NEWS
SONOFF NSPanel mit Lovelace UI
-
@panoru84 sagte in SONOFF NSPanel mit Lovelace UI:
aber ich verstehe aus der Erklärung da nicht, woher das Icon denn weiß, dass es ein Fenster sein soll?
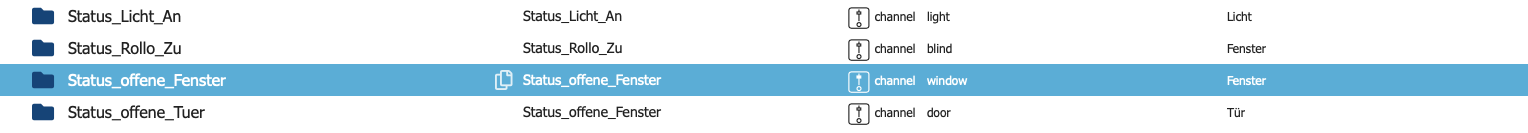
ich habe für den Status einfach noch einmal die Objekte angelegt. Siehe Bild

und damit wird das Standardicon vom Script dargestellt, kannst aber im Script auch ein eigens Icon definieren bzw. die Farbe für on und off.
bei dem Zweiten Teil kann ich dir noch nicht ganz folgen. zeige mal bitte die Pageconfig der beiden Seiten und den Datenpunkt.
-
Ich verstehe das mit dem Status für das dynamische Icon noch immer nicht
 sorry.
sorry.Da schreibst du doch (das hast doch du geschrieben? DANKE)
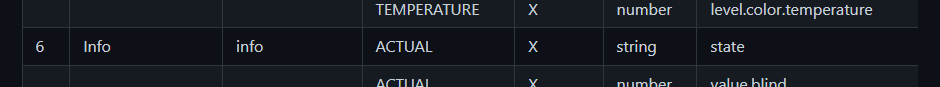
Um dieses Verhalten zu nutzen, benötigt ihr ein Alias vom Typ "Info", einen Datenpunkt unter "0_userdata.0." welcher mit dem Alias verknüpft ist und ein kleines Skript, welches eure Kontakte überwacht und den Datenpunkt unter 0_userdata.0. auf true bzw. false setzt.Wenn ich aber als ID den Alias on INFO nehme kommt ja kein Fenster Icon.
Verstehe ich dich denn richtig, dass es dynamisch 2 Icons gibt "Fenster offen" (z.B. rot) und "Fenster zu" - grün (also das das 2 unterschiedliche Icons sind?)
Das wäre ja auch für Garagentor, Haustüre, Rolladen, Lampen etc. cool.Anyway, zu meiner aktuellen Implementierung:
var BueroGrid = <PageGrid> { "type": "cardGrid", "heading": "Büro GRID", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: 'alias.0.Licht.office.komplett', name: 'Bürolicht komplett', interpolateColor: true}, <PageItem>{ id: 'alias.0.Licht.office.Holzdecke', name: 'Holzdecke', interpolateColor: true}, <PageItem>{ id: 'alias.0.Licht.office.Desklight', name: 'Schreibtisch', interpolateColor: true}, <PageItem>{ navigate: true, targetPage:'Fenster_sub', id: 'alias.0.windows.window_any_open', name: "getState('0_userdata.0.STATE_COLLECTION.windows_open_list').val", offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.STATE_COLLECTION.doors_any_open', name:"getState('0_userdata.0.STATE_COLLECTION.doors_open_list').val", offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.STATE_COLLECTION.Garagentor', name:'Garagentor',icon: Icons.GetIcon('garage'), offColor: MSRed, onColor: MSGreen} ] }; var Fenster_sub = <PageGrid> { "type": "cardGrid", "heading": "Fenster", "useColor": true, "subPage": true, "parent": undefined, "items": [ <PageItem>{ id: 'alias.0.windows.office_window', name: 'Büro', offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.windows.kitchen_window', name: 'Küche', offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.windows.bedroom_window', name: 'Schlafzimmer', offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.windows.bathroom_window', name: 'Bad', offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.windows.livingroom_window', name: 'Wohnzimmer', offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.windows.kids_window', name: 'Kinderzimmer', offColor: MSRed, onColor: MSGreen} ] };Und das 4. Pageitem im 1. Grid, da wird offenbar weil da "navigate" und "targetPage" bei steht der Teil.
name: "getState('0_userdata.0.STATE_COLLECTION.windows_open_list').val"nicht mehr als getState ausgewertet sondern da steht dann einfach das als Name.
Ich habe auch schon probiert das anders zu escapen, hat aber bisher nicht funktioniert.Vielen Dank für deine Hilfe
-
@panoru84 sagte in SONOFF NSPanel mit Lovelace UI:
Ich verstehe das mit dem Status für das dynamische Icon noch immer nicht
 sorry.
sorry.Wenn ich aber als ID den Alias on INFO nehme kommt ja kein Fenster Icon.
Verstehe ich dich denn richtig, dass es dynamisch 2 Icons gibt "Fenster offen" (z.B. rot) und "Fenster zu" - grün (also das das 2 unterschiedliche Icons sind?)
Das wäre ja auch für Garagentor, Haustüre, Rolladen, Lampen etc. cool.im Wiki steht die Standardvariante mit der einfachsten Anforderung. Wenn man verstanden hat, wie das mit den Alias und Rollen funktioniert, kann man sich den Alias so anpassen das es ein Fenster ist.
du Hast aber die Möglichkeit die Icon selber zu Wählen, dafür stehen die beiden Parameter "icon" und "icon2".
"icon" stellt den Standard dar und wenn du "icon2" mit angibst , wird zwischen on und off unterschieden.im Fall eines Alias vom Type "INFO" sollte der "PageItem" so aus sehen.
<PageItem>{ navigate: true, targetPage:'Fenster_sub', id: 'alias.0.windows.window_any_open', icon: 'window_open_variant', icon2: 'window_closed_variant', useColor: true}name: "getState('0_userdata.0.STATE_COLLECTION.windows_open_list').val"nicht mehr als getState ausgewertet sondern da steht dann einfach das als Name.
Ich habe auch schon probiert das anders zu escapen, hat aber bisher nicht funktioniert.zeige mir mal den Datenpunkt windows_open.....
EDIT: die Parameter der Icon findest du hier
-
@panoru84 sagte in SONOFF NSPanel mit Lovelace UI:
var Fenster_sub = <PageGrid> { "type": "cardGrid", "heading": "Fenster", "useColor": true, "subPage": true, "parent": undefined,du hast in der Sub_page nicht den Ursprung definiert. "parent": BueroGrid
-
@tt-tom !
Das ist der Datenpunkt windows_open_list, den ich mit getstate ... .val gerne als name, sprich unter dem Icon hätte.
Wie gesagt, wenn ich navigate und targetPage rausnehme funktioniert das auch dynamisch, aber leider nicht wenn das Icon als Link zur SubPage funktionieren soll.Oder darf der Link zur Subpage keine ID haben?

Bezüglich dem fehlenden Parent beim Fenster_Sub, das sollte ja nur für die Navigation zurück Auswirkungen haben oder? Ich habs hinzugefügt. DANKE
-
@tt-tom
Danke. Jetzt sieht es besser aus.Die Luftfeuchtigkeit zeigt er mir aber nicht an.
Funktioniert bei dir der Modus?
Bei mir steht er immer auf Manuel und wechselt nur auf Boost.
Hast du die Fensteröffnung auch aktiv? -
Hinter id wird der Alias Datenpunkt vom Typ „Info“ für den Status erwartet (true/false), um auf dem Panel die Farbe und/oder das Icon zu wechseln.
-
@gregors sagte in SONOFF NSPanel mit Lovelace UI:
Die Luftfeuchtigkeit zeigt er mir aber nicht an.
Kein Icon auf dem Panel oder kein Wert. Wie heißt der Datenpunkt?
Funktioniert bei dir der Modus?
Nein Nutze ich noch nicht, muss dazu noch mein Script anpassen. Bei mir funktionieren nur Party und Boost.
Bei mir steht er immer auf Manuel und wechselt nur auf Boost.
Ja bei mir auch.
Hast du die Fensteröffnung auch aktiv?
Nur in der Homematic direkt.
-
@tt-tom diese Aussage bezieht sich darauf wenn das Icon als Link zur Subpage fungieren soll, richtig?
ID: (von Type info (d.h. true/false) => dann funktionieren bei mir dynamische Icons und onColor/offColor.
Was dann aber nicht funktionier ist den Namen dynamisch über
name: "getState('0_userdata.0.STATE_COLLECTION.windows_open_list').val"zusetzen. Oder siehst du dafür Alternativen?
-
Habe mir grade den Code noch einmal angesehen. Wenn der Parameter navigate genutzt wird, ist die Funktion nicht vorgesehen. Das Script greift dann auf den String hinter Name direkt zu.
Wenn ich es schaffe teste ich heute Abend nochmal ein Fix.
Edit:
such bitte in der Funktion CreateEntity diesen Abschnitt und passe die Zeilen (4,11) mit "return" an. Du musst "pageItem." von "pageItem.name" entfernen.default: return '~delete~~~~~'; } return '~' + type + '~' + 'navigate.' + pageItem.targetPage + '~' + iconId + '~' + iconColor + '~' + name + '~' + buttonText; } else { type = 'button'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('gesture-tap-button'); iconColor = GetIconColor(pageItem, true, useColors); let buttonText = pageItem.buttonText !== undefined ? pageItem.buttonText : 'PRESS'; return '~' + type + '~' + 'navigate.' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + buttonText; } } switch (o.common.role) { case 'socket': case 'light':@Armilar kannst du das bitte gegen prüfen und ggf. in die 4.0 mit einbinden. Danke.
-
Sieht doch gut aus. Habe es übernommen.

Es erschließt sich mir aber nicht, warum man dynamische Listen in eine statische Menüstruktur einbinden möchte, in der ohnehin für Text nur sehr begrenzt Platz zur Verfügung steht.

@PaNoRu84 hättest du anschließend mal ein kurzes Beispiel als Bild? Kann mir da aktuell nicht viel drunter vorstellen...
-
waren auch so meine Gedanken, ich hätte da eventuell die Anzahl drunter gesetzt inkl. Prefix und/oder Suffix.
-
Moin zusammen,
ich steh gerade bisschen auf dem Schlauch und finde den Lösungsansatz nicht.
Ich möchte den Value Text des Objektes im Display ändern. Bei True=Online bei False=Offline. OnColor und OffColor funktioniert. Icon und Icon2 funktioniert nicht. Gibt es das alternativ auch für den Valuetext? Warum funktioniert Icon2 nicht?
<PageItem>{ id: "alias.0.NSPanel1.Internet_Online", name: "Online", icon:"web", icon2:"web-off", offColor: MSRed, onColor: MSGreen, useValue: true }, -
zeige bitte die Config der Page und die Config des Alias Datenpunkt.
-
Ist doch eigentlich ein Info-Alias. Über eine Konvertierung (einfaches Blockly mit Trigger) von true/false in einem anderen Datenpunkt online/offline, kannst du es dir anzeigen lassen. Eine Textübersetzung für true/false gibt es im Script nicht. Im Info-Alias funktioniert, sofern das Icon denn auch existiert, der icon2 auch.
-
@armilar
Als Info-Alias funktioniert weder OnColor/OffColor noch Icon/Icon2let Internet = <PageEntities> { 'type': 'cardEntities', 'heading': 'Status Internet', 'useColor': true, 'items': [ <PageItem>{ id: "alias.0.NSPanel1.Internet", name: "Internetverbauch", icon:"information-outline", offColor: MSRed, onColor: MSGreen, useValue: false }, <PageItem>{ id: "alias.0.NSPanel1.Internetverbrauch", name: "Datenübertragen", icon: 'transfer', offColor: MSYellow, onColor: MSYellow , useValue: false }, <PageItem>{ id: "alias.0.NSPanel1.Internettimestamp", name: "aktualisiert", icon:"clock", offColor: MSRed, onColor: MSGreen, useValue: false }, <PageItem>{ id: "alias.0.NSPanel1.Internet_Online", name: "Online", icon:"web", icon2:"web-off", offColor: MSRed, onColor: MSGreen, useValue: false },{ "_id": "alias.0.NSPanel1.Internet_Online.ACTUAL", "common": { "name": "ACTUAL", "role": "sensor.door", "type": "boolean", "read": true, "write": false, "alias": { "id": "ping.0.raspberrypi.Internet_Online" } }, "native": {}, "type": "state", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1677324711452 } -
füge bitte mal das fehlende
useColor: truein das pageItem ein. Dann sollte sich die Farbe schon ändern. DasuseValue: falsekann dafür raus.Wenn sich die Werte bei
booleanauch noch ändern sollen, könnten zwei zusätzlich Parameter künftig hilfreich sein, die aus true/false einen anderen Wert anzeigen. Ist aber im Moment nicht drin. -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
useColor: true
Danke, das hilft bei den Icons aber nicht weiter oder ist mein Ansatz falsch? Funktioniert das mit den Icon2 überhaupt mit "eigenen" Iconangaben?
<PageItem>{ id: "alias.0.NSPanel1.Internet_Online", name: "Online", offColor: MSRed, onColor: MSGreen, useValue: false },Wenn ich es so lasse, werden die Standard Icons für "Tür auf" oder "Tür zu" angezeigt.
Bin leider nicht so tief in der Materie drin um den gesamten Code zu verstehen. Ich habe im Code für den Alias Door folgenden Code gefunden:case 'door': case 'window': if (existsState(pageItem.id + '.ACTUAL')) { if (getState(pageItem.id + '.ACTUAL').val) { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'door' ? Icons.GetIcon('door-open') : Icons.GetIcon('window-open-variant'); iconColor = GetIconColor(pageItem, false, useColors); } else { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'door' ? Icons.GetIcon('door-closed') : Icons.GetIcon('window-closed-variant'); iconColor = GetIconColor(pageItem, true, useColors); } } break;Muss ich dann für eigene Datenpunkte mit zwei Icons auch so einen Code erstellen und wenn ja wie bezihe ich mich auf meine Alias?
-
@coto dein Alias sollte vom Typ Info sein, nicht Door.
Heißt dein Cannel musst du anpassen. alias.0.NSPanel1.Internet_Online
Dann greift auch Icon und icon2. -
Ich hatte es bereits als "Info" angelegt, nur da funktioniert weder Icon noch onColor und offColor.
{ "_id": "alias.0.NSPanel1.Internetonline", "common": { "name": { "de": "Internetonline" }, "role": "info", "icon": "", "color": null }, "native": {}, "type": "channel", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1677332171213, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Du kannst es gerne mal bei dir nachstellen.
Ich mache über den Ping Adapter eine Abfrage auf die IP 8.8.8.8 und möchte die Anzeige dann im NSPanel als Online (Grünes Icon) und Offline (Rotes Icon2) auswerten.Laut Wiki ist der Info-Alias kein Boolean, wie soll es dann eine Auswertung von zwei Zuständen geben?