NEWS
SONOFF NSPanel mit Lovelace UI
-
@georg2608 sagte in SONOFF NSPanel mit Lovelace UI:
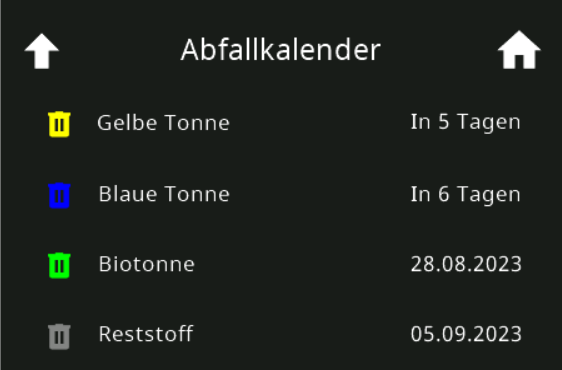
Aber noch eine Frage. Ich hab den Abfallkalender auch so angelegt, aber es kommt bei der Vorschau nicht die Tonnenfarbe, die als nächstes kommen wird. In meinem Fall wäre es die schwarze, aber es wird eine gelbe angezeigt. Kann man das in der Vorschau auch dynamisch Anzeigen lassen?
Wo wird dir die gelbe Tonne angezeigt? auf deinem Foto sieht sie aus wie Grün.
Wenn die Icon , die zur Navigation genutzt werden, dynamisch seien sollen, benötigen sie einen Datenpunkt der ihnen sagt true oder false entsprechend onColor / offColor
<PageItem>{ navigate: true, id: AliasAllgPath + 'Status_offene_Tuer', targetPage:'Tuer', useColor:true, onColor: Green, offColor: Red, name: 'Türen'},im Wiki ist dazu eine Beschreibung
Für den Abfallkalender die Farbe dynamisch zur Verfügung zu stellen, sehe ich mir mal an, was die eleganteste Lösung ist.
-
ich weiß ja nicht was du angelegt hast oder wie du deine Abfalldaten einsammelst

Bei mir ist es dynamisch - war übrigens auch die erste Version des Scriptes (ohne zusätzliche Adapter wie Trash-Schedule). Ich lege nicht so viel Wert auf "wann wird jede Tonne geleert", sondern welche Abholungen sind chronologisch die nächsten.
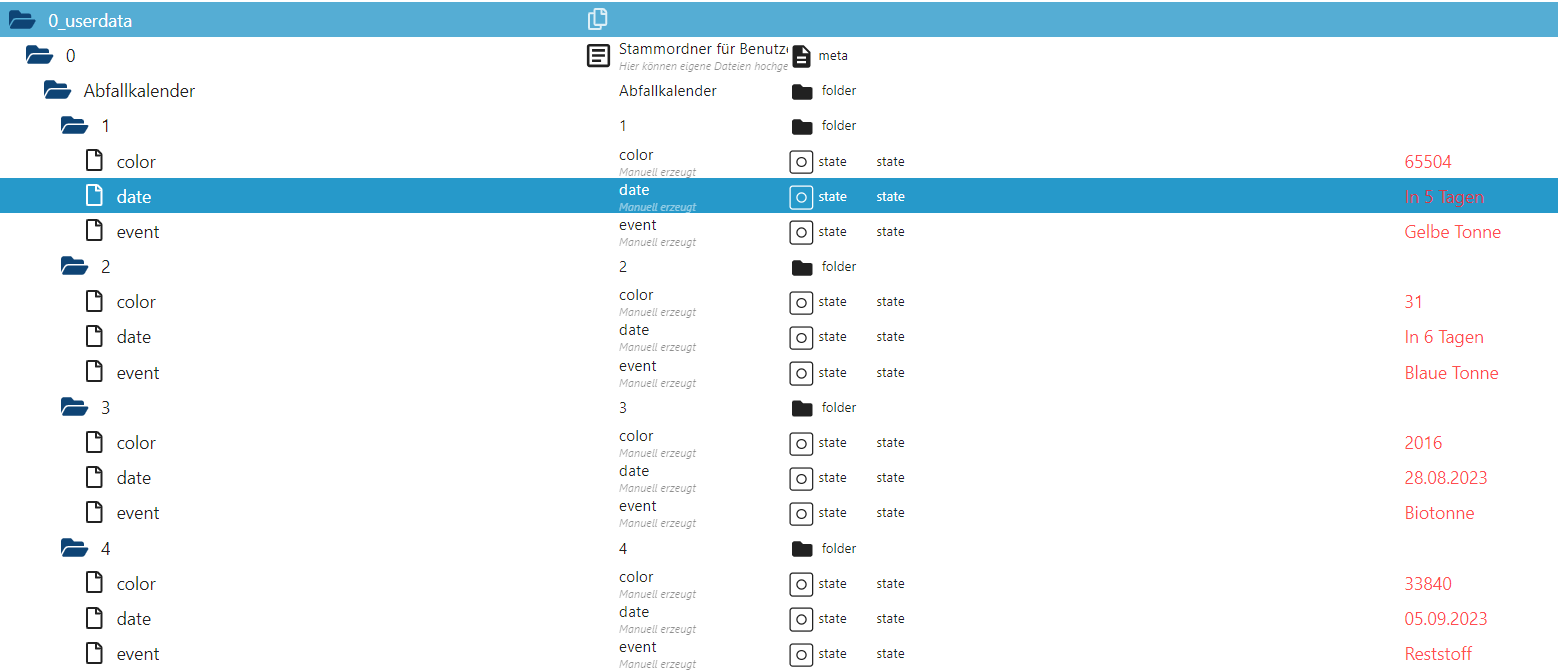
Die Datenpunkte meines Scriptes:

//Subpage 1 von Subpages_1 let Abfall = <PageEntities> { 'type': 'cardEntities', 'heading': 'Abfallkalender', 'useColor': true, 'subPage': true, 'parent': Subpages_1, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Abfall.event1',icon: 'trash-can'}, <PageItem>{ id: 'alias.0.NSPanel_1.Abfall.event2',icon: 'trash-can'}, <PageItem>{ id: 'alias.0.NSPanel_1.Abfall.event3',icon: 'trash-can'}, <PageItem>{ id: 'alias.0.NSPanel_1.Abfall.event4',icon: 'trash-can'} ] };Somit wäre die nächste Abholung die mit dem event1:
<PageItem>{ id: 'alias.0.NSPanel_1.Abfall.event1',icon: 'trash-can'},Dieses Script sammelt die Daten vom ical ein.

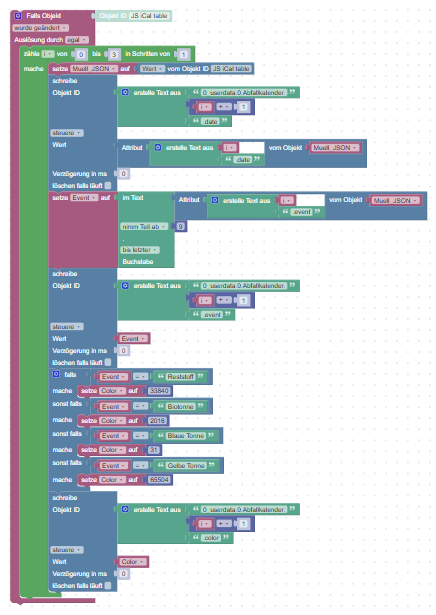
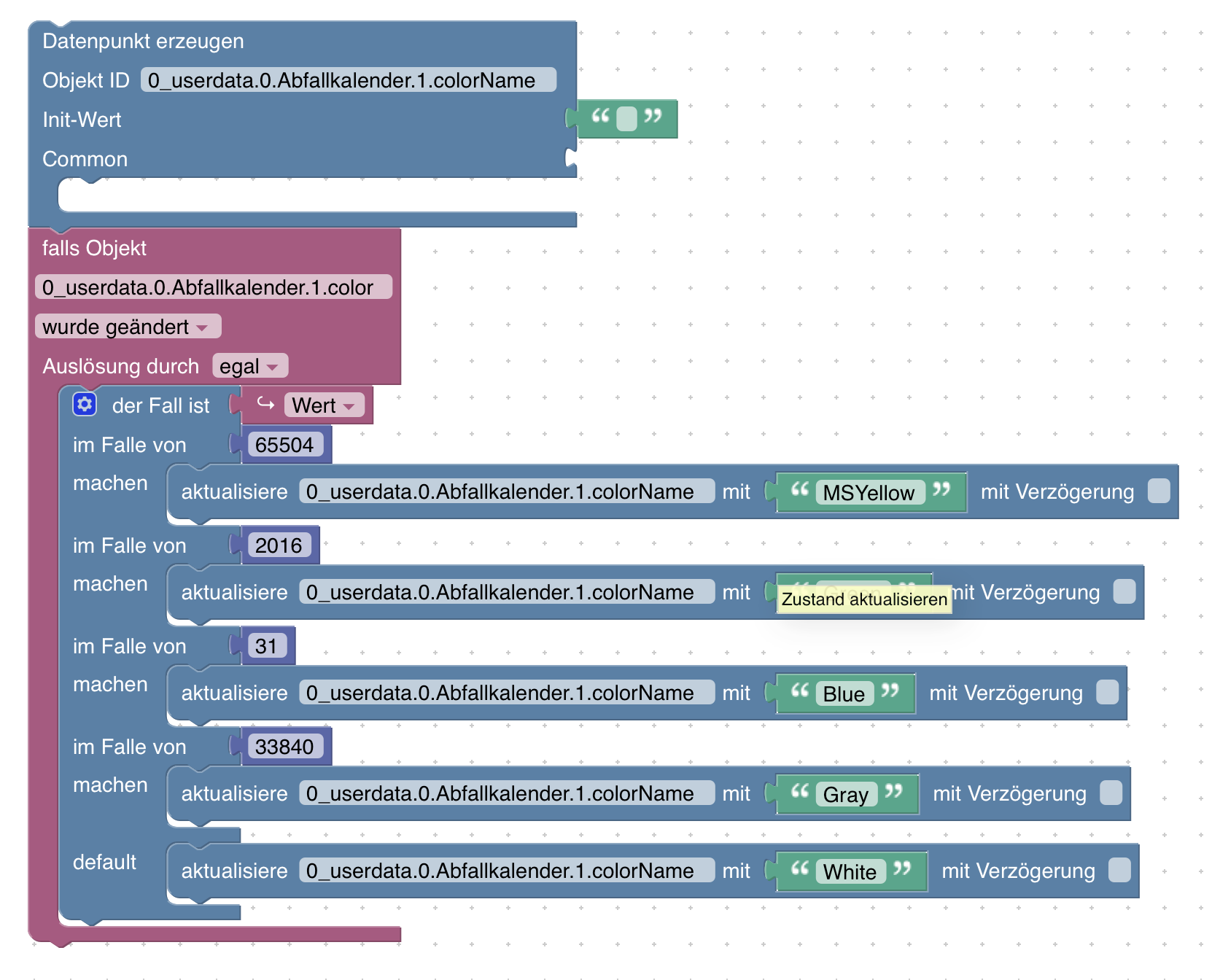
Das Blockly:
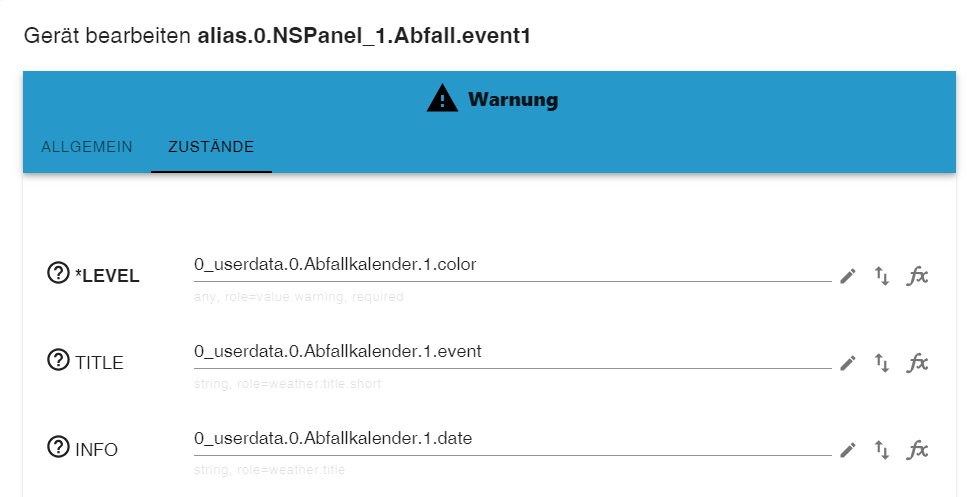
Der Alias ist vom Typ Warnung, da der auch Icon-Farben übergeben kann:

Bei z.B. 4 Events in einer cardEntities wären das dann 4 Aliase zu den oben aufgeführten Datenpunkten.
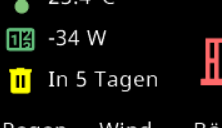
Somit habe ich immer die nächste Leerung im Blick:

Die Reihenfolge ist chronologisch. Jetzt zufällig auch alle Tonnenfarben dabei. Manchmal ist eine Abholung bei uns auch doppelt (dann fehlt halt eine Farbe und eine ist doppelt mit unterschiedlichen Terminen).

-
wenn ich ihn richtig verstanden habe wollte der das Navi Icon in der Farbe haben. Die Page wird doch schon laufen.
eventuell könnte man mit
.... onColor: 'getState(Datenpunkt mit aktueller Farbe).val'etwas dynamisch erzeugen.
-
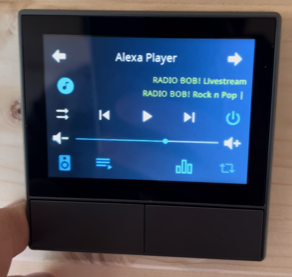
@armilar Super, das läuft so, er aktualisiert mir im Moment nicht den Titel/Interpret, da muss ich aber gleich erst nochmal die datenpunkte checken. Vielen Vielen Dank

Ich habe jetzt noch ein weiteres Problem
 Wenn ich den Schieberegler für lauter und leiser bewege hackt es leicht und es entsteht kurz ein Standbild, vielleicht ist das auch so und ich stell mich nur an
Wenn ich den Schieberegler für lauter und leiser bewege hackt es leicht und es entsteht kurz ein Standbild, vielleicht ist das auch so und ich stell mich nur an  .
.


-
oder evtl. ohne Gänsefüßchen den Inhalt einer Konstante aus dem DP übergeben:
z.B. für gelb
RGB = { red: 255, green: 235, blue: 156 }; -
Perfektomat

Ich sehe mir mal die Slider an. Normalerweise soll nur das letzte Event aus der HMI greifen, da dort hunderte Werte an Sliderdaten durch MQTT aus Tasmota übergeben werden.
Edit. Du könntest aber auch den VOLUME mal auf den Datenpunkt im Sonosadapter umlenken. Evtl. ist es dann flüssiger
-
@armilar versuche ich gleich mal

-
Ein wenig Haken wird es bei der cardMedia immer, da die Seite bei jeder Änderung neu gerendert werden muss (Also komplett neu übermittelt und geladen werden muss). Die hat nicht die Möglichkeiten mit Updates einzelner Werte. Das wäre dann ein HMI Thema mit "Feature Request" im github...
-
@armilar
sehe grade den Wald vor Bäumen nicht. Wie bekommst du die Konstante aus dem DP? -
habe es nicht ausprobiert, aber der Gedanke war - wenn ich eine Farbe aus einer Konstante hole, dann ist der Inhalt ja RGB = {....
Wenn das gleiche in einem DP steht, dann kann ich das doch auch verarbeiten... oder habe ich einen Denkfehler?
-
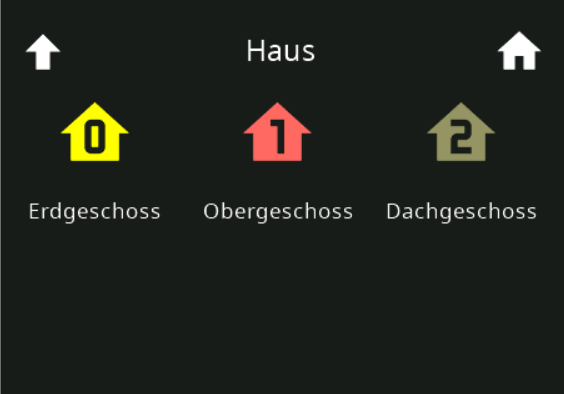
also bei mir funktioniert das:
<PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Indikator', targetPage: 'Level_2_Erdgeschoss_1', name: 'Erdgeschoss' , icon: 'home-floor-0', offColor: Menu, onColor: eval(getState("0_userdata.0.Abfallkalender.1.colorRGB").val)},

mit eval() und dem Namen der Konstante im Datenpunkt (hier "Yellow" als Wert)
Zieht sich die Werte dann aus der Konstante

EDIT: Das Beispiel oben ist nur exemplarisch. Natürlich verpasse ich dem Erdgeschoss keine Abfallfarben. Aber mit:
onColor: eval(getState("0_userdata.0.Abfallkalender.1.colorRGB").val)Und im Datenpunkt ein einfaches Yellow, Green, Gray, Blue oder what ever, sollte es funktionieren. Das müsste dann das Blockly zusätzlich in einen weiteren Datenpunkt (hier colorRGB genannt) schreiben.
-
@Armilar
okay, das ist eine Lösung. Was ist wenn die DezimalZahl ( Farbe) über geben wird. Funktioniert das auch? Diese ist ja schon im .LEVEL vorhanden. -
Leider nicht im pageItem... Aber das Abfall-Blockly entsprechend zu erweitern, wenn die Farben zugeordnet werden und Const-Namen in einen zusätzlichen Datenpunkt zu schreiben dürfte kein Hexenwerk sein.
Würde ja bei allen onColor/offColor prinzipiell funktionieren...
-
okay, werde es im Wiki anpassen und beschreiben.
nutzt du für die Abfallpage das Blockly oder das JavaScript ?
-
nutzt du für die Abfallpage das Blockly oder das JavaScript?
Ist das nicht egal? Ich würde es als Blockly bereitstellen, da das auch in JS umgewandelt werden kann. Anders herum ist es ja nicht möglich...

-
Hallo, ist hier schon jemand mit der javascript-Version 7.1.4 unterwegs? Seit der Aktualisierung kommt immer folgender Fehler im ts-Script.
2023-08-16 14:17:44.793 - error: javascript.0 (1444727) script.js.Energie.NSPanel.NSPanelInfrarotkabine_ts: TypeScript compilation failed: if ((pageItem.useColor || useColors) && ((typeof (value) === 'boolean' && value) || value > (pageItem.minValueBrightness !== undefined ? pageItem.minValueBrightness : 0))) { ^ ERROR: Operator '>' cannot be applied to types 'number | boolean' and 'number'.btw. Mit der Version 7.0.3 funktioniert das selbe Script noch
-
mit der aktuellen TS-Version v.4.1.4.4 ist das behoben:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
unteren Teil austauschen...
siehe auch:
https://forum.iobroker.net/post/1029669
-
das wäre jetzt eine Lösung:
das Blockly importieren und starten

dein PageItem so anpassen:
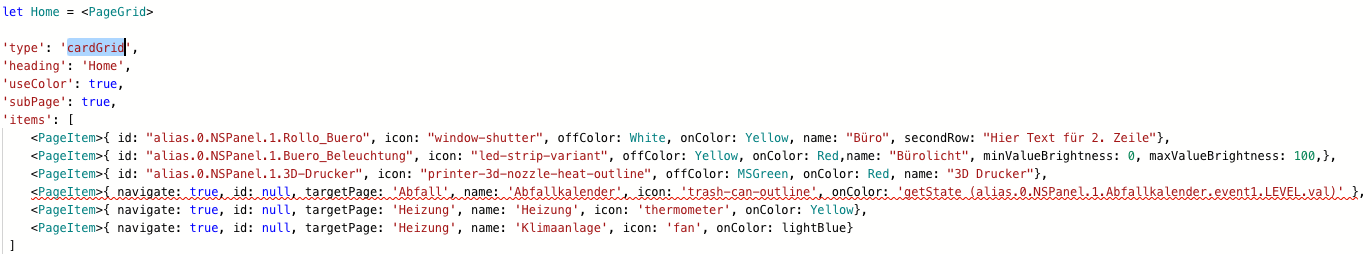
<PageItem>{ navigate: true, id: null,targetPage: 'Abfall', name: 'Abfallkalender', icon: 'trash-can-outline', onColor: eval(getState("0_userdata.0.Abfallkalender.1.colorName").val), useColor: true}, -
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
.... onColor: 'getState(Datenpunkt mit aktueller Farbe).val'
@TT-Tom und @Armilar: DIe Daten sammle ich genauso ein wie Du das geschrieben hattest und die Fraben der Tonnen auf der Subpage stimmen auch. Ich hab auch mal den Abfallkalender mit einer Tonne auf den Screensaver gelegt und da funktioniert das auch. Nur es ist so wie Tom geschribenen hat dass es keine Farbänderung auf der 'cardGrid' bei der Tonne gib.
Die Lösung von Tom mit dem ... getState.. hatte ich getestet, aber da kommt es zu einer Fehlermeldung:

-
das ist ja auch nicht die Lösung... und auch nicht auf .LEVEL
Die Lösung ist einen Aufruf mit eval() zu machen. Siehe:
https://forum.iobroker.net/post/1030465
onColor: eval(getState("0_userdata.0.Abfallkalender.1.colorName").val)zusammen mit dem Blockly für das Mapping zwischen dezimal und String als Konstantennamen...
wie hier beschrieben: