- ioBroker Community Home
- Deutsch
- Hardware
- SONOFF NSPanel mit Lovelace UI
NEWS
SONOFF NSPanel mit Lovelace UI
-
@nevermind sagte in SONOFF NSPanel mit Lovelace UI:
Ich würde den 3 zusätzlichen Icons im Screensaver eine feste Farbe geben. Das funktioniert leider nicht. mit val_min/max geht´s. Eine feste Farbe jedoch nicht.
Da fehlt in der Tat noch an einer Stelle der Code für jemanden wie dich :blush:
Baue ich ein für die nächste Version
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@nevermind sagte in SONOFF NSPanel mit Lovelace UI:
Ich würde den 3 zusätzlichen Icons im Screensaver eine feste Farbe geben. Das funktioniert leider nicht. mit val_min/max geht´s. Eine feste Farbe jedoch nicht.
Da fehlt in der Tat noch an einer Stelle der Code für jemanden wie dich :blush:
Baue ich ein für die nächste Version
Darfst aber gerne vorher einen Test machen... --> nachfolgende Funktion austauschen...
function HandleScreensaverUpdate(): void { try { if (screensaverEnabled && config.weatherEntity != null && existsObject(config.weatherEntity)) { var icon = getState(config.weatherEntity + '.ICON').val; let temperature = existsState(config.weatherEntity + '.ACTUAL') ? getState(config.weatherEntity + '.ACTUAL').val : existsState(config.weatherEntity + '.TEMP') ? getState(config.weatherEntity + '.TEMP').val : 'null'; if (config.alternativeScreensaverLayout) { temperature = parseInt(Math.round(temperature).toFixed()); } let payloadString = 'weatherUpdate~' + Icons.GetIcon(GetAccuWeatherIcon(parseInt(icon))) + '~' + temperature + ' ' + config.temperatureUnit + '~'; vwIconColor[0] = GetAccuWeatherIconColor(parseInt(icon)); if (Debug) console.log(GetAccuWeatherIconColor(parseInt(icon))); if (weatherForecast) { // Accu-Weather Forecast Tag 2 - Tag 5 -- Wenn weatherForecast = true for (let i = 2; i < 6; i++) { let TempMax = getState('accuweather.0.Summary.TempMax_d' + i).val; let DayOfWeek = getState('accuweather.0.Summary.DayOfWeek_d' + i).val; let WeatherIcon = GetAccuWeatherIcon(getState('accuweather.0.Summary.WeatherIcon_d' + i).val); vwIconColor[i-1] = GetAccuWeatherIconColor(getState('accuweather.0.Summary.WeatherIcon_d' + i).val); if (Debug) console.log(vwIconColor[i-1]); payloadString += DayOfWeek + '~' + Icons.GetIcon(WeatherIcon) + '~' + TempMax + ' ' + config.temperatureUnit + '~'; } } else { payloadString += GetScreenSaverEntityString(config.firstScreensaverEntity); payloadString += GetScreenSaverEntityString(config.secondScreensaverEntity); payloadString += GetScreenSaverEntityString(config.thirdScreensaverEntity); payloadString += GetScreenSaverEntityString(config.fourthScreensaverEntity); const colorScale0: RGB = { red: 99, green: 190, blue: 123 }; const colorScale1: RGB = { red: 129, green: 199, blue: 126 }; const colorScale2: RGB = { red: 161, green: 208, blue: 127 }; const colorScale3: RGB = { red: 129, green: 217, blue: 126 }; const colorScale4: RGB = { red: 222, green: 226, blue: 131 }; const colorScale5: RGB = { red: 254, green: 235, blue: 132 }; const colorScale6: RGB = { red: 255, green: 210, blue: 129 }; const colorScale7: RGB = { red: 251, green: 185, blue: 124 }; const colorScale8: RGB = { red: 251, green: 158, blue: 117 }; const colorScale9: RGB = { red: 248, green: 131, blue: 111 }; const colorScale10: RGB = { red: 248, green: 105, blue: 107 }; if (config.firstScreensaverEntity.ScreensaverEntityIconColor != undefined) { if (typeof getState(config.firstScreensaverEntity.ScreensaverEntity).val == 'boolean') { vwIconColor[1] = (getState(config.firstScreensaverEntity.ScreensaverEntity).val == true) ? rgb_dec565(colorScale10) : rgb_dec565(colorScale0); } else if (typeof config.firstScreensaverEntity.ScreensaverEntityIconColor == 'object') { let iconvalmin = (config.firstScreensaverEntity.ScreensaverEntityIconColor.val_min != undefined) ? config.firstScreensaverEntity.ScreensaverEntityIconColor.val_min : 0 ; let iconvalmax = (config.firstScreensaverEntity.ScreensaverEntityIconColor.val_max != undefined) ? config.firstScreensaverEntity.ScreensaverEntityIconColor.val_max : 100 ; let iconvalbest = (config.firstScreensaverEntity.ScreensaverEntityIconColor.val_best != undefined) ? config.firstScreensaverEntity.ScreensaverEntityIconColor.val_best : iconvalmin ; let valueScale = getState(config.firstScreensaverEntity.ScreensaverEntity).val; if (iconvalmin == 0 && iconvalmax == 1) { vwIconColor[1] = (getState(config.firstScreensaverEntity.ScreensaverEntity).val == 1) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); } else { if (iconvalbest == iconvalmin) { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } else { if (valueScale < iconvalbest) { valueScale = scale(valueScale,iconvalmin, iconvalbest, 0, 10) } else if (valueScale > iconvalbest || iconvalbest != iconvalmin) { valueScale = scale(valueScale,iconvalbest, iconvalmax, 10, 0) } else { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } } let valueScaletemp = (Math.round(valueScale)).toFixed(); if (Debug) console.log(valueScaletemp); switch (valueScaletemp) { case '0': vwIconColor[1] = rgb_dec565(colorScale0); break; case '1': vwIconColor[1] = rgb_dec565(colorScale1); break; case '2': vwIconColor[1] = rgb_dec565(colorScale2); break; case '3': vwIconColor[1] = rgb_dec565(colorScale3); break; case '4': vwIconColor[1] = rgb_dec565(colorScale4); break; case '5': vwIconColor[1] = rgb_dec565(colorScale5); break; case '6': vwIconColor[1] = rgb_dec565(colorScale6); break; case '7': vwIconColor[1] = rgb_dec565(colorScale7); break; case '8': vwIconColor[1] = rgb_dec565(colorScale8); break; case '9': vwIconColor[1] = rgb_dec565(colorScale9); break; case '10': vwIconColor[1] = rgb_dec565(colorScale10); break; } } if (config.firstScreensaverEntity.ScreensaverEntityIconColor.val_min == undefined) { vwIconColor[1] = rgb_dec565(config.firstScreensaverEntity.ScreensaverEntityIconColor); } } else { vwIconColor[1] = rgb_dec565(sctF1Icon); } } else { vwIconColor[1] = rgb_dec565(sctF1Icon); } if (config.secondScreensaverEntity.ScreensaverEntityIconColor != undefined) { if (typeof getState(config.secondScreensaverEntity.ScreensaverEntity).val == 'boolean') { vwIconColor[2] = (getState(config.secondScreensaverEntity.ScreensaverEntity).val == true) ? rgb_dec565(colorScale10) : rgb_dec565(colorScale0); } else if (typeof config.secondScreensaverEntity.ScreensaverEntityIconColor == 'object') { let iconvalmin = (config.secondScreensaverEntity.ScreensaverEntityIconColor.val_min != undefined) ? config.secondScreensaverEntity.ScreensaverEntityIconColor.val_min : 0 ; let iconvalmax = (config.secondScreensaverEntity.ScreensaverEntityIconColor.val_max != undefined) ? config.secondScreensaverEntity.ScreensaverEntityIconColor.val_max : 100 ; let iconvalbest = (config.secondScreensaverEntity.ScreensaverEntityIconColor.val_best != undefined) ? config.secondScreensaverEntity.ScreensaverEntityIconColor.val_best : iconvalmin ; let valueScale = getState(config.secondScreensaverEntity.ScreensaverEntity).val; if (iconvalmin == 0 && iconvalmax == 1) { vwIconColor[2] = (getState(config.secondScreensaverEntity.ScreensaverEntity).val == 1) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); } else { if (iconvalbest == iconvalmin) { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } else { if (valueScale < iconvalbest) { valueScale = scale(valueScale,iconvalmin, iconvalbest, 0, 10) } else if (valueScale > iconvalbest || iconvalbest != iconvalmin) { valueScale = scale(valueScale,iconvalbest, iconvalmax, 10, 0) } else { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } } let valueScaletemp = (Math.round(valueScale)).toFixed(); if (Debug) console.log(valueScaletemp); switch (valueScaletemp) { case '0': vwIconColor[2] = rgb_dec565(colorScale0); break; case '1': vwIconColor[2] = rgb_dec565(colorScale1); break; case '2': vwIconColor[2] = rgb_dec565(colorScale2); break; case '3': vwIconColor[2] = rgb_dec565(colorScale3); break; case '4': vwIconColor[2] = rgb_dec565(colorScale4); break; case '5': vwIconColor[2] = rgb_dec565(colorScale5); break; case '6': vwIconColor[2] = rgb_dec565(colorScale6); break; case '7': vwIconColor[2] = rgb_dec565(colorScale7); break; case '8': vwIconColor[2] = rgb_dec565(colorScale8); break; case '9': vwIconColor[2] = rgb_dec565(colorScale9); break; case '10': vwIconColor[2] = rgb_dec565(colorScale10); break; } } if (config.secondScreensaverEntity.ScreensaverEntityIconColor.val_min == undefined) { vwIconColor[1] = rgb_dec565(config.secondScreensaverEntity.ScreensaverEntityIconColor); } } else { vwIconColor[2] = rgb_dec565(sctF2Icon); } } else { vwIconColor[2] = rgb_dec565(sctF2Icon); } if (config.thirdScreensaverEntity.ScreensaverEntityIconColor != undefined) { if (typeof getState(config.thirdScreensaverEntity.ScreensaverEntity).val == 'boolean') { vwIconColor[3] = (getState(config.thirdScreensaverEntity.ScreensaverEntity).val == true) ? rgb_dec565(colorScale10) : rgb_dec565(colorScale0); } else if (typeof config.thirdScreensaverEntity.ScreensaverEntityIconColor == 'object') { let iconvalmin = (config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_min != undefined) ? config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_min : 0 ; let iconvalmax = (config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_max != undefined) ? config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_max : 100 ; let iconvalbest = (config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_best != undefined) ? config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_best : iconvalmin ; let valueScale = getState(config.thirdScreensaverEntity.ScreensaverEntity).val; if (iconvalmin == 0 && iconvalmax == 1) { vwIconColor[3] = (getState(config.thirdScreensaverEntity.ScreensaverEntity).val == 1) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); } else { if (iconvalbest == iconvalmin) { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } else { if (valueScale < iconvalbest) { valueScale = scale(valueScale,iconvalmin, iconvalbest, 0, 10) } else if (valueScale > iconvalbest || iconvalbest != iconvalmin) { valueScale = scale(valueScale,iconvalbest, iconvalmax, 10, 0) } else { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } } let valueScaletemp = (Math.round(valueScale)).toFixed(); if (Debug) console.log(valueScaletemp); switch (valueScaletemp) { case '0': vwIconColor[3] = rgb_dec565(colorScale0); break; case '1': vwIconColor[3] = rgb_dec565(colorScale1); break; case '2': vwIconColor[3] = rgb_dec565(colorScale2); break; case '3': vwIconColor[3] = rgb_dec565(colorScale3); break; case '4': vwIconColor[3] = rgb_dec565(colorScale4); break; case '5': vwIconColor[3] = rgb_dec565(colorScale5); break; case '6': vwIconColor[3] = rgb_dec565(colorScale6); break; case '7': vwIconColor[3] = rgb_dec565(colorScale7); break; case '8': vwIconColor[3] = rgb_dec565(colorScale8); break; case '9': vwIconColor[3] = rgb_dec565(colorScale9); break; case '10': vwIconColor[3] = rgb_dec565(colorScale10); break; } } if (config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_min == undefined) { vwIconColor[1] = rgb_dec565(config.thirdScreensaverEntity.ScreensaverEntityIconColor); } } else { vwIconColor[3] = rgb_dec565(sctF2Icon); } } else { vwIconColor[3] = rgb_dec565(sctF2Icon); } if (config.fourthScreensaverEntity.ScreensaverEntityIconColor != undefined) { if (typeof getState(config.fourthScreensaverEntity.ScreensaverEntity).val == 'boolean') { vwIconColor[4] = (getState(config.fourthScreensaverEntity.ScreensaverEntity).val == true) ? rgb_dec565(colorScale10) : rgb_dec565(colorScale0); } else if (typeof config.fourthScreensaverEntity.ScreensaverEntityIconColor == 'object') { let iconvalmin = (config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_min != undefined) ? config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_min : 0 ; let iconvalmax = (config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_max != undefined) ? config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_max : 100 ; let iconvalbest = (config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_best != undefined) ? config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_best : iconvalmin ; let valueScale = getState(config.fourthScreensaverEntity.ScreensaverEntity).val; if (iconvalmin == 0 && iconvalmax == 1) { vwIconColor[4] = (getState(config.fourthScreensaverEntity.ScreensaverEntity).val == 1) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); } else { if (iconvalbest == iconvalmin) { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } else { if (valueScale < iconvalbest) { valueScale = scale(valueScale,iconvalmin, iconvalbest, 0, 10) } else if (valueScale > iconvalbest || iconvalbest != iconvalmin) { valueScale = scale(valueScale,iconvalbest, iconvalmax, 10, 0) } else { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } } let valueScaletemp = (Math.round(valueScale)).toFixed(); if (Debug) console.log(valueScaletemp); switch (valueScaletemp) { case '0': vwIconColor[4] = rgb_dec565(colorScale0); break; case '1': vwIconColor[4] = rgb_dec565(colorScale1); break; case '2': vwIconColor[4] = rgb_dec565(colorScale2); break; case '3': vwIconColor[4] = rgb_dec565(colorScale3); break; case '4': vwIconColor[4] = rgb_dec565(colorScale4); break; case '5': vwIconColor[4] = rgb_dec565(colorScale5); break; case '6': vwIconColor[4] = rgb_dec565(colorScale6); break; case '7': vwIconColor[4] = rgb_dec565(colorScale7); break; case '8': vwIconColor[4] = rgb_dec565(colorScale8); break; case '9': vwIconColor[4] = rgb_dec565(colorScale9); break; case '10': vwIconColor[4] = rgb_dec565(colorScale10); break; } } if (config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_min == undefined) { vwIconColor[1] = rgb_dec565(config.fourthScreensaverEntity.ScreensaverEntityIconColor); } } else { vwIconColor[4] = rgb_dec565(sctF2Icon); } } else { vwIconColor[4] = rgb_dec565(sctF2Icon); } } //AltLayout if (config.alternativeScreensaverLayout) { payloadString += parseInt(getState(config.fourthScreensaverEntity.ScreensaverEntity).val) + '~'; payloadString += config.fourthScreensaverEntity.ScreensaverEntityUnitText + '~' } else { payloadString += '~~' } let hwBtn1Col: any = config.mrIcon1ScreensaverEntity.ScreensaverEntityOffColor; if (config.mrIcon1ScreensaverEntity.ScreensaverEntity != null) { if (typeof (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val) == 'string') { let hwBtn1: string = getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val; if (hwBtn1 == 'ON') { hwBtn1Col = config.mrIcon1ScreensaverEntity.ScreensaverEntityOnColor; } payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIcon) + '~' + rgb_dec565(hwBtn1Col) + '~'; } else if (typeof (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val) == 'boolean') { let hwBtn1: boolean = getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val; if (hwBtn1) { hwBtn1Col = config.mrIcon1ScreensaverEntity.ScreensaverEntityOnColor; } payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIcon) + '~' + rgb_dec565(hwBtn1Col) + '~'; } } else { hwBtn1Col = Black; payloadString += '~~'; } let hwBtn2Col: any = config.mrIcon2ScreensaverEntity.ScreensaverEntityOffColor; if (config.mrIcon2ScreensaverEntity.ScreensaverEntity != null) { if (typeof (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val) == 'string') { let hwBtn2: string = getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val; if (hwBtn2 == 'ON') { hwBtn2Col = config.mrIcon2ScreensaverEntity.ScreensaverEntityOnColor; } payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIcon) + '~' + rgb_dec565(hwBtn2Col) + '~'; } else if (typeof (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val) == 'boolean') { let hwBtn2: boolean = getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val; if (hwBtn2) { hwBtn2Col = config.mrIcon2ScreensaverEntity.ScreensaverEntityOnColor; } payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIcon) + '~' + rgb_dec565(hwBtn2Col) + '~'; } } else { hwBtn2Col = Black; payloadString += '~~'; } HandleScreensaverColors(); SendToPanel(<Payload>{ payload: payloadString }); } } catch (err) { console.log('HandleScreensaverUpdate: ' + err.message); } }Installationsanleitung, Tipps, Alias-Definitionen, FAQ für das Sonoff NSPanel mit lovelace UI unter ioBroker
https://github.com/joBr99/nspanel-lovelace-ui/wikiBenutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@nevermind sagte in SONOFF NSPanel mit Lovelace UI:
Ich würde den 3 zusätzlichen Icons im Screensaver eine feste Farbe geben. Das funktioniert leider nicht. mit val_min/max geht´s. Eine feste Farbe jedoch nicht.
Da fehlt in der Tat noch an einer Stelle der Code für jemanden wie dich :blush:
Baue ich ein für die nächste Version
Darfst aber gerne vorher einen Test machen... --> nachfolgende Funktion austauschen...
function HandleScreensaverUpdate(): void { try { if (screensaverEnabled && config.weatherEntity != null && existsObject(config.weatherEntity)) { var icon = getState(config.weatherEntity + '.ICON').val; let temperature = existsState(config.weatherEntity + '.ACTUAL') ? getState(config.weatherEntity + '.ACTUAL').val : existsState(config.weatherEntity + '.TEMP') ? getState(config.weatherEntity + '.TEMP').val : 'null'; if (config.alternativeScreensaverLayout) { temperature = parseInt(Math.round(temperature).toFixed()); } let payloadString = 'weatherUpdate~' + Icons.GetIcon(GetAccuWeatherIcon(parseInt(icon))) + '~' + temperature + ' ' + config.temperatureUnit + '~'; vwIconColor[0] = GetAccuWeatherIconColor(parseInt(icon)); if (Debug) console.log(GetAccuWeatherIconColor(parseInt(icon))); if (weatherForecast) { // Accu-Weather Forecast Tag 2 - Tag 5 -- Wenn weatherForecast = true for (let i = 2; i < 6; i++) { let TempMax = getState('accuweather.0.Summary.TempMax_d' + i).val; let DayOfWeek = getState('accuweather.0.Summary.DayOfWeek_d' + i).val; let WeatherIcon = GetAccuWeatherIcon(getState('accuweather.0.Summary.WeatherIcon_d' + i).val); vwIconColor[i-1] = GetAccuWeatherIconColor(getState('accuweather.0.Summary.WeatherIcon_d' + i).val); if (Debug) console.log(vwIconColor[i-1]); payloadString += DayOfWeek + '~' + Icons.GetIcon(WeatherIcon) + '~' + TempMax + ' ' + config.temperatureUnit + '~'; } } else { payloadString += GetScreenSaverEntityString(config.firstScreensaverEntity); payloadString += GetScreenSaverEntityString(config.secondScreensaverEntity); payloadString += GetScreenSaverEntityString(config.thirdScreensaverEntity); payloadString += GetScreenSaverEntityString(config.fourthScreensaverEntity); const colorScale0: RGB = { red: 99, green: 190, blue: 123 }; const colorScale1: RGB = { red: 129, green: 199, blue: 126 }; const colorScale2: RGB = { red: 161, green: 208, blue: 127 }; const colorScale3: RGB = { red: 129, green: 217, blue: 126 }; const colorScale4: RGB = { red: 222, green: 226, blue: 131 }; const colorScale5: RGB = { red: 254, green: 235, blue: 132 }; const colorScale6: RGB = { red: 255, green: 210, blue: 129 }; const colorScale7: RGB = { red: 251, green: 185, blue: 124 }; const colorScale8: RGB = { red: 251, green: 158, blue: 117 }; const colorScale9: RGB = { red: 248, green: 131, blue: 111 }; const colorScale10: RGB = { red: 248, green: 105, blue: 107 }; if (config.firstScreensaverEntity.ScreensaverEntityIconColor != undefined) { if (typeof getState(config.firstScreensaverEntity.ScreensaverEntity).val == 'boolean') { vwIconColor[1] = (getState(config.firstScreensaverEntity.ScreensaverEntity).val == true) ? rgb_dec565(colorScale10) : rgb_dec565(colorScale0); } else if (typeof config.firstScreensaverEntity.ScreensaverEntityIconColor == 'object') { let iconvalmin = (config.firstScreensaverEntity.ScreensaverEntityIconColor.val_min != undefined) ? config.firstScreensaverEntity.ScreensaverEntityIconColor.val_min : 0 ; let iconvalmax = (config.firstScreensaverEntity.ScreensaverEntityIconColor.val_max != undefined) ? config.firstScreensaverEntity.ScreensaverEntityIconColor.val_max : 100 ; let iconvalbest = (config.firstScreensaverEntity.ScreensaverEntityIconColor.val_best != undefined) ? config.firstScreensaverEntity.ScreensaverEntityIconColor.val_best : iconvalmin ; let valueScale = getState(config.firstScreensaverEntity.ScreensaverEntity).val; if (iconvalmin == 0 && iconvalmax == 1) { vwIconColor[1] = (getState(config.firstScreensaverEntity.ScreensaverEntity).val == 1) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); } else { if (iconvalbest == iconvalmin) { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } else { if (valueScale < iconvalbest) { valueScale = scale(valueScale,iconvalmin, iconvalbest, 0, 10) } else if (valueScale > iconvalbest || iconvalbest != iconvalmin) { valueScale = scale(valueScale,iconvalbest, iconvalmax, 10, 0) } else { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } } let valueScaletemp = (Math.round(valueScale)).toFixed(); if (Debug) console.log(valueScaletemp); switch (valueScaletemp) { case '0': vwIconColor[1] = rgb_dec565(colorScale0); break; case '1': vwIconColor[1] = rgb_dec565(colorScale1); break; case '2': vwIconColor[1] = rgb_dec565(colorScale2); break; case '3': vwIconColor[1] = rgb_dec565(colorScale3); break; case '4': vwIconColor[1] = rgb_dec565(colorScale4); break; case '5': vwIconColor[1] = rgb_dec565(colorScale5); break; case '6': vwIconColor[1] = rgb_dec565(colorScale6); break; case '7': vwIconColor[1] = rgb_dec565(colorScale7); break; case '8': vwIconColor[1] = rgb_dec565(colorScale8); break; case '9': vwIconColor[1] = rgb_dec565(colorScale9); break; case '10': vwIconColor[1] = rgb_dec565(colorScale10); break; } } if (config.firstScreensaverEntity.ScreensaverEntityIconColor.val_min == undefined) { vwIconColor[1] = rgb_dec565(config.firstScreensaverEntity.ScreensaverEntityIconColor); } } else { vwIconColor[1] = rgb_dec565(sctF1Icon); } } else { vwIconColor[1] = rgb_dec565(sctF1Icon); } if (config.secondScreensaverEntity.ScreensaverEntityIconColor != undefined) { if (typeof getState(config.secondScreensaverEntity.ScreensaverEntity).val == 'boolean') { vwIconColor[2] = (getState(config.secondScreensaverEntity.ScreensaverEntity).val == true) ? rgb_dec565(colorScale10) : rgb_dec565(colorScale0); } else if (typeof config.secondScreensaverEntity.ScreensaverEntityIconColor == 'object') { let iconvalmin = (config.secondScreensaverEntity.ScreensaverEntityIconColor.val_min != undefined) ? config.secondScreensaverEntity.ScreensaverEntityIconColor.val_min : 0 ; let iconvalmax = (config.secondScreensaverEntity.ScreensaverEntityIconColor.val_max != undefined) ? config.secondScreensaverEntity.ScreensaverEntityIconColor.val_max : 100 ; let iconvalbest = (config.secondScreensaverEntity.ScreensaverEntityIconColor.val_best != undefined) ? config.secondScreensaverEntity.ScreensaverEntityIconColor.val_best : iconvalmin ; let valueScale = getState(config.secondScreensaverEntity.ScreensaverEntity).val; if (iconvalmin == 0 && iconvalmax == 1) { vwIconColor[2] = (getState(config.secondScreensaverEntity.ScreensaverEntity).val == 1) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); } else { if (iconvalbest == iconvalmin) { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } else { if (valueScale < iconvalbest) { valueScale = scale(valueScale,iconvalmin, iconvalbest, 0, 10) } else if (valueScale > iconvalbest || iconvalbest != iconvalmin) { valueScale = scale(valueScale,iconvalbest, iconvalmax, 10, 0) } else { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } } let valueScaletemp = (Math.round(valueScale)).toFixed(); if (Debug) console.log(valueScaletemp); switch (valueScaletemp) { case '0': vwIconColor[2] = rgb_dec565(colorScale0); break; case '1': vwIconColor[2] = rgb_dec565(colorScale1); break; case '2': vwIconColor[2] = rgb_dec565(colorScale2); break; case '3': vwIconColor[2] = rgb_dec565(colorScale3); break; case '4': vwIconColor[2] = rgb_dec565(colorScale4); break; case '5': vwIconColor[2] = rgb_dec565(colorScale5); break; case '6': vwIconColor[2] = rgb_dec565(colorScale6); break; case '7': vwIconColor[2] = rgb_dec565(colorScale7); break; case '8': vwIconColor[2] = rgb_dec565(colorScale8); break; case '9': vwIconColor[2] = rgb_dec565(colorScale9); break; case '10': vwIconColor[2] = rgb_dec565(colorScale10); break; } } if (config.secondScreensaverEntity.ScreensaverEntityIconColor.val_min == undefined) { vwIconColor[1] = rgb_dec565(config.secondScreensaverEntity.ScreensaverEntityIconColor); } } else { vwIconColor[2] = rgb_dec565(sctF2Icon); } } else { vwIconColor[2] = rgb_dec565(sctF2Icon); } if (config.thirdScreensaverEntity.ScreensaverEntityIconColor != undefined) { if (typeof getState(config.thirdScreensaverEntity.ScreensaverEntity).val == 'boolean') { vwIconColor[3] = (getState(config.thirdScreensaverEntity.ScreensaverEntity).val == true) ? rgb_dec565(colorScale10) : rgb_dec565(colorScale0); } else if (typeof config.thirdScreensaverEntity.ScreensaverEntityIconColor == 'object') { let iconvalmin = (config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_min != undefined) ? config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_min : 0 ; let iconvalmax = (config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_max != undefined) ? config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_max : 100 ; let iconvalbest = (config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_best != undefined) ? config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_best : iconvalmin ; let valueScale = getState(config.thirdScreensaverEntity.ScreensaverEntity).val; if (iconvalmin == 0 && iconvalmax == 1) { vwIconColor[3] = (getState(config.thirdScreensaverEntity.ScreensaverEntity).val == 1) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); } else { if (iconvalbest == iconvalmin) { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } else { if (valueScale < iconvalbest) { valueScale = scale(valueScale,iconvalmin, iconvalbest, 0, 10) } else if (valueScale > iconvalbest || iconvalbest != iconvalmin) { valueScale = scale(valueScale,iconvalbest, iconvalmax, 10, 0) } else { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } } let valueScaletemp = (Math.round(valueScale)).toFixed(); if (Debug) console.log(valueScaletemp); switch (valueScaletemp) { case '0': vwIconColor[3] = rgb_dec565(colorScale0); break; case '1': vwIconColor[3] = rgb_dec565(colorScale1); break; case '2': vwIconColor[3] = rgb_dec565(colorScale2); break; case '3': vwIconColor[3] = rgb_dec565(colorScale3); break; case '4': vwIconColor[3] = rgb_dec565(colorScale4); break; case '5': vwIconColor[3] = rgb_dec565(colorScale5); break; case '6': vwIconColor[3] = rgb_dec565(colorScale6); break; case '7': vwIconColor[3] = rgb_dec565(colorScale7); break; case '8': vwIconColor[3] = rgb_dec565(colorScale8); break; case '9': vwIconColor[3] = rgb_dec565(colorScale9); break; case '10': vwIconColor[3] = rgb_dec565(colorScale10); break; } } if (config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_min == undefined) { vwIconColor[1] = rgb_dec565(config.thirdScreensaverEntity.ScreensaverEntityIconColor); } } else { vwIconColor[3] = rgb_dec565(sctF2Icon); } } else { vwIconColor[3] = rgb_dec565(sctF2Icon); } if (config.fourthScreensaverEntity.ScreensaverEntityIconColor != undefined) { if (typeof getState(config.fourthScreensaverEntity.ScreensaverEntity).val == 'boolean') { vwIconColor[4] = (getState(config.fourthScreensaverEntity.ScreensaverEntity).val == true) ? rgb_dec565(colorScale10) : rgb_dec565(colorScale0); } else if (typeof config.fourthScreensaverEntity.ScreensaverEntityIconColor == 'object') { let iconvalmin = (config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_min != undefined) ? config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_min : 0 ; let iconvalmax = (config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_max != undefined) ? config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_max : 100 ; let iconvalbest = (config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_best != undefined) ? config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_best : iconvalmin ; let valueScale = getState(config.fourthScreensaverEntity.ScreensaverEntity).val; if (iconvalmin == 0 && iconvalmax == 1) { vwIconColor[4] = (getState(config.fourthScreensaverEntity.ScreensaverEntity).val == 1) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); } else { if (iconvalbest == iconvalmin) { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } else { if (valueScale < iconvalbest) { valueScale = scale(valueScale,iconvalmin, iconvalbest, 0, 10) } else if (valueScale > iconvalbest || iconvalbest != iconvalmin) { valueScale = scale(valueScale,iconvalbest, iconvalmax, 10, 0) } else { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } } let valueScaletemp = (Math.round(valueScale)).toFixed(); if (Debug) console.log(valueScaletemp); switch (valueScaletemp) { case '0': vwIconColor[4] = rgb_dec565(colorScale0); break; case '1': vwIconColor[4] = rgb_dec565(colorScale1); break; case '2': vwIconColor[4] = rgb_dec565(colorScale2); break; case '3': vwIconColor[4] = rgb_dec565(colorScale3); break; case '4': vwIconColor[4] = rgb_dec565(colorScale4); break; case '5': vwIconColor[4] = rgb_dec565(colorScale5); break; case '6': vwIconColor[4] = rgb_dec565(colorScale6); break; case '7': vwIconColor[4] = rgb_dec565(colorScale7); break; case '8': vwIconColor[4] = rgb_dec565(colorScale8); break; case '9': vwIconColor[4] = rgb_dec565(colorScale9); break; case '10': vwIconColor[4] = rgb_dec565(colorScale10); break; } } if (config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_min == undefined) { vwIconColor[1] = rgb_dec565(config.fourthScreensaverEntity.ScreensaverEntityIconColor); } } else { vwIconColor[4] = rgb_dec565(sctF2Icon); } } else { vwIconColor[4] = rgb_dec565(sctF2Icon); } } //AltLayout if (config.alternativeScreensaverLayout) { payloadString += parseInt(getState(config.fourthScreensaverEntity.ScreensaverEntity).val) + '~'; payloadString += config.fourthScreensaverEntity.ScreensaverEntityUnitText + '~' } else { payloadString += '~~' } let hwBtn1Col: any = config.mrIcon1ScreensaverEntity.ScreensaverEntityOffColor; if (config.mrIcon1ScreensaverEntity.ScreensaverEntity != null) { if (typeof (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val) == 'string') { let hwBtn1: string = getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val; if (hwBtn1 == 'ON') { hwBtn1Col = config.mrIcon1ScreensaverEntity.ScreensaverEntityOnColor; } payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIcon) + '~' + rgb_dec565(hwBtn1Col) + '~'; } else if (typeof (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val) == 'boolean') { let hwBtn1: boolean = getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val; if (hwBtn1) { hwBtn1Col = config.mrIcon1ScreensaverEntity.ScreensaverEntityOnColor; } payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIcon) + '~' + rgb_dec565(hwBtn1Col) + '~'; } } else { hwBtn1Col = Black; payloadString += '~~'; } let hwBtn2Col: any = config.mrIcon2ScreensaverEntity.ScreensaverEntityOffColor; if (config.mrIcon2ScreensaverEntity.ScreensaverEntity != null) { if (typeof (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val) == 'string') { let hwBtn2: string = getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val; if (hwBtn2 == 'ON') { hwBtn2Col = config.mrIcon2ScreensaverEntity.ScreensaverEntityOnColor; } payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIcon) + '~' + rgb_dec565(hwBtn2Col) + '~'; } else if (typeof (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val) == 'boolean') { let hwBtn2: boolean = getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val; if (hwBtn2) { hwBtn2Col = config.mrIcon2ScreensaverEntity.ScreensaverEntityOnColor; } payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIcon) + '~' + rgb_dec565(hwBtn2Col) + '~'; } } else { hwBtn2Col = Black; payloadString += '~~'; } HandleScreensaverColors(); SendToPanel(<Payload>{ payload: payloadString }); } } catch (err) { console.log('HandleScreensaverUpdate: ' + err.message); } }@armilar
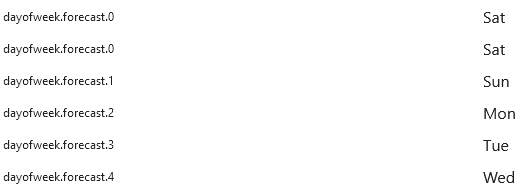
Merci für die Unterstützung! Ich bin einfach kein Entwickler, merk ich. Danke deswegen für die Unterstützung!Was bleibt ist das Phänomen mit der Sprache. Im Wetterforecast werden die Wochentage auch Englisch angezeigt.
Hast du da noch irgendwelche Erleuchtungen?
Danke und Grüße
Bastian -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@nevermind sagte in SONOFF NSPanel mit Lovelace UI:
Ich würde den 3 zusätzlichen Icons im Screensaver eine feste Farbe geben. Das funktioniert leider nicht. mit val_min/max geht´s. Eine feste Farbe jedoch nicht.
Da fehlt in der Tat noch an einer Stelle der Code für jemanden wie dich :blush:
Baue ich ein für die nächste Version
Darfst aber gerne vorher einen Test machen... --> nachfolgende Funktion austauschen...
function HandleScreensaverUpdate(): void { try { if (screensaverEnabled && config.weatherEntity != null && existsObject(config.weatherEntity)) { var icon = getState(config.weatherEntity + '.ICON').val; let temperature = existsState(config.weatherEntity + '.ACTUAL') ? getState(config.weatherEntity + '.ACTUAL').val : existsState(config.weatherEntity + '.TEMP') ? getState(config.weatherEntity + '.TEMP').val : 'null'; if (config.alternativeScreensaverLayout) { temperature = parseInt(Math.round(temperature).toFixed()); } let payloadString = 'weatherUpdate~' + Icons.GetIcon(GetAccuWeatherIcon(parseInt(icon))) + '~' + temperature + ' ' + config.temperatureUnit + '~'; vwIconColor[0] = GetAccuWeatherIconColor(parseInt(icon)); if (Debug) console.log(GetAccuWeatherIconColor(parseInt(icon))); if (weatherForecast) { // Accu-Weather Forecast Tag 2 - Tag 5 -- Wenn weatherForecast = true for (let i = 2; i < 6; i++) { let TempMax = getState('accuweather.0.Summary.TempMax_d' + i).val; let DayOfWeek = getState('accuweather.0.Summary.DayOfWeek_d' + i).val; let WeatherIcon = GetAccuWeatherIcon(getState('accuweather.0.Summary.WeatherIcon_d' + i).val); vwIconColor[i-1] = GetAccuWeatherIconColor(getState('accuweather.0.Summary.WeatherIcon_d' + i).val); if (Debug) console.log(vwIconColor[i-1]); payloadString += DayOfWeek + '~' + Icons.GetIcon(WeatherIcon) + '~' + TempMax + ' ' + config.temperatureUnit + '~'; } } else { payloadString += GetScreenSaverEntityString(config.firstScreensaverEntity); payloadString += GetScreenSaverEntityString(config.secondScreensaverEntity); payloadString += GetScreenSaverEntityString(config.thirdScreensaverEntity); payloadString += GetScreenSaverEntityString(config.fourthScreensaverEntity); const colorScale0: RGB = { red: 99, green: 190, blue: 123 }; const colorScale1: RGB = { red: 129, green: 199, blue: 126 }; const colorScale2: RGB = { red: 161, green: 208, blue: 127 }; const colorScale3: RGB = { red: 129, green: 217, blue: 126 }; const colorScale4: RGB = { red: 222, green: 226, blue: 131 }; const colorScale5: RGB = { red: 254, green: 235, blue: 132 }; const colorScale6: RGB = { red: 255, green: 210, blue: 129 }; const colorScale7: RGB = { red: 251, green: 185, blue: 124 }; const colorScale8: RGB = { red: 251, green: 158, blue: 117 }; const colorScale9: RGB = { red: 248, green: 131, blue: 111 }; const colorScale10: RGB = { red: 248, green: 105, blue: 107 }; if (config.firstScreensaverEntity.ScreensaverEntityIconColor != undefined) { if (typeof getState(config.firstScreensaverEntity.ScreensaverEntity).val == 'boolean') { vwIconColor[1] = (getState(config.firstScreensaverEntity.ScreensaverEntity).val == true) ? rgb_dec565(colorScale10) : rgb_dec565(colorScale0); } else if (typeof config.firstScreensaverEntity.ScreensaverEntityIconColor == 'object') { let iconvalmin = (config.firstScreensaverEntity.ScreensaverEntityIconColor.val_min != undefined) ? config.firstScreensaverEntity.ScreensaverEntityIconColor.val_min : 0 ; let iconvalmax = (config.firstScreensaverEntity.ScreensaverEntityIconColor.val_max != undefined) ? config.firstScreensaverEntity.ScreensaverEntityIconColor.val_max : 100 ; let iconvalbest = (config.firstScreensaverEntity.ScreensaverEntityIconColor.val_best != undefined) ? config.firstScreensaverEntity.ScreensaverEntityIconColor.val_best : iconvalmin ; let valueScale = getState(config.firstScreensaverEntity.ScreensaverEntity).val; if (iconvalmin == 0 && iconvalmax == 1) { vwIconColor[1] = (getState(config.firstScreensaverEntity.ScreensaverEntity).val == 1) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); } else { if (iconvalbest == iconvalmin) { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } else { if (valueScale < iconvalbest) { valueScale = scale(valueScale,iconvalmin, iconvalbest, 0, 10) } else if (valueScale > iconvalbest || iconvalbest != iconvalmin) { valueScale = scale(valueScale,iconvalbest, iconvalmax, 10, 0) } else { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } } let valueScaletemp = (Math.round(valueScale)).toFixed(); if (Debug) console.log(valueScaletemp); switch (valueScaletemp) { case '0': vwIconColor[1] = rgb_dec565(colorScale0); break; case '1': vwIconColor[1] = rgb_dec565(colorScale1); break; case '2': vwIconColor[1] = rgb_dec565(colorScale2); break; case '3': vwIconColor[1] = rgb_dec565(colorScale3); break; case '4': vwIconColor[1] = rgb_dec565(colorScale4); break; case '5': vwIconColor[1] = rgb_dec565(colorScale5); break; case '6': vwIconColor[1] = rgb_dec565(colorScale6); break; case '7': vwIconColor[1] = rgb_dec565(colorScale7); break; case '8': vwIconColor[1] = rgb_dec565(colorScale8); break; case '9': vwIconColor[1] = rgb_dec565(colorScale9); break; case '10': vwIconColor[1] = rgb_dec565(colorScale10); break; } } if (config.firstScreensaverEntity.ScreensaverEntityIconColor.val_min == undefined) { vwIconColor[1] = rgb_dec565(config.firstScreensaverEntity.ScreensaverEntityIconColor); } } else { vwIconColor[1] = rgb_dec565(sctF1Icon); } } else { vwIconColor[1] = rgb_dec565(sctF1Icon); } if (config.secondScreensaverEntity.ScreensaverEntityIconColor != undefined) { if (typeof getState(config.secondScreensaverEntity.ScreensaverEntity).val == 'boolean') { vwIconColor[2] = (getState(config.secondScreensaverEntity.ScreensaverEntity).val == true) ? rgb_dec565(colorScale10) : rgb_dec565(colorScale0); } else if (typeof config.secondScreensaverEntity.ScreensaverEntityIconColor == 'object') { let iconvalmin = (config.secondScreensaverEntity.ScreensaverEntityIconColor.val_min != undefined) ? config.secondScreensaverEntity.ScreensaverEntityIconColor.val_min : 0 ; let iconvalmax = (config.secondScreensaverEntity.ScreensaverEntityIconColor.val_max != undefined) ? config.secondScreensaverEntity.ScreensaverEntityIconColor.val_max : 100 ; let iconvalbest = (config.secondScreensaverEntity.ScreensaverEntityIconColor.val_best != undefined) ? config.secondScreensaverEntity.ScreensaverEntityIconColor.val_best : iconvalmin ; let valueScale = getState(config.secondScreensaverEntity.ScreensaverEntity).val; if (iconvalmin == 0 && iconvalmax == 1) { vwIconColor[2] = (getState(config.secondScreensaverEntity.ScreensaverEntity).val == 1) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); } else { if (iconvalbest == iconvalmin) { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } else { if (valueScale < iconvalbest) { valueScale = scale(valueScale,iconvalmin, iconvalbest, 0, 10) } else if (valueScale > iconvalbest || iconvalbest != iconvalmin) { valueScale = scale(valueScale,iconvalbest, iconvalmax, 10, 0) } else { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } } let valueScaletemp = (Math.round(valueScale)).toFixed(); if (Debug) console.log(valueScaletemp); switch (valueScaletemp) { case '0': vwIconColor[2] = rgb_dec565(colorScale0); break; case '1': vwIconColor[2] = rgb_dec565(colorScale1); break; case '2': vwIconColor[2] = rgb_dec565(colorScale2); break; case '3': vwIconColor[2] = rgb_dec565(colorScale3); break; case '4': vwIconColor[2] = rgb_dec565(colorScale4); break; case '5': vwIconColor[2] = rgb_dec565(colorScale5); break; case '6': vwIconColor[2] = rgb_dec565(colorScale6); break; case '7': vwIconColor[2] = rgb_dec565(colorScale7); break; case '8': vwIconColor[2] = rgb_dec565(colorScale8); break; case '9': vwIconColor[2] = rgb_dec565(colorScale9); break; case '10': vwIconColor[2] = rgb_dec565(colorScale10); break; } } if (config.secondScreensaverEntity.ScreensaverEntityIconColor.val_min == undefined) { vwIconColor[1] = rgb_dec565(config.secondScreensaverEntity.ScreensaverEntityIconColor); } } else { vwIconColor[2] = rgb_dec565(sctF2Icon); } } else { vwIconColor[2] = rgb_dec565(sctF2Icon); } if (config.thirdScreensaverEntity.ScreensaverEntityIconColor != undefined) { if (typeof getState(config.thirdScreensaverEntity.ScreensaverEntity).val == 'boolean') { vwIconColor[3] = (getState(config.thirdScreensaverEntity.ScreensaverEntity).val == true) ? rgb_dec565(colorScale10) : rgb_dec565(colorScale0); } else if (typeof config.thirdScreensaverEntity.ScreensaverEntityIconColor == 'object') { let iconvalmin = (config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_min != undefined) ? config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_min : 0 ; let iconvalmax = (config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_max != undefined) ? config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_max : 100 ; let iconvalbest = (config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_best != undefined) ? config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_best : iconvalmin ; let valueScale = getState(config.thirdScreensaverEntity.ScreensaverEntity).val; if (iconvalmin == 0 && iconvalmax == 1) { vwIconColor[3] = (getState(config.thirdScreensaverEntity.ScreensaverEntity).val == 1) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); } else { if (iconvalbest == iconvalmin) { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } else { if (valueScale < iconvalbest) { valueScale = scale(valueScale,iconvalmin, iconvalbest, 0, 10) } else if (valueScale > iconvalbest || iconvalbest != iconvalmin) { valueScale = scale(valueScale,iconvalbest, iconvalmax, 10, 0) } else { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } } let valueScaletemp = (Math.round(valueScale)).toFixed(); if (Debug) console.log(valueScaletemp); switch (valueScaletemp) { case '0': vwIconColor[3] = rgb_dec565(colorScale0); break; case '1': vwIconColor[3] = rgb_dec565(colorScale1); break; case '2': vwIconColor[3] = rgb_dec565(colorScale2); break; case '3': vwIconColor[3] = rgb_dec565(colorScale3); break; case '4': vwIconColor[3] = rgb_dec565(colorScale4); break; case '5': vwIconColor[3] = rgb_dec565(colorScale5); break; case '6': vwIconColor[3] = rgb_dec565(colorScale6); break; case '7': vwIconColor[3] = rgb_dec565(colorScale7); break; case '8': vwIconColor[3] = rgb_dec565(colorScale8); break; case '9': vwIconColor[3] = rgb_dec565(colorScale9); break; case '10': vwIconColor[3] = rgb_dec565(colorScale10); break; } } if (config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_min == undefined) { vwIconColor[1] = rgb_dec565(config.thirdScreensaverEntity.ScreensaverEntityIconColor); } } else { vwIconColor[3] = rgb_dec565(sctF2Icon); } } else { vwIconColor[3] = rgb_dec565(sctF2Icon); } if (config.fourthScreensaverEntity.ScreensaverEntityIconColor != undefined) { if (typeof getState(config.fourthScreensaverEntity.ScreensaverEntity).val == 'boolean') { vwIconColor[4] = (getState(config.fourthScreensaverEntity.ScreensaverEntity).val == true) ? rgb_dec565(colorScale10) : rgb_dec565(colorScale0); } else if (typeof config.fourthScreensaverEntity.ScreensaverEntityIconColor == 'object') { let iconvalmin = (config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_min != undefined) ? config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_min : 0 ; let iconvalmax = (config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_max != undefined) ? config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_max : 100 ; let iconvalbest = (config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_best != undefined) ? config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_best : iconvalmin ; let valueScale = getState(config.fourthScreensaverEntity.ScreensaverEntity).val; if (iconvalmin == 0 && iconvalmax == 1) { vwIconColor[4] = (getState(config.fourthScreensaverEntity.ScreensaverEntity).val == 1) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); } else { if (iconvalbest == iconvalmin) { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } else { if (valueScale < iconvalbest) { valueScale = scale(valueScale,iconvalmin, iconvalbest, 0, 10) } else if (valueScale > iconvalbest || iconvalbest != iconvalmin) { valueScale = scale(valueScale,iconvalbest, iconvalmax, 10, 0) } else { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } } let valueScaletemp = (Math.round(valueScale)).toFixed(); if (Debug) console.log(valueScaletemp); switch (valueScaletemp) { case '0': vwIconColor[4] = rgb_dec565(colorScale0); break; case '1': vwIconColor[4] = rgb_dec565(colorScale1); break; case '2': vwIconColor[4] = rgb_dec565(colorScale2); break; case '3': vwIconColor[4] = rgb_dec565(colorScale3); break; case '4': vwIconColor[4] = rgb_dec565(colorScale4); break; case '5': vwIconColor[4] = rgb_dec565(colorScale5); break; case '6': vwIconColor[4] = rgb_dec565(colorScale6); break; case '7': vwIconColor[4] = rgb_dec565(colorScale7); break; case '8': vwIconColor[4] = rgb_dec565(colorScale8); break; case '9': vwIconColor[4] = rgb_dec565(colorScale9); break; case '10': vwIconColor[4] = rgb_dec565(colorScale10); break; } } if (config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_min == undefined) { vwIconColor[1] = rgb_dec565(config.fourthScreensaverEntity.ScreensaverEntityIconColor); } } else { vwIconColor[4] = rgb_dec565(sctF2Icon); } } else { vwIconColor[4] = rgb_dec565(sctF2Icon); } } //AltLayout if (config.alternativeScreensaverLayout) { payloadString += parseInt(getState(config.fourthScreensaverEntity.ScreensaverEntity).val) + '~'; payloadString += config.fourthScreensaverEntity.ScreensaverEntityUnitText + '~' } else { payloadString += '~~' } let hwBtn1Col: any = config.mrIcon1ScreensaverEntity.ScreensaverEntityOffColor; if (config.mrIcon1ScreensaverEntity.ScreensaverEntity != null) { if (typeof (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val) == 'string') { let hwBtn1: string = getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val; if (hwBtn1 == 'ON') { hwBtn1Col = config.mrIcon1ScreensaverEntity.ScreensaverEntityOnColor; } payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIcon) + '~' + rgb_dec565(hwBtn1Col) + '~'; } else if (typeof (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val) == 'boolean') { let hwBtn1: boolean = getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val; if (hwBtn1) { hwBtn1Col = config.mrIcon1ScreensaverEntity.ScreensaverEntityOnColor; } payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIcon) + '~' + rgb_dec565(hwBtn1Col) + '~'; } } else { hwBtn1Col = Black; payloadString += '~~'; } let hwBtn2Col: any = config.mrIcon2ScreensaverEntity.ScreensaverEntityOffColor; if (config.mrIcon2ScreensaverEntity.ScreensaverEntity != null) { if (typeof (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val) == 'string') { let hwBtn2: string = getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val; if (hwBtn2 == 'ON') { hwBtn2Col = config.mrIcon2ScreensaverEntity.ScreensaverEntityOnColor; } payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIcon) + '~' + rgb_dec565(hwBtn2Col) + '~'; } else if (typeof (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val) == 'boolean') { let hwBtn2: boolean = getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val; if (hwBtn2) { hwBtn2Col = config.mrIcon2ScreensaverEntity.ScreensaverEntityOnColor; } payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIcon) + '~' + rgb_dec565(hwBtn2Col) + '~'; } } else { hwBtn2Col = Black; payloadString += '~~'; } HandleScreensaverColors(); SendToPanel(<Payload>{ payload: payloadString }); } } catch (err) { console.log('HandleScreensaverUpdate: ' + err.message); } } -
@armilar
Merci für die Unterstützung! Ich bin einfach kein Entwickler, merk ich. Danke deswegen für die Unterstützung!Was bleibt ist das Phänomen mit der Sprache. Im Wetterforecast werden die Wochentage auch Englisch angezeigt.
Hast du da noch irgendwelche Erleuchtungen?
Danke und Grüße
Bastian@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
@armilar
Merci für die Unterstützung! Ich bin einfach kein Entwickler, merk ich. Danke deswegen für die Unterstützung!Was bleibt ist das Phänomen mit der Sprache. Im Wetterforecast werden die Wochentage auch Englisch angezeigt.
Hast du da noch irgendwelche Erleuchtungen?
Danke und Grüße
BastianSchätze es liegt wirklich an deinem System. Auch accuweather würde es z.B. bei accuweather.0.Summary.DayOfWeek bei dir als Englisch interpretieren. Ist bei mir deutsch. Suche mal, was man noch alles umstellen kann.
Installationsanleitung, Tipps, Alias-Definitionen, FAQ für das Sonoff NSPanel mit lovelace UI unter ioBroker
https://github.com/joBr99/nspanel-lovelace-ui/wikiBenutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
-
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
@armilar
Merci für die Unterstützung! Ich bin einfach kein Entwickler, merk ich. Danke deswegen für die Unterstützung!Was bleibt ist das Phänomen mit der Sprache. Im Wetterforecast werden die Wochentage auch Englisch angezeigt.
Hast du da noch irgendwelche Erleuchtungen?
Danke und Grüße
BastianSchätze es liegt wirklich an deinem System. Auch accuweather würde es z.B. bei accuweather.0.Summary.DayOfWeek bei dir als Englisch interpretieren. Ist bei mir deutsch. Suche mal, was man noch alles umstellen kann.
-
Danke :)
Haut aber noch nicht ganz hin. Es nimmt immer die Farbe von fourthScreensaverEntity und zeigt diese bei firstScreensaverEntity an. D.h. 2-4 sind weiterhin ohne Farbe.
@nevermind sagte in SONOFF NSPanel mit Lovelace UI:
Danke :)
Haut aber noch nicht ganz hin. Es nimmt immer die Farbe von fourthScreensaverEntity und zeigt diese bei firstScreensaverEntity an. D.h. 2-4 sind weiterhin ohne Farbe.
Was soll ich sagen: Bugfixing und gleichzeitig Essen ;-)
Jetzt sollte es passen:
function HandleScreensaverUpdate(): void { try { if (screensaverEnabled && config.weatherEntity != null && existsObject(config.weatherEntity)) { var icon = getState(config.weatherEntity + '.ICON').val; let temperature = existsState(config.weatherEntity + '.ACTUAL') ? getState(config.weatherEntity + '.ACTUAL').val : existsState(config.weatherEntity + '.TEMP') ? getState(config.weatherEntity + '.TEMP').val : 'null'; if (config.alternativeScreensaverLayout) { temperature = parseInt(Math.round(temperature).toFixed()); } let payloadString = 'weatherUpdate~' + Icons.GetIcon(GetAccuWeatherIcon(parseInt(icon))) + '~' + temperature + ' ' + config.temperatureUnit + '~'; vwIconColor[0] = GetAccuWeatherIconColor(parseInt(icon)); if (Debug) console.log(GetAccuWeatherIconColor(parseInt(icon))); if (weatherForecast) { // Accu-Weather Forecast Tag 2 - Tag 5 -- Wenn weatherForecast = true for (let i = 2; i < 6; i++) { let TempMax = getState('accuweather.0.Summary.TempMax_d' + i).val; let DayOfWeek = getState('accuweather.0.Summary.DayOfWeek_d' + i).val; let WeatherIcon = GetAccuWeatherIcon(getState('accuweather.0.Summary.WeatherIcon_d' + i).val); vwIconColor[i-1] = GetAccuWeatherIconColor(getState('accuweather.0.Summary.WeatherIcon_d' + i).val); if (Debug) console.log(vwIconColor[i-1]); payloadString += DayOfWeek + '~' + Icons.GetIcon(WeatherIcon) + '~' + TempMax + ' ' + config.temperatureUnit + '~'; } } else { payloadString += GetScreenSaverEntityString(config.firstScreensaverEntity); payloadString += GetScreenSaverEntityString(config.secondScreensaverEntity); payloadString += GetScreenSaverEntityString(config.thirdScreensaverEntity); payloadString += GetScreenSaverEntityString(config.fourthScreensaverEntity); const colorScale0: RGB = { red: 99, green: 190, blue: 123 }; const colorScale1: RGB = { red: 129, green: 199, blue: 126 }; const colorScale2: RGB = { red: 161, green: 208, blue: 127 }; const colorScale3: RGB = { red: 129, green: 217, blue: 126 }; const colorScale4: RGB = { red: 222, green: 226, blue: 131 }; const colorScale5: RGB = { red: 254, green: 235, blue: 132 }; const colorScale6: RGB = { red: 255, green: 210, blue: 129 }; const colorScale7: RGB = { red: 251, green: 185, blue: 124 }; const colorScale8: RGB = { red: 251, green: 158, blue: 117 }; const colorScale9: RGB = { red: 248, green: 131, blue: 111 }; const colorScale10: RGB = { red: 248, green: 105, blue: 107 }; if (config.firstScreensaverEntity.ScreensaverEntityIconColor != undefined) { if (typeof getState(config.firstScreensaverEntity.ScreensaverEntity).val == 'boolean') { vwIconColor[1] = (getState(config.firstScreensaverEntity.ScreensaverEntity).val == true) ? rgb_dec565(colorScale10) : rgb_dec565(colorScale0); } else if (typeof config.firstScreensaverEntity.ScreensaverEntityIconColor == 'object') { let iconvalmin = (config.firstScreensaverEntity.ScreensaverEntityIconColor.val_min != undefined) ? config.firstScreensaverEntity.ScreensaverEntityIconColor.val_min : 0 ; let iconvalmax = (config.firstScreensaverEntity.ScreensaverEntityIconColor.val_max != undefined) ? config.firstScreensaverEntity.ScreensaverEntityIconColor.val_max : 100 ; let iconvalbest = (config.firstScreensaverEntity.ScreensaverEntityIconColor.val_best != undefined) ? config.firstScreensaverEntity.ScreensaverEntityIconColor.val_best : iconvalmin ; let valueScale = getState(config.firstScreensaverEntity.ScreensaverEntity).val; if (iconvalmin == 0 && iconvalmax == 1) { vwIconColor[1] = (getState(config.firstScreensaverEntity.ScreensaverEntity).val == 1) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); } else { if (iconvalbest == iconvalmin) { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } else { if (valueScale < iconvalbest) { valueScale = scale(valueScale,iconvalmin, iconvalbest, 0, 10) } else if (valueScale > iconvalbest || iconvalbest != iconvalmin) { valueScale = scale(valueScale,iconvalbest, iconvalmax, 10, 0) } else { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } } let valueScaletemp = (Math.round(valueScale)).toFixed(); if (Debug) console.log(valueScaletemp); switch (valueScaletemp) { case '0': vwIconColor[1] = rgb_dec565(colorScale0); break; case '1': vwIconColor[1] = rgb_dec565(colorScale1); break; case '2': vwIconColor[1] = rgb_dec565(colorScale2); break; case '3': vwIconColor[1] = rgb_dec565(colorScale3); break; case '4': vwIconColor[1] = rgb_dec565(colorScale4); break; case '5': vwIconColor[1] = rgb_dec565(colorScale5); break; case '6': vwIconColor[1] = rgb_dec565(colorScale6); break; case '7': vwIconColor[1] = rgb_dec565(colorScale7); break; case '8': vwIconColor[1] = rgb_dec565(colorScale8); break; case '9': vwIconColor[1] = rgb_dec565(colorScale9); break; case '10': vwIconColor[1] = rgb_dec565(colorScale10); break; } } if (config.firstScreensaverEntity.ScreensaverEntityIconColor.val_min == undefined) { vwIconColor[1] = rgb_dec565(config.firstScreensaverEntity.ScreensaverEntityIconColor); } } else { vwIconColor[1] = rgb_dec565(sctF1Icon); } } else { vwIconColor[1] = rgb_dec565(sctF1Icon); } if (config.secondScreensaverEntity.ScreensaverEntityIconColor != undefined) { if (typeof getState(config.secondScreensaverEntity.ScreensaverEntity).val == 'boolean') { vwIconColor[2] = (getState(config.secondScreensaverEntity.ScreensaverEntity).val == true) ? rgb_dec565(colorScale10) : rgb_dec565(colorScale0); } else if (typeof config.secondScreensaverEntity.ScreensaverEntityIconColor == 'object') { let iconvalmin = (config.secondScreensaverEntity.ScreensaverEntityIconColor.val_min != undefined) ? config.secondScreensaverEntity.ScreensaverEntityIconColor.val_min : 0 ; let iconvalmax = (config.secondScreensaverEntity.ScreensaverEntityIconColor.val_max != undefined) ? config.secondScreensaverEntity.ScreensaverEntityIconColor.val_max : 100 ; let iconvalbest = (config.secondScreensaverEntity.ScreensaverEntityIconColor.val_best != undefined) ? config.secondScreensaverEntity.ScreensaverEntityIconColor.val_best : iconvalmin ; let valueScale = getState(config.secondScreensaverEntity.ScreensaverEntity).val; if (iconvalmin == 0 && iconvalmax == 1) { vwIconColor[2] = (getState(config.secondScreensaverEntity.ScreensaverEntity).val == 1) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); } else { if (iconvalbest == iconvalmin) { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } else { if (valueScale < iconvalbest) { valueScale = scale(valueScale,iconvalmin, iconvalbest, 0, 10) } else if (valueScale > iconvalbest || iconvalbest != iconvalmin) { valueScale = scale(valueScale,iconvalbest, iconvalmax, 10, 0) } else { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } } let valueScaletemp = (Math.round(valueScale)).toFixed(); if (Debug) console.log(valueScaletemp); switch (valueScaletemp) { case '0': vwIconColor[2] = rgb_dec565(colorScale0); break; case '1': vwIconColor[2] = rgb_dec565(colorScale1); break; case '2': vwIconColor[2] = rgb_dec565(colorScale2); break; case '3': vwIconColor[2] = rgb_dec565(colorScale3); break; case '4': vwIconColor[2] = rgb_dec565(colorScale4); break; case '5': vwIconColor[2] = rgb_dec565(colorScale5); break; case '6': vwIconColor[2] = rgb_dec565(colorScale6); break; case '7': vwIconColor[2] = rgb_dec565(colorScale7); break; case '8': vwIconColor[2] = rgb_dec565(colorScale8); break; case '9': vwIconColor[2] = rgb_dec565(colorScale9); break; case '10': vwIconColor[2] = rgb_dec565(colorScale10); break; } } if (config.secondScreensaverEntity.ScreensaverEntityIconColor.val_min == undefined) { vwIconColor[2] = rgb_dec565(config.secondScreensaverEntity.ScreensaverEntityIconColor); } } else { vwIconColor[2] = rgb_dec565(sctF2Icon); } } else { vwIconColor[2] = rgb_dec565(sctF2Icon); } if (config.thirdScreensaverEntity.ScreensaverEntityIconColor != undefined) { if (typeof getState(config.thirdScreensaverEntity.ScreensaverEntity).val == 'boolean') { vwIconColor[3] = (getState(config.thirdScreensaverEntity.ScreensaverEntity).val == true) ? rgb_dec565(colorScale10) : rgb_dec565(colorScale0); } else if (typeof config.thirdScreensaverEntity.ScreensaverEntityIconColor == 'object') { let iconvalmin = (config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_min != undefined) ? config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_min : 0 ; let iconvalmax = (config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_max != undefined) ? config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_max : 100 ; let iconvalbest = (config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_best != undefined) ? config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_best : iconvalmin ; let valueScale = getState(config.thirdScreensaverEntity.ScreensaverEntity).val; if (iconvalmin == 0 && iconvalmax == 1) { vwIconColor[3] = (getState(config.thirdScreensaverEntity.ScreensaverEntity).val == 1) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); } else { if (iconvalbest == iconvalmin) { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } else { if (valueScale < iconvalbest) { valueScale = scale(valueScale,iconvalmin, iconvalbest, 0, 10) } else if (valueScale > iconvalbest || iconvalbest != iconvalmin) { valueScale = scale(valueScale,iconvalbest, iconvalmax, 10, 0) } else { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } } let valueScaletemp = (Math.round(valueScale)).toFixed(); if (Debug) console.log(valueScaletemp); switch (valueScaletemp) { case '0': vwIconColor[3] = rgb_dec565(colorScale0); break; case '1': vwIconColor[3] = rgb_dec565(colorScale1); break; case '2': vwIconColor[3] = rgb_dec565(colorScale2); break; case '3': vwIconColor[3] = rgb_dec565(colorScale3); break; case '4': vwIconColor[3] = rgb_dec565(colorScale4); break; case '5': vwIconColor[3] = rgb_dec565(colorScale5); break; case '6': vwIconColor[3] = rgb_dec565(colorScale6); break; case '7': vwIconColor[3] = rgb_dec565(colorScale7); break; case '8': vwIconColor[3] = rgb_dec565(colorScale8); break; case '9': vwIconColor[3] = rgb_dec565(colorScale9); break; case '10': vwIconColor[3] = rgb_dec565(colorScale10); break; } } if (config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_min == undefined) { vwIconColor[3] = rgb_dec565(config.thirdScreensaverEntity.ScreensaverEntityIconColor); } } else { vwIconColor[3] = rgb_dec565(sctF2Icon); } } else { vwIconColor[3] = rgb_dec565(sctF2Icon); } if (config.fourthScreensaverEntity.ScreensaverEntityIconColor != undefined) { if (typeof getState(config.fourthScreensaverEntity.ScreensaverEntity).val == 'boolean') { vwIconColor[4] = (getState(config.fourthScreensaverEntity.ScreensaverEntity).val == true) ? rgb_dec565(colorScale10) : rgb_dec565(colorScale0); } else if (typeof config.fourthScreensaverEntity.ScreensaverEntityIconColor == 'object') { let iconvalmin = (config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_min != undefined) ? config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_min : 0 ; let iconvalmax = (config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_max != undefined) ? config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_max : 100 ; let iconvalbest = (config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_best != undefined) ? config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_best : iconvalmin ; let valueScale = getState(config.fourthScreensaverEntity.ScreensaverEntity).val; if (iconvalmin == 0 && iconvalmax == 1) { vwIconColor[4] = (getState(config.fourthScreensaverEntity.ScreensaverEntity).val == 1) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); } else { if (iconvalbest == iconvalmin) { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } else { if (valueScale < iconvalbest) { valueScale = scale(valueScale,iconvalmin, iconvalbest, 0, 10) } else if (valueScale > iconvalbest || iconvalbest != iconvalmin) { valueScale = scale(valueScale,iconvalbest, iconvalmax, 10, 0) } else { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } } let valueScaletemp = (Math.round(valueScale)).toFixed(); if (Debug) console.log(valueScaletemp); switch (valueScaletemp) { case '0': vwIconColor[4] = rgb_dec565(colorScale0); break; case '1': vwIconColor[4] = rgb_dec565(colorScale1); break; case '2': vwIconColor[4] = rgb_dec565(colorScale2); break; case '3': vwIconColor[4] = rgb_dec565(colorScale3); break; case '4': vwIconColor[4] = rgb_dec565(colorScale4); break; case '5': vwIconColor[4] = rgb_dec565(colorScale5); break; case '6': vwIconColor[4] = rgb_dec565(colorScale6); break; case '7': vwIconColor[4] = rgb_dec565(colorScale7); break; case '8': vwIconColor[4] = rgb_dec565(colorScale8); break; case '9': vwIconColor[4] = rgb_dec565(colorScale9); break; case '10': vwIconColor[4] = rgb_dec565(colorScale10); break; } } if (config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_min == undefined) { vwIconColor[4] = rgb_dec565(config.fourthScreensaverEntity.ScreensaverEntityIconColor); } } else { vwIconColor[4] = rgb_dec565(sctF2Icon); } } else { vwIconColor[4] = rgb_dec565(sctF2Icon); } } //AltLayout if (config.alternativeScreensaverLayout) { payloadString += parseInt(getState(config.fourthScreensaverEntity.ScreensaverEntity).val) + '~'; payloadString += config.fourthScreensaverEntity.ScreensaverEntityUnitText + '~' } else { payloadString += '~~' } let hwBtn1Col: any = config.mrIcon1ScreensaverEntity.ScreensaverEntityOffColor; if (config.mrIcon1ScreensaverEntity.ScreensaverEntity != null) { if (typeof (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val) == 'string') { let hwBtn1: string = getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val; if (hwBtn1 == 'ON') { hwBtn1Col = config.mrIcon1ScreensaverEntity.ScreensaverEntityOnColor; } payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIcon) + '~' + rgb_dec565(hwBtn1Col) + '~'; } else if (typeof (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val) == 'boolean') { let hwBtn1: boolean = getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val; if (hwBtn1) { hwBtn1Col = config.mrIcon1ScreensaverEntity.ScreensaverEntityOnColor; } payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIcon) + '~' + rgb_dec565(hwBtn1Col) + '~'; } } else { hwBtn1Col = Black; payloadString += '~~'; } let hwBtn2Col: any = config.mrIcon2ScreensaverEntity.ScreensaverEntityOffColor; if (config.mrIcon2ScreensaverEntity.ScreensaverEntity != null) { if (typeof (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val) == 'string') { let hwBtn2: string = getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val; if (hwBtn2 == 'ON') { hwBtn2Col = config.mrIcon2ScreensaverEntity.ScreensaverEntityOnColor; } payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIcon) + '~' + rgb_dec565(hwBtn2Col) + '~'; } else if (typeof (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val) == 'boolean') { let hwBtn2: boolean = getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val; if (hwBtn2) { hwBtn2Col = config.mrIcon2ScreensaverEntity.ScreensaverEntityOnColor; } payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIcon) + '~' + rgb_dec565(hwBtn2Col) + '~'; } } else { hwBtn2Col = Black; payloadString += '~~'; } HandleScreensaverColors(); SendToPanel(<Payload>{ payload: payloadString }); } } catch (err) { console.log('HandleScreensaverUpdate: ' + err.message); } }Installationsanleitung, Tipps, Alias-Definitionen, FAQ für das Sonoff NSPanel mit lovelace UI unter ioBroker
https://github.com/joBr99/nspanel-lovelace-ui/wikiBenutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
-
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
@armilar
Merci für die Unterstützung! Ich bin einfach kein Entwickler, merk ich. Danke deswegen für die Unterstützung!Was bleibt ist das Phänomen mit der Sprache. Im Wetterforecast werden die Wochentage auch Englisch angezeigt.
Hast du da noch irgendwelche Erleuchtungen?
Danke und Grüße
BastianSchätze es liegt wirklich an deinem System. Auch accuweather würde es z.B. bei accuweather.0.Summary.DayOfWeek bei dir als Englisch interpretieren. Ist bei mir deutsch. Suche mal, was man noch alles umstellen kann.
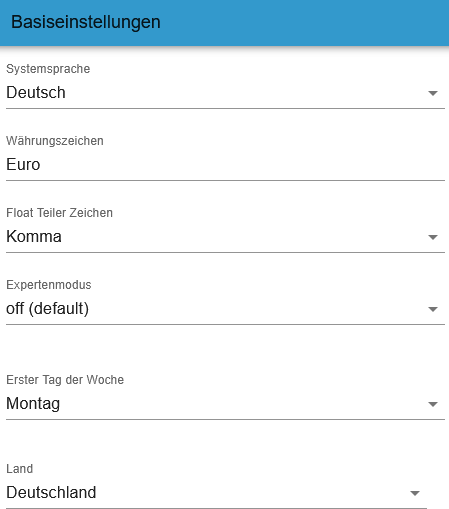
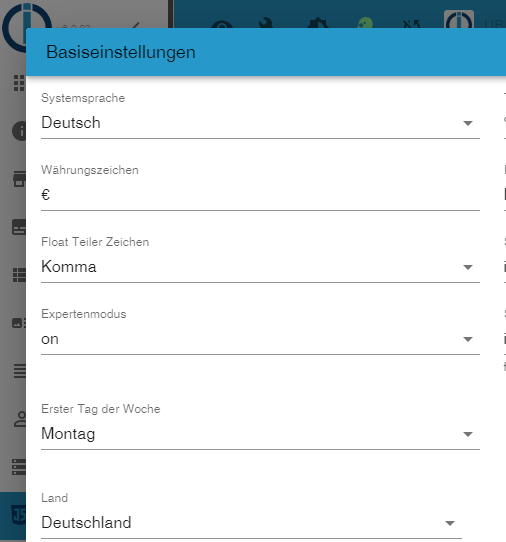
@armilar Ist dein OS, wo iobroker drauf läuft, nativ auf deutsch installiert worden? Ich habe es aus diversen Gründen auf Englisch installiert, habe Locales nachinstalliert, alles auf deutsch umgestellt, und jetzt bekomme ich diese Datumsanzeige:
2022 M10 15, Sat
-
@armilar
Merci für die Unterstützung! Ich bin einfach kein Entwickler, merk ich. Danke deswegen für die Unterstützung!Was bleibt ist das Phänomen mit der Sprache. Im Wetterforecast werden die Wochentage auch Englisch angezeigt.
Hast du da noch irgendwelche Erleuchtungen?
Danke und Grüße
Bastian@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
@armilar
Merci für die Unterstützung! Ich bin einfach kein Entwickler, merk ich. Danke deswegen für die Unterstützung!Was bleibt ist das Phänomen mit der Sprache. Im Wetterforecast werden die Wochentage auch Englisch angezeigt.
Hast du da noch irgendwelche Erleuchtungen?
Danke und Grüße
BastianWas ist denn das für ein System?
Installationsanleitung, Tipps, Alias-Definitionen, FAQ für das Sonoff NSPanel mit lovelace UI unter ioBroker
https://github.com/joBr99/nspanel-lovelace-ui/wikiBenutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
-
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
@armilar
Merci für die Unterstützung! Ich bin einfach kein Entwickler, merk ich. Danke deswegen für die Unterstützung!Was bleibt ist das Phänomen mit der Sprache. Im Wetterforecast werden die Wochentage auch Englisch angezeigt.
Hast du da noch irgendwelche Erleuchtungen?
Danke und Grüße
BastianWas ist denn das für ein System?
-
@nevermind sagte in SONOFF NSPanel mit Lovelace UI:
Danke :)
Haut aber noch nicht ganz hin. Es nimmt immer die Farbe von fourthScreensaverEntity und zeigt diese bei firstScreensaverEntity an. D.h. 2-4 sind weiterhin ohne Farbe.
Was soll ich sagen: Bugfixing und gleichzeitig Essen ;-)
Jetzt sollte es passen:
function HandleScreensaverUpdate(): void { try { if (screensaverEnabled && config.weatherEntity != null && existsObject(config.weatherEntity)) { var icon = getState(config.weatherEntity + '.ICON').val; let temperature = existsState(config.weatherEntity + '.ACTUAL') ? getState(config.weatherEntity + '.ACTUAL').val : existsState(config.weatherEntity + '.TEMP') ? getState(config.weatherEntity + '.TEMP').val : 'null'; if (config.alternativeScreensaverLayout) { temperature = parseInt(Math.round(temperature).toFixed()); } let payloadString = 'weatherUpdate~' + Icons.GetIcon(GetAccuWeatherIcon(parseInt(icon))) + '~' + temperature + ' ' + config.temperatureUnit + '~'; vwIconColor[0] = GetAccuWeatherIconColor(parseInt(icon)); if (Debug) console.log(GetAccuWeatherIconColor(parseInt(icon))); if (weatherForecast) { // Accu-Weather Forecast Tag 2 - Tag 5 -- Wenn weatherForecast = true for (let i = 2; i < 6; i++) { let TempMax = getState('accuweather.0.Summary.TempMax_d' + i).val; let DayOfWeek = getState('accuweather.0.Summary.DayOfWeek_d' + i).val; let WeatherIcon = GetAccuWeatherIcon(getState('accuweather.0.Summary.WeatherIcon_d' + i).val); vwIconColor[i-1] = GetAccuWeatherIconColor(getState('accuweather.0.Summary.WeatherIcon_d' + i).val); if (Debug) console.log(vwIconColor[i-1]); payloadString += DayOfWeek + '~' + Icons.GetIcon(WeatherIcon) + '~' + TempMax + ' ' + config.temperatureUnit + '~'; } } else { payloadString += GetScreenSaverEntityString(config.firstScreensaverEntity); payloadString += GetScreenSaverEntityString(config.secondScreensaverEntity); payloadString += GetScreenSaverEntityString(config.thirdScreensaverEntity); payloadString += GetScreenSaverEntityString(config.fourthScreensaverEntity); const colorScale0: RGB = { red: 99, green: 190, blue: 123 }; const colorScale1: RGB = { red: 129, green: 199, blue: 126 }; const colorScale2: RGB = { red: 161, green: 208, blue: 127 }; const colorScale3: RGB = { red: 129, green: 217, blue: 126 }; const colorScale4: RGB = { red: 222, green: 226, blue: 131 }; const colorScale5: RGB = { red: 254, green: 235, blue: 132 }; const colorScale6: RGB = { red: 255, green: 210, blue: 129 }; const colorScale7: RGB = { red: 251, green: 185, blue: 124 }; const colorScale8: RGB = { red: 251, green: 158, blue: 117 }; const colorScale9: RGB = { red: 248, green: 131, blue: 111 }; const colorScale10: RGB = { red: 248, green: 105, blue: 107 }; if (config.firstScreensaverEntity.ScreensaverEntityIconColor != undefined) { if (typeof getState(config.firstScreensaverEntity.ScreensaverEntity).val == 'boolean') { vwIconColor[1] = (getState(config.firstScreensaverEntity.ScreensaverEntity).val == true) ? rgb_dec565(colorScale10) : rgb_dec565(colorScale0); } else if (typeof config.firstScreensaverEntity.ScreensaverEntityIconColor == 'object') { let iconvalmin = (config.firstScreensaverEntity.ScreensaverEntityIconColor.val_min != undefined) ? config.firstScreensaverEntity.ScreensaverEntityIconColor.val_min : 0 ; let iconvalmax = (config.firstScreensaverEntity.ScreensaverEntityIconColor.val_max != undefined) ? config.firstScreensaverEntity.ScreensaverEntityIconColor.val_max : 100 ; let iconvalbest = (config.firstScreensaverEntity.ScreensaverEntityIconColor.val_best != undefined) ? config.firstScreensaverEntity.ScreensaverEntityIconColor.val_best : iconvalmin ; let valueScale = getState(config.firstScreensaverEntity.ScreensaverEntity).val; if (iconvalmin == 0 && iconvalmax == 1) { vwIconColor[1] = (getState(config.firstScreensaverEntity.ScreensaverEntity).val == 1) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); } else { if (iconvalbest == iconvalmin) { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } else { if (valueScale < iconvalbest) { valueScale = scale(valueScale,iconvalmin, iconvalbest, 0, 10) } else if (valueScale > iconvalbest || iconvalbest != iconvalmin) { valueScale = scale(valueScale,iconvalbest, iconvalmax, 10, 0) } else { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } } let valueScaletemp = (Math.round(valueScale)).toFixed(); if (Debug) console.log(valueScaletemp); switch (valueScaletemp) { case '0': vwIconColor[1] = rgb_dec565(colorScale0); break; case '1': vwIconColor[1] = rgb_dec565(colorScale1); break; case '2': vwIconColor[1] = rgb_dec565(colorScale2); break; case '3': vwIconColor[1] = rgb_dec565(colorScale3); break; case '4': vwIconColor[1] = rgb_dec565(colorScale4); break; case '5': vwIconColor[1] = rgb_dec565(colorScale5); break; case '6': vwIconColor[1] = rgb_dec565(colorScale6); break; case '7': vwIconColor[1] = rgb_dec565(colorScale7); break; case '8': vwIconColor[1] = rgb_dec565(colorScale8); break; case '9': vwIconColor[1] = rgb_dec565(colorScale9); break; case '10': vwIconColor[1] = rgb_dec565(colorScale10); break; } } if (config.firstScreensaverEntity.ScreensaverEntityIconColor.val_min == undefined) { vwIconColor[1] = rgb_dec565(config.firstScreensaverEntity.ScreensaverEntityIconColor); } } else { vwIconColor[1] = rgb_dec565(sctF1Icon); } } else { vwIconColor[1] = rgb_dec565(sctF1Icon); } if (config.secondScreensaverEntity.ScreensaverEntityIconColor != undefined) { if (typeof getState(config.secondScreensaverEntity.ScreensaverEntity).val == 'boolean') { vwIconColor[2] = (getState(config.secondScreensaverEntity.ScreensaverEntity).val == true) ? rgb_dec565(colorScale10) : rgb_dec565(colorScale0); } else if (typeof config.secondScreensaverEntity.ScreensaverEntityIconColor == 'object') { let iconvalmin = (config.secondScreensaverEntity.ScreensaverEntityIconColor.val_min != undefined) ? config.secondScreensaverEntity.ScreensaverEntityIconColor.val_min : 0 ; let iconvalmax = (config.secondScreensaverEntity.ScreensaverEntityIconColor.val_max != undefined) ? config.secondScreensaverEntity.ScreensaverEntityIconColor.val_max : 100 ; let iconvalbest = (config.secondScreensaverEntity.ScreensaverEntityIconColor.val_best != undefined) ? config.secondScreensaverEntity.ScreensaverEntityIconColor.val_best : iconvalmin ; let valueScale = getState(config.secondScreensaverEntity.ScreensaverEntity).val; if (iconvalmin == 0 && iconvalmax == 1) { vwIconColor[2] = (getState(config.secondScreensaverEntity.ScreensaverEntity).val == 1) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); } else { if (iconvalbest == iconvalmin) { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } else { if (valueScale < iconvalbest) { valueScale = scale(valueScale,iconvalmin, iconvalbest, 0, 10) } else if (valueScale > iconvalbest || iconvalbest != iconvalmin) { valueScale = scale(valueScale,iconvalbest, iconvalmax, 10, 0) } else { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } } let valueScaletemp = (Math.round(valueScale)).toFixed(); if (Debug) console.log(valueScaletemp); switch (valueScaletemp) { case '0': vwIconColor[2] = rgb_dec565(colorScale0); break; case '1': vwIconColor[2] = rgb_dec565(colorScale1); break; case '2': vwIconColor[2] = rgb_dec565(colorScale2); break; case '3': vwIconColor[2] = rgb_dec565(colorScale3); break; case '4': vwIconColor[2] = rgb_dec565(colorScale4); break; case '5': vwIconColor[2] = rgb_dec565(colorScale5); break; case '6': vwIconColor[2] = rgb_dec565(colorScale6); break; case '7': vwIconColor[2] = rgb_dec565(colorScale7); break; case '8': vwIconColor[2] = rgb_dec565(colorScale8); break; case '9': vwIconColor[2] = rgb_dec565(colorScale9); break; case '10': vwIconColor[2] = rgb_dec565(colorScale10); break; } } if (config.secondScreensaverEntity.ScreensaverEntityIconColor.val_min == undefined) { vwIconColor[2] = rgb_dec565(config.secondScreensaverEntity.ScreensaverEntityIconColor); } } else { vwIconColor[2] = rgb_dec565(sctF2Icon); } } else { vwIconColor[2] = rgb_dec565(sctF2Icon); } if (config.thirdScreensaverEntity.ScreensaverEntityIconColor != undefined) { if (typeof getState(config.thirdScreensaverEntity.ScreensaverEntity).val == 'boolean') { vwIconColor[3] = (getState(config.thirdScreensaverEntity.ScreensaverEntity).val == true) ? rgb_dec565(colorScale10) : rgb_dec565(colorScale0); } else if (typeof config.thirdScreensaverEntity.ScreensaverEntityIconColor == 'object') { let iconvalmin = (config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_min != undefined) ? config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_min : 0 ; let iconvalmax = (config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_max != undefined) ? config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_max : 100 ; let iconvalbest = (config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_best != undefined) ? config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_best : iconvalmin ; let valueScale = getState(config.thirdScreensaverEntity.ScreensaverEntity).val; if (iconvalmin == 0 && iconvalmax == 1) { vwIconColor[3] = (getState(config.thirdScreensaverEntity.ScreensaverEntity).val == 1) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); } else { if (iconvalbest == iconvalmin) { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } else { if (valueScale < iconvalbest) { valueScale = scale(valueScale,iconvalmin, iconvalbest, 0, 10) } else if (valueScale > iconvalbest || iconvalbest != iconvalmin) { valueScale = scale(valueScale,iconvalbest, iconvalmax, 10, 0) } else { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } } let valueScaletemp = (Math.round(valueScale)).toFixed(); if (Debug) console.log(valueScaletemp); switch (valueScaletemp) { case '0': vwIconColor[3] = rgb_dec565(colorScale0); break; case '1': vwIconColor[3] = rgb_dec565(colorScale1); break; case '2': vwIconColor[3] = rgb_dec565(colorScale2); break; case '3': vwIconColor[3] = rgb_dec565(colorScale3); break; case '4': vwIconColor[3] = rgb_dec565(colorScale4); break; case '5': vwIconColor[3] = rgb_dec565(colorScale5); break; case '6': vwIconColor[3] = rgb_dec565(colorScale6); break; case '7': vwIconColor[3] = rgb_dec565(colorScale7); break; case '8': vwIconColor[3] = rgb_dec565(colorScale8); break; case '9': vwIconColor[3] = rgb_dec565(colorScale9); break; case '10': vwIconColor[3] = rgb_dec565(colorScale10); break; } } if (config.thirdScreensaverEntity.ScreensaverEntityIconColor.val_min == undefined) { vwIconColor[3] = rgb_dec565(config.thirdScreensaverEntity.ScreensaverEntityIconColor); } } else { vwIconColor[3] = rgb_dec565(sctF2Icon); } } else { vwIconColor[3] = rgb_dec565(sctF2Icon); } if (config.fourthScreensaverEntity.ScreensaverEntityIconColor != undefined) { if (typeof getState(config.fourthScreensaverEntity.ScreensaverEntity).val == 'boolean') { vwIconColor[4] = (getState(config.fourthScreensaverEntity.ScreensaverEntity).val == true) ? rgb_dec565(colorScale10) : rgb_dec565(colorScale0); } else if (typeof config.fourthScreensaverEntity.ScreensaverEntityIconColor == 'object') { let iconvalmin = (config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_min != undefined) ? config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_min : 0 ; let iconvalmax = (config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_max != undefined) ? config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_max : 100 ; let iconvalbest = (config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_best != undefined) ? config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_best : iconvalmin ; let valueScale = getState(config.fourthScreensaverEntity.ScreensaverEntity).val; if (iconvalmin == 0 && iconvalmax == 1) { vwIconColor[4] = (getState(config.fourthScreensaverEntity.ScreensaverEntity).val == 1) ? rgb_dec565(colorScale0) : rgb_dec565(colorScale10); } else { if (iconvalbest == iconvalmin) { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } else { if (valueScale < iconvalbest) { valueScale = scale(valueScale,iconvalmin, iconvalbest, 0, 10) } else if (valueScale > iconvalbest || iconvalbest != iconvalmin) { valueScale = scale(valueScale,iconvalbest, iconvalmax, 10, 0) } else { valueScale = scale(valueScale,iconvalmin, iconvalmax, 10, 0) } } let valueScaletemp = (Math.round(valueScale)).toFixed(); if (Debug) console.log(valueScaletemp); switch (valueScaletemp) { case '0': vwIconColor[4] = rgb_dec565(colorScale0); break; case '1': vwIconColor[4] = rgb_dec565(colorScale1); break; case '2': vwIconColor[4] = rgb_dec565(colorScale2); break; case '3': vwIconColor[4] = rgb_dec565(colorScale3); break; case '4': vwIconColor[4] = rgb_dec565(colorScale4); break; case '5': vwIconColor[4] = rgb_dec565(colorScale5); break; case '6': vwIconColor[4] = rgb_dec565(colorScale6); break; case '7': vwIconColor[4] = rgb_dec565(colorScale7); break; case '8': vwIconColor[4] = rgb_dec565(colorScale8); break; case '9': vwIconColor[4] = rgb_dec565(colorScale9); break; case '10': vwIconColor[4] = rgb_dec565(colorScale10); break; } } if (config.fourthScreensaverEntity.ScreensaverEntityIconColor.val_min == undefined) { vwIconColor[4] = rgb_dec565(config.fourthScreensaverEntity.ScreensaverEntityIconColor); } } else { vwIconColor[4] = rgb_dec565(sctF2Icon); } } else { vwIconColor[4] = rgb_dec565(sctF2Icon); } } //AltLayout if (config.alternativeScreensaverLayout) { payloadString += parseInt(getState(config.fourthScreensaverEntity.ScreensaverEntity).val) + '~'; payloadString += config.fourthScreensaverEntity.ScreensaverEntityUnitText + '~' } else { payloadString += '~~' } let hwBtn1Col: any = config.mrIcon1ScreensaverEntity.ScreensaverEntityOffColor; if (config.mrIcon1ScreensaverEntity.ScreensaverEntity != null) { if (typeof (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val) == 'string') { let hwBtn1: string = getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val; if (hwBtn1 == 'ON') { hwBtn1Col = config.mrIcon1ScreensaverEntity.ScreensaverEntityOnColor; } payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIcon) + '~' + rgb_dec565(hwBtn1Col) + '~'; } else if (typeof (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val) == 'boolean') { let hwBtn1: boolean = getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val; if (hwBtn1) { hwBtn1Col = config.mrIcon1ScreensaverEntity.ScreensaverEntityOnColor; } payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIcon) + '~' + rgb_dec565(hwBtn1Col) + '~'; } } else { hwBtn1Col = Black; payloadString += '~~'; } let hwBtn2Col: any = config.mrIcon2ScreensaverEntity.ScreensaverEntityOffColor; if (config.mrIcon2ScreensaverEntity.ScreensaverEntity != null) { if (typeof (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val) == 'string') { let hwBtn2: string = getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val; if (hwBtn2 == 'ON') { hwBtn2Col = config.mrIcon2ScreensaverEntity.ScreensaverEntityOnColor; } payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIcon) + '~' + rgb_dec565(hwBtn2Col) + '~'; } else if (typeof (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val) == 'boolean') { let hwBtn2: boolean = getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val; if (hwBtn2) { hwBtn2Col = config.mrIcon2ScreensaverEntity.ScreensaverEntityOnColor; } payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIcon) + '~' + rgb_dec565(hwBtn2Col) + '~'; } } else { hwBtn2Col = Black; payloadString += '~~'; } HandleScreensaverColors(); SendToPanel(<Payload>{ payload: payloadString }); } } catch (err) { console.log('HandleScreensaverUpdate: ' + err.message); } } -
Installationsanleitung, Tipps, Alias-Definitionen, FAQ für das Sonoff NSPanel mit lovelace UI unter ioBroker
https://github.com/joBr99/nspanel-lovelace-ui/wikiBenutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
-
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
@armilar ubuntu 20.04, tagesaktuell gepatcht
was zeigt
$ localeund
$ locale -aan?
Nee, habe aktuell ein ubuntu22.04 laufen. Mache alle Installationen immer selbst...
Installationsanleitung, Tipps, Alias-Definitionen, FAQ für das Sonoff NSPanel mit lovelace UI unter ioBroker
https://github.com/joBr99/nspanel-lovelace-ui/wikiBenutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
-
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
@armilar ubuntu 20.04, tagesaktuell gepatcht
was zeigt
$ localeund
$ locale -aan?
Nee, habe aktuell ein ubuntu22.04 laufen. Mache alle Installationen immer selbst...
administrator@mrtn-iobroker:~$ locale LANG=de_DE.UTF-8 LANGUAGE= LC_CTYPE="de_DE.UTF-8" LC_NUMERIC="de_DE.UTF-8" LC_TIME="de_DE.UTF-8" LC_COLLATE="de_DE.UTF-8" LC_MONETARY="de_DE.UTF-8" LC_MESSAGES="de_DE.UTF-8" LC_PAPER="de_DE.UTF-8" LC_NAME="de_DE.UTF-8" LC_ADDRESS="de_DE.UTF-8" LC_TELEPHONE="de_DE.UTF-8" LC_MEASUREMENT="de_DE.UTF-8" LC_IDENTIFICATION="de_DE.UTF-8" LC_ALL= administrator@mrtn-iobroker:~$ locale -a C C.UTF-8 de_DE.utf8 en_US.utf8 POSIX -
administrator@mrtn-iobroker:~$ locale LANG=de_DE.UTF-8 LANGUAGE= LC_CTYPE="de_DE.UTF-8" LC_NUMERIC="de_DE.UTF-8" LC_TIME="de_DE.UTF-8" LC_COLLATE="de_DE.UTF-8" LC_MONETARY="de_DE.UTF-8" LC_MESSAGES="de_DE.UTF-8" LC_PAPER="de_DE.UTF-8" LC_NAME="de_DE.UTF-8" LC_ADDRESS="de_DE.UTF-8" LC_TELEPHONE="de_DE.UTF-8" LC_MEASUREMENT="de_DE.UTF-8" LC_IDENTIFICATION="de_DE.UTF-8" LC_ALL= administrator@mrtn-iobroker:~$ locale -a C C.UTF-8 de_DE.utf8 en_US.utf8 POSIX@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
administrator@mrtn-iobroker:~$ locale LANG=de_DE.UTF-8 LANGUAGE= LC_CTYPE="de_DE.UTF-8" LC_NUMERIC="de_DE.UTF-8" LC_TIME="de_DE.UTF-8" LC_COLLATE="de_DE.UTF-8" LC_MONETARY="de_DE.UTF-8" LC_MESSAGES="de_DE.UTF-8" LC_PAPER="de_DE.UTF-8" LC_NAME="de_DE.UTF-8" LC_ADDRESS="de_DE.UTF-8" LC_TELEPHONE="de_DE.UTF-8" LC_MEASUREMENT="de_DE.UTF-8" LC_IDENTIFICATION="de_DE.UTF-8" LC_ALL= administrator@mrtn-iobroker:~$ locale -a C C.UTF-8 de_DE.utf8 en_US.utf8 POSIXda gibt es von meiner Seite kein Veto...
Wie sieht die Einstellung im ioBroker aus?

Installationsanleitung, Tipps, Alias-Definitionen, FAQ für das Sonoff NSPanel mit lovelace UI unter ioBroker
https://github.com/joBr99/nspanel-lovelace-ui/wikiBenutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
-
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
administrator@mrtn-iobroker:~$ locale LANG=de_DE.UTF-8 LANGUAGE= LC_CTYPE="de_DE.UTF-8" LC_NUMERIC="de_DE.UTF-8" LC_TIME="de_DE.UTF-8" LC_COLLATE="de_DE.UTF-8" LC_MONETARY="de_DE.UTF-8" LC_MESSAGES="de_DE.UTF-8" LC_PAPER="de_DE.UTF-8" LC_NAME="de_DE.UTF-8" LC_ADDRESS="de_DE.UTF-8" LC_TELEPHONE="de_DE.UTF-8" LC_MEASUREMENT="de_DE.UTF-8" LC_IDENTIFICATION="de_DE.UTF-8" LC_ALL= administrator@mrtn-iobroker:~$ locale -a C C.UTF-8 de_DE.utf8 en_US.utf8 POSIXda gibt es von meiner Seite kein Veto...
Wie sieht die Einstellung im ioBroker aus?

-
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
Eigentlich auch soweit ok....
Dann verstehe ich das aber irgendwie auch nicht mehr... :confused:
Installationsanleitung, Tipps, Alias-Definitionen, FAQ für das Sonoff NSPanel mit lovelace UI unter ioBroker
https://github.com/joBr99/nspanel-lovelace-ui/wikiBenutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
-
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
administrator@mrtn-iobroker:~$ locale LANG=de_DE.UTF-8 LANGUAGE= LC_CTYPE="de_DE.UTF-8" LC_NUMERIC="de_DE.UTF-8" LC_TIME="de_DE.UTF-8" LC_COLLATE="de_DE.UTF-8" LC_MONETARY="de_DE.UTF-8" LC_MESSAGES="de_DE.UTF-8" LC_PAPER="de_DE.UTF-8" LC_NAME="de_DE.UTF-8" LC_ADDRESS="de_DE.UTF-8" LC_TELEPHONE="de_DE.UTF-8" LC_MEASUREMENT="de_DE.UTF-8" LC_IDENTIFICATION="de_DE.UTF-8" LC_ALL= administrator@mrtn-iobroker:~$ locale -a C C.UTF-8 de_DE.utf8 en_US.utf8 POSIXda gibt es von meiner Seite kein Veto...
Wie sieht die Einstellung im ioBroker aus?

-
@armilar Dann sind wir ja schon zu zweit. (danke mal bis hierher!!)
Vielleicht gibt es ja noch von anderen Kollegen hier ein paar Ideen, was das sein könnte...
Das Problem müsste irgendwo hier stecken:
function SendDate(): void { try { const date = new Date(); const options: any = { weekday: 'long', year: 'numeric', month: 'long', day: 'numeric' }; const _SendDate = date.toLocaleDateString(config.locale, options); SendToPanel(<Payload>{ payload: 'date~' + _SendDate }); } catch (err) { console.warn('function SendDate: ' + err.message); } }Die Funktion date.toLocalDateString müsste hier eigentlich brav alles umwandeln. Aus irgendeinem Grund passiert das nicht.
-
@armilar Dann sind wir ja schon zu zweit. (danke mal bis hierher!!)
Vielleicht gibt es ja noch von anderen Kollegen hier ein paar Ideen, was das sein könnte...
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Dann sind wir ja schon zu zweit. (danke mal bis hierher!!)
Vielleicht gibt es ja noch von anderen Kollegen hier ein paar Ideen, was das sein könnte...
function SendDate(): void { try { const date = new Date(); const options: any = { weekday: 'long', year: 'numeric', month: 'long', day: 'numeric' }; const _SendDate = date.toLocaleDateString(config.locale, options); SendToPanel(<Payload>{ payload: 'date~' + _SendDate }); } catch (err) { console.warn('function SendDate: ' + err.message); } }Das ist zumindest mal das Datum in der Mitte des Screensavers
Die bekommt als Variable in config.locale ein de-DE und wandelt alles dann um. Eigentlich kein Hexenwerk...
Installationsanleitung, Tipps, Alias-Definitionen, FAQ für das Sonoff NSPanel mit lovelace UI unter ioBroker
https://github.com/joBr99/nspanel-lovelace-ui/wikiBenutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
-
@chiob314 sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Dann sind wir ja schon zu zweit. (danke mal bis hierher!!)
Vielleicht gibt es ja noch von anderen Kollegen hier ein paar Ideen, was das sein könnte...
function SendDate(): void { try { const date = new Date(); const options: any = { weekday: 'long', year: 'numeric', month: 'long', day: 'numeric' }; const _SendDate = date.toLocaleDateString(config.locale, options); SendToPanel(<Payload>{ payload: 'date~' + _SendDate }); } catch (err) { console.warn('function SendDate: ' + err.message); } }Das ist zumindest mal das Datum in der Mitte des Screensavers
Die bekommt als Variable in config.locale ein de-DE und wandelt alles dann um. Eigentlich kein Hexenwerk...