NEWS
SONOFF NSPanel mit Lovelace UI
-
Hab es jetzt funktionsfähig. Hab den Channel auf Gate umgestellt. Jetzt funktioniert onColor / offColor sowie Icon und Icon2

Keine Ahnung warum das nur mit "Gate" funktioniert. Vielleicht kann das einer der Programmierer mal erläutern.
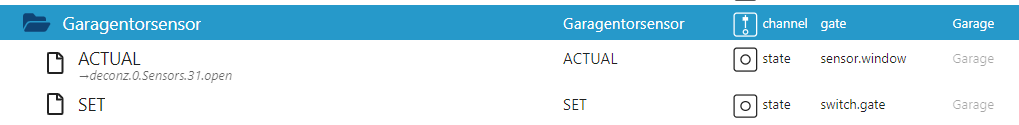
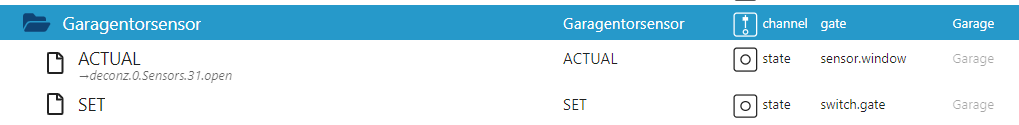
Ist mir echt schleierhaft, warum in deinem Alias Gate ein State der Rolle "door" drin ist. Baust du dir die selbst?
Gate sieht eigentlich so aus:

-
Ist mir echt schleierhaft, warum in deinem Alias Gate ein State der Rolle "door" drin ist. Baust du dir die selbst?
Gate sieht eigentlich so aus:

Hab den Channel "Manuel" nach erstellen des Door-Aliases auf Gate umgestellt. Damit funktioniert jetzt onColor / offColor sowie Icon und Icon2.
Die Eigentliche Frage ist, warum onColor / offColor sowie Icon und Icon2 nicht bei anderen boolean funktioniert. z.B. Door
-
Die Frage ist eher, warum wir bereits die Sonder-Icons im Gate zugelassen haben?
Ein Fenster geht auf und zu - Der Alias-Fenster - macht also was es soll und das Icon ist... tada - natürlich das Fenster (auf/zu) mit Farbe
Eine Tür geht auf und zu - Der Alias-Tür - macht also was es soll und das Icon ist... tada - natürlich die Tür (auf/zu) mit Farbe
Könnte jetzt so weitergehen... mit Verschluss und usw. All diese Aliase machen das wofür sie da sind. Sie sind aber nicht für den Eierkocher oder sonstige Dinge implementiert.
Wenn es funktioniert, dann ist es doch okay... Alles andere sind optionale Anforderungen, die du gerne auch unter github als Issue einstellen darfst.
Klar könnte der allwissende Info-Alias auch künftig mit boolean umgehen und hüpfende Icons in Regenbogenfarben anzeigen. Dafür wurde er aber nicht implementiert, sondern um Informationen anzuzeigen. Und das macht der eben auch sehr gut...
-
Was wird auf dem Display angezeigt?
Bild von der Original Firmware? --> Aufschrauben, das Kabel vom Display abstecken wieder einstecken und dann nochmal probieren.
System Data Error --> Es könnte sein, das euer Panel irgendwie in 9600 Baud festhängt, das war zumindest das Problem bei @Markus S.
Ich hab gerade nen weiteren Command zu dem Berry Skript hinzugefügt um das zu testen.- autoexec.be und .bec in tasmota löschen
- autoexec.be mit dem Inhalt von hier (https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be) neu anlegen
- Tasmota neu starten
- Mal mit
FlashNextionAdv6 http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.6.0.tftprobieren.
@jobr99 Hey jobr99,
vielleicht kannst du mir auch helfen?
Habe heute mein NSPanel mit Tasmota geflasht.
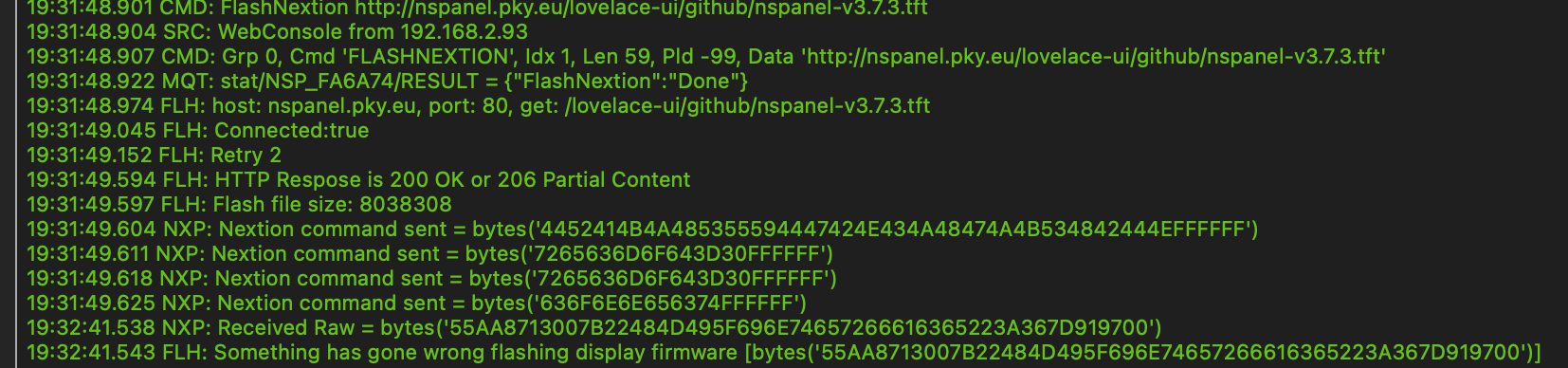
Beim Punkt das Display zu flashen passiert aber leider auch nichts.Der Befehl: FlashNextion bricht dann irgendwann mit der Meldung:
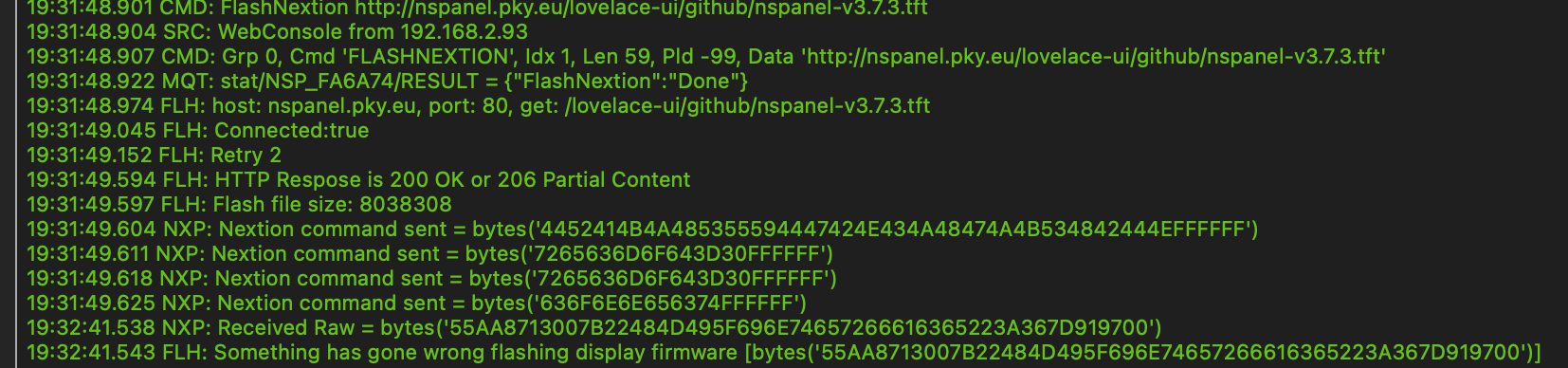
19:32:41.543 FLH: Something has gone wrong flashing display firmware [bytes('55AA8713007B22484D495F696E74657266616365223A367D919700')]
ab.
Ich habe auch schon andere Tasmota Versionen versucht, bin jetzt auf Version 12.2.0 aber auch da ändert sich leider nichts.
Das Display bleibt im Original Screen und es passiert rein garnichts :-(Hab nun auch schon mehrfach das Flachbandkabel raus- und wieder reingesteckt, hilft auch nichts.
Auch die anderen FlashNextion (ADVxx) Befehle bringen keine Änderung.
Hast du vielleicht noch die entscheidende Idee? ;-)
Beste Grüße
Marcus
-
@jobr99 Hey jobr99,
vielleicht kannst du mir auch helfen?
Habe heute mein NSPanel mit Tasmota geflasht.
Beim Punkt das Display zu flashen passiert aber leider auch nichts.Der Befehl: FlashNextion bricht dann irgendwann mit der Meldung:
19:32:41.543 FLH: Something has gone wrong flashing display firmware [bytes('55AA8713007B22484D495F696E74657266616365223A367D919700')]
ab.
Ich habe auch schon andere Tasmota Versionen versucht, bin jetzt auf Version 12.2.0 aber auch da ändert sich leider nichts.
Das Display bleibt im Original Screen und es passiert rein garnichts :-(Hab nun auch schon mehrfach das Flachbandkabel raus- und wieder reingesteckt, hilft auch nichts.
Auch die anderen FlashNextion (ADVxx) Befehle bringen keine Änderung.
Hast du vielleicht noch die entscheidende Idee? ;-)
Beste Grüße
Marcus
versuche mal damit:
FlashNextionAdv1 http://nspanel.pky.eu/lui.tftfalls das läuft, dann:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.4.tftHast du vorher alle Dateien rausgeworfen und dann folgende autoexec.be
https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.beinstalliert?
-
Hallo,
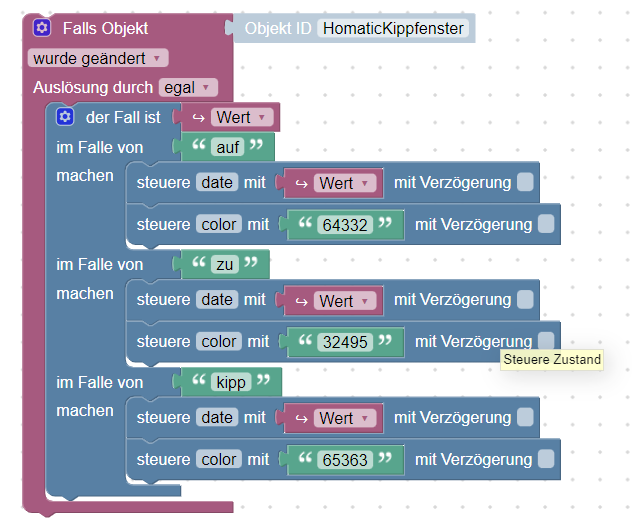
ich habe im Haus Homematic Drehgriffkontakte mit „offen, kipp, geschlossen“ Zuständen.
Habe mir folgendes erstellt:

Es wäre super wenn ich drei Farben angezeigt bekomme zu- grün, kipp- gelb, offen-rotHabe schon einiges probiert:
<PageItem>{ id: "alias.0.Allgemein.Fenster.Schlafz", name: 'Schlafzimmer', onColor: ColorSchlafz, offColor: ColorSchlafz, useValue: true },var ColorSchlafz = (getState("javascript.0.Sonoff.FensterSchlafz").val == 'zu' ? MSGreen: null) || (getState("javascript.0.Sonoff.FensterSchlafz").val == 'kipp' ? MSYellow : null) || (getState("javascript.0.Sonoff.FensterSchlafz").val == 'auf' ? MSRed : null); on({id: [].concat(['javascript.0.Sonoff.FensterSchlafz']), change: "any"}, async function (obj) { ColorSchlafz = (getState("javascript.0.Sonoff.FensterSchlafz").val == 'zu' ? MSGreen: null) || (getState("javascript.0.Sonoff.FensterSchlafz").val == 'kipp' ? MSYellow : null) || (getState("javascript.0.Sonoff.FensterSchlafz").val == 'auf' ? MSRed : null); });Bei Neustart des Script funktioniert die Farbzuordnung.
Leider ist im Script nicht vorgesehen das sich on/offColor dynamisch ändert.
Vielleicht habe ich auch was falsch gemacht.
Kann mir jemand helfen? -
Hallo,
ich habe im Haus Homematic Drehgriffkontakte mit „offen, kipp, geschlossen“ Zuständen.
Habe mir folgendes erstellt:

Es wäre super wenn ich drei Farben angezeigt bekomme zu- grün, kipp- gelb, offen-rotHabe schon einiges probiert:
<PageItem>{ id: "alias.0.Allgemein.Fenster.Schlafz", name: 'Schlafzimmer', onColor: ColorSchlafz, offColor: ColorSchlafz, useValue: true },var ColorSchlafz = (getState("javascript.0.Sonoff.FensterSchlafz").val == 'zu' ? MSGreen: null) || (getState("javascript.0.Sonoff.FensterSchlafz").val == 'kipp' ? MSYellow : null) || (getState("javascript.0.Sonoff.FensterSchlafz").val == 'auf' ? MSRed : null); on({id: [].concat(['javascript.0.Sonoff.FensterSchlafz']), change: "any"}, async function (obj) { ColorSchlafz = (getState("javascript.0.Sonoff.FensterSchlafz").val == 'zu' ? MSGreen: null) || (getState("javascript.0.Sonoff.FensterSchlafz").val == 'kipp' ? MSYellow : null) || (getState("javascript.0.Sonoff.FensterSchlafz").val == 'auf' ? MSRed : null); });Bei Neustart des Script funktioniert die Farbzuordnung.
Leider ist im Script nicht vorgesehen das sich on/offColor dynamisch ändert.
Vielleicht habe ich auch was falsch gemacht.
Kann mir jemand helfen?Der einzige Alias, der das im Script hinbekommt ist der Gerätetyp Warnings --> siehe Abfall
Da das Fenster ein boolean ist (mit zwei Zuständen), wird er auch keine drei Strings verarbeiten können. Da die id bereits getriggert wird, erfolgt das triggern, bevor du deine Änderungen schreiben kannst. Sie werden also nie verarbeitet.
Wenn du aber den Typ Warnings benutzt, dann kannst du einen Wert und eine Farbe im Alias übergeben.
-
versuche mal damit:
FlashNextionAdv1 http://nspanel.pky.eu/lui.tftfalls das läuft, dann:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.4.tftHast du vorher alle Dateien rausgeworfen und dann folgende autoexec.be
https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.beinstalliert?
Moin Moin,
habe gerade alles nochmal rausgeworfen und die autoexec.be neu geladen.
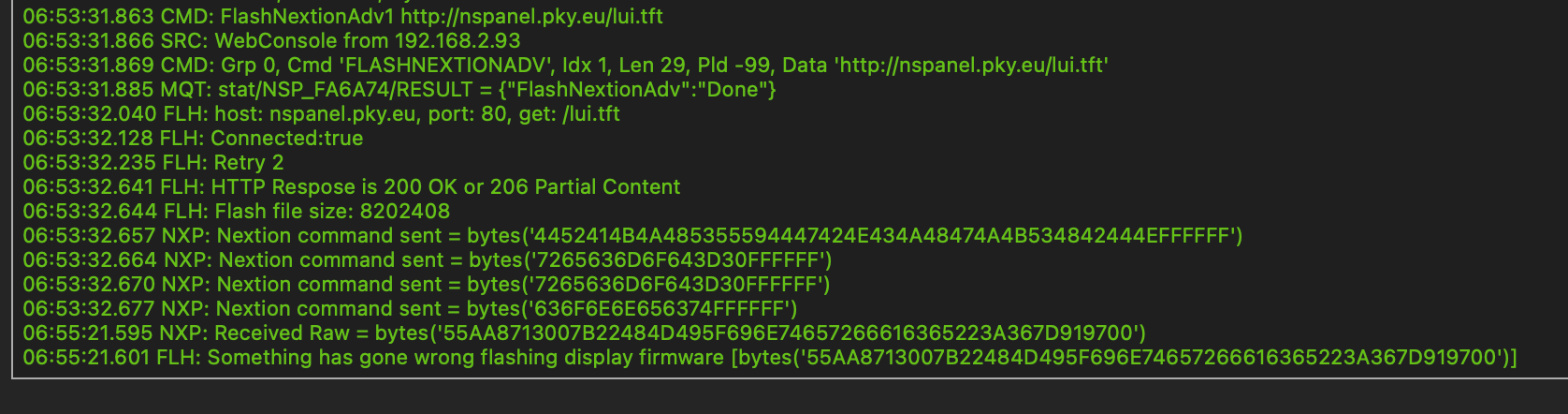
Bringt leider auch keine Änderung und er hängt dann wieder beim FlashNextionAdv1.
-
versuche mal damit:
FlashNextionAdv1 http://nspanel.pky.eu/lui.tftfalls das läuft, dann:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.4.tftHast du vorher alle Dateien rausgeworfen und dann folgende autoexec.be
https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.beinstalliert?
Ich habe das ganze nun nochmal gemacht und keine Ahnung warum, aber nun konnte ich mit FlashNextionAdv1 die nspanel-v3.9.4 flashen. :-)
-
Perfekt, dann direkt nochmal die:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.4.tfthinterher und weiterhin viel Spaß mit dem Panel
-
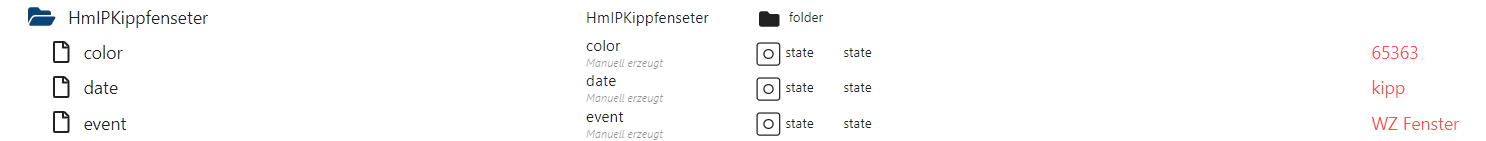
Je Fenster diese Datenpunkte anlegen:

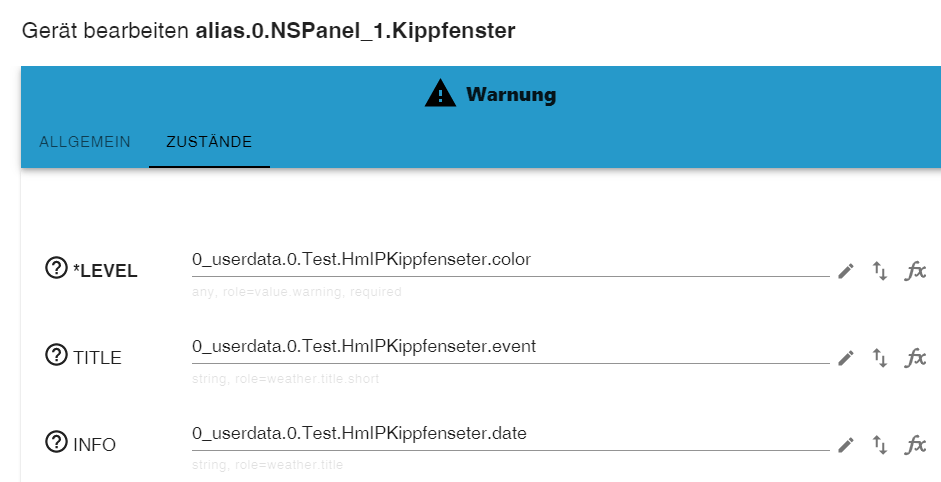
Alias Warnung drauflegen

Unten in der Script
function CreateEntityden case warning ersetzen:case 'warning': type = 'text'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('alert-outline'); iconColor = getState(([pageItem.id, '.LEVEL'].join(''))).val; let itemName = getState(([pageItem.id, '.TITLE'].join(''))).val; let itemInfo = getState(([pageItem.id, '.INFO'].join(''))).val; RegisterEntityWatcher(pageItem.id + '.LEVEL'); RegisterEntityWatcher(pageItem.id + '.INFO'); if (pageItem.useValue) { iconId = itemInfo; } return '~' + type + '~' + itemName + '~' + iconId + '~' + iconColor + '~' + itemName + '~' + itemInfo;Blockly bauen

Dann sollte das Kippfenster mit
<PageItem>{ id: 'alias.0.NSPanel_1.Kippfenster', useValue: true },arbeiten

-
Es funktioniert mit meinen Fenstern!
Allerdings musste ich noch ,name: ’’, einfügen sonst werden die Fenster nicht angezeigt.

<PageItem>{ id: "alias.0.Allgemein.Fenster.Schlafz",name:'', useValue: true}, <PageItem>{ id: "alias.0.Allgemein.Fenster.Wohnz", name:'', useValue: true}, <PageItem>{ id: "alias.0.Allgemein.Fenster.Kinderz", name: '', useValue: true }, <PageItem>{ id: "alias.0.Allgemein.Fenster.Essz", name: '', useValue: true }, <PageItem>{ id: "alias.0.Allgemein.Fenster.Badez", useValue: true }, <PageItem>{ id: "alias.0.Allgemein.Fenster.Abstellr", useValue: true }
<PageItem>{ id: "alias.0.Allgemein.Fenster.Schlafz",name:'', useValue: true}, <PageItem>{ id: "alias.0.Allgemein.Fenster.Wohnz", name:'', useValue: true}, <PageItem>{ id: "alias.0.Allgemein.Fenster.Kinderz", name: '', useValue: true }, <PageItem>{ id: "alias.0.Allgemein.Fenster.Essz", name: '', useValue: true }, <PageItem>{ id: "alias.0.Allgemein.Fenster.Badez", name: '', useValue: true }, <PageItem>{ id: "alias.0.Allgemein.Fenster.Abstellr",name: '', useValue: true }Ich hatte dieses Verhalten auch vor der Änderung.
(Da hatte ich nur Icons und Text)
Im Script function CreateEntity den case warning ersetzencase 'warning': type = 'text'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('alert-outline'); iconColor = getState(([pageItem.id, '.LEVEL'].join(''))).val; let itemName = getState(([pageItem.id, '.TITLE'].join(''))).val; let itemInfo = getState(([pageItem.id, '.INFO'].join(''))).val; RegisterEntityWatcher(pageItem.id + '.LEVEL'); RegisterEntityWatcher(pageItem.id + '.INFO'); if (pageItem.useValue) { iconId = itemInfo; } return '~' + type + '~' + itemName + '~' + iconId + '~' + iconColor + '~' + itemName + '~' + itemInfo;Ich nutze noch die Version 3.9.0.2
Ich wusste nicht das der Abfallkalender vom Gerätetyp Warnings sein sollte.
Habe es mit einem ganz normalen Info laufen.

<PageItem>{ id: "alias.0.Allgemein.Restmüll",name: "Restmüll",icon: "trash-can", onColor: Black, offColor: Black}, <PageItem>{ id: "alias.0.Allgemein.Leichtverpackungen",name: "Leichtverpackungen",icon: "trash-can", onColor: Yellow, offColor: Yellow}, <PageItem>{ id: "alias.0.Allgemein.Papier",name: "Papier", icon: "trash-can", onColor: Blue, offColor: Blue}Danke für die schnelle Hilfe!
-
Es funktioniert mit meinen Fenstern!
Allerdings musste ich noch ,name: ’’, einfügen sonst werden die Fenster nicht angezeigt.

<PageItem>{ id: "alias.0.Allgemein.Fenster.Schlafz",name:'', useValue: true}, <PageItem>{ id: "alias.0.Allgemein.Fenster.Wohnz", name:'', useValue: true}, <PageItem>{ id: "alias.0.Allgemein.Fenster.Kinderz", name: '', useValue: true }, <PageItem>{ id: "alias.0.Allgemein.Fenster.Essz", name: '', useValue: true }, <PageItem>{ id: "alias.0.Allgemein.Fenster.Badez", useValue: true }, <PageItem>{ id: "alias.0.Allgemein.Fenster.Abstellr", useValue: true }
<PageItem>{ id: "alias.0.Allgemein.Fenster.Schlafz",name:'', useValue: true}, <PageItem>{ id: "alias.0.Allgemein.Fenster.Wohnz", name:'', useValue: true}, <PageItem>{ id: "alias.0.Allgemein.Fenster.Kinderz", name: '', useValue: true }, <PageItem>{ id: "alias.0.Allgemein.Fenster.Essz", name: '', useValue: true }, <PageItem>{ id: "alias.0.Allgemein.Fenster.Badez", name: '', useValue: true }, <PageItem>{ id: "alias.0.Allgemein.Fenster.Abstellr",name: '', useValue: true }Ich hatte dieses Verhalten auch vor der Änderung.
(Da hatte ich nur Icons und Text)
Im Script function CreateEntity den case warning ersetzencase 'warning': type = 'text'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('alert-outline'); iconColor = getState(([pageItem.id, '.LEVEL'].join(''))).val; let itemName = getState(([pageItem.id, '.TITLE'].join(''))).val; let itemInfo = getState(([pageItem.id, '.INFO'].join(''))).val; RegisterEntityWatcher(pageItem.id + '.LEVEL'); RegisterEntityWatcher(pageItem.id + '.INFO'); if (pageItem.useValue) { iconId = itemInfo; } return '~' + type + '~' + itemName + '~' + iconId + '~' + iconColor + '~' + itemName + '~' + itemInfo;Ich nutze noch die Version 3.9.0.2
Ich wusste nicht das der Abfallkalender vom Gerätetyp Warnings sein sollte.
Habe es mit einem ganz normalen Info laufen.

<PageItem>{ id: "alias.0.Allgemein.Restmüll",name: "Restmüll",icon: "trash-can", onColor: Black, offColor: Black}, <PageItem>{ id: "alias.0.Allgemein.Leichtverpackungen",name: "Leichtverpackungen",icon: "trash-can", onColor: Yellow, offColor: Yellow}, <PageItem>{ id: "alias.0.Allgemein.Papier",name: "Papier", icon: "trash-can", onColor: Blue, offColor: Blue}Danke für die schnelle Hilfe!
@mayan sagte in SONOFF NSPanel mit Lovelace UI:
Ich wusste nicht das der Abfallkalender vom Gerätetyp Warnings sein sollte.
Habe es mit einem ganz normalen Info laufen.Wenn du den, so wie bei dir statisch nach dem nächsten Termin je Farbe anordnest, dann reicht auch der Info - also alles korrekt
Wenn du aber die Icon-Farben dynamisch ändern möchtest und die nächsten anstehenden Termine, ungeachtet aller verfügbaren Tonnenfarben, dann musst du den Warnung benutzen.
Ich nutze noch die Version 3.9.0.2
Ist ja bis auf zwei kleine Hotfixes auch die aktuellste...
-
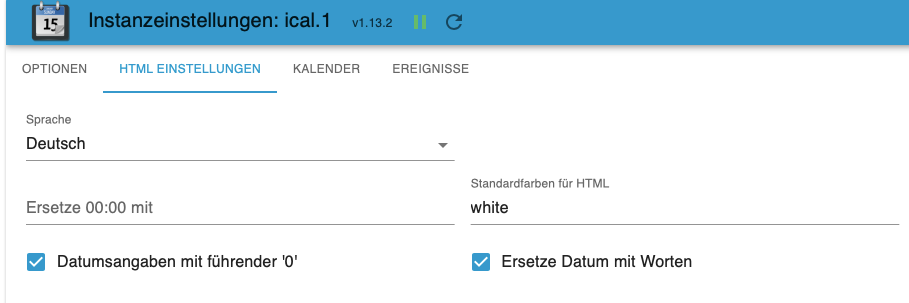
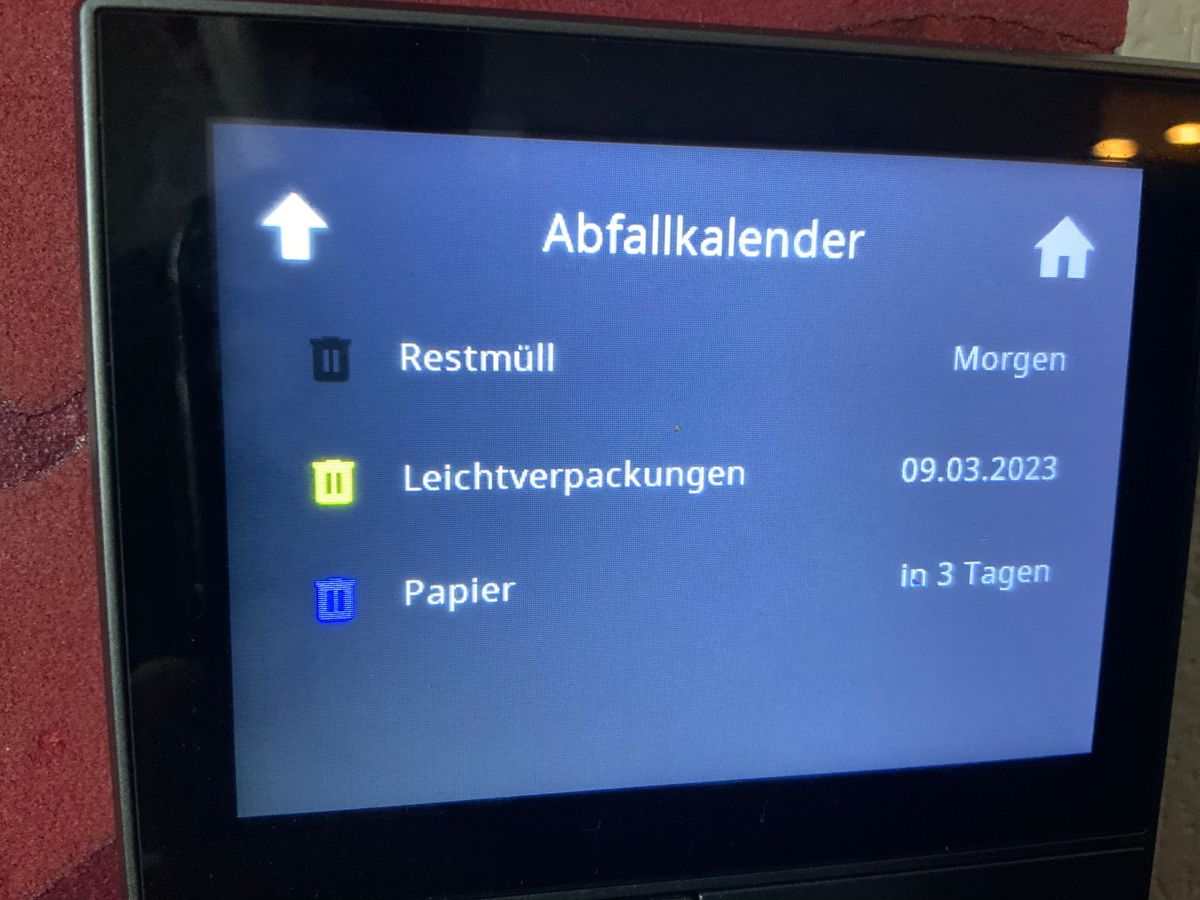
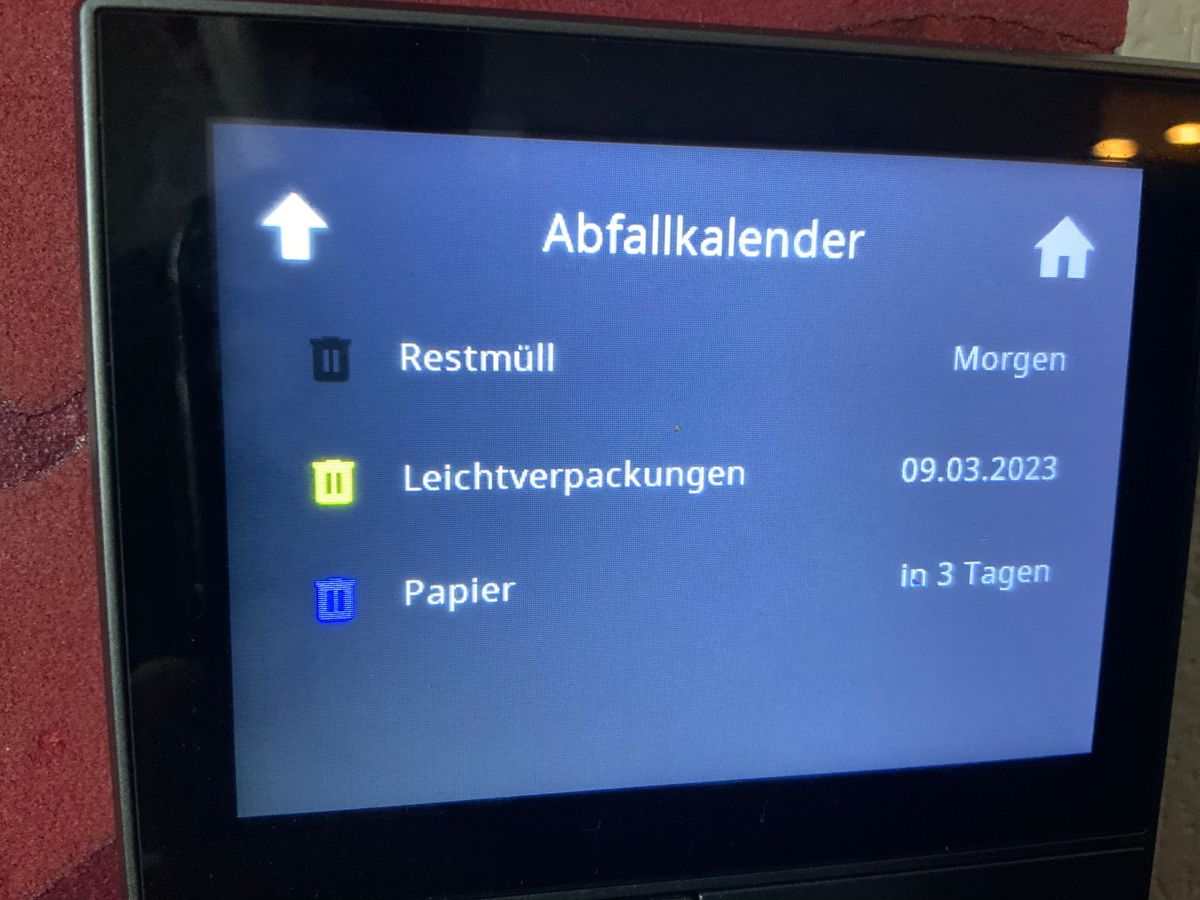
Bei mir im Abfallkalender steht neben der Tonne das Datum. Wie stelle ich es ein, dass dort anstatt Datum „Morgen“ bzw. „Übermorgen“ steht?
Danke und Gruß Olli
-
Bei mir im Abfallkalender steht neben der Tonne das Datum. Wie stelle ich es ein, dass dort anstatt Datum „Morgen“ bzw. „Übermorgen“ steht?
Danke und Gruß Olli
Das kommt vom iCal Adapter. Das Script aus dem Wiki schreibt das Datum nicht um.
-
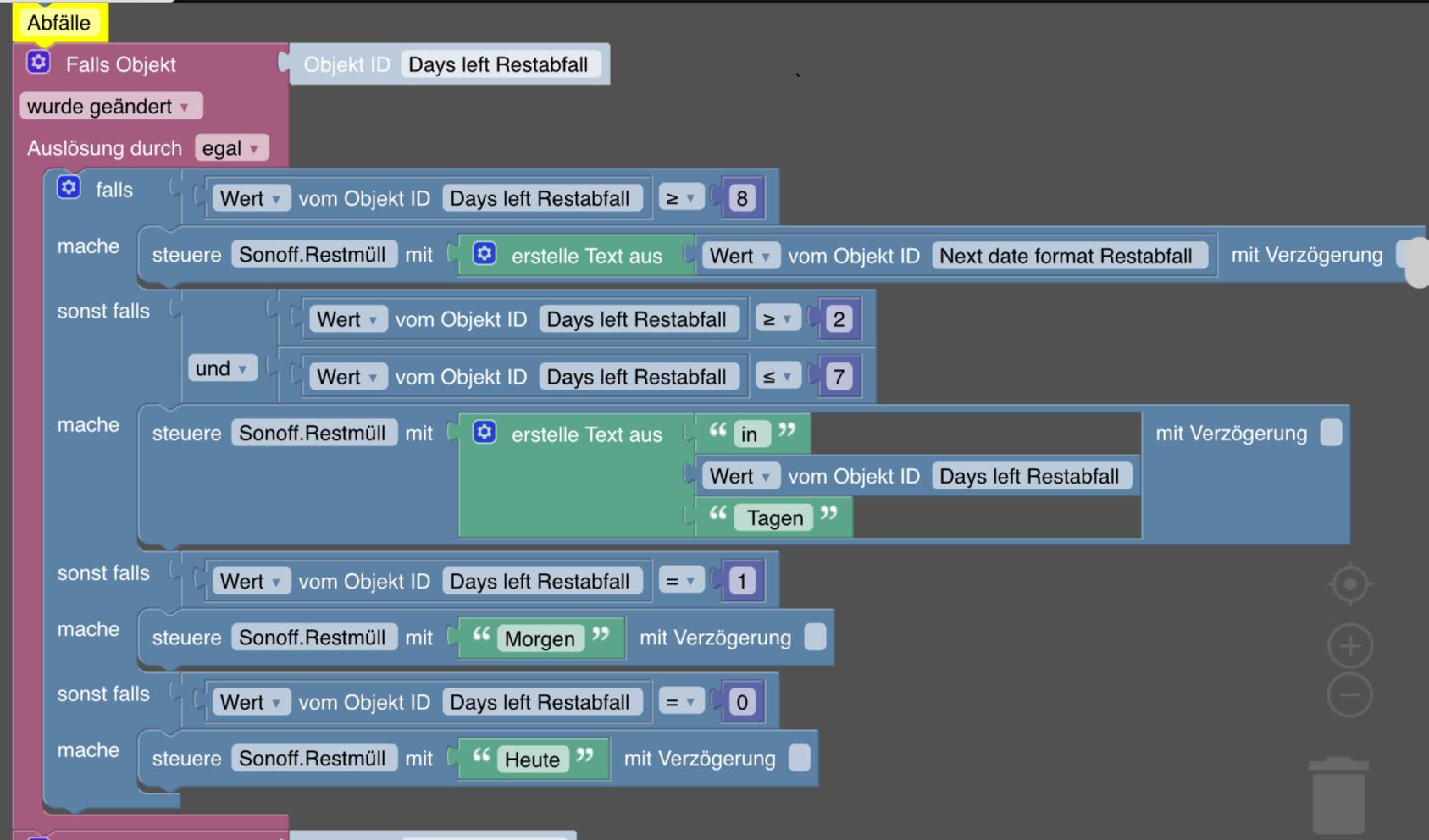
Das „Morgen“ usw. im Abfallkalender erstelle ich von Daten aus dem Adapter trashschedule, der wiederum die Daten aus dem iCal Adapter bezieht. Bei mir wird größer einer Woche das Datum, ab einer Woche in Tagen und zum Schluss Morgen und Heute angezeigt.

-
waren auch so meine Gedanken, ich hätte da eventuell die Anzahl drunter gesetzt inkl. Prefix und/oder Suffix.
vielen Dank für eure Hilfe.
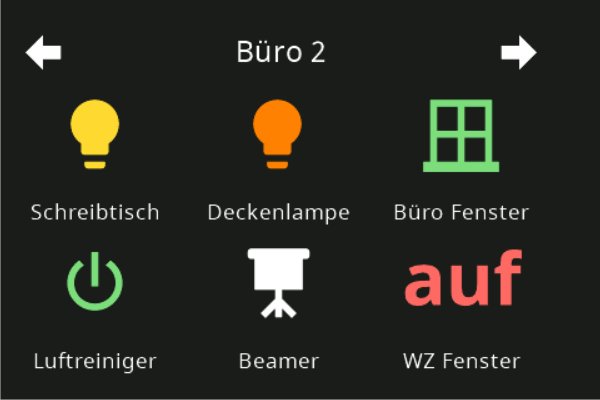
Ich schulde euch noch ein Foto. Hier kommt es.
Ich habe die Idee mit den "Zählen" direkt übernommen.
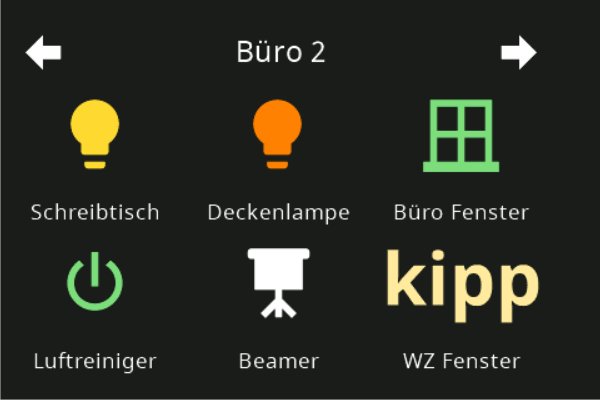
Ist noch nicht final aber funktioniert schon super. Der "Name" ist jetzt ein dynamisches Feld, vielleicht lasse ich da ab einer gewissen Anzahl von offenen Fenstern auch nur die Anzahl anzeigen.
Aber super, dass das schonmal so geht. DANKE (hach, jetzt muss ich doch wirklich noch 5-10 weitere NSPanels kaufen :-D )
-
Perfekt, dann direkt nochmal die:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.4.tfthinterher und weiterhin viel Spaß mit dem Panel
-
@gargano sagte in SONOFF NSPanel mit Lovelace UI:
Was ist denn der Unterschied FlashNextionAdv1 zu FlashNextion ?
In der Regel benötigst du das nicht
FlashNextionAdv[0-5] URL
Start's flashing a tft file to the nextion screen with different Modi.- Nextion Upload Proto 1.2 with 921600 Baud (same as FlashNextion): FlashNextionAdv0 http://nspanel.pky.eu/lui.tft
- Nextion Upload Proto 1.1 with 921600 Baud: FlashNextionAdv1 http://nspanel.pky.eu/lui.tft
- Nextion Upload Proto 1.2 with 115200 Baud: FlashNextionAdv2 http://nspanel.pky.eu/lui.tft
- Nextion Upload Proto 1.1 with 115200 Baud: FlashNextionAdv3 http://nspanel.pky.eu/lui.tft
- Nextion Upload Proto 1.2 with 256000 Baud: FlashNextionAdv4 http://nspanel.pky.eu/lui.tft
- Nextion Upload Proto 1.1 with 256000 Baud: FlashNextionAdv5 http://nspanel.pky.eu/lui.tft
- Nextion Upload Proto 1.1 with 921600 Baud and communication init on 9600 Baud: FlashNextionAdv6 http://nspanel.pky.eu/lui.tft
Besides the commands, serial input will be published on 'RESULT' Topic, depending on the input in one of the following formats:
{"CustomRecv":%s}
{"nextion":%s} -
Bei mir im Abfallkalender steht neben der Tonne das Datum. Wie stelle ich es ein, dass dort anstatt Datum „Morgen“ bzw. „Übermorgen“ steht?
Danke und Gruß Olli