NEWS
SONOFF NSPanel mit Lovelace UI
-
ich erweitere das Blockly-Beispiel (evtl. heute Abend kurz) um die id: 0
Dann melde ich mich nochmal dazu ...
-
Ist zwar noch nicht ganz Abend
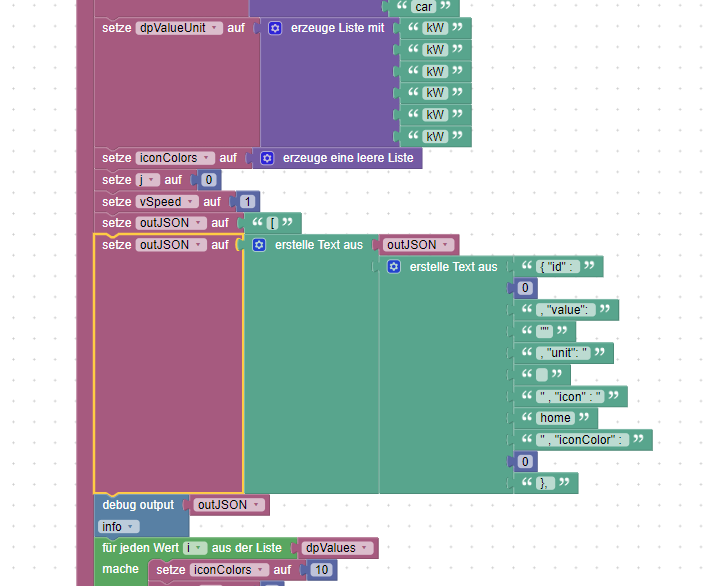
 , aber ich habe mal einen statischen Block für id: 0 eingefügt:
, aber ich habe mal einen statischen Block für id: 0 eingefügt:Einfach den "gelben" Block einsetzen:

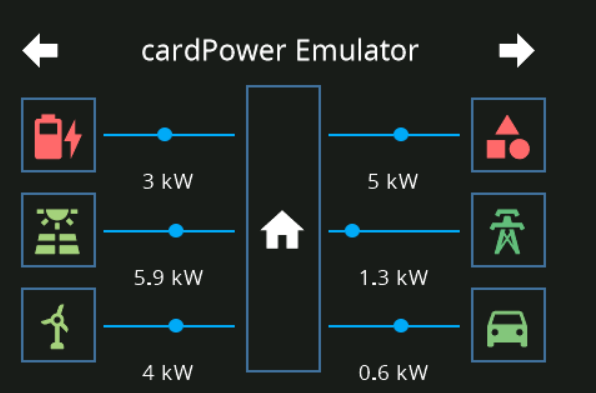
Sieht dann so aus:

Einfach mal aus dem DP herauskopiert (exemplarisch)
[ { "id": 0, "value": "", "unit": "", "icon": "home", "iconColor": 0 }, { "id": 1, "value": 3, "unit": "kW", "direction": "in", "icon": "battery-charging-60", "iconColor": 10, "speed": -3 }, { "id": 2, "value": 4.7, "unit": "kW", "direction": "in", "icon": "solar-power-variant", "iconColor": 3, "speed": 2 }, { "id": 3, "value": 4.5, "unit": "kW", "direction": "in", "icon": "wind-turbine", "iconColor": 1, "speed": 3 }, { "id": 4, "value": 1.9, "unit": "kW", "direction": "in", "icon": "shape", "iconColor": 10, "speed": 3 }, { "id": 5, "value": 2.9, "unit": "kW", "direction": "in", "icon": "transmission-tower", "iconColor": 0, "speed": 2 }, { "id": 6, "value": 1.4, "unit": "kW", "direction": "in", "icon": "car", "iconColor": 3, "speed": 3 } ] -
Ja so ist es wäre es richtig

So sieht meine Änderung aus => Änderungen sind dort wo Monobutton seht
Mein Alias hat dann den zusätzlichen .STATE bekommen, wo von der SPS der eigentliche Ausgange abgefragt wird (der macht dann den Status)ggf. kannst du es gleich so übernehmen, ich würde aber auch deine Lösung testen, am besten schreibst mich per PN an

Vielleicht kannst du auch gleich das Display Update für die verschieden Panels US-L, US-P, EU mit übernehmen
@ronny130286 said in SONOFF NSPanel mit Lovelace UI:
Gibt es eigentlich eine Möglichkeit einen Monobutton (true/false) einzubinden?
Weil es steht immer noch oben in der Beschreibung:Taste - Für Szenen oder Radiosender, etc. --> Nur Funktionsaufruf - Kein Taster wie MonoButton - True/FalseDann ist mir noch ein kleiner Bug im Script aufgefallen, die Funktion vom Display Update ignoriert die eigentlich Version des Displays.
Ich habe mehrere Panels im Einsatz unter anderem auch die US-L Version, leider zerknallt er dann immer die Software auf dem Display
Kann man die Abfrage nicht noch zusätzlich einpflegen, dass auch wirklich nur die Software genommen wird welche das Panel auch benötigt?Edit:
habe die Funktion mal angepasst:function update_tft_firmware() { const tft_version: string = 'v3.8.1'; let desired_display_firmware_url ="" if(getState(NSPanel_Path + '.NSPanel_Version').val =="us-l"){ desired_display_firmware_url = `http://nspanel.pky.eu/lovelace-ui/github/nspanel-us-l-${tft_version}.tft`; }else if (getState(NSPanel_Path + '.NSPanel_Version').val =="us-p"){ desired_display_firmware_url = `http://nspanel.pky.eu/lovelace-ui/github/nspanel-us-p-${tft_version}.tft`; }else{ desired_display_firmware_url = `http://nspanel.pky.eu/lovelace-ui/github/nspanel-${tft_version}.tft`; } try { let urlString = `http://${get_current_tasmota_ip_address()}/cm?cmnd=FlashNextion ${desired_display_firmware_url}`; if (tasmota_web_admin_password != '') { urlString = `http://${get_current_tasmota_ip_address()}/cm?user=${tasmota_web_admin_user}&password=${tasmota_web_admin_password}&cmnd=FlashNextion ${desired_display_firmware_url}`; } request({ url: `${urlString}`, headers: { 'User-Agent': 'ioBroker' } }, async function () { await createStateAsync(NSPanel_Path + 'TFT_Firmware.onlineVersion', <iobJS.StateCommon>{ type: 'string' }); await setStateAsync(NSPanel_Path + 'TFT_Firmware.onlineVersion', <iobJS.State>{ val: tft_version, ack: true }); }); } catch (err) { console.warn('error at function update_tft_firmware: ' + err.message); } }Ich habe noch eine Kleinigkeit festgestellt (bin mir auch nicht sicher ob das schon immer war) aber scheinbar werden die States doppelt gesetzt und es kommt zum hin und her hüpfen (siehe Video) 20230109-190214_gzDhsaJe.mp4
Wenn ich richtig liegt entsteht das verhalten durch die
function CreateEntity(pageItem: PageItem, placeId: number, useColors: boolean = false): string {an der Stelle:
// Fallback if no name is given name = pageItem.name !== undefined ? pageItem.name : o.common.name.de; if (existsState(pageItem.id + '.GET')) { val = getState(pageItem.id + '.GET').val; RegisterEntityWatcher(pageItem.id + '.GET'); } // Änderung für Monobutton if (existsState(pageItem.id + ".STATE")) { val = getState(pageItem.id + ".STATE").val; RegisterEntityWatcher(pageItem.id + ".STATE"); } if (existsState(pageItem.id + '.SET') && !existsState(pageItem.id + ".STATE")) { val = getState(pageItem.id + '.SET').val; RegisterEntityWatcher(pageItem.id + '.SET'); } // Änderung für Monobutton if (existsState(pageItem.id + '.ACTUAL')) { val = getState(pageItem.id + '.ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ACTUAL'); } if (existsState(pageItem.id + '.ON_ACTUAL')) { val = getState(pageItem.id + '.ON_ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ON_ACTUAL'); } if (existsState(pageItem.id + '.ON_SET')) { val = getState(pageItem.id + '.ON_SET').val; RegisterEntityWatcher(pageItem.id + '.ON_SET'); } if (existsState(pageItem.id + '.ON')) { val = getState(pageItem.id + '.ON').val; RegisterEntityWatcher(pageItem.id + '.ON'); }sobald bsp. .Set und .ACTUAL im Alias hat dann scheint das aufzutreten
Quick und dirt würde mir einfallenlet onlyOneState = 0; if (existsState(pageItem.id + '.GET')) { onlyOneState = 1; val = getState(pageItem.id + '.GET').val; RegisterEntityWatcher(pageItem.id + '.GET'); } // Änderung für Monobutton if (existsState(pageItem.id + ".STATE") && onlyOneState==0) { onlyOneState = 1; val = getState(pageItem.id + ".STATE").val; RegisterEntityWatcher(pageItem.id + ".STATE"); } if (existsState(pageItem.id + '.SET') && !existsState(pageItem.id + ".STATE") && onlyOneState==0) { onlyOneState = 1; val = getState(pageItem.id + '.SET').val; RegisterEntityWatcher(pageItem.id + '.SET'); } // Änderung für Monobutton if (existsState(pageItem.id + '.ACTUAL') && onlyOneState==0) { onlyOneState = 1; val = getState(pageItem.id + '.ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ACTUAL'); } if (existsState(pageItem.id + '.ON_ACTUAL') && onlyOneState==0) { onlyOneState = 1; val = getState(pageItem.id + '.ON_ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ON_ACTUAL'); } if (existsState(pageItem.id + '.ON_SET') && onlyOneState==0) { onlyOneState = 1; val = getState(pageItem.id + '.ON_SET').val; RegisterEntityWatcher(pageItem.id + '.ON_SET'); } if (existsState(pageItem.id + '.ON') && onlyOneState==0) { onlyOneState = 1; val = getState(pageItem.id + '.ON').val; RegisterEntityWatcher(pageItem.id + '.ON'); } -
@ronny130286 sagte in SONOFF NSPanel mit Lovelace UI:
Vielleicht kannst du auch gleich das Display Update für die verschieden Panels US-L, US-P, EU mit übernehmen
Habe ich bereits gestern eingefügt

ggf. kannst du es gleich so übernehmen, ich würde aber auch deine Lösung testen.
Brauchst meine Lösung nicht testen. Ich hätte da keine Zeile anders gemacht
 . Ist Top so und wandert 1:1 in den Code.
. Ist Top so und wandert 1:1 in den Code.Ich habe noch eine Kleinigkeit festgestellt (bin mir auch nicht sicher ob das schon immer war) aber scheinbar werden die States doppelt gesetzt und es kommt zum hin und her hüpfen (siehe Video) 20230109-190214_gzDhsaJe.mp4
Wenn ich richtig liegt entsteht das verhalten durch dieWie ist denn das Verhalten des Aktors? Wenn du den Switch bedienst, schaltet die Lampe dann auch? Oder ist das nur das Steuerelement?
Für das Verhalten gibt es zwei Ansätze:
- Es läuft noch ein anderes Script im Hintergrund
- Es liegt irgendwo ein anderer Trigger, der den gleichen State Datenpunkt verändert.
Der RegisterEntityWatcher ist ja nur ein Trigger, der erkennt, ob sich der Zustand .State verändert hat. Wenn der also hüpft, dann wird der Zustand des Aktors an anderer Stelle nochmals verändert und der Trigger greift mehrfach.
EDIT:
Der Fehler wird vermutlich im .ON_SET ausgelöst, da der true und false mitbekommt (Abstand 250ms). Der wird 2x Triggern. Bekommen wir aber mit einem 300ms Timeout wieder raus. -
@armilar
Also er schaltet sauber die Lampe ein nur der Status flackert. Mir ist nur aufgefallen bei meiner Änderung zum Monobutton ist es nicht da ich ja hier die den .Set und .State verriegelt habe// Änderung für Monobutton if (existsState(pageItem.id + ".STATE") ) { val = getState(pageItem.id + ".STATE").val; RegisterEntityWatcher(pageItem.id + ".STATE"); } if (existsState(pageItem.id + '.SET') && !existsState(pageItem.id + ".STATE") ) { val = getState(pageItem.id + '.SET').val; RegisterEntityWatcher(pageItem.id + '.SET'); } // Änderung für MonobuttonIch hatte mal im RegisterEntityWatcher einen Log eingebaut
console.log("RegEntityWatcher wurde aufgerufen: " + id), da sieht man das ein Alias 2x den RegisterEntityWatcher triggert
Ist denke ich nur Kosmetik

EDIT:
@armilar said in SONOFF NSPanel mit Lovelace UI:EDIT:
Der Fehler wird vermutlich im .ON_SET ausgelöst, da der true und false mitbekommt (Abstand 250ms). Der wird 2x Triggern. Bekommen wir aber mit einem 300ms Timeout wieder raus.ich glaube das kommt von den If Bedingungen im function CreateEntity, da ich in einem Alias mehrere States habe die es nach der If-Bedingung gibt.
Also hat ein Alias bei mir ein .Set 1. RegisterEntityWatcher hat er dann noch ein .ACTUAL 2. RegisterEntityWatcher für ein und das selbe Item auf der Page.Ich habe gerade mal in mein Backup von älteren Scripten geschaut, dort waren das noch If Else IF Else If Bedingungen, da könnte ich mir vorstellen das er den RegisterEntityWatcher nur einmal gestartet hat
-
Da hat er leider auch nicht alle Trigger-Events verarbeitet. Ich teste das mal mit einem virtuellen Taster.
Wenn du etwas findest, dann poste es.
Habe in Zeile 4046 noch ein "S" bei ON_SET hinzugefügt. Ist irgendwie verloren gegangen aber für die meisten doch nicht so ganz unwichtig ;--)
-
@tt-tom Hi Leutz
Ich noch mal. Ich bin leider noch nicht weiter. Ich habe die drei Datenpunkte angelegt und stecke jetzt bei den Alias fest. Sobald ich einen Alias als Tastensensor anlege, kommt eine leere Seite, anstatt der Zuordnungsliste. Dann kann ich ihn nur noch löschen. Sperrt der iobroker Datenpunkte, wenn sie schon einmal angelegt waren? Ich habe es schon ein paar mal versucht und immer wieder gelöscht.
Kennt das Problem jemand? Hab den iobroker schon einmal neu gestartet. Bringt aber nichts. Wenn ich einen anderen Namen nehme, geht es. Ich bekomme aber den DP value nicht angelegt. Deshalb habe ich den DP auch immer wieder gelöscht.Im Protokoll steht folgender Eintrag:
Alias alias.0.Küche.WLED.Gerät_2.PRESS has no target 9 javascript.0 2023-01-09 20:44:35.442 warn Could not add alias subscription: Alias alias.0.Küche.WLED.Gerät_2.PRESS has no target 12 javascript.0 2023-01-09 20:44:35.442 warn Alias alias.0.Küche.WLED.Gerät_2.PRESS has no target 12Ist ja auch klar, da ich die Zuordnungstabelle nicht angezeigt bekomme.
LG aus dem Sauerland
-
@armilar
Konntest du das Verhalten aus dem Video auch erzeugen? Kann auch sein das es nur bei mir ist.Das "S" habe ich auch wieder hinzugefügt

-
Nee, habe ich jetzt mit der Code-Änderung auch... nicht mal mit Taster
-
@c3b sagte in SONOFF NSPanel mit Lovelace UI:
mt eine leere Seite, anstatt der Zuordnungsliste. Dann kann ich ihn nur noch löschen. Sperrt der iobroker Datenpunkte, wenn sie schon einmal angelegt waren? Ich habe es schon ein paar mal versucht und immer wieder gelöscht.
Kennt das Problem jemand? Hab den iobroker schon einmal neu gestartet. Bringt aber nichts. Wenn ich einen anderen Namen nehme, geht es. Ich bekomme aber den DP value nicht angelegt. Deshalb habe ich den DP auch immer wieder gelöscht.
Im Protokoll steht folgender Eintrag:Du hast bestimmt die Version 1.1.2 vom Geräte-Manager installiert. Die ist sowas von kaputt...
Mach mal ein Downgrade von dem Adapter auf die 1.1.1
Danach kannst du den .VALUE anlegen
EDIT: Ist zwar nicht das Problem, aber versuche Umlaute in Alias-Namen zu vermeiden. Kueche statt Küche. Im PageItem kannst du wieder name: 'Küche...' verwenden
-
dann ist das bei mir durch den Alias, wo es mir aufgefallen ist dieser sieht so aus:

21:08:33.181 info javascript.0 (3893) script.js.NSPanel.NSPanelTest: RegEntityWatcher wurde aufgerufen: alias.0.Licht.Terrasse.SET 21:08:33.182 info javascript.0 (3893) script.js.NSPanel.NSPanelTest: RegEntityWatcher wurde aufgerufen: alias.0.Licht.Terrasse.ACTUAL -
schießt bei meinen sogar 4x
-
bau mal ein else vor den ACTUAL
if (existsState(pageItem.id + '.SET') && !existsState(pageItem.id + '.STATE')) { //Bei MonoButton console.log('.SET hat getriggert'); val = getState(pageItem.id + '.SET').val; RegisterEntityWatcher(pageItem.id + '.SET'); } else if (existsState(pageItem.id + '.ACTUAL')) { val = getState(pageItem.id + '.ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ACTUAL'); } -
ist der Zustand gewollt?
Weil erzeugt wird es hier:if (existsState(pageItem.id + '.GET')) { val = getState(pageItem.id + '.GET').val; RegisterEntityWatcher(pageItem.id + '.GET'); } if (existsState(pageItem.id + ".STATE")) { val = getState(pageItem.id + ".STATE").val; RegisterEntityWatcher(pageItem.id + ".STATE"); } if (existsState(pageItem.id + '.SET') && !existsState(pageItem.id + ".STATE")) { val = getState(pageItem.id + '.SET').val; RegisterEntityWatcher(pageItem.id + '.SET'); } if (existsState(pageItem.id + '.ACTUAL')) { val = getState(pageItem.id + '.ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ACTUAL'); } if (existsState(pageItem.id + '.ON_ACTUAL')) { val = getState(pageItem.id + '.ON_ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ON_ACTUAL'); } if (existsState(pageItem.id + '.ON_SET')) { val = getState(pageItem.id + '.ON_SET').val; RegisterEntityWatcher(pageItem.id + '.ON_SET'); } if (existsState(pageItem.id + '.ON')) { val = getState(pageItem.id + '.ON').val; RegisterEntityWatcher(pageItem.id + '.ON'); }wenn du alle 6 Bedingungen hast im Alias, dann würde er sogar 6 mal auslösen.
ich habs mal so versucht:let onlyOneState = 0; if (existsState(pageItem.id + '.GET')) { onlyOneState = 1; val = getState(pageItem.id + '.GET').val; RegisterEntityWatcher(pageItem.id + '.GET'); } if (existsState(pageItem.id + ".STATE") && onlyOneState==0) { onlyOneState = 1; val = getState(pageItem.id + ".STATE").val; RegisterEntityWatcher(pageItem.id + ".STATE"); } if (existsState(pageItem.id + '.SET') && !existsState(pageItem.id + ".STATE") && onlyOneState==0) { onlyOneState = 1; val = getState(pageItem.id + '.SET').val; RegisterEntityWatcher(pageItem.id + '.SET'); } if (existsState(pageItem.id + '.ACTUAL') && onlyOneState==0) { onlyOneState = 1; val = getState(pageItem.id + '.ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ACTUAL'); } if (existsState(pageItem.id + '.ON_ACTUAL') && onlyOneState==0) { onlyOneState = 1; val = getState(pageItem.id + '.ON_ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ON_ACTUAL'); } if (existsState(pageItem.id + '.ON_SET') && onlyOneState==0) { onlyOneState = 1; val = getState(pageItem.id + '.ON_SET').val; RegisterEntityWatcher(pageItem.id + '.ON_SET'); } if (existsState(pageItem.id + '.ON') && onlyOneState==0) { onlyOneState = 1; val = getState(pageItem.id + '.ON').val; RegisterEntityWatcher(pageItem.id + '.ON'); }Dort macht er immer nur einmal (das war er als erstes sieht) oder überall aus If => Else If machen
-
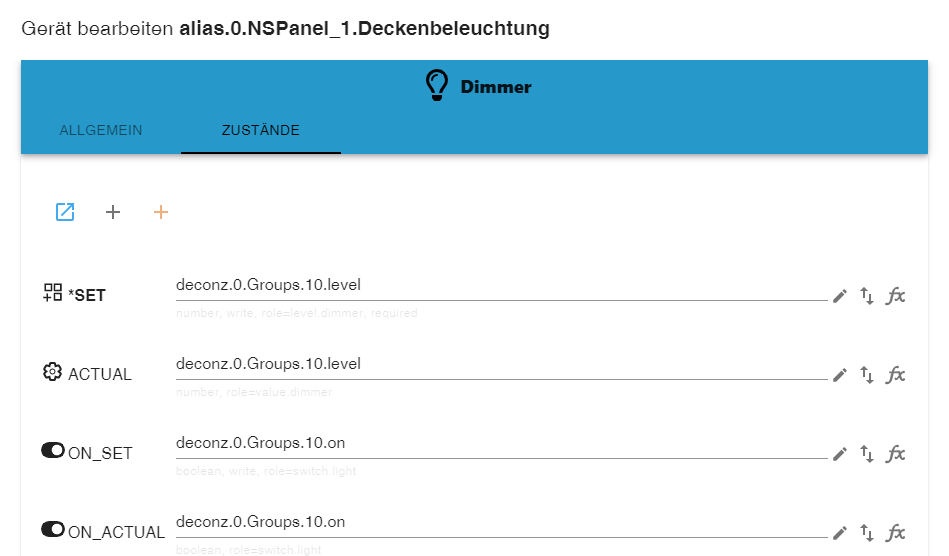
das Else behebt es an der Stelle natürlich auch, aber wenn ich mir die Doku ansehe:

dann brauchst noch mehr Elseich bin mir halt nicht sicher ob man es in einer bestimmten Konstellation für ein Objekt (siehe Dimmer Bild) benötigt.
-
Mein Gedanke war, warum sollte es in einer Funktion die immer korrekt gelaufen ist, auf einmal Probleme geben?
Ich habe in der
HandleButtonEvent:case 'OnOff': if (existsObject(id)) { let action = false if (words[4] == '1') action = true; let o = getObject(id); switch (o.common.role) { case 'level.mode.fan': case 'socket': case 'light': let pageItem = findPageItem(id); if(pageItem.monobutton != undefined && pageItem.monobutton == true){ triggerButton(id + ".SET") } else { setIfExists(id + '.SET', action); } break;die Funktion
toggleStatewieder herausgenommen und gegen das ursprünglichesetIfExists(id + '.SET', action);ersetzt. War vorher auch nicht im Code. Jetzt läufts wieder. Vermute bei dir liegt es dann in der triggerButton.EDIT: Mit dem einmaligen durchlaufen, kamen viele wichtige Events nicht mehr an.
Ich versuche die mal Events analog des Sliders durch ein Timeout laufen zu lassen und nur das letzte jeweilige Event auszuwerten.
-
@armilar Hi
Wiedermal ein Volltreffer. Downgrade und es funktioniert. Das mit den Umlauten hatte ich schon vermutet. Geht zwar, hab es aber doch geändert.
So wie ich das sehe, habe ich jetzt ein Problem mit dem Eintrag "index01"let WLED: PageGrid = { "type": "cardGrid", "heading": "WLED", "useColor": true, "subPage": false, "parent": Index01, "items": [ <PageItem>{ id: "alias.0.WLED.POWER", name: "Power", icon: "power", onColor: Blue, offColor: HMIOff}, <PageItem>{ id: "alias.0.WLED.Synch", name: "Sync", icon: "sync", onColor: Blue, offColor: White}, <PageItem>{ id: "alias.0.WLED.Timer", name: "Timer", icon: "moon-waxing-crescent", onColor: Blue, offColor: White}, <PageItem>{ id: "alias.0.WLED.Presets", icon: "heart-outline", name: "Presets", onColor: White, modeList: ['Preset 0', 'Add Preset']}, <PageItem>{ id: "alias.0.WLED.Colors", icon: "palette", name: "Colors", onColor: White, modeList: ['Default', '* Color 1', '* Color Gradient', '* Colors 1&2', '* Colors Only', '* Random Cycle', 'Analogus','April Night', 'Aqua Flash', 'Atlantica', 'Aurora', 'Beach', 'Beech', 'Blink Red', 'Breeze', 'C9', 'C9 New', 'Candy', 'Candy2', 'Cloud', 'Cyane', 'Departure', 'Drywet', 'Fairy Reaf', 'Fire', 'Forest', 'etc']}, <PageItem>{ id: "alias.0.WLED.Effects", icon: "emoticon-outline", name: "Effects", onColor: White, modeList: ['Solid', 'Android', 'Aurora', 'Blends', 'Blink', 'Blink Rainbow', 'Bouncing Balls','Bpm', 'Breathe', 'Candle', 'Candle Multi', 'Candy Cane', 'Chase', 'Chase 1', 'Chase 2', 'Chase 3', 'Chase Flash', 'Chase Flash Rnd', 'Chase Rainbow', 'Chase Random', 'Chunchun', 'Colorful', 'Colorloop', 'Colortwinkles', 'Colorwaves', 'Dancing Shadows', 'etc']}, //<PageItem>{ id: "alias.0.NSPanel_1.WLED.Example.Segments", icon: "layers", name: "Segments", onColor: White, modeList: ['Segment 0', 'Add Segment']}, ] };Soll das ein Aufruf einer Subpage index01 sein?
Als nächstes mekkert er die Pageitem colors, effects und presets an. Das habe ich noch nicht ganz verstanden. Es steht dort zwar, dass die Einträge gleich sein sollen. Woher weiß ich denn, welche ich habe? Momentan habe ich nur ein preset auf dem WLED. Dann sollte dortdoch auch nur einer stehen. Oder watt?Eigentlich wollte ich auf einer Seite zwei Lichtschalter und als drittes den WLED-Stripe anzeigen. Wenn ich mit let WLED: Pagegrid anfange, definiere ich doch eine separate Seite, welche ich auch aufrufen muss. Kann man nicht als drittes einen Eintrag definieren und bei Anwahl auf den Eintrag die Subpage WLED aufrufen? So wie bei den RGB aufrufen auch?
LG aus dem Sauerland
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
ieder herausgenommen und gegen das ursprüngliche setIfExists(id + '.SET', action); ersetzt. War vorher auch nicht im Co
Ich habe bei mir noch ein altes Panel gefunden mit Version 3.4 und dort sieht die CreateEntity Funtkion anfangs so aus:
function CreateEntity(pageItem: PageItem, placeId: number, useColors: boolean = false): string { try { var iconId = '0'; if (pageItem.id == 'delete') { return '~delete~~~~~'; } var name: string; var type: string; // ioBroker if (existsObject(pageItem.id) || pageItem.navigate === true) { var iconColor = rgb_dec565(config.defaultColor); if (pageItem.navigate) { type = 'button'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('gesture-tap-button'); iconColor = GetIconColor(pageItem, true, useColors); let buttonText = pageItem.buttonText !== undefined ? pageItem.buttonText : 'PRESS'; return '~' + type + '~' + 'navigate.' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + pageItem.name + '~' + buttonText; } let o = getObject(pageItem.id) var val = null; if (existsState(pageItem.id + '.GET')) { val = getState(pageItem.id + '.GET').val; RegisterEntityWatcher(pageItem.id + '.GET'); } else if (existsState(pageItem.id + '.SET')) { val = getState(pageItem.id + '.SET').val; RegisterEntityWatcher(pageItem.id + '.SET'); } // Fallback if no name is given name = pageItem.name !== undefined ? pageItem.name : o.common.name.de; switch (o.common.role) { case 'socket':das Panel hat trotz Trigger Button das Problem nicht => auch mein MonoTaster im neuen Script 3.8.1 hat das Problem nicht, nur normale Schalter haben das Problem, wohl gemerkt wenn der Alias ein .SET und ein .ACTUAL gleichzeitig hat.
Ich lade nochmal das Script von github und teste es nochmal ohne meine Monobuttonänderung und berichte

EDIT: Hat leider den gleichen Effekt

Ich habe mal .ACTUAL aus meinem Alias gelöscht, aber dann zeigt er keinen Status mehr an.EDIT: hier nochmal ein kleines Video: 20230109-223235_npQAjIVi.mp4
Log:22:34:12.110 info javascript.0 (3893) script.js.NSPanel.NSPanelTest: RegEntityWatcher wurde aufgerufen: alias.0.Licht.Weihnachten.SET => Normaler Schalter 22:34:12.116 info javascript.0 (3893) script.js.NSPanel.NSPanelTest: RegEntityWatcher wurde aufgerufen: alias.0.Licht.Weihnachten.ACTUAL => Normaler Schalter 22:34:12.117 info javascript.0 (3893) script.js.NSPanel.NSPanelTest: RegEntityWatcher wurde aufgerufen: alias.0.Licht.Terrasse.SET => Normaler Schalter 22:34:12.118 info javascript.0 (3893) script.js.NSPanel.NSPanelTest: RegEntityWatcher wurde aufgerufen: alias.0.Licht.Terrasse.ACTUAL => Normaler Schalter 22:34:12.118 info javascript.0 (3893) script.js.NSPanel.NSPanelTest: RegEntityWatcher wurde aufgerufen: alias.0.Licht.Buero.STATE => Monobutton -
Parent muss nur definiert werden, wenn es eine niedrigere Ebene gibt als die Seite "WLED". Da es aber ja keine Subpage ist ( "subPage": false, ) muss "parent" auf undefined stehen
also:
let WLED: PageGrid = { "type": "cardGrid", "heading": "WLED", "useColor": true, "subPage": false, "parent": undefined, "prev": undefined, "next": undefined, "home": undefined, "items": [ <PageItem>{ id: "alias.0.WLED.POWER", name: "Power", icon: "power", onColor: Blue, offColor: HMIOff}, <PageItem>{ id: "alias.0.WLED.Synch", name: "Sync", icon: "sync", onColor: Blue, offColor: White}, <PageItem>{ id: "alias.0.WLED.Timer", name: "Timer", icon: "moon-waxing-crescent", onColor: Blue, offColor: White}, <PageItem>{ id: "alias.0.WLED.Presets", icon: "heart-outline", name: "Presets", onColor: White, modeList: ['Preset 0', 'Add Preset']}, <PageItem>{ id: "alias.0.WLED.Colors", icon: "palette", name: "Colors", onColor: White, modeList: ['Default', '* Color 1', '* Color Gradient', '* Colors 1&2', '* Colors Only', '* Random Cycle', 'Analogus','April Night', 'Aqua Flash', 'Atlantica', 'Aurora', 'Beach', 'Beech', 'Blink Red', 'Breeze', 'C9', 'C9 New', 'Candy', 'Candy2', 'Cloud', 'Cyane', 'Departure', 'Drywet', 'Fairy Reaf', 'Fire', 'Forest', 'etc']}, <PageItem>{ id: "alias.0.WLED.Effects", icon: "emoticon-outline", name: "Effects", onColor: White, modeList: ['Solid', 'Android', 'Aurora', 'Blends', 'Blink', 'Blink Rainbow', 'Bouncing Balls','Bpm', 'Breathe', 'Candle', 'Candle Multi', 'Candy Cane', 'Chase', 'Chase 1', 'Chase 2', 'Chase 3', 'Chase Flash', 'Chase Flash Rnd', 'Chase Rainbow', 'Chase Random', 'Chunchun', 'Colorful', 'Colorloop', 'Colortwinkles', 'Colorwaves', 'Dancing Shadows', 'etc']}, //<PageItem>{ id: "alias.0.NSPanel_1.WLED.Example.Segments", icon: "layers", name: "Segments", onColor: White, modeList: ['Segment 0', 'Add Segment']}, ] };Edit: Du hast doch eine Version ab 3.8.X, oder?
Falls ja, muss jede Seite um 3 weitere Parameter erweitert werden.
Falls nein, wird die Auswahlliste nicht funktionieren
siehe auch: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Navigation
-
@armilar Hi
Das habe ich mir gedacht. Als undefined geht es. Aber wie du schon schreibst und ich es vorher vermutet hatte als eigene Seite. Also kann ich bei true und angabe einer Subpage diese als Unterseite aufrufen. Ich sehe dann aber nur den Powerbutton, den Syncbutton und den Timerbutton. Die anderen drei hatte ich zum testen erst einmal ausgeblendet, da sie einen Fehler bringen. Somit sehe ich auch keinen Farbkreis so wie beim RGB weil ich colors ja ausgeblendet habe.
Also kümmere ich mich noch um die drei Einträge.LG aus dem Sauerland