NEWS
SONOFF NSPanel mit Lovelace UI
-
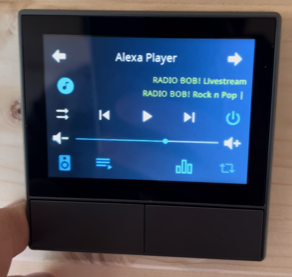
@armilar Super, das läuft so, er aktualisiert mir im Moment nicht den Titel/Interpret, da muss ich aber gleich erst nochmal die datenpunkte checken. Vielen Vielen Dank

Ich habe jetzt noch ein weiteres Problem
 Wenn ich den Schieberegler für lauter und leiser bewege hackt es leicht und es entsteht kurz ein Standbild, vielleicht ist das auch so und ich stell mich nur an
Wenn ich den Schieberegler für lauter und leiser bewege hackt es leicht und es entsteht kurz ein Standbild, vielleicht ist das auch so und ich stell mich nur an  .
.


-
oder evtl. ohne Gänsefüßchen den Inhalt einer Konstante aus dem DP übergeben:
z.B. für gelb
RGB = { red: 255, green: 235, blue: 156 }; -
Perfektomat

Ich sehe mir mal die Slider an. Normalerweise soll nur das letzte Event aus der HMI greifen, da dort hunderte Werte an Sliderdaten durch MQTT aus Tasmota übergeben werden.
Edit. Du könntest aber auch den VOLUME mal auf den Datenpunkt im Sonosadapter umlenken. Evtl. ist es dann flüssiger
-
@armilar versuche ich gleich mal

-
Ein wenig Haken wird es bei der cardMedia immer, da die Seite bei jeder Änderung neu gerendert werden muss (Also komplett neu übermittelt und geladen werden muss). Die hat nicht die Möglichkeiten mit Updates einzelner Werte. Das wäre dann ein HMI Thema mit "Feature Request" im github...
-
@armilar
sehe grade den Wald vor Bäumen nicht. Wie bekommst du die Konstante aus dem DP? -
habe es nicht ausprobiert, aber der Gedanke war - wenn ich eine Farbe aus einer Konstante hole, dann ist der Inhalt ja RGB = {....
Wenn das gleiche in einem DP steht, dann kann ich das doch auch verarbeiten... oder habe ich einen Denkfehler?
-
also bei mir funktioniert das:
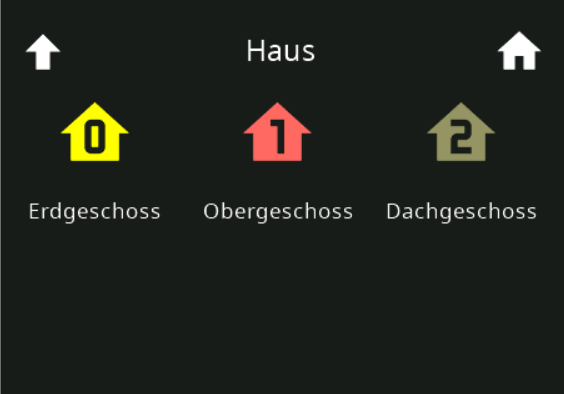
<PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Indikator', targetPage: 'Level_2_Erdgeschoss_1', name: 'Erdgeschoss' , icon: 'home-floor-0', offColor: Menu, onColor: eval(getState("0_userdata.0.Abfallkalender.1.colorRGB").val)},

mit eval() und dem Namen der Konstante im Datenpunkt (hier "Yellow" als Wert)
Zieht sich die Werte dann aus der Konstante

EDIT: Das Beispiel oben ist nur exemplarisch. Natürlich verpasse ich dem Erdgeschoss keine Abfallfarben. Aber mit:
onColor: eval(getState("0_userdata.0.Abfallkalender.1.colorRGB").val)Und im Datenpunkt ein einfaches Yellow, Green, Gray, Blue oder what ever, sollte es funktionieren. Das müsste dann das Blockly zusätzlich in einen weiteren Datenpunkt (hier colorRGB genannt) schreiben.
-
@Armilar
okay, das ist eine Lösung. Was ist wenn die DezimalZahl ( Farbe) über geben wird. Funktioniert das auch? Diese ist ja schon im .LEVEL vorhanden. -
Leider nicht im pageItem... Aber das Abfall-Blockly entsprechend zu erweitern, wenn die Farben zugeordnet werden und Const-Namen in einen zusätzlichen Datenpunkt zu schreiben dürfte kein Hexenwerk sein.
Würde ja bei allen onColor/offColor prinzipiell funktionieren...
-
okay, werde es im Wiki anpassen und beschreiben.
nutzt du für die Abfallpage das Blockly oder das JavaScript ?
-
nutzt du für die Abfallpage das Blockly oder das JavaScript?
Ist das nicht egal? Ich würde es als Blockly bereitstellen, da das auch in JS umgewandelt werden kann. Anders herum ist es ja nicht möglich...

-
Hallo, ist hier schon jemand mit der javascript-Version 7.1.4 unterwegs? Seit der Aktualisierung kommt immer folgender Fehler im ts-Script.
2023-08-16 14:17:44.793 - error: javascript.0 (1444727) script.js.Energie.NSPanel.NSPanelInfrarotkabine_ts: TypeScript compilation failed: if ((pageItem.useColor || useColors) && ((typeof (value) === 'boolean' && value) || value > (pageItem.minValueBrightness !== undefined ? pageItem.minValueBrightness : 0))) { ^ ERROR: Operator '>' cannot be applied to types 'number | boolean' and 'number'.btw. Mit der Version 7.0.3 funktioniert das selbe Script noch
-
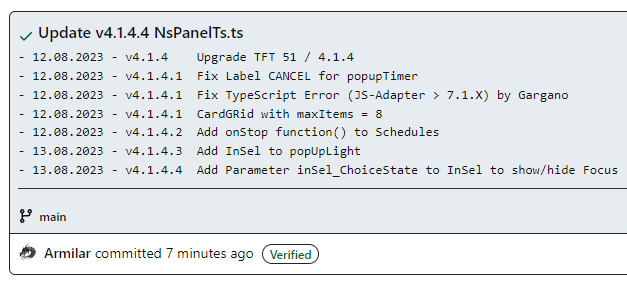
mit der aktuellen TS-Version v.4.1.4.4 ist das behoben:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
unteren Teil austauschen...
siehe auch:
https://forum.iobroker.net/post/1029669
-
das wäre jetzt eine Lösung:
das Blockly importieren und starten

dein PageItem so anpassen:
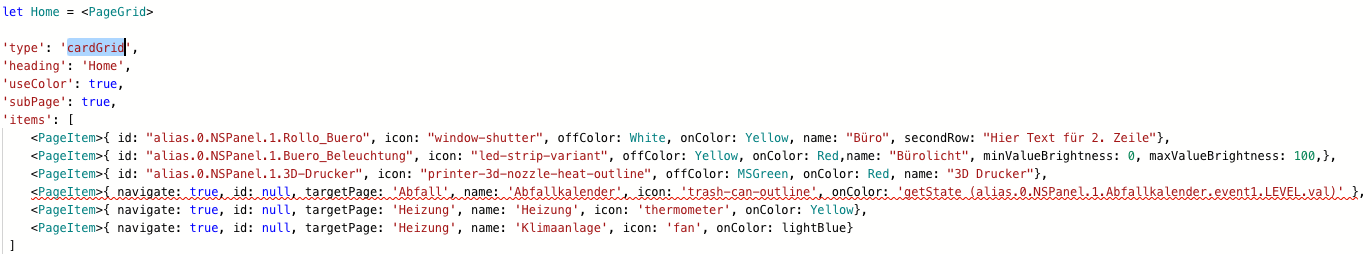
<PageItem>{ navigate: true, id: null,targetPage: 'Abfall', name: 'Abfallkalender', icon: 'trash-can-outline', onColor: eval(getState("0_userdata.0.Abfallkalender.1.colorName").val), useColor: true}, -
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
.... onColor: 'getState(Datenpunkt mit aktueller Farbe).val'
@TT-Tom und @Armilar: DIe Daten sammle ich genauso ein wie Du das geschrieben hattest und die Fraben der Tonnen auf der Subpage stimmen auch. Ich hab auch mal den Abfallkalender mit einer Tonne auf den Screensaver gelegt und da funktioniert das auch. Nur es ist so wie Tom geschribenen hat dass es keine Farbänderung auf der 'cardGrid' bei der Tonne gib.
Die Lösung von Tom mit dem ... getState.. hatte ich getestet, aber da kommt es zu einer Fehlermeldung:

-
das ist ja auch nicht die Lösung... und auch nicht auf .LEVEL
Die Lösung ist einen Aufruf mit eval() zu machen. Siehe:
https://forum.iobroker.net/post/1030465
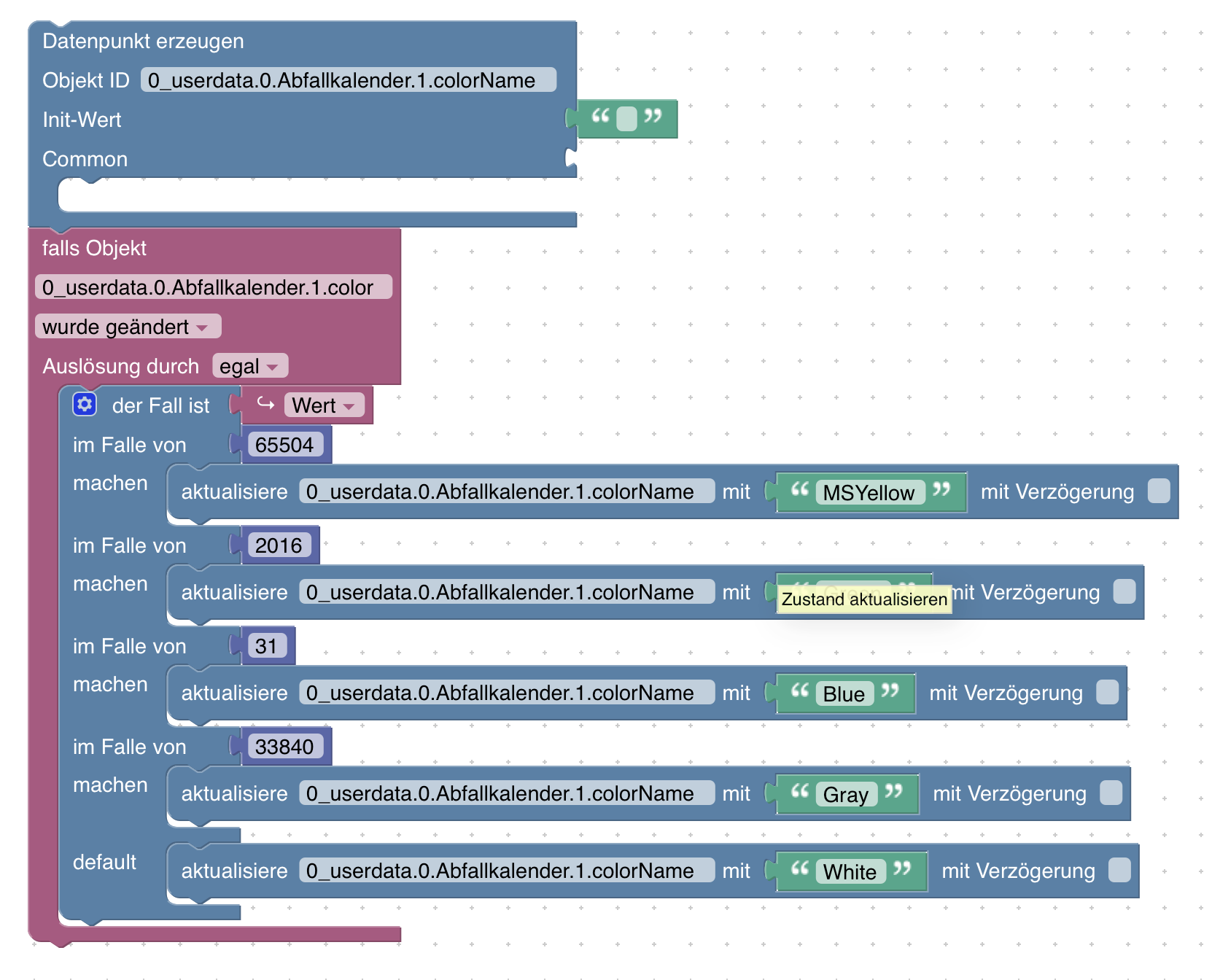
onColor: eval(getState("0_userdata.0.Abfallkalender.1.colorName").val)zusammen mit dem Blockly für das Mapping zwischen dezimal und String als Konstantennamen...
wie hier beschrieben:
-
-
@tt-tom Also, ich habe das so umgesetzt wie Du beschrieben hattest. In den Objekten wird nach Änderung des Wertes von "color" auch der DP "colorName" in Text geschrieben. Das klappt wunderbar.
Auch in der 'cardGrid' habe ich bei dem PageItem den Wert mit dem 'eval(getState(' eingetragen.
Beim Speichern der NsPanlel.TS kommt dann ein Neustart und es wird genau die Symbolfarbe angezeigt die in den Objekten angegeben ist. Aber bei einer Änderung, (egal ob am nächsten Tag eine andere Tonne angezeigt werden sollte oder ob ich das manuell abändere, wird der neue Wert nicht übertragen. Es bleibt einfach bei der voherigen Farbe.
Ein Neustart des Geätes bringt auch nichts. Es ändert sich nur dann wieder wenn ich die NsPanel.TS nochmals neu starte.Da passt doch sicherlich was mit der Kommunikation nicht.
Ich habe die Tonne auch auf dem Screensaver angebracht mit:ScreensaverEntityIconColor: '0_userdata.0.NSPanel_Hilfs_DPs.Abfallkalender.1.color'und das wechselt die Fabe innerhalb von Sekunden zur angegeben Farbe aus dem TS-Skript.
Fällt Dir da noch was ein, oder muß ich einfach mit einer Farbe leben?
Wenn das aus einer 'cardGrid'zu aufwendig ist würde es mir auch völlig ausreichen direkt aus dem Screensaver den Abfallkalender zu starten. Wäre das eine einfachere Methode?
Ich möchte das Panel eh nicht überladen. Mir reicht ein Rollo, Müll, Heizung und Klimaanlage. Alles weitere mache ich dann eh mit dem iPad und der VIS. -
Moin,
ich habe leider ein Problem mit dem Flashen. Ich habe die tasmota32-nspanel.bin von der blakadder.com Seite geflasht. Das Toll was ich auf dem Mac nutze ist: ESP-Flasher-macOS.
Leider startet das Gerät danach anscheinden nicht.
Folgendes kommt im Log in endlosschleife.[13:21:35]rst:0x3 (SW_RESET),boot:0x13 (SPI_FAST_FLASH_BOOT) [13:21:35]configsip: 0, SPIWP:0xee [13:21:35]clk_drv:0x00,q_drv:0x00,d_drv:0x00,cs0_drv:0x00,hd_drv:0x00,wp_drv:0x00 [13:21:35]mode:DIO, clock div:2 [13:21:35]load:0x3fff0030,len:1184 [13:21:35]load:0x40078000,len:12784 [13:21:35]load:0x40080400,len:3032 [13:21:35]entry 0x400805e4 [13:21:35]ets Jul 29 2019 12:21:46 [13:21:35]Kann mir jemand einen Tip geben?
VG Schmidti
