NEWS
SONOFF NSPanel mit Lovelace UI
-
@xblades
Deine Trash-Daten kommen doch vom ical - Adapter. Wenn du mein Script nimmst, welches eine Erweiterung aus dem Wiki ist, bekommst du alle Daten für das Panel. Es erstellt auch alle Datenpunkte selber.
Damit kannst du dir eine Page anlegen und auch im Screensaver die Daten anzeigen lassen. Den Trash-Adapter kannst du auch parallel betreiben für die VIS. Bei mir läuft er auch so.
Meine Config für den Screensaver. Der nächste Termin liegt immer in "1.date"// leftScreensaverEntity 3 (only Advanced Screensaver) { ScreensaverEntity: '0_userdata.0.Abfallkalender.1.date', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'trash-can', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Abfall', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: '0_userdata.0.Abfallkalender.1.color' },Für die Page sieht die Config so aus.
let Abfall = <PageEntities> { 'type': 'cardEntities', 'heading': 'Abfallkalender', 'useColor': true, 'items': [ <PageItem>{ id: AliasPath + 'Abfall.event1',icon: 'trash-can'}, <PageItem>{ id: AliasPath + 'Abfall.event2',icon: 'trash-can'}, <PageItem>{ id: AliasPath + 'Abfall.event3',icon: 'trash-can'}, <PageItem>{ id: AliasPath + 'Abfall.event4',icon: 'trash-can'} ] };Dies soll nur ein Vorschlag für dich sein. schönes Wochenende
-
@tt-tom
Ja, das dürfte passen, ich probier es mal aus. Im Grunde war es eher ein Versuch Daten in den Screensaver zu bekommen. Habe da schon meine Pooltemperatur, das war einfach, da Zahl. Dann wollte ich einfach mal Daten aus dem Trashschedule ausgeben, da finegen die Probleme dann an.
z.B. das Datum liegt als Text vor und ist dort korrekt formatiert. Wenn es an den Screensaver deht detektiert der, dass ein Datum drin ist und formatiert es neu. Folge Tag und Monat sind vertauscht.
Die ScreensaverEntity wird als Zahl interpretiert, da kann man nicht direkt umformatierungen machen.
Das heißt dann ein Script, das Datenpunkte in andere userdata umformatiert, die man dann direkt benutzen kann.
Sowas habe ich im Wiki nicht gelesen - vielleicht auch zu schnell gelesen
Alternativ könnte man alias anlegen mit einer neuen Role und die Role dann im script entsprechend bearbeiten. -
@xblades sagte in SONOFF NSPanel mit Lovelace UI:
Alternativ könnte man alias anlegen mit einer neuen Role und die Role dann im script entsprechend bearbeiten.
Könnte man - aber aus Gründen der Abwärtskompatibilität nicht wirklich die Beste Idee

-
@xblades sagte in SONOFF NSPanel mit Lovelace UI:
z.B. das Datum liegt als Text vor und ist dort korrekt formatiert. Wenn es an den Screensaver deht detektiert der, dass ein Datum drin ist und formatiert es neu. Folge Tag und Monat sind vertauscht.
Die ScreensaverEntity wird als Zahl interpretiert, da kann man nicht direkt umformatierungen machen.
Das heißt dann ein Script, das Datenpunkte in andere userdata umformatiert, die man dann direkt benutzen kann.Wenn das Datum korrekt vorliegt, warum formatierst du es dann noch?
Wenn getDateObject die falschen Daten einsammelt, dann liegt es wohl eher an den Locales des Betriebssystems
-
@thomson Hi Thomson, hast Du die Wlan Karte hinbekommen?
Ich bekomme einen Fehler beim Aufruf der Seitelet WLAN = <PageQR> { 'type': 'cardQR', 'heading': 'Gäste WLAN', 'useColor': true, 'subPage': false, 'items': [<PageItem>{ id: 'alias.0.NSPanel.1.Sonstige.wlan_guest', hidePassword: false }] };Ich habe unter Userdata einen Datenpunkt angelegt und unter alias darauf verwiesen. Hab meine Wlandaten so eingegeben wie in Deinem Screenshot.
Trotzdem bekomme ich einen Fehler im Skript angezeigt:22:38:33.312 warn javascript.0 (5458) at GenerateQRPage (script.js.NSPanel.Panel1:5487:67) 22:38:33.313 warn javascript.0 (5458) at GeneratePage (script.js.NSPanel.Panel1:3435:29) 22:38:33.313 warn javascript.0 (5458) at HandleButtonEvent (script.js.NSPanel.Panel1:5821:21) 22:38:33.313 warn javascript.0 (5458) at HandleMessage (script.js.NSPanel.Panel1:3370:21) 22:38:33.313 warn javascript.0 (5458) at Object.<anonymous> (script.js.NSPanel.Panel1:3279:25) 22:38:33.313 warn javascript.0 (5458) at step (script.js.NSPanel.Panel1:33:23) 22:38:33.313 warn javascript.0 (5458) at Object.next (script.js.NSPanel.Panel1:14:53) 22:38:33.313 warn javascript.0 (5458) at script.js.NSPanel.Panel1:8:71 22:38:33.313 warn javascript.0 (5458) at __awaiter (script.js.NSPanel.Panel1:4:12) 22:38:33.313 warn javascript.0 (5458) at Object.<anonymous> (script.js.NSPanel.Panel1:3271:12) 22:38:33.314 warn javascript.0 (5458) script.js.NSPanel.Panel1: error at function GenerateQRPage: Cannot read properties of null (reading 'split') 22:38:33.314 warn javascript.0 (5458) script.js.NSPanel.Panel1: error at function SendToPanel: Cannot read properties of undefined (reading 'payload')Welchen Unterschied macht es, ob man let Wlan oder var Wlan schreibt?
Danke, Roland
-
Ich weiß nicht, ob ich hier ganz richtig bin, falls nicht , entschuldigt meinen Beitrag. Ich habe nur ein paar Fragen :
-
Es scheint zwei Versionen zu geben , eine ältere und eine neuere, wobei nur letztere ohne weiteres in die Unterputzdose passt, stimmt das ? Habe dazu nur flüchtig was bei Recherchen gelesen. Wenn ja, wie erkenne ich die neuere Version? Und gibt es die auch in weiß oder vorerst nur in schwarz?
-
lässt sich das Panel gut als Ersatz für einen normalen Lichtschalter verwenden ? Bei den üblichen Schalterhöhen hängt es doch bisschen zu tief oder ? Wollte einen Lichtschalter am Hauseingang damit ersetzen und mit die Müllabfuhrdaten anzeigen lassen .
Hatte keine Zeit die 3000 Beiträge zu lesen.
-
-
Hast du die Anleitung im Wiki gelesen?
wie heisst dein kompletter Alias Pfad und welche Rolle hat er?
-
@smarthome2020
zu Punkt 1 kann ich dir keine Aussage machen, da ich sie ohne Netzteil nutze. habe ein 3D Gehäuse mit USB Eingang.Zu 2, ja. Als Schalterersatz möglich, aber bei der Einbauhöhe nicht sinnvoll. Und du benötigst den Null-Leiter in der Dose.
-
@smarthome2020 sagte in SONOFF NSPanel mit Lovelace UI:
-
Es scheint zwei Versionen zu geben , eine ältere und eine neuere, wobei nur letztere ohne weiteres in die Unterputzdose passt, stimmt das ? Habe dazu nur flüchtig was bei Recherchen gelesen. Wenn ja, wie erkenne ich die neuere Version? Und gibt es die auch in weiß oder vorerst nur in schwarz?
-
lässt sich das Panel gut als Ersatz für einen normalen Lichtschalter verwenden ? Bei den üblichen Schalterhöhen hängt es doch bisschen zu tief oder ? Wollte einen Lichtschalter am Hauseingang damit ersetzen und mit die Müllabfuhrdaten anzeigen lassen .
Zu 1)
Es würde mich wundern, wenn es mittlerweile noch die NSPanel (eu) aus der ersten Generation (Q4/2021) mit dem "zu großen Netzteil" im Handel geben würde.
Die weißen NSPanel (euw) wurden erst nach Einführung des korrigierten Netzteils in den Handel gebracht. Sollten also immer passen.Zu 2)
Es kommt ein wenig auf die Höhe des Lichtschalters an. Nach DIN 18040 werden Lichtschalter zwischen 85-115 verbaut. Für eine ideale Höhe eines Touchpanels würde ich mindestens 130cm (idealerweise 165cm) veranschlagen. -
-
@tt-tom Danke! Ich habe es versucht aus der Vorlage zu bauen aber wie im Wiki steht kommen viele Neulinge mit den Alaisen nicht zurecht. Jetzt klappt es. Im Script wurde auf "alias.0.NSPanel_1.wlan_guest.ACTUAL" verwiesen. Nachdem ich das ACTUAL gelöscht habe gehts.
Peinliche Frage zu Aliasen: Muss ich die immer über das Menü Geräte anlegen oder geht das auch direkt in den Objekten?
Gibt es die Möglichkeit nach Ablauf des Timers einen Ton zu spielen? Ich meine irgendwo gehört zu haben dass das NSPanel einen Pieper besitzt.
Beim Timer steht auf "CANCLE" statt "CANCEL"
Danke, Roland
-
Vielen Dank für deine Antwort . Welches Gehäuse hast du oder hast du selber eins entworfen? Muss das Panel wohl hängen oder stellen.
-
@procrastinator sagte in SONOFF NSPanel mit Lovelace UI:
Peinliche Frage zu Aliasen: Muss ich die immer über das Menü Geräte anlegen oder geht das auch direkt in den Objekten?
Das Problem ist, dass der Alias in seiner Funktionalität immer wieder fehlinterpretiert wird und zur "Anonymisierung" von Datenpunkten genutzt wird. Es ist zwar möglich den Alias mit dem Channel korrekt in den Objekten anzulegen, erfordert aber eine Menge Hintergrundwissen über die Rollen der States und Channel. Somit ist der einfachste und schnellste Erfolg bei der Nutzung des Geräte-Managers zu erwarten, da dieser bereits die richtigen Datenpunkte kennt und den zugehörigen Channel automatisch so setzt, wie das Panel es erwartet.
Zum Timer:
Da der Timer ja über ein separates Script gesteuert wird, kannst du natürlich auch am Ende entscheiden, ob du einen Ton abspielst.
In der Regel wirst du aber einen "Buzzer" nicht wirklich wahrnehmen.
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ#113----rule3---esp-buzzerAber du kannst auch alternativ dazu eine Nachricht an eine z.B. Alexa senden oder dich per Nachricht (z.B. Telegram) informieren lassen
-
@Armilar hat recht, es ist einfacher für Anfänger mit dem Gerätemanager. Wichtig noch zu erwähnen, bleibe bei Version 1.1.1, die aktuelle ist buggy.
-
Das Gehäuse hat mir ein Kumpel gedruckt. Die Ecken sind verstärkt um die Metallplatte fest zu schrauben.

-
@procrastinator sagte in SONOFF NSPanel mit Lovelace UI:
Beim Timer steht auf "CANCLE" statt "CANCEL"
Stimmt. Bezeichner wird geändert.
Zugehörige Action ist in der HMI (Nextion) ist aber ebenfalls falsch. Daher bleibt das HMI-Event vorerst so wie es ist, aber der Anzeigename ändert sich mit dem nächsten Fix.
Sollte dich das vorher zu sehr stören, kannst du im Script auch folgende Änderung bis dahin selbst vornehmen:
Suchen:
label2 = 'CANCLE';Ersetzten:
label2 = 'CANCEL';Werde die Bezeichner aber noch ins Locales-File mit aufnehmen...
-
@armilar @TT-Tom Danke für die schnelle Hilfe.
Hab die Bezeichnung des Feldes schon geändert, dazu reicht es bei meinen Fähigkeiten noch.
Die Dann bleibe ich beim Geräte Adapter. Hab leider die 1.1.2 drauf. In den Anleitungen steht nur oft, dass man unter alias einen Datenpunkt setzten soll, daher war ich von den beiden Namen Alias <-> Geräte verwirrt.Den Buzzer werde ich mal versuchen ob der hörbar ist. Dann muss ich noch eine Lösung für das Sonos finden, das funktioniert mit ioBroker auch ohne NSPanel nicht so toll. Hab es auch mit dem Script hier im Forum nie richtig zum laufen gebracht.
Vielleicht schaffe ich es ja, das Ende des Timers über Sonos zu vermitteln. -
@procrastinator sagte in SONOFF NSPanel mit Lovelace UI:
Dann bleibe ich beim Geräte Adapter. Hab leider die 1.1.2 drauf.
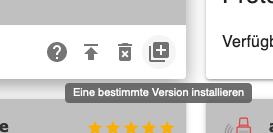
du kannst im Expertenmodus wieder zurück auf Version 1.1.1, dazu musst du aus des letzte Symbol (+) klicken und die Version auswählen.

-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
@xblades sagte in SONOFF NSPanel mit Lovelace UI:
Frage : kann man Datenpunkte verschachteln bzw. wie?
Bekomme im Trashschedule unter trashschedule.0.next.types nur den Typ, z.b. Wertstofftonne. Die Farbe wäre dann zu finden unter trashschedule.0.type.wertstofftonne.colorwenn du den Abfallkalender nach dem Wiki nachbauen willst, wirst du mit dem Color Probleme bekommen. Der Trash bringt den Color in HEX und das Script benötigt es aber als rgb_dec565. Zusätzlich wird der aktuelle nicht oben stehen auf der Page.
Alternativ könnte man auch einfach das JSON aus Trashschedule verwenden/auswerten, da stehen eigentlich alle Daten drin. Ok, die Farben passen dann noch nicht, aber die kann man ja konvertieren
 Ich mache das hier mit diesem kleinen Script:
Ich mache das hier mit diesem kleinen Script:
-
@l4rs
Wie heißt es so schön: Viele Wege führen nach Rom. Und einige fahren gerne über Berlin.

-
Hallo,
mir ist aufgefallen das einige Icons nicht funktionieren.
https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.htmlz.B. car-brake-low-pressure (wollte eine Symbol für Luftdruck)
Hat das Probleme sonst noch jemand?
