen und die Daten landen hier eh in einer mysql-DB. Ich kriege diese Daten ziemlich einfach in einen json-string oder kann das soweit anpassen wie es für das Panel notwendig wäre aber die Beispiele sind alle für Blocky und ioBroker und ich seh nicht ganz durch was NSPanel jetzt genau in dem Alias erwartet. Kannst du mir da ein einfaches Beispiel zeigen?
Danke schonmal! -
@dapeace sagte in SONOFF NSPanel mit Lovelace UI:
Ich hab bei mir Node-red laufen und die Daten landen hier eh in einer mysql-DB...... aber die Beispiele sind alle für Blocky und ioBroker und ich seh nicht ganz durch was NSPanel jetzt genau in dem Alias erwartet.
Bei Node-Red kann ich dir leider keine Unterstützung geben, da ich es nicht nutze und auch keine Ahnung habe wie man es benutzt
 . Bei mySQL allerdings auch nicht, da bei mir vollständig auf InfluxDB2...
. Bei mySQL allerdings auch nicht, da bei mir vollständig auf InfluxDB2...Evtl. gibt es aber User die Node-Red mit der cardChart oder cardLChart benutzen.
Evtl. mal @Kuckuckmann fragen. Er ist bei Blockly und SQL - weiß aber nicht, ob er Charts im Einsatz hat.Was würde denn gegen ein Blockly oder gegen ein JavaScript sprechen? In den nachfolgenden Beispielen, sind auch Scripte für den History-Adapter enthalten.
var historyInstance = 'history.0';habe mal gehört, dass man dann den history gegen sql austauschen kann:
var historyInstance = 'sql.0';und das die Daten dann auch kommen.
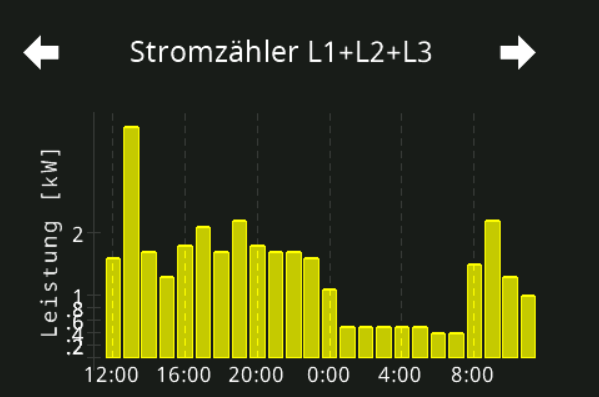
Die cardChart erwartet einen String und einen Alias Info. Der String sieht wie folgt aus:
16
^12:00~37~17~13~18^16:00~21~17~22~18^20:00~17~17~16~11^0:00~5~5~5~5^4:00~5~4~4~15^8:00~22~13~10Zunächst einmal sind im o.a. Beispiel alle 24 Werte der Stunden über den Tag mit einer Tilde ("~") getrennt. An den Punkten, an denen dann die X-Achsen Ticks gesetzt werden, wird hinter dem Wert dann die Uhrzeit der X-Achse gesetzt

-
@armilar
Hi, wie ich mit Mysql und NodeRed an meine Daten komme weiß ich ja.
NodeRed ist direkt mit ioB verknüpft und kann hier einfach einen Datenpunkt beschreiben und auch lesen.
Ich würde also gerne aus NodeRed raus den Info-Datenpunkt vom Alias schreiben und brauche hier die Formatierung.
Frage ist eben was genau in dem Datenpunkt drin stehen muß der mit dem Info-Alias verknüpft ist. Den Rest sollte ja dann das Skript machen oder?Das unten gelistete ist ja das, was dein Skript ans Panel via CustomSend schickt oder?
16^12:00~37~17~13~18^16:00~21~17~22~18^20:00~17~17~16~11^0:00~5~5~5~5^4:00~5~4~4~15^8:00~22~13~10
-
Exakt, die cardChart legst du analog der Wiki an
Dein NodeRed befüllt einen Datenpunkt in der Art des Strings
16^12:00~37~17~13~18^16:00~21~17~22~18^20:00~17~17~16~11^0:00~5~5~5~5^4:00~5~4~4~15^8:00~22~13~10Dann legst du einen Alias vom Gerätetyp Info auf diesen Datenpunkt
damit würde sich also die cardChart schon als Seite testen lassen...
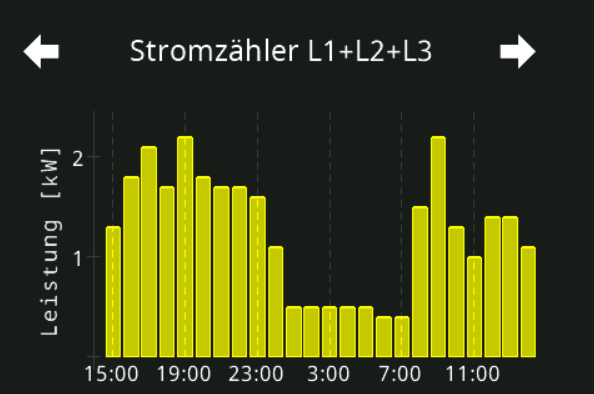
Die Seitendefinition der cardChart (Y-Achse wird hier definiert mit Faktor 10)
2 = 0,2; 4 = 0,4; etc...
let CardChartExample = <PageChart> { 'type': 'cardChart', 'heading': 'Stromzähler L1+L2+L3', 'useColor': true, 'items': [<PageItem>{ id: 'alias.0.NSPanel_1.cardChart', yAxis: 'Leistung [kW]', yAxisTicks: [2,4,6,8,10,2,4,6,8,20,2], onColor: Yellow }] };yAxisTicks: [10,20,30], würde demnach so aussehen:

-
@armilar
Ok das klingt nicht so schwer.
Müssen es eine bestimmte Anzahl Werte sein? -
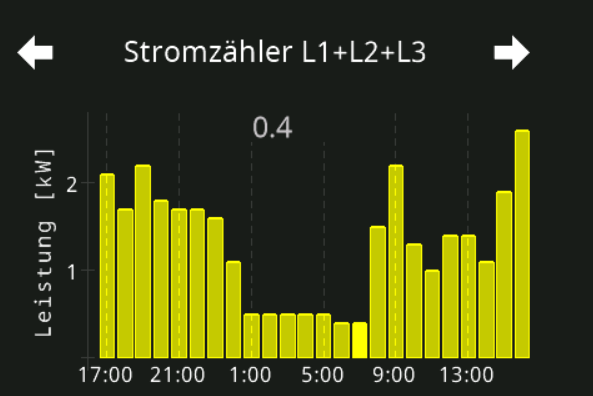
Nein da geht auch mehr... Ausprobieren, da irgendwann ein sehr, sehr, sehr langer String in der HMI überlaufen kann... Und Balken kannst du dann auch nicht mehr erkennen. Wenn du auf einen Balken klickst siehst du übrigens den Wert...

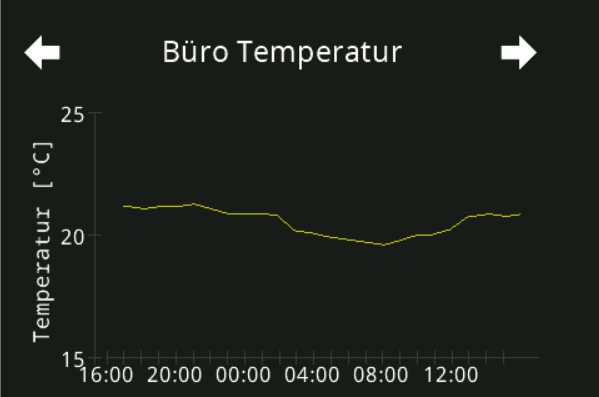
Für Temperaturen verwende ich in der Regel aber die cardLChart, da diese die Koordinaten schöner visualisiert...
-
@dapeace sagte in SONOFF NSPanel mit Lovelace UI:
Temperatur-Werte als Line
Meine Temperatur-Sensoren schiebe ich durch ein einziges JS-Script. Kannste evtl auch für Node-Red mit mySQL adaptieren...
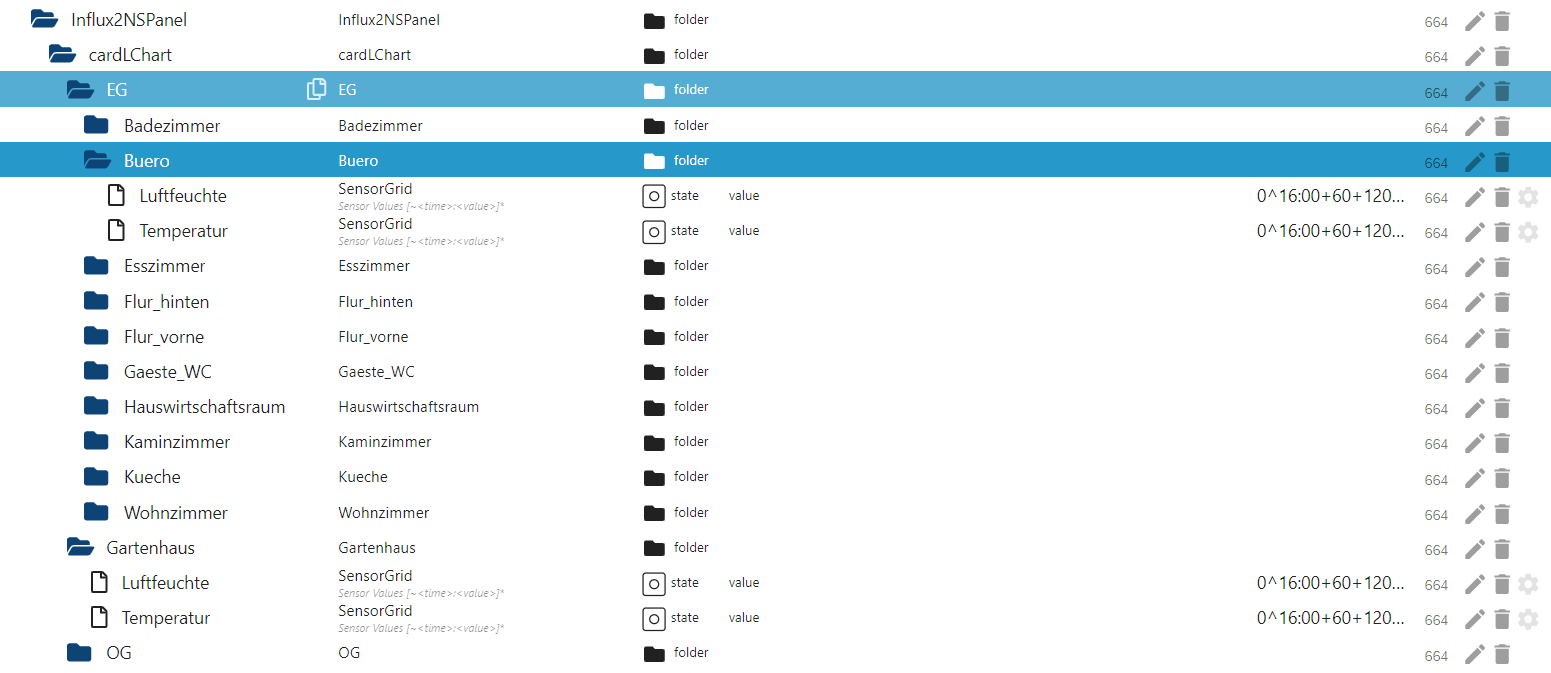
const Debug = false; const NSPanel_Path = '0_userdata.0.NSPanel.'; const Path = NSPanel_Path + 'Influx2NSPanel.cardLChart.'; let PathSensor = ''; let SensorName = ['EG.Buero.Temperatur', 'EG.Gaeste_WC.Temperatur', 'EG.Wohnzimmer.Temperatur', 'EG.Hauswirtschaftsraum.Temperatur', 'EG.Flur_vorne.Temperatur', 'EG.Flur_hinten.Temperatur', 'EG.Esszimmer.Temperatur', 'EG.Kaminzimmer.Temperatur', 'EG.Badezimmer.Temperatur', 'EG.Kueche.Temperatur', 'OG.Schlafzimmer_1.Temperatur', 'OG.Gaestezimmer.Temperatur', 'OG.Hobbyraum.Temperatur', 'Gartenhaus.Temperatur']; const Sensor = [].concat('deconz.0.Sensors.5.temperature') // EG.Buero.Temperatur .concat('deconz.0.Sensors.12.temperature') // EG.Gaeste_WC.Temperatur .concat('deconz.0.Sensors.53.temperature') // EG.Wohnzimmer.Temperatur .concat('deconz.0.Sensors.19.temperature') // EG.Hauswirtschaftsraum.Temperatur .concat('deconz.0.Sensors.9.temperature') // EG.Flur_vorne.Temperatur .concat('deconz.0.Sensors.27.temperature') // EG.Flur_hinten.Temperatur .concat('deconz.0.Sensors.40.temperature') // EG.Esszimmer.Temperatur .concat('deconz.0.Sensors.37.temperature') // EG.Kaminzimmer.Temperatur .concat('deconz.0.Sensors.45.temperature') // EG.Badezimmer.Temperatur .concat('deconz.0.Sensors.25.temperature') // EG.Kueche.Temperature .concat('deconz.0.Sensors.57.temperature') // OG.Schlafzimmer_1.Temperatur .concat('deconz.0.Sensors.60.temperature') // OG.Gaestezimmer.Temperatur .concat('deconz.0.Sensors.63.temperature') // OG.Hobbyraum.Temperatur .concat('deconz.0.Sensors.30.temperature'); // Gartenhaus.Temperatur let triggeredSensor = 0; const numberOfHoursAgo = 24; const xAxisTicksEveryM = 60; const xAxisLabelEveryM = 240; const InfluxInstance = 'influxdb.1'; // Ab hier keine Ändeungen let coordinates = ''; on({ id: Sensor, change: 'any' }, async function (obj) { if (Debug) console.log(obj.id); if (Debug) console.log(Sensor.indexOf(obj.id)); if (Debug) console.log(SensorName[Sensor.indexOf(obj.id)]) PathSensor = Path + SensorName[Sensor.indexOf(obj.id)] if (existsObject(PathSensor) == false) { createState(PathSensor, 0, { name: 'SensorGrid', desc: 'Sensor Values [~<time>:<value>]*', type: 'string', role: 'value', }); } let query =[ 'from(bucket: "iobroker")', '|> range(start: -' + numberOfHoursAgo + 'h)', '|> filter(fn: (r) => r["_measurement"] == "' + obj.id + '")', '|> filter(fn: (r) => r["_field"] == "value")', '|> drop(columns: ["from", "ack", "q"])', '|> aggregateWindow(every: 1h, fn: last, createEmpty: false)', '|> map(fn: (r) => ({ r with _rtime: int(v: r._time) - int(v: r._start)}))', '|> yield(name: "_result")'].join(''); if (Debug) console.log('Query: ' + query); sendTo(InfluxInstance, 'query', query, function (result) { if (result.error) { console.error(result.error); } else { // show result if (Debug) console.log(result); let numResults = result.result.length; for (let r = 0; r < numResults; r++) { let list = [] let numValues = result.result[r].length; for (let i = 0; i < numValues; i++) { let time = Math.round(result.result[r][i]._rtime/1000/1000/1000/60); let value = Math.round(result.result[r][i]._value * 10); list.push(time + ":" + value); } coordinates = list.join("~"); if (Debug) console.log(coordinates); } } }); let timeOut = setTimeout ( function () { let ticksAndLabelsList = [] let date = new Date(); date.setMinutes(0, 0, 0); let ts = Math.round(date.getTime() / 1000); let tsYesterday = ts - (numberOfHoursAgo * 3600); if (Debug) console.log('Iterate from ' + tsYesterday + ' to ' + ts + ' stepsize=' + (xAxisTicksEveryM * 60)); for (let x = tsYesterday, i = 0; x < ts; x += (xAxisTicksEveryM * 60), i += xAxisTicksEveryM) { if ((i % xAxisLabelEveryM)) ticksAndLabelsList.push(i); else { let currentDate = new Date(x * 1000); // Hours part from the timestamp let hours = '0' + String(currentDate.getHours()); // Minutes part from the timestamp let minutes = '0' + String(currentDate.getMinutes()); let formattedTime = hours.slice(-2) + ':' + minutes.slice(-2); ticksAndLabelsList.push(String(i) + '^' + formattedTime); } } if (Debug) console.log('Ticks & Label: ' + ticksAndLabelsList); if (Debug) console.log('Coordinates: ' + coordinates); setState(PathSensor, ticksAndLabelsList.join('+') + '~' + coordinates, true); }, 1500 ) ; });
Die cardLChart arbeitet allerdings mit Koordinaten:
Der String weicht von der cardChart ab:
0^16:00+60+120+180+240^20:00+300+360+420+480^00:00+540+600+660+720^04:00+780+840+900+960^08:00+1020+1080+1140+1200^12:00+1260+1320+1380~58:212~118:211~178:212~238:212~298:213~358:211~418:209~478:209~538:209~598:208~658:202~718:201~778:199~838:198~898:197~958:196~1018:198~1078:200~1138:201~1198:203~1258:208~1318:209~1378:208~1438:209im vorderen Teil (rot) wird die X-Achse konstruiert und mit "+" verknüpft. Im Anschluss werden dann die Koordinaten mit der Tilde "~" getrennt als "X:Y" angegeben...

EDIT: Falls das dann alles irgendwann im Node-Red funktioniert, könntest du es der Nachwelt für eine Wiki-Erweiterung zur Verfügung stellen? Bist sicherlich nicht der einzige mit Node-Red...

-
@armilar Ja ich kann den Code dann posten. Kein Problem. Eine kurze Erklärung zu der Formatierung brauche ich aber noch
und dann hab Ichs eigentlich auch gleich.16^12:00~37~17~13~18^16:00~21~17~22~18^20:00~17~17~16~11^0:00~5~5~5~5^4:00~5~4~4~15^8:00~22~13~10Das sind ja Blöcke wenn ich das richtig sehe.
Ist die 16^ quasi der Befehl fürs Panel was da genau zu machen ist und der Rest sind dann die Daten? Oder lieg ich da falsch?
Ich glaube ich hab das etwas unterschätzt.
Sind die Werte nach der Uhrzeit die Zeichenkoordinaten wo er den Balken hinpinseln soll? Oder kannst du das näher erklären was genau der Block 12:00~37~17~13~18 z.B. darstellen würde? Ich bin jetzt davon ausgegangen das 12:00 die Zeit hinpinselt und 37 17 13 und 18 dann 4 Balken sind die das Panel automatisch zeichnet.. Warscheinlich bin ich da zu naiv. -
Nein die 16 ist der erste Wert (Balken) und bekommt durch das ^12:00 Uhr die Uhrzeit an der X-Achse
Du könntest auch hinter jedem Wert eine Uhrzeit setzen. Nur dann sieht es in der X-Achse unmöglich aus
EDIT: Die "History"-Scripte können das auch wenn man die Instanz auf SQL stellt.
PS: Nextion kennt keine Fließkommazahlen. In diesem Fall wären es 1,6 kWh * 10 = 16. Die cardChart baut daraus dann wieder eine 1,6
-
@Armilar
Moin Armilar,
danke schonmal für deine Hilfe. Ein Problem hab ich noch. Das Scaling passt für meinen Zweck nicht.
Dein Beispiel hat ja einen Wertebereich von 0 - 4.
Ich möchte aber Werte zwischen 0 - 30 darstellen (Tagesverbrauch vom Haus) und auch bei der Einspeisung wird es ungefähr solche Werte geben.
Mit dem aktuellen Skript und "yAxisTicks: [100,200,300]," zeigt er mir vorne keine Legende an und die Skalierung scheint mir immer noch die gleiche zu sein. Kann man das irgendwie anpassen?Ansonsten bin ich doch nicht doof. Es funktioniert so relativ einfach mit einem 5-Zeiler das in den Datenpunkt zu schreiben.
-
sende mal kurz die Seitenvariable und den String
-
funktioniert bei mir auch nicht in dem Wertebereich in der cardChart... in der cardLChart allerdings wohl

https://github.com/joBr99/nspanel-lovelace-ui/issues/934
https://github.com/joBr99/nspanel-lovelace-ui/issues/794Es gibt da noch 2 offene Issues im Github
Denke mal das erste Issue dürfte sich auf deine Frage beziehen... Einfach an das Issue dran hängen... Versuche die Tage mal zu klären, ob die gelöst werden können.
-
@armilar Ja genau das Phänomen hab ich auch. Danke für die Info. Ich schau mir das an und skaliere derweil die Werte erstmal / 10.
-
Erstmal herzlichen Dank für eure super Arbeit.
Ich hab gerade meinen zweiten Panel installiert. Dieses mal die US Version.
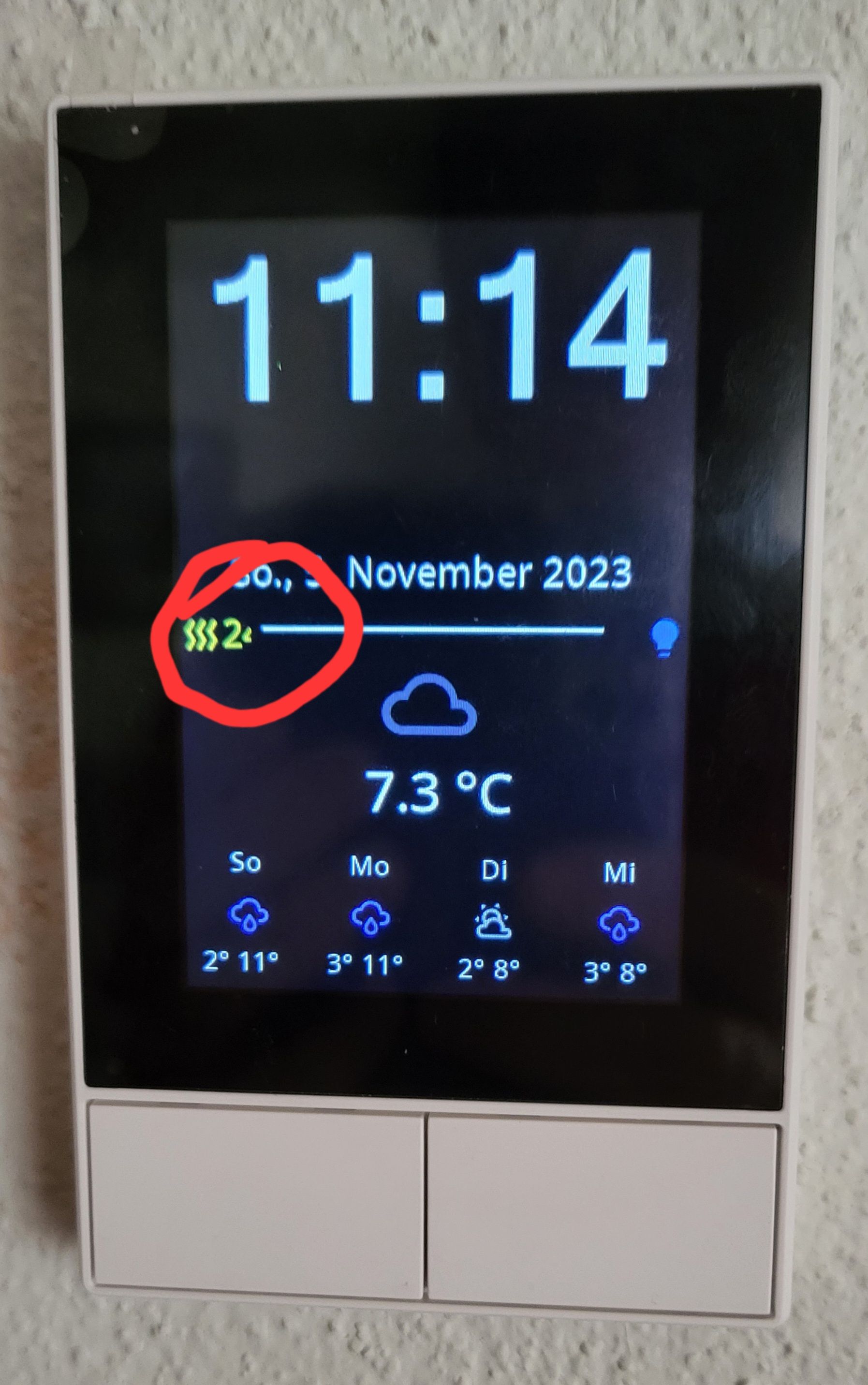
Bis jetzt komm ich mit allem klar. Jedoch wollte ich im Screensaver jetzt neben
einem Symbol für das interne Relais zusätzlich die Raumtemperatur anzeigen lassen.
Leider ist da aber wohl zu wenig Platz. Kann man irgendwo den waagrechten Strich
etwas verkürzen, sodass die der Wert korrekt angezeigt wird? Oder wie könnte ich das
sonst lösen.
Vielen Dank schon mal für eure Vorschläge und den Support hier.Vg Olli

-
nachfolgende 4 Möglichkeiten fallen mir da für die US Version des NSPanel ein:
-
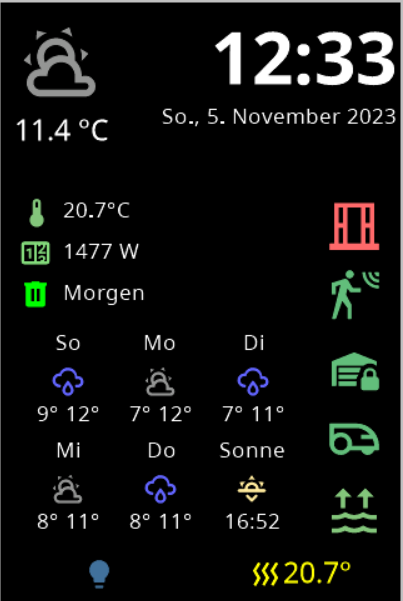
Variante: Advanced Screensaver US_P

-
Variante: Das Icon weglassen
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'deconz.0.Sensors.3.open', ScreensaverEntityIconOn: null, ScreensaverEntityIconOff: null, ScreensaverEntityValue: 'deconz.0.Sensors.5.temperature', ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: '°', ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: Yellow },
-
Variante: Temperatur in die bottomScreensaverEntity 1-4 bringen
-
Variante: Alternativ Layout nutzen und statt der Luftfeuchte die Raumtemperatur konfigurieren

Scheint es aber aktuell nicht im Service-Menü zu funktionieren und müsste bis zum nächsten Fix über :
0_userdata.0.NSPanel.EMU.Config.Screensaver.alternativeScreensaverLayout --> truegesetzt werden
EDIT: Variante 5 --> Issue im Github für HMI aufmachen
Und herzlich willkommen bei den NSPanel'ern

EDIT2: Variante 6 --> NSPanel um 90° drehen mit US_L TFT

-
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Scheint es aber aktuell nicht im Service-Menü zu funktionieren und müsste bis zum nächsten Fix über :
Was soll nicht funktionieren, das Umschalten auf alternativ Screensaver oder die Feuchte ändern??
-
@Armilar
Vielen Dank für die schnelle Hilfe und Vorschläge.
Ich hab mich vorerst für Variante 2 (ohne Icon) entschieden.
Das mit dem Issue bei Github muss ich mir erst mal in ruhe durchlesen.
Mein Englisch ist leider nicht so gut.
Einen schönen Sonntag noch
Olli