NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar said in SONOFF NSPanel mit Lovelace UI:

nur ganze Stunden möglich
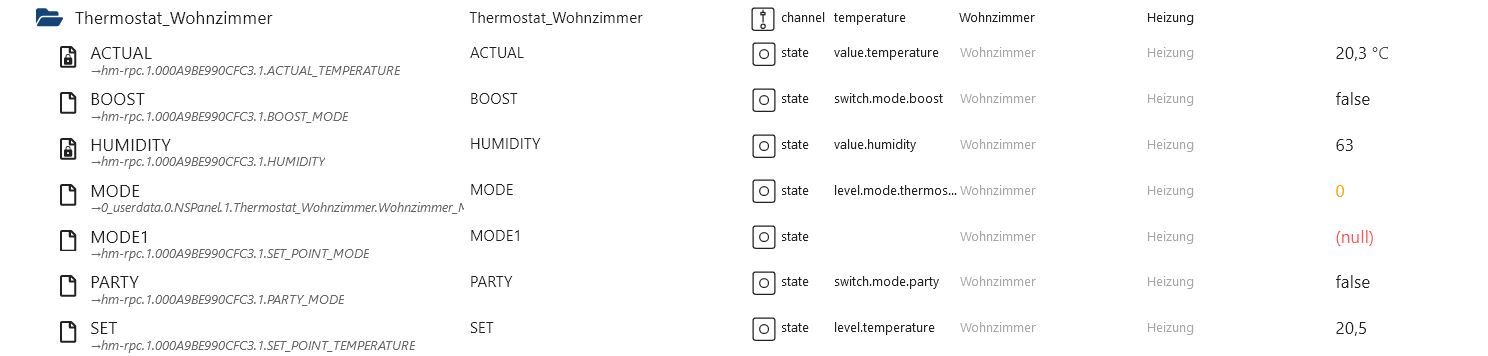
Ok, aber warum hat der Datenpunkt den Wert 'null' und woher kommt dieser Wert? Wo setze ich die Uhrzeit für den Nachtmodus?
-
@armilar said in SONOFF NSPanel mit Lovelace UI:

nur ganze Stunden möglich
Ok, aber warum hat der Datenpunkt den Wert 'null' und woher kommt dieser Wert? Wo setze ich die Uhrzeit für den Nachtmodus?
Das ist die Sunde für den Nachtmodus --> 22 = 22:00 Uhr
-
Das ist die Sunde für den Nachtmodus --> 22 = 22:00 Uhr
@armilar said in SONOFF NSPanel mit Lovelace UI:
Das ist die Sunde für den Nachtmodus --> 22 = 22:00 Uhr
Das habe ich schon verstanden, aber wo setze ich den Wert wenn nicht im Script?
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Das ist die Sunde für den Nachtmodus --> 22 = 22:00 Uhr
Das habe ich schon verstanden, aber wo setze ich den Wert wenn nicht im Script?
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
In dem Datenpunkt über den wir hier seit 2 Nachrichten sprechen

Den habe ich auf 21 gesetzt und dennoch bleibt das Display an. Es geht dann irgendwann in der Nacht aus, ich kann aber nicht nachvollziehen wann. Daher nochmals meine Frage ob das irgendwo geloggt wird oder werden kann. Sonst komme ich ja nie dahinter woran es liegt dass das Display nicht aus geht.
-
Nicht vergessen Script neu starten, ggf. auch mal die JavaScript Instanz neu starten. Hatte gestern bei Tests festgestellt das sich eine Variable nicht aktualisiert, erst nachdem Neustart der Instanz läuft es wieder. (ColorTempSlider)
-
Nicht vergessen Script neu starten, ggf. auch mal die JavaScript Instanz neu starten. Hatte gestern bei Tests festgestellt das sich eine Variable nicht aktualisiert, erst nachdem Neustart der Instanz läuft es wieder. (ColorTempSlider)
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
Nicht vergessen Script neu starten, ggf. auch mal die JavaScript Instanz neu starten. Hatte gestern bei Tests festgestellt das sich eine Variable nicht aktualisiert, erst nachdem Neustart der Instanz läuft es wieder. (ColorTempSlider)
Ja, das Script starte ich jedesmal neu, werde mal die Java Instanz neu starten. Danke für den Tipp!
-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
Nicht vergessen Script neu starten, ggf. auch mal die JavaScript Instanz neu starten. Hatte gestern bei Tests festgestellt das sich eine Variable nicht aktualisiert, erst nachdem Neustart der Instanz läuft es wieder. (ColorTempSlider)
Ja, das Script starte ich jedesmal neu, werde mal die Java Instanz neu starten. Danke für den Tipp!
Außerdem siehst du die Einstellung in den Serviceseiten. Dort findest du auch noch mehr Infos zum Panel und System.
-
Außerdem siehst du die Einstellung in den Serviceseiten. Dort findest du auch noch mehr Infos zum Panel und System.
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
Außerdem siehst du die Einstellung in den Serviceseiten. Dort findest du auch noch mehr Infos zum Panel und System.
Hm... da sind bei mir nur leere Seiten, zwar mit Überschrift und Navi Pfeilen, aber kein Content. Evtl. liegt hier das Problem?
Nachtrag: Habe eben mal den Javascript Adapter neu gestartet und nun habe ich auch Content in den Cards.
Mal sehen ob das Panel heute um 21 Uhr aus geht. -
-
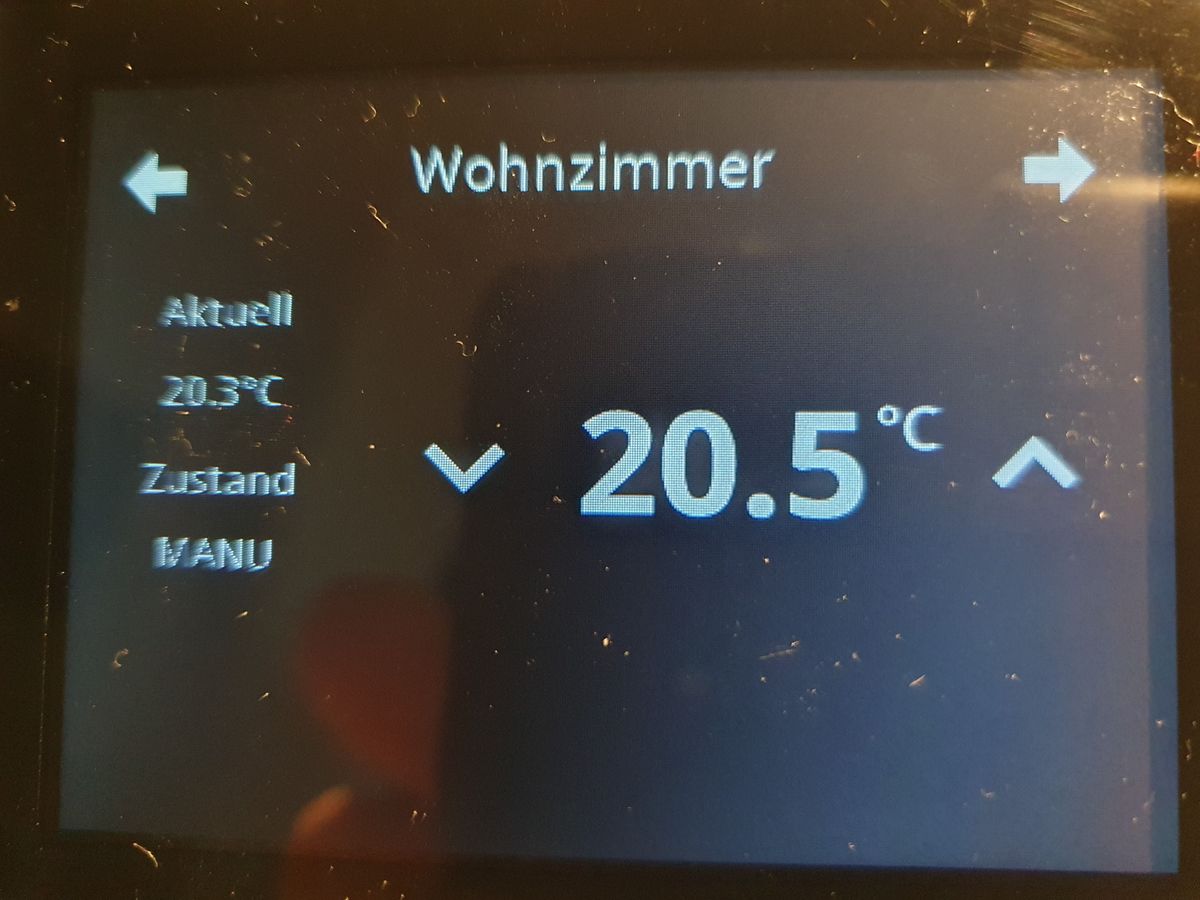
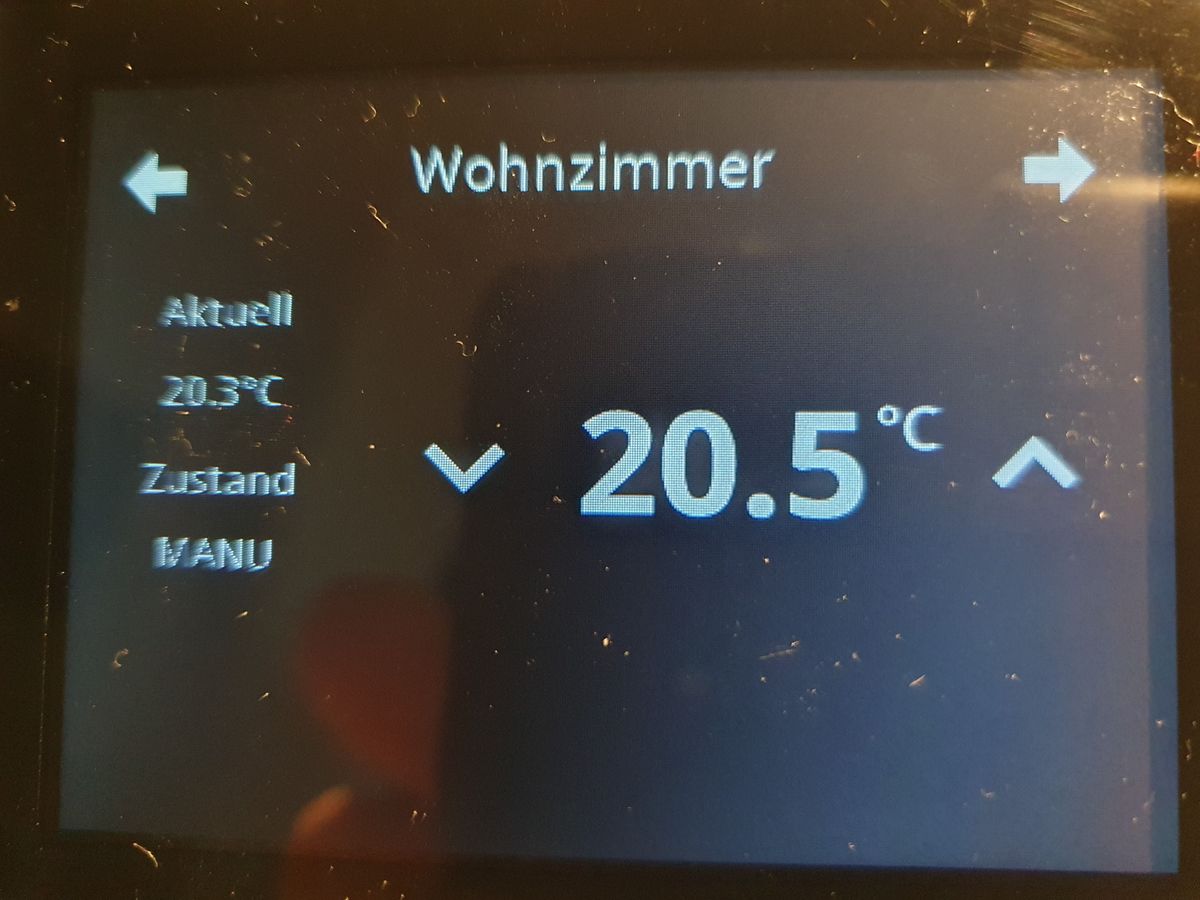
Habe es hinbekommen.
Allerdings habe ich nur folgende Anzeigen

Alle weiteren Werte fehlen.

Wie komme ich an die Werte und Icons?
Ausserdem springt er aus der Page nicht mehr in den Screensaver.
@gregors Da fehlen die 3 Punkte, die kommen wenn man popups definiert.
let Wohn_Themostat = <PageThermo> { 'type': 'cardThermo', 'heading': 'Wohn Thermostat', 'useColor': true, 'items': [<PageItem>{ id: 'alias.0.Thermostate.Wohn', minValue: 100, maxValue: 300, popupThermoMode1: ['auto','manu'], popUpThermoName: ['Auto/Manu'], setThermoAlias: ['MODE1'], icon: 'thermometer' }] };Dann sollten unten Party und Vacation kommen, wenn man die entsprechenden Datenpunkte in den Alias definiert. Ist bei mir jedenfalls so.
-
@gregors Da fehlen die 3 Punkte, die kommen wenn man popups definiert.
let Wohn_Themostat = <PageThermo> { 'type': 'cardThermo', 'heading': 'Wohn Thermostat', 'useColor': true, 'items': [<PageItem>{ id: 'alias.0.Thermostate.Wohn', minValue: 100, maxValue: 300, popupThermoMode1: ['auto','manu'], popUpThermoName: ['Auto/Manu'], setThermoAlias: ['MODE1'], icon: 'thermometer' }] };Dann sollten unten Party und Vacation kommen, wenn man die entsprechenden Datenpunkte in den Alias definiert. Ist bei mir jedenfalls so.
-
Also im Post davor heißt dein Alias aber anders. Das muss schon passen. Oder hast du einen zweiten angelegt?
-
-
Habe es hinbekommen.
Allerdings habe ich nur folgende Anzeigen

Alle weiteren Werte fehlen.

Wie komme ich an die Werte und Icons?
Ausserdem springt er aus der Page nicht mehr in den Screensaver.
-
Hallo,
ich hoffe ich vertausche bei meiner Erklärung nicht sämtliche Begriffe, aber das ganze mit Entity an so vielen verschieden Stellen ist leicht verwirrend.
Ich nutze TypeScript v3.9.0.2.
Ich habe eine Art Übersichtsseite als CardGrid erstellt. Dort gibt es z.B. Symbole für Licht, Rollanden, Türen, Fenster, Garage ...Ich habe gesehen @TT-Tom, du hast sowas schon in der Doku beschrieben, aber ich verstehe aus der Erklärung da nicht, woher das Icon denn weiß, dass es ein Fenster sein soll?
Hier trotzdem noch mein "zusätzliches" Problem, weil das Icon passt eigentlich bei mir.Hinter der Fensterentetiy steckt aber nicht ein spezielles Fenster sondern eine Variable die den Status aller Fenster gesammelt wieder gibt.
Das funktioniert super. Sobald ich ein Fenster öffne, wir das Icon rot.
Als zweiten Schritt habe ich den Namen der Fenster entity wie folgt auf eine Variable gelegt, die ich in einem getrennten blockly script mit der Liste der offenen Fenster fülle.name:"getState('0_userdata.0.STATE_COLLECTION.windows_open_list').val"Das funktioniert super, wenn alle Fenster zu sind hat die Variable den Wert "alle zu" und sonst zB. "Bad, Küche"
Wenn mehrere Fenster offnen sind wird der Platz des Namens aber schnell zu klein und ich möchte über das Icon auf eine SubGrid springen und dort dann eben detailiert alle Fenster anzuzeigen.
Prinzipiell funktioniert die Navigation und die Subpage auch ABER, sobald ich den Navigationsteil, bei dem Pageitem hinzufüge ist der wird der "getState Teil" (siehe Code oben) nicht mehr ausgewertet, sondern selbst als Name angezeigt.
Also das hier:
navigate: true, targetPage:'Fenster_sub',Ist zumindest bei mir mit dem getState inkompatibel und ich verstehe nicht warum.
Danke für eure Hilfe.
-
Nicht vergessen Script neu starten, ggf. auch mal die JavaScript Instanz neu starten. Hatte gestern bei Tests festgestellt das sich eine Variable nicht aktualisiert, erst nachdem Neustart der Instanz läuft es wieder. (ColorTempSlider)
-
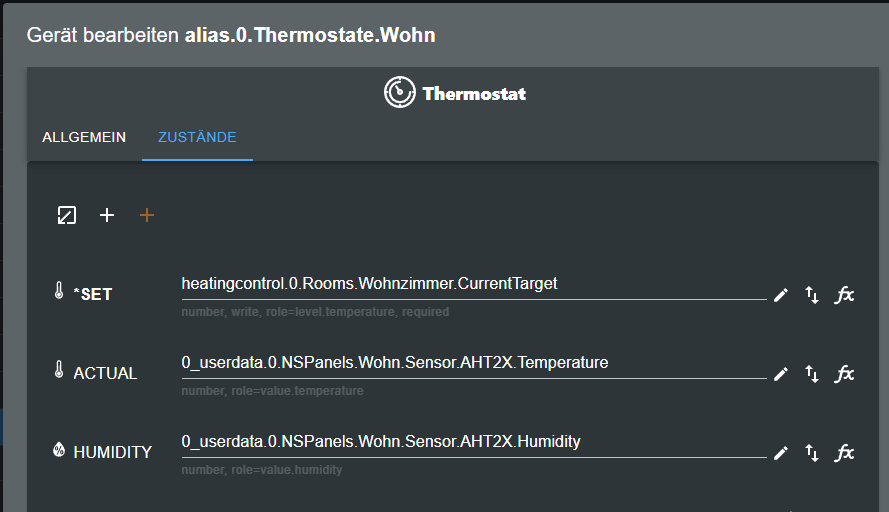
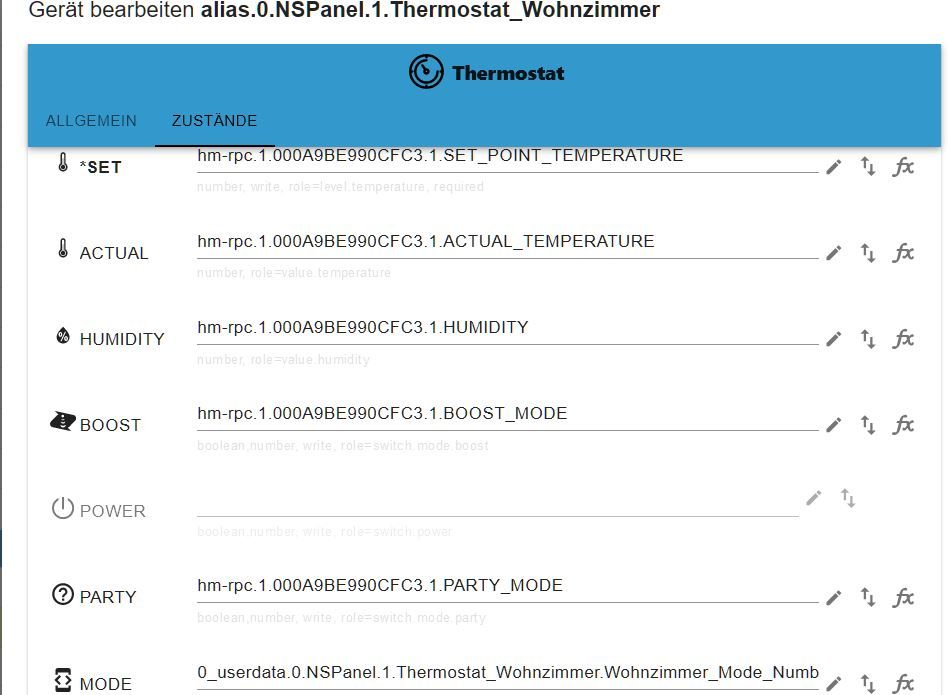
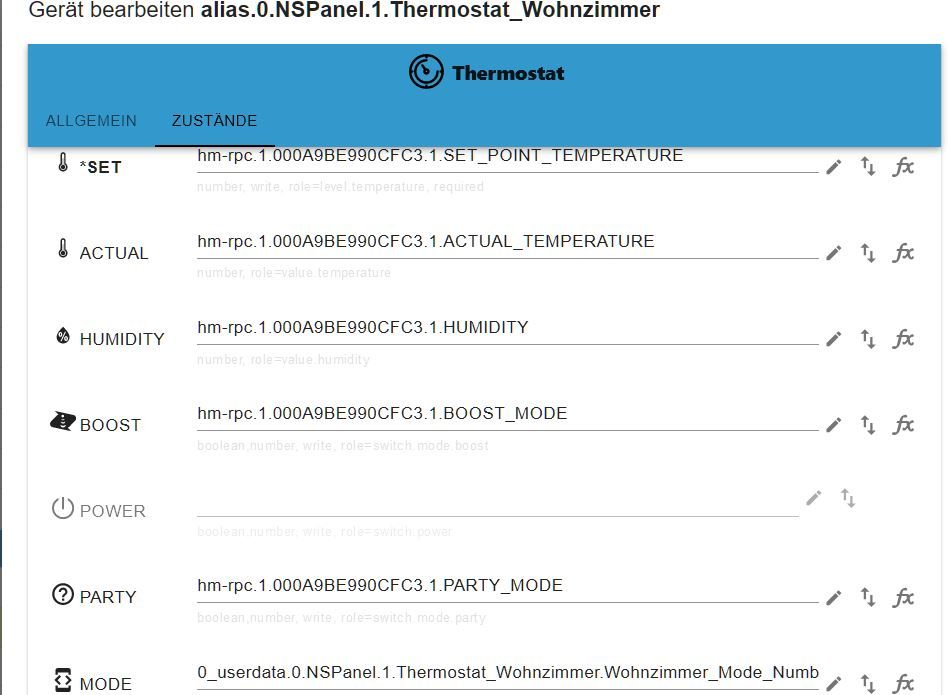
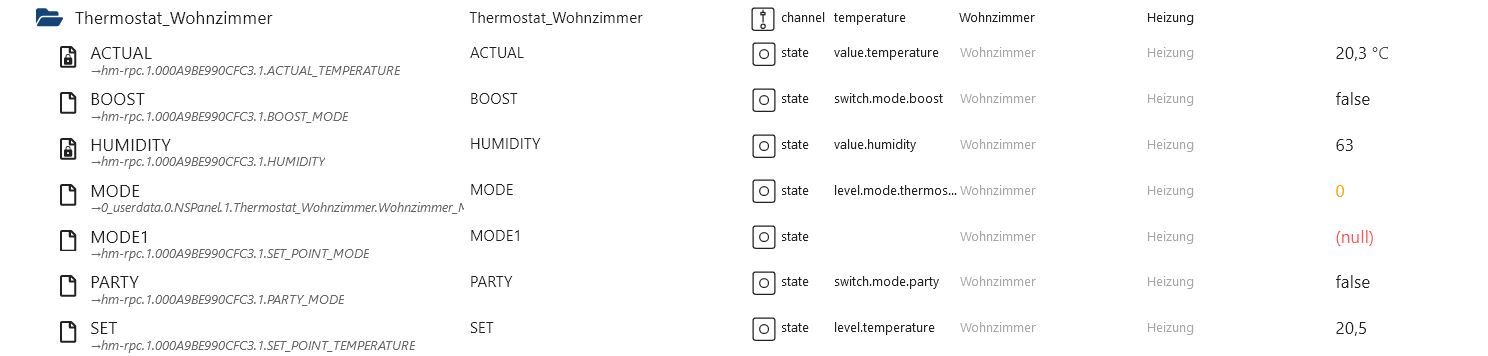
Wenn ich das auf dem Bild richt erkenne ist dein Alias immer noch Temperatur und nicht Thermostat. Hast du den Alias neu angelegt?
Ich glaube ich lösche die Alais nochmal und lege sie neu an.
Habe von Temoperatur auf Thermostat gewechselt.
Kannst du mir mal ein Bild von deinen Alias und der Config zeigen?
Die 3 Punkte hatte ich für Man/ Auto angezeigt bekommen, habe den Eintrag wieder geloscht, da keine Ist-Temp und keine Funktion der Vorwahl möglich war.