NEWS
SONOFF NSPanel mit Lovelace UI
-
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Ja die habe ich eingetragen. Also wenn ein Song spielt ist es 1, bei druck auf Pause wird es 0, das Icon ändert sich aber nicht vom Pausen Icon auf das Play Icon. Nochmaliger druck auf Pause bleibt bei 0. Wenn ich zwei daneben auf den Power Button drücke dann ändert es sich wieder auf 1. Status 2 also Stop habe ich noch nicht erreichen können...
Also ich steuere jetzt praktisch mit Pause und PowerIcon
Stop gibt es im Player auch nicht wirklich und wird bei einigen Adaptern synonym für Power benutzt. Der ist also in der Squeezebox ungenutzt.
Habe aber soeben (denke ich) das Problem gefunden. Der Alias Datenpunkt STATE geht auf Power, aber Power geht mit Pause nicht auf "false" (wie in den anderen Adaptern der eigentliche state-DP). Dadurch geht der niemals in den Play-Status. Muss ich ebenfalls eine Änderung im Script machen. Würde noch eine Abfrage auf "PAUSE === false" einbauen - dann sollte es demnächst funktionieren.Kannst du auch gerne vorher testen...
Du müsstest bei ca. Zeile 2920 diese Zeilen austauschen
case 'media-pause': if (getState(id + '.STATE').val === true || getState(id + '.PAUSE').val === false) { setIfExists(id + '.PAUSE', true); } else { setIfExists(id + '.PLAY', true); } setTimeout(function(){ GeneratePage(activePage); },3000) break;@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Ja die habe ich eingetragen. Also wenn ein Song spielt ist es 1, bei druck auf Pause wird es 0, das Icon ändert sich aber nicht vom Pausen Icon auf das Play Icon. Nochmaliger druck auf Pause bleibt bei 0. Wenn ich zwei daneben auf den Power Button drücke dann ändert es sich wieder auf 1. Status 2 also Stop habe ich noch nicht erreichen können...
Also ich steuere jetzt praktisch mit Pause und PowerIcon
Stop gibt es im Player auch nicht wirklich und wird bei einigen Adaptern synonym für Power benutzt. Der ist also in der Squeezebox ungenutzt.
Habe aber soeben (denke ich) das Problem gefunden. Der Alias Datenpunkt STATE geht auf Power, aber Power geht mit Pause nicht auf "false" (wie in den anderen Adaptern der eigentliche state-DP). Dadurch geht der niemals in den Play-Status. Muss ich ebenfalls eine Änderung im Script machen. Würde noch eine Abfrage auf "PAUSE === false" einbauen - dann sollte es demnächst funktionieren.Kannst du auch gerne vorher testen...
Du müsstest bei ca. Zeile 2920 diese Zeilen austauschen
case 'media-pause': if (getState(id + '.STATE').val === true || getState(id + '.PAUSE').val === false) { setIfExists(id + '.PAUSE', true); } else { setIfExists(id + '.PLAY', true); } setTimeout(function(){ GeneratePage(activePage); },3000) break;Hi, das brachte leider noch nicht den gewünschten Erfolg. Der PowerIcon ist nach wie vor play und der PauseIcon ist Pause. Nochmaliger Druck auf Pause macht nichts. Habe allerdings herausgefunden, dass der State Datenpunkt auf True ist, wenn der ganze Player eingeschaltet ist. Bei der Ipeng App kann ich den gesamten Player aus-/ und einschalten. Damit ändere ich dann den Zustand im State von true auf false. Während des laufenden Betriebes bleibt der Punkt immer auf true.
-
Hallo zusammen,
ich hoffe es kann mir jemand helfen, ich komme über den Punkt "Waiting for content..." nicht hinaus.
Ich komme einfach nicht weiter und meine Kentnisse sind sehr begrenzt. Das Script NsPanelTs.ts kann die IP-Adresse aus dem Objekt 'Smarthome/NSPanel1/tele/INFO2' nicht auslesen. Da dies bei euch klappt muss ich hier noch was einstellen, installieren, oder irgendwo einen Haken setzen?
Mit Blockly kann ich die Adresse auslesen!

-
Hallo zusammen,
ich hoffe es kann mir jemand helfen, ich komme über den Punkt "Waiting for content..." nicht hinaus.
Ich komme einfach nicht weiter und meine Kentnisse sind sehr begrenzt. Das Script NsPanelTs.ts kann die IP-Adresse aus dem Objekt 'Smarthome/NSPanel1/tele/INFO2' nicht auslesen. Da dies bei euch klappt muss ich hier noch was einstellen, installieren, oder irgendwo einen Haken setzen?
Mit Blockly kann ich die Adresse auslesen!

@usi sagte in SONOFF NSPanel mit Lovelace UI:
Hallo zusammen,
ich hoffe es kann mir jemand helfen, ich komme über den Punkt "Waiting for content..." nicht hinaus.
Ich komme einfach nicht weiter und meine Kentnisse sind sehr begrenzt. Das Script NsPanelTs.ts kann die IP-Adresse aus dem Objekt 'Smarthome/NSPanel1/tele/INFO2' nicht auslesen. Da dies bei euch klappt muss ich hier noch was einstellen, installieren, oder irgendwo einen Haken setzen?
Mit Blockly kann ich die Adresse auslesen!

Was steht denn drin im Smarthome/NSPanel1/tele/INFO2 ?
-
@usi sagte in SONOFF NSPanel mit Lovelace UI:
Hallo zusammen,
ich hoffe es kann mir jemand helfen, ich komme über den Punkt "Waiting for content..." nicht hinaus.
Ich komme einfach nicht weiter und meine Kentnisse sind sehr begrenzt. Das Script NsPanelTs.ts kann die IP-Adresse aus dem Objekt 'Smarthome/NSPanel1/tele/INFO2' nicht auslesen. Da dies bei euch klappt muss ich hier noch was einstellen, installieren, oder irgendwo einen Haken setzen?
Mit Blockly kann ich die Adresse auslesen!

Was steht denn drin im Smarthome/NSPanel1/tele/INFO2 ?
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Ja die habe ich eingetragen. Also wenn ein Song spielt ist es 1, bei druck auf Pause wird es 0, das Icon ändert sich aber nicht vom Pausen Icon auf das Play Icon. Nochmaliger druck auf Pause bleibt bei 0. Wenn ich zwei daneben auf den Power Button drücke dann ändert es sich wieder auf 1. Status 2 also Stop habe ich noch nicht erreichen können...
Also ich steuere jetzt praktisch mit Pause und PowerIcon
Stop gibt es im Player auch nicht wirklich und wird bei einigen Adaptern synonym für Power benutzt. Der ist also in der Squeezebox ungenutzt.
Habe aber soeben (denke ich) das Problem gefunden. Der Alias Datenpunkt STATE geht auf Power, aber Power geht mit Pause nicht auf "false" (wie in den anderen Adaptern der eigentliche state-DP). Dadurch geht der niemals in den Play-Status. Muss ich ebenfalls eine Änderung im Script machen. Würde noch eine Abfrage auf "PAUSE === false" einbauen - dann sollte es demnächst funktionieren.Kannst du auch gerne vorher testen...
Du müsstest bei ca. Zeile 2920 diese Zeilen austauschen
case 'media-pause': if (getState(id + '.STATE').val === true || getState(id + '.PAUSE').val === false) { setIfExists(id + '.PAUSE', true); } else { setIfExists(id + '.PLAY', true); } setTimeout(function(){ GeneratePage(activePage); },3000) break;Hi, das brachte leider noch nicht den gewünschten Erfolg. Der PowerIcon ist nach wie vor play und der PauseIcon ist Pause. Nochmaliger Druck auf Pause macht nichts. Habe allerdings herausgefunden, dass der State Datenpunkt auf True ist, wenn der ganze Player eingeschaltet ist. Bei der Ipeng App kann ich den gesamten Player aus-/ und einschalten. Damit ändere ich dann den Zustand im State von true auf false. Während des laufenden Betriebes bleibt der Punkt immer auf true.
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Ja die habe ich eingetragen. Also wenn ein Song spielt ist es 1, bei druck auf Pause wird es 0, das Icon ändert sich aber nicht vom Pausen Icon auf das Play Icon. Nochmaliger druck auf Pause bleibt bei 0. Wenn ich zwei daneben auf den Power Button drücke dann ändert es sich wieder auf 1. Status 2 also Stop habe ich noch nicht erreichen können...
Also ich steuere jetzt praktisch mit Pause und PowerIcon
Stop gibt es im Player auch nicht wirklich und wird bei einigen Adaptern synonym für Power benutzt. Der ist also in der Squeezebox ungenutzt.
Habe aber soeben (denke ich) das Problem gefunden. Der Alias Datenpunkt STATE geht auf Power, aber Power geht mit Pause nicht auf "false" (wie in den anderen Adaptern der eigentliche state-DP). Dadurch geht der niemals in den Play-Status. Muss ich ebenfalls eine Änderung im Script machen. Würde noch eine Abfrage auf "PAUSE === false" einbauen - dann sollte es demnächst funktionieren.Kannst du auch gerne vorher testen...
Du müsstest bei ca. Zeile 2920 diese Zeilen austauschen
case 'media-pause': if (getState(id + '.STATE').val === true || getState(id + '.PAUSE').val === false) { setIfExists(id + '.PAUSE', true); } else { setIfExists(id + '.PLAY', true); } setTimeout(function(){ GeneratePage(activePage); },3000) break;Hi, das brachte leider noch nicht den gewünschten Erfolg. Der PowerIcon ist nach wie vor play und der PauseIcon ist Pause. Nochmaliger Druck auf Pause macht nichts. Habe allerdings herausgefunden, dass der State Datenpunkt auf True ist, wenn der ganze Player eingeschaltet ist. Bei der Ipeng App kann ich den gesamten Player aus-/ und einschalten. Damit ändere ich dann den Zustand im State von true auf false. Während des laufenden Betriebes bleibt der Punkt immer auf true.
Also ich habe das bei mir mal soweit durchgespielt.
Info Zum Icon (Play/Pause) - das wechselt aktuell nicht wirklich, da das erst mit dem Rendern (Versions Update) passiert. Aber der Zustand sollte sich ändern.
Also mein Versuchsaufbau:
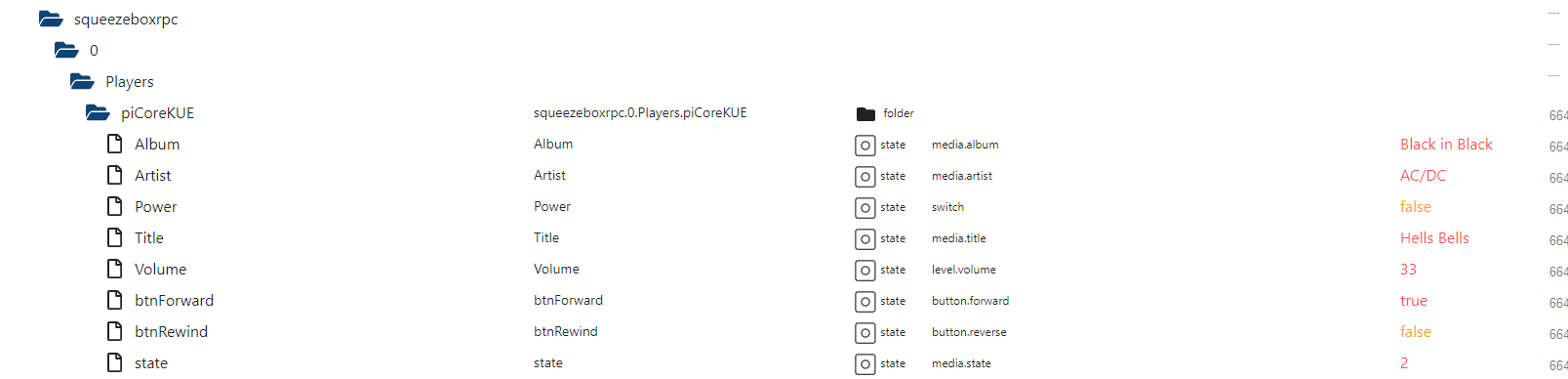
Unter 0_userdata habe ich mal deinen Adapter nachgebildet.

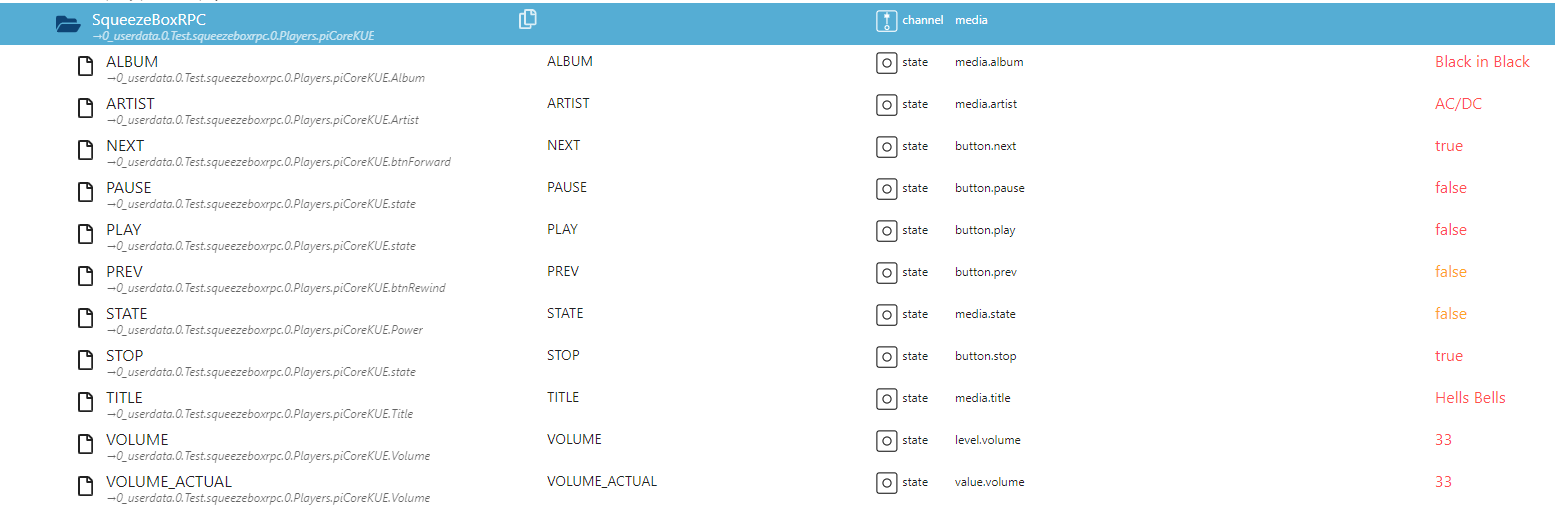
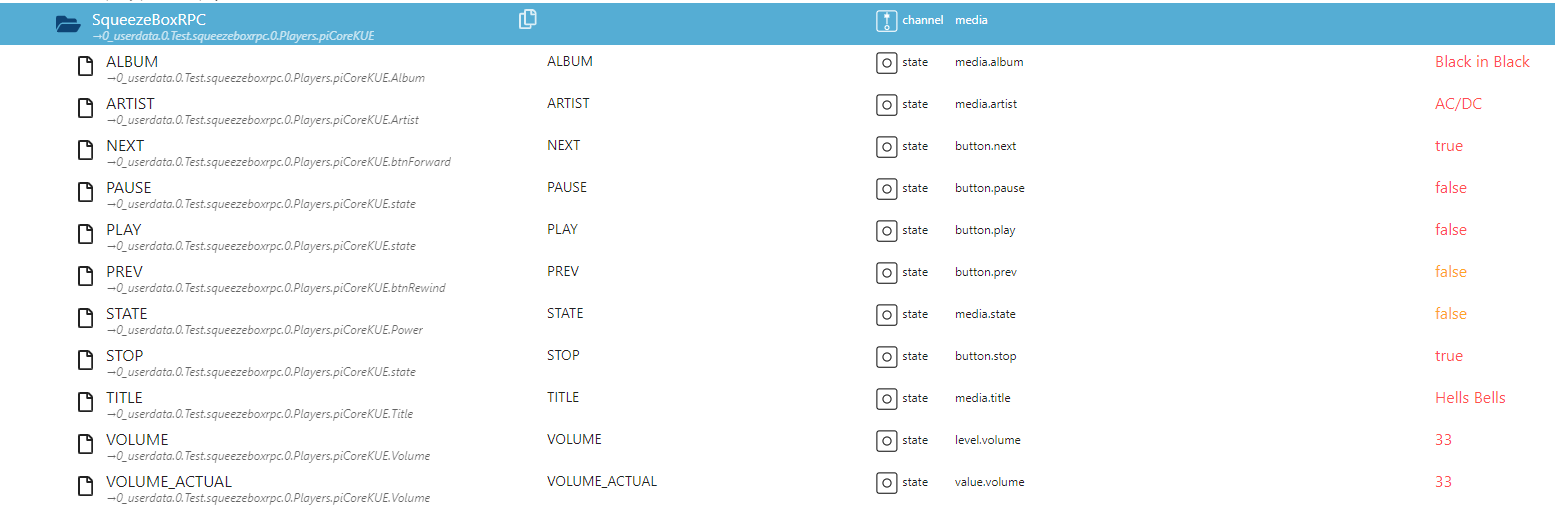
Unter alias.0. sieht das so aus

und im TS-Script so:
var SqueezeboxRPC: PageMedia = { "type": "cardMedia", "heading": "SqueezeboxRPC", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Media.SqueezeBoxRPC", adapterPlayerInstance: "squeezeboxrpc.0.Players.piCoreKUE.", speakerList: ['KE_HWR'] }] };Wenn ich jetzt auf den Pausen-Button drücke -->

0 = Pause
Wenn ich nochmal drauf drücke (Bei mir gibt es mittlerweile sogar einen Icon-Wechsel)

1 = Play
Wenn ich erneut drauf drücke

0 = Pause
Kann ich beliebig oft wiederholen
Wenn ich auf Power drücke passiert das

2 = Stop
Was passiert bei dir? So ist es in der Beschreibung bei github doch auch beschrieben
-
@armilar Das ging ja rasend schnell - Danke!
Das steht drin:
{
"Info2": {
"WebServerMode": "Admin",
"Hostname": "uSi-NSPanel1",
"IPAddress": "192.168.2.114"
}
}@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Das ging ja rasend schnell - Danke!
Das steht drin:
{
"Info2": {
"WebServerMode": "Admin",
"Hostname": "uSi-NSPanel1",
"IPAddress": "192.168.2.114"
}
}Tausche die mal kurz aus durch
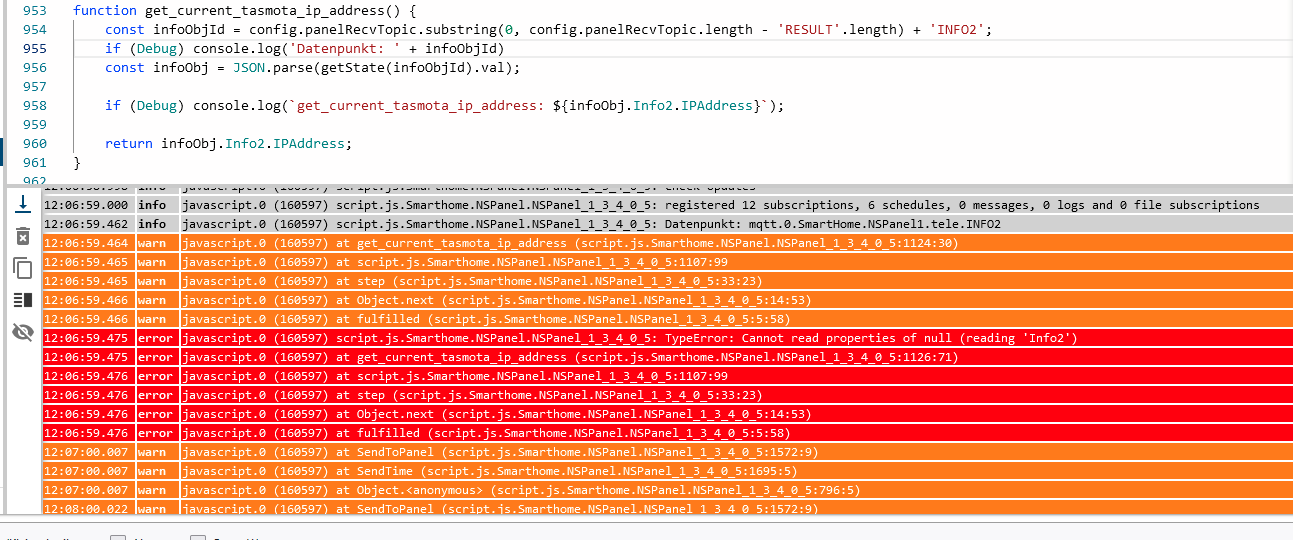
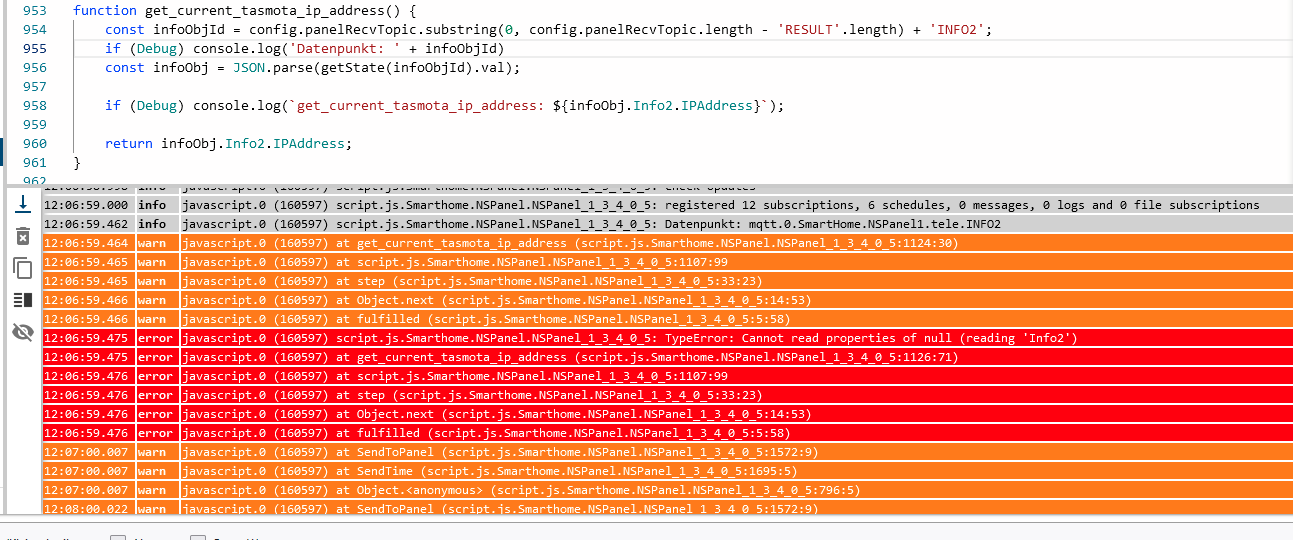
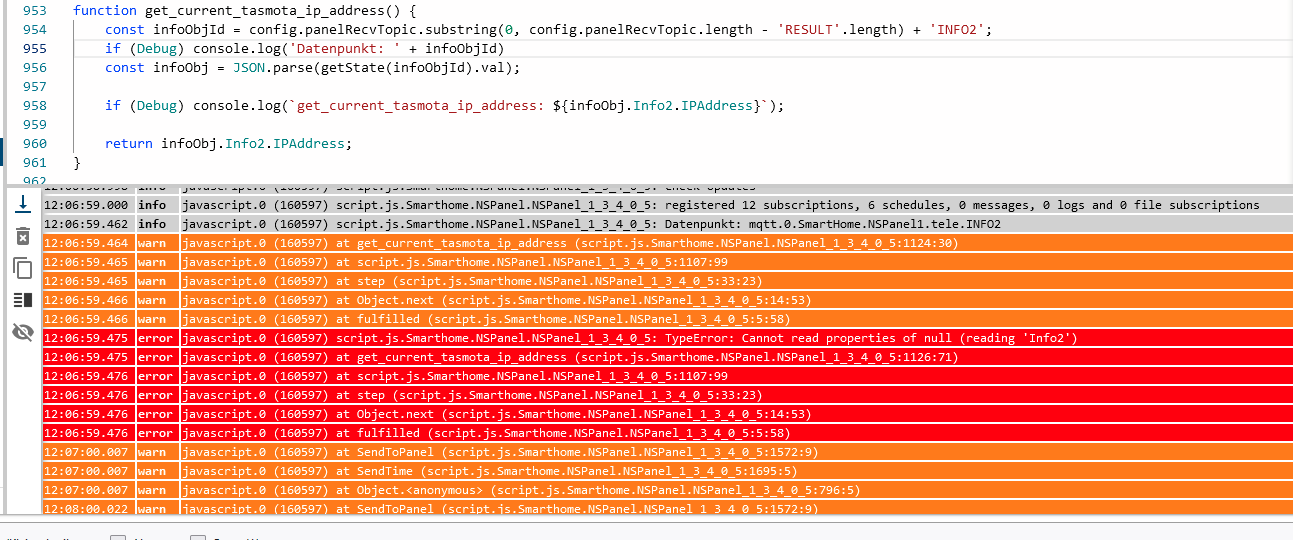
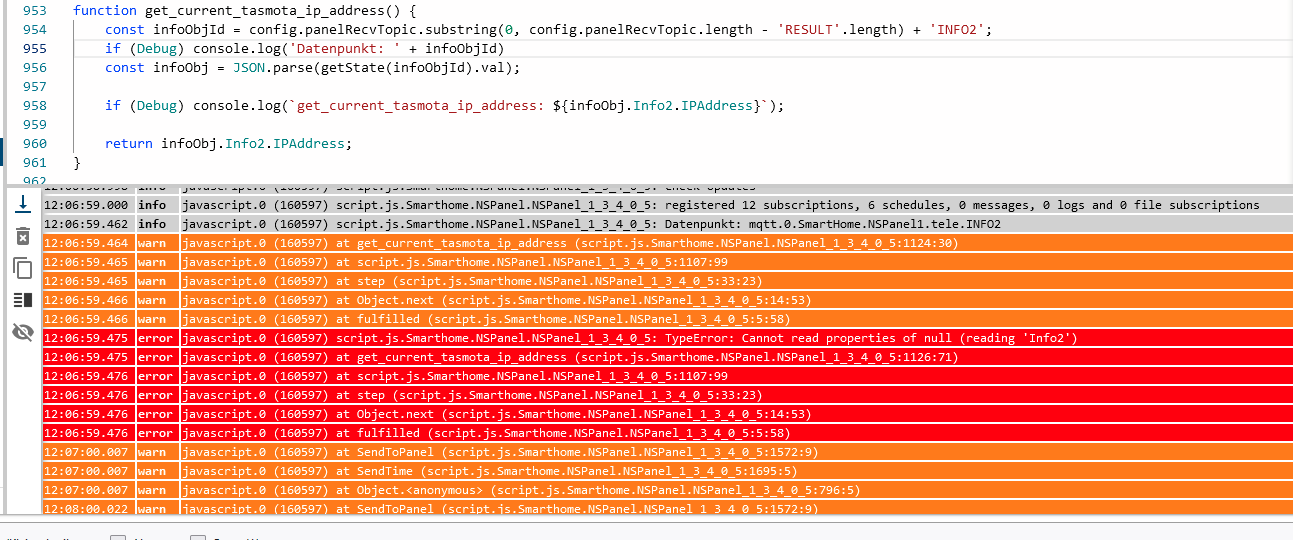
function get_current_tasmota_ip_address() { try { const infoObjId = config.panelRecvTopic.substring(0, config.panelRecvTopic.length - 'RESULT'.length) + 'INFO2'; const infoObj = JSON.parse(getState(infoObjId).val); console.log(`get_current_tasmota_ip_address: ${infoObj.Info2.IPAddress}`); return infoObj.Info2.IPAddress; } catch (err) { console.warn('function get_current_tasmota_ip_address: ' + err.message); } }und starte das Script erneut
-
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Das ging ja rasend schnell - Danke!
Das steht drin:
{
"Info2": {
"WebServerMode": "Admin",
"Hostname": "uSi-NSPanel1",
"IPAddress": "192.168.2.114"
}
}Tausche die mal kurz aus durch
function get_current_tasmota_ip_address() { try { const infoObjId = config.panelRecvTopic.substring(0, config.panelRecvTopic.length - 'RESULT'.length) + 'INFO2'; const infoObj = JSON.parse(getState(infoObjId).val); console.log(`get_current_tasmota_ip_address: ${infoObj.Info2.IPAddress}`); return infoObj.Info2.IPAddress; } catch (err) { console.warn('function get_current_tasmota_ip_address: ' + err.message); } }und starte das Script erneut
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Das ging ja rasend schnell - Danke!
Das steht drin:
{
"Info2": {
"WebServerMode": "Admin",
"Hostname": "uSi-NSPanel1",
"IPAddress": "192.168.2.114"
}
}Tausche die mal kurz aus durch
function get_current_tasmota_ip_address() { try { const infoObjId = config.panelRecvTopic.substring(0, config.panelRecvTopic.length - 'RESULT'.length) + 'INFO2'; const infoObj = JSON.parse(getState(infoObjId).val); console.log(`get_current_tasmota_ip_address: ${infoObj.Info2.IPAddress}`); return infoObj.Info2.IPAddress; } catch (err) { console.warn('function get_current_tasmota_ip_address: ' + err.message); } }und starte das Script erneut
Super, keine Fehler nur noch Warnungen. In '0_userdata.0.NSPanel.1.NSPanel_ipAddress' steht aber keine IP-Adresse sondern '{"ack":true}'! Es sind viel mehr einträge in '0_userdata.0.NSPanel.1' vorhanden aber Panel wartet immer noch.

-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Das ging ja rasend schnell - Danke!
Das steht drin:
{
"Info2": {
"WebServerMode": "Admin",
"Hostname": "uSi-NSPanel1",
"IPAddress": "192.168.2.114"
}
}Tausche die mal kurz aus durch
function get_current_tasmota_ip_address() { try { const infoObjId = config.panelRecvTopic.substring(0, config.panelRecvTopic.length - 'RESULT'.length) + 'INFO2'; const infoObj = JSON.parse(getState(infoObjId).val); console.log(`get_current_tasmota_ip_address: ${infoObj.Info2.IPAddress}`); return infoObj.Info2.IPAddress; } catch (err) { console.warn('function get_current_tasmota_ip_address: ' + err.message); } }und starte das Script erneut
Super, keine Fehler nur noch Warnungen. In '0_userdata.0.NSPanel.1.NSPanel_ipAddress' steht aber keine IP-Adresse sondern '{"ack":true}'! Es sind viel mehr einträge in '0_userdata.0.NSPanel.1' vorhanden aber Panel wartet immer noch.

@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Das ging ja rasend schnell - Danke!
Das steht drin:
{
"Info2": {
"WebServerMode": "Admin",
"Hostname": "uSi-NSPanel1",
"IPAddress": "192.168.2.114"
}
}Tausche die mal kurz aus durch
function get_current_tasmota_ip_address() { try { const infoObjId = config.panelRecvTopic.substring(0, config.panelRecvTopic.length - 'RESULT'.length) + 'INFO2'; const infoObj = JSON.parse(getState(infoObjId).val); console.log(`get_current_tasmota_ip_address: ${infoObj.Info2.IPAddress}`); return infoObj.Info2.IPAddress; } catch (err) { console.warn('function get_current_tasmota_ip_address: ' + err.message); } }und starte das Script erneut
Super, keine Fehler nur noch Warnungen. In '0_userdata.0.NSPanel.1.NSPanel_ipAddress' steht aber keine IP-Adresse sondern '{"ack":true}'! Es sind viel mehr einträge in '0_userdata.0.NSPanel.1' vorhanden aber Panel wartet immer noch.

Zeige mal deine Einstellungen unter:
export const config: Config = { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // anpassenund am besten noch einen Screenshot vom mqtt.0. , in dem man den gesamten Pfad sehen kann
-
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Das ging ja rasend schnell - Danke!
Das steht drin:
{
"Info2": {
"WebServerMode": "Admin",
"Hostname": "uSi-NSPanel1",
"IPAddress": "192.168.2.114"
}
}Tausche die mal kurz aus durch
function get_current_tasmota_ip_address() { try { const infoObjId = config.panelRecvTopic.substring(0, config.panelRecvTopic.length - 'RESULT'.length) + 'INFO2'; const infoObj = JSON.parse(getState(infoObjId).val); console.log(`get_current_tasmota_ip_address: ${infoObj.Info2.IPAddress}`); return infoObj.Info2.IPAddress; } catch (err) { console.warn('function get_current_tasmota_ip_address: ' + err.message); } }und starte das Script erneut
Super, keine Fehler nur noch Warnungen. In '0_userdata.0.NSPanel.1.NSPanel_ipAddress' steht aber keine IP-Adresse sondern '{"ack":true}'! Es sind viel mehr einträge in '0_userdata.0.NSPanel.1' vorhanden aber Panel wartet immer noch.

Zeige mal deine Einstellungen unter:
export const config: Config = { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // anpassenund am besten noch einen Screenshot vom mqtt.0. , in dem man den gesamten Pfad sehen kann
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Das ging ja rasend schnell - Danke!
Das steht drin:
{
"Info2": {
"WebServerMode": "Admin",
"Hostname": "uSi-NSPanel1",
"IPAddress": "192.168.2.114"
}
}Tausche die mal kurz aus durch
function get_current_tasmota_ip_address() { try { const infoObjId = config.panelRecvTopic.substring(0, config.panelRecvTopic.length - 'RESULT'.length) + 'INFO2'; const infoObj = JSON.parse(getState(infoObjId).val); console.log(`get_current_tasmota_ip_address: ${infoObj.Info2.IPAddress}`); return infoObj.Info2.IPAddress; } catch (err) { console.warn('function get_current_tasmota_ip_address: ' + err.message); } }und starte das Script erneut
Super, keine Fehler nur noch Warnungen. In '0_userdata.0.NSPanel.1.NSPanel_ipAddress' steht aber keine IP-Adresse sondern '{"ack":true}'! Es sind viel mehr einträge in '0_userdata.0.NSPanel.1' vorhanden aber Panel wartet immer noch.

Zeige mal deine Einstellungen unter:
export const config: Config = { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // anpassenund am besten noch einen Screenshot vom mqtt.0. , in dem man den gesamten Pfad sehen kann
mach ich


-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Das ging ja rasend schnell - Danke!
Das steht drin:
{
"Info2": {
"WebServerMode": "Admin",
"Hostname": "uSi-NSPanel1",
"IPAddress": "192.168.2.114"
}
}Tausche die mal kurz aus durch
function get_current_tasmota_ip_address() { try { const infoObjId = config.panelRecvTopic.substring(0, config.panelRecvTopic.length - 'RESULT'.length) + 'INFO2'; const infoObj = JSON.parse(getState(infoObjId).val); console.log(`get_current_tasmota_ip_address: ${infoObj.Info2.IPAddress}`); return infoObj.Info2.IPAddress; } catch (err) { console.warn('function get_current_tasmota_ip_address: ' + err.message); } }und starte das Script erneut
Super, keine Fehler nur noch Warnungen. In '0_userdata.0.NSPanel.1.NSPanel_ipAddress' steht aber keine IP-Adresse sondern '{"ack":true}'! Es sind viel mehr einträge in '0_userdata.0.NSPanel.1' vorhanden aber Panel wartet immer noch.

Zeige mal deine Einstellungen unter:
export const config: Config = { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // anpassenund am besten noch einen Screenshot vom mqtt.0. , in dem man den gesamten Pfad sehen kann
mach ich


@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Das ging ja rasend schnell - Danke!
Das steht drin:
{
"Info2": {
"WebServerMode": "Admin",
"Hostname": "uSi-NSPanel1",
"IPAddress": "192.168.2.114"
}
}Tausche die mal kurz aus durch
function get_current_tasmota_ip_address() { try { const infoObjId = config.panelRecvTopic.substring(0, config.panelRecvTopic.length - 'RESULT'.length) + 'INFO2'; const infoObj = JSON.parse(getState(infoObjId).val); console.log(`get_current_tasmota_ip_address: ${infoObj.Info2.IPAddress}`); return infoObj.Info2.IPAddress; } catch (err) { console.warn('function get_current_tasmota_ip_address: ' + err.message); } }und starte das Script erneut
Super, keine Fehler nur noch Warnungen. In '0_userdata.0.NSPanel.1.NSPanel_ipAddress' steht aber keine IP-Adresse sondern '{"ack":true}'! Es sind viel mehr einträge in '0_userdata.0.NSPanel.1' vorhanden aber Panel wartet immer noch.

Zeige mal deine Einstellungen unter:
export const config: Config = { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // anpassenund am besten noch einen Screenshot vom mqtt.0. , in dem man den gesamten Pfad sehen kann
mach ich


Ändere bitte mal deine Pfade im TS-Script auf "Smarthome" statt "SmartHome". Dann sollte es gehen... Der kann sonst wirklich nicht den Inhalt sehen. Groß- und Kleinschreibung ist sehr wichtig...
Bei beiden Einträgen in der export const config: Config = {
-
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Das ging ja rasend schnell - Danke!
Das steht drin:
{
"Info2": {
"WebServerMode": "Admin",
"Hostname": "uSi-NSPanel1",
"IPAddress": "192.168.2.114"
}
}Tausche die mal kurz aus durch
function get_current_tasmota_ip_address() { try { const infoObjId = config.panelRecvTopic.substring(0, config.panelRecvTopic.length - 'RESULT'.length) + 'INFO2'; const infoObj = JSON.parse(getState(infoObjId).val); console.log(`get_current_tasmota_ip_address: ${infoObj.Info2.IPAddress}`); return infoObj.Info2.IPAddress; } catch (err) { console.warn('function get_current_tasmota_ip_address: ' + err.message); } }und starte das Script erneut
Super, keine Fehler nur noch Warnungen. In '0_userdata.0.NSPanel.1.NSPanel_ipAddress' steht aber keine IP-Adresse sondern '{"ack":true}'! Es sind viel mehr einträge in '0_userdata.0.NSPanel.1' vorhanden aber Panel wartet immer noch.

Zeige mal deine Einstellungen unter:
export const config: Config = { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // anpassenund am besten noch einen Screenshot vom mqtt.0. , in dem man den gesamten Pfad sehen kann
mach ich


Ändere bitte mal deine Pfade im TS-Script auf "Smarthome" statt "SmartHome". Dann sollte es gehen... Der kann sonst wirklich nicht den Inhalt sehen. Groß- und Kleinschreibung ist sehr wichtig...
Bei beiden Einträgen in der export const config: Config = {
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Das ging ja rasend schnell - Danke!
Das steht drin:
{
"Info2": {
"WebServerMode": "Admin",
"Hostname": "uSi-NSPanel1",
"IPAddress": "192.168.2.114"
}
}Tausche die mal kurz aus durch
function get_current_tasmota_ip_address() { try { const infoObjId = config.panelRecvTopic.substring(0, config.panelRecvTopic.length - 'RESULT'.length) + 'INFO2'; const infoObj = JSON.parse(getState(infoObjId).val); console.log(`get_current_tasmota_ip_address: ${infoObj.Info2.IPAddress}`); return infoObj.Info2.IPAddress; } catch (err) { console.warn('function get_current_tasmota_ip_address: ' + err.message); } }und starte das Script erneut
Super, keine Fehler nur noch Warnungen. In '0_userdata.0.NSPanel.1.NSPanel_ipAddress' steht aber keine IP-Adresse sondern '{"ack":true}'! Es sind viel mehr einträge in '0_userdata.0.NSPanel.1' vorhanden aber Panel wartet immer noch.

Zeige mal deine Einstellungen unter:
export const config: Config = { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // anpassenund am besten noch einen Screenshot vom mqtt.0. , in dem man den gesamten Pfad sehen kann
mach ich


Ändere bitte mal deine Pfade im TS-Script auf "Smarthome" statt "SmartHome". Dann sollte es gehen... Der kann sonst wirklich nicht den Inhalt sehen. Groß- und Kleinschreibung ist sehr wichtig...
Bei beiden Einträgen in der export const config: Config = {
Herzlichen Dank - Jetzt hat's geklappt!
-
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Ja die habe ich eingetragen. Also wenn ein Song spielt ist es 1, bei druck auf Pause wird es 0, das Icon ändert sich aber nicht vom Pausen Icon auf das Play Icon. Nochmaliger druck auf Pause bleibt bei 0. Wenn ich zwei daneben auf den Power Button drücke dann ändert es sich wieder auf 1. Status 2 also Stop habe ich noch nicht erreichen können...
Also ich steuere jetzt praktisch mit Pause und PowerIcon
Stop gibt es im Player auch nicht wirklich und wird bei einigen Adaptern synonym für Power benutzt. Der ist also in der Squeezebox ungenutzt.
Habe aber soeben (denke ich) das Problem gefunden. Der Alias Datenpunkt STATE geht auf Power, aber Power geht mit Pause nicht auf "false" (wie in den anderen Adaptern der eigentliche state-DP). Dadurch geht der niemals in den Play-Status. Muss ich ebenfalls eine Änderung im Script machen. Würde noch eine Abfrage auf "PAUSE === false" einbauen - dann sollte es demnächst funktionieren.Kannst du auch gerne vorher testen...
Du müsstest bei ca. Zeile 2920 diese Zeilen austauschen
case 'media-pause': if (getState(id + '.STATE').val === true || getState(id + '.PAUSE').val === false) { setIfExists(id + '.PAUSE', true); } else { setIfExists(id + '.PLAY', true); } setTimeout(function(){ GeneratePage(activePage); },3000) break;Hi, das brachte leider noch nicht den gewünschten Erfolg. Der PowerIcon ist nach wie vor play und der PauseIcon ist Pause. Nochmaliger Druck auf Pause macht nichts. Habe allerdings herausgefunden, dass der State Datenpunkt auf True ist, wenn der ganze Player eingeschaltet ist. Bei der Ipeng App kann ich den gesamten Player aus-/ und einschalten. Damit ändere ich dann den Zustand im State von true auf false. Während des laufenden Betriebes bleibt der Punkt immer auf true.
Also ich habe das bei mir mal soweit durchgespielt.
Info Zum Icon (Play/Pause) - das wechselt aktuell nicht wirklich, da das erst mit dem Rendern (Versions Update) passiert. Aber der Zustand sollte sich ändern.
Also mein Versuchsaufbau:
Unter 0_userdata habe ich mal deinen Adapter nachgebildet.

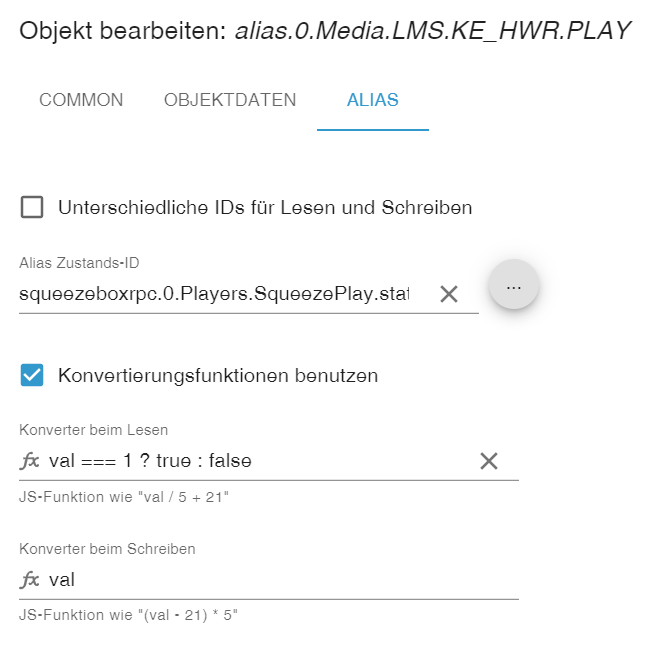
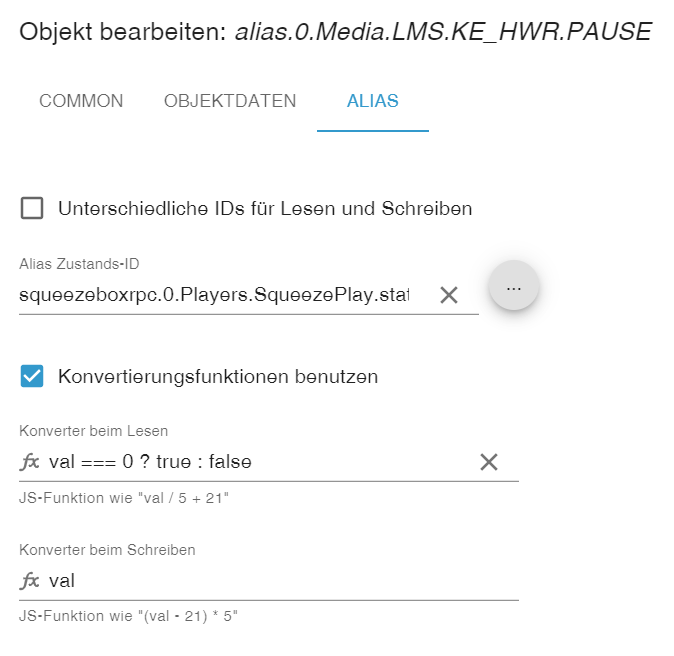
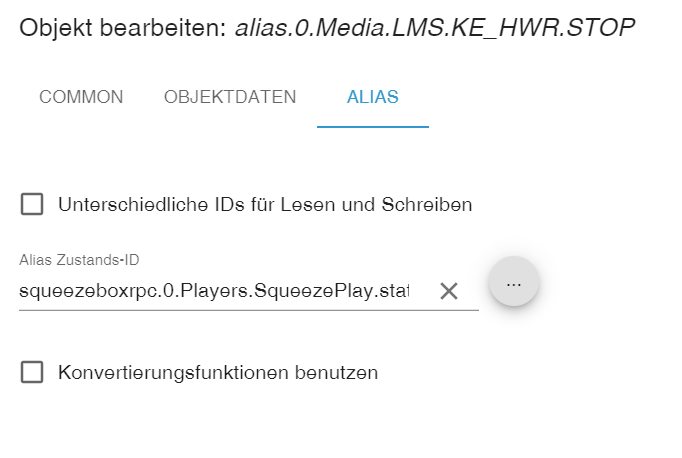
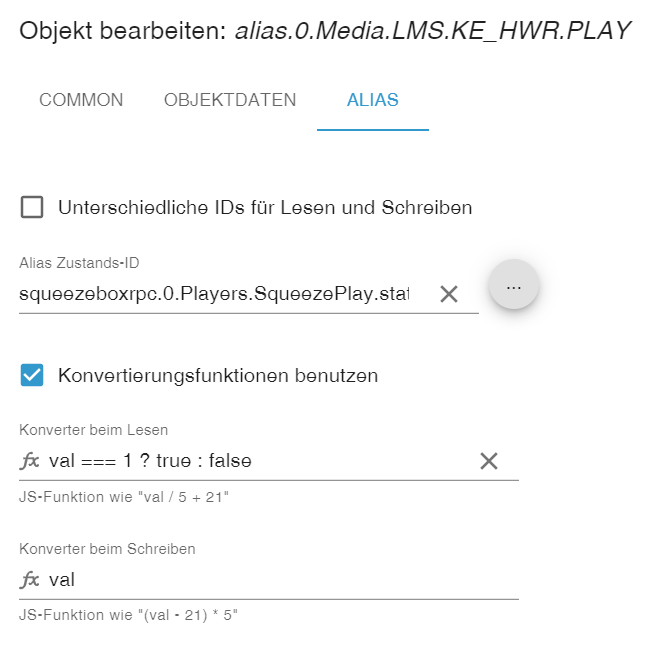
Unter alias.0. sieht das so aus

und im TS-Script so:
var SqueezeboxRPC: PageMedia = { "type": "cardMedia", "heading": "SqueezeboxRPC", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Media.SqueezeBoxRPC", adapterPlayerInstance: "squeezeboxrpc.0.Players.piCoreKUE.", speakerList: ['KE_HWR'] }] };Wenn ich jetzt auf den Pausen-Button drücke -->

0 = Pause
Wenn ich nochmal drauf drücke (Bei mir gibt es mittlerweile sogar einen Icon-Wechsel)

1 = Play
Wenn ich erneut drauf drücke

0 = Pause
Kann ich beliebig oft wiederholen
Wenn ich auf Power drücke passiert das

2 = Stop
Was passiert bei dir? So ist es in der Beschreibung bei github doch auch beschrieben
@armilar Hi ich ergänze mal mit meinem Aufbau in gleicher Art und Weise:
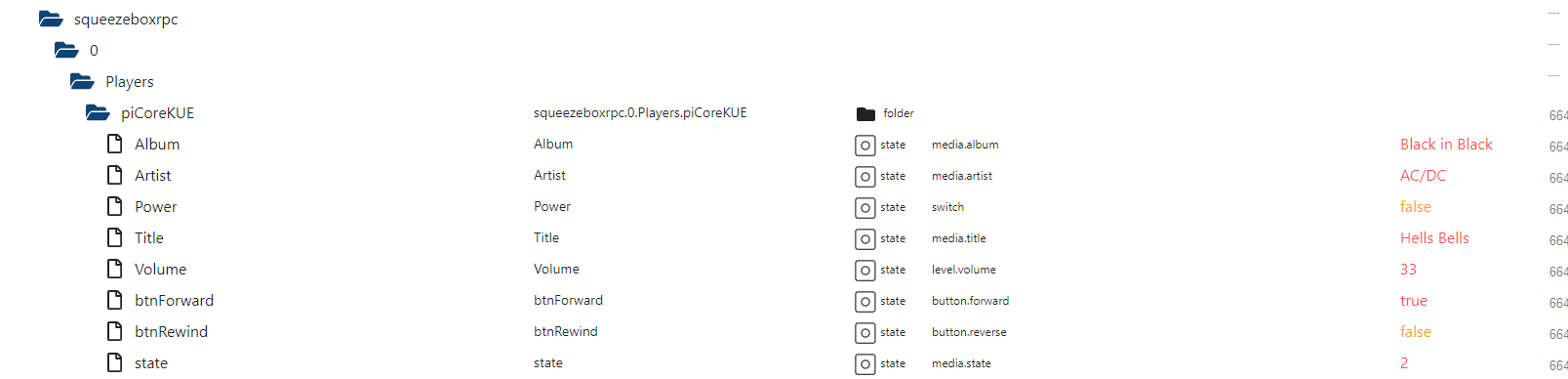
Also bei mir nicht unter userdata da installierter Adapter:

der Alias:

im TS-Script:
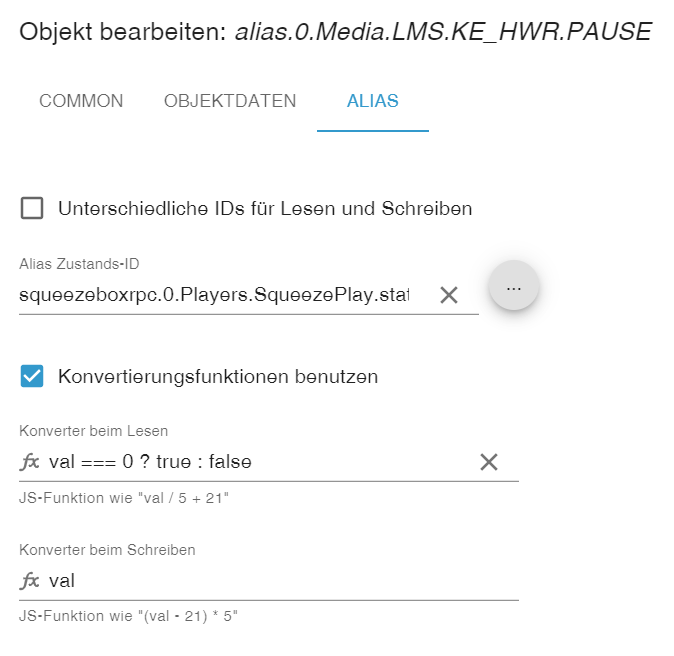
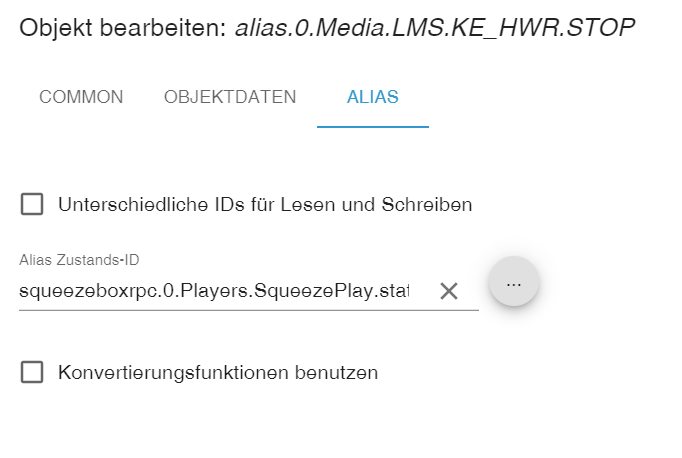
var SpotifyPremium: PageMedia = { "type": "cardMedia", "heading": "Musikwiedergabe Küche", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.Media.LMS.KE_HWR", adapterPlayerInstance: "squeezeboxrpc.0.Players.piCoreKUE.", speakerList: ['LENOVO-W11-X','Terrasse','Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche','Echo Spot Buero'] }] };Hier noch kurz eine Frage. Die kleinen state Fotos sind aus dem Adapter, nicht die state aus dem alias?
Den die state im Adapter sind nummerisch 0,1,2 und der state im alias ist wie gesagt ein und ausschalten und ist ja true /false
Weiter geht es also mit den state im squeezeboxrpc.0.Players.piCoreKUE.state
ich drücke im NSPanel Pause und der Wert ist

Ich drücke nochmal auf Pause und der Wert ist

Nochmal auf Pause gedrückt

Drücke ich auf den Power Button

So wie es bei Dir läuft kann ich es mit der Handy App Ipeng reproduzieren. Da ist Pause dann 0, erneuter Druck geht auf Play Icon und 1 und drücke ich den Power Button geht es auf 2. Aber eben nicht beim NSPanel.
Ach und hier zur Vollständigkeit noch:



Sorry für den ganzen Umstand. Gruß Elluminatus
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Das ging ja rasend schnell - Danke!
Das steht drin:
{
"Info2": {
"WebServerMode": "Admin",
"Hostname": "uSi-NSPanel1",
"IPAddress": "192.168.2.114"
}
}Tausche die mal kurz aus durch
function get_current_tasmota_ip_address() { try { const infoObjId = config.panelRecvTopic.substring(0, config.panelRecvTopic.length - 'RESULT'.length) + 'INFO2'; const infoObj = JSON.parse(getState(infoObjId).val); console.log(`get_current_tasmota_ip_address: ${infoObj.Info2.IPAddress}`); return infoObj.Info2.IPAddress; } catch (err) { console.warn('function get_current_tasmota_ip_address: ' + err.message); } }und starte das Script erneut
Super, keine Fehler nur noch Warnungen. In '0_userdata.0.NSPanel.1.NSPanel_ipAddress' steht aber keine IP-Adresse sondern '{"ack":true}'! Es sind viel mehr einträge in '0_userdata.0.NSPanel.1' vorhanden aber Panel wartet immer noch.

Zeige mal deine Einstellungen unter:
export const config: Config = { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // anpassenund am besten noch einen Screenshot vom mqtt.0. , in dem man den gesamten Pfad sehen kann
mach ich


Ändere bitte mal deine Pfade im TS-Script auf "Smarthome" statt "SmartHome". Dann sollte es gehen... Der kann sonst wirklich nicht den Inhalt sehen. Groß- und Kleinschreibung ist sehr wichtig...
Bei beiden Einträgen in der export const config: Config = {
Herzlichen Dank - Jetzt hat's geklappt!
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@usi sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Das ging ja rasend schnell - Danke!
Das steht drin:
{
"Info2": {
"WebServerMode": "Admin",
"Hostname": "uSi-NSPanel1",
"IPAddress": "192.168.2.114"
}
}Tausche die mal kurz aus durch
function get_current_tasmota_ip_address() { try { const infoObjId = config.panelRecvTopic.substring(0, config.panelRecvTopic.length - 'RESULT'.length) + 'INFO2'; const infoObj = JSON.parse(getState(infoObjId).val); console.log(`get_current_tasmota_ip_address: ${infoObj.Info2.IPAddress}`); return infoObj.Info2.IPAddress; } catch (err) { console.warn('function get_current_tasmota_ip_address: ' + err.message); } }und starte das Script erneut
Super, keine Fehler nur noch Warnungen. In '0_userdata.0.NSPanel.1.NSPanel_ipAddress' steht aber keine IP-Adresse sondern '{"ack":true}'! Es sind viel mehr einträge in '0_userdata.0.NSPanel.1' vorhanden aber Panel wartet immer noch.

Zeige mal deine Einstellungen unter:
export const config: Config = { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // anpassenund am besten noch einen Screenshot vom mqtt.0. , in dem man den gesamten Pfad sehen kann
mach ich


Ändere bitte mal deine Pfade im TS-Script auf "Smarthome" statt "SmartHome". Dann sollte es gehen... Der kann sonst wirklich nicht den Inhalt sehen. Groß- und Kleinschreibung ist sehr wichtig...
Bei beiden Einträgen in der export const config: Config = {
Herzlichen Dank - Jetzt hat's geklappt!
Gerne - Die meisten Fehler sind eher banal - aber manchmal sieht man den Wald vor lauter Bäumen nicht ;-)
Viel Spaß mit dem Panel
-
@armilar Hi ich ergänze mal mit meinem Aufbau in gleicher Art und Weise:
Also bei mir nicht unter userdata da installierter Adapter:

der Alias:

im TS-Script:
var SpotifyPremium: PageMedia = { "type": "cardMedia", "heading": "Musikwiedergabe Küche", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.Media.LMS.KE_HWR", adapterPlayerInstance: "squeezeboxrpc.0.Players.piCoreKUE.", speakerList: ['LENOVO-W11-X','Terrasse','Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche','Echo Spot Buero'] }] };Hier noch kurz eine Frage. Die kleinen state Fotos sind aus dem Adapter, nicht die state aus dem alias?
Den die state im Adapter sind nummerisch 0,1,2 und der state im alias ist wie gesagt ein und ausschalten und ist ja true /false
Weiter geht es also mit den state im squeezeboxrpc.0.Players.piCoreKUE.state
ich drücke im NSPanel Pause und der Wert ist

Ich drücke nochmal auf Pause und der Wert ist

Nochmal auf Pause gedrückt

Drücke ich auf den Power Button

So wie es bei Dir läuft kann ich es mit der Handy App Ipeng reproduzieren. Da ist Pause dann 0, erneuter Druck geht auf Play Icon und 1 und drücke ich den Power Button geht es auf 2. Aber eben nicht beim NSPanel.
Ach und hier zur Vollständigkeit noch:



Sorry für den ganzen Umstand. Gruß Elluminatus
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Hi ich ergänze mal mit meinem Aufbau in gleicher Art und Weise:
Also bei mir nicht unter userdata da installierter Adapter:

der Alias:

im TS-Script:
var SpotifyPremium: PageMedia = { "type": "cardMedia", "heading": "Musikwiedergabe Küche", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.Media.LMS.KE_HWR", adapterPlayerInstance: "squeezeboxrpc.0.Players.piCoreKUE.", speakerList: ['LENOVO-W11-X','Terrasse','Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche','Echo Spot Buero'] }] };Hier noch kurz eine Frage. Die kleinen state Fotos sind aus dem Adapter, nicht die state aus dem alias?
Den die state im Adapter sind nummerisch 0,1,2 und der state im alias ist wie gesagt ein und ausschalten und ist ja true /false
Weiter geht es also mit den state im squeezeboxrpc.0.Players.piCoreKUE.state
ich drücke im NSPanel Pause und der Wert ist

Ich drücke nochmal auf Pause und der Wert ist

Nochmal auf Pause gedrückt

Drücke ich auf den Power Button

So wie es bei Dir läuft kann ich es mit der Handy App Ipeng reproduzieren. Da ist Pause dann 0, erneuter Druck geht auf Play Icon und 1 und drücke ich den Power Button geht es auf 2. Aber eben nicht beim NSPanel.
Ach und hier zur Vollständigkeit noch:



Sorry für den ganzen Umstand. Gruß Elluminatus
Versuche die wundersame Welt gerade zu verstehen. Aber so sehr ich mich auch anstrenge - es gelingt mir nicht. Analyse
Fangen wir bei Power an:
Sobald der gedrückt wird sendet das Panel über Tasmota ein on/off. Das TS-Skript wertet es aus und bedient den ALIAS-DP Stop mit true - Dein Alias Datenpunkt STOP hat eine Funktion die in den Datenpunkt eine 2 schreibt. Aber es steht eine 1 drin. Kann mir das einer erklären? :confused: -
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Hi ich ergänze mal mit meinem Aufbau in gleicher Art und Weise:
Also bei mir nicht unter userdata da installierter Adapter:

der Alias:

im TS-Script:
var SpotifyPremium: PageMedia = { "type": "cardMedia", "heading": "Musikwiedergabe Küche", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.Media.LMS.KE_HWR", adapterPlayerInstance: "squeezeboxrpc.0.Players.piCoreKUE.", speakerList: ['LENOVO-W11-X','Terrasse','Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche','Echo Spot Buero'] }] };Hier noch kurz eine Frage. Die kleinen state Fotos sind aus dem Adapter, nicht die state aus dem alias?
Den die state im Adapter sind nummerisch 0,1,2 und der state im alias ist wie gesagt ein und ausschalten und ist ja true /false
Weiter geht es also mit den state im squeezeboxrpc.0.Players.piCoreKUE.state
ich drücke im NSPanel Pause und der Wert ist

Ich drücke nochmal auf Pause und der Wert ist

Nochmal auf Pause gedrückt

Drücke ich auf den Power Button

So wie es bei Dir läuft kann ich es mit der Handy App Ipeng reproduzieren. Da ist Pause dann 0, erneuter Druck geht auf Play Icon und 1 und drücke ich den Power Button geht es auf 2. Aber eben nicht beim NSPanel.
Ach und hier zur Vollständigkeit noch:



Sorry für den ganzen Umstand. Gruß Elluminatus
Versuche die wundersame Welt gerade zu verstehen. Aber so sehr ich mich auch anstrenge - es gelingt mir nicht. Analyse
Fangen wir bei Power an:
Sobald der gedrückt wird sendet das Panel über Tasmota ein on/off. Das TS-Skript wertet es aus und bedient den ALIAS-DP Stop mit true - Dein Alias Datenpunkt STOP hat eine Funktion die in den Datenpunkt eine 2 schreibt. Aber es steht eine 1 drin. Kann mir das einer erklären? :confused:@armilar Und hier noch die Beschreibung was bei Alias passiert:

Drücke ich Pause am NSPanel
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich wieder Pause lädt das Panel neu, aber im iobroker unter Alias
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich wieder Pause lädt das Panel neu, aber im iobroker unter Alias
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich auf Power
ist Pause false
ist Play false
ist Stop true
ist State trueDrücke ich nochmal auf Power
ist Pause false
ist Play false
ist Stop true
ist State trueDrücke ich jetzt auf Pause
ist Pause true
ist Play false
ist Stop true
ist State trueAlso grundsätzlich wäre auch mein Tipp, das Status 2 bei Alias den State schaltet und nicht stop
-
@armilar Und hier noch die Beschreibung was bei Alias passiert:

Drücke ich Pause am NSPanel
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich wieder Pause lädt das Panel neu, aber im iobroker unter Alias
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich wieder Pause lädt das Panel neu, aber im iobroker unter Alias
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich auf Power
ist Pause false
ist Play false
ist Stop true
ist State trueDrücke ich nochmal auf Power
ist Pause false
ist Play false
ist Stop true
ist State trueDrücke ich jetzt auf Pause
ist Pause true
ist Play false
ist Stop true
ist State trueAlso grundsätzlich wäre auch mein Tipp, das Status 2 bei Alias den State schaltet und nicht stop
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Und hier noch die Beschreibung was bei Alias passiert:
Das wäre der "Rauchniedrighalter" - Also damit es bei dir funktioniert... und somit eine Sonderlocke im Skript...
Ich denke, die Lösung sollte so aussehen, dass der richtige Status mit der richtigen Aktion am richtigen Ort geschrieben wird... Dann wird es immer funktionieren... Da muss noch ein Fehler außerhalb des Skriptes sein, den ich momentan nicht sehe
-
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Und hier noch die Beschreibung was bei Alias passiert:
Das wäre der "Rauchniedrighalter" - Also damit es bei dir funktioniert... und somit eine Sonderlocke im Skript...
Ich denke, die Lösung sollte so aussehen, dass der richtige Status mit der richtigen Aktion am richtigen Ort geschrieben wird... Dann wird es immer funktionieren... Da muss noch ein Fehler außerhalb des Skriptes sein, den ich momentan nicht sehe
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Und hier noch die Beschreibung was bei Alias passiert:

Drücke ich Pause am NSPanel
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich wieder Pause lädt das Panel neu, aber im iobroker unter Alias
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich wieder Pause lädt das Panel neu, aber im iobroker unter Alias
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich auf Power
ist Pause false
ist Play false
ist Stop true
ist State trueDrücke ich nochmal auf Power
ist Pause false
ist Play false
ist Stop true
ist State trueDrücke ich jetzt auf Pause
ist Pause true
ist Play false
ist Stop true
ist State trueAlso grundsätzlich wäre auch mein Tipp, das Status 2 bei Alias den State schaltet und nicht stop
Das wäre der "Rauchniedrighalter" - Also damit es bei dir funktioniert... und somit eine Sonderlocke im Skript...
Ich denke, die Lösung sollte so aussehen, dass der richtige Status mit der richtigen Aktion am richtigen Ort geschrieben wird... Dann wird es immer funktionieren... Da muss noch ein Fehler außerhalb des Skriptes sein, den ich momentan nicht sehe
Na ja es wäre insofern für den Adapter Squeezeboxrpc eine Sonderlocke. Da alle Anwender hier bei dem Druck auf Power Ihr jeweiliges Wiedergabegerät ausschalten würden. Und so geht es auch bei der Handy App. Ein Stop ginbt es dort auch nicht.
Ansonsten bin ich natürlich gerne bereit Dich mit weiteren Infos zu versorgen, Du musst nur sagen was Du haben willst, bzw. was Du an Infos brauchst.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Und hier noch die Beschreibung was bei Alias passiert:

Drücke ich Pause am NSPanel
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich wieder Pause lädt das Panel neu, aber im iobroker unter Alias
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich wieder Pause lädt das Panel neu, aber im iobroker unter Alias
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich auf Power
ist Pause false
ist Play false
ist Stop true
ist State trueDrücke ich nochmal auf Power
ist Pause false
ist Play false
ist Stop true
ist State trueDrücke ich jetzt auf Pause
ist Pause true
ist Play false
ist Stop true
ist State trueAlso grundsätzlich wäre auch mein Tipp, das Status 2 bei Alias den State schaltet und nicht stop
Das wäre der "Rauchniedrighalter" - Also damit es bei dir funktioniert... und somit eine Sonderlocke im Skript...
Ich denke, die Lösung sollte so aussehen, dass der richtige Status mit der richtigen Aktion am richtigen Ort geschrieben wird... Dann wird es immer funktionieren... Da muss noch ein Fehler außerhalb des Skriptes sein, den ich momentan nicht sehe
Na ja es wäre insofern für den Adapter Squeezeboxrpc eine Sonderlocke. Da alle Anwender hier bei dem Druck auf Power Ihr jeweiliges Wiedergabegerät ausschalten würden. Und so geht es auch bei der Handy App. Ein Stop ginbt es dort auch nicht.
Ansonsten bin ich natürlich gerne bereit Dich mit weiteren Infos zu versorgen, Du musst nur sagen was Du haben willst, bzw. was Du an Infos brauchst.
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Und hier noch die Beschreibung was bei Alias passiert:

Drücke ich Pause am NSPanel
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich wieder Pause lädt das Panel neu, aber im iobroker unter Alias
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich wieder Pause lädt das Panel neu, aber im iobroker unter Alias
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich auf Power
ist Pause false
ist Play false
ist Stop true
ist State trueDrücke ich nochmal auf Power
ist Pause false
ist Play false
ist Stop true
ist State trueDrücke ich jetzt auf Pause
ist Pause true
ist Play false
ist Stop true
ist State trueAlso grundsätzlich wäre auch mein Tipp, das Status 2 bei Alias den State schaltet und nicht stop
Das wäre der "Rauchniedrighalter" - Also damit es bei dir funktioniert... und somit eine Sonderlocke im Skript...
Ich denke, die Lösung sollte so aussehen, dass der richtige Status mit der richtigen Aktion am richtigen Ort geschrieben wird... Dann wird es immer funktionieren... Da muss noch ein Fehler außerhalb des Skriptes sein, den ich momentan nicht sehe
Na ja es wäre insofern für den Adapter Squeezeboxrpc eine Sonderlocke. Da alle Anwender hier bei dem Druck auf Power Ihr jeweiliges Wiedergabegerät ausschalten würden. Und so geht es auch bei der Handy App. Ein Stop ginbt es dort auch nicht.
Ansonsten bin ich natürlich gerne bereit Dich mit weiteren Infos zu versorgen, Du musst nur sagen was Du haben willst, bzw. was Du an Infos brauchst.
Wir werden eine Lösung finden ;-)
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Und hier noch die Beschreibung was bei Alias passiert:

Drücke ich Pause am NSPanel
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich wieder Pause lädt das Panel neu, aber im iobroker unter Alias
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich wieder Pause lädt das Panel neu, aber im iobroker unter Alias
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich auf Power
ist Pause false
ist Play false
ist Stop true
ist State trueDrücke ich nochmal auf Power
ist Pause false
ist Play false
ist Stop true
ist State trueDrücke ich jetzt auf Pause
ist Pause true
ist Play false
ist Stop true
ist State trueAlso grundsätzlich wäre auch mein Tipp, das Status 2 bei Alias den State schaltet und nicht stop
Das wäre der "Rauchniedrighalter" - Also damit es bei dir funktioniert... und somit eine Sonderlocke im Skript...
Ich denke, die Lösung sollte so aussehen, dass der richtige Status mit der richtigen Aktion am richtigen Ort geschrieben wird... Dann wird es immer funktionieren... Da muss noch ein Fehler außerhalb des Skriptes sein, den ich momentan nicht sehe
Na ja es wäre insofern für den Adapter Squeezeboxrpc eine Sonderlocke. Da alle Anwender hier bei dem Druck auf Power Ihr jeweiliges Wiedergabegerät ausschalten würden. Und so geht es auch bei der Handy App. Ein Stop ginbt es dort auch nicht.
Ansonsten bin ich natürlich gerne bereit Dich mit weiteren Infos zu versorgen, Du musst nur sagen was Du haben willst, bzw. was Du an Infos brauchst.
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Und hier noch die Beschreibung was bei Alias passiert:

Drücke ich Pause am NSPanel
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich wieder Pause lädt das Panel neu, aber im iobroker unter Alias
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich wieder Pause lädt das Panel neu, aber im iobroker unter Alias
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich auf Power
ist Pause false
ist Play false
ist Stop true
ist State trueDrücke ich nochmal auf Power
ist Pause false
ist Play false
ist Stop true
ist State trueDrücke ich jetzt auf Pause
ist Pause true
ist Play false
ist Stop true
ist State trueAlso grundsätzlich wäre auch mein Tipp, das Status 2 bei Alias den State schaltet und nicht stop
Das wäre der "Rauchniedrighalter" - Also damit es bei dir funktioniert... und somit eine Sonderlocke im Skript...
Ich denke, die Lösung sollte so aussehen, dass der richtige Status mit der richtigen Aktion am richtigen Ort geschrieben wird... Dann wird es immer funktionieren... Da muss noch ein Fehler außerhalb des Skriptes sein, den ich momentan nicht sehe
Na ja es wäre insofern für den Adapter Squeezeboxrpc eine Sonderlocke. Da alle Anwender hier bei dem Druck auf Power Ihr jeweiliges Wiedergabegerät ausschalten würden. Und so geht es auch bei der Handy App. Ein Stop ginbt es dort auch nicht.
Ansonsten bin ich natürlich gerne bereit Dich mit weiteren Infos zu versorgen, Du musst nur sagen was Du haben willst, bzw. was Du an Infos brauchst.
Nächster Versuch... Bitte mal das nochmal austauschen...
case 'media-pause': let pageItemTemp = findPageItem(id); let adaInstanceSplit = pageItemTemp.adapterPlayerInstance.split('.'); if (adaInstanceSplit[0] == 'squeezeboxrpc') { console.log(pageItemTemp.adapterPlayerInstance) let stateVal = getState(pageItemTemp.adapterPlayerInstance + 'state').val console.log(stateVal); if (stateVal == 0) { setState(pageItemTemp.adapterPlayerInstance + 'state', 1) } else if (stateVal == 1) { setState(pageItemTemp.adapterPlayerInstance + 'state', 0) } else if (stateVal == null) { setState(pageItemTemp.adapterPlayerInstance + 'state', 1) } } else { if (getState(id + '.STATE').val === true) { setIfExists(id + '.PAUSE', true); } else { setIfExists(id + '.PLAY', true); } } setTimeout(function(){ GeneratePage(activePage); },3000) break;und
case 'media-OnOff': let pageItemTem = findPageItem(id); let adaInstanceSpli = pageItemTem.adapterPlayerInstance.split('.'); if (adaInstanceSpli[0] == 'squeezeboxrpc') { let stateVal = getState(pageItemTem.adapterPlayerInstance + 'Power').val if (stateVal === 0) { setState(pageItemTem.adapterPlayerInstance + 'Power', 1) setIfExists(id + '.STOP', false) } else { setState(pageItemTem.adapterPlayerInstance + 'Power', 0) setIfExists(id + '.STOP', true) } } else { setIfExists(id + '.STOP', true) } break;und die kannst du auch mal suchen und tauschen
function GenerateMediaPage(page: PageMedia): Payload[] { try { var id = page.items[0].id var out_msgs: Array<Payload> = []; out_msgs.push({ payload: 'pageType~cardMedia' }); if (existsObject(id)) { let name = getState(id + '.ALBUM').val; let title = getState(id + '.TITLE').val; let author = getState(id + '.ARTIST').val; let vInstance = page.items[0].adapterPlayerInstance; let v1Adapter = vInstance.split('.'); let v2Adapter = v1Adapter[0]; //Alexa + neue Adpter/Player let media_icon = Icons.GetIcon('playlist-music'); //Spotify-Premium if (v2Adapter == 'spotify-premium') { media_icon = Icons.GetIcon('spotify'); name = getState(id + '.CONTEXT_DESCRIPTION').val; let nameLenght = name.length; if (name.substring(0,9) == 'Playlist:') { let nameLenght = name.length; name = name.slice(10, nameLenght); } else if (name.substring(0,6) == 'Album:') { let nameLenght = name.length; name = name.slice(10, nameLenght); } else if (name.substring(0,6) == 'Track') { name = 'Spotify-Premium'; } if (nameLenght == 0) { name = 'Spotify-Premium'; } author = getState(id + '.ARTIST').val + ' | ' + getState(id + '.ALBUM').val; if (author.length > 30) { author = getState(id + '.ARTIST').val; } if ((getState(id + '.ARTIST').val).length == 0) { author = 'no music to control'; } } //Sonos if (v2Adapter == 'sonos') { media_icon = Icons.GetIcon('music'); name = getState(id + '.CONTEXT_DESCRIPTION').val; let nameLenght = name.length; if (nameLenght == 0) { name = 'Sonos Player'; } author = getState(id + '.ARTIST').val + ' | ' + getState(id + '.ALBUM').val; if ((getState(id + '.ARTIST').val).length == 0) { author = 'no music to control'; } } //Logitech Squeezebox RPC if (v2Adapter == 'squeezeboxrpc') { media_icon = Icons.GetIcon('dlna'); let nameLenght = name.length; if (nameLenght == 0) { name = 'Squeezebox RPC'; author = 'no music to control'; } } //Alexa2 if (v2Adapter == 'alexa2') { media_icon = Icons.GetIcon('playlist-music'); let nameLenght = name.length; if (nameLenght == 0) { name = 'Alexa Player'; author = 'no music to control'; } } let volume = getState(id + '.VOLUME').val; var iconplaypause = Icons.GetIcon('pause'); //pause var onoffbutton = 1374; //Für alle Player if (getState(id + '.STATE').val) { onoffbutton = 65535; iconplaypause = Icons.GetIcon('pause'); //pause } else { iconplaypause = Icons.GetIcon('play'); //play } //Ausnahme für squeezebox, da State = Power if (getState(id + '.PAUSE').val === false && v2Adapter == 'squeezeboxrpc') { onoffbutton = 65535; iconplaypause = Icons.GetIcon('pause'); //pause } else { iconplaypause = Icons.GetIcon('play'); //play } if (Debug) console.log(v2Adapter); let currentSpeaker = 'kein Speaker gefunden'; if (v2Adapter == 'alexa2') { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', page.items[0].mediaDevice, '.Info.name'].join(''))).val; } else if (v2Adapter == 'spotify-premium') { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'player.device.name'].join(''))).val; } else if (v2Adapter == 'sonos') { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'root.', page.items[0].mediaDevice, '.members'].join(''))).val; } else if (v2Adapter == 'squeezeboxrpc') { if(existsObject(([page.items[0].adapterPlayerInstance, 'Playername'].join('')))) { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'Playername'].join(''))).val; } } //------------------------------------------------------------------------------------------------------------- // nachfolgend alle Alexa-Devices (ist Online / Player- und Commands-Verzeichnis vorhanden) auflisten und verketten // Wenn Konstante alexaSpeakerList mind. einen Eintrag enthält, wird die Konstante verwendet - ansonsten Alle Devices aus dem Alexa Adapter let speakerlist = ''; if (page.items[0].speakerList.length > 0) { for (let i_index in page.items[0].speakerList) { speakerlist = speakerlist + page.items[0].speakerList[i_index] + '?'; } } else { let i_list = Array.prototype.slice.apply($('[state.id="' + page.items[0].adapterPlayerInstance + 'Echo-Devices.*.Info.name"]')); for (let i_index in i_list) { let i = i_list[i_index]; let deviceId = i; deviceId = deviceId.split('.'); if (getState(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', deviceId[3], '.online'].join(''))).val && existsObject(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', deviceId[3], '.Player'].join(''))) && existsObject(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', deviceId[3], '.Commands'].join('')))) { speakerlist = speakerlist + getState(i).val + '?'; } } } speakerlist = speakerlist.substring(0, speakerlist.length - 1); //-------------------------------------------------------------------------------------------------------------- out_msgs.push({ payload: 'entityUpd~' + //entityUpd name + '~' + //heading GetNavigationString(pageId) + '~' + //navigation id + '~' + //internalNameEntiy media_icon + '~' + //icon title + '~' + //title author + '~' + //author volume + '~' + //volume iconplaypause + '~' + //playpauseicon currentSpeaker + '~' + //currentSpeaker speakerlist + '~' + //speakerList-seperated-by-? onoffbutton }); //On/Off Button Color } if (Debug) console.log(out_msgs); return out_msgs } catch (err) { console.warn('function GenerateMediaPage: ' + err.message); } }und



Ich verspeise einen Besen, wenn es jetzt nicht mit diesem hartnäckigen Adapter geht... :blush:
-
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Und hier noch die Beschreibung was bei Alias passiert:

Drücke ich Pause am NSPanel
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich wieder Pause lädt das Panel neu, aber im iobroker unter Alias
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich wieder Pause lädt das Panel neu, aber im iobroker unter Alias
ist Pause true
ist Play false
ist Stop false
ist State trueDrücke ich auf Power
ist Pause false
ist Play false
ist Stop true
ist State trueDrücke ich nochmal auf Power
ist Pause false
ist Play false
ist Stop true
ist State trueDrücke ich jetzt auf Pause
ist Pause true
ist Play false
ist Stop true
ist State trueAlso grundsätzlich wäre auch mein Tipp, das Status 2 bei Alias den State schaltet und nicht stop
Das wäre der "Rauchniedrighalter" - Also damit es bei dir funktioniert... und somit eine Sonderlocke im Skript...
Ich denke, die Lösung sollte so aussehen, dass der richtige Status mit der richtigen Aktion am richtigen Ort geschrieben wird... Dann wird es immer funktionieren... Da muss noch ein Fehler außerhalb des Skriptes sein, den ich momentan nicht sehe
Na ja es wäre insofern für den Adapter Squeezeboxrpc eine Sonderlocke. Da alle Anwender hier bei dem Druck auf Power Ihr jeweiliges Wiedergabegerät ausschalten würden. Und so geht es auch bei der Handy App. Ein Stop ginbt es dort auch nicht.
Ansonsten bin ich natürlich gerne bereit Dich mit weiteren Infos zu versorgen, Du musst nur sagen was Du haben willst, bzw. was Du an Infos brauchst.
Nächster Versuch... Bitte mal das nochmal austauschen...
case 'media-pause': let pageItemTemp = findPageItem(id); let adaInstanceSplit = pageItemTemp.adapterPlayerInstance.split('.'); if (adaInstanceSplit[0] == 'squeezeboxrpc') { console.log(pageItemTemp.adapterPlayerInstance) let stateVal = getState(pageItemTemp.adapterPlayerInstance + 'state').val console.log(stateVal); if (stateVal == 0) { setState(pageItemTemp.adapterPlayerInstance + 'state', 1) } else if (stateVal == 1) { setState(pageItemTemp.adapterPlayerInstance + 'state', 0) } else if (stateVal == null) { setState(pageItemTemp.adapterPlayerInstance + 'state', 1) } } else { if (getState(id + '.STATE').val === true) { setIfExists(id + '.PAUSE', true); } else { setIfExists(id + '.PLAY', true); } } setTimeout(function(){ GeneratePage(activePage); },3000) break;und
case 'media-OnOff': let pageItemTem = findPageItem(id); let adaInstanceSpli = pageItemTem.adapterPlayerInstance.split('.'); if (adaInstanceSpli[0] == 'squeezeboxrpc') { let stateVal = getState(pageItemTem.adapterPlayerInstance + 'Power').val if (stateVal === 0) { setState(pageItemTem.adapterPlayerInstance + 'Power', 1) setIfExists(id + '.STOP', false) } else { setState(pageItemTem.adapterPlayerInstance + 'Power', 0) setIfExists(id + '.STOP', true) } } else { setIfExists(id + '.STOP', true) } break;und die kannst du auch mal suchen und tauschen
function GenerateMediaPage(page: PageMedia): Payload[] { try { var id = page.items[0].id var out_msgs: Array<Payload> = []; out_msgs.push({ payload: 'pageType~cardMedia' }); if (existsObject(id)) { let name = getState(id + '.ALBUM').val; let title = getState(id + '.TITLE').val; let author = getState(id + '.ARTIST').val; let vInstance = page.items[0].adapterPlayerInstance; let v1Adapter = vInstance.split('.'); let v2Adapter = v1Adapter[0]; //Alexa + neue Adpter/Player let media_icon = Icons.GetIcon('playlist-music'); //Spotify-Premium if (v2Adapter == 'spotify-premium') { media_icon = Icons.GetIcon('spotify'); name = getState(id + '.CONTEXT_DESCRIPTION').val; let nameLenght = name.length; if (name.substring(0,9) == 'Playlist:') { let nameLenght = name.length; name = name.slice(10, nameLenght); } else if (name.substring(0,6) == 'Album:') { let nameLenght = name.length; name = name.slice(10, nameLenght); } else if (name.substring(0,6) == 'Track') { name = 'Spotify-Premium'; } if (nameLenght == 0) { name = 'Spotify-Premium'; } author = getState(id + '.ARTIST').val + ' | ' + getState(id + '.ALBUM').val; if (author.length > 30) { author = getState(id + '.ARTIST').val; } if ((getState(id + '.ARTIST').val).length == 0) { author = 'no music to control'; } } //Sonos if (v2Adapter == 'sonos') { media_icon = Icons.GetIcon('music'); name = getState(id + '.CONTEXT_DESCRIPTION').val; let nameLenght = name.length; if (nameLenght == 0) { name = 'Sonos Player'; } author = getState(id + '.ARTIST').val + ' | ' + getState(id + '.ALBUM').val; if ((getState(id + '.ARTIST').val).length == 0) { author = 'no music to control'; } } //Logitech Squeezebox RPC if (v2Adapter == 'squeezeboxrpc') { media_icon = Icons.GetIcon('dlna'); let nameLenght = name.length; if (nameLenght == 0) { name = 'Squeezebox RPC'; author = 'no music to control'; } } //Alexa2 if (v2Adapter == 'alexa2') { media_icon = Icons.GetIcon('playlist-music'); let nameLenght = name.length; if (nameLenght == 0) { name = 'Alexa Player'; author = 'no music to control'; } } let volume = getState(id + '.VOLUME').val; var iconplaypause = Icons.GetIcon('pause'); //pause var onoffbutton = 1374; //Für alle Player if (getState(id + '.STATE').val) { onoffbutton = 65535; iconplaypause = Icons.GetIcon('pause'); //pause } else { iconplaypause = Icons.GetIcon('play'); //play } //Ausnahme für squeezebox, da State = Power if (getState(id + '.PAUSE').val === false && v2Adapter == 'squeezeboxrpc') { onoffbutton = 65535; iconplaypause = Icons.GetIcon('pause'); //pause } else { iconplaypause = Icons.GetIcon('play'); //play } if (Debug) console.log(v2Adapter); let currentSpeaker = 'kein Speaker gefunden'; if (v2Adapter == 'alexa2') { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', page.items[0].mediaDevice, '.Info.name'].join(''))).val; } else if (v2Adapter == 'spotify-premium') { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'player.device.name'].join(''))).val; } else if (v2Adapter == 'sonos') { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'root.', page.items[0].mediaDevice, '.members'].join(''))).val; } else if (v2Adapter == 'squeezeboxrpc') { if(existsObject(([page.items[0].adapterPlayerInstance, 'Playername'].join('')))) { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'Playername'].join(''))).val; } } //------------------------------------------------------------------------------------------------------------- // nachfolgend alle Alexa-Devices (ist Online / Player- und Commands-Verzeichnis vorhanden) auflisten und verketten // Wenn Konstante alexaSpeakerList mind. einen Eintrag enthält, wird die Konstante verwendet - ansonsten Alle Devices aus dem Alexa Adapter let speakerlist = ''; if (page.items[0].speakerList.length > 0) { for (let i_index in page.items[0].speakerList) { speakerlist = speakerlist + page.items[0].speakerList[i_index] + '?'; } } else { let i_list = Array.prototype.slice.apply($('[state.id="' + page.items[0].adapterPlayerInstance + 'Echo-Devices.*.Info.name"]')); for (let i_index in i_list) { let i = i_list[i_index]; let deviceId = i; deviceId = deviceId.split('.'); if (getState(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', deviceId[3], '.online'].join(''))).val && existsObject(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', deviceId[3], '.Player'].join(''))) && existsObject(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', deviceId[3], '.Commands'].join('')))) { speakerlist = speakerlist + getState(i).val + '?'; } } } speakerlist = speakerlist.substring(0, speakerlist.length - 1); //-------------------------------------------------------------------------------------------------------------- out_msgs.push({ payload: 'entityUpd~' + //entityUpd name + '~' + //heading GetNavigationString(pageId) + '~' + //navigation id + '~' + //internalNameEntiy media_icon + '~' + //icon title + '~' + //title author + '~' + //author volume + '~' + //volume iconplaypause + '~' + //playpauseicon currentSpeaker + '~' + //currentSpeaker speakerlist + '~' + //speakerList-seperated-by-? onoffbutton }); //On/Off Button Color } if (Debug) console.log(out_msgs); return out_msgs } catch (err) { console.warn('function GenerateMediaPage: ' + err.message); } }und



Ich verspeise einen Besen, wenn es jetzt nicht mit diesem hartnäckigen Adapter geht... :blush:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
function GenerateMediaPage(page: PageMedia): Payload[] {
try {
var id = page.items[0].idvar out_msgs: Array<Payload> = []; out_msgs.push({ payload: 'pageType~cardMedia' }); if (existsObject(id)) { let name = getState(id + '.ALBUM').val; let title = getState(id + '.TITLE').val; let author = getState(id + '.ARTIST').val; let vInstance = page.items[0].adapterPlayerInstance; let v1Adapter = vInstance.split('.'); let v2Adapter = v1Adapter[0]; //Alexa + neue Adpter/Player let media_icon = Icons.GetIcon('playlist-music'); //Spotify-Premium if (v2Adapter == 'spotify-premium') { media_icon = Icons.GetIcon('spotify'); name = getState(id + '.CONTEXT_DESCRIPTION').val; let nameLenght = name.length; if (name.substring(0,9) == 'Playlist:') { let nameLenght = name.length; name = name.slice(10, nameLenght); } else if (name.substring(0,6) == 'Album:') { let nameLenght = name.length; name = name.slice(10, nameLenght); } else if (name.substring(0,6) == 'Track') { name = 'Spotify-Premium'; } if (nameLenght == 0) { name = 'Spotify-Premium'; } author = getState(id + '.ARTIST').val + ' | ' + getState(id + '.ALBUM').val; if (author.length > 30) { author = getState(id + '.ARTIST').val; } if ((getState(id + '.ARTIST').val).length == 0) { author = 'no music to control'; } } //Sonos if (v2Adapter == 'sonos') { media_icon = Icons.GetIcon('music'); name = getState(id + '.CONTEXT_DESCRIPTION').val; let nameLenght = name.length; if (nameLenght == 0) { name = 'Sonos Player'; } author = getState(id + '.ARTIST').val + ' | ' + getState(id + '.ALBUM').val; if ((getState(id + '.ARTIST').val).length == 0) { author = 'no music to control'; } } //Logitech Squeezebox RPC if (v2Adapter == 'squeezeboxrpc') { media_icon = Icons.GetIcon('dlna'); let nameLenght = name.length; if (nameLenght == 0) { name = 'Squeezebox RPC'; author = 'no music to control'; } } //Alexa2 if (v2Adapter == 'alexa2') { media_icon = Icons.GetIcon('playlist-music'); let nameLenght = name.length; if (nameLenght == 0) { name = 'Alexa Player'; author = 'no music to control'; } } let volume = getState(id + '.VOLUME').val; var iconplaypause = Icons.GetIcon('pause'); //pause var onoffbutton = 1374; //Für alle Player if (getState(id + '.STATE').val) { onoffbutton = 65535; iconplaypause = Icons.GetIcon('pause'); //pause } else { iconplaypause = Icons.GetIcon('play'); //play } //Ausnahme für squeezebox, da State = Power if (getState(id + '.PAUSE').val === false && v2Adapter == 'squeezeboxrpc') { onoffbutton = 65535; iconplaypause = Icons.GetIcon('pause'); //pause } else { iconplaypause = Icons.GetIcon('play'); //play } if (Debug) console.log(v2Adapter); let currentSpeaker = 'kein Speaker gefunden'; if (v2Adapter == 'alexa2') { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', page.items[0].mediaDevice, '.Info.name'].join(''))).val; } else if (v2Adapter == 'spotify-premium') { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'player.device.name'].join(''))).val; } else if (v2Adapter == 'sonos') { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'root.', page.items[0].mediaDevice, '.members'].join(''))).val; } else if (v2Adapter == 'squeezeboxrpc') { if(existsObject(([page.items[0].adapterPlayerInstance, 'Playername'].join('')))) { currentSpeaker = getState(([page.items[0].adapterPlayerInstance, 'Playername'].join(''))).val; } } //------------------------------------------------------------------------------------------------------------- // nachfolgend alle Alexa-Devices (ist Online / Player- und Commands-Verzeichnis vorhanden) auflisten und verketten // Wenn Konstante alexaSpeakerList mind. einen Eintrag enthält, wird die Konstante verwendet - ansonsten Alle Devices aus dem Alexa Adapter let speakerlist = ''; if (page.items[0].speakerList.length > 0) { for (let i_index in page.items[0].speakerList) { speakerlist = speakerlist + page.items[0].speakerList[i_index] + '?'; } } else { let i_list = Array.prototype.slice.apply($('[state.id="' + page.items[0].adapterPlayerInstance + 'Echo-Devices.*.Info.name"]')); for (let i_index in i_list) { let i = i_list[i_index]; let deviceId = i; deviceId = deviceId.split('.'); if (getState(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', deviceId[3], '.online'].join(''))).val && existsObject(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', deviceId[3], '.Player'].join(''))) && existsObject(([page.items[0].adapterPlayerInstance, 'Echo-Devices.', deviceId[3], '.Commands'].join('')))) { speakerlist = speakerlist + getState(i).val + '?'; } } } speakerlist = speakerlist.substring(0, speakerlist.length - 1); //-------------------------------------------------------------------------------------------------------------- out_msgs.push({ payload: 'entityUpd~' + //entityUpd name + '~' + //heading GetNavigationString(pageId) + '~' + //navigation id + '~' + //internalNameEntiy media_icon + '~' + //icon title + '~' + //title author + '~' + //author volume + '~' + //volume iconplaypause + '~' + //playpauseicon currentSpeaker + '~' + //currentSpeaker speakerlist + '~' + //speakerList-seperated-by-? onoffbutton }); //On/Off Button Color } if (Debug) console.log(out_msgs); return out_msgs } catch (err) { console.warn('function GenerateMediaPage: ' + err.message); }}
Brauchst Du nicht. ES FUNKTIONIERT!! Power Button ist stop/ein/aus Kombi und Play und Pause mit Iconwechseln gehen.
So jetzt bitte Paypal Adresse (per PN?) für ne doppelte Kaffeespende bitte...
Gruß Elluminatus
P.S. Darf ich jetzt jemals noch eine Frage stellen, oder muss ich mich abmelden :blush: , ich sehe da nämlich die nächste am Horizont...














