NEWS
SONOFF NSPanel mit Lovelace UI
-
Wenn du Heizkörper Thermostate jetzt alle tauschen möchtest, hast du da ein bestimmtes System schon im Blick? Ich nutzte hier Homematic. Das regelt sich selbst und ist in iobroker eingebunden.
Da ist der Alternative Screensaver und er möchte auch statt der Uhrzeit die Temperatur sehen. Ist aber noch nicht umgesetzt. Ob es kommt ist noch offen, es gibt aber eine Lösung, die er selber umsetzen muss.
-
@tt-tom Nein ein bestimmtes System habe ich nicht im Blick. Ich habe nur eine Bedingung: KEINE Cloud. Und so wie ich das bisher gesehen habe Haben das fast alle HKT-Systeme. Habe von einem Bekannten hier ein HKT von Brennenstuhl liegen mit dem über Zigbee schon das ein oder andere geht.
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
es gibt aber eine Lösung, die er selber umsetzen muss.
Wie meinst du das?
-
@bastler-1 sagte in SONOFF NSPanel mit Lovelace UI:
BTW auf GitHub habe ich das hier gefunden kann aber damit nicht wirklich was anfangen.
Weil das für Home Assistant umgesetzt wurde. Faktisch ist das nur ein String der in der Function sendTime zusammengebaut wird. Könnte dann natürlich anstelle der Zeit auch andere Dinge übertragen. Nur zur Zeit nicht für ioBroker implementiert.
-->> Falls interesse, dann bitte einen kurzen FeatureRequest auf github für ioBroker absetzen.
-
@tt-tom Hallo TT-Tom,
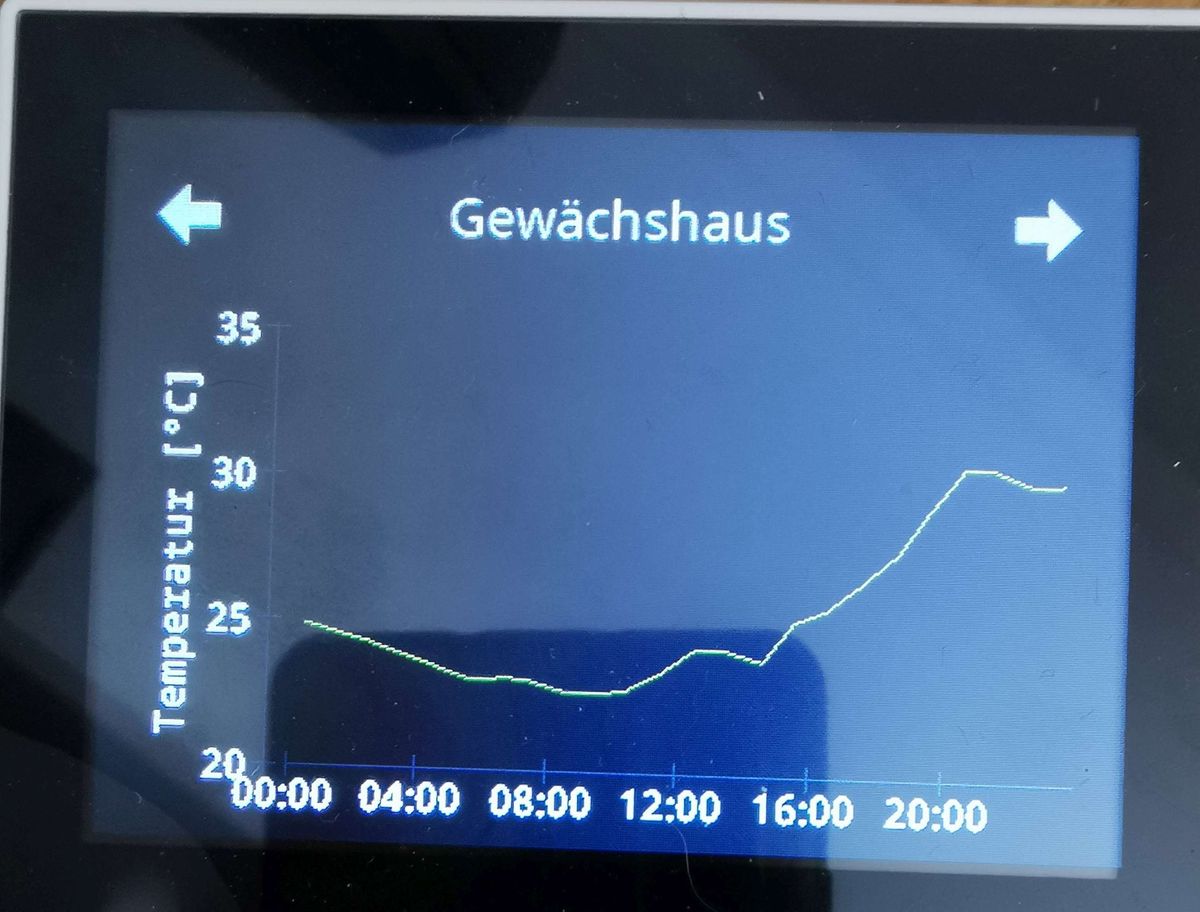
ich habe die Zeile geändert, leider wird mir dennoch der Graph falsch angezeigt.

Die Beschriftung der Zeitachse ist OK, leider fehlt (wahrscheinlich aufgrund der 23:29 Formatierung im Skript) die 24 Uhr, aber der Graph endet immer noch mit der aktuellen Zeit, statt sich während des Tages "aufzufüllen". Ist dies evtl. gar nicht möglich und muss ich ein feature request bei Github einstellen? Ich hoffte, das ließe sich durch Anpassung des Skiptes für die Datenpunkte bewerkstelligen.
Vielen Dank, Roland -
Ich habe da mal Tests gemacht und habe es nicht hinbekommen. Vielleicht kann @Armilar noch etwas dazu sagen.
-
@procrastinator sagte in SONOFF NSPanel mit Lovelace UI:
Die Beschriftung der Zeitachse ist OK, leider fehlt (wahrscheinlich aufgrund der 23:29 Formatierung im Skript) die 24 Uhr
Es gibt keine 24:00 Uhr, der Graph würde dann bei "00:00 Uhr" erneut beginnen
aber der Graph endet immer noch mit der aktuellen Zeit, statt sich während des Tages "aufzufüllen". Ist dies evtl. gar nicht möglich und muss ich ein feature request bei Github einstellen? Ich hoffte, das ließe sich durch Anpassung des Skiptes für die Datenpunkte bewerkstelligen.
Lässt es sich auch. Es müssen lediglich die tagesaktuellen Werte geladen werden. Hatte den Bedarf noch nie, einen Graphen für einen kompletten abgeschlossenen Tag abzubilden. Müsste dann mal im History-Adapter (ungern) mitschneiden und dann das Beispiel-LChart-Script entsprechend anpassen. Sollte aber machbar sein...
-
- Port ist frei, habe aber trotzdem mal gewechselt.
- nein und nochmal sichergestellt
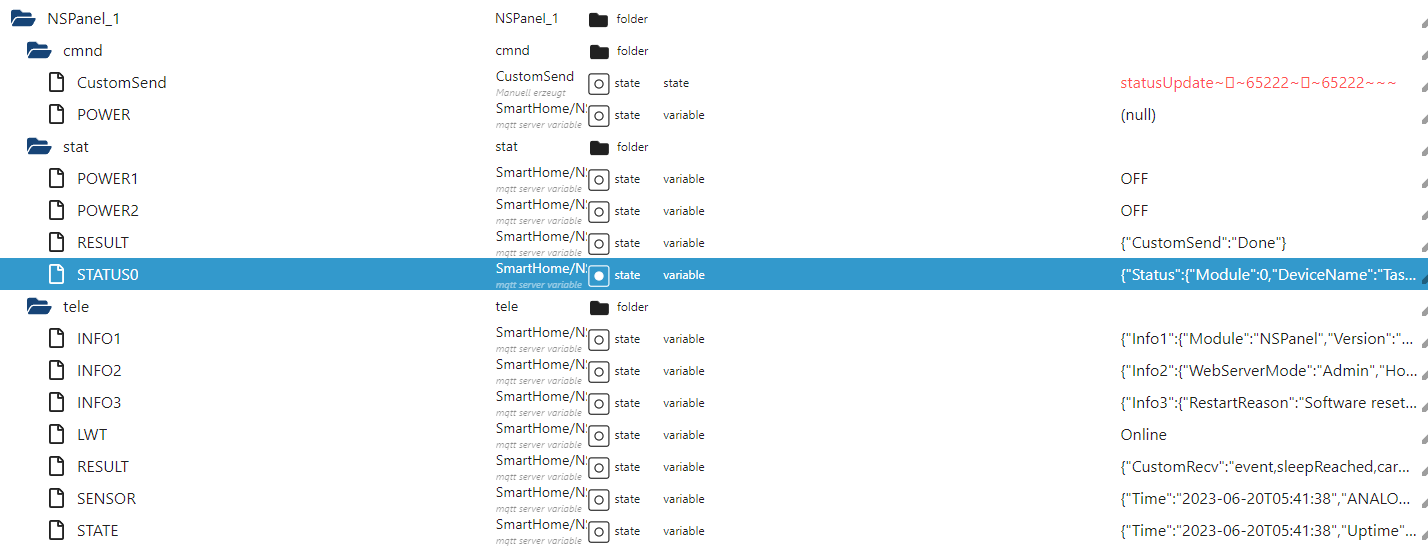
- Status0 kommt an
- siehe Screenshot, habe das Panel mal umgenannt um da auch Fehler ausschliessen zu können

Wieso ist der CustomSend eigentlich rot? Was hat das zu bedeuten?
Vielen Dank für eure Hilfe!!!
-
Du musst den Ticks, die noch keine Werte vom Archiv bekommen, Werte zuweisen ggf. „0“ und damit geht der Graph auf null. Wenn du die Ticks weglässt, wird der Graph auf die Breite gedehnt. So war es bei mir jedenfalls.
-
@chuckle sagte in SONOFF NSPanel mit Lovelace UI:
Wieso ist der CustomSend eigentlich rot?
Die Kommunikation vom NSPanel zum zum MQTT-Broker funktioniert, aber die Kommunikation vom MQTT-Broker zum NSPanel noch nicht. Wahrscheinlich wurde der der CustomSend noch nicht abonniert. Das NSPanel überträgt durch CustomSend die Daten zum NSPanel (Seitenaufbau, Uhrzeit, Datum, Änderungen, etc.).
Im Wiki haben wir ein Beispiel, wie das mit dem MQTT-Explorer erledigt werden kann (Falls sehr hartnäckig):
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---Basisinstallation#7-customsend-anlegen. -
Servus zusammen,
erstmal vielen Dank für eure viele Arbeit welche Ihn hier hinein steckt...:-)
Ich finde das Projekt total interessant, weshalb der Amazon Bote am vergangenen Samstag auch das NSPanel gebracht hat.Nach der Anleitung auf https://docs.nspanel.pky.eu/prepare_nspanel/ habe ich das Panel vorbereitet. Leider ist mein Fortschritt schon sehr schnell zum erliegen gekommen.
Das flashen der 12.5.0 mit dem ESP-flasher hat soweit geklappt, mit dem WLAN verbunden und die Weboberfläche geöffnet.
Bei dem Punkt Upload Berry Driver to Tasmota bin ich hängen geblieben. Nach der eingabe von Backlog UrlFetch... in der Konsole, komme ich nach der Befehlsausführung direkt eine Seite zurück und es passiert nichts. Auch in der Konsole ist nichts bezüglich der Befehlsausführung ersichtlich.
Danach habe ich die Datei autoexec.be per Hand hochgeladen und danach den FlashNextion... Befehlt ausgeführt. Genau das gleiche Problem. Nach Befehlsausführung
-
@io_fgr9 sagte in SONOFF NSPanel mit Lovelace UI:
Wenn du auf Iobroker Verbinden möchtest, nutze mal diese Anleitung.
-
@armilar ja, Bingo!! Vielen Dank.
Ich habe den CustomSend manuell angelegt, also Variante 1. Das hat nicht funktioniert. Nach mehrmaligem Löschen und via MQTT-Explorer anlegen, musste den IoBroker Adapter auch zwischenzeitlich mal neustarten, dann kam der Punkt auf einmal und diesmal nicht wie oben als "Manuell erzeugt", sondern als mqtt server variable! Seitdem gehts. -
Hallo an alle,
ich hab jetzt schon einiges mit dem Panel umgesetzt. Gefällt mir richtig gut.
Nun bin ich auf eine Problem gestoßen bei dem ich nicht weiter komme. Und zwar modeList wie z. B. hier bei der Sprache:<PageItem>{ id: AliasPath + 'Config.localeNumber', icon: 'select-place', name: 'Sprache', offColor: Menu, onColor: Menu, modeList: ['en-US', 'de-DE', 'nl-NL', 'da-DK', 'es-ES', 'fr-FR', 'it-IT', 'ru-RU', 'nb-NO', 'nn-NO', 'pl-PL', 'pt-PT', 'af-ZA', 'ar-SY', 'bg-BG', 'ca-ES', 'cs-CZ', 'el-GR', 'et-EE', 'fa-IR', 'fi-FI', 'he-IL', 'hr-xx', 'hu-HU', 'hy-AM', 'id-ID', 'is-IS', 'lb-xx', 'lt-LT', 'ro-RO', 'sk-SK', 'sl-SI', 'sv-SE', 'th-TH', 'tr-TR', 'uk-UA', 'vi-VN', 'zh-CN', 'zh-TW']},Ich verstehe nicht wie ich eine eigenen Liste anlegen kann. Welche Aliase und Datenpunkte ich wo und wie anlegen muss.
Vielleicht kann mich ja mal einer von Euch aufklären.Besten Dank Rene
-
@bastler-1 Sage uns doch mal was du darstellen möchtest.
-
@tt-tom Ich habe da noch nichts spezielles im Sinn. Ich versuche nur gerade das ganze Potenzial das mir eventuell zur Verfügung steht zu ergründen. Für den Anfang würde es mir reichen wenn ich eine Liste von Zahlen darstellen könnte.
Keine Sensorwerte einfache Zahlen. -
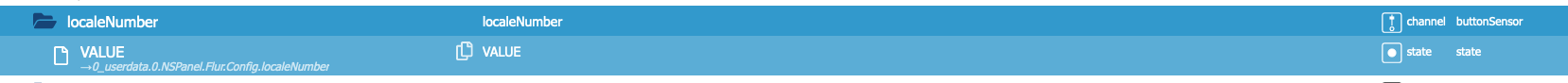
lege dir einen Datenpunkt unter 0_Userdata an. Auf diesen erstellst du deinen Alias Der Chanel ist vom Type buttonsensor, der Datenpunkt vom Type Number. siehe Beispiel

du bekommst aber immer nur eine Nummer in den Datenpunkt geschrieben. Diese musst du dann mittels javascript oder Blockly auswerten / triggern.
-
@tt-tom Also ich bin jetzt deiner Anleitung gefolgt. Es werden mir im Display auch die Zahlen angezeigt nur wenn ich auf eine der Zahlen tippe wird nicht übertragen weder an den Alias noch an den DP. Was mache ich Falsch? Mir wird auch in der Objektansicht nicht VALUE angezeigt sondern PRESS.
Edit: Habe es hinbekommen und jetzt weiß ich auch was Du mit Nummer im Datenpunkt Meinst. Die Position des angeklickten Elements. Habe erst mit dem Geräteadapter einen Alias erstellt was nicht funktioniert hat. Dann manuell den Chanel und Aliasdatenpunkt erstellt und jetzt läuft es. Vielen Dank dir.
Warum wird sowas eigentlich nicht in der Doku erwähnt? -
@bastler-1 sagte in SONOFF NSPanel mit Lovelace UI:
Warum wird sowas eigentlich nicht in der Doku erwähnt?
weil sich nur ein zwei Leute darum kümmern und die ein Großteil lieber hier Fragen stellt als zu lesen. Wenn du möchtest kannst du dich beteiligen, schreibe eine kurze Erklärung und wir fügen sie an passender Stelle ein.
-
Habe seit Java script 7.1.0 folgenden Fehler:
14.6.2023, 09:16:30.937 [error]: javascript.0 (12132) script.js.NSPanels.NsPanelTS40514_: TypeScript compilation failed: if ((pageItem.useColor || useColors) && ((typeof (value) === 'boolean' && value) || value > (pageItem.minValueBrightness !== undefined ? pageItem.minValueBrightness : 0))) { ^ ERROR: Operator '>' cannot be applied to types 'number | boolean' and 'number'.JS wird mehr und mehr restriktiv. Die automatische Typkonvertierung in boolschen Ausdrücken scheint nicht mehr zu gehen.
Das funktioniert bei mirif ((pageItem.useColor || useColors) && (typeof (value) === 'boolean' && value) || ((typeof (value) === 'number') && (value > (pageItem.minValueBrightness !== undefined ? pageItem.minValueBrightness : 0)))) { -
@gargano
Hast du den Fehler mit 7.0.5 oder jetzt mit 7.1Kannst du etwas mehr vom Script zeigen, bei welcher Kombi er auftritt.
Habe die Meldung noch nicht gehabt.
