NEWS
SONOFF NSPanel mit Lovelace UI
-
Ich habe das ganze nun nochmal gemacht und keine Ahnung warum, aber nun konnte ich mit FlashNextionAdv1 die nspanel-v3.9.4 flashen.

-
Perfekt, dann direkt nochmal die:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.4.tfthinterher und weiterhin viel Spaß mit dem Panel
-
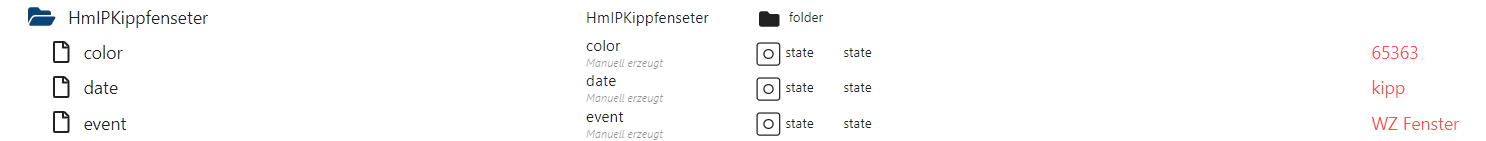
Je Fenster diese Datenpunkte anlegen:

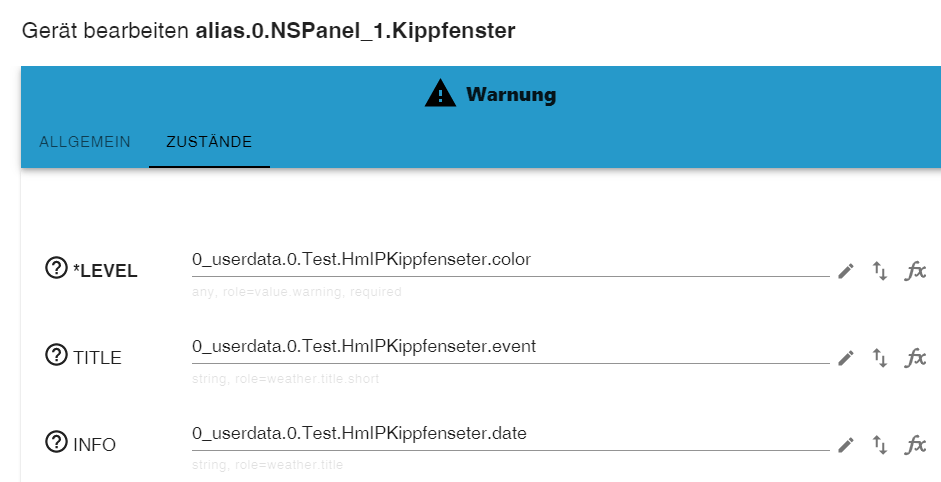
Alias Warnung drauflegen

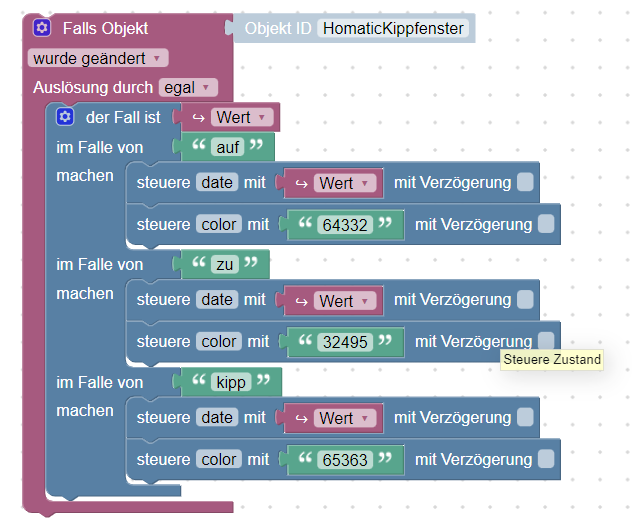
Unten in der Script
function CreateEntityden case warning ersetzen:case 'warning': type = 'text'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('alert-outline'); iconColor = getState(([pageItem.id, '.LEVEL'].join(''))).val; let itemName = getState(([pageItem.id, '.TITLE'].join(''))).val; let itemInfo = getState(([pageItem.id, '.INFO'].join(''))).val; RegisterEntityWatcher(pageItem.id + '.LEVEL'); RegisterEntityWatcher(pageItem.id + '.INFO'); if (pageItem.useValue) { iconId = itemInfo; } return '~' + type + '~' + itemName + '~' + iconId + '~' + iconColor + '~' + itemName + '~' + itemInfo;Blockly bauen

Dann sollte das Kippfenster mit
<PageItem>{ id: 'alias.0.NSPanel_1.Kippfenster', useValue: true },arbeiten

-
Es funktioniert mit meinen Fenstern!
Allerdings musste ich noch ,name: ’’, einfügen sonst werden die Fenster nicht angezeigt.

<PageItem>{ id: "alias.0.Allgemein.Fenster.Schlafz",name:'', useValue: true}, <PageItem>{ id: "alias.0.Allgemein.Fenster.Wohnz", name:'', useValue: true}, <PageItem>{ id: "alias.0.Allgemein.Fenster.Kinderz", name: '', useValue: true }, <PageItem>{ id: "alias.0.Allgemein.Fenster.Essz", name: '', useValue: true }, <PageItem>{ id: "alias.0.Allgemein.Fenster.Badez", useValue: true }, <PageItem>{ id: "alias.0.Allgemein.Fenster.Abstellr", useValue: true }
<PageItem>{ id: "alias.0.Allgemein.Fenster.Schlafz",name:'', useValue: true}, <PageItem>{ id: "alias.0.Allgemein.Fenster.Wohnz", name:'', useValue: true}, <PageItem>{ id: "alias.0.Allgemein.Fenster.Kinderz", name: '', useValue: true }, <PageItem>{ id: "alias.0.Allgemein.Fenster.Essz", name: '', useValue: true }, <PageItem>{ id: "alias.0.Allgemein.Fenster.Badez", name: '', useValue: true }, <PageItem>{ id: "alias.0.Allgemein.Fenster.Abstellr",name: '', useValue: true }Ich hatte dieses Verhalten auch vor der Änderung.
(Da hatte ich nur Icons und Text)
Im Script function CreateEntity den case warning ersetzencase 'warning': type = 'text'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('alert-outline'); iconColor = getState(([pageItem.id, '.LEVEL'].join(''))).val; let itemName = getState(([pageItem.id, '.TITLE'].join(''))).val; let itemInfo = getState(([pageItem.id, '.INFO'].join(''))).val; RegisterEntityWatcher(pageItem.id + '.LEVEL'); RegisterEntityWatcher(pageItem.id + '.INFO'); if (pageItem.useValue) { iconId = itemInfo; } return '~' + type + '~' + itemName + '~' + iconId + '~' + iconColor + '~' + itemName + '~' + itemInfo;Ich nutze noch die Version 3.9.0.2
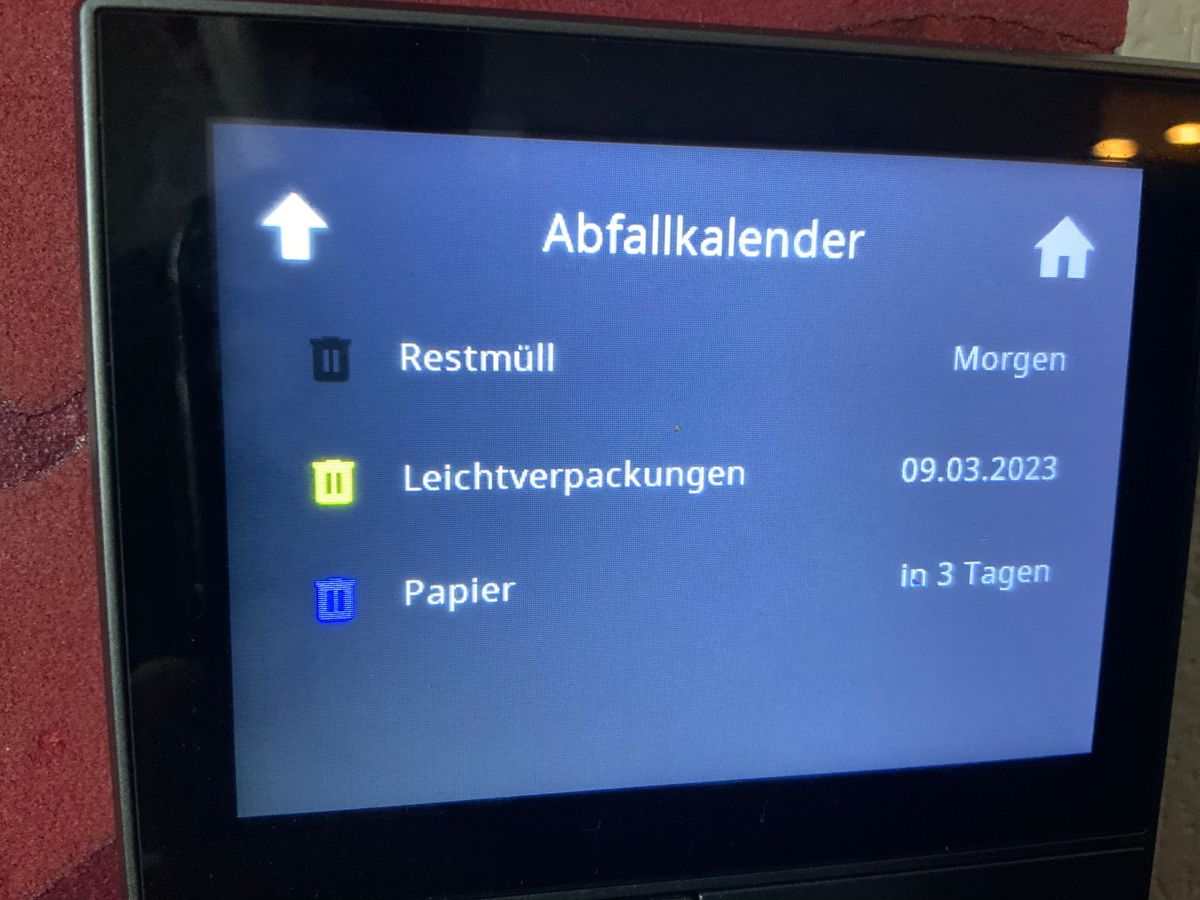
Ich wusste nicht das der Abfallkalender vom Gerätetyp Warnings sein sollte.
Habe es mit einem ganz normalen Info laufen.

<PageItem>{ id: "alias.0.Allgemein.Restmüll",name: "Restmüll",icon: "trash-can", onColor: Black, offColor: Black}, <PageItem>{ id: "alias.0.Allgemein.Leichtverpackungen",name: "Leichtverpackungen",icon: "trash-can", onColor: Yellow, offColor: Yellow}, <PageItem>{ id: "alias.0.Allgemein.Papier",name: "Papier", icon: "trash-can", onColor: Blue, offColor: Blue}Danke für die schnelle Hilfe!
-
@mayan sagte in SONOFF NSPanel mit Lovelace UI:
Ich wusste nicht das der Abfallkalender vom Gerätetyp Warnings sein sollte.
Habe es mit einem ganz normalen Info laufen.Wenn du den, so wie bei dir statisch nach dem nächsten Termin je Farbe anordnest, dann reicht auch der Info - also alles korrekt
Wenn du aber die Icon-Farben dynamisch ändern möchtest und die nächsten anstehenden Termine, ungeachtet aller verfügbaren Tonnenfarben, dann musst du den Warnung benutzen.
Ich nutze noch die Version 3.9.0.2
Ist ja bis auf zwei kleine Hotfixes auch die aktuellste...
-
Bei mir im Abfallkalender steht neben der Tonne das Datum. Wie stelle ich es ein, dass dort anstatt Datum „Morgen“ bzw. „Übermorgen“ steht?
Danke und Gruß Olli
-
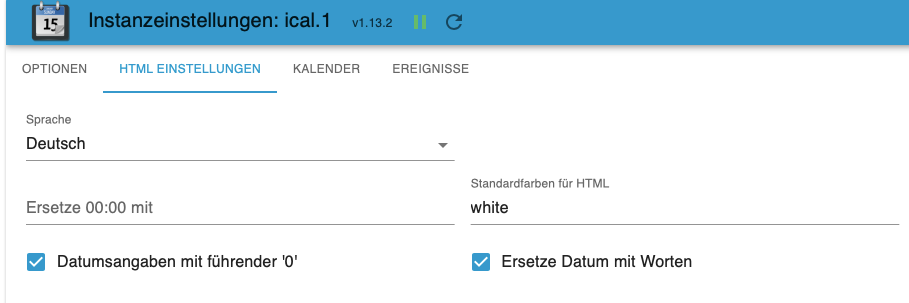
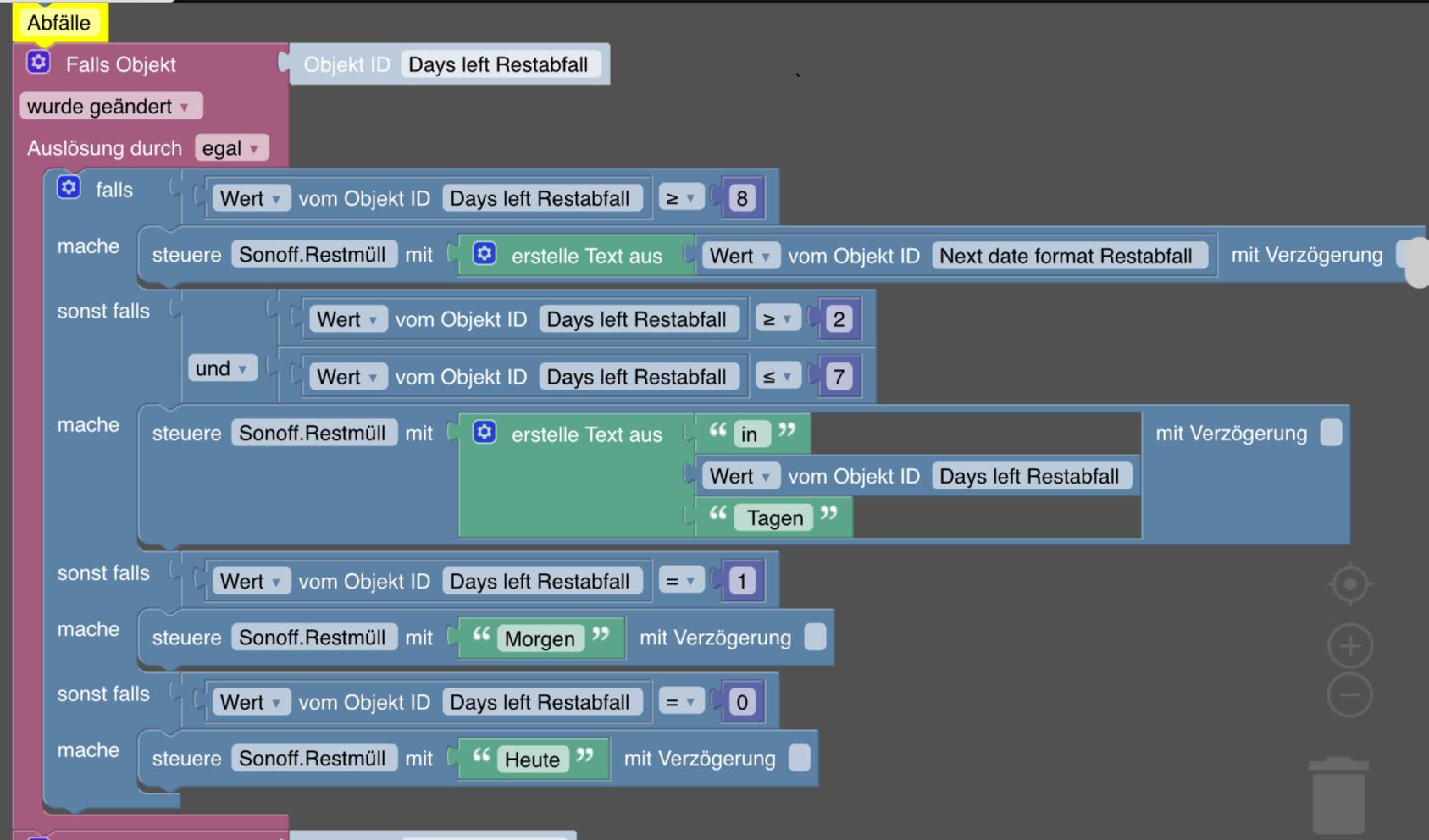
Das kommt vom iCal Adapter. Das Script aus dem Wiki schreibt das Datum nicht um.
-
Das „Morgen“ usw. im Abfallkalender erstelle ich von Daten aus dem Adapter trashschedule, der wiederum die Daten aus dem iCal Adapter bezieht. Bei mir wird größer einer Woche das Datum, ab einer Woche in Tagen und zum Schluss Morgen und Heute angezeigt.

-
vielen Dank für eure Hilfe.
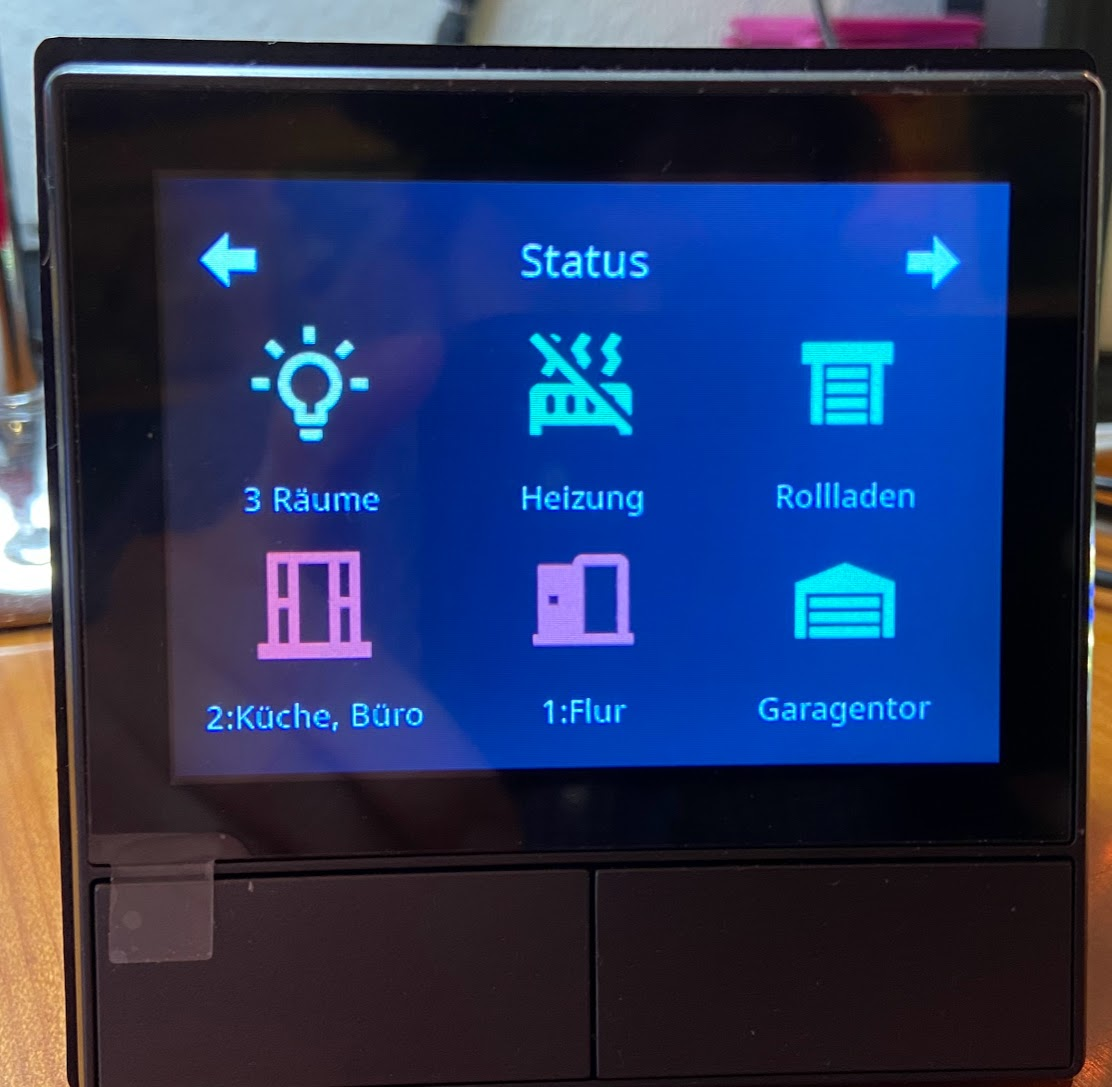
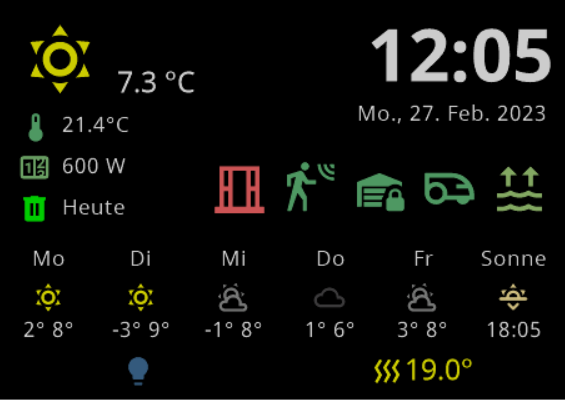
Ich schulde euch noch ein Foto. Hier kommt es.
Ich habe die Idee mit den "Zählen" direkt übernommen.
Ist noch nicht final aber funktioniert schon super. Der "Name" ist jetzt ein dynamisches Feld, vielleicht lasse ich da ab einer gewissen Anzahl von offenen Fenstern auch nur die Anzahl anzeigen.
Aber super, dass das schonmal so geht. DANKE (hach, jetzt muss ich doch wirklich noch 5-10 weitere NSPanels kaufen )
)
-
@armilar
Was ist denn der Unterschied FlashNextionAdv1 zu FlashNextion ? -
@gargano sagte in SONOFF NSPanel mit Lovelace UI:
Was ist denn der Unterschied FlashNextionAdv1 zu FlashNextion ?
In der Regel benötigst du das nicht
FlashNextionAdv[0-5] URL
Start's flashing a tft file to the nextion screen with different Modi.- Nextion Upload Proto 1.2 with 921600 Baud (same as FlashNextion): FlashNextionAdv0 http://nspanel.pky.eu/lui.tft
- Nextion Upload Proto 1.1 with 921600 Baud: FlashNextionAdv1 http://nspanel.pky.eu/lui.tft
- Nextion Upload Proto 1.2 with 115200 Baud: FlashNextionAdv2 http://nspanel.pky.eu/lui.tft
- Nextion Upload Proto 1.1 with 115200 Baud: FlashNextionAdv3 http://nspanel.pky.eu/lui.tft
- Nextion Upload Proto 1.2 with 256000 Baud: FlashNextionAdv4 http://nspanel.pky.eu/lui.tft
- Nextion Upload Proto 1.1 with 256000 Baud: FlashNextionAdv5 http://nspanel.pky.eu/lui.tft
- Nextion Upload Proto 1.1 with 921600 Baud and communication init on 9600 Baud: FlashNextionAdv6 http://nspanel.pky.eu/lui.tft
Besides the commands, serial input will be published on 'RESULT' Topic, depending on the input in one of the following formats:
{"CustomRecv":%s}
{"nextion":%s} -
-
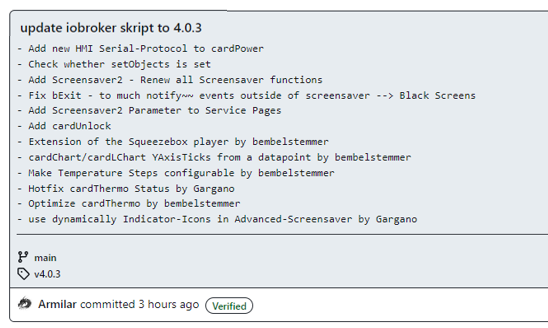
Release v4.0.3

Änderungen in der Config:
aus
export const config: Config = {wird
export const config = <Config> {und die
firstScreensaverEntity - fourthScreensaverentityexistieren nicht mehr. Erstatz dafür ist das ArraybottomScreensaverEntity. Die ersten 4 bottomScreensaverEntity werden auch im Standard-Screensaver genutzt.Des weiteren ist der Erweiterte Screensaver enthalten:

Zur Konfiguration des Screensavers bitte die Wiki berücksichtigen:
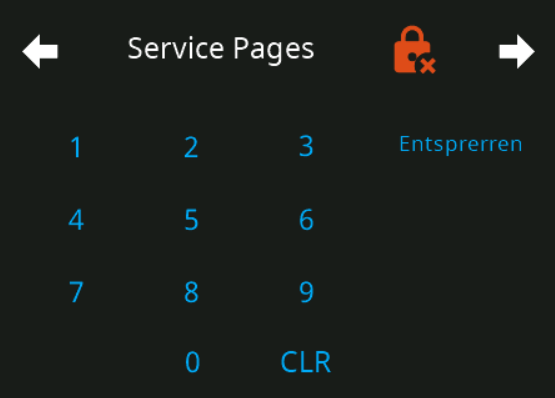
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400Für alle User mit kleinen Hackern zuhause gibt es jetzt die cardUnlock:

Siehe auch:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#cardunlock-ab-v400Ansonsen gab es diverse Erweiterungen und Minor-Bugfixes:
- Eine überarbeitete und erweiterte Squeezebox und diverse Optimierungen von @bembelstemmer
- Ein Mode - Fix für die cardThermo und dynamische Icons im Advanced Screensaver (Issue in letzer Sekunde
 ) von @Gargano
) von @Gargano
Kurze Upgrade-Empfehlung:
- Neues TypeScript anlegen und die Version https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/NsPanelTs_without_Examples.ts hineinkopieren
- altes Script deaktivieren (Fallback)
- Konfiguration anhand der Variablen aus dem anderen Script übernehmen (Achtung Config hat einen veränderten Aufbau und kann nicht 1:1 übernommen werden, siehe oben!)
- Erweiterungen für Advanced Screensaver aus Wiki oder NSPanel.ts (Script mit Beispielen) migrieren
- FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.0.3.tft
Hinweis:
- @TT-Tom hat bereits festgestellt, dass es erforderlich sein kann, die vom TS-Script automatisch angelegten 0_userdata.0.NSPanel.X Verzeichnisse und Auto-Aliase zu löschen und neu anlegen zu lassen.
Viel Spaß mit dem neuen Release...
-
gesucht: Startpunkt / Übersicht über mehrere Thermostate
Ich überlege wie ich als Einstiegpunkt mehrere Thermostate auf einer Seite darstellen kann.
Ich hätte gerne eine Darstellung auf der ich die aktuelle Soll-Temperatur von mehrere Thermostaten sehen kann und über Navigation diese dann vertiefen bzw. ändern kann.Meine 1. Idee war einfach InfoPunkte mit den Soll-Werte als Alias anzulegen, davon könnte ich dann ja 6 erstellen.
Die Punkte könnten ja sogar als Icon den Wert wieder geben.
z.B. so______________________________ | 21 20 18 | | Büro Küche Bad | | | | 20 18 21 | | Kids Schlafen Wohnen | |_____________________________|Mit einem Klick auf die Werte wäre ich dann gerne auf die entsprechende CardThermo gekommen, aber das geht scheinbar nicht, bzw. dann funktioniert der Value nicht mehr.
Hat jemand alternative Idee wie ich eine derartige Übersicht mit der Möglichkeit auf die Details tiefer einzutauchen abbilden könnte?
Danke für eure Hilfe - ihr leistet hier wirklich einen super Job!!!
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Release v4.0.3
Hab gesehen, Du hast einige Funktionen als async gemacht. Ich hatte vorher den Eindruck, daß manche SendToPanel Aufrufe verschluckt werden. Mal sehen , ob es jetzt besser ist.
Wobei lt. Beschreibung eine async Function ohne await das gleiche sein soll wie eine Function ohne async
-
Ist es möglich, zwei verschiedene Accuweather Pages zu konfigurieren (für 2 Orte)? Dafür müsste ich wahrscheilich eine zweite Accuweather Instanz erstellen, oder? Gibt es dazu ein Beispiel oder Vorlage?
-
Es gab in der Tat ein Problem mit verschluckten Ereignissen (Liegt aber eher bei den Delays von Tasmota und Berry). Daher habe ich die unnötig erzeugten notify~~ auch eleminiert, die in der bExit erzeugt und an das Panel gesendet wurden. Zusätzliches await kann aber auch nicht schaden

-
Du könntest eine weitere Accuweather-Instanz hinzufügen, das würde sich aber nicht im Screensaver wiederspiegeln, da dort nur eine Instanz genutzt wird. Aber für eine Wetterpage als z.B. eine zusätzliche cardGrid kannst du dann natürlich auf die Datenpunkte der 2. Instanz zugreifen und diese verwenden.
-
Ich sehe mir das mal an. Eigentlich kann das nicht so schwer sein, im Navigationspfad noch ein useValue unterzubringen.
-
@armilar die Bedienung fühlt sich auch etwas flüssiger an