NEWS
SONOFF NSPanel mit Lovelace UI
-
@gregors Da fehlen die 3 Punkte, die kommen wenn man popups definiert.
let Wohn_Themostat = <PageThermo> { 'type': 'cardThermo', 'heading': 'Wohn Thermostat', 'useColor': true, 'items': [<PageItem>{ id: 'alias.0.Thermostate.Wohn', minValue: 100, maxValue: 300, popupThermoMode1: ['auto','manu'], popUpThermoName: ['Auto/Manu'], setThermoAlias: ['MODE1'], icon: 'thermometer' }] };Dann sollten unten Party und Vacation kommen, wenn man die entsprechenden Datenpunkte in den Alias definiert. Ist bei mir jedenfalls so.
-
Also im Post davor heißt dein Alias aber anders. Das muss schon passen. Oder hast du einen zweiten angelegt?
-
-
Habe es hinbekommen.
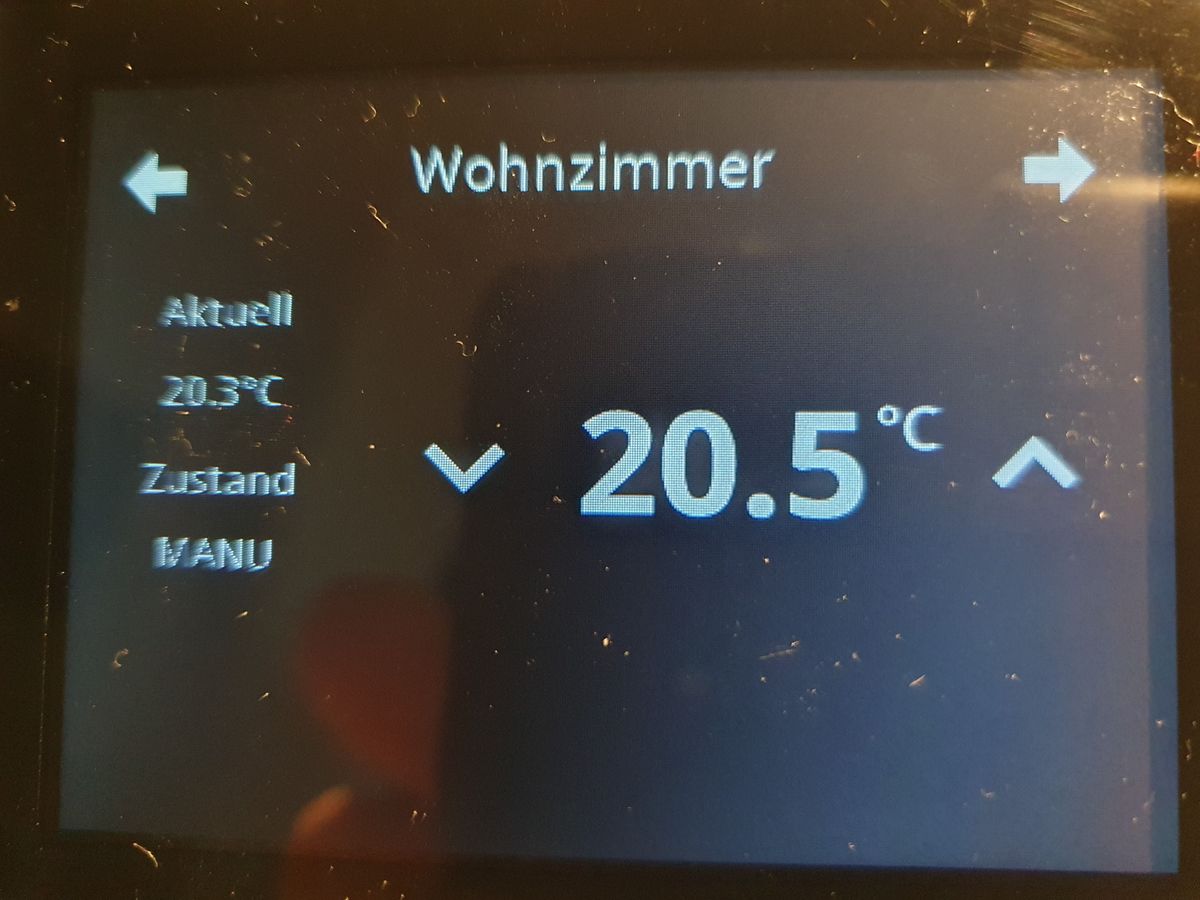
Allerdings habe ich nur folgende Anzeigen

Alle weiteren Werte fehlen.

Wie komme ich an die Werte und Icons?
Ausserdem springt er aus der Page nicht mehr in den Screensaver.
-
Hallo,
ich hoffe ich vertausche bei meiner Erklärung nicht sämtliche Begriffe, aber das ganze mit Entity an so vielen verschieden Stellen ist leicht verwirrend.
Ich nutze TypeScript v3.9.0.2.
Ich habe eine Art Übersichtsseite als CardGrid erstellt. Dort gibt es z.B. Symbole für Licht, Rollanden, Türen, Fenster, Garage ...Ich habe gesehen @TT-Tom, du hast sowas schon in der Doku beschrieben, aber ich verstehe aus der Erklärung da nicht, woher das Icon denn weiß, dass es ein Fenster sein soll?
Hier trotzdem noch mein "zusätzliches" Problem, weil das Icon passt eigentlich bei mir.Hinter der Fensterentetiy steckt aber nicht ein spezielles Fenster sondern eine Variable die den Status aller Fenster gesammelt wieder gibt.
Das funktioniert super. Sobald ich ein Fenster öffne, wir das Icon rot.
Als zweiten Schritt habe ich den Namen der Fenster entity wie folgt auf eine Variable gelegt, die ich in einem getrennten blockly script mit der Liste der offenen Fenster fülle.name:"getState('0_userdata.0.STATE_COLLECTION.windows_open_list').val"Das funktioniert super, wenn alle Fenster zu sind hat die Variable den Wert "alle zu" und sonst zB. "Bad, Küche"
Wenn mehrere Fenster offnen sind wird der Platz des Namens aber schnell zu klein und ich möchte über das Icon auf eine SubGrid springen und dort dann eben detailiert alle Fenster anzuzeigen.
Prinzipiell funktioniert die Navigation und die Subpage auch ABER, sobald ich den Navigationsteil, bei dem Pageitem hinzufüge ist der wird der "getState Teil" (siehe Code oben) nicht mehr ausgewertet, sondern selbst als Name angezeigt.
Also das hier:
navigate: true, targetPage:'Fenster_sub',Ist zumindest bei mir mit dem getState inkompatibel und ich verstehe nicht warum.
Danke für eure Hilfe.
-
Nicht vergessen Script neu starten, ggf. auch mal die JavaScript Instanz neu starten. Hatte gestern bei Tests festgestellt das sich eine Variable nicht aktualisiert, erst nachdem Neustart der Instanz läuft es wieder. (ColorTempSlider)
-
Wenn ich das auf dem Bild richt erkenne ist dein Alias immer noch Temperatur und nicht Thermostat. Hast du den Alias neu angelegt?
Ich glaube ich lösche die Alais nochmal und lege sie neu an.
Habe von Temoperatur auf Thermostat gewechselt.
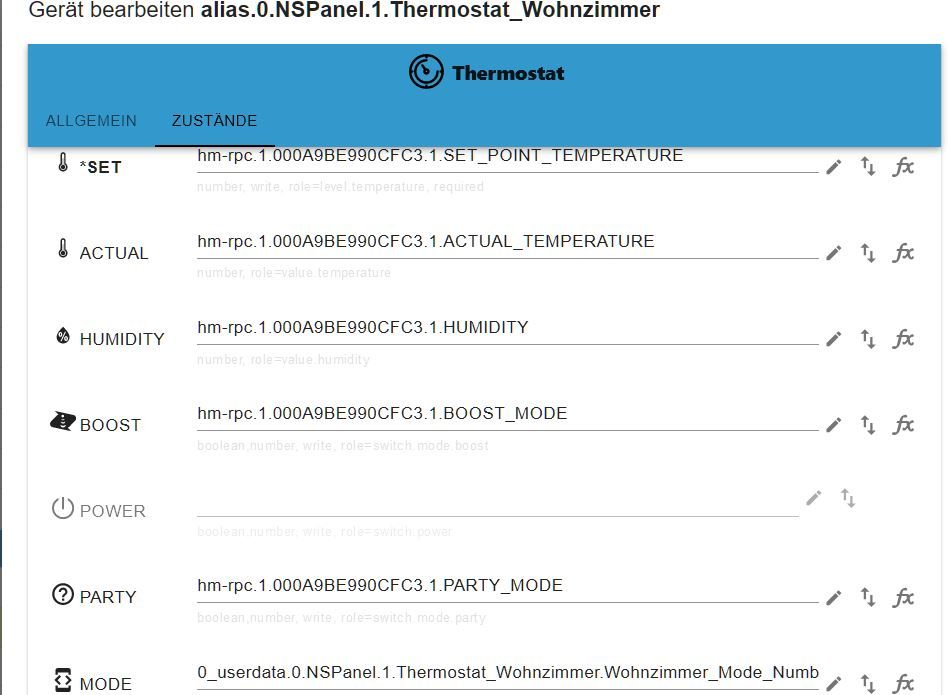
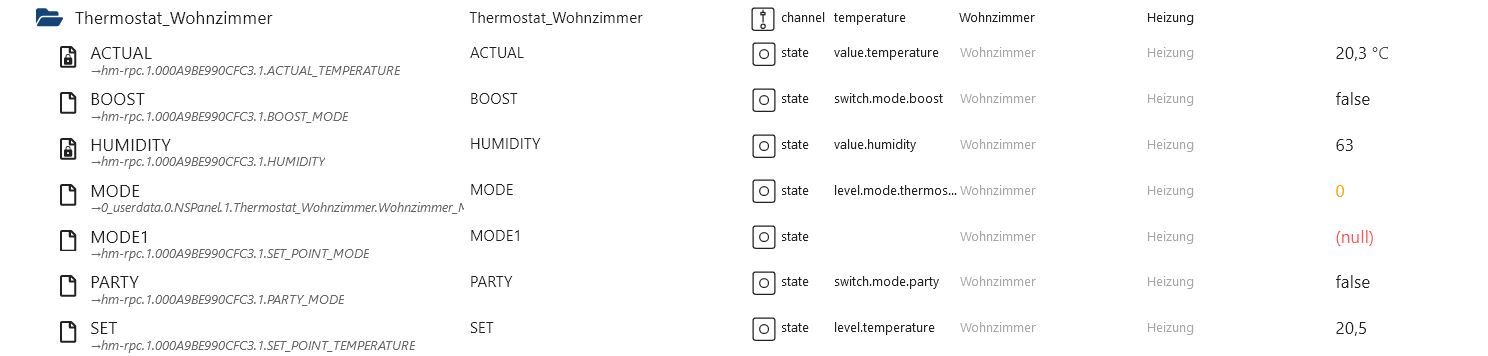
Kannst du mir mal ein Bild von deinen Alias und der Config zeigen?
Die 3 Punkte hatte ich für Man/ Auto angezeigt bekommen, habe den Eintrag wieder geloscht, da keine Ist-Temp und keine Funktion der Vorwahl möglich war. -
Ich glaube ich lösche die Alais nochmal und lege sie neu an.
Habe von Temoperatur auf Thermostat gewechselt.
Kannst du mir mal ein Bild von deinen Alias und der Config zeigen?
Die 3 Punkte hatte ich für Man/ Auto angezeigt bekommen, habe den Eintrag wieder geloscht, da keine Ist-Temp und keine Funktion der Vorwahl möglich war.@gregors sagte in SONOFF NSPanel mit Lovelace UI:
Kannst du mir mal ein Bild von deinen Alias und der Config zeigen?
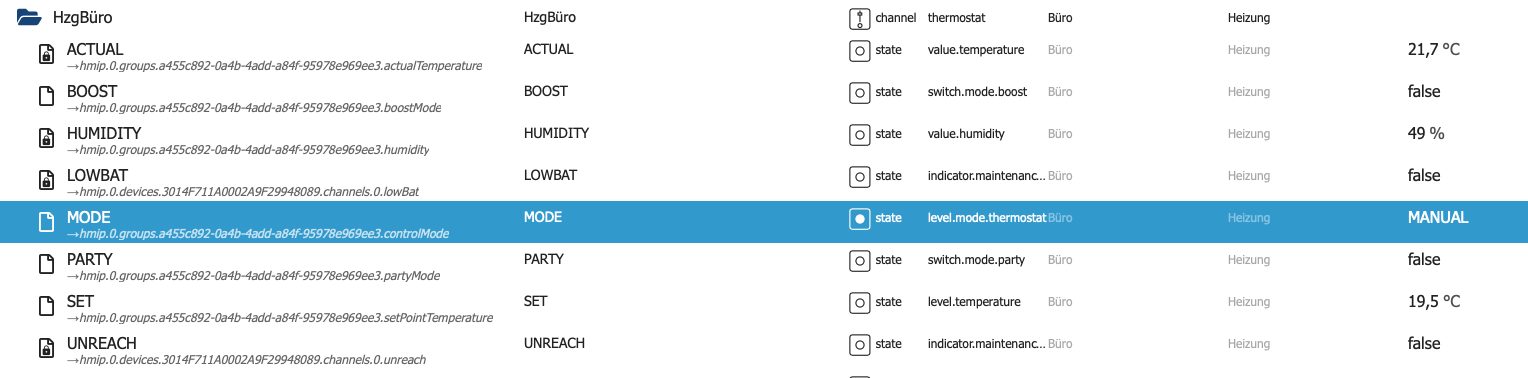
let Buero_Themostat = <PageThermo> { 'type': 'cardThermo', 'heading': 'Thermostat Büro', 'useColor': true, 'items': [<PageItem>{ id: alias.0.NSPanel1.Heizung.HzgBüro', minValue: 50, maxValue: 240 }] };
-
Hallo,
ich hoffe ich vertausche bei meiner Erklärung nicht sämtliche Begriffe, aber das ganze mit Entity an so vielen verschieden Stellen ist leicht verwirrend.
Ich nutze TypeScript v3.9.0.2.
Ich habe eine Art Übersichtsseite als CardGrid erstellt. Dort gibt es z.B. Symbole für Licht, Rollanden, Türen, Fenster, Garage ...Ich habe gesehen @TT-Tom, du hast sowas schon in der Doku beschrieben, aber ich verstehe aus der Erklärung da nicht, woher das Icon denn weiß, dass es ein Fenster sein soll?
Hier trotzdem noch mein "zusätzliches" Problem, weil das Icon passt eigentlich bei mir.Hinter der Fensterentetiy steckt aber nicht ein spezielles Fenster sondern eine Variable die den Status aller Fenster gesammelt wieder gibt.
Das funktioniert super. Sobald ich ein Fenster öffne, wir das Icon rot.
Als zweiten Schritt habe ich den Namen der Fenster entity wie folgt auf eine Variable gelegt, die ich in einem getrennten blockly script mit der Liste der offenen Fenster fülle.name:"getState('0_userdata.0.STATE_COLLECTION.windows_open_list').val"Das funktioniert super, wenn alle Fenster zu sind hat die Variable den Wert "alle zu" und sonst zB. "Bad, Küche"
Wenn mehrere Fenster offnen sind wird der Platz des Namens aber schnell zu klein und ich möchte über das Icon auf eine SubGrid springen und dort dann eben detailiert alle Fenster anzuzeigen.
Prinzipiell funktioniert die Navigation und die Subpage auch ABER, sobald ich den Navigationsteil, bei dem Pageitem hinzufüge ist der wird der "getState Teil" (siehe Code oben) nicht mehr ausgewertet, sondern selbst als Name angezeigt.
Also das hier:
navigate: true, targetPage:'Fenster_sub',Ist zumindest bei mir mit dem getState inkompatibel und ich verstehe nicht warum.
Danke für eure Hilfe.
@panoru84 sagte in SONOFF NSPanel mit Lovelace UI:
aber ich verstehe aus der Erklärung da nicht, woher das Icon denn weiß, dass es ein Fenster sein soll?
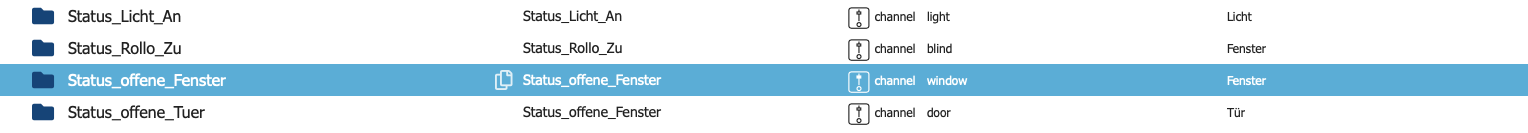
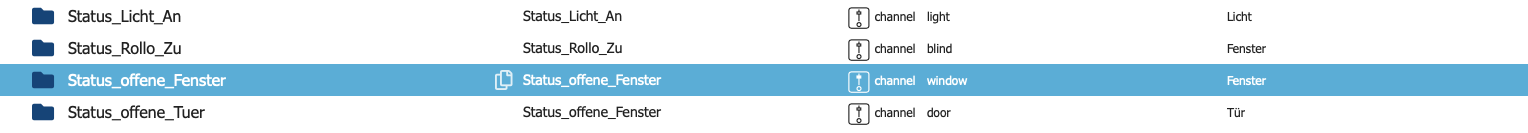
ich habe für den Status einfach noch einmal die Objekte angelegt. Siehe Bild

und damit wird das Standardicon vom Script dargestellt, kannst aber im Script auch ein eigens Icon definieren bzw. die Farbe für on und off.
bei dem Zweiten Teil kann ich dir noch nicht ganz folgen. zeige mal bitte die Pageconfig der beiden Seiten und den Datenpunkt.
-
@panoru84 sagte in SONOFF NSPanel mit Lovelace UI:
aber ich verstehe aus der Erklärung da nicht, woher das Icon denn weiß, dass es ein Fenster sein soll?
ich habe für den Status einfach noch einmal die Objekte angelegt. Siehe Bild

und damit wird das Standardicon vom Script dargestellt, kannst aber im Script auch ein eigens Icon definieren bzw. die Farbe für on und off.
bei dem Zweiten Teil kann ich dir noch nicht ganz folgen. zeige mal bitte die Pageconfig der beiden Seiten und den Datenpunkt.
Ich verstehe das mit dem Status für das dynamische Icon noch immer nicht :D sorry.
Da schreibst du doch (das hast doch du geschrieben? DANKE)
Um dieses Verhalten zu nutzen, benötigt ihr ein Alias vom Typ "Info", einen Datenpunkt unter "0_userdata.0." welcher mit dem Alias verknüpft ist und ein kleines Skript, welches eure Kontakte überwacht und den Datenpunkt unter 0_userdata.0. auf true bzw. false setzt.Wenn ich aber als ID den Alias on INFO nehme kommt ja kein Fenster Icon.
Verstehe ich dich denn richtig, dass es dynamisch 2 Icons gibt "Fenster offen" (z.B. rot) und "Fenster zu" - grün (also das das 2 unterschiedliche Icons sind?)
Das wäre ja auch für Garagentor, Haustüre, Rolladen, Lampen etc. cool.Anyway, zu meiner aktuellen Implementierung:
var BueroGrid = <PageGrid> { "type": "cardGrid", "heading": "Büro GRID", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: 'alias.0.Licht.office.komplett', name: 'Bürolicht komplett', interpolateColor: true}, <PageItem>{ id: 'alias.0.Licht.office.Holzdecke', name: 'Holzdecke', interpolateColor: true}, <PageItem>{ id: 'alias.0.Licht.office.Desklight', name: 'Schreibtisch', interpolateColor: true}, <PageItem>{ navigate: true, targetPage:'Fenster_sub', id: 'alias.0.windows.window_any_open', name: "getState('0_userdata.0.STATE_COLLECTION.windows_open_list').val", offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.STATE_COLLECTION.doors_any_open', name:"getState('0_userdata.0.STATE_COLLECTION.doors_open_list').val", offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.STATE_COLLECTION.Garagentor', name:'Garagentor',icon: Icons.GetIcon('garage'), offColor: MSRed, onColor: MSGreen} ] }; var Fenster_sub = <PageGrid> { "type": "cardGrid", "heading": "Fenster", "useColor": true, "subPage": true, "parent": undefined, "items": [ <PageItem>{ id: 'alias.0.windows.office_window', name: 'Büro', offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.windows.kitchen_window', name: 'Küche', offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.windows.bedroom_window', name: 'Schlafzimmer', offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.windows.bathroom_window', name: 'Bad', offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.windows.livingroom_window', name: 'Wohnzimmer', offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.windows.kids_window', name: 'Kinderzimmer', offColor: MSRed, onColor: MSGreen} ] };Und das 4. Pageitem im 1. Grid, da wird offenbar weil da "navigate" und "targetPage" bei steht der Teil.
name: "getState('0_userdata.0.STATE_COLLECTION.windows_open_list').val"nicht mehr als getState ausgewertet sondern da steht dann einfach das als Name.
Ich habe auch schon probiert das anders zu escapen, hat aber bisher nicht funktioniert.Vielen Dank für deine Hilfe
-
Ich verstehe das mit dem Status für das dynamische Icon noch immer nicht :D sorry.
Da schreibst du doch (das hast doch du geschrieben? DANKE)
Um dieses Verhalten zu nutzen, benötigt ihr ein Alias vom Typ "Info", einen Datenpunkt unter "0_userdata.0." welcher mit dem Alias verknüpft ist und ein kleines Skript, welches eure Kontakte überwacht und den Datenpunkt unter 0_userdata.0. auf true bzw. false setzt.Wenn ich aber als ID den Alias on INFO nehme kommt ja kein Fenster Icon.
Verstehe ich dich denn richtig, dass es dynamisch 2 Icons gibt "Fenster offen" (z.B. rot) und "Fenster zu" - grün (also das das 2 unterschiedliche Icons sind?)
Das wäre ja auch für Garagentor, Haustüre, Rolladen, Lampen etc. cool.Anyway, zu meiner aktuellen Implementierung:
var BueroGrid = <PageGrid> { "type": "cardGrid", "heading": "Büro GRID", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: 'alias.0.Licht.office.komplett', name: 'Bürolicht komplett', interpolateColor: true}, <PageItem>{ id: 'alias.0.Licht.office.Holzdecke', name: 'Holzdecke', interpolateColor: true}, <PageItem>{ id: 'alias.0.Licht.office.Desklight', name: 'Schreibtisch', interpolateColor: true}, <PageItem>{ navigate: true, targetPage:'Fenster_sub', id: 'alias.0.windows.window_any_open', name: "getState('0_userdata.0.STATE_COLLECTION.windows_open_list').val", offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.STATE_COLLECTION.doors_any_open', name:"getState('0_userdata.0.STATE_COLLECTION.doors_open_list').val", offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.STATE_COLLECTION.Garagentor', name:'Garagentor',icon: Icons.GetIcon('garage'), offColor: MSRed, onColor: MSGreen} ] }; var Fenster_sub = <PageGrid> { "type": "cardGrid", "heading": "Fenster", "useColor": true, "subPage": true, "parent": undefined, "items": [ <PageItem>{ id: 'alias.0.windows.office_window', name: 'Büro', offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.windows.kitchen_window', name: 'Küche', offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.windows.bedroom_window', name: 'Schlafzimmer', offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.windows.bathroom_window', name: 'Bad', offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.windows.livingroom_window', name: 'Wohnzimmer', offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.windows.kids_window', name: 'Kinderzimmer', offColor: MSRed, onColor: MSGreen} ] };Und das 4. Pageitem im 1. Grid, da wird offenbar weil da "navigate" und "targetPage" bei steht der Teil.
name: "getState('0_userdata.0.STATE_COLLECTION.windows_open_list').val"nicht mehr als getState ausgewertet sondern da steht dann einfach das als Name.
Ich habe auch schon probiert das anders zu escapen, hat aber bisher nicht funktioniert.Vielen Dank für deine Hilfe
@panoru84 sagte in SONOFF NSPanel mit Lovelace UI:
Ich verstehe das mit dem Status für das dynamische Icon noch immer nicht :D sorry.
Wenn ich aber als ID den Alias on INFO nehme kommt ja kein Fenster Icon.
Verstehe ich dich denn richtig, dass es dynamisch 2 Icons gibt "Fenster offen" (z.B. rot) und "Fenster zu" - grün (also das das 2 unterschiedliche Icons sind?)
Das wäre ja auch für Garagentor, Haustüre, Rolladen, Lampen etc. cool.im Wiki steht die Standardvariante mit der einfachsten Anforderung. Wenn man verstanden hat, wie das mit den Alias und Rollen funktioniert, kann man sich den Alias so anpassen das es ein Fenster ist.
du Hast aber die Möglichkeit die Icon selber zu Wählen, dafür stehen die beiden Parameter "icon" und "icon2".
"icon" stellt den Standard dar und wenn du "icon2" mit angibst , wird zwischen on und off unterschieden.im Fall eines Alias vom Type "INFO" sollte der "PageItem" so aus sehen.
<PageItem>{ navigate: true, targetPage:'Fenster_sub', id: 'alias.0.windows.window_any_open', icon: 'window_open_variant', icon2: 'window_closed_variant', useColor: true}name: "getState('0_userdata.0.STATE_COLLECTION.windows_open_list').val"nicht mehr als getState ausgewertet sondern da steht dann einfach das als Name.
Ich habe auch schon probiert das anders zu escapen, hat aber bisher nicht funktioniert.zeige mir mal den Datenpunkt windows_open.....
EDIT: die Parameter der Icon findest du hier
-
Ich verstehe das mit dem Status für das dynamische Icon noch immer nicht :D sorry.
Da schreibst du doch (das hast doch du geschrieben? DANKE)
Um dieses Verhalten zu nutzen, benötigt ihr ein Alias vom Typ "Info", einen Datenpunkt unter "0_userdata.0." welcher mit dem Alias verknüpft ist und ein kleines Skript, welches eure Kontakte überwacht und den Datenpunkt unter 0_userdata.0. auf true bzw. false setzt.Wenn ich aber als ID den Alias on INFO nehme kommt ja kein Fenster Icon.
Verstehe ich dich denn richtig, dass es dynamisch 2 Icons gibt "Fenster offen" (z.B. rot) und "Fenster zu" - grün (also das das 2 unterschiedliche Icons sind?)
Das wäre ja auch für Garagentor, Haustüre, Rolladen, Lampen etc. cool.Anyway, zu meiner aktuellen Implementierung:
var BueroGrid = <PageGrid> { "type": "cardGrid", "heading": "Büro GRID", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: 'alias.0.Licht.office.komplett', name: 'Bürolicht komplett', interpolateColor: true}, <PageItem>{ id: 'alias.0.Licht.office.Holzdecke', name: 'Holzdecke', interpolateColor: true}, <PageItem>{ id: 'alias.0.Licht.office.Desklight', name: 'Schreibtisch', interpolateColor: true}, <PageItem>{ navigate: true, targetPage:'Fenster_sub', id: 'alias.0.windows.window_any_open', name: "getState('0_userdata.0.STATE_COLLECTION.windows_open_list').val", offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.STATE_COLLECTION.doors_any_open', name:"getState('0_userdata.0.STATE_COLLECTION.doors_open_list').val", offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.STATE_COLLECTION.Garagentor', name:'Garagentor',icon: Icons.GetIcon('garage'), offColor: MSRed, onColor: MSGreen} ] }; var Fenster_sub = <PageGrid> { "type": "cardGrid", "heading": "Fenster", "useColor": true, "subPage": true, "parent": undefined, "items": [ <PageItem>{ id: 'alias.0.windows.office_window', name: 'Büro', offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.windows.kitchen_window', name: 'Küche', offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.windows.bedroom_window', name: 'Schlafzimmer', offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.windows.bathroom_window', name: 'Bad', offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.windows.livingroom_window', name: 'Wohnzimmer', offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.windows.kids_window', name: 'Kinderzimmer', offColor: MSRed, onColor: MSGreen} ] };Und das 4. Pageitem im 1. Grid, da wird offenbar weil da "navigate" und "targetPage" bei steht der Teil.
name: "getState('0_userdata.0.STATE_COLLECTION.windows_open_list').val"nicht mehr als getState ausgewertet sondern da steht dann einfach das als Name.
Ich habe auch schon probiert das anders zu escapen, hat aber bisher nicht funktioniert.Vielen Dank für deine Hilfe
@panoru84 sagte in SONOFF NSPanel mit Lovelace UI:
var Fenster_sub = <PageGrid> { "type": "cardGrid", "heading": "Fenster", "useColor": true, "subPage": true, "parent": undefined,du hast in der Sub_page nicht den Ursprung definiert. "parent": BueroGrid
-
@panoru84 sagte in SONOFF NSPanel mit Lovelace UI:
Ich verstehe das mit dem Status für das dynamische Icon noch immer nicht :D sorry.
Wenn ich aber als ID den Alias on INFO nehme kommt ja kein Fenster Icon.
Verstehe ich dich denn richtig, dass es dynamisch 2 Icons gibt "Fenster offen" (z.B. rot) und "Fenster zu" - grün (also das das 2 unterschiedliche Icons sind?)
Das wäre ja auch für Garagentor, Haustüre, Rolladen, Lampen etc. cool.im Wiki steht die Standardvariante mit der einfachsten Anforderung. Wenn man verstanden hat, wie das mit den Alias und Rollen funktioniert, kann man sich den Alias so anpassen das es ein Fenster ist.
du Hast aber die Möglichkeit die Icon selber zu Wählen, dafür stehen die beiden Parameter "icon" und "icon2".
"icon" stellt den Standard dar und wenn du "icon2" mit angibst , wird zwischen on und off unterschieden.im Fall eines Alias vom Type "INFO" sollte der "PageItem" so aus sehen.
<PageItem>{ navigate: true, targetPage:'Fenster_sub', id: 'alias.0.windows.window_any_open', icon: 'window_open_variant', icon2: 'window_closed_variant', useColor: true}name: "getState('0_userdata.0.STATE_COLLECTION.windows_open_list').val"nicht mehr als getState ausgewertet sondern da steht dann einfach das als Name.
Ich habe auch schon probiert das anders zu escapen, hat aber bisher nicht funktioniert.zeige mir mal den Datenpunkt windows_open.....
EDIT: die Parameter der Icon findest du hier
@tt-tom !
Das ist der Datenpunkt windows_open_list, den ich mit getstate ... .val gerne als name, sprich unter dem Icon hätte.
Wie gesagt, wenn ich navigate und targetPage rausnehme funktioniert das auch dynamisch, aber leider nicht wenn das Icon als Link zur SubPage funktionieren soll.Oder darf der Link zur Subpage keine ID haben? :-o
Bezüglich dem fehlenden Parent beim Fenster_Sub, das sollte ja nur für die Navigation zurück Auswirkungen haben oder? Ich habs hinzugefügt. DANKE
-
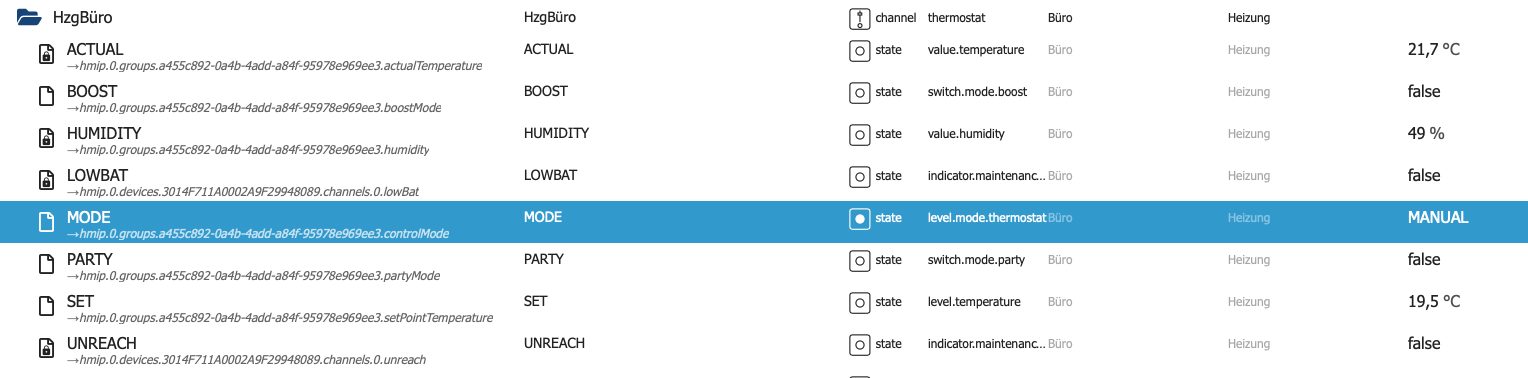
@gregors sagte in SONOFF NSPanel mit Lovelace UI:
Kannst du mir mal ein Bild von deinen Alias und der Config zeigen?
let Buero_Themostat = <PageThermo> { 'type': 'cardThermo', 'heading': 'Thermostat Büro', 'useColor': true, 'items': [<PageItem>{ id: alias.0.NSPanel1.Heizung.HzgBüro', minValue: 50, maxValue: 240 }] };
-
@tt-tom !
Das ist der Datenpunkt windows_open_list, den ich mit getstate ... .val gerne als name, sprich unter dem Icon hätte.
Wie gesagt, wenn ich navigate und targetPage rausnehme funktioniert das auch dynamisch, aber leider nicht wenn das Icon als Link zur SubPage funktionieren soll.Oder darf der Link zur Subpage keine ID haben? :-o
Bezüglich dem fehlenden Parent beim Fenster_Sub, das sollte ja nur für die Navigation zurück Auswirkungen haben oder? Ich habs hinzugefügt. DANKE
-
@tt-tom
Danke. Jetzt sieht es besser aus.Die Luftfeuchtigkeit zeigt er mir aber nicht an.
Funktioniert bei dir der Modus?
Bei mir steht er immer auf Manuel und wechselt nur auf Boost.
Hast du die Fensteröffnung auch aktiv?@gregors sagte in SONOFF NSPanel mit Lovelace UI:
Die Luftfeuchtigkeit zeigt er mir aber nicht an.
Kein Icon auf dem Panel oder kein Wert. Wie heißt der Datenpunkt?
Funktioniert bei dir der Modus?
Nein Nutze ich noch nicht, muss dazu noch mein Script anpassen. Bei mir funktionieren nur Party und Boost.
Bei mir steht er immer auf Manuel und wechselt nur auf Boost.
Ja bei mir auch.
Hast du die Fensteröffnung auch aktiv?
Nur in der Homematic direkt.
-
Hinter id wird der Alias Datenpunkt vom Typ „Info“ für den Status erwartet (true/false), um auf dem Panel die Farbe und/oder das Icon zu wechseln.
@tt-tom diese Aussage bezieht sich darauf wenn das Icon als Link zur Subpage fungieren soll, richtig?
ID: (von Type info (d.h. true/false) => dann funktionieren bei mir dynamische Icons und onColor/offColor.
Was dann aber nicht funktionier ist den Namen dynamisch über
name: "getState('0_userdata.0.STATE_COLLECTION.windows_open_list').val"zusetzen. Oder siehst du dafür Alternativen?
-
@tt-tom diese Aussage bezieht sich darauf wenn das Icon als Link zur Subpage fungieren soll, richtig?
ID: (von Type info (d.h. true/false) => dann funktionieren bei mir dynamische Icons und onColor/offColor.
Was dann aber nicht funktionier ist den Namen dynamisch über
name: "getState('0_userdata.0.STATE_COLLECTION.windows_open_list').val"zusetzen. Oder siehst du dafür Alternativen?
Habe mir grade den Code noch einmal angesehen. Wenn der Parameter navigate genutzt wird, ist die Funktion nicht vorgesehen. Das Script greift dann auf den String hinter Name direkt zu.
Wenn ich es schaffe teste ich heute Abend nochmal ein Fix.
Edit:
such bitte in der Funktion CreateEntity diesen Abschnitt und passe die Zeilen (4,11) mit "return" an. Du musst "pageItem." von "pageItem.name" entfernen.default: return '~delete~~~~~'; } return '~' + type + '~' + 'navigate.' + pageItem.targetPage + '~' + iconId + '~' + iconColor + '~' + name + '~' + buttonText; } else { type = 'button'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('gesture-tap-button'); iconColor = GetIconColor(pageItem, true, useColors); let buttonText = pageItem.buttonText !== undefined ? pageItem.buttonText : 'PRESS'; return '~' + type + '~' + 'navigate.' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + buttonText; } } switch (o.common.role) { case 'socket': case 'light':@Armilar kannst du das bitte gegen prüfen und ggf. in die 4.0 mit einbinden. Danke.














