NEWS
SONOFF NSPanel mit Lovelace UI
-
An den Sprachen liegt es nicht. Die werden geholt. Dann wahrscheinlich auch die Versionsnummern.
Da gibt es diesen tollen Schraubenschlüssel im Scriptbereich (oben links)
Da bitte mal das "verbose" anklicken und das Script starten.

Da werden ne Menge mehr Infos zur Warnung im Script sichtbar. Also zur Lokalisierung...
-
7:16:51.085 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=mqtt.0.Smarthome.nspanel_E80074.cmnd.CustomSend, state={"val":"dimmode~8~100","ack":false,"ts":1665847011085,"q":0,"from":"system.adapter.javascript.0","lc":1665847011085,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.091 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=mqtt.0.Smarthome.nspanel_E80074.cmnd.CustomSend, state={"val":"pageType~pageStartup","ack":false,"ts":1665847011091,"q":0,"from":"system.adapter.javascript.0","lc":1665847011091,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.091 info javascript.0 (590572) script.js.NSPanels.Panel1: registered 12 subscriptions, 7 schedules, 0 messages, 0 logs and 0 file subscriptions 17:16:51.097 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.NSPanel_ipAddress, state={"val":"10.0.0.102","ack":true,"ts":1665847011097,"q":0,"from":"system.adapter.javascript.0","lc":1665337640621,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.149 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.NSPanel_locales_json, state={"val":"{\n \"lights\": {\n \"Brightness\": {\n \"en-US\": \"Brightness\",\n \"de-DE\": \"Helligkeit\",\n \"nl-NL\": \"Helderheid\",\n \"da-DK\": \"Lysstyrke\",\n \"es-ES\": \"Brillo\",\n \"fr-FR\": \"Luminosité\",\n \"it-IT\": \"Luminosità\",\n \"ru-RU\": \"Яркость\",\n \"nb-NO\": \"Lysstyrke\",\n \"nn-NO\": \"Lysstyrke\",\n \"pl-PL\": \"Jasność\",\n \"pt-PT\": \"Brilho\",\n \"af-ZA\": \"Helderheid\",\n \"ar-SY\": \"السطوع\",\n \"bg-BG\": \"Яркост\",\n \"ca-ES\": \"Brillantor\",\n \"cs-CZ\": \"Jas\",\n \"el-GR\": \"Φωτεινότητα\",\n \"et-EE\": \"Heledus\",\n \"fa-IR\": \"روشنایی\",\n \"fi-FI\": \"Kirkkaus\",\n \"he-IL\": \"בהירות\",\n \"hr-xx\": \"Svjetlina\",\n \"hu-HU\": \"Fényerő\",\n \"hy-AM\": \"Պայծառություն\",\n \"id-ID\": \"Kecerahan\",\n \"is-IS\": \"Birtustig\",\n \"lb-xx\": \"Hellegkeet\",\n \"lt-LT\": \"Ryškumas\",\n \"ro-RO\": \"Luminozitate\",\n \"sk-SK\": \"Jas\",\n \"sl-SI\": \"Svetlost\",\n \"sv-SE\": \"Ljusstyrka\",\n \"th-TH\": \"ความสว่าง\",\n \"tr-TR\": \"Parlaklık\",\n \"uk-UA\": \"Яскравість\",\n \"vi-VN\": \"Độ sáng\",\n \"zh-CN\": \"亮度\",\n \"zh-TW\": \"亮度\"\n },\n \"Temperature\": {\n \"en-US\": \"Color temperature\",\n \"de-DE\": \"Farbtemperatur\",\n \"nl-NL\": \"Kleurtemperatuur\",\n \"da-DK\": \"Farvetemperatur\",\n \"es-ES\": \"Temperatura del color\",\n \"fr-FR\": \"Température de couleur\",\n \"it-IT\": \"Temperatura colore\",\n \"ru-RU\": \"Цветовая температура\",\n \"nb-NO\": \"Fargetemperatur\",\n \"nn-NO\": \"Fargetemperatur\",\n \"pl-PL\": \"Temperatura barwy\",\n \"pt-PT\": \"Temperatura de cor\",\n \"af-ZA\": \"Kleur temperatuur\",\n \"ar-SY\": \"درجة حرارة اللون\",\n \"bg-BG\": \"Цветова температура\",\n \"ca-ES\": \"Temperatura de color\",\n \"cs-CZ\": \"Teplota barvy\",\n \"el-GR\": \"Θερμοκρασία χρώματος\",\n \"et-EE\": \"Värvustemperatuur\",\n \"fa-IR\": \"دمای رنگ\",\n \"fi-FI\": \"Värilämpötila\",\n \"he-IL\": \"טמפרטורת הצבע\",\n \"hr-xx\": \"Temperatura boje\",\n \"hu-HU\": \"Színhőmérséklet\",\n \"hy-AM\": \"Գունային ջերմաստիճան\",\n \"id-ID\": \"Temperatur warna\",\n \"is-IS\": \"Litastig\",\n \"lb-xx\": \"Faarf Temperatur\",\n \"lt-LT\": \"Spalvos temperatūra\",\n \"ro-RO\": \"Temperatură de culoare\",\n \"sk-SK\": \"Teplota farby\",\n \"sl-SI\": \"Temperatura barve\",\n \"sv-SE\": \"Färgtemperatur\",\n \"th-TH\": \"อุณหภูมิสี\",\n \"tr-TR\": \"Renk sıcaklığı\",\n \"uk-UA\": \"Кольорова температура\",\n \"vi-VN\": \"Nhiệt độ màu\",\n \"zh-CN\": \"色温\",\n \"zh-TW\": \"色溫\"\n }\n },\n \"window\": {\n \"closed\": {\n \"en-US\": \"Closed\",\n \"de-DE\": \"Geschlossen\",\n \"nl-NL\": \"Dicht\",\n \"da-DK\": \"Lukket\",\n \"es-ES\": \"Cerrada\",\n \"fr-FR\": \"Fermée\",\n \"it-IT\": \"Chiusa\",\n \"ru-RU\": \"Закрыто\",\n \"nb-NO\": \"Lukket\",\n \"nn-NO\": \"Lukka\",\n \"pl-PL\": \"zamknięte\",\n \"pt-PT\": \"Fechada\",\n \"af-ZA\": \"Toe\",\n \"ar-SY\": \"مغلق\",\n \"bg-BG\": \"Затворен\",\n \"ca-ES\": \"Tancada\",\n \"cs-CZ\": \"Zavřeno\",\n \"el-GR\": \"Κλειστό\",\n \"et-EE\": \"Suletud\",\n \"fa-IR\": \"بسته\",\n \"fi-FI\": \"Suljettu\",\n \"he-IL\": \"סגור\",\n \"hr-xx\": \"Zatvoreno\",\n \"hu-HU\": \"Zárva\",\n \"hy-AM\": \"Փակված է\",\n \"id-ID\": \"Tertutup\",\n \"is-IS\": \"Loka\",\n \"lb-xx\": \"Zou\",\n \"lt-LT\": \"Uždaryta\",\n \"ro-RO\": \"Închis\",\n \"sk-SK\": \"Zatvorené\",\n \"sl-SI\": \"Zaprto\",\n \"sv-SE\": \"Stängt\",\n \"th-TH\": \"ปิดแล้ว\",\n \"tr-TR\": \"Kapalı\",\n \"uk-UA\": \"Зачинене\",\n \"vi-VN\": \"Đóng\",\n \"zh-CN\": \"关闭\",\n \"zh-TW\": \"關閉\"\n },\n \"opened\": {\n \"en-US\": \"Open\",\n \"de-DE\": \"Offen\",\n \"nl-NL\": \"Open\",\n \"da-DK\": \"Åben\",\n \"es-ES\": \"Abierta\",\n \"fr-FR\": \"Ouverte\",\n \"it-IT\": \"Aperta\",\n \"ru-RU\": \"Открыто\",\n \"nb-NO\": \"Åpent\",\n \"nn-NO\": \"Open\",\n \"pl-PL\": \"otwarte\",\n \"pt-PT\": \"Aberta\",\n \"af-ZA\": \"Oop\",\n \"ar-SY\": \"مفتوح\",\n \"bg-BG\": \"Отворен\",\n \"ca-ES\": \"Oberta\",\n \"cs-CZ\": \"Otevřeno\",\n \"el-GR\": \"Ανοιχτό\",\n \"et-EE\": \"Avatud\",\n \"fa-IR\": \"باز\",\n \"fi-FI\": \"Auki\",\n \"he-IL\": \"פתוח\",\n \"hr-xx\": \"Otvoreno\",\n \"hu-HU\": \"Nyitva\",\n \"hy-AM\": \"Բացել\",\n \"id-ID\": \"Terbuka\",\n \"is-IS\": \"Opna\",\n \"lb-xx\": \"Op\",\n \"lt-LT\": \"Atidaryta\",\n \"ro-RO\": \"Deschis\",\n \"sk-SK\": \"Otvorené\",\n \"sl-SI\": \"Odprto\",\n \"sv-SE\": \"Öppet\",\n \"th-TH\": \"เปิด\",\n \"tr-TR\": \"Açık\",\n \"uk-UA\": \"Відчинене\",\n \"vi-VN\": \"Mở\",\n \"zh-CN\": \"开启\",\n \"zh-TW\": \"開啟\"\n }\n },\n \"door\": {\n \"closed\": {\n \"en-US\": \"Closed\",\n \"de-DE\": \"Geschlossen\",\n \"nl-NL\": \"Dicht\",\n \"da-DK\": \"Lukket\",\n \"es-ES\": \"Cerrada\",\n \"fr-FR\": \"Fermée\",\n \"it-IT\": \"Chiusa\",\n \"ru-RU\": \"Закрыта\",\n \"nb-NO\": \"Lukket\",\n \"nn-NO\": \"Lukka\",\n \"pl-PL\": \"zamknięte\",\n \"pt-PT\": \"Fechada\",\n \"af-ZA\": \"Toe\",\n \"ar-SY\": \"مغلق\",\n \"bg-BG\": \"Затворена\",\n \"ca-ES\": \"Tancada\",\n \"cs-CZ\": \"Zavřeno\",\n \"el-GR\": \"Κλειστή\",\n \"et-EE\": \"Suletud\",\n \"fa-IR\": \"بسته\",\n \"fi-FI\": \"Suljettu\",\n \"he-IL\": \"סגורה\",\n \"hr-xx\": \"Zatvoreno\",\n \"hu-HU\": \"Zárva\",\n \"hy-AM\": \"Փակված է\",\n \"id-ID\": \"Tertutup\",\n \"is-IS\": \"Lokuð\",\n \"lb-xx\": \"Zou\",\n \"lt-LT\": \"Uždaryta\",\n \"ro-RO\": \"Închis\",\n \"sk-SK\": \"Zatvorené\",\n \"sl-SI\": \"Zaprto\",\n \"sv-SE\": \"Stängd\",\n \"th-TH\": \"ปิดแล้ว\",\n \"tr-TR\": \"Kapalı\",\n \"uk-UA\": \"Зачинені\",\n \"vi-VN\": \"Đóng\",\n \"zh-CN\": \"关闭\",\n \"zh-TW\": \"已關閉\"\n },\n \"opened\": {\n \"en-US\": \"Open\",\n \"de-DE\": \"Offen\",\n \"nl-NL\": \"Open\",\n \"da-DK\": \"Åben\",\n \"es-ES\": \"Abierta\",\n \"fr-FR\": \"Ouverte\",\n \"it-IT\": \"Aperta\",\n \"ru-RU\": \"Открыта\",\n \"nb-NO\": \"Åpen\",\n \"nn-NO\": \"Open\",\n \"pl-PL\": \"otwarte\",\n \"pt-PT\": \"Aberta\",\n \"af-ZA\": \"Oop\",\n \"ar-SY\": \"مفتوح\",\n \"bg-BG\": \"Отворена\",\n \"ca-ES\": \"Oberta\",\n \"cs-CZ\": \"Otevřeno\",\n \"el-GR\": \"Ανοιχτή\",\n \"et-EE\": \"Avatud\",\n \"fa-IR\": \"باز\",\n \"fi-FI\": \"Auki\",\n \"he-IL\": \"פתוחה\",\n \"hr-xx\": \"Otvori\",\n \"hu-HU\": \"Nyitva\",\n \"hy-AM\": \"Բացել\",\n \"id-ID\": \"Terbuka\",\n \"is-IS\": \"Opin\",\n \"lb-xx\": \"Op\",\n \"lt-LT\": \"Atidaryta\",\n \"ro-RO\": \"Deschis\",\n \"sk-SK\": \"Otvorené\",\n \"sl-SI\": \"Odprto\",\n \"sv-SE\": \"Öppen\",\n \"th-TH\": \"เปิด\",\n \"tr-TR\": \"Açık\",\n \"uk-UA\": \"Відчинені\",\n \"vi-VN\": \"Mở\",\n \"zh-CN\": \"开启\",\n \"zh-TW\": \"已開啟\"\n }\n },\n \"lock\": {\n \"LOCK\": {\n \"en-US\": \"Lock\",\n \"de-DE\": \"Verriegeln\",\n \"nl-NL\": \"Vergrendelen\",\n \"da-DK\": \"Lås\",\n \"es-ES\": \"Bloquear\",\n \"fr-FR\": \"Verrouiller\",\n \"it-IT\": \"Blocca\",\n \"ru-RU\": \"Закрыть\",\n \"nb-NO\": \"Lås\",\n \"nn-NO\": \"Lås\",\n \"pl-PL\": \"Zablokuj\",\n \"pt-PT\": \"Bloquear\",\n \"af-ZA\": \"Sluit toe\",\n \"ar-SY\": \"قفل\",\n \"bg-BG\": \"Заключване\",\n \"ca-ES\": \"Bloquejar\",\n \"cs-CZ\": \"Zamknout\",\n \"el-GR\": \"Κλείδωμα\",\n \"et-EE\": \"Lukusta\",\n \"fa-IR\": \"قفل\",\n \"fi-FI\": \"Lukitse\",\n \"he-IL\": \"נעילה\",\n \"hr-xx\": \"zaključati\",\n \"hu-HU\": \"Bezár\",\n \"hy-AM\": \"Կողպեք\",\n \"id-ID\": \"Kunci\",\n \"is-IS\": \"Læsa\",\n \"lb-xx\": \"Spären\",\n \"lt-LT\": \"Užrakinti\",\n \"ro-RO\": \"Blocat\",\n \"sk-SK\": \"Zamknúť\",\n \"sl-SI\": \"Zakleni\",\n \"sv-SE\": \"Lås\",\n \"th-TH\": \"ล็อค\",\n \"tr-TR\": \"Kilitle\",\n \"uk-UA\": \"Блокувати\",\n \"vi-VN\": \"Khóa\",\n \"zh-CN\": \"锁定\",\n \"zh-TW\": \"上鎖\"\n },\n \"UNLOCK\": {\n \"en-US\": \"Unlock\",\n \"de-DE\": \"Entriegeln\",\n \"nl-NL\": \"Ontgrendelen\",\n \"da-DK\": \"Lås op\",\n \"es-ES\": \"Desbloquear\",\n \"fr-FR\": \"Déverrouiller\",\n \"it-IT\": \"Sblocca\",\n \"ru-RU\": \"Открыть\",\n \"nb-NO\": \"Lås opp\",\n \"nn-NO\": \"Lås opp\",\n \"pl-PL\": \"Odblokuj\",\n \"pt-PT\": \"Desbloquear\",\n \"af-ZA\": \"Sluit oop\",\n \"ar-SY\": \"فتح\",\n \"bg-BG\": \"Отключване\",\n \"ca-ES\": \"Desbloquejar\",\n \"cs-CZ\": \"Odemknout\",\n \"el-GR\": \"Ξεκλείδωμα\",\n \"et-EE\": \"Ava\",\n \"fa-IR\": \"باز کردن\",\n \"fi-FI\": \"Avaa lukitus\",\n \"he-IL\": \"ביטול נעילה\",\n \"hr-xx\": \"Otključati\",\n \"hu-HU\": \"Kinyit\",\n \"hy-AM\": \"Բացել\",\n \"id-ID\": \"Buka\",\n \"is-IS\": \"Aflæsa\",\n \"lb-xx\": \"Entspären\",\n \"lt-LT\": \"Atrakinti\",\n \"ro-RO\": \"Deblocare\",\n \"sk-SK\": \"Odomknúť\",\n \"sl-SI\": \"Odkleni\",\n \"sv-SE\": \"Lås upp\",\n \"th-TH\": \"ปลดล็อค\",\n \"tr-TR\": \"Kilidi aç\",\n \"uk-UA\": \"Розблокувати\",\n \"vi-VN\": \"Mở khóa\",\n \"zh-CN\": \"解锁\",\n \"zh-TW\": \"解鎖\"\n }\n },\n \"blinds\": {\n \"Position\": {\n \"en-US\": \"Position\",\n \"de-DE\": \"Position\",\n \"nl-NL\": \"Positie\",\n \"da-DK\": \"Position\",\n \"es-ES\": \"Posición\",\n \"fr-FR\": \"Position\",\n \"it-IT\": \"Apertura\",\n \"ru-RU\": \"Положение\",\n \"nb-NO\": \"Posisjon\",\n \"nn-NO\": \"Posisjon\",\n \"pl-PL\": \"Pozycja\",\n \"pt-PT\": \"Posição\",\n \"af-ZA\": \"Posisie\",\n \"ar-SY\": \"موضع\",\n \"bg-BG\": \"Позиция\",\n \"ca-ES\": \"Posició\",\n \"cs-CZ\": \"Pozice\",\n \"el-GR\": \"Θέση\",\n \"et-EE\": \"Asend\",\n \"fa-IR\": \"موقعیت\",\n \"fi-FI\": \"Sijainti\",\n \"he-IL\": \"מיקום\",\n \"hr-xx\": \"Pozicija\",\n \"hu-HU\": \"Pozíció\",\n \"hy-AM\": \"Դիրք\",\n \"id-ID\": \"Posisi\",\n \"is-IS\": \"Staðsetning\",\n \"lb-xx\": \"Positioun\",\n \"lt-LT\": \"Padėtis\",\n \"ro-RO\": \"Poziţie\",\n \"sk-SK\": \"Poloha\",\n \"sl-SI\": \"Položaj\",\n \"sv-SE\": \"Position\",\n \"th-TH\": \"ตำแหน่ง\",\n \"tr-TR\": \"Pozisyon\",\n \"uk-UA\": \"Положення\",\n \"vi-VN\": \"Vị trí\",\n \"zh-CN\": \"位置\",\n \"zh-TW\": \"位置\"\n }\n },\n \"thermostat\": {\n \"Currently\": {\n \"en-US\": \"Currently\",\n \"de-DE\": \"Aktuell\",\n \"nl-NL\": \"Momenteel\",\n \"da-DK\": \"Aktuelt\",\n \"es-ES\": \"Actualmente\",\n \"fr-FR\": \"Actuellement\",\n \"it-IT\": \"Attualmente\",\n \"ru-RU\": \"Сейчас\",\n \"nb-NO\": \"Er nå\",\n \"nn-NO\": \"Akkurat no\",\n \"pl-PL\": \"Obecnie\",\n \"pt-PT\": \"Atualmente\",\n \"af-ZA\": \"Tans\",\n \"ar-SY\": \"حاليا\",\n \"bg-BG\": \"В момента\",\n \"ca-ES\": \"Actual\",\n \"cs-CZ\": \"Aktuálně\",\n \"el-GR\": \"Αυτή τη στιγμή\",\n \"et-EE\": \"Hetkel\",\n \"fa-IR\": \"در حال حاضر\",\n \"fi-FI\": \"Tällä hetkellä\",\n \"he-IL\": \"כעת\",\n \"hr-xx\": \"Trenutno\",\n \"hu-HU\": \"Jelenleg\",\n \"hy-AM\": \"Ներկայումս\",\n \"id-ID\": \"Saat ini\",\n \"is-IS\": \"Er núna\",\n \"lb-xx\": \"Momentan\",\n \"lt-LT\": \"Šiuo metu\",\n \"ro-RO\": \"În prezent\",\n \"sk-SK\": \"Aktuálne\",\n \"sl-SI\": \"Trenutno\",\n \"sv-SE\": \"Nuvarande\",\n \"th-TH\": \"ในขณะนี้\",\n \"tr-TR\": \"Şu an\",\n \"uk-UA\": \"В даний час\",\n \"vi-VN\": \"Hiện tại\",\n \"zh-CN\": \"当前\",\n \"zh-TW\": \"目前狀態\"\n },\n \"State\": {\n \"en-US\": \"State\",\n \"de-DE\": \"Zustand\",\n \"nl-NL\": \"Toestand\",\n \"da-DK\": \"Tilstand\",\n \"es-ES\": \"Estado\",\n \"fr-FR\": \"État\",\n \"it-IT\": \"Stato\",\n \"ru-RU\": \"Состояние\",\n \"nb-NO\": \"Tilstand\",\n \"nn-NO\": \"Tilstand\",\n \"pl-PL\": \"Stan\",\n \"pt-PT\": \"Estado\",\n \"af-ZA\": {\n \"add_entities_lovelace\": \"Voeg by Lovelace\",\n \"entities\": \"Entiteite\",\n \"none\": \"Hierdie toestel het geen entiteite nie\"\n },\n \"ar-SY\": {\n \"add_entities_lovelace\": \"أضف إلى Lovelace\",\n \"disabled_entities\": \"{count} {count, plural,\\n one {كيان}\\n other {كيانات}\\n}\",\n \"entities\": \"الكيانات\",\n \"hide_disabled\": \"إخفاء معطل\",\n \"none\": \"هذا الجهاز ليس له كيانات\"\n },\n \"bg-BG\": {\n \"add_entities_lovelace\": \"Добавете към Lovelace\",\n \"config\": \"Конфиг.\",\n \"control\": \"Контроли\",\n \"diagnostic\": \"Диагностика\",\n \"disabled_entities\": \"+{count} {count, plural,\\n one {деактивиран обект}\\n other {деактивирани обекта}\\n}\",\n \"entities\": \"Обекти\",\n \"hide_disabled\": \"Скриване на деактивираните\",\n \"none\": \"Това устройство няма обекти\",\n \"sensor\": \"Сензори\"\n },\n \"ca-ES\": \"Estat\",\n \"cs-CZ\": \"Stav\",\n \"el-GR\": \"Κατάσταση\",\n \"et-EE\": \"Olek\",\n \"fa-IR\": {\n \"add_entities_lovelace\": \"Adauga la Lovelace\",\n \"entities\": \"Entitati\",\n \"none\": \"Acest dispozitiv nu are nicio entitate\"\n },\n \"fi-FI\": \"Tila\",\n \"he-IL\": \"מצב\",\n \"hr-xx\": {\n \"automation\": {\n \"actions\": {\n \"caption\": \"Kada se nešto pokrene…\"\n },\n \"automations\": \"Automatizacije\",\n \"conditions\": {\n \"caption\": \"Učini nešto samo ako…\"\n },\n \"create\": \"Stvorite automatizaciju s uređajem\",\n \"no_automations\": \"Nema automatizacije\",\n \"no_device_automations\": \"Nema dostupnih automatizacija za ovaj uređaj.\",\n \"triggers\": {\n \"caption\": \"Učini nešto kad...\"\n }\n },\n \"cant_edit\": \"Možete uređivati samo stavke stvorene u korisničkom sučelju (UI).\",\n \"caption\": \"Uređaji\",\n \"confirm_rename_entity_ids\": \"Želite li također preimenovati ID entiteta svojih entiteta?\",\n \"data_table\": {\n \"area\": \"Područje\",\n \"battery\": \"Baterija\",\n \"device\": \"Uređaj\",\n \"integration\": \"Integracija\",\n \"manufacturer\": \"Proizvođač\",\n \"model\": \"Model\"\n },\n \"description\": \"Upravljanje povezanim uređajima\",\n \"device_not_found\": \"Uređaj nije pronađen.\",\n \"name\": \"Naziv\",\n \"scene\": {\n \"create\": \"Stvorite scenu s uređajem\",\n \"no_scenes\": \"Nema scena\",\n \"scenes\": \"Scene\"\n },\n \"scenes\": \"Scene\",\n \"script\": {\n \"create\": \"Stvorite skriptu s uređajem\",\n \"no_scripts\": \"Nema skripte\",\n \"scripts\": \"Skripte\"\n },\n \"scripts\": \"Skripte\",\n \"unknown_error\": \"Nepoznata pogreška\",\n \"unnamed_device\": \"Neimenovani uređaj\",\n \"update\": \"Ažuriraj\"\n },\n \"hu-HU\": \"Állapot\",\n \"hy-AM\": {\n \"automation\": {\n \"create_disable\": \"Հնարավոր չէ ստեղծել ավտոմատացում անջատված սարքով\"\n },\n \"disabled\": \"Անջատված\",\n \"disabled_by\": {\n \"config_entry\": \"Կարգավորման կետ\",\n \"integration\": \"Ինտեգրում\",\n \"user\": \"Օգտատեր\"\n },\n \"enabled_cause\": \"Անջատված է {cause}-ի կողմից\",\n \"enabled_label\": \"Միացնել սարքը\",\n \"picker\": {\n \"filter\": {\n \"filter\": \"Ֆիլտր\",\n \"show_all\": \"Ցույց տալ ամբողջը\",\n \"show_disabled\": \"Ցուցադրել ապաակտիվացված սարքերը\"\n },\n \"search\": \"Որոնել սարքեր\"\n },\n \"scene\": {\n \"create_disable\": \"Հնարավոր չէ սցենար ստեղծել անջատված սարքով\"\n },\n \"script\": {\n \"create_disable\": \"Անջատված սարքով հնարավոր չէ ստեղծել սկրիպտ\"\n }\n },\n \"id-ID\": \"Status\",\n \"is-IS\": \"Staða\",\n \"lb-xx\": {\n \"add_entities_lovelace\": \"Zu Lovelace bäisetzen\",\n \"disabled_entities\": \"+{count} {count, plural,\\n one {Déaktivéiert Entitéit}\\n other {Déaktivéiert Entitéiten}\\n}\",\n \"entities\": \"Entitéiten\",\n \"hide_disabled\": \"Deaktivéiert net uweisen\",\n \"none\": \"Dësen Appart huet keng Entitéiten.\"\n },\n \"lt-LT\": {\n \"add_entities_lovelace\": \"Pridėti į Lovelace\",\n \"config\": \"Konfigūracija\",\n \"control\": \"Valdikliai\",\n \"diagnostic\": \"Diagnostika\",\n \"entities\": \"Subjektai\",\n \"sensor\": \"Jutikliai\"\n },\n \"ro-RO\": {\n \"add_entities_lovelace\": \"Adăugați la Lovelace\",\n \"disabled_entities\": \"+{count} {count, plural,\\n one {entitate dezactivată}\\n other {entități dezactivate}\\n}\",\n \"entities\": \"Entități\",\n \"hide_disabled\": \"Ascundeți dezactivate\",\n \"none\": \"Acest dispozitiv nu are entități\",\n \"sensor\": \"Senzori\"\n },\n \"sk-SK\": \"Stav\",\n \"sl-SI\": \"Stanje\",\n \"sv-SE\": \"Tillstånd\",\n \"th-TH\": \"สถานะ\",\n \"tr-TR\": \"Durum\",\n \"uk-UA\": \"Стан\",\n \"vi-VN\": {\n \"add_entities_lovelace\": \"Thêm vào Lovelace\",\n \"disabled_entities\": \"+{count} {count, plural,\\n one {thực thể bị vô hiệu hoá}\\n other {các thực thể bị vô hiệu hoá}\\n}\",\n \"entities\": \"Các thực thể\",\n \"hide_disabled\": \"Ẩn các thiết bị bị vô hiệu hoá\",\n \"none\": \"Thiết bị này không có thực thể nào\"\n },\n \"zh-CN\": \"状态\",\n \"zh-TW\": \"狀態\"\n },\n \"Action\": {\n \"en-US\": \"Operation\",\n \"de-DE\": \"Aktion\",\n \"nl-NL\": \"Werking\",\n \"da-DK\": \"Drifttype\",\n \"es-ES\": \"Modo\",\n \"fr-FR\": \"Opération\",\n \"it-IT\": \"Operazione\",\n \"ru-RU\": \"Режим работы\",\n \"nb-NO\": \"Operasjon\",\n \"nn-NO\": \"Operasjon\",\n \"pl-PL\": \"Tryb pracy\",\n \"pt-PT\": \"Operação\",\n \"af-ZA\": \"Operasie\",\n \"ar-SY\": \"الوضع\",\n \"bg-BG\": \"Режим\",\n \"ca-ES\": \"Funcionament\",\n \"cs-CZ\": \"Provoz\",\n \"el-GR\": \"Λειτουργία\",\n \"et-EE\": \"Töörežiim\",\n \"fa-IR\": \"عملیات\",\n \"fi-FI\": \"Toiminto\",\n \"he-IL\": \"פעולה\",\n \"hr-xx\": \"operacija\",\n \"hu-HU\": \"Működés\",\n \"hy-AM\": \"Գործողություն\",\n \"id-ID\": \"Operasi\",\n \"is-IS\": \"Aðgerð\",\n \"lb-xx\": \"Aktioun\",\n \"lt-LT\": \"Operacija\",\n \"ro-RO\": \"Operație\",\n \"sk-SK\": \"Prevádzka\",\n \"sl-SI\": \"Delovanje\",\n \"sv-SE\": \"Driftläge\",\n \"th-TH\": \"การทำงาน\",\n \"tr-TR\": \"İşlem\",\n \"uk-UA\": \"Режим\",\n \"vi-VN\": \"Chế độ hoạt động\",\n \"zh-CN\": \"运行模式\",\n \"zh-TW\": \"運轉模式\"\n }\n }\n}","ack":true,"ts":1665847011149,"q":0,"from":"system.adapter.javascript.0","lc":1665337640800,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.160 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Berry_Driver.onlineVersion, state={"val":"4","ack":true,"ts":1665847011159,"q":0,"from":"system.adapter.javascript.0","lc":1665337640838,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.239 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Display_Firmware.onlineVersion, state={"val":"42","ack":true,"ts":1665847011239,"q":0,"from":"system.adapter.javascript.0","lc":1665337640870,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.286 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota_Firmware.currentVersion, state={"val":"12.1.1","ack":true,"ts":1665847011286,"q":0,"from":"system.adapter.javascript.0","lc":1665337640839,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.286 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Uptime, state={"val":"1T05:11:44","ack":true,"ts":1665847011286,"q":0,"from":"system.adapter.javascript.0","lc":1665847011286,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.286 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Version, state={"val":"12.1.1(nspanel)","ack":true,"ts":1665847011286,"q":0,"from":"system.adapter.javascript.0","lc":1665337640872,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.286 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Hardware, state={"val":"ESP32-D0WD-V3 rev.3","ack":true,"ts":1665847011286,"q":0,"from":"system.adapter.javascript.0","lc":1665337640893,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.286 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.AP, state={"val":1,"ack":true,"ts":1665847011286,"q":0,"from":"system.adapter.javascript.0","lc":1665337640938,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.SSId, state={"val":"MRTN-Test","ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665337640946,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.BSSId, state={"val":"24:5A:4C:7A:0C:D4","ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665337640949,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.Channel, state={"val":11,"ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665337640950,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.Mode, state={"val":"11n","ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665337640951,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.RSSI, state={"val":100,"ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665337640997,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.Signal, state={"val":-48,"ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665847011287,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.369 warn javascript.0 (590572) at script.js.NSPanels.Panel1:991:46 17:16:51.369 warn javascript.0 (590572) at step (script.js.NSPanels.Panel1:33:23) 17:16:51.369 warn javascript.0 (590572) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:51.369 warn javascript.0 (590572) at fulfilled (script.js.NSPanels.Panel1:5:58) 17:16:51.369 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Berry_Driver.currentVersion, state={"val":"4","ack":true,"ts":1665847011369,"q":0,"from":"system.adapter.javascript.0","lc":1665337640815,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.432 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.TFT_Firmware.onlineVersion, state={"val":"3.4.0","ack":true,"ts":1665847011432,"q":0,"from":"system.adapter.javascript.0","lc":1665337640946,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.569 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota_Firmware.onlineVersion, state={"val":"12.1.1","ack":true,"ts":1665847011569,"q":0,"from":"system.adapter.javascript.0","lc":1665337641150,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Es muss einen funktionierenden Alias für das große Icon geben (siehe hier)
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen#wettervorhersageSorry, das habe ich ich übersehen. Aber 1000 Dank für deine tolle Unterstützung hier im Forum!
Zwei Fragen hätte ich noch:
Ich würde den 3 zusätzlichen Icons im Screensaver eine feste Farbe geben. Das funktioniert leider nicht. mit val_min/max geht´s. Eine feste Farbe jedoch nicht.
export const config: Config = { panelRecvTopic: 'mqtt.0.NSPanel.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.NSPanel.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.HUMIDITY", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "1", ScreensaverEntityUnitText: "°C", ScreensaverEntityIconColor: {'val_min': 60, 'val_max': 200}}, secondScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.HUMIDITY", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "2", ScreensaverEntityUnitText: "", ScreensaverEntityIconColor: Red }, thirdScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.HUMIDITY", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "3", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: MSGreen}, fourthScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.LEQ0099147.1.HUMIDITY", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "4", ScreensaverEntityUnitText: "%", ScreensaverEntityIconColor: Red}, alternativeScreensaverLayout: true, autoWeatherColorScreensaverLayout: false, mrIcon1ScreensaverEntity: { ScreensaverEntity: null, ScreensaverEntityIcon: null, ScreensaverEntityOnColor: Red, ScreensaverEntityOffColor: Green }, mrIcon2ScreensaverEntity: { ScreensaverEntity: null, ScreensaverEntityIcon: null, ScreensaverEntityOnColor: Blue, ScreensaverEntityOffColor: Red }, timeoutScreensaver: 3, dimmode: 0, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used //weatherEntity: 'alias.0.Wetter', weatherEntity: 'alias.0.NSPanel.wetter', defaultOffColor: Off, defaultOnColor: On, defaultColor: On, temperatureUnit: '°C', pages: [ //Power, //Sonos, //Beispiel-Seite //SpotifyPremium, //Beispiel-Seite //Alexa, //Beispiel-Seite //Buero_Seite_2, //Beispiel-Seite //Buero_Seite_1, //Beispiel-Seite //Buero_Klimaanlage, //Beispiel-Seite //Button_1, //Beispiel-Seite //Test_Licht, //Beispiel-Seite //Test_Funktionen, //Beispiel-Seite //Fenster_1, //Beispiel-Seite //Subpages_1, //Beispiel-Seite //Buero_Themostat, //Beispiel-Seite //Buero_Alarm, //Beispiel-Seite HeizungArbeit ], subPages: [ //Abfall, //Beispiel-Unterseite //WLAN, //Beispiel-Unterseite //NSPanel_Infos, //Beispiel-Unterseite //NSPanel_Einstellungen, //Beispiel-Unterseite //NSPanel_Firmware_Updates //Beispiel-Unterseite ], button1Page: null, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: null //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, };Und noch eine weitere Frage: Wenn ich das Script speichere bekomme ich immer eine Warnung:
17:25:27.440 warn javascript.0 (31849) at script.js.Küche.NSPanel.NSPanel_3-4-0-6:1070:46 17:25:27.440 warn javascript.0 (31849) at step (script.js.Küche.NSPanel.NSPanel_3-4-0-6:33:23) 17:25:27.440 warn javascript.0 (31849) at Object.next (script.js.Küche.NSPanel.NSPanel_3-4-0-6:14:53) 17:25:27.440 warn javascript.0 (31849) at fulfilled (script.js.Küche.NSPanel.NSPanel_3-4-0-6:5:58)Kann ich das ignorieren? Ich weiß leider nicht wie ich dem Problem auf die Spur komme. Ich nehme an die Zeilennummer im Fehler bezieht sich auf das kompilierte Script und nicht das TypeScript.
Edit: Hab gerade deinen Beitrag bzgl. "verbose" gelesen. Jetzt bekomme ich folgendes direkt vor der Fehlermeldung angezeigt:
javascript.0 (31849) script.js.Küche.NSPanel.NSPanel_3-4-0-6: check_version_tft_firmware: Cannot read property 'replace' of undefined -
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
7:16:51.085 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=mqtt.0.Smarthome.nspanel_E80074.cmnd.CustomSend, state={"val":"dimmode~8~100","ack":false,"ts":1665847011085,"q":0,"from":"system.adapter.javascript.0","lc":1665847011085,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.091 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=mqtt.0.Smarthome.nspanel_E80074.cmnd.CustomSend, state={"val":"pageType~pageStartup","ack":false,"ts":1665847011091,"q":0,"from":"system.adapter.javascript.0","lc":1665847011091,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.091 info javascript.0 (590572) script.js.NSPanels.Panel1: registered 12 subscriptions, 7 schedules, 0 messages, 0 logs and 0 file subscriptions 17:16:51.097 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.NSPanel_ipAddress, state={"val":"10.0.0.102","ack":true,"ts":1665847011097,"q":0,"from":"system.adapter.javascript.0","lc":1665337640621,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.149 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.NSPanel_locales_json, state={"val":"{\n \"lights\": {\n \"Brightness\": {\n \"en-US\": \"Brightness\",\n \"de-DE\": \"Helligkeit\",\n \"nl-NL\": \"Helderheid\",\n \"da-DK\": \"Lysstyrke\",\n \"es-ES\": \"Brillo\",\n \"fr-FR\": \"Luminosité\",\n \"it-IT\": \"Luminosità\",\n \"ru-RU\": \"Яркость\",\n \"nb-NO\": \"Lysstyrke\",\n \"nn-NO\": \"Lysstyrke\",\n \"pl-PL\": \"Jasność\",\n \"pt-PT\": \"Brilho\",\n \"af-ZA\": \"Helderheid\",\n \"ar-SY\": \"السطوع\",\n \"bg-BG\": \"Яркост\",\n \"ca-ES\": \"Brillantor\",\n \"cs-CZ\": \"Jas\",\n \"el-GR\": \"Φωτεινότητα\",\n \"et-EE\": \"Heledus\",\n \"fa-IR\": \"روشنایی\",\n \"fi-FI\": \"Kirkkaus\",\n \"he-IL\": \"בהירות\",\n \"hr-xx\": \"Svjetlina\",\n \"hu-HU\": \"Fényerő\",\n \"hy-AM\": \"Պայծառություն\",\n \"id-ID\": \"Kecerahan\",\n \"is-IS\": \"Birtustig\",\n \"lb-xx\": \"Hellegkeet\",\n \"lt-LT\": \"Ryškumas\",\n \"ro-RO\": \"Luminozitate\",\n \"sk-SK\": \"Jas\",\n \"sl-SI\": \"Svetlost\",\n \"sv-SE\": \"Ljusstyrka\",\n \"th-TH\": \"ความสว่าง\",\n \"tr-TR\": \"Parlaklık\",\n \"uk-UA\": \"Яскравість\",\n \"vi-VN\": \"Độ sáng\",\n \"zh-CN\": \"亮度\",\n \"zh-TW\": \"亮度\"\n },\n \"Temperature\": {\n \"en-US\": \"Color temperature\",\n \"de-DE\": \"Farbtemperatur\",\n \"nl-NL\": \"Kleurtemperatuur\",\n \"da-DK\": \"Farvetemperatur\",\n \"es-ES\": \"Temperatura del color\",\n \"fr-FR\": \"Température de couleur\",\n \"it-IT\": \"Temperatura colore\",\n \"ru-RU\": \"Цветовая температура\",\n \"nb-NO\": \"Fargetemperatur\",\n \"nn-NO\": \"Fargetemperatur\",\n \"pl-PL\": \"Temperatura barwy\",\n \"pt-PT\": \"Temperatura de cor\",\n \"af-ZA\": \"Kleur temperatuur\",\n \"ar-SY\": \"درجة حرارة اللون\",\n \"bg-BG\": \"Цветова температура\",\n \"ca-ES\": \"Temperatura de color\",\n \"cs-CZ\": \"Teplota barvy\",\n \"el-GR\": \"Θερμοκρασία χρώματος\",\n \"et-EE\": \"Värvustemperatuur\",\n \"fa-IR\": \"دمای رنگ\",\n \"fi-FI\": \"Värilämpötila\",\n \"he-IL\": \"טמפרטורת הצבע\",\n \"hr-xx\": \"Temperatura boje\",\n \"hu-HU\": \"Színhőmérséklet\",\n \"hy-AM\": \"Գունային ջերմաստիճան\",\n \"id-ID\": \"Temperatur warna\",\n \"is-IS\": \"Litastig\",\n \"lb-xx\": \"Faarf Temperatur\",\n \"lt-LT\": \"Spalvos temperatūra\",\n \"ro-RO\": \"Temperatură de culoare\",\n \"sk-SK\": \"Teplota farby\",\n \"sl-SI\": \"Temperatura barve\",\n \"sv-SE\": \"Färgtemperatur\",\n \"th-TH\": \"อุณหภูมิสี\",\n \"tr-TR\": \"Renk sıcaklığı\",\n \"uk-UA\": \"Кольорова температура\",\n \"vi-VN\": \"Nhiệt độ màu\",\n \"zh-CN\": \"色温\",\n \"zh-TW\": \"色溫\"\n }\n },\n \"window\": {\n \"closed\": {\n \"en-US\": \"Closed\",\n \"de-DE\": \"Geschlossen\",\n \"nl-NL\": \"Dicht\",\n \"da-DK\": \"Lukket\",\n \"es-ES\": \"Cerrada\",\n \"fr-FR\": \"Fermée\",\n \"it-IT\": \"Chiusa\",\n \"ru-RU\": \"Закрыто\",\n \"nb-NO\": \"Lukket\",\n \"nn-NO\": \"Lukka\",\n \"pl-PL\": \"zamknięte\",\n \"pt-PT\": \"Fechada\",\n \"af-ZA\": \"Toe\",\n \"ar-SY\": \"مغلق\",\n \"bg-BG\": \"Затворен\",\n \"ca-ES\": \"Tancada\",\n \"cs-CZ\": \"Zavřeno\",\n \"el-GR\": \"Κλειστό\",\n \"et-EE\": \"Suletud\",\n \"fa-IR\": \"بسته\",\n \"fi-FI\": \"Suljettu\",\n \"he-IL\": \"סגור\",\n \"hr-xx\": \"Zatvoreno\",\n \"hu-HU\": \"Zárva\",\n \"hy-AM\": \"Փակված է\",\n \"id-ID\": \"Tertutup\",\n \"is-IS\": \"Loka\",\n \"lb-xx\": \"Zou\",\n \"lt-LT\": \"Uždaryta\",\n \"ro-RO\": \"Închis\",\n \"sk-SK\": \"Zatvorené\",\n \"sl-SI\": \"Zaprto\",\n \"sv-SE\": \"Stängt\",\n \"th-TH\": \"ปิดแล้ว\",\n \"tr-TR\": \"Kapalı\",\n \"uk-UA\": \"Зачинене\",\n \"vi-VN\": \"Đóng\",\n \"zh-CN\": \"关闭\",\n \"zh-TW\": \"關閉\"\n },\n \"opened\": {\n \"en-US\": \"Open\",\n \"de-DE\": \"Offen\",\n \"nl-NL\": \"Open\",\n \"da-DK\": \"Åben\",\n \"es-ES\": \"Abierta\",\n \"fr-FR\": \"Ouverte\",\n \"it-IT\": \"Aperta\",\n \"ru-RU\": \"Открыто\",\n \"nb-NO\": \"Åpent\",\n \"nn-NO\": \"Open\",\n \"pl-PL\": \"otwarte\",\n \"pt-PT\": \"Aberta\",\n \"af-ZA\": \"Oop\",\n \"ar-SY\": \"مفتوح\",\n \"bg-BG\": \"Отворен\",\n \"ca-ES\": \"Oberta\",\n \"cs-CZ\": \"Otevřeno\",\n \"el-GR\": \"Ανοιχτό\",\n \"et-EE\": \"Avatud\",\n \"fa-IR\": \"باز\",\n \"fi-FI\": \"Auki\",\n \"he-IL\": \"פתוח\",\n \"hr-xx\": \"Otvoreno\",\n \"hu-HU\": \"Nyitva\",\n \"hy-AM\": \"Բացել\",\n \"id-ID\": \"Terbuka\",\n \"is-IS\": \"Opna\",\n \"lb-xx\": \"Op\",\n \"lt-LT\": \"Atidaryta\",\n \"ro-RO\": \"Deschis\",\n \"sk-SK\": \"Otvorené\",\n \"sl-SI\": \"Odprto\",\n \"sv-SE\": \"Öppet\",\n \"th-TH\": \"เปิด\",\n \"tr-TR\": \"Açık\",\n \"uk-UA\": \"Відчинене\",\n \"vi-VN\": \"Mở\",\n \"zh-CN\": \"开启\",\n \"zh-TW\": \"開啟\"\n }\n },\n \"door\": {\n \"closed\": {\n \"en-US\": \"Closed\",\n \"de-DE\": \"Geschlossen\",\n \"nl-NL\": \"Dicht\",\n \"da-DK\": \"Lukket\",\n \"es-ES\": \"Cerrada\",\n \"fr-FR\": \"Fermée\",\n \"it-IT\": \"Chiusa\",\n \"ru-RU\": \"Закрыта\",\n \"nb-NO\": \"Lukket\",\n \"nn-NO\": \"Lukka\",\n \"pl-PL\": \"zamknięte\",\n \"pt-PT\": \"Fechada\",\n \"af-ZA\": \"Toe\",\n \"ar-SY\": \"مغلق\",\n \"bg-BG\": \"Затворена\",\n \"ca-ES\": \"Tancada\",\n \"cs-CZ\": \"Zavřeno\",\n \"el-GR\": \"Κλειστή\",\n \"et-EE\": \"Suletud\",\n \"fa-IR\": \"بسته\",\n \"fi-FI\": \"Suljettu\",\n \"he-IL\": \"סגורה\",\n \"hr-xx\": \"Zatvoreno\",\n \"hu-HU\": \"Zárva\",\n \"hy-AM\": \"Փակված է\",\n \"id-ID\": \"Tertutup\",\n \"is-IS\": \"Lokuð\",\n \"lb-xx\": \"Zou\",\n \"lt-LT\": \"Uždaryta\",\n \"ro-RO\": \"Închis\",\n \"sk-SK\": \"Zatvorené\",\n \"sl-SI\": \"Zaprto\",\n \"sv-SE\": \"Stängd\",\n \"th-TH\": \"ปิดแล้ว\",\n \"tr-TR\": \"Kapalı\",\n \"uk-UA\": \"Зачинені\",\n \"vi-VN\": \"Đóng\",\n \"zh-CN\": \"关闭\",\n \"zh-TW\": \"已關閉\"\n },\n \"opened\": {\n \"en-US\": \"Open\",\n \"de-DE\": \"Offen\",\n \"nl-NL\": \"Open\",\n \"da-DK\": \"Åben\",\n \"es-ES\": \"Abierta\",\n \"fr-FR\": \"Ouverte\",\n \"it-IT\": \"Aperta\",\n \"ru-RU\": \"Открыта\",\n \"nb-NO\": \"Åpen\",\n \"nn-NO\": \"Open\",\n \"pl-PL\": \"otwarte\",\n \"pt-PT\": \"Aberta\",\n \"af-ZA\": \"Oop\",\n \"ar-SY\": \"مفتوح\",\n \"bg-BG\": \"Отворена\",\n \"ca-ES\": \"Oberta\",\n \"cs-CZ\": \"Otevřeno\",\n \"el-GR\": \"Ανοιχτή\",\n \"et-EE\": \"Avatud\",\n \"fa-IR\": \"باز\",\n \"fi-FI\": \"Auki\",\n \"he-IL\": \"פתוחה\",\n \"hr-xx\": \"Otvori\",\n \"hu-HU\": \"Nyitva\",\n \"hy-AM\": \"Բացել\",\n \"id-ID\": \"Terbuka\",\n \"is-IS\": \"Opin\",\n \"lb-xx\": \"Op\",\n \"lt-LT\": \"Atidaryta\",\n \"ro-RO\": \"Deschis\",\n \"sk-SK\": \"Otvorené\",\n \"sl-SI\": \"Odprto\",\n \"sv-SE\": \"Öppen\",\n \"th-TH\": \"เปิด\",\n \"tr-TR\": \"Açık\",\n \"uk-UA\": \"Відчинені\",\n \"vi-VN\": \"Mở\",\n \"zh-CN\": \"开启\",\n \"zh-TW\": \"已開啟\"\n }\n },\n \"lock\": {\n \"LOCK\": {\n \"en-US\": \"Lock\",\n \"de-DE\": \"Verriegeln\",\n \"nl-NL\": \"Vergrendelen\",\n \"da-DK\": \"Lås\",\n \"es-ES\": \"Bloquear\",\n \"fr-FR\": \"Verrouiller\",\n \"it-IT\": \"Blocca\",\n \"ru-RU\": \"Закрыть\",\n \"nb-NO\": \"Lås\",\n \"nn-NO\": \"Lås\",\n \"pl-PL\": \"Zablokuj\",\n \"pt-PT\": \"Bloquear\",\n \"af-ZA\": \"Sluit toe\",\n \"ar-SY\": \"قفل\",\n \"bg-BG\": \"Заключване\",\n \"ca-ES\": \"Bloquejar\",\n \"cs-CZ\": \"Zamknout\",\n \"el-GR\": \"Κλείδωμα\",\n \"et-EE\": \"Lukusta\",\n \"fa-IR\": \"قفل\",\n \"fi-FI\": \"Lukitse\",\n \"he-IL\": \"נעילה\",\n \"hr-xx\": \"zaključati\",\n \"hu-HU\": \"Bezár\",\n \"hy-AM\": \"Կողպեք\",\n \"id-ID\": \"Kunci\",\n \"is-IS\": \"Læsa\",\n \"lb-xx\": \"Spären\",\n \"lt-LT\": \"Užrakinti\",\n \"ro-RO\": \"Blocat\",\n \"sk-SK\": \"Zamknúť\",\n \"sl-SI\": \"Zakleni\",\n \"sv-SE\": \"Lås\",\n \"th-TH\": \"ล็อค\",\n \"tr-TR\": \"Kilitle\",\n \"uk-UA\": \"Блокувати\",\n \"vi-VN\": \"Khóa\",\n \"zh-CN\": \"锁定\",\n \"zh-TW\": \"上鎖\"\n },\n \"UNLOCK\": {\n \"en-US\": \"Unlock\",\n \"de-DE\": \"Entriegeln\",\n \"nl-NL\": \"Ontgrendelen\",\n \"da-DK\": \"Lås op\",\n \"es-ES\": \"Desbloquear\",\n \"fr-FR\": \"Déverrouiller\",\n \"it-IT\": \"Sblocca\",\n \"ru-RU\": \"Открыть\",\n \"nb-NO\": \"Lås opp\",\n \"nn-NO\": \"Lås opp\",\n \"pl-PL\": \"Odblokuj\",\n \"pt-PT\": \"Desbloquear\",\n \"af-ZA\": \"Sluit oop\",\n \"ar-SY\": \"فتح\",\n \"bg-BG\": \"Отключване\",\n \"ca-ES\": \"Desbloquejar\",\n \"cs-CZ\": \"Odemknout\",\n \"el-GR\": \"Ξεκλείδωμα\",\n \"et-EE\": \"Ava\",\n \"fa-IR\": \"باز کردن\",\n \"fi-FI\": \"Avaa lukitus\",\n \"he-IL\": \"ביטול נעילה\",\n \"hr-xx\": \"Otključati\",\n \"hu-HU\": \"Kinyit\",\n \"hy-AM\": \"Բացել\",\n \"id-ID\": \"Buka\",\n \"is-IS\": \"Aflæsa\",\n \"lb-xx\": \"Entspären\",\n \"lt-LT\": \"Atrakinti\",\n \"ro-RO\": \"Deblocare\",\n \"sk-SK\": \"Odomknúť\",\n \"sl-SI\": \"Odkleni\",\n \"sv-SE\": \"Lås upp\",\n \"th-TH\": \"ปลดล็อค\",\n \"tr-TR\": \"Kilidi aç\",\n \"uk-UA\": \"Розблокувати\",\n \"vi-VN\": \"Mở khóa\",\n \"zh-CN\": \"解锁\",\n \"zh-TW\": \"解鎖\"\n }\n },\n \"blinds\": {\n \"Position\": {\n \"en-US\": \"Position\",\n \"de-DE\": \"Position\",\n \"nl-NL\": \"Positie\",\n \"da-DK\": \"Position\",\n \"es-ES\": \"Posición\",\n \"fr-FR\": \"Position\",\n \"it-IT\": \"Apertura\",\n \"ru-RU\": \"Положение\",\n \"nb-NO\": \"Posisjon\",\n \"nn-NO\": \"Posisjon\",\n \"pl-PL\": \"Pozycja\",\n \"pt-PT\": \"Posição\",\n \"af-ZA\": \"Posisie\",\n \"ar-SY\": \"موضع\",\n \"bg-BG\": \"Позиция\",\n \"ca-ES\": \"Posició\",\n \"cs-CZ\": \"Pozice\",\n \"el-GR\": \"Θέση\",\n \"et-EE\": \"Asend\",\n \"fa-IR\": \"موقعیت\",\n \"fi-FI\": \"Sijainti\",\n \"he-IL\": \"מיקום\",\n \"hr-xx\": \"Pozicija\",\n \"hu-HU\": \"Pozíció\",\n \"hy-AM\": \"Դիրք\",\n \"id-ID\": \"Posisi\",\n \"is-IS\": \"Staðsetning\",\n \"lb-xx\": \"Positioun\",\n \"lt-LT\": \"Padėtis\",\n \"ro-RO\": \"Poziţie\",\n \"sk-SK\": \"Poloha\",\n \"sl-SI\": \"Položaj\",\n \"sv-SE\": \"Position\",\n \"th-TH\": \"ตำแหน่ง\",\n \"tr-TR\": \"Pozisyon\",\n \"uk-UA\": \"Положення\",\n \"vi-VN\": \"Vị trí\",\n \"zh-CN\": \"位置\",\n \"zh-TW\": \"位置\"\n }\n },\n \"thermostat\": {\n \"Currently\": {\n \"en-US\": \"Currently\",\n \"de-DE\": \"Aktuell\",\n \"nl-NL\": \"Momenteel\",\n \"da-DK\": \"Aktuelt\",\n \"es-ES\": \"Actualmente\",\n \"fr-FR\": \"Actuellement\",\n \"it-IT\": \"Attualmente\",\n \"ru-RU\": \"Сейчас\",\n \"nb-NO\": \"Er nå\",\n \"nn-NO\": \"Akkurat no\",\n \"pl-PL\": \"Obecnie\",\n \"pt-PT\": \"Atualmente\",\n \"af-ZA\": \"Tans\",\n \"ar-SY\": \"حاليا\",\n \"bg-BG\": \"В момента\",\n \"ca-ES\": \"Actual\",\n \"cs-CZ\": \"Aktuálně\",\n \"el-GR\": \"Αυτή τη στιγμή\",\n \"et-EE\": \"Hetkel\",\n \"fa-IR\": \"در حال حاضر\",\n \"fi-FI\": \"Tällä hetkellä\",\n \"he-IL\": \"כעת\",\n \"hr-xx\": \"Trenutno\",\n \"hu-HU\": \"Jelenleg\",\n \"hy-AM\": \"Ներկայումս\",\n \"id-ID\": \"Saat ini\",\n \"is-IS\": \"Er núna\",\n \"lb-xx\": \"Momentan\",\n \"lt-LT\": \"Šiuo metu\",\n \"ro-RO\": \"În prezent\",\n \"sk-SK\": \"Aktuálne\",\n \"sl-SI\": \"Trenutno\",\n \"sv-SE\": \"Nuvarande\",\n \"th-TH\": \"ในขณะนี้\",\n \"tr-TR\": \"Şu an\",\n \"uk-UA\": \"В даний час\",\n \"vi-VN\": \"Hiện tại\",\n \"zh-CN\": \"当前\",\n \"zh-TW\": \"目前狀態\"\n },\n \"State\": {\n \"en-US\": \"State\",\n \"de-DE\": \"Zustand\",\n \"nl-NL\": \"Toestand\",\n \"da-DK\": \"Tilstand\",\n \"es-ES\": \"Estado\",\n \"fr-FR\": \"État\",\n \"it-IT\": \"Stato\",\n \"ru-RU\": \"Состояние\",\n \"nb-NO\": \"Tilstand\",\n \"nn-NO\": \"Tilstand\",\n \"pl-PL\": \"Stan\",\n \"pt-PT\": \"Estado\",\n \"af-ZA\": {\n \"add_entities_lovelace\": \"Voeg by Lovelace\",\n \"entities\": \"Entiteite\",\n \"none\": \"Hierdie toestel het geen entiteite nie\"\n },\n \"ar-SY\": {\n \"add_entities_lovelace\": \"أضف إلى Lovelace\",\n \"disabled_entities\": \"{count} {count, plural,\\n one {كيان}\\n other {كيانات}\\n}\",\n \"entities\": \"الكيانات\",\n \"hide_disabled\": \"إخفاء معطل\",\n \"none\": \"هذا الجهاز ليس له كيانات\"\n },\n \"bg-BG\": {\n \"add_entities_lovelace\": \"Добавете към Lovelace\",\n \"config\": \"Конфиг.\",\n \"control\": \"Контроли\",\n \"diagnostic\": \"Диагностика\",\n \"disabled_entities\": \"+{count} {count, plural,\\n one {деактивиран обект}\\n other {деактивирани обекта}\\n}\",\n \"entities\": \"Обекти\",\n \"hide_disabled\": \"Скриване на деактивираните\",\n \"none\": \"Това устройство няма обекти\",\n \"sensor\": \"Сензори\"\n },\n \"ca-ES\": \"Estat\",\n \"cs-CZ\": \"Stav\",\n \"el-GR\": \"Κατάσταση\",\n \"et-EE\": \"Olek\",\n \"fa-IR\": {\n \"add_entities_lovelace\": \"Adauga la Lovelace\",\n \"entities\": \"Entitati\",\n \"none\": \"Acest dispozitiv nu are nicio entitate\"\n },\n \"fi-FI\": \"Tila\",\n \"he-IL\": \"מצב\",\n \"hr-xx\": {\n \"automation\": {\n \"actions\": {\n \"caption\": \"Kada se nešto pokrene…\"\n },\n \"automations\": \"Automatizacije\",\n \"conditions\": {\n \"caption\": \"Učini nešto samo ako…\"\n },\n \"create\": \"Stvorite automatizaciju s uređajem\",\n \"no_automations\": \"Nema automatizacije\",\n \"no_device_automations\": \"Nema dostupnih automatizacija za ovaj uređaj.\",\n \"triggers\": {\n \"caption\": \"Učini nešto kad...\"\n }\n },\n \"cant_edit\": \"Možete uređivati samo stavke stvorene u korisničkom sučelju (UI).\",\n \"caption\": \"Uređaji\",\n \"confirm_rename_entity_ids\": \"Želite li također preimenovati ID entiteta svojih entiteta?\",\n \"data_table\": {\n \"area\": \"Područje\",\n \"battery\": \"Baterija\",\n \"device\": \"Uređaj\",\n \"integration\": \"Integracija\",\n \"manufacturer\": \"Proizvođač\",\n \"model\": \"Model\"\n },\n \"description\": \"Upravljanje povezanim uređajima\",\n \"device_not_found\": \"Uređaj nije pronađen.\",\n \"name\": \"Naziv\",\n \"scene\": {\n \"create\": \"Stvorite scenu s uređajem\",\n \"no_scenes\": \"Nema scena\",\n \"scenes\": \"Scene\"\n },\n \"scenes\": \"Scene\",\n \"script\": {\n \"create\": \"Stvorite skriptu s uređajem\",\n \"no_scripts\": \"Nema skripte\",\n \"scripts\": \"Skripte\"\n },\n \"scripts\": \"Skripte\",\n \"unknown_error\": \"Nepoznata pogreška\",\n \"unnamed_device\": \"Neimenovani uređaj\",\n \"update\": \"Ažuriraj\"\n },\n \"hu-HU\": \"Állapot\",\n \"hy-AM\": {\n \"automation\": {\n \"create_disable\": \"Հնարավոր չէ ստեղծել ավտոմատացում անջատված սարքով\"\n },\n \"disabled\": \"Անջատված\",\n \"disabled_by\": {\n \"config_entry\": \"Կարգավորման կետ\",\n \"integration\": \"Ինտեգրում\",\n \"user\": \"Օգտատեր\"\n },\n \"enabled_cause\": \"Անջատված է {cause}-ի կողմից\",\n \"enabled_label\": \"Միացնել սարքը\",\n \"picker\": {\n \"filter\": {\n \"filter\": \"Ֆիլտր\",\n \"show_all\": \"Ցույց տալ ամբողջը\",\n \"show_disabled\": \"Ցուցադրել ապաակտիվացված սարքերը\"\n },\n \"search\": \"Որոնել սարքեր\"\n },\n \"scene\": {\n \"create_disable\": \"Հնարավոր չէ սցենար ստեղծել անջատված սարքով\"\n },\n \"script\": {\n \"create_disable\": \"Անջատված սարքով հնարավոր չէ ստեղծել սկրիպտ\"\n }\n },\n \"id-ID\": \"Status\",\n \"is-IS\": \"Staða\",\n \"lb-xx\": {\n \"add_entities_lovelace\": \"Zu Lovelace bäisetzen\",\n \"disabled_entities\": \"+{count} {count, plural,\\n one {Déaktivéiert Entitéit}\\n other {Déaktivéiert Entitéiten}\\n}\",\n \"entities\": \"Entitéiten\",\n \"hide_disabled\": \"Deaktivéiert net uweisen\",\n \"none\": \"Dësen Appart huet keng Entitéiten.\"\n },\n \"lt-LT\": {\n \"add_entities_lovelace\": \"Pridėti į Lovelace\",\n \"config\": \"Konfigūracija\",\n \"control\": \"Valdikliai\",\n \"diagnostic\": \"Diagnostika\",\n \"entities\": \"Subjektai\",\n \"sensor\": \"Jutikliai\"\n },\n \"ro-RO\": {\n \"add_entities_lovelace\": \"Adăugați la Lovelace\",\n \"disabled_entities\": \"+{count} {count, plural,\\n one {entitate dezactivată}\\n other {entități dezactivate}\\n}\",\n \"entities\": \"Entități\",\n \"hide_disabled\": \"Ascundeți dezactivate\",\n \"none\": \"Acest dispozitiv nu are entități\",\n \"sensor\": \"Senzori\"\n },\n \"sk-SK\": \"Stav\",\n \"sl-SI\": \"Stanje\",\n \"sv-SE\": \"Tillstånd\",\n \"th-TH\": \"สถานะ\",\n \"tr-TR\": \"Durum\",\n \"uk-UA\": \"Стан\",\n \"vi-VN\": {\n \"add_entities_lovelace\": \"Thêm vào Lovelace\",\n \"disabled_entities\": \"+{count} {count, plural,\\n one {thực thể bị vô hiệu hoá}\\n other {các thực thể bị vô hiệu hoá}\\n}\",\n \"entities\": \"Các thực thể\",\n \"hide_disabled\": \"Ẩn các thiết bị bị vô hiệu hoá\",\n \"none\": \"Thiết bị này không có thực thể nào\"\n },\n \"zh-CN\": \"状态\",\n \"zh-TW\": \"狀態\"\n },\n \"Action\": {\n \"en-US\": \"Operation\",\n \"de-DE\": \"Aktion\",\n \"nl-NL\": \"Werking\",\n \"da-DK\": \"Drifttype\",\n \"es-ES\": \"Modo\",\n \"fr-FR\": \"Opération\",\n \"it-IT\": \"Operazione\",\n \"ru-RU\": \"Режим работы\",\n \"nb-NO\": \"Operasjon\",\n \"nn-NO\": \"Operasjon\",\n \"pl-PL\": \"Tryb pracy\",\n \"pt-PT\": \"Operação\",\n \"af-ZA\": \"Operasie\",\n \"ar-SY\": \"الوضع\",\n \"bg-BG\": \"Режим\",\n \"ca-ES\": \"Funcionament\",\n \"cs-CZ\": \"Provoz\",\n \"el-GR\": \"Λειτουργία\",\n \"et-EE\": \"Töörežiim\",\n \"fa-IR\": \"عملیات\",\n \"fi-FI\": \"Toiminto\",\n \"he-IL\": \"פעולה\",\n \"hr-xx\": \"operacija\",\n \"hu-HU\": \"Működés\",\n \"hy-AM\": \"Գործողություն\",\n \"id-ID\": \"Operasi\",\n \"is-IS\": \"Aðgerð\",\n \"lb-xx\": \"Aktioun\",\n \"lt-LT\": \"Operacija\",\n \"ro-RO\": \"Operație\",\n \"sk-SK\": \"Prevádzka\",\n \"sl-SI\": \"Delovanje\",\n \"sv-SE\": \"Driftläge\",\n \"th-TH\": \"การทำงาน\",\n \"tr-TR\": \"İşlem\",\n \"uk-UA\": \"Режим\",\n \"vi-VN\": \"Chế độ hoạt động\",\n \"zh-CN\": \"运行模式\",\n \"zh-TW\": \"運轉模式\"\n }\n }\n}","ack":true,"ts":1665847011149,"q":0,"from":"system.adapter.javascript.0","lc":1665337640800,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.160 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Berry_Driver.onlineVersion, state={"val":"4","ack":true,"ts":1665847011159,"q":0,"from":"system.adapter.javascript.0","lc":1665337640838,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.239 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Display_Firmware.onlineVersion, state={"val":"42","ack":true,"ts":1665847011239,"q":0,"from":"system.adapter.javascript.0","lc":1665337640870,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.286 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota_Firmware.currentVersion, state={"val":"12.1.1","ack":true,"ts":1665847011286,"q":0,"from":"system.adapter.javascript.0","lc":1665337640839,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.286 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Uptime, state={"val":"1T05:11:44","ack":true,"ts":1665847011286,"q":0,"from":"system.adapter.javascript.0","lc":1665847011286,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.286 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Version, state={"val":"12.1.1(nspanel)","ack":true,"ts":1665847011286,"q":0,"from":"system.adapter.javascript.0","lc":1665337640872,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.286 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Hardware, state={"val":"ESP32-D0WD-V3 rev.3","ack":true,"ts":1665847011286,"q":0,"from":"system.adapter.javascript.0","lc":1665337640893,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.286 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.AP, state={"val":1,"ack":true,"ts":1665847011286,"q":0,"from":"system.adapter.javascript.0","lc":1665337640938,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.SSId, state={"val":"MRTN-Test","ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665337640946,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.BSSId, state={"val":"24:5A:4C:7A:0C:D4","ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665337640949,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.Channel, state={"val":11,"ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665337640950,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.Mode, state={"val":"11n","ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665337640951,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.RSSI, state={"val":100,"ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665337640997,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.287 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota.Wifi.Signal, state={"val":-48,"ack":true,"ts":1665847011287,"q":0,"from":"system.adapter.javascript.0","lc":1665847011287,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.369 warn javascript.0 (590572) at script.js.NSPanels.Panel1:991:46 17:16:51.369 warn javascript.0 (590572) at step (script.js.NSPanels.Panel1:33:23) 17:16:51.369 warn javascript.0 (590572) at Object.next (script.js.NSPanels.Panel1:14:53) 17:16:51.369 warn javascript.0 (590572) at fulfilled (script.js.NSPanels.Panel1:5:58) 17:16:51.369 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Berry_Driver.currentVersion, state={"val":"4","ack":true,"ts":1665847011369,"q":0,"from":"system.adapter.javascript.0","lc":1665337640815,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.432 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.TFT_Firmware.onlineVersion, state={"val":"3.4.0","ack":true,"ts":1665847011432,"q":0,"from":"system.adapter.javascript.0","lc":1665337640946,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 17:16:51.569 warn javascript.0 (590572) script.js.NSPanels.Panel1: setForeignState(id=0_userdata.0.NSPanel.1.Tasmota_Firmware.onlineVersion, state={"val":"12.1.1","ack":true,"ts":1665847011569,"q":0,"from":"system.adapter.javascript.0","lc":1665337641150,"c":"script.js.NSPanels.Panel1"}) - wurde nicht ausgeführt, während der Debug-Modus aktiv istokay das Verbose kannst du wieder abschalten...
Status0 aus Tasmota wird noch korrekt eingetragen.
Die Warnung wird in der Funktion get_online_tasmota_firmware_version(); erzeugt.
Danach laufen die Funktionen auch wie geplant.
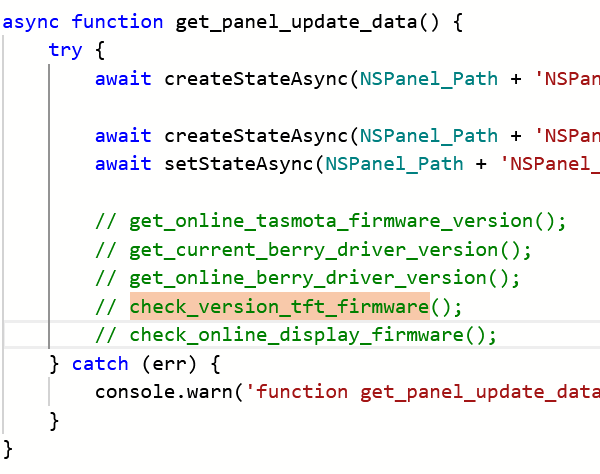
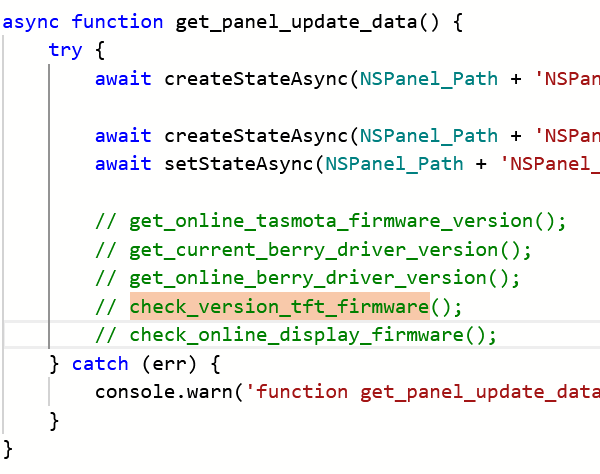
Zur Bestätigung mal die Funktion async function get_panel_update_data() { suchen und die Zeile get_online_tasmota_firmware_version(); auskommentieren
async function get_panel_update_data() { try { await createStateAsync(NSPanel_Path + 'NSPanel_autoUpdate', false, <iobJS.StateCommon>{ read: true, write: true, name: 'Auto-Update', type: 'boolean', def: false }); await createStateAsync(NSPanel_Path + 'NSPanel_ipAddress', <iobJS.StateCommon>{ type: 'string' }); await setStateAsync(NSPanel_Path + 'NSPanel_ipAddress', <iobJS.State>{ val: get_current_tasmota_ip_address(), ack: true }); //get_online_tasmota_firmware_version(); get_current_berry_driver_version(); get_online_berry_driver_version(); check_version_tft_firmware(); check_online_display_firmware(); } catch (err) { console.warn('function get_panel_update_data: ' + err.message); } } -
Ich TS habe ich folgende Zeile gefunden:
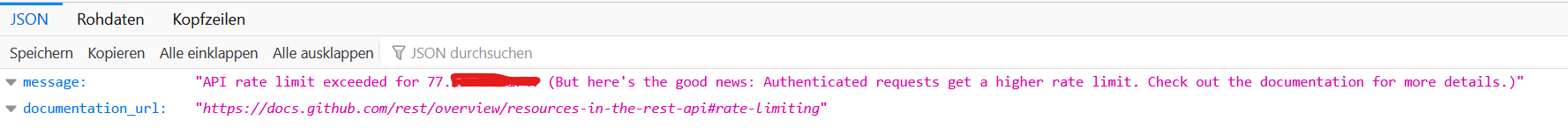
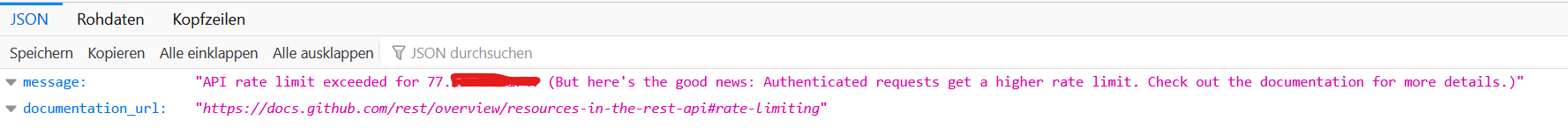
request({ url: 'https://api.github.com/repos/joBr99/nspanel-lovelace-ui/releases/latest', headers: { 'User-Agent': 'ioBroker' } }Wenn ich die URL in meinem Browser aufrufe kommt:

Edit: Ich habe pauschal mal die 5 version-check funktionen auskommentiert. Jetzt kommen keine Fehler mehr.

-
@nevermind sagte in SONOFF NSPanel mit Lovelace UI:
Ich TS habe ich folgende Zeile gefunden:
request({ url: 'https://api.github.com/repos/joBr99/nspanel-lovelace-ui/releases/latest', headers: { 'User-Agent': 'ioBroker' } }Wenn ich die URL in meinem Browser aufrufe kommt:

Edit: Ich habe pauschal mal die 5 version-check funktionen auskommentiert. Jetzt kommen keine Fehler mehr.

Okay das erklärt einiges und sind auch nur Warnungen. Ihr habt beide das Datenlimit bei github erreicht.
Morgen sollte es wieder ohne Meldung gehen...
Alles wieder auskommentieren.
Hätte vom Compiler insbesondere bei err.message ne schönere Antwort erwartet.
Also... nichts wildes.
-
@nevermind sagte in SONOFF NSPanel mit Lovelace UI:
Ich würde den 3 zusätzlichen Icons im Screensaver eine feste Farbe geben. Das funktioniert leider nicht. mit val_min/max geht´s. Eine feste Farbe jedoch nicht.
Da fehlt in der Tat noch an einer Stelle der Code für jemanden wie dich

Baue ich ein für die nächste Version
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@nevermind sagte in SONOFF NSPanel mit Lovelace UI:
Ich würde den 3 zusätzlichen Icons im Screensaver eine feste Farbe geben. Das funktioniert leider nicht. mit val_min/max geht´s. Eine feste Farbe jedoch nicht.
Da fehlt in der Tat noch an einer Stelle der Code für jemanden wie dich

Baue ich ein für die nächste Version
Darfst aber gerne vorher einen Test machen... --> nachfolgende Funktion austauschen...
-
@armilar
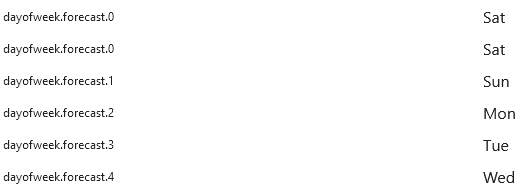
Merci für die Unterstützung! Ich bin einfach kein Entwickler, merk ich. Danke deswegen für die Unterstützung!Was bleibt ist das Phänomen mit der Sprache. Im Wetterforecast werden die Wochentage auch Englisch angezeigt.
Hast du da noch irgendwelche Erleuchtungen?
Danke und Grüße
Bastian -
Danke

Haut aber noch nicht ganz hin. Es nimmt immer die Farbe von fourthScreensaverEntity und zeigt diese bei firstScreensaverEntity an. D.h. 2-4 sind weiterhin ohne Farbe.
-
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
@armilar
Merci für die Unterstützung! Ich bin einfach kein Entwickler, merk ich. Danke deswegen für die Unterstützung!Was bleibt ist das Phänomen mit der Sprache. Im Wetterforecast werden die Wochentage auch Englisch angezeigt.
Hast du da noch irgendwelche Erleuchtungen?
Danke und Grüße
BastianSchätze es liegt wirklich an deinem System. Auch accuweather würde es z.B. bei accuweather.0.Summary.DayOfWeek bei dir als Englisch interpretieren. Ist bei mir deutsch. Suche mal, was man noch alles umstellen kann.
-
Ja ist so....

-
@nevermind sagte in SONOFF NSPanel mit Lovelace UI:
Danke

Haut aber noch nicht ganz hin. Es nimmt immer die Farbe von fourthScreensaverEntity und zeigt diese bei firstScreensaverEntity an. D.h. 2-4 sind weiterhin ohne Farbe.
Was soll ich sagen: Bugfixing und gleichzeitig Essen

Jetzt sollte es passen:
-
@armilar Ist dein OS, wo iobroker drauf läuft, nativ auf deutsch installiert worden? Ich habe es aus diversen Gründen auf Englisch installiert, habe Locales nachinstalliert, alles auf deutsch umgestellt, und jetzt bekomme ich diese Datumsanzeige:
2022 M10 15, Sat
-
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
@armilar
Merci für die Unterstützung! Ich bin einfach kein Entwickler, merk ich. Danke deswegen für die Unterstützung!Was bleibt ist das Phänomen mit der Sprache. Im Wetterforecast werden die Wochentage auch Englisch angezeigt.
Hast du da noch irgendwelche Erleuchtungen?
Danke und Grüße
BastianWas ist denn das für ein System?
-
@armilar ubuntu 20.04, tagesaktuell gepatcht
-
Yes:) Danke dir!
-
-
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
@armilar ubuntu 20.04, tagesaktuell gepatcht
was zeigt
$ localeund
$ locale -aan?
Nee, habe aktuell ein ubuntu22.04 laufen. Mache alle Installationen immer selbst...
-
administrator@mrtn-iobroker:~$ locale LANG=de_DE.UTF-8 LANGUAGE= LC_CTYPE="de_DE.UTF-8" LC_NUMERIC="de_DE.UTF-8" LC_TIME="de_DE.UTF-8" LC_COLLATE="de_DE.UTF-8" LC_MONETARY="de_DE.UTF-8" LC_MESSAGES="de_DE.UTF-8" LC_PAPER="de_DE.UTF-8" LC_NAME="de_DE.UTF-8" LC_ADDRESS="de_DE.UTF-8" LC_TELEPHONE="de_DE.UTF-8" LC_MEASUREMENT="de_DE.UTF-8" LC_IDENTIFICATION="de_DE.UTF-8" LC_ALL= administrator@mrtn-iobroker:~$ locale -a C C.UTF-8 de_DE.utf8 en_US.utf8 POSIX