NEWS
SONOFF NSPanel mit Lovelace UI
-
@tt-tom Ok, danke für die Erklärung, jetzt sehe ich den Fehler.
Das einzige was ich noch nicht 100% versteh ist der Unterschied zwischen parent und home. Im Bild sehe ich, wenn ich über navigate in eine höher Ebene gesprungen bin das der Rücksprung mit parent erfolgt. Aber ich könnte genauso gut home verwenden? Das einzige worin die beiden sich unterscheiden ist die Position des icons oder?
-
Mit Home springst du in die mainpages also die erste Zeile.
-
@tt-tom Dann wäre aber das Bild im Wiki falsch, da wird ja mit home aus der Subpage "Wohnzimmer 3" in die Subpage "Erdgeschoss" gesprungen.
-
oh Sorry, ja du hast recht, das war mal der Ursprung. Das Bild stimmt natürlich. Mit den Parametern werden auch die Standrad Icon bestimmt Pfeil hoch , Links, Rechts und Haus. Wobei du diese auch überschreiben kannst. Parameter die auf undefined stehen, kannst du weg lassen. Damit wird es übersichtlicher.
-
@tt-tom Ok dann hab ich es nun glaub ich endlich verstanden, manches dauert halt doch etwas länger. Vielen Dank!
-
Ja das Script ist schon sehr mächtig geworden und hat dadurch sehr viele Einstellungsmöglichkeiten. Ich muss auch öfter nochmal in den Code sehen, um nicht falsches zu schreiben. Aber wie du siehst passiert mir das auch hin und wieder. Weiter viel Spass
-
@tt-tom ja das stimmt das Skript ist echt riesig, wäre schön wenn man das aufteilen könnte.
So das man die ganze Seitenkonfiguration in einer extra Datei hätte. Hätte auch den Vorteil, dass man bei einem Update nur das eigentliche Skript tauscht und die Seiten-Konfig nicht anfassen muss. -
Ich denke mal das wird bestimmt bald ein Adapter werden um alles ein wenig zu vereinfachen



-
kam keine Antwort mehr...
Ich habe die Änderungen in die v4.3.1.6 gesetzt...

Wer die Funktionalität der erweiterten Alias-Gerätetypen in der Navi verwenden möchte, kann den unteren Teil des NSPanelTs.ts austauschen.
@all
Übrigens hab ich gleich auch noch einen Verbesserungswunsch den ich hier zur Diskussion stellen wollte. Und zwar geht es darum dass ich gerne hätte wenn ich zB auf auf einer GridPage auf die Temperatur vom zB. Wohnzimmer drücke dass sich dann eine subPage öffnet. Durch hinzufügen entsprechenden cases in der Funktion CreateEntity in der switch abfrage für die dynamischen navi icons hab ich das mal ausprobiert und in meinem Fall funktioniert das.geänderte Config damit es auch funktioniert:
let NSPanel_Temp = <PageGrid> { 'type': 'cardGrid', 'heading': 'Temperaturen', 'useColor': true, 'items': [ <PageItem>{ navigate: true, targetPage: 'NSPanel_TestSub', id: 'alias.0.devices.TempSchlafzimmer', unit: '°C', name: 'Schlafzimmer', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': 20, 'val_max': 25, 'val_best': 23} }, ] };Ansonsten hat das Update keine Auswirkungen auf bisherige Funktionalität...
Sorry das ich nicht geantwortet habe. Mir fehlt leider ein wenig die zeit mich um das regelmäßig zu kümmern. Verzeihung.
Danke für die Änderung, Somit kann ich das Script ohne Modifikation einsetzen.
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
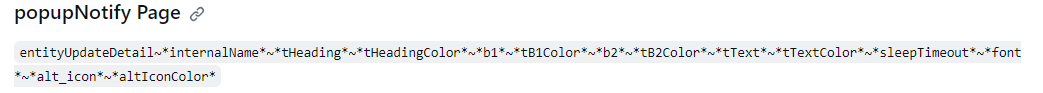
Wenn ich ein Notify Popup verwende, wie bekomme ich mit das der Nutzer auf das schließen X in der rechten oberen Ecke gedrückt hat oder der timeout abgelaufen ist. Für die unteren zwei Buttons kann ich ja auf den State "popupNotify.popupNotifyAction" triggern. Das Problem ist ja das mein Trigger scharf bleibt und wenn zufällig ein anderes Notify Popup reinspringt dann passiert irgend was.
weil die HMI bei dem "x" ein
bExitsendet und bei den beiden Buttons ein Event mitb1oderb2, welches ausgewertet werden kann:
Somit wird nicht explizit ein "false" gesendet, wenn das "x" gedrückt wird. Das popUp wird durch die HMI beendet.
Das meine ich ja. Wenn ich das Popup verwende bekomme ich eben nicht mit das es geschlossen wurde. Und das ist ungünstig da ja mein Subscribe auf ACTION auch nicht gelöscht wird und sobald ein anderes Popup wie zB Tasmota update hinein springt und ich dort auf Ja drücke wird auch das andere Script fälschlicherweise getriggert. Ich glaube es wäre besser das über ACTION als String die Werte 'true', 'false', 'exit' und 'timeout' kommuniziert werden. Mir ist natürlich klar das dass nicht einfach ist weil es inkompatibel ist.
Warum kann man nur dann die Schriftart des Textes im Popup ändern wenn man auf Layout 2 umschaltet? Das funktioniert mit dem Standard Layout prinzipiell auch und die Standard Schriftart des Popups ist arg klein und ich kann keine Icons im Text verwenden.
Weil die HMI vor einiger Zeit bereits eine neue zusätzliche Version des popupNotify bekam. Sollte eigentlich die alte ablösen. Wir wollten die alte Version jedoch weiter benutzen (wird aber nicht mehr weiterentwickelt) und haben die daher Layout 1und 2 genannt. In der älteren Version berücksichtigt die Nextion HMI keine Schriftarten...
Ich möchte kurz erklären für was ich das verwende. Ich hab mir im ioBroker ein Warningsystem geschrieben das unter anderem überwacht ob alle nötigen Sensoren verfügbar sind und ob der Batteriestand bei batteriebetriebenen Geräten über einen gewissen Grenzwert ist. Alle Warnung werden in einer Liste gesammelt. Da es in der NSPanel UI keine geeignete Page für sowas gibt verwende ich das Layout 1 des Notify Popups. Ich zeige pro Seite 3 Warnungen an und verwende eben auch Symbole damit es auf einen Blick erkennbar ist, was das Problem ist gefolgt von dem überwachten State. Wenn es mehr als 3 Warnungen gibt nutze ich die unteren zwei Tasten zum blättern. Damit die Symbole angezeigt werden muss entsprechend die richtige Schriftart gewählt werden. Die aktuelle Firmware des Nextion Displays entscheidet anhand der Anwesenheit des ICON ob es Layout 1 oder Layout 2 verwendet. Die gewählte Schriftart wird auf beide Layouts angewendet. Das hab ich auch schon ausprobiert in dem ich die Variabel v_popupNotifyFontIdText inde folgendem Codeabschnitt vor das If gezogen habe.
notification = 'entityUpdateDetail' + '~' + getState(popupNotifyInternalName).val + '~' + getState(popupNotifyHeading).val + '~' + v_popupNotifyHeadingColor + '~' + getState(popupNotifyButton1Text).val + '~' + v_popupNotifyButton1TextColor + '~' + getState(popupNotifyButton2Text).val + '~' + v_popupNotifyButton2TextColor + '~' + getState(popupNotifyText).val + '~' + v_popupNotifyTextColor + '~' + getState(popupNotifySleepTimeout).val; if (getState(popupNotifyLayout).val == 2) { notification = notification + '~' + v_popupNotifyFontIdText + '~' + Icons.GetIcon(v_popupNotifyIcon) + '~' + v_popupNotifyIconColor; } -
kannst du das mit dem Warnsystem mal reinstellen wie du das umgesetzt hast.
Sowas habe ich auch noch vor.
Hab das schon mit geöffneten Fenstern beim verlassen das Hauses (auf einem Panel neben der Haustür) umgesetzt , aber so 100% zufrieden bin ich mit dem Layout noch nicht. -
Ein Tipp zum Trigger. Ich prüfe zusätzlich den internen Namen des PopupNotify. Das komplette Script findest du in meinem Github (Fahrplan).
const internalName: string = getState(DP_NSPanel + 'popupNotify.popupNotifyInternalName').val; if (internalName.includes('Delay')) { if (internalName == 'DelayFahrplanScript') { console.log('jetzt kommmt Text 2' + Info + '%');Damit weist du von welchem popupNotify der Action kommt.
-
Hi Lars,
Ich habe hier mal das Problem ins Forum gepostet. Muss mich mit @Armilar noch abstimmen.
-
@danny_v1
puh das ist aber viel verstreuter Code und sicher noch nicht fehlerfrei. Ich versuch mal zumindest den NSPanel teil zu erklären und poste.Also damit die Liste aufgeht habe ich einen passenden Button Channel in den Objekten unter userdata angelegt:
let mainConfig = <PageGrid> { 'type': 'cardGrid', 'heading': 'Einstellungen', 'useColor': true, 'items': [ <PageItem>{ id: '0_userdata.0.NSPanel.1.warning.showAlertInfo', icon: 'alert', name: 'Warnings', offColor: Yellow, onColor: Yellow}, }Ich triggere einfach auf das umschalten und zeige anschließen das Notify an. Die Daten sind in mehrere Listen von den jeweiligen Überwachungsscripten aufgeteilt. Und jede liste ist als JSON in einem State der ebenfalls unter userdata gespeichert ist abgelegt. Bei jeder Änderung einer dieser Listen sammle ich alle daten ein sortiere Sie und aktualisiere die Anzeige. Das mach folgender code:
// warn system createState(NSPanel_Path + 'warning.cnt'); createState(NSPanel_Path + 'warning.aktiv'); let warnPageNo; let warnPageCnt; let warnSubscribeHandler; let warningList :warningItem[]; let warnItemsPerPage = 4; let warningListIds = [ {id: '0_userdata.0.sensorSuperVisor.missingSensors', icon: 'connection', prefix: 'Verloren: ', postfix: ' vor '}, {id: '0_userdata.0.batteryMonitor.batterLow', icon: 'battery-alert-variant-outline', prefix: 'Batterie schwach: ', postfix: ' vor '} ] function updateWarnings(aObj: iobJS.ChangedStateObject<any,any>) { warningList = []; warningListIds.forEach(listEle => { JSON.parse(getState(listEle.id).val).forEach((e :warningItem) => { e.source = listEle.id; warningList.push(e); }); }); console.log(JSON.stringify(warningListIds)); console.log(JSON.stringify(warningList)); let listLen = warningList.length; warningList.sort((a, b) => a.time - b.time); warnPageCnt = (listLen == 0) ? 1 : ((listLen + warnItemsPerPage-1) / warnItemsPerPage | 0); console.log('warnPageCnt: ' + warnPageCnt + ', listLen: ' + listLen); setState(NSPanel_Path + 'warning.cnt', warningList.length); setState(NSPanel_Path + 'warning.aktiv', (warningList.length) > 0); } updateWarnings(null); warningListIds.forEach(e => on({id: e.id, change: 'any'}, updateWarnings)); function showAlert(aObj: iobJS.ChangedStateObject<any,any>) { warnPageNo = 0; console.log('show Alert: ' + aObj.state.val); warnSubscribeHandler = on({id: '0_userdata.0.NSPanel.1.popupNotify.popupNotifyAction', change: 'any'}, switchPage); showAlarmPage(); if(Debug) { console.log('show Alarmpage'); } } function switchPage(aObj: iobJS.ChangedStateObject<any,any>) { if(aObj.state.val) { if(warningList.length != 0 && warnPageCnt != warnPageNo + 1) { warnPageNo = warnPageNo + 1; } } else { if(warnPageCnt != 0) { warnPageNo = warnPageNo - 1; } } showAlarmPage(); if(Debug) { console.log('switch Alarmpage'); } } on({id: '0_userdata.0.NSPanel.1.warning.showAlertInfo.SET', change: 'any'}, showAlert); function showAlarmPage() { let itemIndex = 0; let timeNow = Date.now(); let popupText :string[] = []; if(warningList.length > 0) { for(let i = warnPageNo * warnItemsPerPage; i < (warnPageNo + 1)* warnItemsPerPage; i++) { if(i < warningList.length) { let deltaTime = (timeNow - warningList[i].time)/1000 | 0; let deltaTimeStr :string; if(deltaTime < 60) { deltaTimeStr = deltaTime + 's'; } else { deltaTime = deltaTime/60 | 0; if(deltaTime < 60) { deltaTimeStr = deltaTime + 'm'; } else { deltaTime = deltaTime/60 | 0; if(deltaTime < 24) { deltaTimeStr = deltaTime + 'h'; } else { deltaTime = deltaTime/24 | 0; deltaTimeStr = deltaTime + 'd'; } } } let sourceList = warningListIds.find(e => e.id == warningList[i].source); popupText.push(Icons.GetIcon(sourceList.icon) + ' ' + sourceList.prefix + warningList[i].objId + sourceList.postfix + deltaTimeStr); } } } else { popupText.push('No Warnings'); } setStateAsync(popupNotifyHeading, <iobJS.State>{ val: 'Warnungsliste (' + (warnPageNo + 1) + '/' + warnPageCnt + ')', ack: false }); setStateAsync(popupNotifyHeadingColor, <iobJS.State>{ val: rgb_dec565(Yellow).toString(), ack: false }); setStateAsync(popupNotifyButton1Text, <iobJS.State>{ val: warnPageNo != 0 ? 'up' : '', ack: false }); setStateAsync(popupNotifyButton1TextColor, <iobJS.State>{ val: rgb_dec565(White).toString(), ack: false }); setStateAsync(popupNotifyButton2Text, <iobJS.State>{ val: (warnPageNo + 1) != warnPageCnt ? 'down' : '', ack: false }); setStateAsync(popupNotifyButton2TextColor, <iobJS.State>{ val: rgb_dec565(White).toString(), ack: false }); setStateAsync(popupNotifySleepTimeout, <iobJS.State>{ val: getState('0_userdata.0.NSPanel.1.Config.Screensaver.timeoutScreensaver').val, ack: false }); setStateAsync(popupNotifyInternalName, <iobJS.State>{ val: '', ack: false }); setStateAsync(popupNotifyLayout, <iobJS.State>{ val: 1, ack: false }); setStateAsync(popupNotifyFontIdText, <iobJS.State>{ val: 1, ack: false }); setStateAsync(popupNotifyText, <iobJS.State>{ val: popupText.join('\r\n\r\n'), ack: false }); } type warningItem = { objId: string, time: number, source: (string | undefined) };@TT-Tom
Danke das war genau der hinweis den ich gebraucht habe. -
Will das hier nicht kappern
 Aber vielleicht kann ja jemand zwei Panels brauchen bzw. scheut das flashen.
Aber vielleicht kann ja jemand zwei Panels brauchen bzw. scheut das flashen.https://forum.iobroker.net/topic/69548/verkaufe-zwei-sonoff-nspanel
-
@foradh-0 sagte in SONOFF NSPanel mit Lovelace UI:
@tt-tom
Die Einstellung ScreensaverInfo.activeBrightness hat bei mir keine Auswirkung auf die Helligkeit der popupNotifyAllerdings bin ich durch deinen Hinweis auf die Benachrichtungen über ScreensaverInfo und nicht über popupNotify gestoßen.
Diese Anzeige der Benachrichtigung gefällt mir für meinen Fall besser.
Allerdings habe ich auch hier ein paar Probleme...Ich habe mein Blockly entsprechend angepasst und es wird nun der Datenpunkt ScreensaverInfo.popupNotifyText gefüllt. Die Anzeige funktioniert ebenfalls einwandfrei, auch ist das Display nach wie vor korrekt gedimmt und springt nicht auf 100% Helligkeit.
> Doch wenn ich nun die Benachrichtigung mit Klick auf das Display beende bleiben die Datenpunkte wie ScreensaverInfo.popupNotifyText mit dem Text bestehen.
Wenn dann eine neue Benachrichtigung mit dem gleichen Text erscheinen soll wird dieser nicht getriggert und auch nichts im Display angezeigt.
Mein Ziel ist es die Benachrichtigungen so einzustellen, dass die Nachricht und evtl. auch die Farbe des Hintergrund geändert wird, bis man die Benachrichtigung auf dem Display quittiert, dadurch die Datenpunkte wieder geleert werden und auch das Display wieder in die normale Hintergrundfarbe wechselt.Hat evtl. jemand die Benachrichtigungen so konfiguriert wie ich es hier beschrieben hatte und kann mir seine Konfiguration als Beispiel zur Verfügung stellen?
Vielen Dank im Voraus
-
@foradh-0
Der Trigger reagiert auf die Datenpunkte ScreensaverInfo.popupNotifyHeading und ScreensaverInfo.popupNotifyText. Damit der Trigger immer reagiert habe ich zur Meldung (TEXT) immer die Uhrzeit mit eingefügt. Damit sehe ich auch, wann die Meldung aufgelaufen ist. -
@tt-tom
Vielen Dank Tom
-
@tt-tom
Ich habe heute mal die Navigation angepasst, der Fehler ist immer noch vorhanden (beim Schliessen des Popups wird die Subpage als CardEntitie anstatt PageGrid angezeigt).
Dabei habe ich gleich mal die Variante 3 (dynamische Icons getestet), und hier ändert sich bei mir die Farbe des Icons nicht egal ob der Datenpunkt den ich bei id eintrage true oder false ist. Hier ist die Seiten Konfig dazu:let Wohnzimmer1 = <PageGrid> { "type": "cardGrid", "heading": "Wohnzimmer 1", "useColor": true, "subPage": true, "parent": Obergeschoss, 'prev': undefined, 'next': 'Wohnzimmer2', 'home': undefined, "items": [ <PageItem>{ navigate: true, id: 'alias.0.Wohnzimmer.Deckenlampe.Alle.Info.ACTUAL.ACTUAL', targetPage: "Deckenlampen_WZ", icon: "ceiling-light-multiple", useColor:true, onColor: Yellow, offColor: White, name: "Deckenlampen"}, <PageItem>{ navigate: true, id: null, targetPage: "Lampen_WZ", icon: "floor-lamp", onColor: White, name: "Lampen"}, <PageItem>{ navigate: true, id: null, targetPage: "Lampen2_WZ", icon: "floor-lamp", onColor: White, name: "Lampen sonstige"}, <PageItem>{ navigate: true, id: null, targetPage: "Alexa_WZ", icon: "music", onColor: White, name: "Alexa"} ] };Woran könnte das liegen?
-
@danny_v1 sagte in SONOFF NSPanel mit Lovelace UI:
"items": [Der Fehler dürfte dann wohl hier liegen:
ACTUAL.ACTUALDas .ACTUAL wird nicht mitgegeben... Zwei machen es aber auch nicht besser

Heißt der wirklich?:
id: 'alias.0.Wohnzimmer.Deckenlampe.Alle.Info