NEWS
SONOFF NSPanel mit Lovelace UI
-
- Bist du sicher, dass bei dir der Port 1886 (ebenfalls der Port 1887) frei ist? Ansonsten mal auf z.B. 1890 ausweichen.
- nutzt du evtl. ein Passwort für die Web-Oberfläche im Tasmota?
- Kommt Status0 im mqtt.1.SmartHome.stat.Status0 an
- Was steht in den Objekten im mqtt1.SmartHome... (mal einen Screenshot auf den ausgeklappten Baum)
Ist ein reines MQTT-Sendeproblem
Hallo an alle,
bin erst seit kurzem dabei mein Haus "smart" zu machen. Hab vorher alles irgendwie mit Arduinos, eigenen Programmen und einer eigenen Visualisierung auf Basis von PHP und MySQL umgesetzt. Hat auch gut funktioniert. Aber was mit IOBroker so möglich ist geht weit über das hinaus was ich bis jetzt umgesetzt habe.
Ich bin begeistert was mit dem NSPanel und der UI so alles möglich ist.
Jetzt habe ich ein paar Fragen die mir die Suche hier im Forum und auch bei Google nicht beantwortet werden konnten.- Da ich die Panels hauptsächlich als Thermostate in den Räumen einsetzen möchte stellt sich mir die Frage ob anstatt
der aktuellen Zeit auch die aktuelle Raumtemperatur (kommt von einem Zigbee Thermometer) angezeigt werden kann? - Ist es möglich auch Zeitpläne über das Panel einzustellen? Also in etwa so:
ab 6:00 Uhr Heizung 20 Grad ab 8:00 Uhr 18 Grad
Ich möchte es meiner Frau so einfach wie möglich machen auch mal was einzustellen ;)
Mit besten Grüssen Rene
-
Hallo an alle,
bin erst seit kurzem dabei mein Haus "smart" zu machen. Hab vorher alles irgendwie mit Arduinos, eigenen Programmen und einer eigenen Visualisierung auf Basis von PHP und MySQL umgesetzt. Hat auch gut funktioniert. Aber was mit IOBroker so möglich ist geht weit über das hinaus was ich bis jetzt umgesetzt habe.
Ich bin begeistert was mit dem NSPanel und der UI so alles möglich ist.
Jetzt habe ich ein paar Fragen die mir die Suche hier im Forum und auch bei Google nicht beantwortet werden konnten.- Da ich die Panels hauptsächlich als Thermostate in den Räumen einsetzen möchte stellt sich mir die Frage ob anstatt
der aktuellen Zeit auch die aktuelle Raumtemperatur (kommt von einem Zigbee Thermometer) angezeigt werden kann? - Ist es möglich auch Zeitpläne über das Panel einzustellen? Also in etwa so:
ab 6:00 Uhr Heizung 20 Grad ab 8:00 Uhr 18 Grad
Ich möchte es meiner Frau so einfach wie möglich machen auch mal was einzustellen ;)
Mit besten Grüssen Rene
Zu 1. was verstehst du hier unter Thermostat. Das Panel selber Regelt nicht, es dient nur zur Visualisierung und zum Einstellen. Die Uhrzeit mit der Raumtemperatur ersetzen ist nicht möglich. Aber du kannst beim Druck auf einer der Tasten, die Thermo-Card einblenden lassen. Dort sind dann alle infos.
zu 2. Zeitpläne gibt es nicht, man kann aber den Sollwert jederzeit verstellen.
Welches Heizsystem nutzt du aktuell???
- Da ich die Panels hauptsächlich als Thermostate in den Räumen einsetzen möchte stellt sich mir die Frage ob anstatt
-
Zu 1. was verstehst du hier unter Thermostat. Das Panel selber Regelt nicht, es dient nur zur Visualisierung und zum Einstellen. Die Uhrzeit mit der Raumtemperatur ersetzen ist nicht möglich. Aber du kannst beim Druck auf einer der Tasten, die Thermo-Card einblenden lassen. Dort sind dann alle infos.
zu 2. Zeitpläne gibt es nicht, man kann aber den Sollwert jederzeit verstellen.
Welches Heizsystem nutzt du aktuell???
@tt-tom Also derzeit benutze ich eine normale Ölheizung mit Heizkörper an die jetzt nach und nach neue Thermostate kommen sollen. Im Augenblick habe ich zur Regelung Stellantriebe "missbraucht" die ich über einen Arduino als klassischen 2-Punkt-Regler laufen lasse (Solltemp.+0,2 Grad -> Stellantrieb zu bzw. Solltemp.-0,2 Grad -> Stellantrieb auf). Da habe ich mir so einen Zeitplan gebastelt der vom Arduino als JSON importiert wird und anhand der aktuellen Uhrzeit dann die Solltemp. für den jeweiligen Raumeinstellt. Hat letzten Winter sehr gut funktioniert.
BTW auf GitHub habe ich das hier gefunden kann aber damit nicht wirklich was anfangen.
-
@tt-tom Also derzeit benutze ich eine normale Ölheizung mit Heizkörper an die jetzt nach und nach neue Thermostate kommen sollen. Im Augenblick habe ich zur Regelung Stellantriebe "missbraucht" die ich über einen Arduino als klassischen 2-Punkt-Regler laufen lasse (Solltemp.+0,2 Grad -> Stellantrieb zu bzw. Solltemp.-0,2 Grad -> Stellantrieb auf). Da habe ich mir so einen Zeitplan gebastelt der vom Arduino als JSON importiert wird und anhand der aktuellen Uhrzeit dann die Solltemp. für den jeweiligen Raumeinstellt. Hat letzten Winter sehr gut funktioniert.
BTW auf GitHub habe ich das hier gefunden kann aber damit nicht wirklich was anfangen.
Wenn du Heizkörper Thermostate jetzt alle tauschen möchtest, hast du da ein bestimmtes System schon im Blick? Ich nutzte hier Homematic. Das regelt sich selbst und ist in iobroker eingebunden.
Da ist der Alternative Screensaver und er möchte auch statt der Uhrzeit die Temperatur sehen. Ist aber noch nicht umgesetzt. Ob es kommt ist noch offen, es gibt aber eine Lösung, die er selber umsetzen muss.
-
Wenn du Heizkörper Thermostate jetzt alle tauschen möchtest, hast du da ein bestimmtes System schon im Blick? Ich nutzte hier Homematic. Das regelt sich selbst und ist in iobroker eingebunden.
Da ist der Alternative Screensaver und er möchte auch statt der Uhrzeit die Temperatur sehen. Ist aber noch nicht umgesetzt. Ob es kommt ist noch offen, es gibt aber eine Lösung, die er selber umsetzen muss.
@tt-tom Nein ein bestimmtes System habe ich nicht im Blick. Ich habe nur eine Bedingung: KEINE Cloud. Und so wie ich das bisher gesehen habe Haben das fast alle HKT-Systeme. Habe von einem Bekannten hier ein HKT von Brennenstuhl liegen mit dem über Zigbee schon das ein oder andere geht.
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
es gibt aber eine Lösung, die er selber umsetzen muss.
Wie meinst du das?
-
@tt-tom Also derzeit benutze ich eine normale Ölheizung mit Heizkörper an die jetzt nach und nach neue Thermostate kommen sollen. Im Augenblick habe ich zur Regelung Stellantriebe "missbraucht" die ich über einen Arduino als klassischen 2-Punkt-Regler laufen lasse (Solltemp.+0,2 Grad -> Stellantrieb zu bzw. Solltemp.-0,2 Grad -> Stellantrieb auf). Da habe ich mir so einen Zeitplan gebastelt der vom Arduino als JSON importiert wird und anhand der aktuellen Uhrzeit dann die Solltemp. für den jeweiligen Raumeinstellt. Hat letzten Winter sehr gut funktioniert.
BTW auf GitHub habe ich das hier gefunden kann aber damit nicht wirklich was anfangen.
@bastler-1 sagte in SONOFF NSPanel mit Lovelace UI:
BTW auf GitHub habe ich das hier gefunden kann aber damit nicht wirklich was anfangen.
Weil das für Home Assistant umgesetzt wurde. Faktisch ist das nur ein String der in der Function sendTime zusammengebaut wird. Könnte dann natürlich anstelle der Zeit auch andere Dinge übertragen. Nur zur Zeit nicht für ioBroker implementiert.
-->> Falls interesse, dann bitte einen kurzen FeatureRequest auf github für ioBroker absetzen.
-
@procrastinator sagte in SONOFF NSPanel mit Lovelace UI:
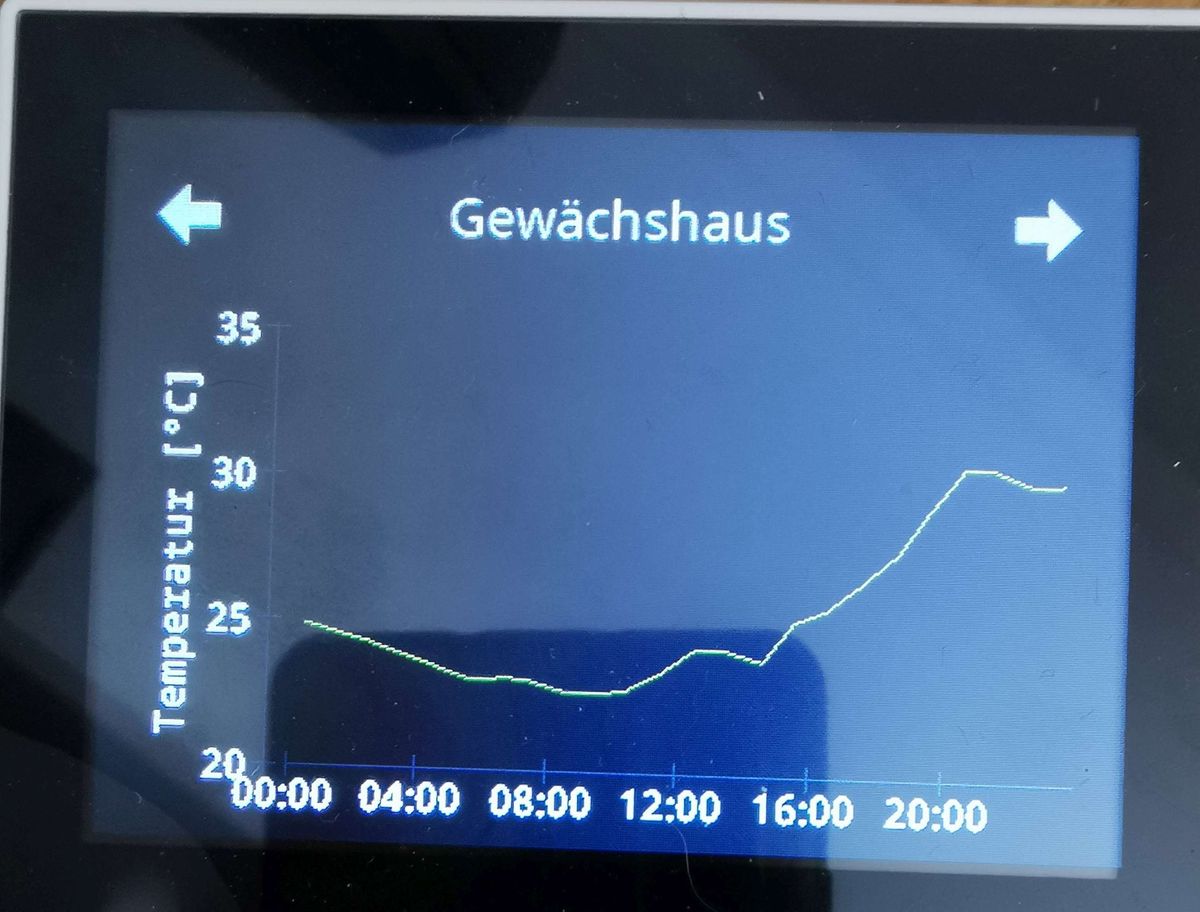
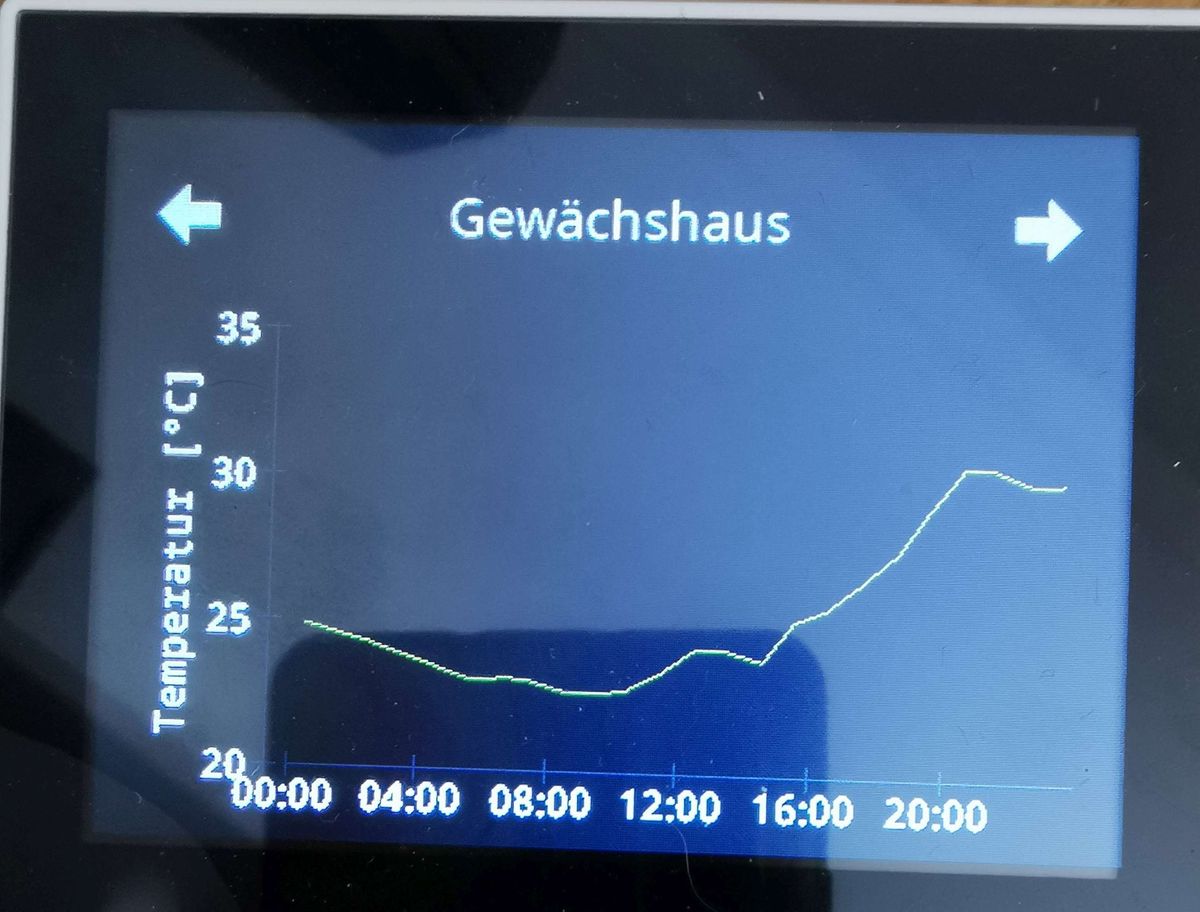
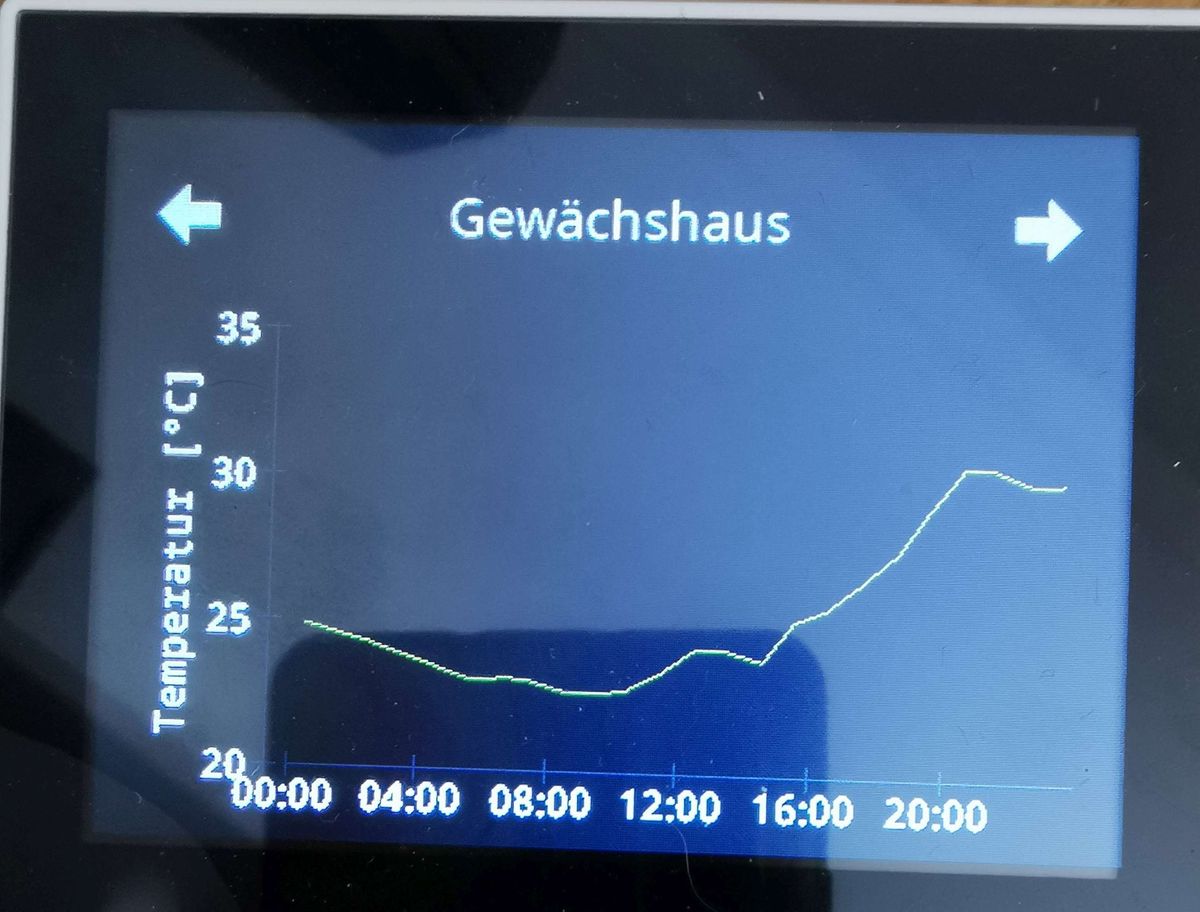
for (var x = tsYesterday, i = 0; x < ts; x += (xAxisTicksEveryM * 60), i += xAxisTicksEveryM)bitte ändern, da dein Diagramm vorwärts zählt
for (var x = ts, i = 0; x < tsYesterday; x += (xAxisTicksEveryM * 60), i += xAxisTicksEveryM)mit der Y-Achse gibt es schon ein Issue von mir, es werden auch keine negativen Werte angezeigt. Kannst dich ja mit ran hängen.
@tt-tom Hallo TT-Tom,
ich habe die Zeile geändert, leider wird mir dennoch der Graph falsch angezeigt.

Die Beschriftung der Zeitachse ist OK, leider fehlt (wahrscheinlich aufgrund der 23:29 Formatierung im Skript) die 24 Uhr, aber der Graph endet immer noch mit der aktuellen Zeit, statt sich während des Tages "aufzufüllen". Ist dies evtl. gar nicht möglich und muss ich ein feature request bei Github einstellen? Ich hoffte, das ließe sich durch Anpassung des Skiptes für die Datenpunkte bewerkstelligen.
Vielen Dank, Roland -
@tt-tom Hallo TT-Tom,
ich habe die Zeile geändert, leider wird mir dennoch der Graph falsch angezeigt.

Die Beschriftung der Zeitachse ist OK, leider fehlt (wahrscheinlich aufgrund der 23:29 Formatierung im Skript) die 24 Uhr, aber der Graph endet immer noch mit der aktuellen Zeit, statt sich während des Tages "aufzufüllen". Ist dies evtl. gar nicht möglich und muss ich ein feature request bei Github einstellen? Ich hoffte, das ließe sich durch Anpassung des Skiptes für die Datenpunkte bewerkstelligen.
Vielen Dank, Roland -
@tt-tom Hallo TT-Tom,
ich habe die Zeile geändert, leider wird mir dennoch der Graph falsch angezeigt.

Die Beschriftung der Zeitachse ist OK, leider fehlt (wahrscheinlich aufgrund der 23:29 Formatierung im Skript) die 24 Uhr, aber der Graph endet immer noch mit der aktuellen Zeit, statt sich während des Tages "aufzufüllen". Ist dies evtl. gar nicht möglich und muss ich ein feature request bei Github einstellen? Ich hoffte, das ließe sich durch Anpassung des Skiptes für die Datenpunkte bewerkstelligen.
Vielen Dank, Roland@procrastinator sagte in SONOFF NSPanel mit Lovelace UI:
Die Beschriftung der Zeitachse ist OK, leider fehlt (wahrscheinlich aufgrund der 23:29 Formatierung im Skript) die 24 Uhr
Es gibt keine 24:00 Uhr, der Graph würde dann bei "00:00 Uhr" erneut beginnen
aber der Graph endet immer noch mit der aktuellen Zeit, statt sich während des Tages "aufzufüllen". Ist dies evtl. gar nicht möglich und muss ich ein feature request bei Github einstellen? Ich hoffte, das ließe sich durch Anpassung des Skiptes für die Datenpunkte bewerkstelligen.
Lässt es sich auch. Es müssen lediglich die tagesaktuellen Werte geladen werden. Hatte den Bedarf noch nie, einen Graphen für einen kompletten abgeschlossenen Tag abzubilden. Müsste dann mal im History-Adapter (ungern) mitschneiden und dann das Beispiel-LChart-Script entsprechend anpassen. Sollte aber machbar sein...
-
- Bist du sicher, dass bei dir der Port 1886 (ebenfalls der Port 1887) frei ist? Ansonsten mal auf z.B. 1890 ausweichen.
- nutzt du evtl. ein Passwort für die Web-Oberfläche im Tasmota?
- Kommt Status0 im mqtt.1.SmartHome.stat.Status0 an
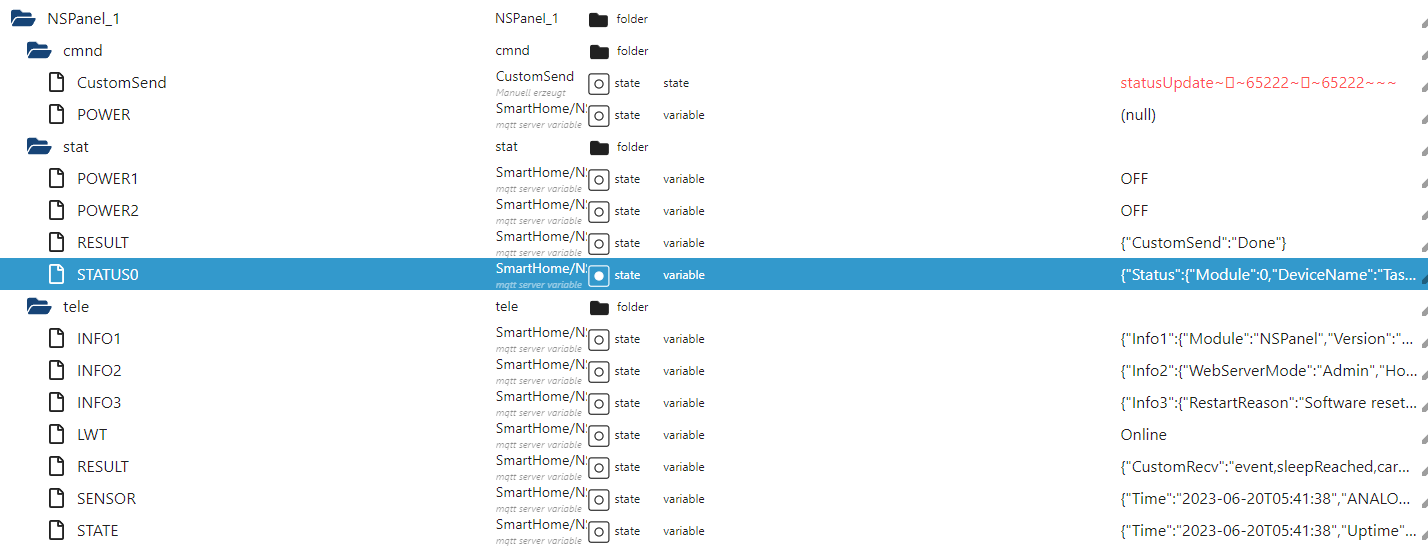
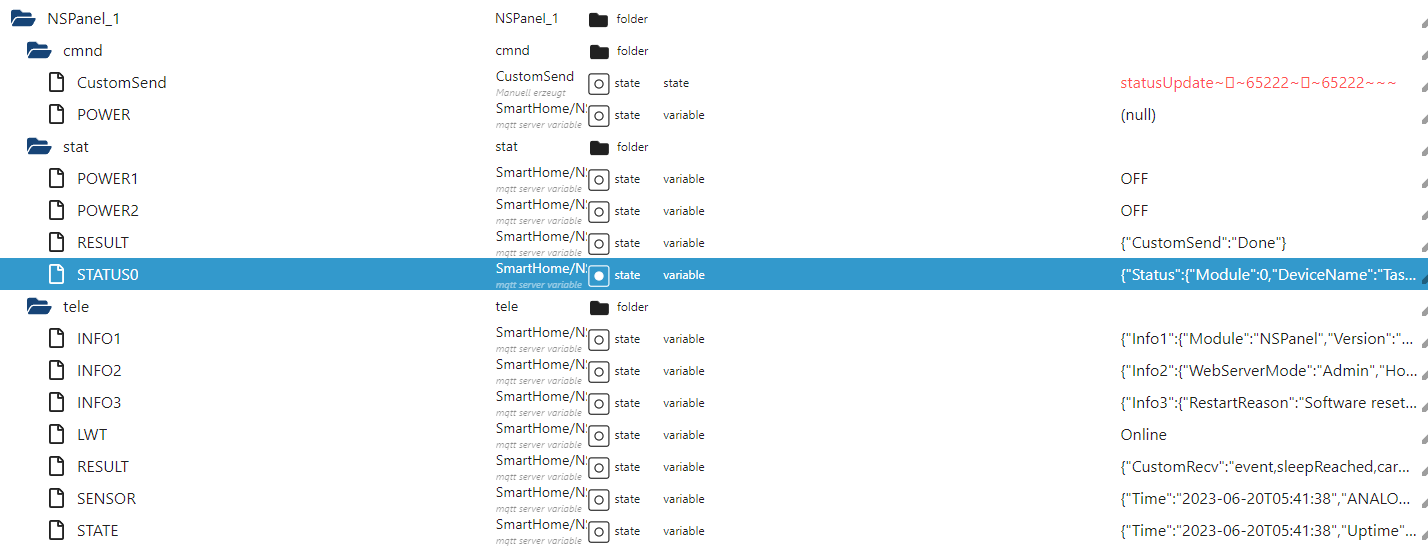
- Was steht in den Objekten im mqtt1.SmartHome... (mal einen Screenshot auf den ausgeklappten Baum)
Ist ein reines MQTT-Sendeproblem
- Port ist frei, habe aber trotzdem mal gewechselt.
- nein und nochmal sichergestellt
- Status0 kommt an
- siehe Screenshot, habe das Panel mal umgenannt um da auch Fehler ausschliessen zu können

Wieso ist der CustomSend eigentlich rot? Was hat das zu bedeuten?
Vielen Dank für eure Hilfe!!!
-
@procrastinator sagte in SONOFF NSPanel mit Lovelace UI:
Die Beschriftung der Zeitachse ist OK, leider fehlt (wahrscheinlich aufgrund der 23:29 Formatierung im Skript) die 24 Uhr
Es gibt keine 24:00 Uhr, der Graph würde dann bei "00:00 Uhr" erneut beginnen
aber der Graph endet immer noch mit der aktuellen Zeit, statt sich während des Tages "aufzufüllen". Ist dies evtl. gar nicht möglich und muss ich ein feature request bei Github einstellen? Ich hoffte, das ließe sich durch Anpassung des Skiptes für die Datenpunkte bewerkstelligen.
Lässt es sich auch. Es müssen lediglich die tagesaktuellen Werte geladen werden. Hatte den Bedarf noch nie, einen Graphen für einen kompletten abgeschlossenen Tag abzubilden. Müsste dann mal im History-Adapter (ungern) mitschneiden und dann das Beispiel-LChart-Script entsprechend anpassen. Sollte aber machbar sein...
-
- Port ist frei, habe aber trotzdem mal gewechselt.
- nein und nochmal sichergestellt
- Status0 kommt an
- siehe Screenshot, habe das Panel mal umgenannt um da auch Fehler ausschliessen zu können

Wieso ist der CustomSend eigentlich rot? Was hat das zu bedeuten?
Vielen Dank für eure Hilfe!!!
@chuckle sagte in SONOFF NSPanel mit Lovelace UI:
Wieso ist der CustomSend eigentlich rot?
Die Kommunikation vom NSPanel zum zum MQTT-Broker funktioniert, aber die Kommunikation vom MQTT-Broker zum NSPanel noch nicht. Wahrscheinlich wurde der der CustomSend noch nicht abonniert. Das NSPanel überträgt durch CustomSend die Daten zum NSPanel (Seitenaufbau, Uhrzeit, Datum, Änderungen, etc.).
Im Wiki haben wir ein Beispiel, wie das mit dem MQTT-Explorer erledigt werden kann (Falls sehr hartnäckig):
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---Basisinstallation#7-customsend-anlegen. -
Servus zusammen,
erstmal vielen Dank für eure viele Arbeit welche Ihn hier hinein steckt...:-)
Ich finde das Projekt total interessant, weshalb der Amazon Bote am vergangenen Samstag auch das NSPanel gebracht hat.Nach der Anleitung auf https://docs.nspanel.pky.eu/prepare_nspanel/ habe ich das Panel vorbereitet. Leider ist mein Fortschritt schon sehr schnell zum erliegen gekommen.
Das flashen der 12.5.0 mit dem ESP-flasher hat soweit geklappt, mit dem WLAN verbunden und die Weboberfläche geöffnet.
Bei dem Punkt Upload Berry Driver to Tasmota bin ich hängen geblieben. Nach der eingabe von Backlog UrlFetch... in der Konsole, komme ich nach der Befehlsausführung direkt eine Seite zurück und es passiert nichts. Auch in der Konsole ist nichts bezüglich der Befehlsausführung ersichtlich.
Danach habe ich die Datei autoexec.be per Hand hochgeladen und danach den FlashNextion... Befehlt ausgeführt. Genau das gleiche Problem. Nach Befehlsausführung
-
Servus zusammen,
erstmal vielen Dank für eure viele Arbeit welche Ihn hier hinein steckt...:-)
Ich finde das Projekt total interessant, weshalb der Amazon Bote am vergangenen Samstag auch das NSPanel gebracht hat.Nach der Anleitung auf https://docs.nspanel.pky.eu/prepare_nspanel/ habe ich das Panel vorbereitet. Leider ist mein Fortschritt schon sehr schnell zum erliegen gekommen.
Das flashen der 12.5.0 mit dem ESP-flasher hat soweit geklappt, mit dem WLAN verbunden und die Weboberfläche geöffnet.
Bei dem Punkt Upload Berry Driver to Tasmota bin ich hängen geblieben. Nach der eingabe von Backlog UrlFetch... in der Konsole, komme ich nach der Befehlsausführung direkt eine Seite zurück und es passiert nichts. Auch in der Konsole ist nichts bezüglich der Befehlsausführung ersichtlich.
Danach habe ich die Datei autoexec.be per Hand hochgeladen und danach den FlashNextion... Befehlt ausgeführt. Genau das gleiche Problem. Nach Befehlsausführung
@io_fgr9 sagte in SONOFF NSPanel mit Lovelace UI:
Wenn du auf Iobroker Verbinden möchtest, nutze mal diese Anleitung.
-
@chuckle sagte in SONOFF NSPanel mit Lovelace UI:
Wieso ist der CustomSend eigentlich rot?
Die Kommunikation vom NSPanel zum zum MQTT-Broker funktioniert, aber die Kommunikation vom MQTT-Broker zum NSPanel noch nicht. Wahrscheinlich wurde der der CustomSend noch nicht abonniert. Das NSPanel überträgt durch CustomSend die Daten zum NSPanel (Seitenaufbau, Uhrzeit, Datum, Änderungen, etc.).
Im Wiki haben wir ein Beispiel, wie das mit dem MQTT-Explorer erledigt werden kann (Falls sehr hartnäckig):
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---Basisinstallation#7-customsend-anlegen.@armilar ja, Bingo!! Vielen Dank.
Ich habe den CustomSend manuell angelegt, also Variante 1. Das hat nicht funktioniert. Nach mehrmaligem Löschen und via MQTT-Explorer anlegen, musste den IoBroker Adapter auch zwischenzeitlich mal neustarten, dann kam der Punkt auf einmal und diesmal nicht wie oben als "Manuell erzeugt", sondern als mqtt server variable! Seitdem gehts. -
Hallo an alle,
ich hab jetzt schon einiges mit dem Panel umgesetzt. Gefällt mir richtig gut.
Nun bin ich auf eine Problem gestoßen bei dem ich nicht weiter komme. Und zwar modeList wie z. B. hier bei der Sprache:<PageItem>{ id: AliasPath + 'Config.localeNumber', icon: 'select-place', name: 'Sprache', offColor: Menu, onColor: Menu, modeList: ['en-US', 'de-DE', 'nl-NL', 'da-DK', 'es-ES', 'fr-FR', 'it-IT', 'ru-RU', 'nb-NO', 'nn-NO', 'pl-PL', 'pt-PT', 'af-ZA', 'ar-SY', 'bg-BG', 'ca-ES', 'cs-CZ', 'el-GR', 'et-EE', 'fa-IR', 'fi-FI', 'he-IL', 'hr-xx', 'hu-HU', 'hy-AM', 'id-ID', 'is-IS', 'lb-xx', 'lt-LT', 'ro-RO', 'sk-SK', 'sl-SI', 'sv-SE', 'th-TH', 'tr-TR', 'uk-UA', 'vi-VN', 'zh-CN', 'zh-TW']},Ich verstehe nicht wie ich eine eigenen Liste anlegen kann. Welche Aliase und Datenpunkte ich wo und wie anlegen muss.
Vielleicht kann mich ja mal einer von Euch aufklären.Besten Dank Rene
-
Hallo an alle,
ich hab jetzt schon einiges mit dem Panel umgesetzt. Gefällt mir richtig gut.
Nun bin ich auf eine Problem gestoßen bei dem ich nicht weiter komme. Und zwar modeList wie z. B. hier bei der Sprache:<PageItem>{ id: AliasPath + 'Config.localeNumber', icon: 'select-place', name: 'Sprache', offColor: Menu, onColor: Menu, modeList: ['en-US', 'de-DE', 'nl-NL', 'da-DK', 'es-ES', 'fr-FR', 'it-IT', 'ru-RU', 'nb-NO', 'nn-NO', 'pl-PL', 'pt-PT', 'af-ZA', 'ar-SY', 'bg-BG', 'ca-ES', 'cs-CZ', 'el-GR', 'et-EE', 'fa-IR', 'fi-FI', 'he-IL', 'hr-xx', 'hu-HU', 'hy-AM', 'id-ID', 'is-IS', 'lb-xx', 'lt-LT', 'ro-RO', 'sk-SK', 'sl-SI', 'sv-SE', 'th-TH', 'tr-TR', 'uk-UA', 'vi-VN', 'zh-CN', 'zh-TW']},Ich verstehe nicht wie ich eine eigenen Liste anlegen kann. Welche Aliase und Datenpunkte ich wo und wie anlegen muss.
Vielleicht kann mich ja mal einer von Euch aufklären.Besten Dank Rene
@bastler-1 Sage uns doch mal was du darstellen möchtest.
-
@bastler-1 Sage uns doch mal was du darstellen möchtest.
@tt-tom Ich habe da noch nichts spezielles im Sinn. Ich versuche nur gerade das ganze Potenzial das mir eventuell zur Verfügung steht zu ergründen. Für den Anfang würde es mir reichen wenn ich eine Liste von Zahlen darstellen könnte.
Keine Sensorwerte einfache Zahlen. -
@tt-tom Ich habe da noch nichts spezielles im Sinn. Ich versuche nur gerade das ganze Potenzial das mir eventuell zur Verfügung steht zu ergründen. Für den Anfang würde es mir reichen wenn ich eine Liste von Zahlen darstellen könnte.
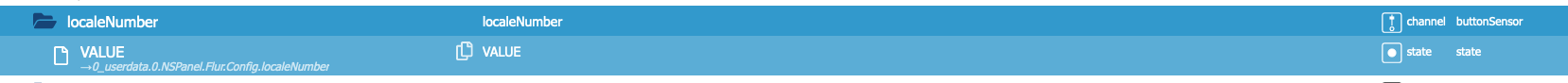
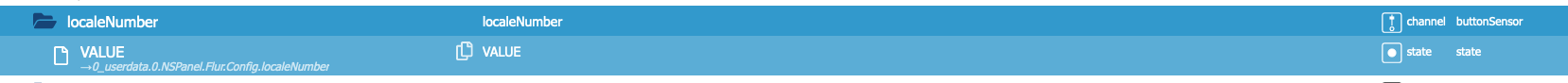
Keine Sensorwerte einfache Zahlen.lege dir einen Datenpunkt unter 0_Userdata an. Auf diesen erstellst du deinen Alias Der Chanel ist vom Type buttonsensor, der Datenpunkt vom Type Number. siehe Beispiel

du bekommst aber immer nur eine Nummer in den Datenpunkt geschrieben. Diese musst du dann mittels javascript oder Blockly auswerten / triggern.
-
lege dir einen Datenpunkt unter 0_Userdata an. Auf diesen erstellst du deinen Alias Der Chanel ist vom Type buttonsensor, der Datenpunkt vom Type Number. siehe Beispiel

du bekommst aber immer nur eine Nummer in den Datenpunkt geschrieben. Diese musst du dann mittels javascript oder Blockly auswerten / triggern.
@tt-tom Also ich bin jetzt deiner Anleitung gefolgt. Es werden mir im Display auch die Zahlen angezeigt nur wenn ich auf eine der Zahlen tippe wird nicht übertragen weder an den Alias noch an den DP. Was mache ich Falsch? Mir wird auch in der Objektansicht nicht VALUE angezeigt sondern PRESS.
Edit: Habe es hinbekommen und jetzt weiß ich auch was Du mit Nummer im Datenpunkt Meinst. Die Position des angeklickten Elements. Habe erst mit dem Geräteadapter einen Alias erstellt was nicht funktioniert hat. Dann manuell den Chanel und Aliasdatenpunkt erstellt und jetzt läuft es. Vielen Dank dir.
Warum wird sowas eigentlich nicht in der Doku erwähnt?














