NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar So es ist fast geschafft! Anzeige läuft:

Jetzt ist lediglich noch die letzte Einstellung:
"items": [<PageItem>{ id: "alias.0.Media.LMS.KE_HWR", adapterPlayerInstance: "squeezeboxrpc.0.Players.piCoreKUE.", speakerList: ['LENOVO-W11-X','Terrasse','Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche','Echo Spot Buero'] }]Was muss ich unten in der Speaker List eintragen? Den Playernamen? piCoreKUE bspw?
Und was hat im Display das Icon mit den drei Strichen und der Note normalerweise für eine Funktion?
Das sieht doch schon ganz ordentlich aus...
Unter Speaker würde ich mal nachsehen, wenn etwas abspielt, welcher Datenpunkt mit sinnvollen Geräten gefüllt ist. Das könntest du dann ebenfalls mal posten. Ebenfalls würde mich interessieren, wie der Wechsel von einem Raum zum anderen funktioniert. Dann könnte der Fall squeezeboxrpc das später korrekt verarbeiten. Aktuell gibt es ja keine Umschaltlogik für squeezebox im TS-Script. Aber ich denke fürs erste könnte da piCoreKUE drinstehen. Falls du so eine Umschaltlogik z.B. in Blockly hast, dann einfach hier posten. Falls du weißt welcher Datenpunkt mit welchem Inhalt gefüllt werden muss, könnte ich dir dabei ebenfalls helfen.
Ja die Note mit einer Liste ist eine Note mit einer Liste. Einfach nur ein Icon ohne Funktion. Bei Spotitfy ist es das SpotifyLogo, bei Alexa gab es auch mal ein icon, heute nicht mehr und das Sonos Logo gibt es auch nicht. Wenn du ein passendes Logo in den 6500 icons findest, könnte ich das reinsetzen.
Also das mit den Datenpunkte kläre ich.
Eine Sache ist mir gerade aufgefallen.
- Wenn ich den Pausenbutton drücke stoppt die Wiedergabe, ich kann sie aber nicht wieder starten.
- Weiterhin gibt es auch keinen Wechsel zwischen Play und Pause Icon.
Habe mir den State Zustand angeschaut, er wechselt von 1 auf 0 aber nicht wieder zurück. Allerdings wenn ich das Power Symbol drücke geht es wieder auf 1. Also schaltet das PowerIcon nicht den Player an und aus, sondern ist der Play Modus.
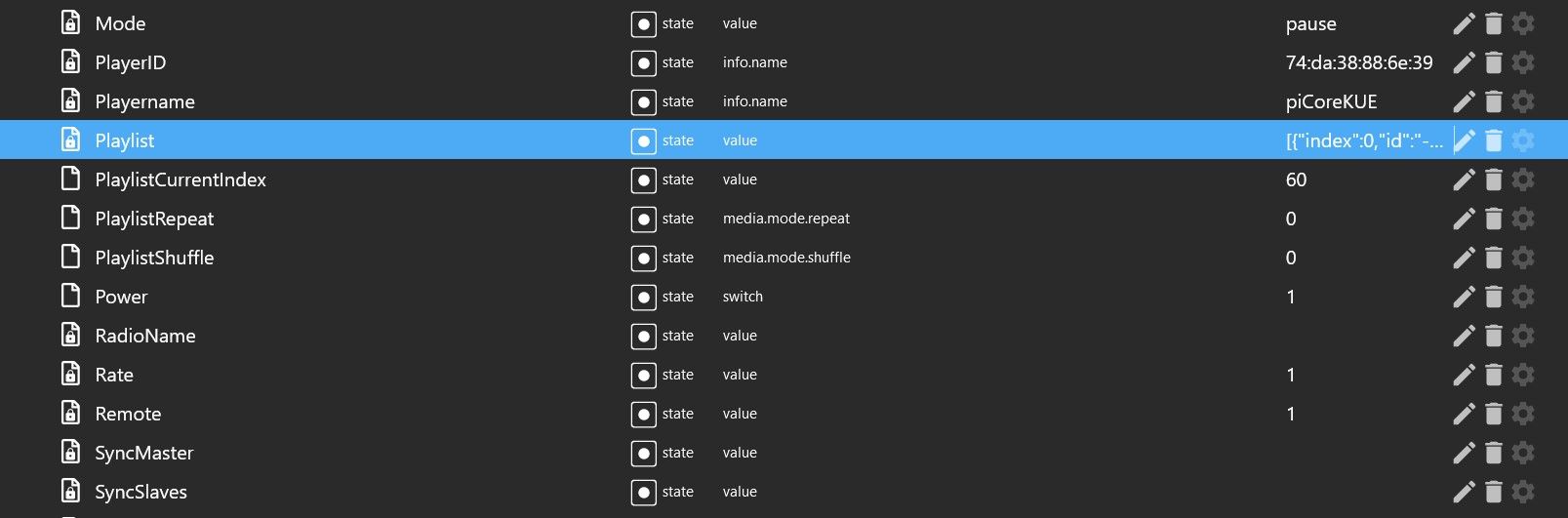
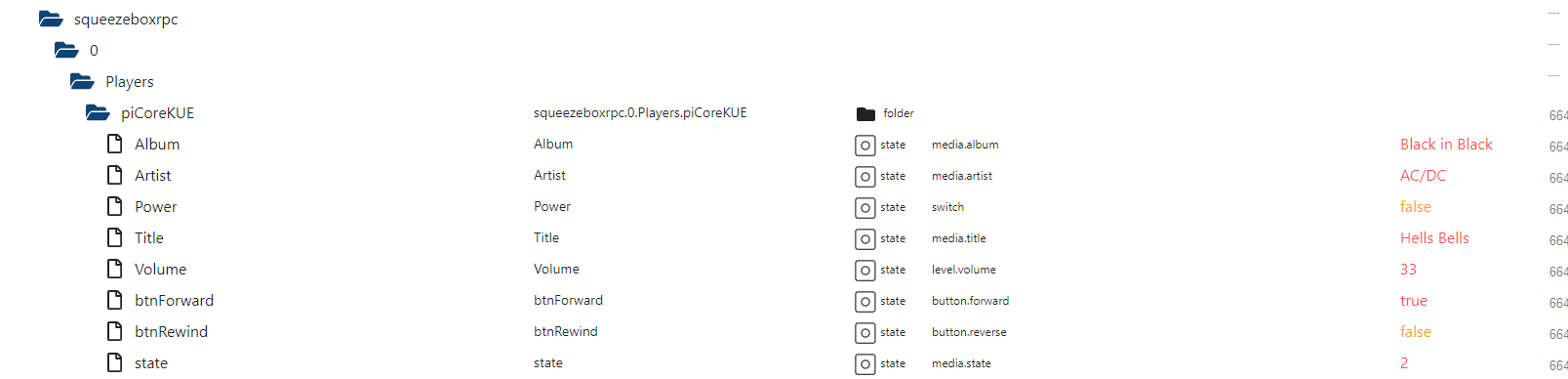
Diese Datenpunkte habe ich da spontan noch gesehen:
- Wäre evtl eine Idee statt der Lautsprecherausgabe unten die einzelnen Player auszuwählen und jeweils auf eine eigenständige Media Player Seite zu kommen?

-
Das hat mich spontan auf die folgende Idee gebracht, gäbe es eine Möglichkeit Playlist Shuffle und Repeat mit einzubauen?
-
Evtl sogar Playlistnamen und -wechsel? Oder kommt so etwas auf die RadioButton Seite äquivalent zur Ansteuerung der Radiostationen?
Zu 1) Gehe noch mal die Funktionen der Aliase (insbesondere Play) durch. Und sehe nach das da wirklich eine 1 gesetzt wird (soll laut Beschreibung Play sein)
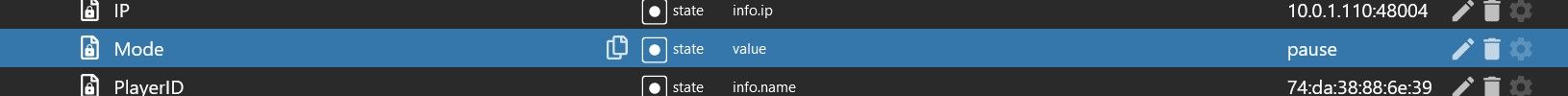
Ich habe diesen Eintrag noch gefunden, aber der nützt nicht viel oder?
squeezeboxrpc.0.Players.piCoreKUE.Mode

-
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar So es ist fast geschafft! Anzeige läuft:

Jetzt ist lediglich noch die letzte Einstellung:
"items": [<PageItem>{ id: "alias.0.Media.LMS.KE_HWR", adapterPlayerInstance: "squeezeboxrpc.0.Players.piCoreKUE.", speakerList: ['LENOVO-W11-X','Terrasse','Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche','Echo Spot Buero'] }]Was muss ich unten in der Speaker List eintragen? Den Playernamen? piCoreKUE bspw?
Und was hat im Display das Icon mit den drei Strichen und der Note normalerweise für eine Funktion?
Das sieht doch schon ganz ordentlich aus...
Unter Speaker würde ich mal nachsehen, wenn etwas abspielt, welcher Datenpunkt mit sinnvollen Geräten gefüllt ist. Das könntest du dann ebenfalls mal posten. Ebenfalls würde mich interessieren, wie der Wechsel von einem Raum zum anderen funktioniert. Dann könnte der Fall squeezeboxrpc das später korrekt verarbeiten. Aktuell gibt es ja keine Umschaltlogik für squeezebox im TS-Script. Aber ich denke fürs erste könnte da piCoreKUE drinstehen. Falls du so eine Umschaltlogik z.B. in Blockly hast, dann einfach hier posten. Falls du weißt welcher Datenpunkt mit welchem Inhalt gefüllt werden muss, könnte ich dir dabei ebenfalls helfen.
Ja die Note mit einer Liste ist eine Note mit einer Liste. Einfach nur ein Icon ohne Funktion. Bei Spotitfy ist es das SpotifyLogo, bei Alexa gab es auch mal ein icon, heute nicht mehr und das Sonos Logo gibt es auch nicht. Wenn du ein passendes Logo in den 6500 icons findest, könnte ich das reinsetzen.
Also das mit den Datenpunkte kläre ich.
Eine Sache ist mir gerade aufgefallen.
- Wenn ich den Pausenbutton drücke stoppt die Wiedergabe, ich kann sie aber nicht wieder starten.
- Weiterhin gibt es auch keinen Wechsel zwischen Play und Pause Icon.
Habe mir den State Zustand angeschaut, er wechselt von 1 auf 0 aber nicht wieder zurück. Allerdings wenn ich das Power Symbol drücke geht es wieder auf 1. Also schaltet das PowerIcon nicht den Player an und aus, sondern ist der Play Modus.
Diese Datenpunkte habe ich da spontan noch gesehen:
- Wäre evtl eine Idee statt der Lautsprecherausgabe unten die einzelnen Player auszuwählen und jeweils auf eine eigenständige Media Player Seite zu kommen?

-
Das hat mich spontan auf die folgende Idee gebracht, gäbe es eine Möglichkeit Playlist Shuffle und Repeat mit einzubauen?
-
Evtl sogar Playlistnamen und -wechsel? Oder kommt so etwas auf die RadioButton Seite äquivalent zur Ansteuerung der Radiostationen?
Zu 1) Gehe noch mal die Funktionen der Aliase (insbesondere Play) durch. Und sehe nach das da wirklich eine 1 gesetzt wird (soll laut Beschreibung Play sein)
Ich habe diesen Eintrag noch gefunden, aber der nützt nicht viel oder?

Nein, ich meinte eher die Funktionen in den Alias-Datenpunkten Pause, Play und Stop. Die hast du doch noch eingetragen, oder?
Ganz unten die 3 Bilder
https://forum.iobroker.net/post/867924Konvertierungsfunktionen nutzen für read und write
-
@armilar Ja die habe ich eingetragen. Also wenn ein Song spielt ist es 1, bei druck auf Pause wird es 0, das Icon ändert sich aber nicht vom Pausen Icon auf das Play Icon. Nochmaliger druck auf Pause bleibt bei 0. Wenn ich zwei daneben auf den Power Button drücke dann ändert es sich wieder auf 1. Status 2 also Stop habe ich noch nicht erreichen können, dazu müßte es ja soetwas wie ein RechteckIcon geben?...
Also ich steuere jetzt praktisch mit Pause und PowerIcon
-
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Ja die habe ich eingetragen. Also wenn ein Song spielt ist es 1, bei druck auf Pause wird es 0, das Icon ändert sich aber nicht vom Pausen Icon auf das Play Icon. Nochmaliger druck auf Pause bleibt bei 0. Wenn ich zwei daneben auf den Power Button drücke dann ändert es sich wieder auf 1. Status 2 also Stop habe ich noch nicht erreichen können...
Also ich steuere jetzt praktisch mit Pause und PowerIcon
Stop gibt es im Player auch nicht wirklich und wird bei einigen Adaptern synonym für Power benutzt. Der ist also in der Squeezebox ungenutzt.
Habe aber soeben (denke ich) das Problem gefunden. Der Alias Datenpunkt STATE geht auf Power, aber Power geht mit Pause nicht auf "false" (wie in den anderen Adaptern der eigentliche state-DP). Dadurch geht der niemals in den Play-Status. Muss ich ebenfalls eine Änderung im Script machen. Würde noch eine Abfrage auf "PAUSE === false" einbauen - dann sollte es demnächst funktionieren.Kannst du auch gerne vorher testen...
Du müsstest bei ca. Zeile 2920 diese Zeilen austauschen
case 'media-pause': if (getState(id + '.STATE').val === true || getState(id + '.PAUSE').val === false) { setIfExists(id + '.PAUSE', true); } else { setIfExists(id + '.PLAY', true); } setTimeout(function(){ GeneratePage(activePage); },3000) break; -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Ja die habe ich eingetragen. Also wenn ein Song spielt ist es 1, bei druck auf Pause wird es 0, das Icon ändert sich aber nicht vom Pausen Icon auf das Play Icon. Nochmaliger druck auf Pause bleibt bei 0. Wenn ich zwei daneben auf den Power Button drücke dann ändert es sich wieder auf 1. Status 2 also Stop habe ich noch nicht erreichen können...
Also ich steuere jetzt praktisch mit Pause und PowerIcon
Stop gibt es im Player auch nicht wirklich und wird bei einigen Adaptern synonym für Power benutzt. Der ist also in der Squeezebox ungenutzt.
Habe aber soeben (denke ich) das Problem gefunden. Der Alias Datenpunkt STATE geht auf Power, aber Power geht mit Pause nicht auf "false" (wie in den anderen Adaptern der eigentliche state-DP). Dadurch geht der niemals in den Play-Status. Muss ich ebenfalls eine Änderung im Script machen. Würde noch eine Abfrage auf "PAUSE === false" einbauen - dann sollte es demnächst funktionieren.Kannst du auch gerne vorher testen...
Du müsstest bei ca. Zeile 2920 diese Zeilen austauschen
case 'media-pause': if (getState(id + '.STATE').val === true || getState(id + '.PAUSE').val === false) { setIfExists(id + '.PAUSE', true); } else { setIfExists(id + '.PLAY', true); } setTimeout(function(){ GeneratePage(activePage); },3000) break;Hi, das brachte leider noch nicht den gewünschten Erfolg. Der PowerIcon ist nach wie vor play und der PauseIcon ist Pause. Nochmaliger Druck auf Pause macht nichts. Habe allerdings herausgefunden, dass der State Datenpunkt auf True ist, wenn der ganze Player eingeschaltet ist. Bei der Ipeng App kann ich den gesamten Player aus-/ und einschalten. Damit ändere ich dann den Zustand im State von true auf false. Während des laufenden Betriebes bleibt der Punkt immer auf true.
-
Hallo zusammen,
ich hoffe es kann mir jemand helfen, ich komme über den Punkt "Waiting for content..." nicht hinaus.
Ich komme einfach nicht weiter und meine Kentnisse sind sehr begrenzt. Das Script NsPanelTs.ts kann die IP-Adresse aus dem Objekt 'Smarthome/NSPanel1/tele/INFO2' nicht auslesen. Da dies bei euch klappt muss ich hier noch was einstellen, installieren, oder irgendwo einen Haken setzen?
Mit Blockly kann ich die Adresse auslesen!

-
@usi sagte in SONOFF NSPanel mit Lovelace UI:
Hallo zusammen,
ich hoffe es kann mir jemand helfen, ich komme über den Punkt "Waiting for content..." nicht hinaus.
Ich komme einfach nicht weiter und meine Kentnisse sind sehr begrenzt. Das Script NsPanelTs.ts kann die IP-Adresse aus dem Objekt 'Smarthome/NSPanel1/tele/INFO2' nicht auslesen. Da dies bei euch klappt muss ich hier noch was einstellen, installieren, oder irgendwo einen Haken setzen?
Mit Blockly kann ich die Adresse auslesen!

Was steht denn drin im Smarthome/NSPanel1/tele/INFO2 ?
-
@armilar Das ging ja rasend schnell - Danke!
Das steht drin:
{
"Info2": {
"WebServerMode": "Admin",
"Hostname": "uSi-NSPanel1",
"IPAddress": "192.168.2.114"
}
} -
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Ja die habe ich eingetragen. Also wenn ein Song spielt ist es 1, bei druck auf Pause wird es 0, das Icon ändert sich aber nicht vom Pausen Icon auf das Play Icon. Nochmaliger druck auf Pause bleibt bei 0. Wenn ich zwei daneben auf den Power Button drücke dann ändert es sich wieder auf 1. Status 2 also Stop habe ich noch nicht erreichen können...
Also ich steuere jetzt praktisch mit Pause und PowerIcon
Stop gibt es im Player auch nicht wirklich und wird bei einigen Adaptern synonym für Power benutzt. Der ist also in der Squeezebox ungenutzt.
Habe aber soeben (denke ich) das Problem gefunden. Der Alias Datenpunkt STATE geht auf Power, aber Power geht mit Pause nicht auf "false" (wie in den anderen Adaptern der eigentliche state-DP). Dadurch geht der niemals in den Play-Status. Muss ich ebenfalls eine Änderung im Script machen. Würde noch eine Abfrage auf "PAUSE === false" einbauen - dann sollte es demnächst funktionieren.Kannst du auch gerne vorher testen...
Du müsstest bei ca. Zeile 2920 diese Zeilen austauschen
case 'media-pause': if (getState(id + '.STATE').val === true || getState(id + '.PAUSE').val === false) { setIfExists(id + '.PAUSE', true); } else { setIfExists(id + '.PLAY', true); } setTimeout(function(){ GeneratePage(activePage); },3000) break;Hi, das brachte leider noch nicht den gewünschten Erfolg. Der PowerIcon ist nach wie vor play und der PauseIcon ist Pause. Nochmaliger Druck auf Pause macht nichts. Habe allerdings herausgefunden, dass der State Datenpunkt auf True ist, wenn der ganze Player eingeschaltet ist. Bei der Ipeng App kann ich den gesamten Player aus-/ und einschalten. Damit ändere ich dann den Zustand im State von true auf false. Während des laufenden Betriebes bleibt der Punkt immer auf true.
Also ich habe das bei mir mal soweit durchgespielt.
Info Zum Icon (Play/Pause) - das wechselt aktuell nicht wirklich, da das erst mit dem Rendern (Versions Update) passiert. Aber der Zustand sollte sich ändern.
Also mein Versuchsaufbau:
Unter 0_userdata habe ich mal deinen Adapter nachgebildet.

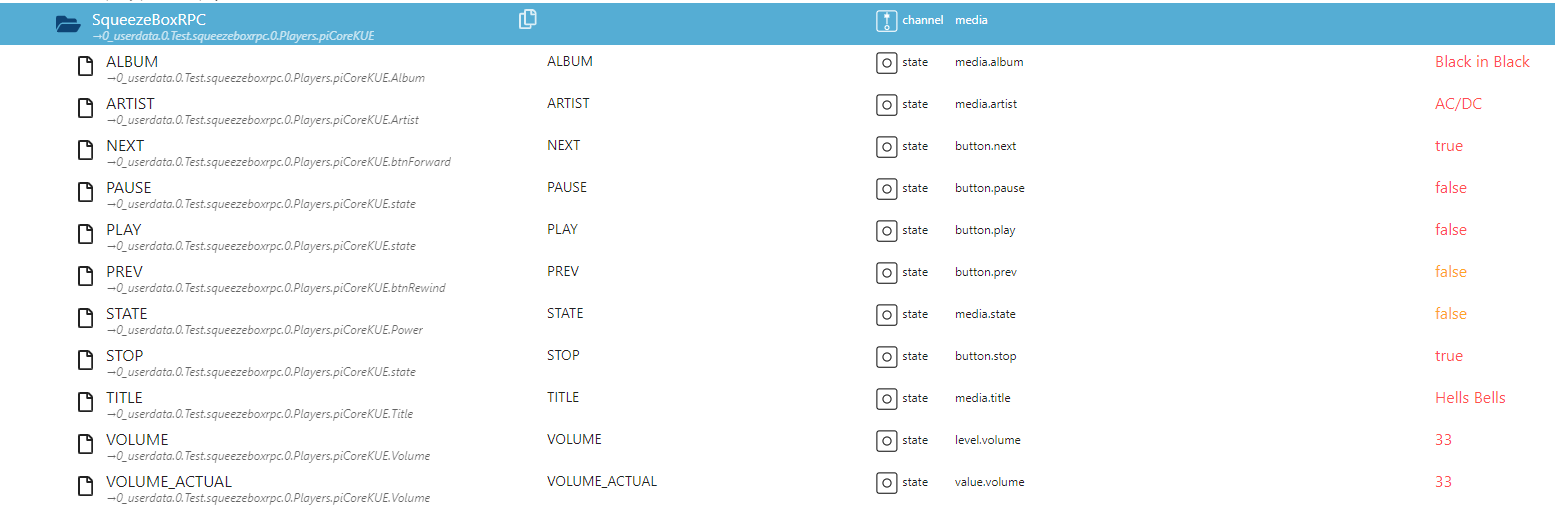
Unter alias.0. sieht das so aus

und im TS-Script so:
var SqueezeboxRPC: PageMedia = { "type": "cardMedia", "heading": "SqueezeboxRPC", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Media.SqueezeBoxRPC", adapterPlayerInstance: "squeezeboxrpc.0.Players.piCoreKUE.", speakerList: ['KE_HWR'] }] };Wenn ich jetzt auf den Pausen-Button drücke -->

0 = Pause
Wenn ich nochmal drauf drücke (Bei mir gibt es mittlerweile sogar einen Icon-Wechsel)

1 = Play
Wenn ich erneut drauf drücke

0 = Pause
Kann ich beliebig oft wiederholen
Wenn ich auf Power drücke passiert das

2 = Stop
Was passiert bei dir? So ist es in der Beschreibung bei github doch auch beschrieben
-
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Das ging ja rasend schnell - Danke!
Das steht drin:
{
"Info2": {
"WebServerMode": "Admin",
"Hostname": "uSi-NSPanel1",
"IPAddress": "192.168.2.114"
}
}Tausche die mal kurz aus durch
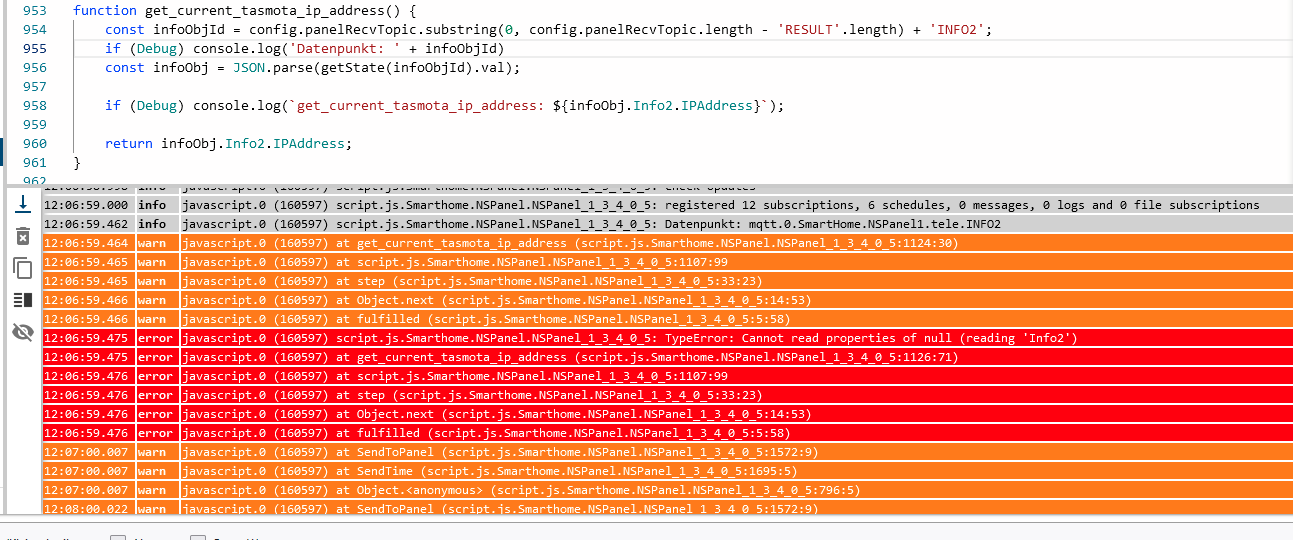
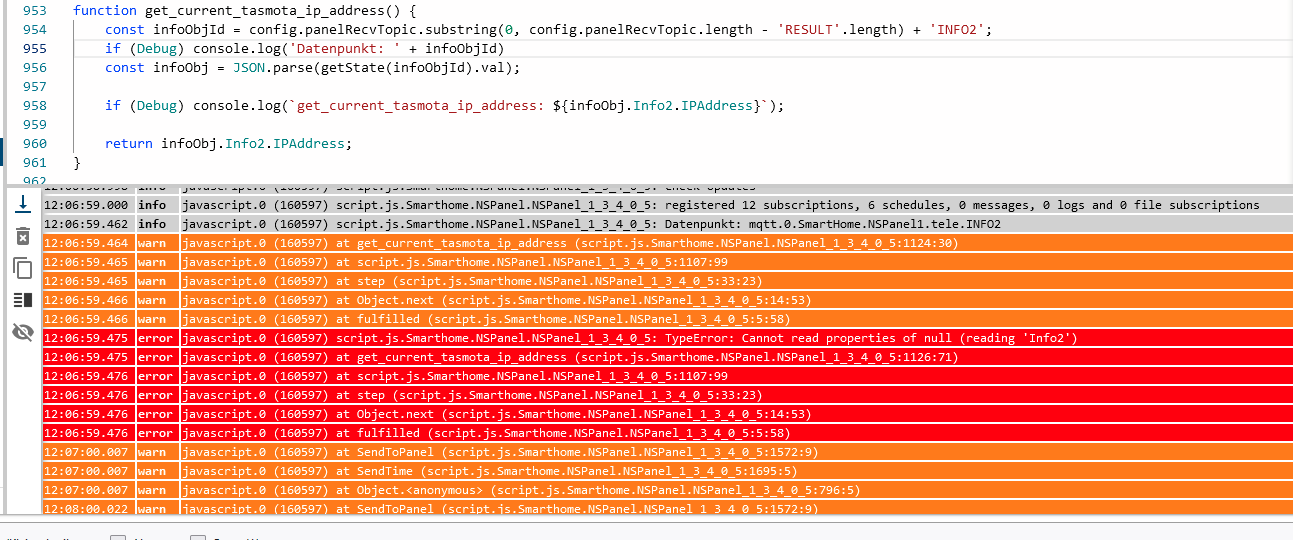
function get_current_tasmota_ip_address() { try { const infoObjId = config.panelRecvTopic.substring(0, config.panelRecvTopic.length - 'RESULT'.length) + 'INFO2'; const infoObj = JSON.parse(getState(infoObjId).val); console.log(`get_current_tasmota_ip_address: ${infoObj.Info2.IPAddress}`); return infoObj.Info2.IPAddress; } catch (err) { console.warn('function get_current_tasmota_ip_address: ' + err.message); } }und starte das Script erneut
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Das ging ja rasend schnell - Danke!
Das steht drin:
{
"Info2": {
"WebServerMode": "Admin",
"Hostname": "uSi-NSPanel1",
"IPAddress": "192.168.2.114"
}
}Tausche die mal kurz aus durch
function get_current_tasmota_ip_address() { try { const infoObjId = config.panelRecvTopic.substring(0, config.panelRecvTopic.length - 'RESULT'.length) + 'INFO2'; const infoObj = JSON.parse(getState(infoObjId).val); console.log(`get_current_tasmota_ip_address: ${infoObj.Info2.IPAddress}`); return infoObj.Info2.IPAddress; } catch (err) { console.warn('function get_current_tasmota_ip_address: ' + err.message); } }und starte das Script erneut
Super, keine Fehler nur noch Warnungen. In '0_userdata.0.NSPanel.1.NSPanel_ipAddress' steht aber keine IP-Adresse sondern '{"ack":true}'! Es sind viel mehr einträge in '0_userdata.0.NSPanel.1' vorhanden aber Panel wartet immer noch.

-
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Das ging ja rasend schnell - Danke!
Das steht drin:
{
"Info2": {
"WebServerMode": "Admin",
"Hostname": "uSi-NSPanel1",
"IPAddress": "192.168.2.114"
}
}Tausche die mal kurz aus durch
function get_current_tasmota_ip_address() { try { const infoObjId = config.panelRecvTopic.substring(0, config.panelRecvTopic.length - 'RESULT'.length) + 'INFO2'; const infoObj = JSON.parse(getState(infoObjId).val); console.log(`get_current_tasmota_ip_address: ${infoObj.Info2.IPAddress}`); return infoObj.Info2.IPAddress; } catch (err) { console.warn('function get_current_tasmota_ip_address: ' + err.message); } }und starte das Script erneut
Super, keine Fehler nur noch Warnungen. In '0_userdata.0.NSPanel.1.NSPanel_ipAddress' steht aber keine IP-Adresse sondern '{"ack":true}'! Es sind viel mehr einträge in '0_userdata.0.NSPanel.1' vorhanden aber Panel wartet immer noch.

Zeige mal deine Einstellungen unter:
export const config: Config = { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // anpassenund am besten noch einen Screenshot vom mqtt.0. , in dem man den gesamten Pfad sehen kann
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Das ging ja rasend schnell - Danke!
Das steht drin:
{
"Info2": {
"WebServerMode": "Admin",
"Hostname": "uSi-NSPanel1",
"IPAddress": "192.168.2.114"
}
}Tausche die mal kurz aus durch
function get_current_tasmota_ip_address() { try { const infoObjId = config.panelRecvTopic.substring(0, config.panelRecvTopic.length - 'RESULT'.length) + 'INFO2'; const infoObj = JSON.parse(getState(infoObjId).val); console.log(`get_current_tasmota_ip_address: ${infoObj.Info2.IPAddress}`); return infoObj.Info2.IPAddress; } catch (err) { console.warn('function get_current_tasmota_ip_address: ' + err.message); } }und starte das Script erneut
Super, keine Fehler nur noch Warnungen. In '0_userdata.0.NSPanel.1.NSPanel_ipAddress' steht aber keine IP-Adresse sondern '{"ack":true}'! Es sind viel mehr einträge in '0_userdata.0.NSPanel.1' vorhanden aber Panel wartet immer noch.

Zeige mal deine Einstellungen unter:
export const config: Config = { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // anpassenund am besten noch einen Screenshot vom mqtt.0. , in dem man den gesamten Pfad sehen kann
mach ich


-
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Das ging ja rasend schnell - Danke!
Das steht drin:
{
"Info2": {
"WebServerMode": "Admin",
"Hostname": "uSi-NSPanel1",
"IPAddress": "192.168.2.114"
}
}Tausche die mal kurz aus durch
function get_current_tasmota_ip_address() { try { const infoObjId = config.panelRecvTopic.substring(0, config.panelRecvTopic.length - 'RESULT'.length) + 'INFO2'; const infoObj = JSON.parse(getState(infoObjId).val); console.log(`get_current_tasmota_ip_address: ${infoObj.Info2.IPAddress}`); return infoObj.Info2.IPAddress; } catch (err) { console.warn('function get_current_tasmota_ip_address: ' + err.message); } }und starte das Script erneut
Super, keine Fehler nur noch Warnungen. In '0_userdata.0.NSPanel.1.NSPanel_ipAddress' steht aber keine IP-Adresse sondern '{"ack":true}'! Es sind viel mehr einträge in '0_userdata.0.NSPanel.1' vorhanden aber Panel wartet immer noch.

Zeige mal deine Einstellungen unter:
export const config: Config = { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // anpassenund am besten noch einen Screenshot vom mqtt.0. , in dem man den gesamten Pfad sehen kann
mach ich


Ändere bitte mal deine Pfade im TS-Script auf "Smarthome" statt "SmartHome". Dann sollte es gehen... Der kann sonst wirklich nicht den Inhalt sehen. Groß- und Kleinschreibung ist sehr wichtig...
Bei beiden Einträgen in der export const config: Config = {
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Das ging ja rasend schnell - Danke!
Das steht drin:
{
"Info2": {
"WebServerMode": "Admin",
"Hostname": "uSi-NSPanel1",
"IPAddress": "192.168.2.114"
}
}Tausche die mal kurz aus durch
function get_current_tasmota_ip_address() { try { const infoObjId = config.panelRecvTopic.substring(0, config.panelRecvTopic.length - 'RESULT'.length) + 'INFO2'; const infoObj = JSON.parse(getState(infoObjId).val); console.log(`get_current_tasmota_ip_address: ${infoObj.Info2.IPAddress}`); return infoObj.Info2.IPAddress; } catch (err) { console.warn('function get_current_tasmota_ip_address: ' + err.message); } }und starte das Script erneut
Super, keine Fehler nur noch Warnungen. In '0_userdata.0.NSPanel.1.NSPanel_ipAddress' steht aber keine IP-Adresse sondern '{"ack":true}'! Es sind viel mehr einträge in '0_userdata.0.NSPanel.1' vorhanden aber Panel wartet immer noch.

Zeige mal deine Einstellungen unter:
export const config: Config = { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // anpassenund am besten noch einen Screenshot vom mqtt.0. , in dem man den gesamten Pfad sehen kann
mach ich


Ändere bitte mal deine Pfade im TS-Script auf "Smarthome" statt "SmartHome". Dann sollte es gehen... Der kann sonst wirklich nicht den Inhalt sehen. Groß- und Kleinschreibung ist sehr wichtig...
Bei beiden Einträgen in der export const config: Config = {
Herzlichen Dank - Jetzt hat's geklappt!
-
@armilar Hi ich ergänze mal mit meinem Aufbau in gleicher Art und Weise:
Also bei mir nicht unter userdata da installierter Adapter:

der Alias:

im TS-Script:
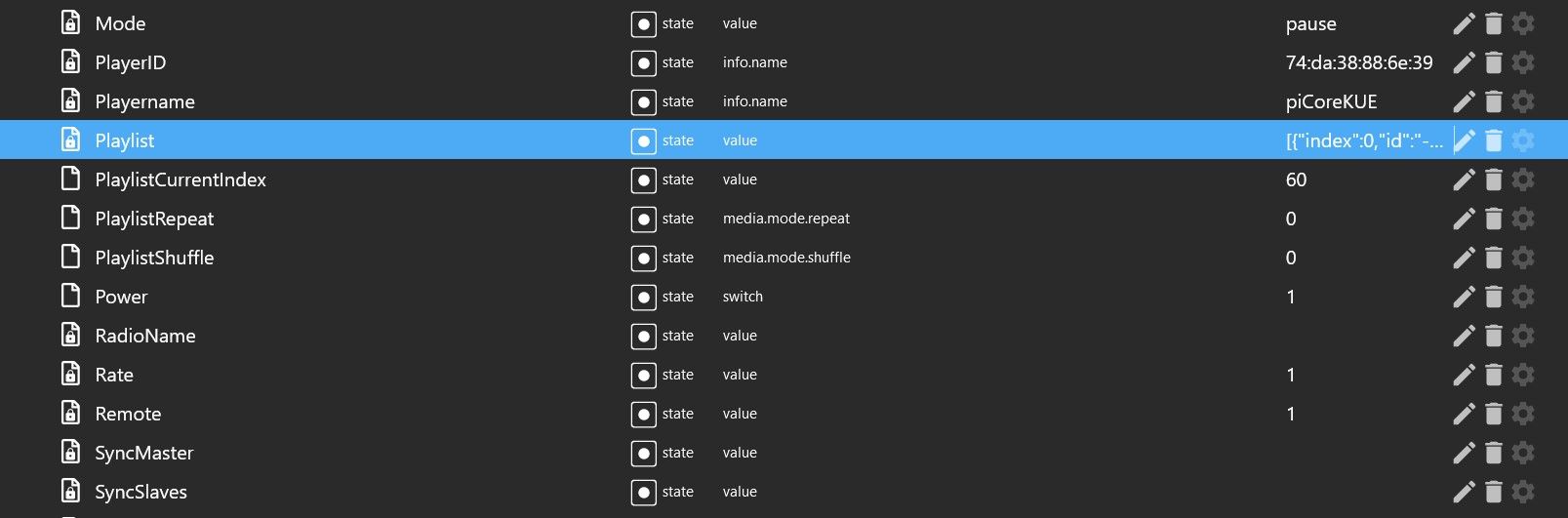
var SpotifyPremium: PageMedia = { "type": "cardMedia", "heading": "Musikwiedergabe Küche", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.Media.LMS.KE_HWR", adapterPlayerInstance: "squeezeboxrpc.0.Players.piCoreKUE.", speakerList: ['LENOVO-W11-X','Terrasse','Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche','Echo Spot Buero'] }] };Hier noch kurz eine Frage. Die kleinen state Fotos sind aus dem Adapter, nicht die state aus dem alias?
Den die state im Adapter sind nummerisch 0,1,2 und der state im alias ist wie gesagt ein und ausschalten und ist ja true /false
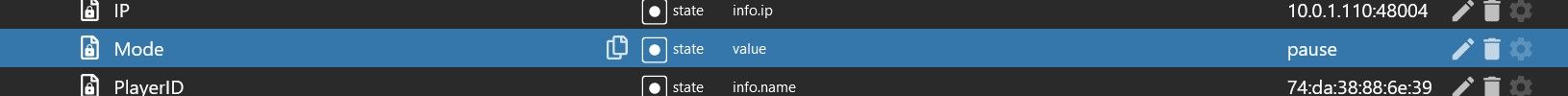
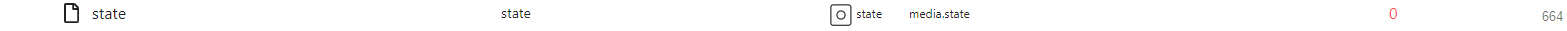
Weiter geht es also mit den state im squeezeboxrpc.0.Players.piCoreKUE.state
ich drücke im NSPanel Pause und der Wert ist

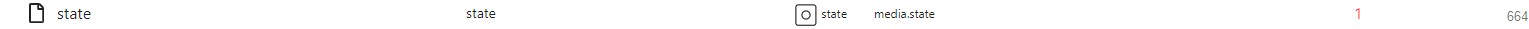
Ich drücke nochmal auf Pause und der Wert ist

Nochmal auf Pause gedrückt

Drücke ich auf den Power Button

So wie es bei Dir läuft kann ich es mit der Handy App Ipeng reproduzieren. Da ist Pause dann 0, erneuter Druck geht auf Play Icon und 1 und drücke ich den Power Button geht es auf 2. Aber eben nicht beim NSPanel.
Ach und hier zur Vollständigkeit noch:



Sorry für den ganzen Umstand. Gruß Elluminatus
-
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Das ging ja rasend schnell - Danke!
Das steht drin:
{
"Info2": {
"WebServerMode": "Admin",
"Hostname": "uSi-NSPanel1",
"IPAddress": "192.168.2.114"
}
}Tausche die mal kurz aus durch
function get_current_tasmota_ip_address() { try { const infoObjId = config.panelRecvTopic.substring(0, config.panelRecvTopic.length - 'RESULT'.length) + 'INFO2'; const infoObj = JSON.parse(getState(infoObjId).val); console.log(`get_current_tasmota_ip_address: ${infoObj.Info2.IPAddress}`); return infoObj.Info2.IPAddress; } catch (err) { console.warn('function get_current_tasmota_ip_address: ' + err.message); } }und starte das Script erneut
Super, keine Fehler nur noch Warnungen. In '0_userdata.0.NSPanel.1.NSPanel_ipAddress' steht aber keine IP-Adresse sondern '{"ack":true}'! Es sind viel mehr einträge in '0_userdata.0.NSPanel.1' vorhanden aber Panel wartet immer noch.

Zeige mal deine Einstellungen unter:
export const config: Config = { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // anpassenund am besten noch einen Screenshot vom mqtt.0. , in dem man den gesamten Pfad sehen kann
mach ich


Ändere bitte mal deine Pfade im TS-Script auf "Smarthome" statt "SmartHome". Dann sollte es gehen... Der kann sonst wirklich nicht den Inhalt sehen. Groß- und Kleinschreibung ist sehr wichtig...
Bei beiden Einträgen in der export const config: Config = {
Herzlichen Dank - Jetzt hat's geklappt!
Gerne - Die meisten Fehler sind eher banal - aber manchmal sieht man den Wald vor lauter Bäumen nicht

Viel Spaß mit dem Panel
-
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Hi ich ergänze mal mit meinem Aufbau in gleicher Art und Weise:
Also bei mir nicht unter userdata da installierter Adapter:

der Alias:

im TS-Script:
var SpotifyPremium: PageMedia = { "type": "cardMedia", "heading": "Musikwiedergabe Küche", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.Media.LMS.KE_HWR", adapterPlayerInstance: "squeezeboxrpc.0.Players.piCoreKUE.", speakerList: ['LENOVO-W11-X','Terrasse','Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche','Echo Spot Buero'] }] };Hier noch kurz eine Frage. Die kleinen state Fotos sind aus dem Adapter, nicht die state aus dem alias?
Den die state im Adapter sind nummerisch 0,1,2 und der state im alias ist wie gesagt ein und ausschalten und ist ja true /false
Weiter geht es also mit den state im squeezeboxrpc.0.Players.piCoreKUE.state
ich drücke im NSPanel Pause und der Wert ist

Ich drücke nochmal auf Pause und der Wert ist

Nochmal auf Pause gedrückt

Drücke ich auf den Power Button

So wie es bei Dir läuft kann ich es mit der Handy App Ipeng reproduzieren. Da ist Pause dann 0, erneuter Druck geht auf Play Icon und 1 und drücke ich den Power Button geht es auf 2. Aber eben nicht beim NSPanel.
Ach und hier zur Vollständigkeit noch:



Sorry für den ganzen Umstand. Gruß Elluminatus
Versuche die wundersame Welt gerade zu verstehen. Aber so sehr ich mich auch anstrenge - es gelingt mir nicht. Analyse
Fangen wir bei Power an:
Sobald der gedrückt wird sendet das Panel über Tasmota ein on/off. Das TS-Skript wertet es aus und bedient den ALIAS-DP Stop mit true - Dein Alias Datenpunkt STOP hat eine Funktion die in den Datenpunkt eine 2 schreibt. Aber es steht eine 1 drin. Kann mir das einer erklären?
-
@armilar Und hier noch die Beschreibung was bei Alias passiert:

Drücke ich Pause am NSPanel
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich wieder Pause lädt das Panel neu, aber im iobroker unter Alias
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich wieder Pause lädt das Panel neu, aber im iobroker unter Alias
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich auf Power
ist Pause false
ist Play false
ist Stop true
ist State trueDrücke ich nochmal auf Power
ist Pause false
ist Play false
ist Stop true
ist State trueDrücke ich jetzt auf Pause
ist Pause true
ist Play false
ist Stop true
ist State trueAlso grundsätzlich wäre auch mein Tipp, das Status 2 bei Alias den State schaltet und nicht stop
-
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Und hier noch die Beschreibung was bei Alias passiert:
Das wäre der "Rauchniedrighalter" - Also damit es bei dir funktioniert... und somit eine Sonderlocke im Skript...
Ich denke, die Lösung sollte so aussehen, dass der richtige Status mit der richtigen Aktion am richtigen Ort geschrieben wird... Dann wird es immer funktionieren... Da muss noch ein Fehler außerhalb des Skriptes sein, den ich momentan nicht sehe